Работа с символьными объектами в Adobe Illustrator
Работа с отдельными символами палитры Symbols
Размещение отдельных символов в документе
Копирование символов в документе
Редактирование отдельных символов в документе
Формирование нового символа из сложного объекта с градиентной заливкой
Формирование нового символа с применением Blend-перехода
Формирование нового символа из кисти
Автоматическая замена символов на рисунке
Редактирование символов в палитре Symbols
Редактирование группы символов
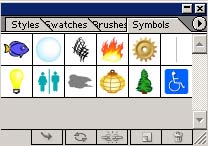
Слово «символ» многозначно; в частности, под символом в программе Adobe Illustrator понимается векторный объект, который хранится в палитре Symbols (Символы) (рис. 1), открываемой командой Window=>Symbols (Окно=>Символы), и предназначен для многократного использования. Работа с символами несколько напоминает клонирование объектов, но только на первый взгляд, поскольку это принципиально разные технологии с различными возможностями и назначением. Общее состоит лишь в том, что любой символ из палитры Symbols может быть многократно размножен.

Рис. 1. Исходное состояние палитры Symbols
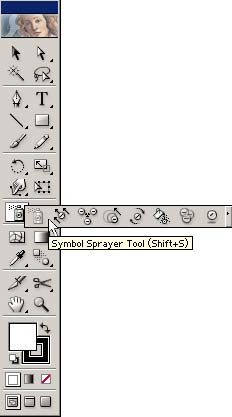
Среди возможностей работы с символьными объектами Adobe Illustrator — не только многократная вставка того или иного символа из палитры Symbols, но и разнообразные манипуляции с ним. Символы можно распылять, как краску из баллончика, увеличивать, уменьшать и поворачивать, можно менять расположение символов в группе, плотность символьных объектов, степень прозрачности и тонирования и т.д. Для этих целей в программе имеется группа специальных символьных инструментов — Symbol Tool, в которую входят инструменты Symbol Sprayer (Распылитель символов), Symbol Shifter (Сдвиг символов), Symbol Scruncher ((Плотность объектов), Symbol Sizer (Размер символов), Symbol Spinner (Вращение символов), Symbol Stainer (Тонирование символов), Symbol Screener (Прозрачность символов) и Symbol Styler (Стилизация символов) (рис. 2). И что самое главное — изменение символа при необходимости можно мгновенно обновить все его копии на создаваемом изображении; причем совершенно неважно, насколько значительными были сделанные вами изменения.

Рис. 2. Группа инструментов для работы с символами
Стоит отметить, что использование в изображениях символьных объектов имеет немало преимуществ: благодаря тому что символы представляют собой подобные друг другу объекты (это означает, что каждый элемент в рисунке ссылается на свой оригинальный образец-символ), происходит уменьшение общего объема изображения, что актуально как при создании web-графики, так и при разработке анимации, картографических изображений и пр. Кроме того, существенно упрощается работа с изображением, поскольку любое изменение символа в палитре Symbols автоматически приводит к соответствующему редактированию всех построенных на его основе графических объектов в изображении, что существенно ускоряет разработку. Последнее особенно важно для дизайнеров, занимающихся разработкой картографических объектов — карт, схем и диаграмм, содержащих большое количество однотипных элементов, играющих роль условных обозначений. Это избавляет дизайнеров от многократных операций копирования и вставки, а также от редактирования каждого однотипного символа вручную. Технически весь процесс разработки, например, карты значительно упрощается, а число необходимых шагов уменьшается. В итоге для создания картографического изображения достаточно разместить объекты-символы в нужных местах, а все прочие их характеристики можно настроить позже, причем одновременно для всех задействованных в изображении однотипных элементов.
Входящие в поставку символы находятся в нескольких библиотеках (правда, общее их число не велико (рис. 3)), а доступ к нужной библиотеке можно получить при помощи команды Window=>Symbols Library (Окно=>Библиотека символов). Количество символов может быть многократно увеличено как за счет скачивания необходимых в работе символов из Интернета, так и путем собственноручного создания новых символов. Собственно говоря, любой объект, группа объектов или изображение в целом может быть сохранено в качестве символа независимо от того, включает ли оно нарисованные элементы, текст, внедренные изображения или комбинацию перечисленных элементов. Это очень удобно, так как позволяет пополнить библиотеку Symbols теми графическими элементами, которые многократно используются в конкретной разработке.

