Примеры новых графических возможностей Flash Professional 8
Графический контроль изменения свойств объекта в процессе автоматической анимации
В спецвыпуске данного номера помещена статья «Новые возможности Flash 8», большая часть которой посвящена описанию новых графических возможностей Flash Professional 8. Данный урок должен помочь нашим читателям лучше освоить эти возможности на конкретных примерах.
Графический контроль изменения свойств объекта в процессе автоматической анимации
Графический контроль изменения свойств объекта в процессе автоматической анимации (Custom easing controls) позволяет задать изменение скорости объекта при автоматической анимации движения.
Рассмотрим использование данного инструмента на простом примере.
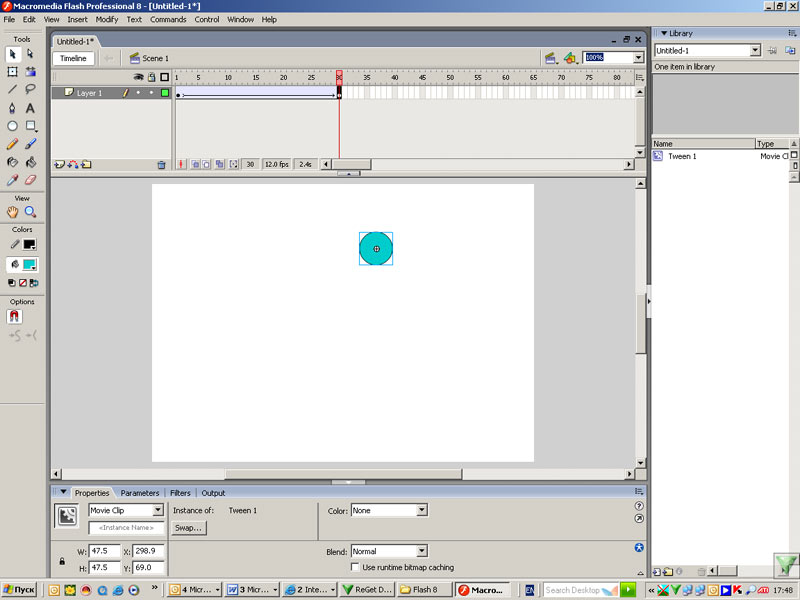
Нарисуем круг и зададим автоматическую анимацию его перемещения за 30 кадров (рис. 1).

Рис. 1
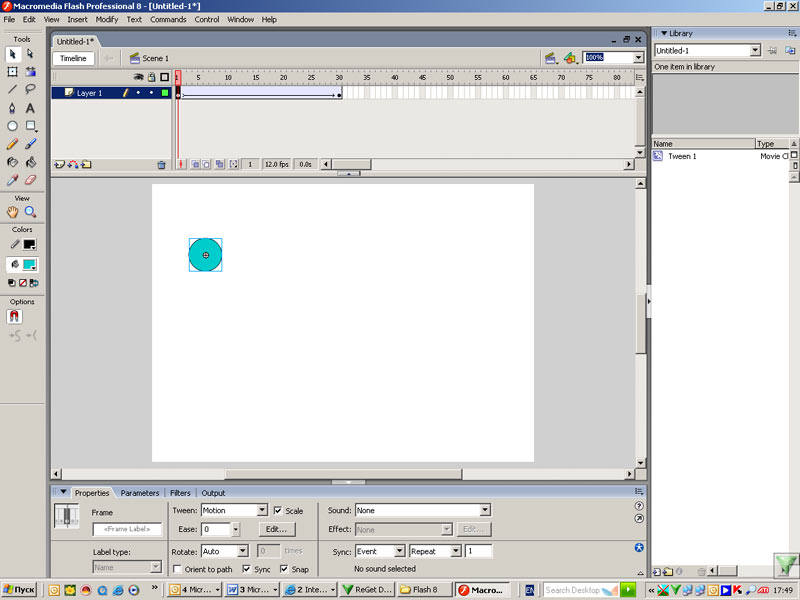
Щелкнем по первому кадру — в результате в панели Properties появятся параметры, относящиеся к заданию свойств анимации, в том числе кнопка Edit (рис. 2).

Рис. 2
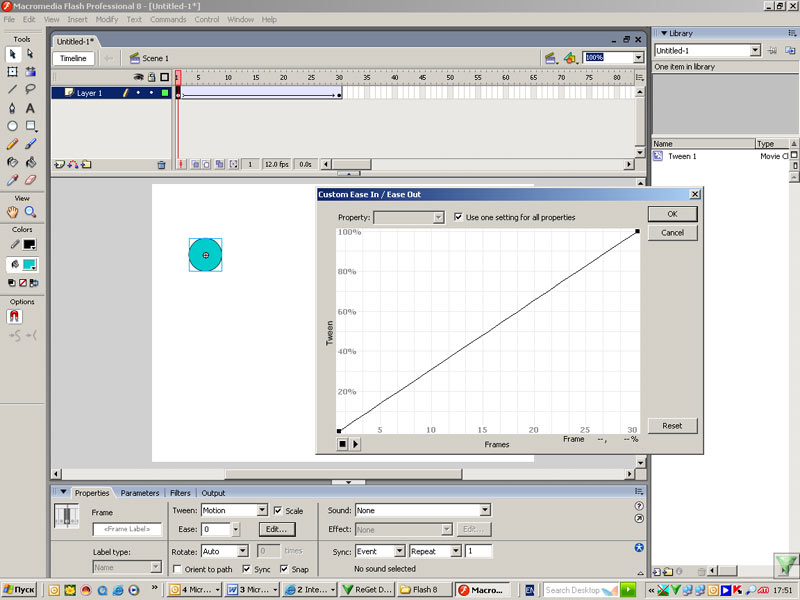
Щелчок на кнопке Edit вызовет появление панели Custom Ease In/Ease Out (рис. 3).

