Google Maps на домашней странице
Разработка и использование Google Maps на своих cтраницах
Онлайновый картографический сервис Google Maps знаком нынче почти всем пользователям Интернета. В нашей стране многие внимательно следят за тем, как постепенно уточняется на нем отображение российской территории, в том числе и глубинки (пока, к сожалению, детализированные карты являются своеобразными «заплатками» на менее подробном окружении). Хотя существует и множество других подобных ресурсов, таких как NASA WorldWind (http://worldwind.arc.nasa.gov/download.html), Yahoo! Local Maps (http://maps.yahoo.com), недавно появившийся отечественный проект инженерно-технологического центра «СканЭкс» (http://new.kosmosnimki.ru) и даже подобный проект, запущенный русскоязычной поисковой системой «Яндекс» (http://maps.yandex.ru/moscow), Google Maps по-прежнему остается самым удобным и точным картографическим сервисом в Интернете.
Конечно, Google Maps не очень жалует Россию, поэтому особые надежды мы возлагаем на развитие какого-нибудь отечественного сервиса. Например, целью new.kosmosnimki.ru является единое покрытие а-ля Google Maps всей территории России, но пока детализированное покрытие на нем имеется лишь для довольно скромной территории. Снимки высокого разрешения (до 1 м) есть только для Москвы и Ростова-на-Дону (впрочем, недавно обновились также спутниковые снимки Московской, Владимирской, Калужской и Ярославской областей, а также появились более детализированные снимки Калининграда). Однако отсутствуют детальные (с точностью до дома) топографические карты этих городов, а следовательно, невозможен поиск по адресам. Тем не менее сервисы этого проекта быстро развиваются, и уже появилась такая уникальная возможность, как получение визуальных ссылок на фрагмент карты (достаточно выделить рамкой прямоугольную область на карте и скопировать код, чтобы показывать эту область как картинку на других сайтах).
Надеемся, что в Рунете данный проект все же получит дальнейшее развитие и поддержку пользователей и станет базовым отечественным картографическим онлайновым ресурсом, составив достойную конкуренцию «Гуглю».
Пока же безусловным лидером даже по нашей стране остается Google Maps, который постоянно обновляет покрытие и добавляет новые замечательные сервисы. Например, недавно обновилось отображение Москвы, которая теперь представлена снимками начала весны 2007 года, и значительно увеличился охват территорий — он шире, чем в проекте «СканЭкс», да и разрешение снимков лучше, даже для Москвы. Четче видны и детали строений в городах с детализированным покрытием, и даже векторная карта с названиями населенных пунктов.
Создайте собственную карту
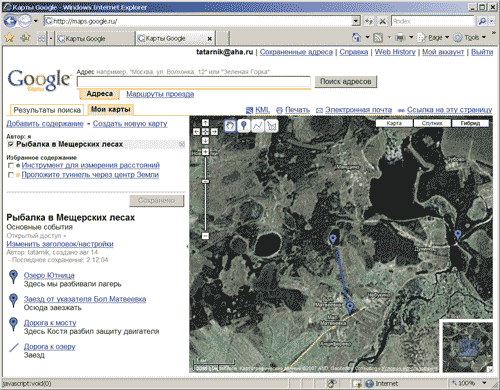
Организовать поход или просто выезд на природу, объяснить, как добраться до места встречи в большом городе, и т.п. помогут собственноручно созданные карты интерактивного сервиса Google Maps.
Недавно в Google Maps появилась возможность создавать собственные карты поверх существующей основы прямо на сервере Google. Здесь можно расставлять пункты следования, прокладывать собственные маршруты, мерить расстояния и писать ко всему этому подробные комментарии. Можно накладывать на карты различную информацию: например, фотографии местности, прогнозы погоды или маршруты общественного транспорта. А после составления и запоминания такой карты в личном хранилище на сервере Google Maps ссылку на нее можно тут же переслать друзьям, которые откроют ее на собственном компьютере. Эта возможность находится по тому же адресу: http://maps.google.ru/, что и традиционный картографический сервис, но под закладкой «Мои карты».
Для того чтобы персонализировать свою работу в Google, что потребуется и для настройки интерфейса картографической службы согласно своим предпочтениям, и для создания собственных карт с комментариями, и для размещения картографической информации на своих страницах, необходимо сначала получить права пользователя Google (создать учетную запись на этом сервере — аккаунт). Аккаунт создается бесплатно, необходимо лишь указать адрес своей электронной почты и выбрать пароль (https://www.google.com/accounts/ManageAccount).
