Учебные Flash-пособия своими руками
Озвученная анимированная презентация
Flash-ролик, объясняющий принцип работы транзисторов
Динамические модели металлургических машин
Интерактивная анимация с прозрачными элементами
Представление расчетных материалов в виде анимации
Всего лет двадцать назад процесс представления учебных материалов преподавателем на уроке в основном сводился к написанию выкладок и схем на доске. Конечно, уже тогда применялись учебные кинофильмы, телеуроки, слайды, графические материалы. Однако все эти наглядные и даже анимированные схемы были готовым продуктом — одинаковым для всех, а авторский материал, творчески переработанный учителем, отображался главным образом на доске. Эта ситуация стала меняться с внедрением компьютерной и проекционной техники. Преподаватели начали активно использовать средства разработки презентаций, и в первую очередь PowerPoint, для создания собственных наглядных материалов. Тогда же стали внедряться учебные мультимедийные материалы на CD-ROM, которые представляли собой сложные (в том числе трехмерные) анимации, видео, звук. Но все же готовые мультимедийные CD-ROM, создаваемые профессионалами, превосходили по качеству презентации создаваемые учителями, не владеющими средствами разработки анимированного мультимедийного контента.
Не будет особым преувеличением сказать, что коренное изменение положения дел произошло в связи с ростом популярности в образовательной среде такого инструмента, как Macromedia Flash. Вследствие этого возможности по созданию анимированного наглядного контента силами профессионалов и силами обычных учителей студентов и даже школьников практически сравнялись.
Flash предоставляет для создания наглядных учебных пособий следующие возможнсоти:
- уникальное сочетание графического редактора и простого средства создания озвученной анимации;
- создание автоматической анимации движения и формоизменения без покадровой прорисовки и программирования;
- наличие визуального редактора для создания простой анимации в сочетании с мощным объектно-ориентированным языком программирования (ActionScript) для создания сложных проектов;
- создание Web-контента и мультимедийных презентаций, учебных CD-ROM и т.п.
Все это стимулирует пользователей на изучение данного инструментария и на использование его в самых разных проектах. В молодежной среде возникло даже словечко «флешер» — разработчик, владеющий технологией Flash. Распространение Flash не только превратило статические Web-страницы в анимированные, не только породило волну Flash-рекламы, создало новый вид субкультуры в виде любительской Flash-анимации, а кроме того, позволило активно использовать Flash в образовательном процессе именно силами учителей, преподавателей, аспирантов и т.п. Многие из них овладели Flash и стали создавать авторские презентации. В ряде случаев преподавателям даже пришлось подтягиваться до уровня школьников и студентов, которые стали готовить в качестве курсовых работ анимированные озвученные проекты. Появились учебные материалы, созданные студентами в соавторстве со своими преподавателями.
Уникальные возможности по быстрому написанию обучающих Flash-игр, позволили привлечь к учебному процессу огромное количество участников.
В этом номере подводятся итоги конкурса Flash-роликов, объявленного нашим КомпьютерПресс. На конкурс было представлено много учебных Flash-роликов, и хотя они не получили призовые места, хотелось рассказать о наиболее удачных учебных Flash-проектах и проследить на их примере те принципы и подходы, которые позволяют создавать наглядные учебные презентации. Помимо обсуждения конкурсных работ, авторы статьи расскажут и о собственном опыте по созданию учебных материалов на Flash. В электронной версии на CD-ROM можно просмотреть описываемые в тексте Flash-ролики.
Озвученная анимированная презентация
Большинство работ, присланных на наш конкурс, представляют собой озвученные презентации, созданные студентами вузов. Подобная форма выполнения студенческих работ весьма эффективна, поскольку позволяет освоить предметный вопрос параллельно с изучением Flash-технологии и придает процессу обучения современный характер.
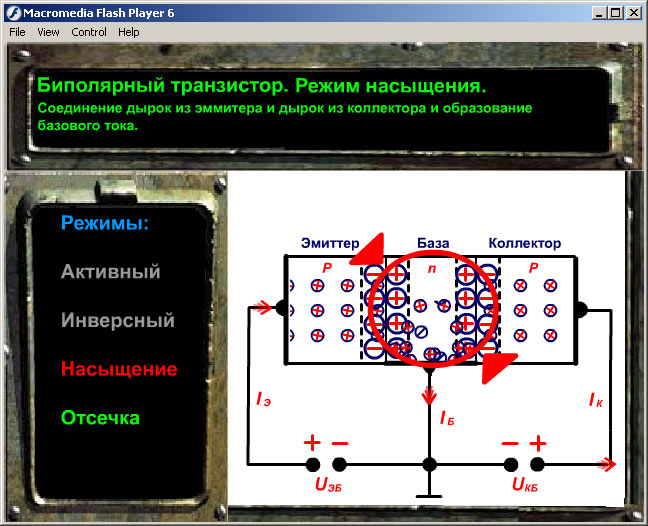
Flash-ролик, объясняющий принцип работы транзисторов