Рис. 3
График Custom Ease In/Ease Out (рис. 3) представляет скорость объекта в двумерной системе координат: горизонтальная ось — кадры; вертикальная — процент перемещения.
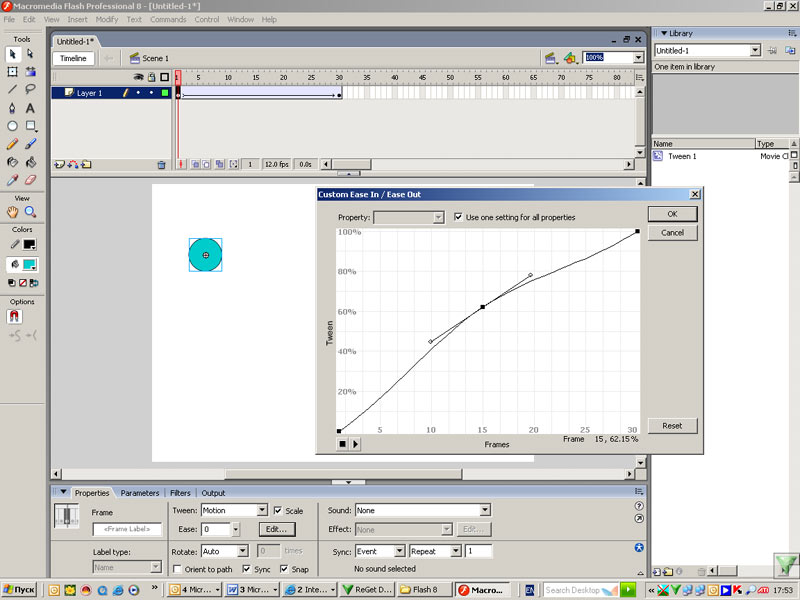
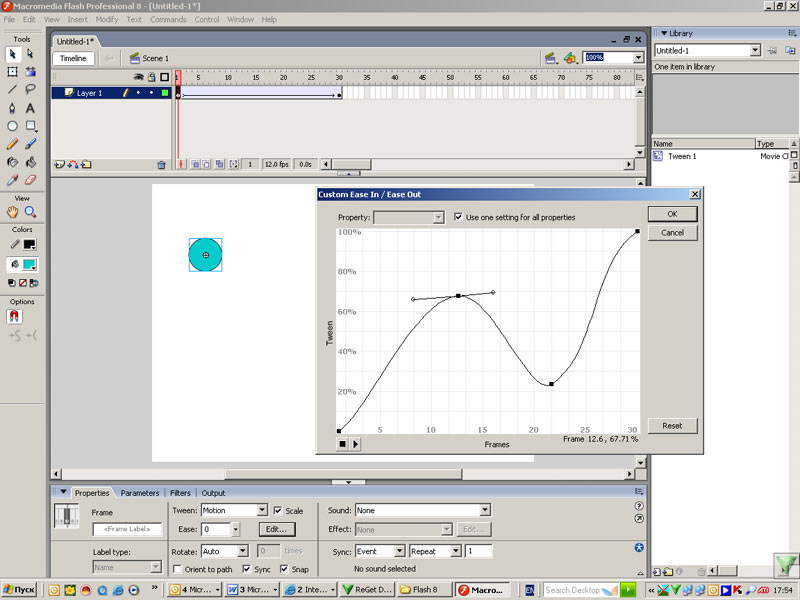
Щелчок по графику приводит к появлению маркеров (квадратиков с коромыслом), при помощи которых можно закреплять график в произвольных точках и менять в этих точках кривизну кривой (рис. 4).

Рис. 4
Зададим положение графика, например так, как показано на рис. 5.

Рис. 5
В результате получим анимацию anim-1 (исходный Fla-файл можно скачать здесь).
С помощью аналогичных графиков можно программировать изменение не только скорости перемещения объекта, но и другие параметры, которые могут изменяться в анимации: цвет (color), поворот (rotation) масштабирование (scale), а также фильтры (filters).
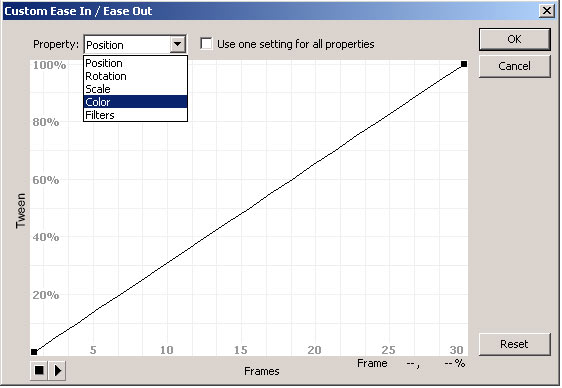
В предыдущем примере (рис. 5) мы использовали настройку Use one setting for all properties. Если убрать флажок в строке Use one setting for all properties, можно задать отдельные графики для изменения различных параметров (рис. 6).

Рис. 6
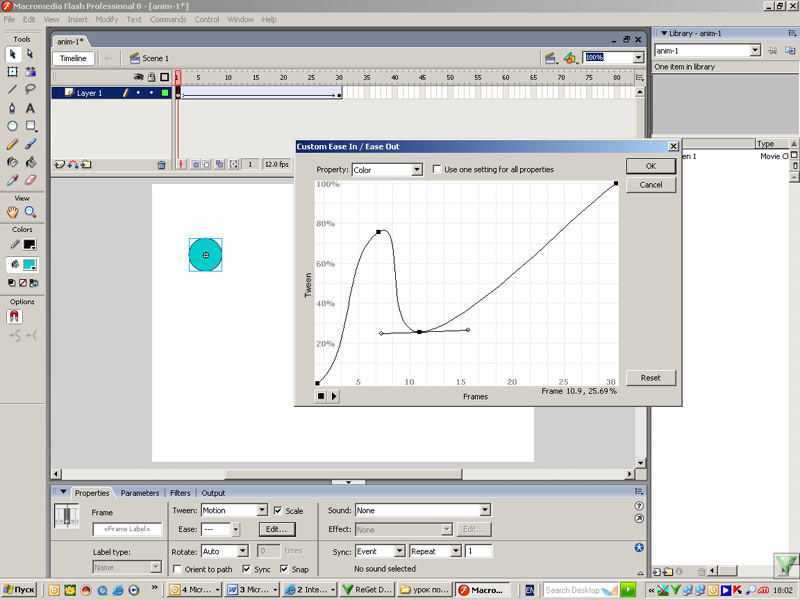
Выберем в качестве параметра цвет (color) и настроим график изменения цвета, как показано на рис. 7.