После регистрации учетной записи пользователя вы сможете пользоваться и другими дополнительными возможностями «Гугля», в том числе настраивать страницы поиска, просматривать рекомендации и получать более релевантные результаты.
Что касается возможности создания собственных карт (а точнее, локального дополнения карт Google Maps своими данными), то она станет доступной сразу же после авторизации по закладке «Мои карты». Команды здесь очень простые: вы можете рисовать на карте контуры, вносить маркеры, вводить интерактивные подсказки и заполнять информацией всплывающие окна. После окончания редактирования карты вы можете открыть к ней доступ любым другим пользователям.
Разработка и использование Google Maps на своих cтраницах
Разработчикам и дизайнерам web-страниц, получившим права пользователя, необходимо пройти несложную процедуру регистрации web-сайта (http://www.google.com/apis/maps/), после чего им будет предоставлена возможность разместить окно с картографической информацией сервиса Google Maps на его страницах. При этом все страницы ссылаются на одни и те же данные, находящиеся в базе данных Google. Регистрация выполняется по адресу: http://www.google.com/apis/maps/signup.html. Процедура регистрации необременительна: после принятия лицензионного соглашения вы нажимаете кнопку Generate API Key и получаете уникальный код (API key), который понадобится вам для создания своих HTML-страниц с Google-картами. Этот код впоследствии должен присутствовать на каждой странице с картой и будет служить для идентификации сайта пользователя.
В результате регистрации доступ к сервису получает определенный web-сервер по его доменному имени. Все страницы этого сервера могут пользоваться одним и тем же ключом (то есть адрес страницы должен начинаться с зарегистрированного имени этого сервера), но вы можете получить API key и для определенной папки на сайте — таким образом, этот ключ будет работать только для карт на страницах, находящихся лишь в данной папке.
Для подключения страницы к картографическому сервису в HTML-текст каждой страницы необходимо добавить строки регистрации, включающие полученный вами уникальный код. Этот фрагмент кода в виде скрипта располагается между тэгов заголовка страницы <HEAD> </HEAD>.

Например, заголовок вашей web-страницы может выглядеть так:
<HEAD>
<TITLE>Моя Карта</TITLE>
<meta http-equiv=”Content-Type” content=”text/html; charset=windows-1251">
<meta name=”robots” content=”noindex, nofollow”>
<!- Получить доступ к сервису ->
<script src=”http://maps.google.com/maps?file=api&v=2&key=полученный API key” type=”text/javascript”></script>
<!- Основной скрипт, необходимый для создания карты ->
<!- Должен располагаться сразу после скрипта инициализации ->
<script type=”text/javascript”>
//<![CDATA[
function load() {
<!- Проверка на совместимость с используемым браузером ->
if (GBrowserIsCompatible()) {
<!- Создание центральной точки карты ->
var center = new GLatLng(54.622183, 39.716949);
<!- Создание объекта карты по имени MyMap ->
var map = new GMap2(document.getElementById(“MyMap”));
<!- Создание элементов навигации и масштабной линейки ->
var map_ctrl=new GLargeMapControl();
var map_type_ctrl=new GMapTypeControl();
var scale_ctrl=new GScaleControl();
<!- Добавление элемента навигации ->
map.addControl(map_ctrl);
<!- Добавление кнопки выбора типа карты ->
map.addControl(map_type_ctrl);
<!- Добавление масштабной линейки ->
map.addControl(scale_ctrl);
<!- Центрирование карты по созданной точке, с масштабом и начальным видом со спутника ->
map.setCenter(center, 13, G_SATELLITE_TYPE);
}
}
//]]>
</script>
</HEAD>
Основной скрипт, необходимый для создания карты, должен располагаться сразу после скрипта инициализации, также между тэгов <HEAD> </HEAD>.
Такие стандартные элементы управления, как масштабная линейка, навигационная панель и переключение вида карты, могут отсутствовать на вашей карте. Для появления этих элементов необходимо добавить к основному скрипту строки, соответствующие элементам навигации, которые вы хотите видеть на карте.