Рис. 1 просмотр
Данная работа (рис. 1) выполнена студентом 4-го курса Подольского института сервиса Кириллом Коршуновым под руководством преподавателя Л.А.Сайченко.
Известно, что каждый процессор имеет такую важную характеристику, как количество транзисторов на кристалле. Понимание работы транзисторов очень важно для четкого представления о работе самого процессора. Во многих вузах студенты изучают транзисторы, поэтому анимированный демонстрационный ролик работы на эту тему — весьма актуален и полезен.
Следует, однако, сказать и о некоторых недостатках этой работы, поскольку они встречаются во многих Flash-презентациях. Главный недостаток — это отсутствие интерактивности. Конечно, ролик может и не быть интерактивным, если он совсем короткий и обозначает элементарную операцию. Если же представляется достаточно длительная презентация с разными схемами, то очень важно, чтобы можно было вернуться к тому или иному ее этапу. В представленной анимации рассматривается несколько схем (соответствующих разным режимам), но когда необходимо прослушать объяснение работы последнего режима, то следует запустить ролик с самого начала, что весьма неудобно. Иными словами, если в ролике объясняется несколько схем, то они обязательно должны вызываться из соответствующего меню; то же самое касается и озвучивания. При работе с книгой читатель всегда может вернуться к началу абзаца, перечитать тот или иной фрагмент, а главное, он имеет возможность читать в комфортном для него темпе. Но когда идет озвученная анимация, то пользователю навязывается та скорость чтения, с которой говорит диктор. Поэтому в озвученной анимации необходимы были клавиши «стоп», «пауза», «перемотка».
Динамические модели металлургических машин
Интересные работы были представлены на конкурс студентами Красноярского Университета цветных металлов и золота (рис. 2).

Рис. 2
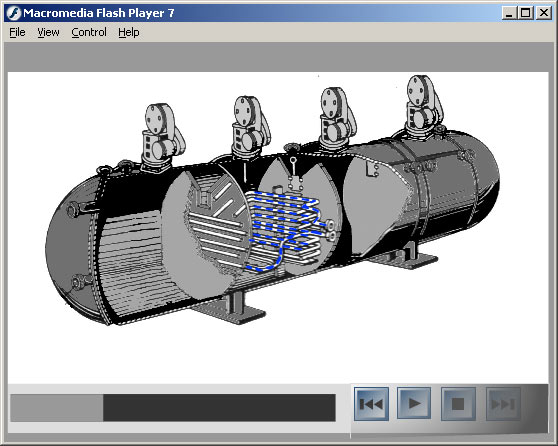
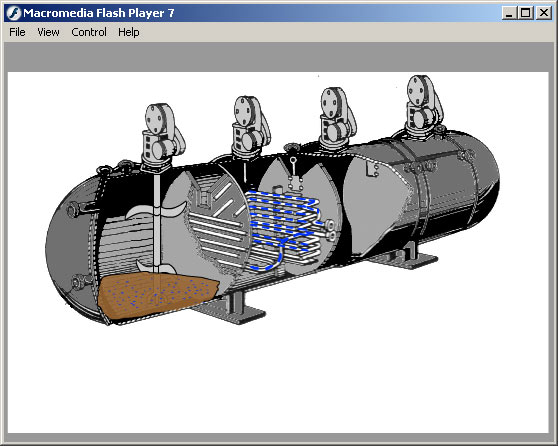
Работа представляет собой сборник анимированных роликов, объясняющих основы работы различных металлургических машин. Все ролики построены примерно по одному принципу. На первом этапе идет рассказ о сущности процесса (рис. 3) при этом имеется возможность управления дикторским текстом. На втором этапе (рис. 4) демонстрируется анимация, озвученная технологическими шумами. К достоинствам данной анимации следует отнести грамотно подобранные технологические шумы, которые удачно дополняют видеоряд.