Рис. 7
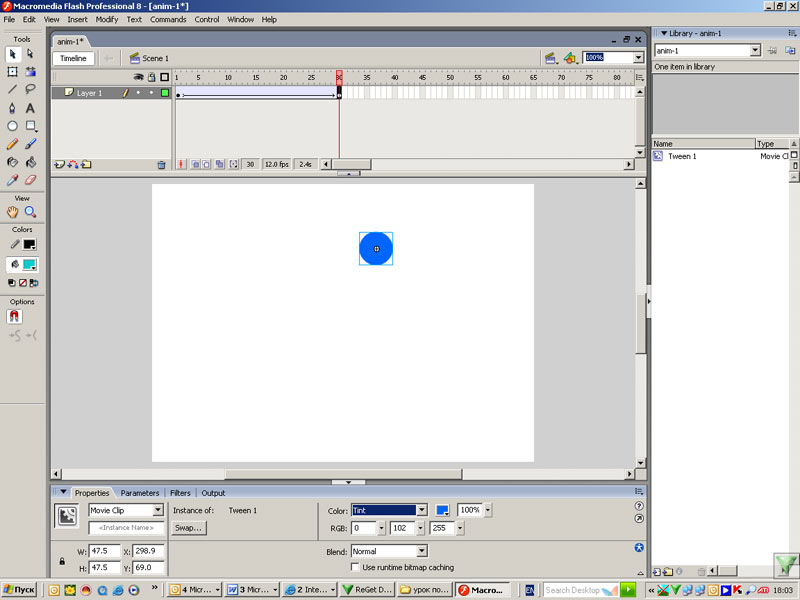
Теперь в последнем кадре поменяем цвет, используя параметр Tint в пункте Color панели Properties рис 8.

Рис. 8
В результате получим анимацию anim-2 (исходный Fla-файл можно скачать здесь).
Фильтры
С помощью фильтров можно придать объектам свечение (glow), добавить отбрасывание тени (drop shadows), а также целый ряд других эффектов и их комбинаций.
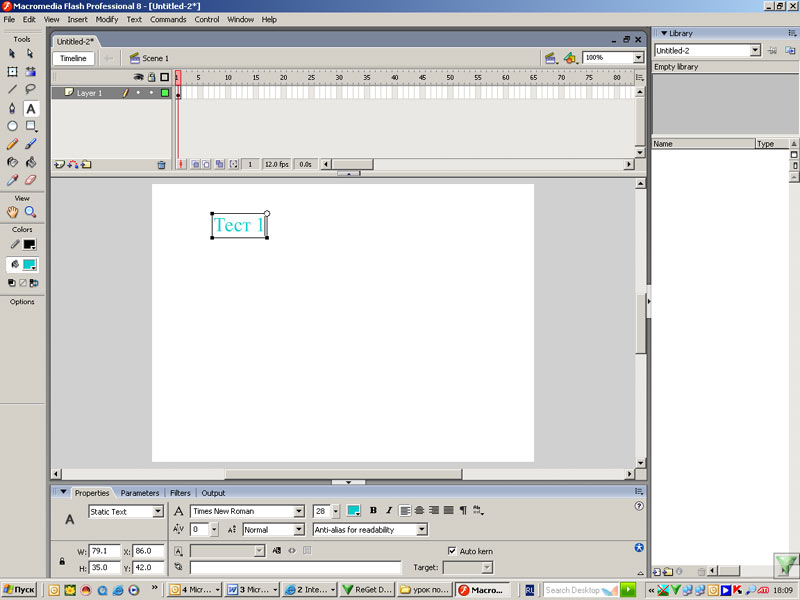
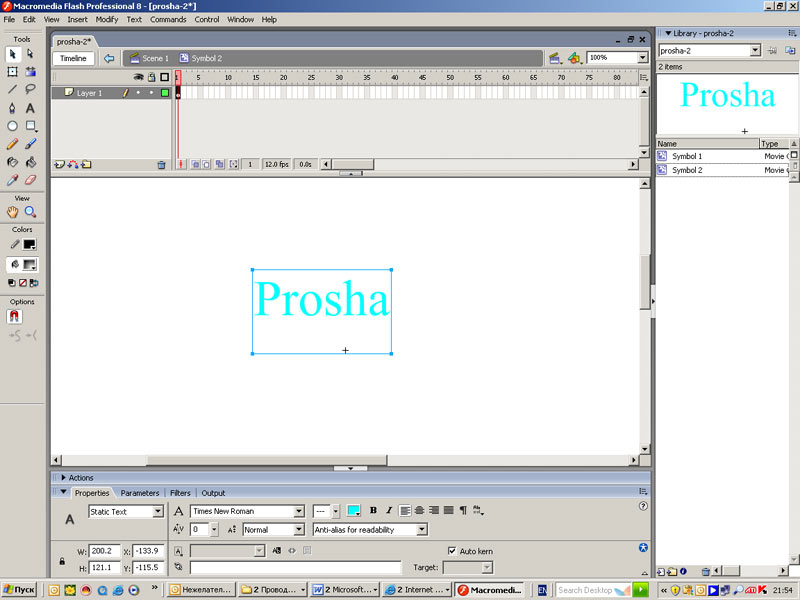
Рассмотрим использование фильтров на следующем примере. Напечатаем некоторый текст (рис. 9).

Рис. 9
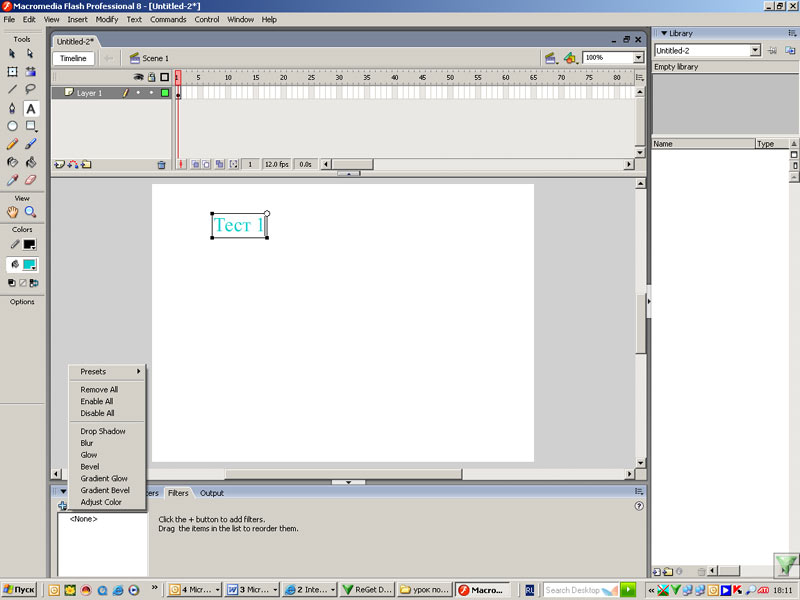
Выберем вкладку Filters (рис. 9) и щелкнем на значке «+» — в результате появится панель следующего вида (рис. 10).