Рис. 3. Входящие в поставку библиотеки символьных объектов
Работа с отдельными символами палитры Symbols
Размещение отдельных символов в документе
Для примера рассмотрим простейшую ситуацию, когда некий алгоритм необходимо представить в виде схемы. Создайте новый документ и откройте библиотеку символов Charts, воспользовавшись командой Window=>Symbols Library=>Charts (Окно=>Библиотека символов=>Карта). Затем последовательно перетаскивайте нужные символы из палитры символов в создаваемую схему и размещайте их нужным образом. Есть и другой способ перемещения символа в изображение — можно выбрать символ и щелкнуть на кнопке Place Symbol Instance (Поместить экземпляр символа) палитры Symbols, что приведет к появлению одного экземпляра символа в центре изображения. Затем точно так же вставленный символ можно будет переместить, предварительно выделив инструментом Selection (Выделение) или Direct Selection (Частичное выделение).
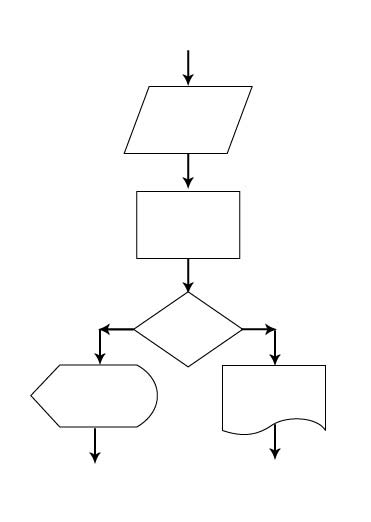
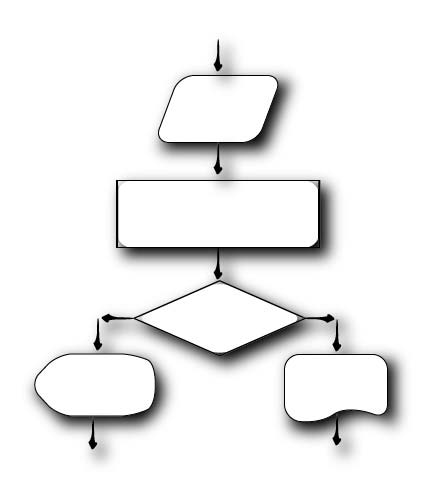
По окончании работы, чтобы добиться определенной симметричности элементов схемы, потребуется последовательно выделять инструментом Direct Selection при нажатой клавише Shift те символы, которые нужно разместить по центру документа либо на одной горизонтали или по одной вертикали, и щелкать на соответствующих кнопках палитры Align (Выравнивание). Результат может напоминать рис. 4.

Рис. 4. Создание фрагмента схемы с использованием символьных объектов
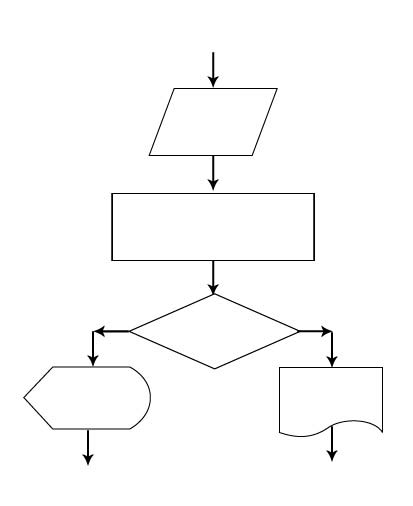
Если размеры каких-то объектов вас не устраивают, то их легко изменить, выделив конкретный символьный объект инструментом Selection, что автоматически приведет к заключению объекта в габаритный контейнер, и откорректировав размер обычным образом — перетаскиванием одного из маркеров контейнера (рис. 5).

Рис. 5. Результат изменения размеров некоторых элементов схемы
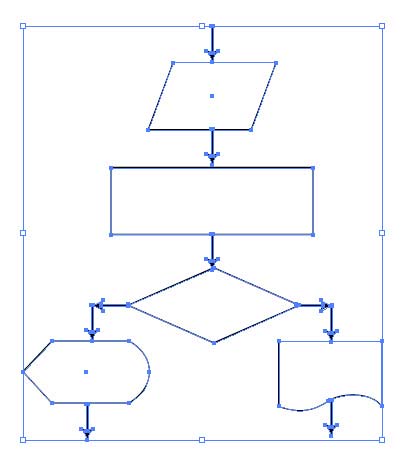
Если необходимо изменить вариант оформления всех или только некоторых символов, то проще всего воспользоваться одним из встроенных стилей. Для этого выделите редактируемые объекты инструментом Selection (рис. 6) и щелкните на подходящем стиле в палитре Styles (Стили) — в данном примере был выбран стиль Blue Goo (рис. 7).