В тэге <BODY> должны быть определены функции вызова основной процедуры создания и показа карты, а также освобождения памяти после того, как пользователь покидает страницу:
<body onload=”load()” onunload=”GUnload()”>
Окно карты необходимо разместить опять же в виде скрипта между тэгов страницы <BODY></BODY>.
Например, тело вашей страницы может выглядеть так:
<body onload=”load()” onunload=”GUnload()”>
<!- Размещение на странице ->
<div align=”center”><div id=”MyMap” style=”width: 90%; height: 500px;”></div></div>
…
</body>
Подробнее с правилами размещения элементов управления картами на своей web-странице вы можете ознакомиться в разделе онлайновой документации этого сервиса: http://www.google.com/apis/maps/documentation/index.html.
Обращаем ваше внимание на то, что точная координата центра задавалась в десятичных долях градуса (а не в минутах и секундах), поэтому для пересчета координат из градусов в десятичные числа вам может понадобиться специальная утилита (http://www.fcc.gov/fcc-bin/convertDMS).
Авторы и клиенты этого сервиса могут локально дополнять карту своими данными. Несложные команды позволяют поместить на карту собственные контуры, маркеры, интерактивные подсказки и всплывающие окна. Данные для отображения могут находиться как непосредственно в коде ваших web-страниц, так и во внешних файлах. Имеется также возможность создавать тематические слои непосредственно в режиме просмотра web-страницы. Эта часть открыта, и возможно расширение классов событий, создание мастеров и специальных поисковых систем. Практически ежедневный приток новых идей и приемов создает сообщество пользователей сервиса, с форумом которого вы можете ознакомиться на странице: http://groups.google.com/group/Google-Maps-API.
Интерактивный интерфейс и библиотека Google Maps быстро развиваются с учетом пожеланий и рекомендаций пользователей. Более подробную информацию об этом сервисе и обо всех его текущих изменениях читайте на сайте: http://www.google.com/apis/maps/.
Недавно появилась мини-версия этого сервиса — Google Mapplets, специально предназначенная для коммуникаторов, КПК и прочих портативных устройств, поддерживающих Java-скрипты. О том, как использовать эту версию в своих портативных устройствах, вы можете прочитать по адресу: http://www.google.com/apis/maps/documentation/mapplets/.
В заключение отметим, что отладку кода и выявление возможных ошибок в программировании сервиса Google Maps на своей странице в Интернете следует выполнять очень аккуратно: при первой же ошибке сервис просто остановит выполнение кода, не выдав никакого сообщения. Для отладки можно только посоветовать поставить в контрольных точках созданного HTML-файла вывод промежуточной информации об исполнении программы. Это можно сделать, например, при помощи функции GLog.write(), которая позволяет выводить заданную информацию во всплывающем окошке браузера. Только так вы сможете локализовать ошибку и понять, где останавливается обработка и что происходит с вашими данными.
Альтернативный Google Maps
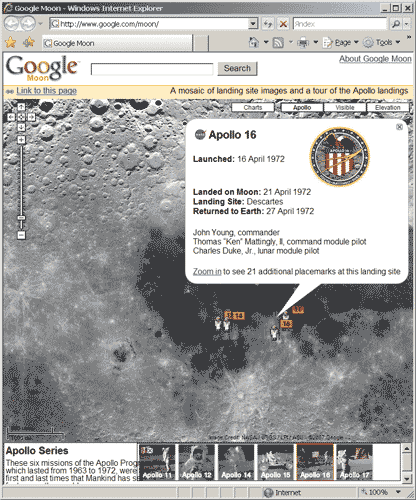
Итак, мы описали одну из самых интересных возможностей Google Maps, позволяющую поделиться с окружающими «своим миром». С помощью библиотеки Google Maps и технологии размещения картографической информации на альтернативных страницах было создано уже много оригинальных web-страниц. Например, американские энтузиасты сделали карту полетов своих космонавтов на Луну с фотографиями космонавтов и подробными комментариями (http://www.google.com/moon/).

Что касается отечественных разработок, то их пока немного. Помимо профессионального использования возможностей Java-библиотеки Google Maps можно отметить, например, интересный проект «Московский транспорт» (http://mitrichtools.narod.ru/Metro/Metro_moscow.html), который, впрочем, пока уступает аналогичной карте нью-йоркского метро (http://www.onnyturf.com/subway/). Может быть, кто-то из наших читателей попробует создать что-нибудь более впечатляющее?