Рис. 10
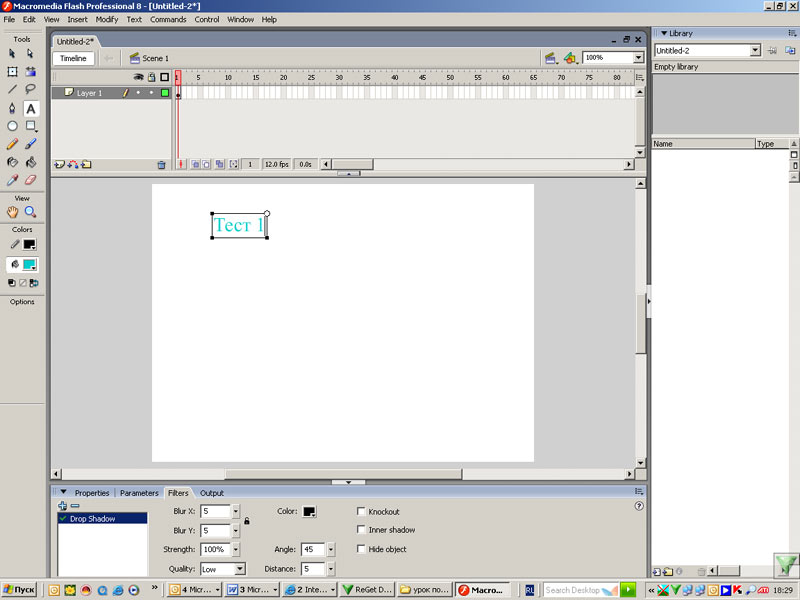
Выберем из выплывающей панели (рис. 10) имя фильтра, например Drop Shadow. В результате появится панель настройки параметров фильтра Drop Shadow (рис. 11).

Рис. 11
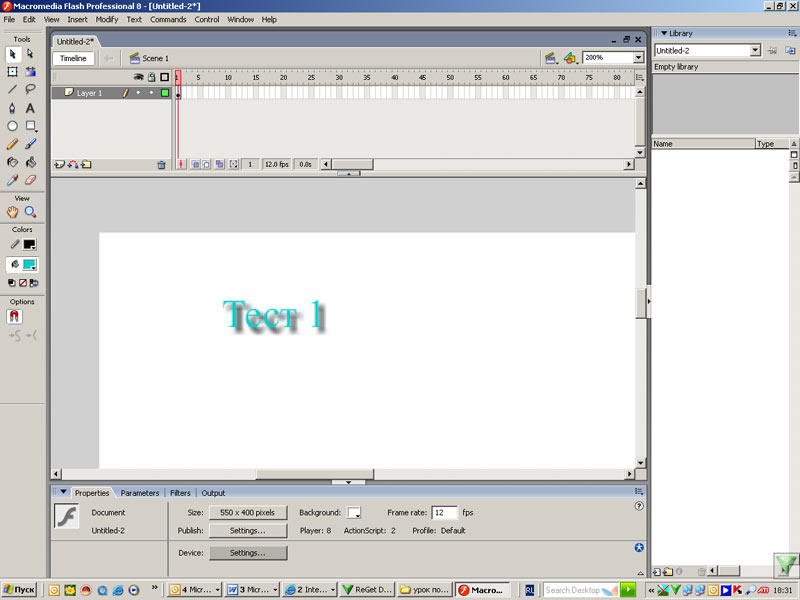
После настройки выбранных параметров получим текст с отбрасыванием тени, например такой, как показан на рис. 12.

Рис. 12
Анимация фильтров
При задании анимации фильтров посредством рассмотренного ранее графика Custom Ease In/Ease Out можно моделировать неравномерность применения фильтра во времени.
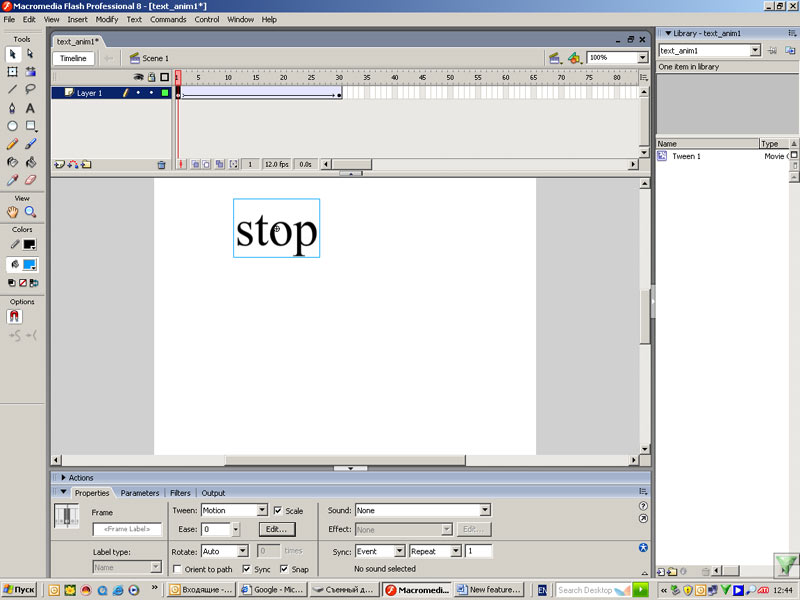
Напечатаем в первом кадре некоторый текст и создадим анимацию motion tween на 30 кадров (рис. 13).

Рис. 13
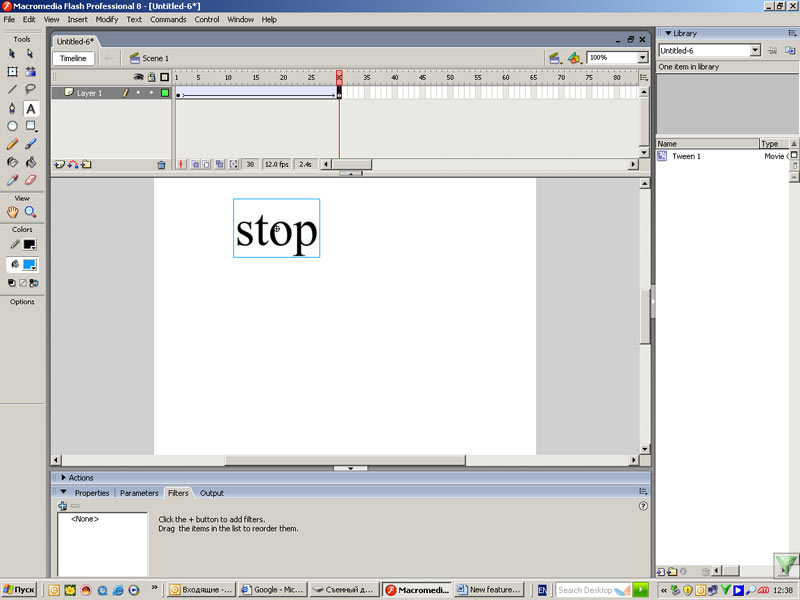
Во вкладке Filters (рис. 14) добавим фильтр Drop Shadow.

