Автоматизация в ImageReady
Изменение размеров серии изображений
Оптимизация группы изображений
Создание серии анимационных заголовков
Как правило, Web-дизайнеру приходится разрабатывать стиль целого сайта, что означает создание огромного количества разнообразных элементов Web-графики (баннеров, навигационных панелей, кнопок и пр.), объединенных общим замыслом. В итоге многие действия по подготовке Web-элементов приходится многократно повторять и масса времени при этом тратится впустую.
Автоматизировать этот процесс могут помочь так называемые Droplets (дроплеты, droplet — англ. капелька; в данном случае название построено на игре английских слов applet (аплет, маленькая программа) и drop (как часть сочетания drag-and-drop), которые обеспечивают пакетную обработку данных и представляют собой небольшие по размеру приложения (файлы с расширением exe). Они содержат заданную последовательность команд ImageReady и применяются к изображению в любой момент — по желанию пользователя. По сути, речь идет о привычных макросах, или экшенах (actions), только представленных в виде отдельных приложений.
Без дроплетов при создании каждого Web-элемента приходится вручную повторять последовательность нужных преобразований, а сохранив нужные дроплеты, вы уже сможете больше не беспокоиться о том, что забудете, например, тщательно подобранные параметры оптимизации или фильтра. Более того, вам удастся существенно автоматизировать свою работу. В итоге серийная разработка Web-элементов из длительного и нудного процесса превратится в самое простое и необременительное занятие при подготовке сайта, ведь, создавая, например, очередную кнопку и элемент меню, вам достаточно будет только перетащить значок изображения на иконку Droplet — и вы получите готовый Web-элемент. Создание дроплетов позволяет записать в виде exe-файла любую последовательность действий в программе, включая этапы разработки ролловеров, слайсов и анимации. Сохранив, например, в дроплете операцию создания кнопки-ролловера один раз, вы сможете затем оперативно оснастить такими кнопками весь сайт. Кроме того, функция Droplet позволяет решать задачи оптимизации больших партий изображений, маркировки их ярлыками, изменения их размеров и т.п.
Создаются дроплеты в палитре Actions (Действия), которую при необходимости можно открыть с помощью команды Window=>Actions (Окно=>Действия). Сохраняются они обычно на рабочем столе (рис. 1) или в папке с обрабатываемыми изображениями. Чтобы воспользоваться созданным дроплетом и обработать с его помощью одно или несколько изображений, следует просто перетащить иконки изображений на значок дроплета прямо в окне Проводника или на рабочем столе (рис. 2 и 3). Можно даже перетащить всю папку изображений — результат будет тот же. Однако стоит иметь в виду, что дроплеты выполняются только в среде ImageReady, и если на момент начала обработки программа не загружена, то запущенный Droplet сделает это автоматически.

Рис. 1. Фрагмент рабочего стола со значком Droplet

Рис. 2. Окно Проводника до обработки изображений дроплетом

Рис. 3. Окно Проводника после обработки одного из изображений дроплетом
Остановимся на некоторых примерах использования дроплетов для автоматизации процесса разработки Web-элементов.
Изменение размеров серии изображений
Предположим, что нам необходимо создать Web-галерею изображений, для чего следует на основе имеющихся фотографий подготовить серию картинок одинакового размера. Откройте первое изображение в ImageReady (рис. 4).

Рис. 4. Исходное изображение
Активизируйте палитру Actions (Действия) и создайте новое действие, воспользовавшись командой New Action (Новое действие) из всплывающего меню палитры (рис. 5 и 6).

Рис. 5. Создание нового действия

Рис. 6. Появление нового действия в палитре Actions
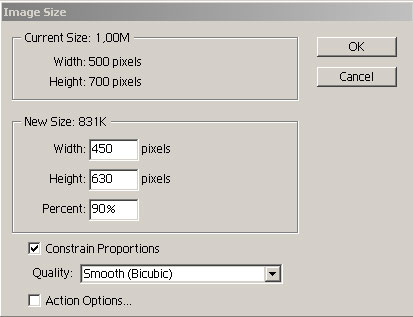
Теперь нам нужно выполнить тот набор действий, который планируется повторять в отношении множества изображений — в данном случае уменьшать их размер, воспользовавшись командой Image=>Image Size (Изображение=>Размер изображения) (рис. 7), что соответственно и будет отражено в палитре Actions (рис. 8).