Рис. 6. Выделение символьных объектов перед наложением стиля

Рис. 7. Изображение после наложения стиля
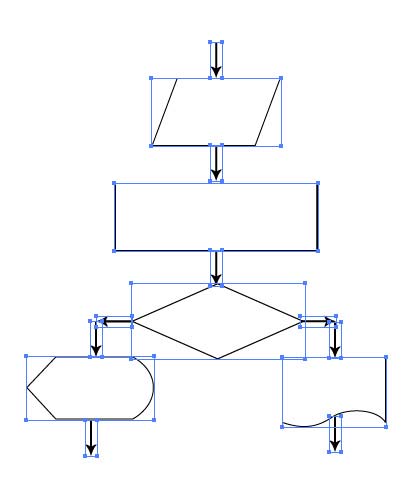
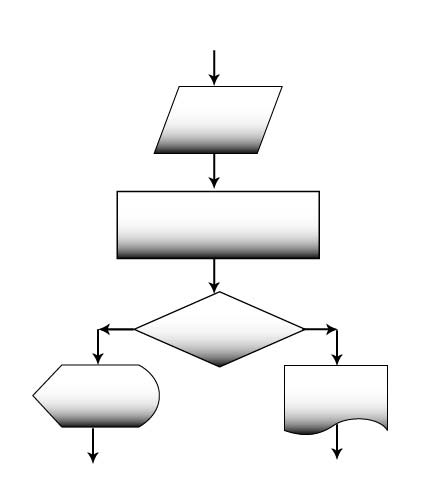
Если ни один из стилей оформления в данной ситуации вам не подходит, тогда потребуется разорвать связь с символьными элементами палитры Symbols, выделив объекты изображения инструментом Selection и щелкнув на кнопке Break Link to Symbol (Разорвать связь с символом), находящейся внизу палитры Symbols. Внешний вид выделенной области тут же изменится — символы окажутся заключенными в габаритные контейнеры и превратятся в обычные векторные объекты (рис. 8). Это будет означать, что у любого элемента можно будет изменить особенности заливки и границы, например установив градиентную заливку, и выполнить с ними любые иные преобразования (рис. 9).

Рис. 8. Изменение характера выделения элементов схемы после разрыва связей

Рис. 9. Схема после добавления градиентной заливки
Копирование символов в документе
Символьные объекты так же легко копировать, как и обычные векторные, при нажатой клавише Alt. Для примера перетащите любой из символов из палитры Symbols на рабочий лист. В случае необходимости скорректируйте его размер и нажав клавишу Alt многократно, начинайте дублировать, перемещая мышь при нажатой левой кнопке (рис. 10).

Рис. 10. Процесс дублирования символа
Редактирование отдельных символов в документе
Внедренные в изображение символьные элементы можно трансформировать (изменять размеры, поворачивать, отображать и пр.), как и обычные векторные объекты, выравнивать, пользуясь кнопками палитры Align (Выравнивание), менять прозрачность и режим смешивания в палитре Transparency (Прозрачность) (рис. 11 и 12) и оформлять различными стилями из палитры Styles (Стили).

Рис. 11. Исходное растровое изображение

Рис. 12. Результат внедрения в растровое изображение серии символов с последующей их трансформацией, изменением степени прозрачности и режима смешивания
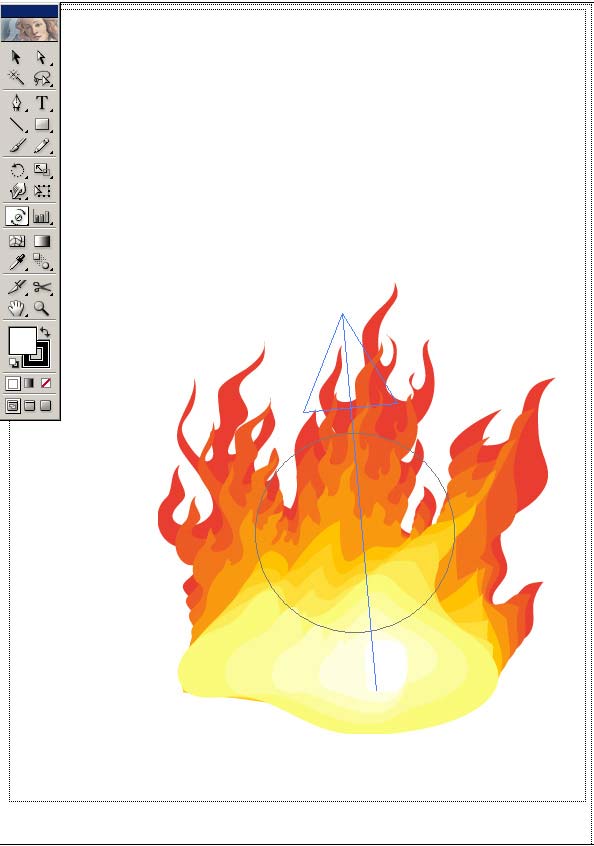
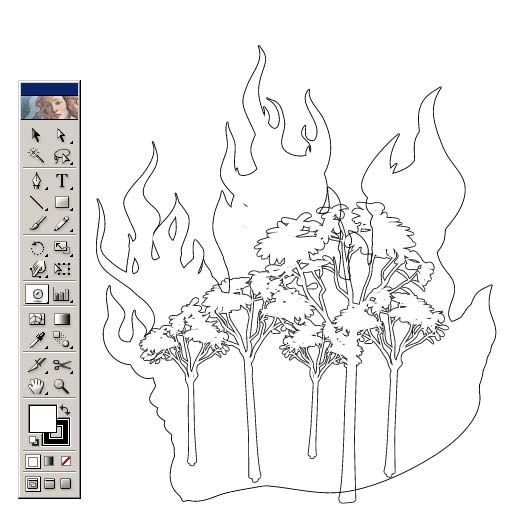
Благодаря наличию специальных символьных инструментов из группы Symbol Tool редактировать отдельные символы можно и совершенно иным способом — в некоторых случаях это оказывается удобнее, чем, например, классические варианты трансформации. Чтобы оценить возможности инструментов из группы Symbol Tool, немного поэкспериментируем с ними на примере создания нового изображения. Для начала переместим из палитры Symbols символ огня (рис. 13). В палитре инструментов активизируем инструмент Symbol Sizer (Размер символов) и несколько раз щелкнем на внедренном символе, пока размер изображения не станет достаточно большим (рис. 14). Некоторое преимущество применения Symbol Sizer по сравнению с обычным выделением объекта инструментом Selecton и последующим изменением размера путем перемещения граничных точек габаритного контейнера заключается в том, что для пропорционального изменения размеров нет необходимости удерживать клавишу Shift, поскольку по умолчанию инструмент настроен именно на пропорциональное изменение размеров.