Рис. 14
В результате получим анимацию вида text_anim1, где происходит равномерное нарастание степени применения фильтра (исходник можно загрузить здесь).
Теперь зададим неравномерное изменение степени применения фильтра. Щелкнем по первому ключевому кадру в монтажной линейке и в появившейся панели Properties щелкнем на кнопке Edit (рис. 15).

Рис. 15
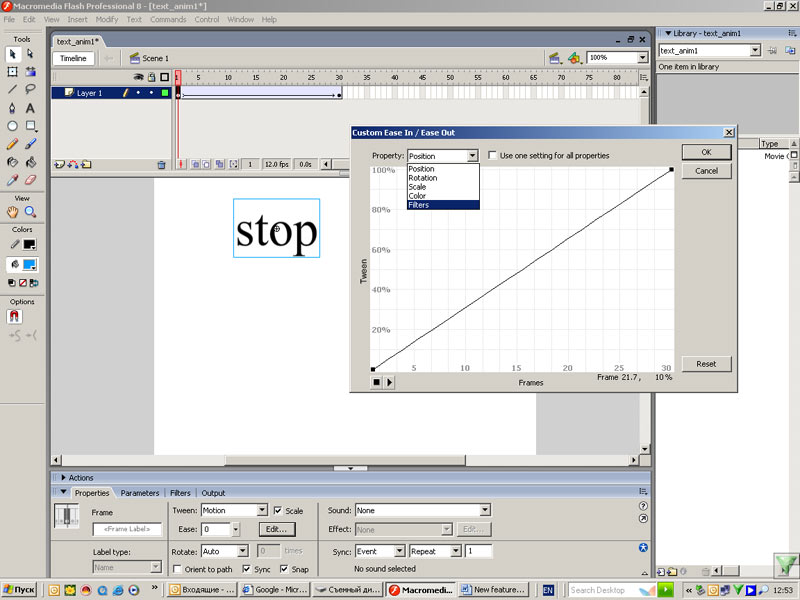
В появившейся панели Custome Ease In/Ease Out выберем пункт Filters (рис. 16).

Рис. 16
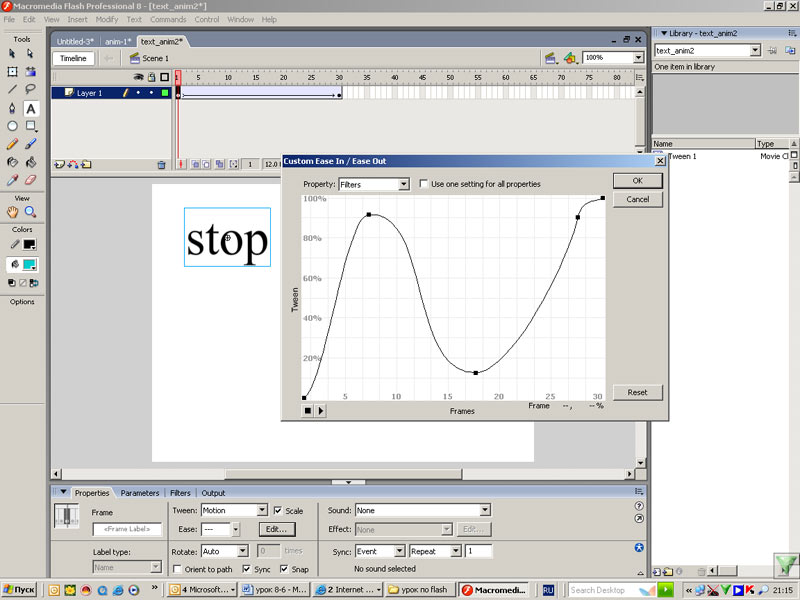
Настроим произвольный график изменения применения фильтра (например, такой, как показан на рис. 17) — в результате получим анимацию text_anim2 (исходник можно загрузить здесь). Теперь смоделируем неравномерное применение фильтра на фоне движения с ускорением.

Рис. 17
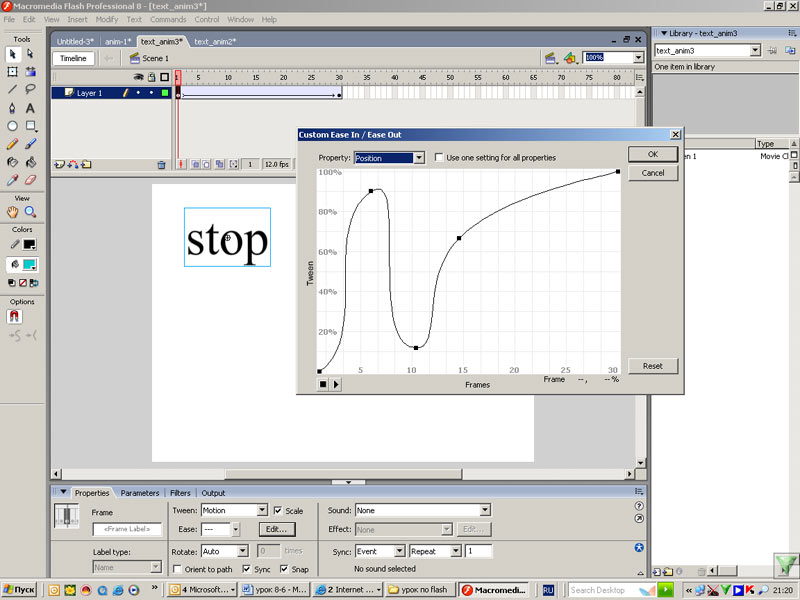
Передвинем символ с текстом в 30-м кадре на некоторое расстояние вправо и зададим для изменения движения объекта свой график (рис. 18).