Рис. 3

Рис. 4 просмотр
HTML-текст + Flash-ролик
При разработке учебного материала следует помнить о том, что мультимедийность — не самоцель. В погоне за использованием максимума мультимедийных возможностей разработчики иногда забывают о наглядности материала и доступности восприятия. Если несколько лет назад электронные пособия в основном критиковали за ограниченную мультимедийность, то сегодня из-за излишнего увлечения Flash появились проблемы обратного свойства. Длинные озвученные тексты, избыток анимации, звуков, перегруженные эффектами интерфейсы — все это нередко усложняет восприятие.
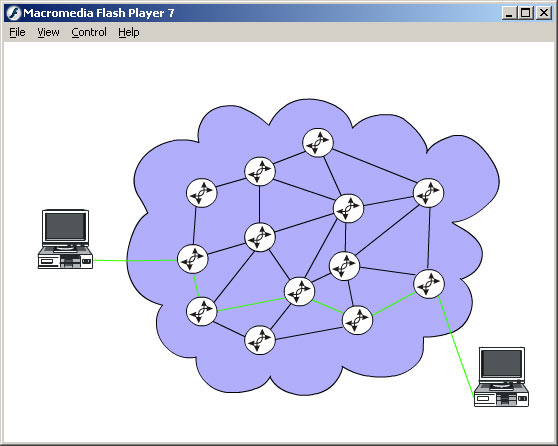
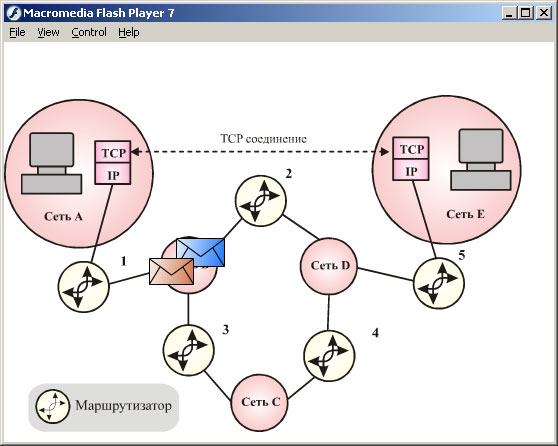
В электронном пособии вовсе не обязательно озвучивать весь текст, и делать все иллюстрации анимированными. Анимация нужна только там, где она упрощает процесс восприятия, поэтому хорошо воспринимаются короткие анимации, которыми разбавлен текст. В качестве примера можно привести ролик, иллюстрирующий принцип маршрутизации в Интернете (рис. 5). На анимированной схеме каждые несколько секунд загорается путь соединения маршрутизаторов, иллюстрируя тот факт, что разные пакеты могут доставляется по индивидуальному маршруту. При этом все пояснения даются в тексте. Более подробная схема (рис. 6) показывает траекторию движения пакетов.