Рис. 13. Исходное изображение

Рис. 14. Результат увеличения размера символа
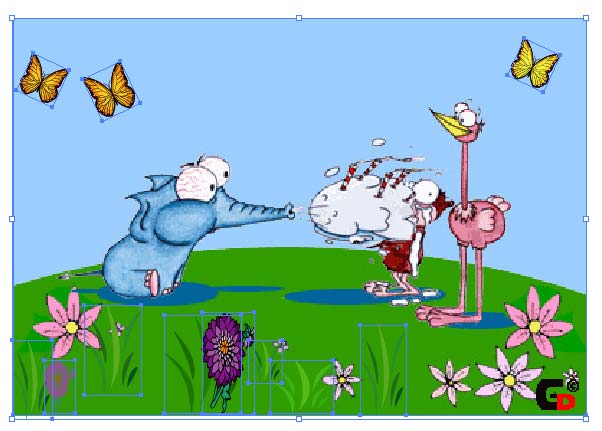
После этого возьмем инструмент Symbol Shifter (Сдвиг символов) и перетащим символ в правый нижний угол (рис. 15). С помощью инструмента Symbol Spinner (Вращение символов) слегка повернем символьный объект (рис. 16), добавим на передний план еще один символ из библиотеки символов Nature, для открытия которой воспользуйтесь командой Window=>Symbols Library=>Nature (Окно=>Библиотека символов=>Природа) (рис. 17). Затем изменим тональность цветов символа-огня инструментом Symbol Stainer (Тонирование символов) — для этого выделим символ инструментом Selecton, установим подходящий цвет в окне Fill (Заливка) и щелкнем на символе. В итоге внешний вид изображения мгновенно изменится: цветовые переходы сохранятся, но тональность их станет другой, приблизившись к цвету, заданному в окне Fill (рис. 18). Обратите внимание, что при помощи символьных инструментов можно изменить тональность, но не цвета заливки и не границы символьных объектов — последнее возможно лишь после осуществления разрыва связи между символом в палитре Symbols и его копией в изображении (команда Break Link to Symbol — Разорвать связь с символом).

Рис. 15. Результат увеличения размера символа

Рис. 16. Поворот символа инструментом Symbol Spinner

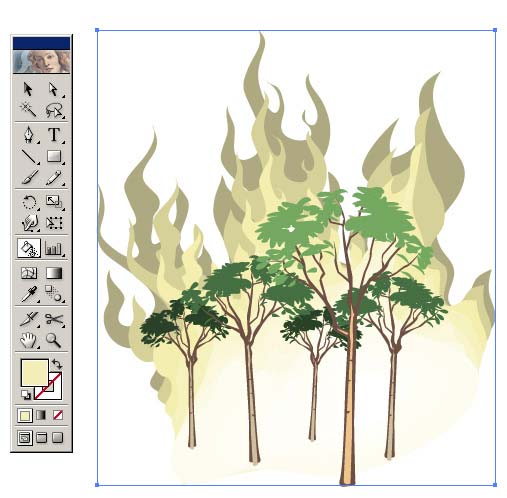
Рис. 17. Изображение после добавления еще одного символа