Рис. 7. Изменение размера изображения

Рис. 8. Внешний вид палитры Actions после уменьшения размеров изображения
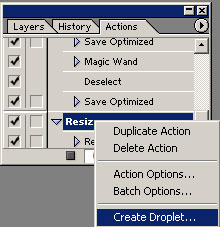
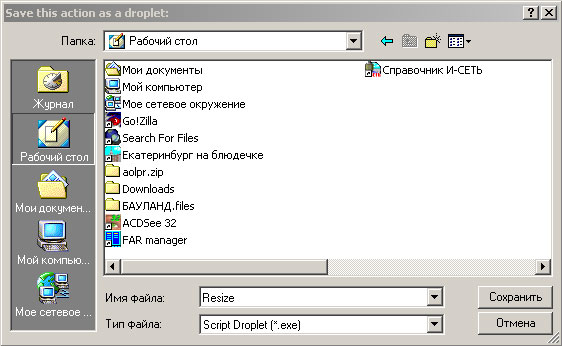
Теперь создайте дроплет — активизируйте в палитре действие Resize, щелкните правой кнопкой, выберите из всплывающего меню команду Create Droplet (Создать дроплет) (рис. 9) и сохраните созданный дроплет у себя на рабочем столе (рис. 10) или в папке, где находятся изображения, для обработки которых потребуется данный дроплет. Можно и просто перетащить созданный дроплет из палитры Actions на рабочий стол. Независимо от способа его сохранения результатом станет появление на рабочем столе или в папке с изображениями значка Droplet.

Рис. 9. Выбор команды Create Droplet

Рис. 10. Сохранение Droplet
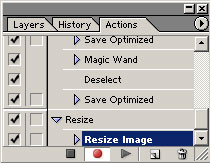
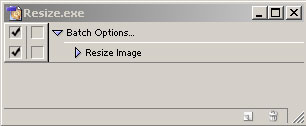
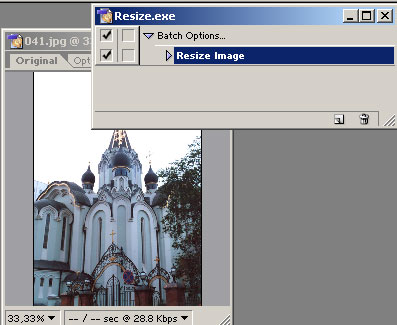
Двойной щелчок по созданному значку пакетной обработки данных будет приводить к открытию соответствующего дроплета (рис. 11) в окне программы ImageReady. Теперь достаточно будет последовательно открывать изображения, размер которых нужно изменить данным образом, дважды щелкать по действию Resize Image (рис. 12) и нажимать клавишу ОК в открывающемся окне Image Size (Размер изображения). Но есть и более удобный и быстрый вариант обработки серии изображений: не открывая ImageReady, выделите все обрабатываемые изображения в окне Проводника и перетащите их на значок дроплета — размер всех изображений изменится нужным образом, а сами изображения сохранятся в той же папке.

Рис. 11. Окно Droplet Resize.exe

Рис. 12. Активизация Droplet Resize.exe
Оптимизация группы изображений
Если вы предполагаете применять подобранные параметры оптимизации для большого количества сходных изображений, имеет смысл сохранить их для повторного использования. Сделать это можно двумя способами: сохранив настройки оптимизации (данный вариант мы рассмотрели в предыдущем уроке) или создав соответствующий дроплет. Использование дроплета для оптимизации серий изображений технически намного удобнее, так как обеспечивает одновременную оптимизацию всех изображений серии — для этого достаточно выделить сразу все изображения и перетащить их на значок дроплета, а не открывать последовательно каждое изображение в окне ImageReady и не накладывать на него сохраненный вариант оптимизации.
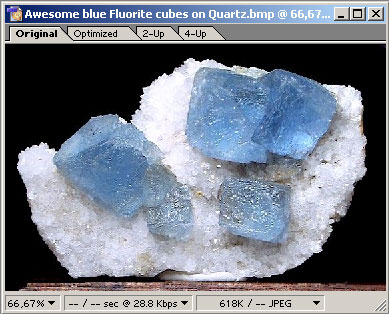
Рассмотрим создание и использование дроплета на примере оптимизации серии изображений. Откройте первое изображение в ImageReady (рис. 13).