Рис. 5

Рис. 6
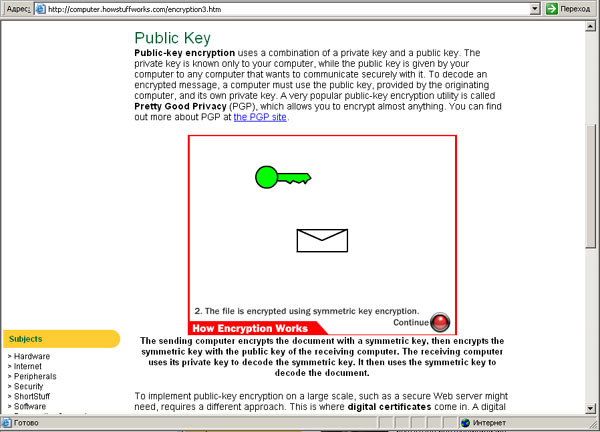
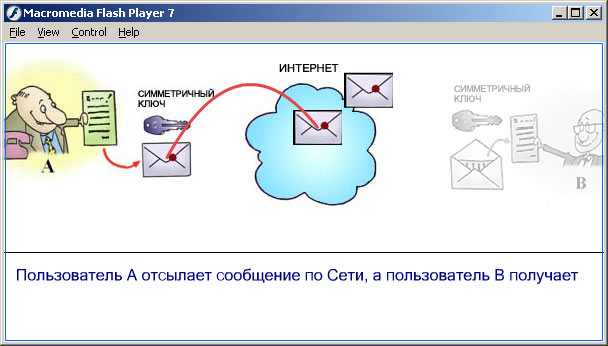
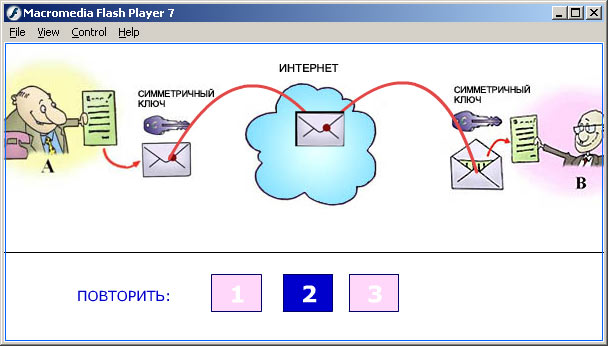
Короткие анимированные вставки обычно воспринимаются легко, но использование сложных анимаций часто приводит к проблемам в плане восприятия. Порой авторы настолько увлекаются анимацией, что анимированные схемы оказываются более сложными, чем бумажный прототип. Даже на столь профессиональном сайте как Howstaffworks.com попадаются анимации, которые усложняют процесс объяснения материала. В частности, это относится к анимированной схеме шифрования с публичным и секретным ключом (читатель может составить собственное мнение об указанном ролике (рис. 7), обратившись к нему по ссылке http://computer.howstuffworks.com/encryption3.htm/).
Когда зрителю представляется покадровое объяснение сложного процесса, в котором важно проследить логику объяснения, одновременно демонстрируется только один кадр, то зритель часто воспринимает объяснение хуже, чем если бы все кадры были распечатаны на странице книги. Дело доходит даже до полного асурда: подчас пользователи, изучая некоторые учебные Flash-анимации, вынуждены покадрово сохранять слайды фильма, «соединять» их в схемы, содержащие всю последовательность кадров, и только после этого можно понять логику объяснения.

Рис. 7.
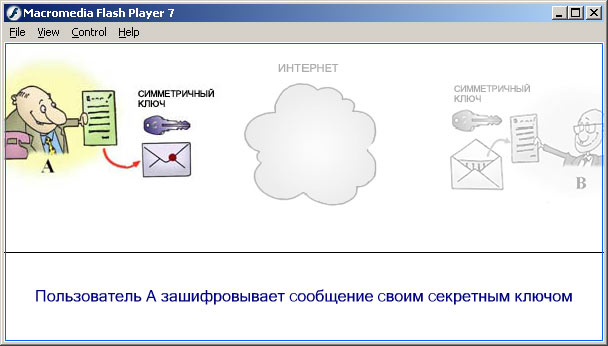
В качестве более наглядного можно привести другой подход к объяснению логики процесса шифрования1. Суть его состоит в том, что вся картинка изображается на экране, объяснение разделяется на этапы, а та часть сцены, к которой относится текущий фрагмент объяснения, заполняется цветом и сопровождается анимацией (рис. 8-10). Таким образом, по завершении ролика зритель видит набор кадров, а тот этап объяснения, который он уяснил недостаточно, можно повторить, нажав на соответствующую кнопку (см. рис. 10).