Рис. 18. Результат изменения тональности символа
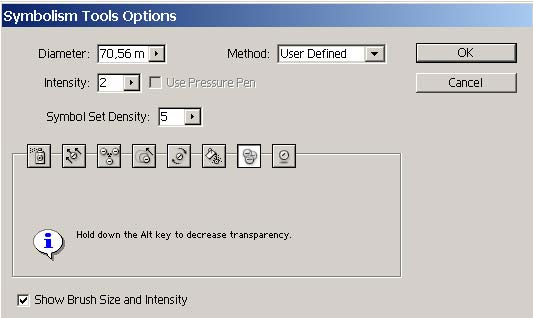
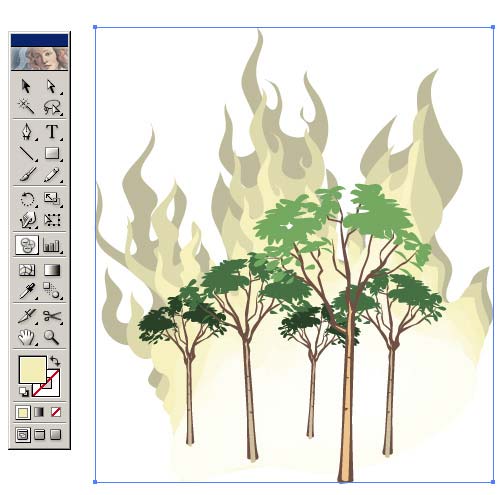
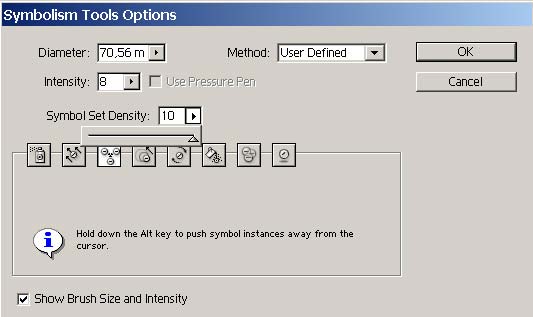
В заключение слегка уменьшим прозрачность символа-огня. Для этого выделим символ, выберем инструмент Symbol Screener (Прозрачность символов) и изменим вначале его параметры, так как по умолчанию он очень сильно уменьшает прозрачность. Дважды щелкнем на инструменте Symbol Screener и снизим интенсивность воздействия инструмента, уменьшив значение в поле Intensity (Интенсивность) с 8, например, до 2 (рис. 19). Щелкнем на символе огня, и полученный результат может напоминать рис. 20.

Рис. 19. Настройка параметров инструмента Symbol Screener

Рис. 20. Изображение после уменьшения прозрачности
А теперь превратим изображение в карандашный рисунок, изменив стилизацию объектов при помощи инструмента Symbol Styler (Стилизация символов). Выделите оба символа инструментом Selection, включите инструмент Symbol Styler, а затем активизируйте нужный стиль — в данном примере был выбран стиль 1-pt Outside Stroke (рис. 21).

Рис. 21. Карандашный рисунок, сформированный на основе символьных объектов
Создание новых символов
Как уже было отмечено, символы могут быть созданы из любых объектов, которые используются в программе Adobe Illustrator, включая простые и составные контуры, текстовые объекты, импортированные пиксельные изображения, градиентные сетки и группы объектов, а также сами символы.
Формирование нового символа из сложного объекта с градиентной заливкой
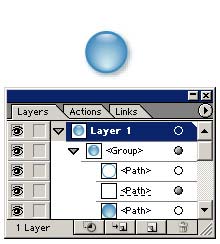
Допустим, у вас уже имеется векторный объект в виде кнопки с градиентной сеткой (рис. 22). Чтобы создать на его основе символ и разместить оный в палитре Symbols, необходимо выделить объект инструментом Selection и перетащить его в палитру или щелкнуть на кнопке New Symbol (Новый символ) в палитре Symbols (рис. 23). Точно так же создадим еще одно идентичное изображение — аналогичную кнопку, но зеленого цвета (оба символа нам потребуются в дальнейшей работе) (рис. 24). Если необходимо, чтобы одновременно этот символ стал символом и на изображении, то есть чтобы возникла связь между символом и соответствующим ему символьным объектом на рисунке, то при перетаскивании необходимо удерживать нажатой клавишу Shift.

Рис. 22. Исходное изображение (кнопка и соответствующая ей палитра Layers)