Рис. 13. Исходное изображение
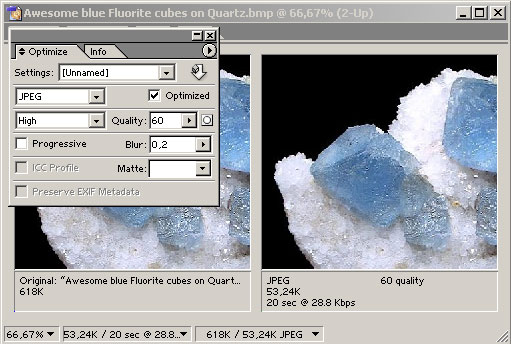
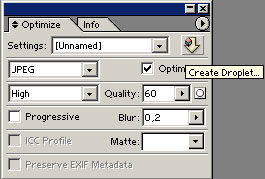
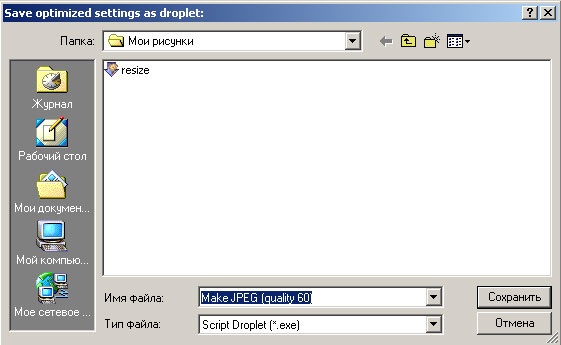
Настройте параметры оптимизации (рис. 14) и щелкните на кнопке Create Droplet (Создать дроплет) (рис. 15). Сохраните дроплет в папке с изображениями или на рабочем столе (рис. 16 и 17).

Рис. 14. Изображение с настроенными параметрами оптимизации

Рис. 15. Создание дроплета на оптимизацию

Рис. 16. Сохранение дроплета

Рис. 17. Появление нового дроплета в папке изображений
Теперь для оптимизации серии изображений достаточно просто выделить их в Проводнике и перетащить на значок дроплета — все выделенные изображения будут оптимизированы и сохранены в этой же папке (рис. 18).

Рис. 18. Результат оптимизации серии изображений
Создание серии анимационных заголовков
Откройте Photoshop и сформируйте в нем исходные файлы с заголовками. Например, для каждого заголовка создайте новый рисунок в режиме RGB и напечатайте на белом фоне произвольный текст, например так, как показано на рис. 19. Одновременно с этим откройте вспомогательный файл, который потребуется для создания эффекта мигания — в нашем случае был использован рисунок Peppers.jpg из папки Samples из Photoshop 7.0 (рис. 20).

Рис. 19. Исходный текст для первого заголовка

Рис. 20. Вспомогательное изображение
Выделите интересующую вас часть изображения на вспомогательном рисунке и перетащите выделенную область на напечатанный текст, воспользовавшись инструментом Move tool. Затем примените команду Layer=>Group with Previous (Слой=>Группировать с предыдущим). В результате текст станет напоминать рис. 21, а окно слоев будет соответствовать тому, что изображено на рис. 22. Аналогичным образом подготовьте файлы с другими заголовками данного типа (рис. 23 и 24).