Рис. 8

Рис. 9

Рис. 10
1 Данные Flash-иллюстрации разрабатывались для электронной версии учебника «Интернет. Как это работает» Александром Прохоровым совместно с компанией «Гиперметод».
Интерактивная анимация с прозрачными элементами
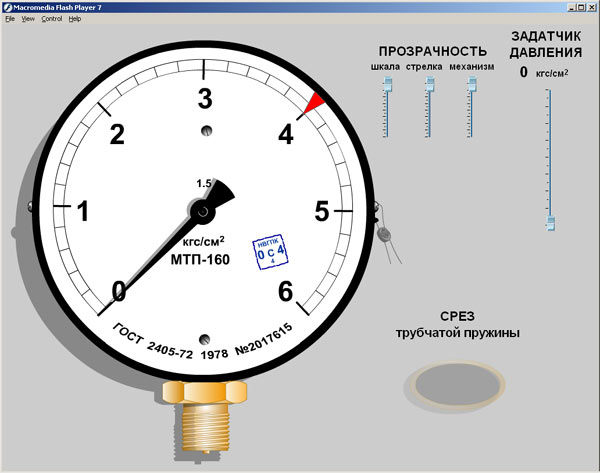
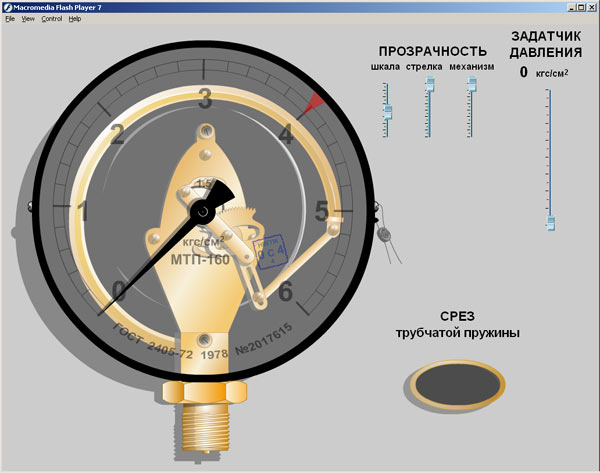
Наглядные схемы работы сложных механизмов удается получить, представляя элементы механизма в виде объектов с управляемой прозрачностью. В качестве примера мы приводим конкурсную работу Романа Заеца, в которой демонстрируется работа манометра.
На данном примере можно четко показать основную идею создания наглядной схемы. В сложном механизме создается ряд элементов с управляемой прозрачностью, что Flash реализуется довольно просто. Подобный подход позволяет показать как внешний вид прибора, так и его внутреннее строение с помощью изменения прозрачности корпуса. Изменяя прозрачность отдельных элементов механизма, можно увидеть то, что находится за ними. Так, в модели манометра можно менять прозрачность шкалы, стрелки и механизма (рис. 11). При задании полупрозрачной шкалы зрителю становится виден механизм (рис. 12). А изучить принцип работы механизма можно посредством использования регулировки «задатчик давления».

Рис. 11

Рис. 12 просмотр
Данный пример интересен не только как модель конкретного прибора, но и как образец создания наглядной интерактивной модели работы механизма. На основе описанного подхода легко сделать наглядные схемы многих физических приборов и узлов. К тому же привлечение студентов к созданию таких учебных пособий научит их работе с Flash, даст им знания в предметной области.
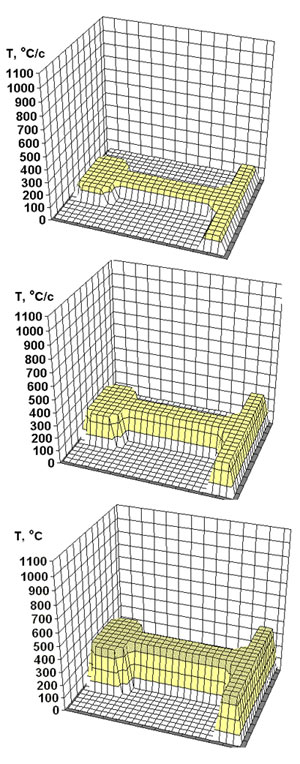
Представление расчетных материалов в виде анимации
Многие параметры технологических процессов нельзя увидеть при натурном эксперименте, но можно получить расчетным путем. Например, расчет изменения во времени температурного поля при сварке позволяет понять, как происходит изменение зоны расплава, то есть каким образом формируется сварочная ванна, как быстро идет кристаллизация и т.п. Иными словами, процесс изменения температурного поля в данном случае является наглядной моделью развития технологического процесса. При этом часто результаты расчетов параметров физических процессов весьма сложно представить в виде компактного учебного иллюстративного материала. В качестве примера на рис. 13 представлены фрагменты расчета с помощью программы Excel температурного поля в рельсе при сварке . Расчет, при котором температурное поле выдается в виде совокупности слайдов распределения температур с определенным интервалом времени дает массу слайдов, но представить в презентации сотни картинок невозможно, а показать их в виде анимационного фильма будет гораздо удобнее и нагляднее. Flash является удобным инструментом для представления расчетных данных в виде анимации. Программа позволяет импортировать слайды, редактировать их, задавать нужную скорость отображения кадров, озвучивать демонстрацию процесса, записывать поверх демонстрации расчетных материалов текстовые комментарии и т.п.