Рис. 18
В результате получим анимацию text_anim3 (исходник можно загрузить здесь).
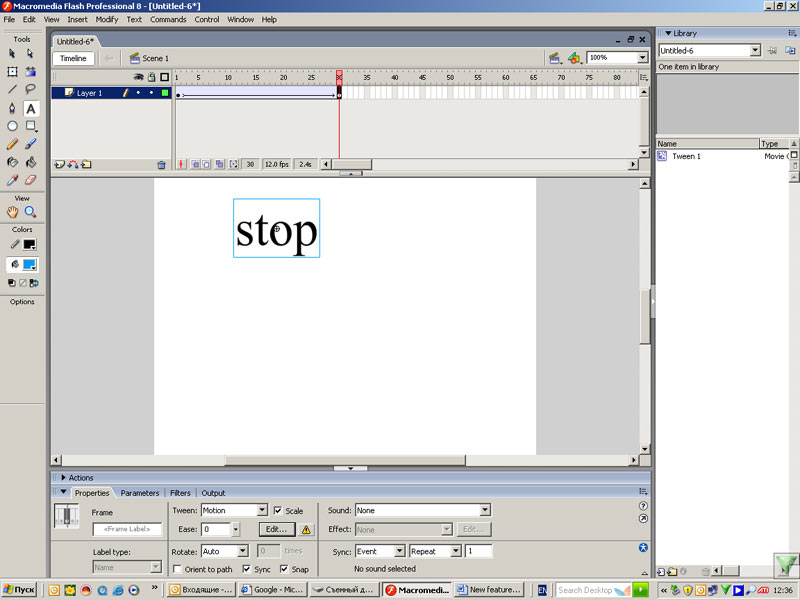
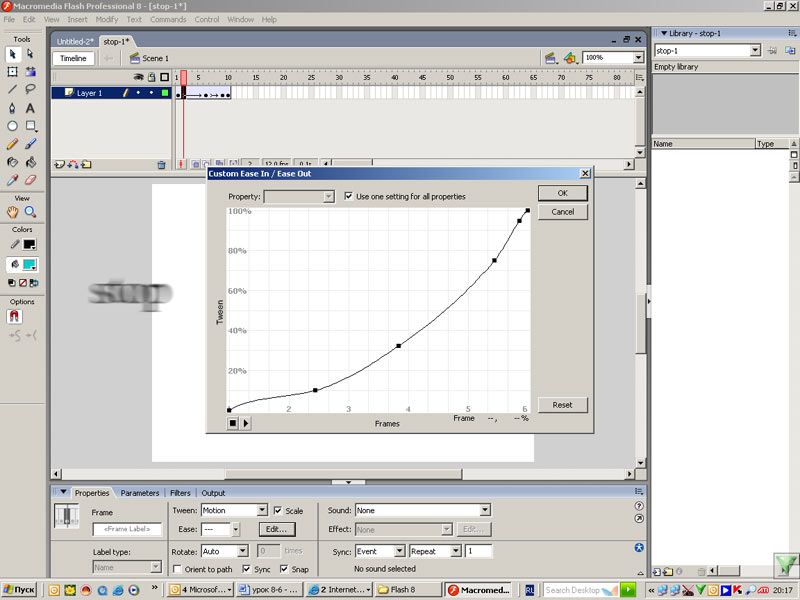
Рассмотрим пример того, как с помощью неравномерного применения фильтра можно создать эффект торможения перемещающегося по сцене слова. Чтобы усилить эффект движения, слово представляется размытым вдоль оси движения, при этом размытость меняется во времени в соответствии с кривой изменения скорости. Получается, что по мере торможения объекта степень размытости (то есть процент применения фильтра) убывает, что и дает нужный визуальный эффект (рис. 19).

Рис. 19
Пример показанной на рис. 19 анимации представлен файлом stop-1 (исходник можно скачать здесь).
Функция blend modes
Функция blend modes позволяет создавать композитинг-эффекты — то есть осуществлять смешение цветов, накладываемых друг на друга объектов (по определенным алгоритмам). Например, подобная функция позволяет наложить прозрачные тени на объект с надписями, то есть сделать так, что при наложении на объект тени надпись на этом объекте будет просвечивать сквозь тень, а не закроется ею.
Рассмотрим выполнение этой задачи на конкретном примере.
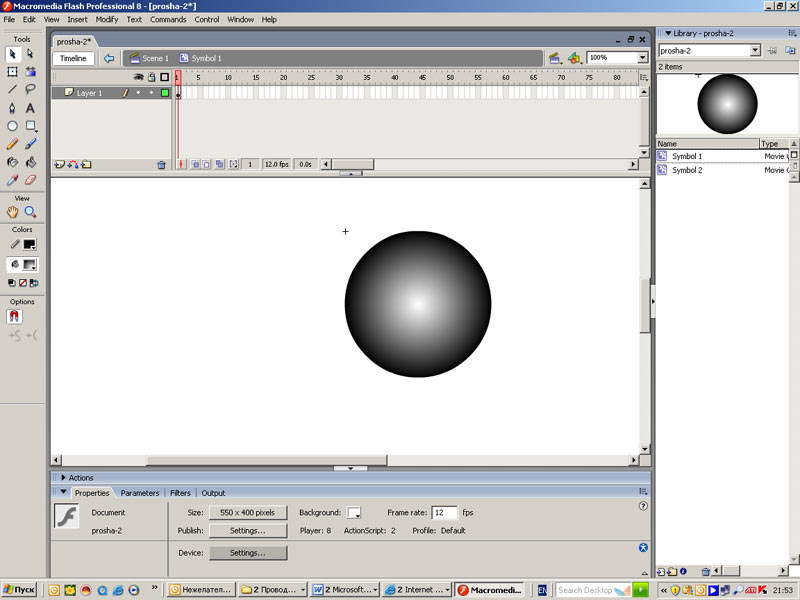
По команде Insert New Symbol создаем новый символ (круг с радиальной заливкой) под именем Symbol 1, которое предлагается по умолчанию (рис. 20).

Рис. 20
Затем аналогичным образом создаем второй символ с текстом в виде мувиклипа (рис. 21).

Рис. 21
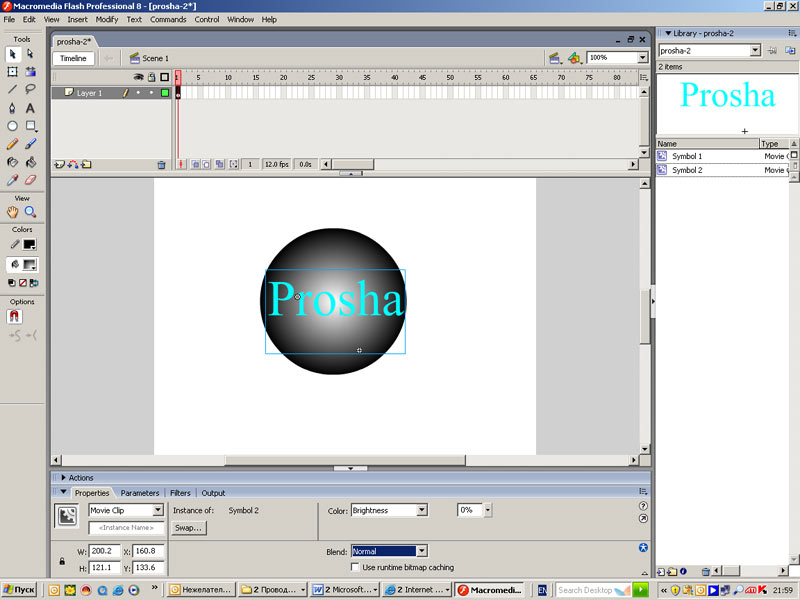
Перемещаем мувиклип с текстом поверх изображения шара (рис. 22). Как видно из рисунка, надпись на шаре выглядит неестественно плоской.