Рис. 21. Текст первого заголовка после проведения группировки

Рис. 22. Окно слоев

Рис. 23. Текст второго заголовка

Рис. 24. Текст третьего заголовка
Активизируйте первый заголовок и переключитесь в программу ImageReady. В палитре Actions создайте новое действие Animation, воспользовавшись командой New Action (Новое действие) из всплывающего меню палитры. Продублируйте первый кадр, щелкнув на иконке Duplicates current frame (Дублировать текущий кадр) палитры Animation. После этого скорректируйте подходящим образом для второго кадра непрозрачность слоя Layer1, например до 80%, и определите длительность кадров. В итоге палитра Animation приобретет вид, примерно такой, как показан на рис. 25. По окончании измените режим смены кадров с варианта Automatic на вариант Restore to background, щелкнув правой кнопкой на каждом из кадров и откорректировав режим.

Рис. 25. Окончательный вид окна палитры Animation
Затем сохраните файл с оптимизацией при помощи команды File=>Save Optimized (Файл=>Сохранить с оптимизацией). В итоге будет получена анимация примерно такого вида, как показан на рис. 26.

Рис. 26. Готовая анимация для первого заголовка
Теперь создайте дроплет — активизируйте в палитре действие Animation, щелкните правой кнопкой, из всплывающего меню выберите команду Create Droplet (Создать дроплет) и сохраните созданный дроплет в папке с изображениями. Кроме того, учитывая, что в палитре Actions записываются абсолютно все выполняемые действия, необходимо прервать действие Animation простым созданием нового действия с произвольным именем.
Вернитесь в программу Photoshop, активизируйте второй заголовок и переключитесь в программу ImageReady. Запустите дроплет прямо из палитры Actions, щелкнув на кнопке Play Selection (Запустить выделение). В итоге в папке с изображениями появится файл со вторым анимационным заголовком (рис. 27). Снова вернитесь в Photoshop, активизируйте третий заголовок, переключитесь в программу ImageReady и аналогичным образом создайте на его основе третью анимацию (рис. 28).

Рис. 27. Готовая анимация для второго заголовка

Рис. 28. Готовая анимация для третьего заголовка
При возникновении необходимости создания дополнительного количества анимационных заголовков в данном стиле достаточно будет подготовить соответствующие изображения в программе Photoshop и перетащить их в окне Проводника на значок дроплета — требуемые файлы с заголовками появятся в той же папке.
Создание серии ролловеров
Дроплеты очень удобно использовать для создания ролловеров.
Откройте в ImageReady исходное изображение (рис. 29), содержащее единственный слой Layer 1. Продублируйте данный слой два раза — в итоге появятся два новых слоя: Layer 1 copy и Layer 1 copy 2.

Рис. 29. Исходное изображение
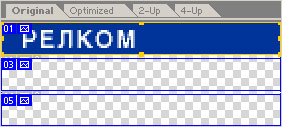
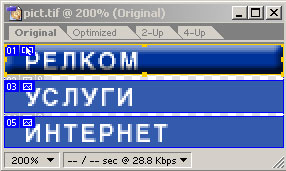
Активизируйте первый слой и разрежьте изображение на нужные фрагменты — получится пять слайсов (рис. 30). При этом фрагменты с нечетными номерами не содержат картинок и для работы не нужны.

Рис. 30. Вид изображения после того, как оно было разрезано на фрагменты
На следующем этапе необходимо сделать так, чтобы на каждом из слоев осталось по одному слайсу с очередным пунктом меню. Для этого выделите первый слайс на слое Layer 1 и воспользуйтесь командой Select=>Create Selection from Slice (Выделение=>Создание выделения для слайса) — вокруг слайса появится стандартное выделение. Сделайте инверсию и вырежьте ненужную часть изображения в буфер обмена. Изображение на первом слое при отключении видимости двух других слоев примет вид, как показано на рис. 31.