Рис. 13
Очень удачным решением является представление материалов в виде анимированного фильма при рассмотрении подвижных источников нагрева и сложных технологических процессов. В этом случае только с помощью фильма, состоящего из сотен слайдов, можно проследить наиболее важные для изучения фрагменты расчета и увидеть динамические закономерности.
Обучающие игры
С помощью Flash можно без особых сложностей создавать логические игры — вроде паззлов тетриса и т.п. По этим принципам можно собирать политическую карту мира или карту звездного неба. Идей различного рода игр накоплено немало, и именно на Flash можно создать игры для массового обучения, доступные по Сети.
В качестве примера можно привести несколько игр, которые разработаны в свое время авторами данной статьи и которые в настоящее время переписываются под Flash для реализации в виде Web-игр.

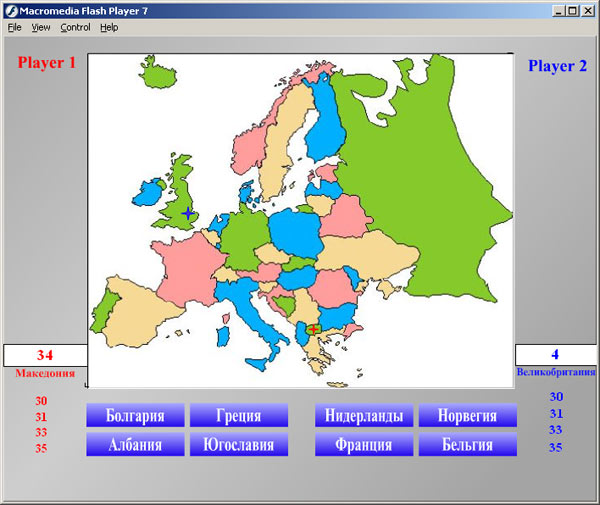
Рис. 14
В частности в настоящее время разрабатывается Flash-игра, которая называется «Шпион в Европе»3 (рис. 14). На карте имеются преследователь (синий крестик) и убегающий (красный крестик). Каждому из игроков на каждом шаге в меню выпадают названия четырех соседних стран, которые разрешают проезд на свою территорию. Выбирая в меню название страны, игрок перемещается на территорию данной страны. Преследователь побеждает, если оба игрока оказываются в одной стране. Игра позволяет достаточно быстро выучить названия стран и запомнить с кем граничит та или иная страна..
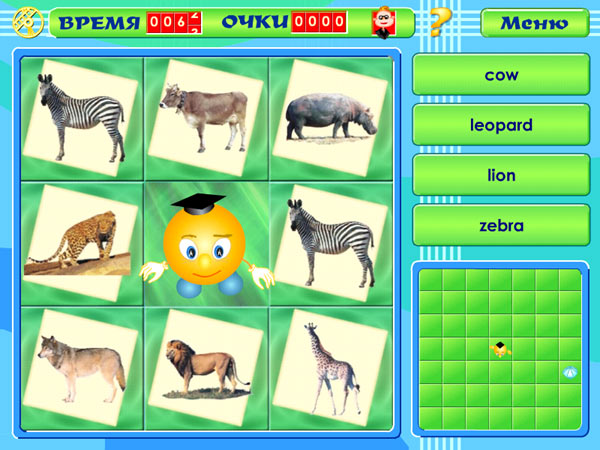
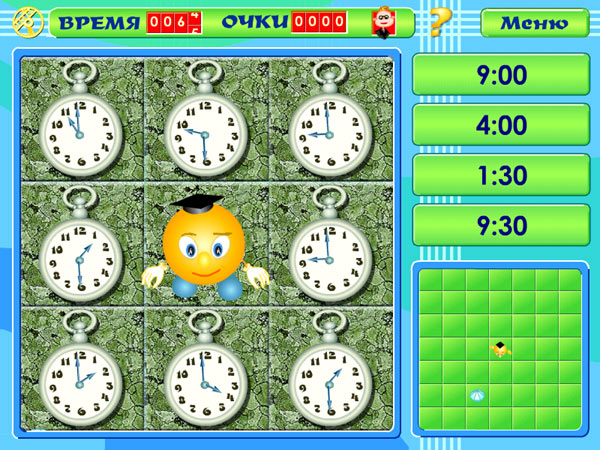
Близкая идея реализована во Flash-игре «Учимся играя», суть которой состоит в том, что движение героя (вверх-вниз и вправо-влево) на плоскости осуществляется путем выбора из меню названий четырех объектов, которые находятся в соседних с ним клеточках (справа, слева, снизу, сверху). Например, на рис. 15 колобку для того, чтобы пойти на клеточку вправо, нужно выбрать из меню слово zebra. По данному сценарию реализовано около десятка различных тем: названия животных, птиц, устный счет, нотная грамота и т.п.2