Рис. 23. Появление первого нового символа в палитре Symbols

Рис. 24. Появление второго нового символа в палитре Symbols
Ничего страшного, если символ, помещенный в палитру, оказался неудачным — его несложно удалить, выделив в палитре Symbols и щелкнув на кнопке Delete Symbol (Удалить символ) данной палитры.
Следует иметь в виду, что при открытии или создании нового изображения открывшаяся палитра Symbols будет иметь первоначальный вид, то есть созданные новые символы там будут отсутствовать. Поэтому необходимо сохранить изображение с новыми символами в палитре обычным образом при помощи команды File=>Save (Файл=>Сохранить) с расширением *ai. После этого сохраненную палитру можно будет открывать как соответствующую библиотеку и использовать в работе.
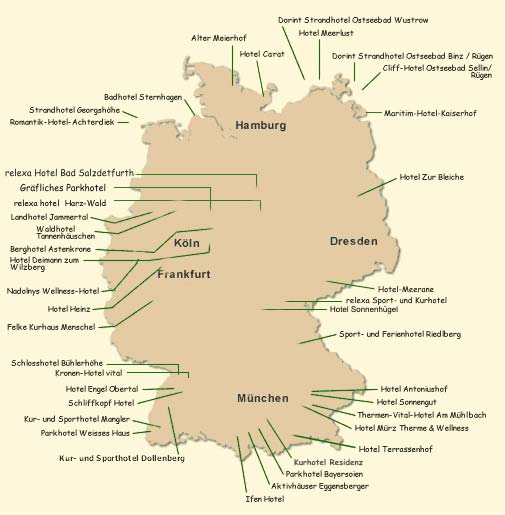
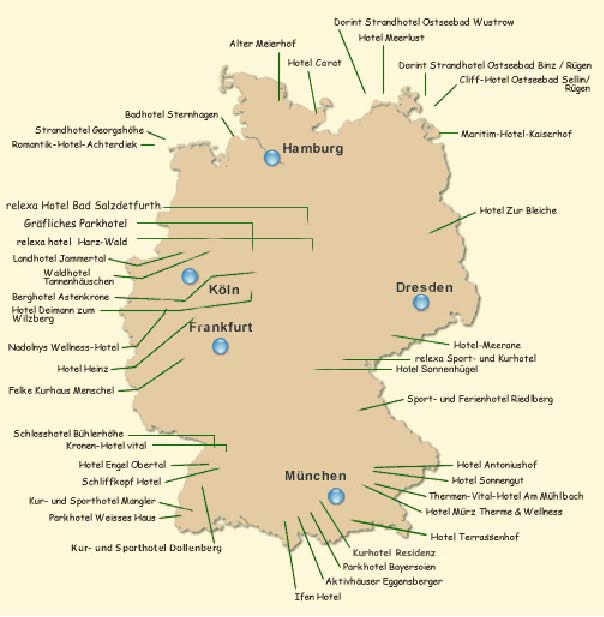
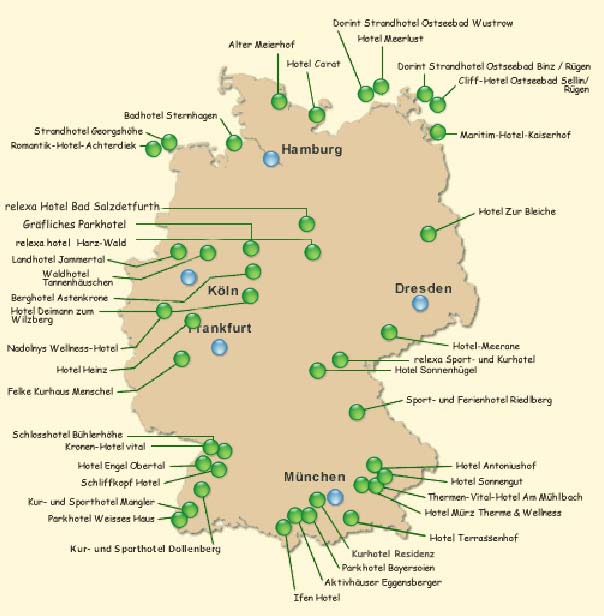
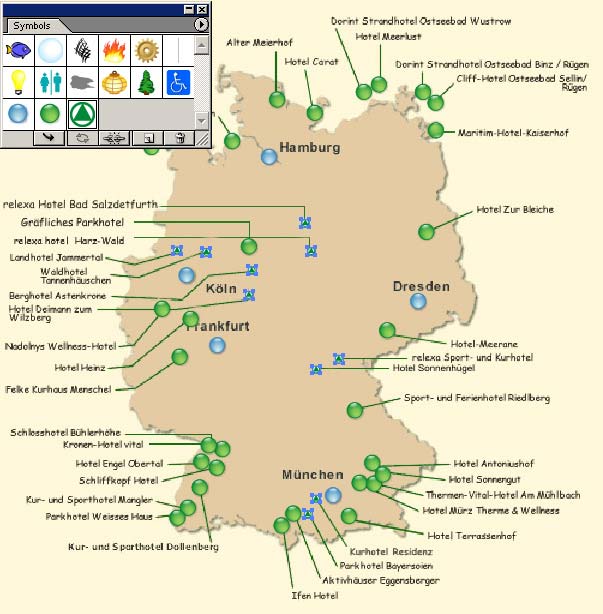
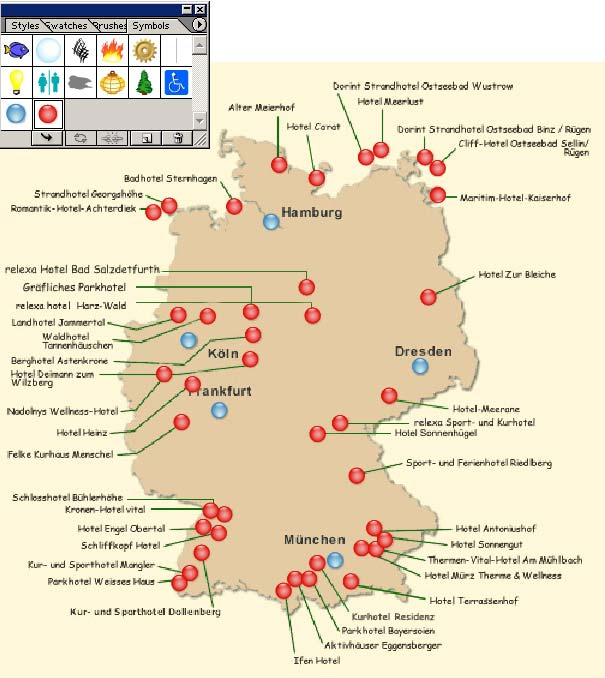
Теперь попробуем воспользоваться созданным символом на примере формирования картографического изображения. Откройте исходную карту (рис. 25), на которую необходимо добавить в виде специальных значков места расположения городов и курортов. Откроем палитру Symbols с только что созданными символами командой Window=>Symbols Library=>Other Library (Окно=>Библиотека символов=>Другие библиотеки), а затем последовательно разместим голубые кнопки в местах нахождения городов (рис. 26), зеленые — курортов (рис. 27).