Рис. 22
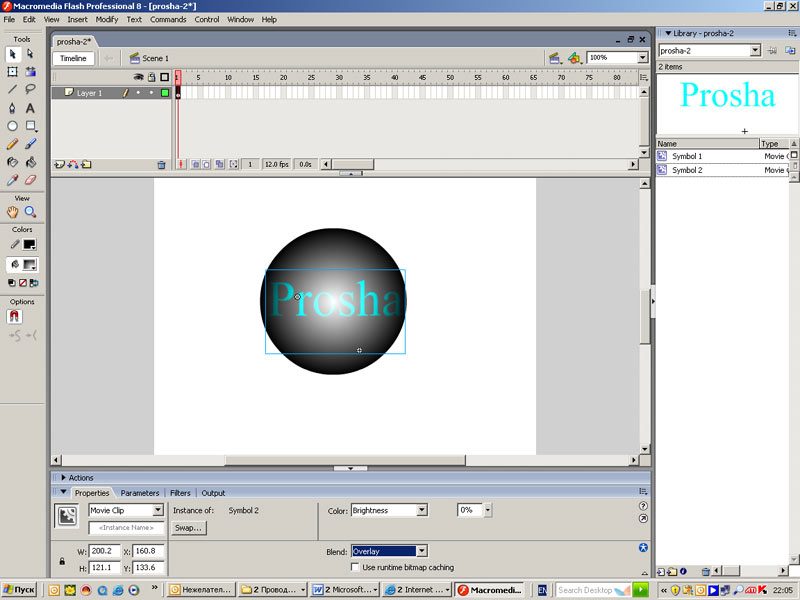
В панели Properties заходим в пункт меню Blend и выбираем режим Overlay — в результате получаем изображение, показанное на рис. 23.

Рис. 23
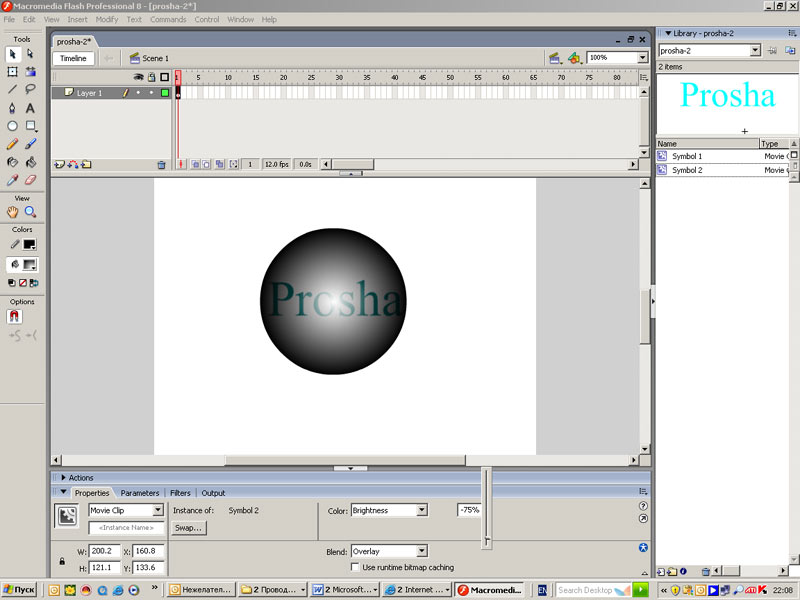
Теперь меняем яркость цвета надписи, управляя параметром Brightness (рис. 24).

Рис. 24
В результате мы добились желаемого результата — наложения прозрачной тени одновременно на надпись и на подложку.
Объектная модель рисования
В новой версии программы появилась так называемая объектная модель рисования (Object drawing model), позволяющая представлять формы как объекты при помощи инструментов рисования векторных линий.
Покажем суть этой функции на конкретном примере.
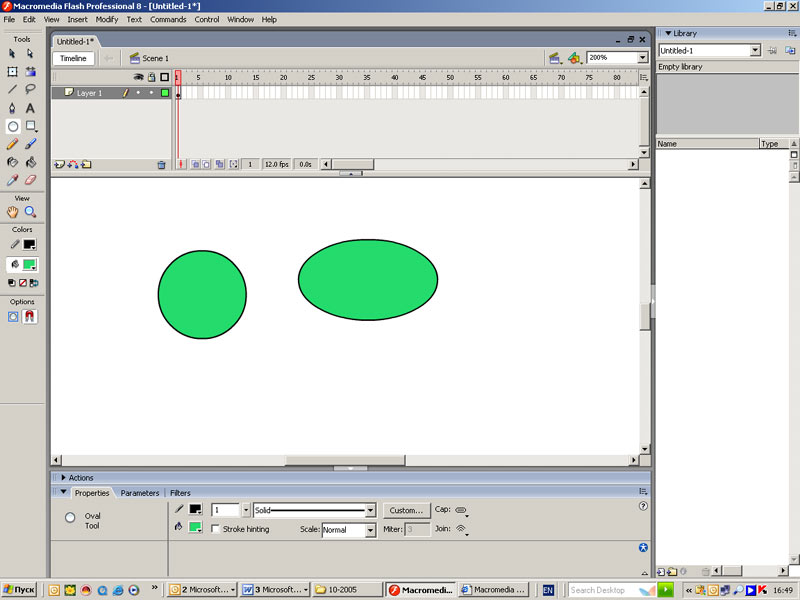
Нарисуем два эллипса с помощью инструмента Oval Tool (рис. 25).

Рис. 25
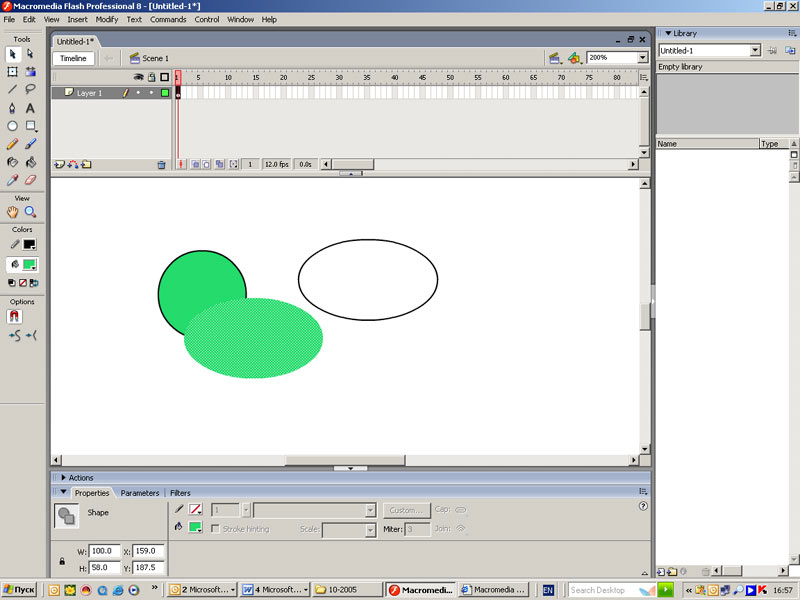
Поместим инструмент Selection Tool в центр правой формы и перетащим на первую форму (рис. 26) — у нас перемещается только заливка (внутренняя часть).