Рис. 15

Рис. 16
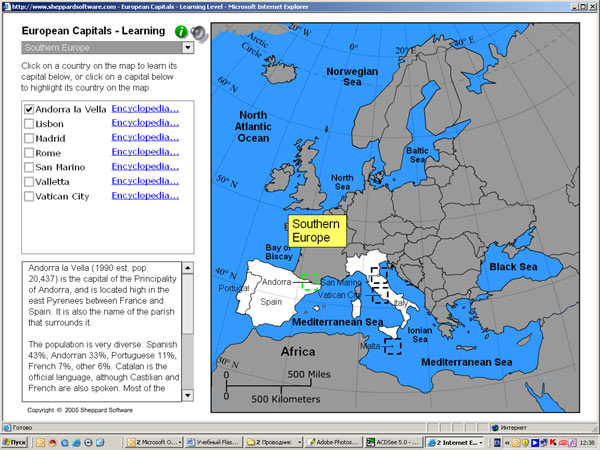
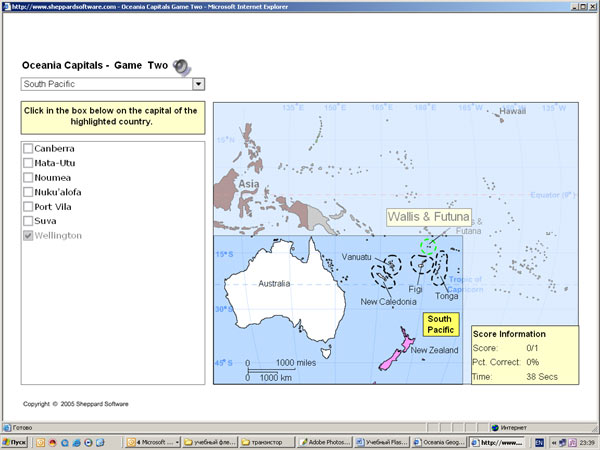
Идеи простых обучающих Flash-игр можно почерпнуть на некоторых англоязычных сайтах. Например, по адресу http://www.sheppardsoftware.com/ можно найти примеры интересных географических Web-игр (рис. 17, 18), созданных по принципу паззлов: собери карту Европы, собери карту мира, помести на карту моря и океаны. С помощью Flash игры подобного рода делаются настолько просто, что вполне доступны для разработки школьниками старших классов под руководством преподавателя, знающего Flash.

Рис. 17

Рис. 18
Интересные Flash-игры можно сделать на основе исторических карт. В частности, авторы этой статьи сегодня заняты разработкой исторической интерактивной карты, на которой можно посмотреть, какие территории были присоединены российскими царями (рис. 19-21).

Рис. 19

Рис. 20

Рис. 21
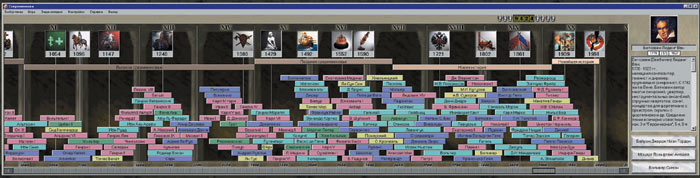
Планируется также перевод в Web-форму ранее разработанной в виде CD-ROM-проекта игры «Современники », основанной на формировании ленты времени (рис. 22), где необходимо собрать на числовой прямой великих деятелей прошлого.

Рис. 22
Авторы статьи уверены, что по мере освоения Flash все больше преподавателей будут создавать наглядные анимированные пособия, а процесс обучения будет становиться все более наглядным, интересным, а кроме того, доступным по Сети.
2 Сценарий Александра Прохорова, разработка Михаила Морозова.
3 Сценарий Александра Прохорова, Flash-программирование Павла Иванова.
i Расчеты и Flash-ролики были выполнены на кафедре МВМИ под руководством проф. Прохорова Н.Н.
ii Авторы игры «Современники» Александр Прохоров, Николай Прохоров, Андрей Найдич