Рис. 25. Исходное изображение

Рис. 26. Появление на исходном изображении обозначений городов

Рис. 27. Окончательный внешний вид созданного картографического изображения с отмеченными городами и курортами
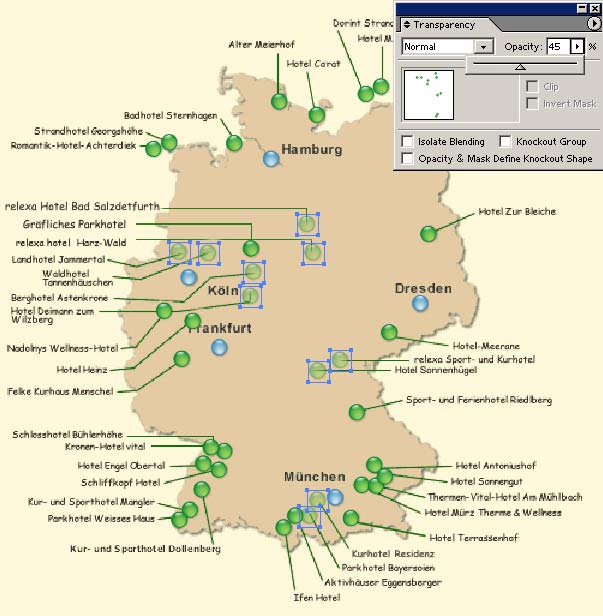
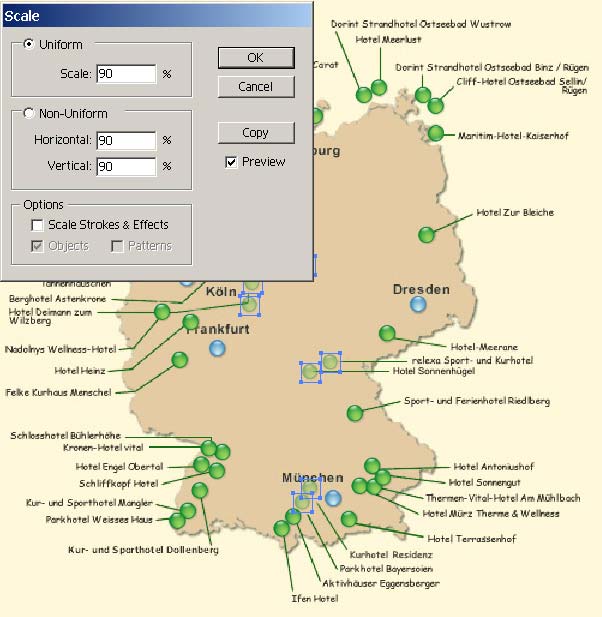
Если в созданном изображении, содержащем многочисленные копии символов, нужно изменить какие-то из них, например уменьшить прозрачность некоторых из символов (они будут соответствовать менее дорогим курортам), то это действие выполняется в два этапа. Вначале нужно выделить на изображении инструментом Direct Selection редактируемые символьные объекты, а затем уменьшить их непрозрачность в палитре Transparency (рис. 28). Точно так же можно изменить у символьных элементов размер, вызвав команду Transform=>Scale (Трансформация=>Размер) из всплывающего меню (рис. 29), и ряд других параметров. В случае необходимости более серьезных изменений, например для смены заливки, придется сначала превращать символ в векторный объект и только затем производить его редактирование.