Рис. 26
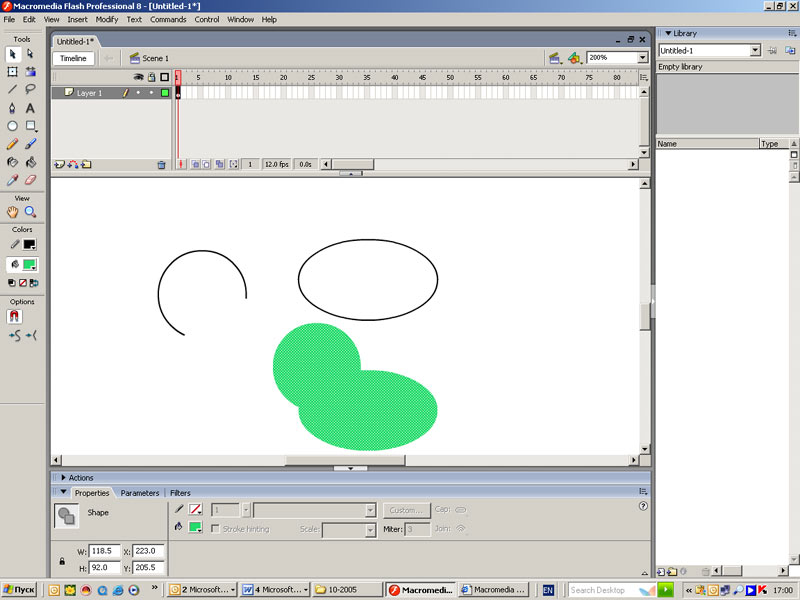
С помощью инструмента Selection Tool щелкнем по сцене вне форм — в результате выделение в виде точечной заливки пропадет, а заливки склеятся. Если мы попробуем их переместить, то они будут перемещаться только все вместе (рис. 27).

Рис. 27
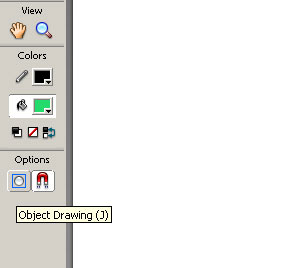
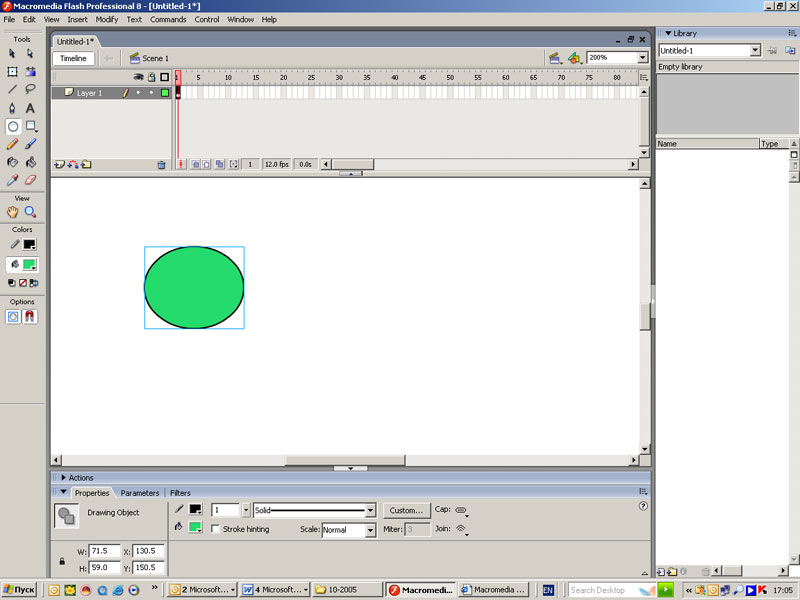
Теперь покажем, как работают инструменты при переключении в режим Объектное рисование (Object Drawing). Щелкнем на иконке инструмента Oval Tool, затем на иконке Object Drawing (рис. 28) и вновь нарисуем эллипс.

Рис. 28
Как видно из рис. 29, эллипс появляется как объект, о чем свидетельствует голубая рамка.

Рис. 29
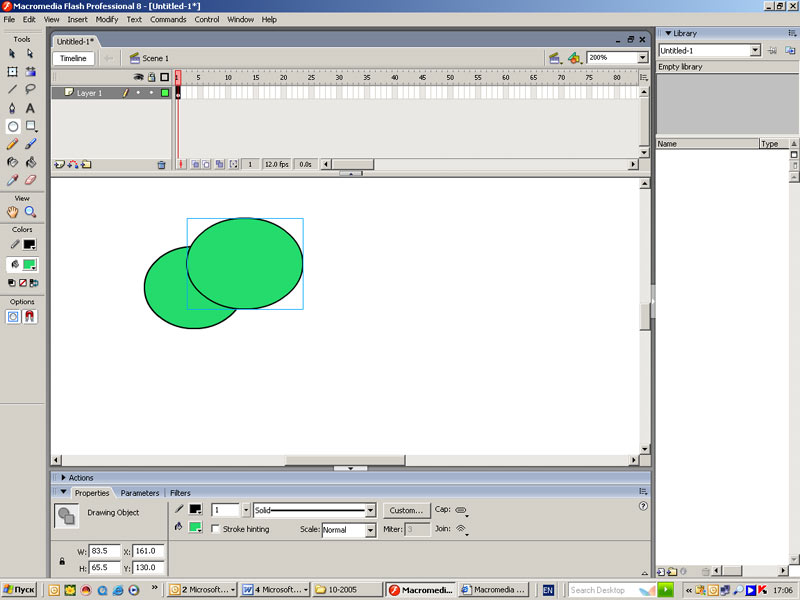
При наложении объекты не влияют друг на друга (рис. 30).

Рис. 30