Рис. 31. Слой Layer 1 после удаления ненужной части изображения
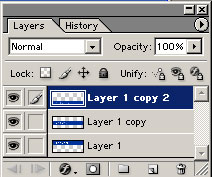
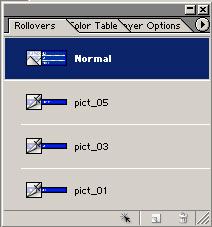
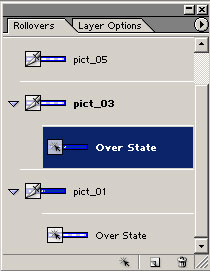
Аналогичную операцию проведите со слоями Layer 1 copy и Layer 1 copy 2, оставив на них соответственно третий и пятый слайсы. Скорректируйте при необходимости видимость слоев — все три слоя должны быть видимыми (рис. 32). При этом палитра Rollover станет напоминать ту, что показана на рис. 33.

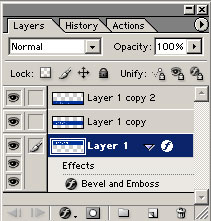
Рис. 32. Окно Layers после корректировки слоев

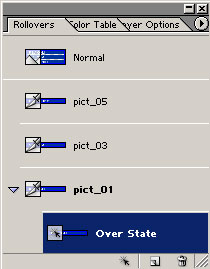
Рис. 33. Окно Rollovers после создания и корректировки слоев
Подсветите слой Layer1 и активизируйте состояние pict_01 в палитре Rollovers.
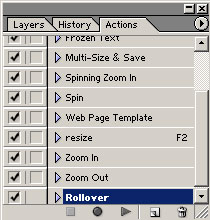
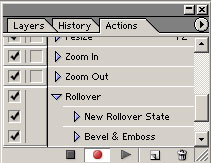
Все дальнейшие действия предполагают создание ролловеров для всех трех слайсов — следовательно, в отношении каждого слайса придется повторить идентичные действия: создавать новое состояние Over State и применять к нему какой-либо эффект слоя. Поэтому активизируйте палитру Actions и создайте новое действие Rollover, воспользовавшись командой New Action (Новое действие) из всплывающего меню палитры (рис. 34).

Рис. 34. Палитра Actions после создания нового действия
Щелкните на кнопке Create Rollover state (Создать ролловер-состояние). В окне Rollovers появится состояние Over State (рис. 35). Теперь нужно изменить внешний вид слайса для состояния Over State. Для этого, например, выберите из меню команду Layer=>Layer Style=>Bevel and Emboss (Слой=>Стиль слоя=>Фаска и рельеф) (рис. 36). Изображение примет вид, соответствующий показанному на рис. 37 (включена видимость всех слоев). Обратите внимание, что действие Rollover из палитры Actions в результате будет включать всего два вышеназванных действия (рис. 38).

Рис. 35. Окно Rollovers после создания состояния Over State для верхнего слайса

Рис. 36. Окно Layers после изменения настроек слоя Layer1 для состояния Over State

Рис. 37. Внешний вид изображения — состояние Over State для слоя Layer 1

Рис. 38. Палитра Actions после завершения набора действий, включаемых в дроплет Rollover
Теперь создайте дроплет — активизируйте в палитре действие Rollover, щелкните правой кнопкой и из всплывающего меню выберите команду Create Droplet (Создать дроплет) и сохраните созданный Droplet в папке c изображениями. Учитывая, что в палитре Actions записываются абсолютно все выполняемые действия, требуется прервать действие Rollover, просто создав новое действие с произвольным именем.
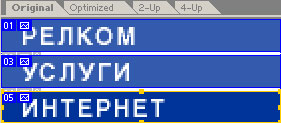
Теперь выделите слой Layer 1 copy, активизируйте состояние pict_03 в палитре Rollovers и запустите дроплет прямо из палитры Actions, щелкнув на кнопке Play Selection (Запустить выделение). В итоге при включении видимости слоев Layer 1 и Layer 1 copy изображение примет вид, показанный на рис. 39, а палитра Rollovers будет напоминать ту, что показана на рис. 40. Аналогичным образом выделите слой Layer 1 copy 2, активизируйте состояние pict_05 в палитре Rollovers и вновь запустите дроплет из палитры Actions (рис. 41).

Рис. 39. Внешний вид изображения — состояние Over State для первых двух слайсов

Рис. 40. Окно Rollovers после создания состояния Over State для двух слайсов

Рис. 41. Внешний вид изображения — состояние Over State для третьего слайса
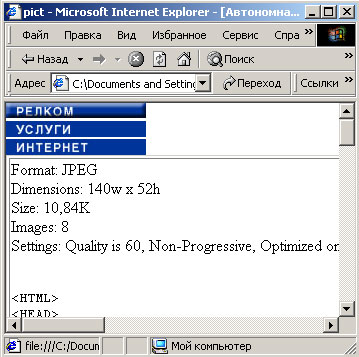
Проверьте видимость всех трех слоев во всех состояниях и оцените результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдя в окно браузера. В открывшемся окне вы увидите не только созданный Rollover-элемент, но и информацию о графическом файле и соответствующий HTML-код (рис. 42).

Рис. 42. Окно браузера с Rollover-элементом при наведении мыши на верхний элемент
Сохраните все слайсы с оптимизацией командой File=>Save Optimized (Файл=>Сохранить с оптимизацией). В итоге будут получены файл Rollover.html и серия графических изображений в папке Images.
При возникновении необходимости создания дополнительного количества ролловеров в данном стиле достаточно будет подготовить соответствующие изображения в программе Photoshop и перетащить их в окне Проводника на значок дроплета — требуемые ролловеры появятся в той же папке.
Настройка параметров Droplet
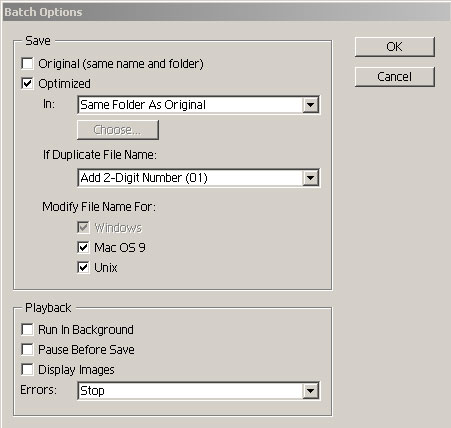
Параметры пакетной обработки изображений с помощью дроплетов можно настраивать. Для этого запустите дроплет двойным щелчком по его значку — в ImageReady откроется окно дроплета (рис. 43). После этого дважды щелкните по строке Batch Options (Пакетные настройки), что приведет к открытию окна настроек дроплета (рис. 44), в котором можно изменить папку сохранения преобразованных файлов, особенности формирования новых имен для повторяющихся файлов, особенности выполнения самого дроплета (он может как запускаться в фоновом режиме, так и проигрываться на экране) и принцип обработки ошибочных ситуаций.

Рис. 43. Окно дроплета

Рис. 44. Окно настроек дроплета
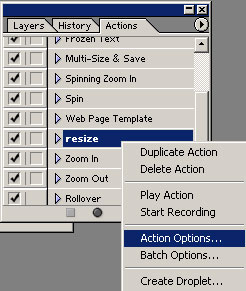
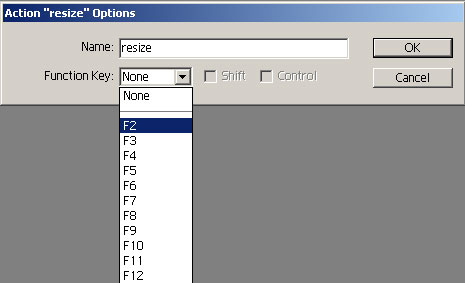
Кроме того, можно назначить дроплету функциональную клавишу или комбинацию клавиш. Для этого выделите дроплет в палитре Actions, нажмите правую кнопку и из всплывающего меню выберите команду Actions Options (Опции действия) (рис. 45) — откроется окно настройки опций, в котором можно будет определить для запуска дроплета функциональную клавишу (рис. 46). Правда, следует иметь в виду, что в этом случае запуск дроплета возможен только после открытия программы ImageReady вместе с обрабатываемыми изображениями.

Рис. 45. Выбор команды Actions Options

Рис. 46. Назначение функциональной клавиши для запуска дроплета