Рис. 28. Результат одновременного изменения прозрачности у нескольких символьных объектов (изображение и палитра Transparency)

Рис. 29. Результат одновременного изменения размера у нескольких символьных объектов (изображение и окно Scale)
Формирование нового символа с применением Blend-перехода
А теперь рассмотрим более сложный вариант. Предположим, наша задача состоит в том, чтобы создать карту — схему проезда, например, к офису компании (сегодня подобные схемы имеются в Интернете на многих сайтах). Если при подготовке такой карты не учитывать разнообразие архитектуры, а все здания отображать в виде неких стилизованных типовых строений, то с помощью символьных объектов в программе Adobe Illustrator это можно реализовать достаточно быстро.
Для создания типового здания сформируем два прямоугольных векторных контура и свяжем их с помощью Blend-перехода, установив для него вариант Smooth Color (Сглаженный цветовой переход) (рис. 30), — в результате получится параллепипед, который и будет отображать здание. Затем добавим к нему окна, а учитывая, что окон придется рисовать довольно много, проще будет предварительно создать соответствующий символ и разместить его в палитре Symbols (рис. 31). После этого добавим к стилизованному зданию окна путем обычного перетаскивания символа окна на здание (рис. 32).

Рис. 30. Исходное изображение в виде параллепипеда

Рис. 31. Палитра Symbols с новым символом «Окно»

Рис. 32. Внешний вид стилизованного здания с окнами
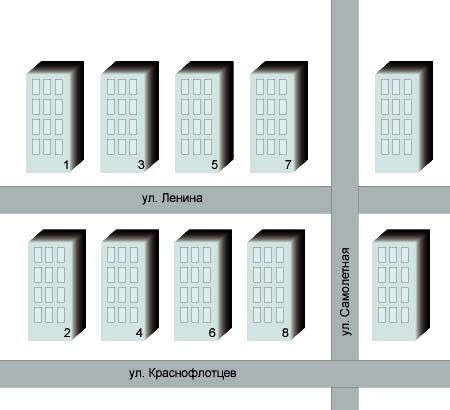
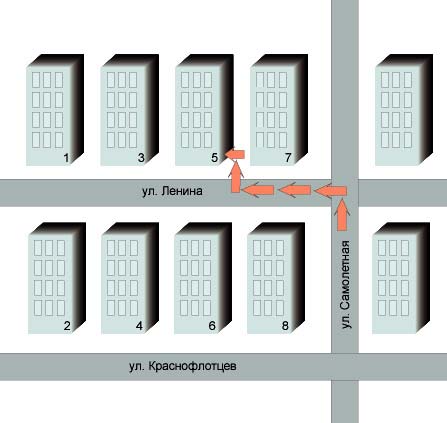
Как уже было сказано, предполагаемая карта-схема будет состоять из совершенно одинаковых зданий, вследствие чего созданное здание стоит сохранить в виде символа в палитре Symbols, предварительно выделив его инструментом Selection (рис. 33). После этого приступить к созданию карты уже не составит труда — достаточно будет вставлять символы-дома в нужные части карты, выравнивать их относительно центра (кнопка Vertical Align Center палитры Align) и относительно друг друга (кнопки Vertical Distribute Center и Horizontal Distribute Center палитры Align), добавлять к домам номера, а между ними создавать улицы и зеленые массивы. Возможно, в начале работы карта-схема будет иметь примерно такой вид, как на рис. 34.

Рис. 33. Палитра Symbols с новым символом «Здание»

Рис. 34. Схема проезда в начале формирования
Формирование нового символа из кисти
На следующем этапе создания схемы необходимо указать путь следования к офису, что удобнее всего сделать при помощи стрелок. Можно просто создать контур такого пути и оформить его подходящей кистью в виде стрелки, однако данный вариант имеет два «но»: во-первых, путь зачастую выглядит прерывисто (в частности, приходится пропускать названия улиц и пр.), в результате чего потребуется создавать несколько контуров и при создании каждого контура корректировать настройки кисти, что неудобно, а во-вторых, вполне возможно, что напрямую воспользоваться кистью в виде стрелки вам просто не захочется, так как оформленный с ее помощью контур получится недостаточно привлекательным.
Можно, конечно, на основе подходящей кисти создать новую, но есть и другой способ, причем более быстрый и удобный — создать на основе кисти в виде стрелки специальный символ и подредактировать его в по своему вкусу. Рассмотрим этот вариант подробно: из библиотеки кистей откройте палитру Arrow Sample, применив команду Window=>Brush Library=>Arrow Sample (Окно=>Библиотека символов=>Образцы стрелок), выберите подходящую кисть (в данном случае задействована кисть Arrow 144) и сформируйте фрагмент стрелки (рис. 35). Перетащите ее в палитру Symbols при нажатой клавише Shift, чтобы образец на рисунке автоматически превратился в символ — это будет временный символ «Стрелка». Затем обычным образом уменьшите ее размер, разорвите связь с палитрой Symbols, щелкнув на кнопке Break Link to Symbol (Разорвать связь с символом), находящейся внизу палитры Symbols, и добавьте к стрелке, например, границу (можно применить и что-нибудь более интересное — наложить подходящий фильтр, создать Blend-переход и т.п.). После этого вновь перетащите ее в палитру Symbols, а временный символ «Стрелка» удалите, выделив его и щелкнув на кнопке Delete Symbol (Удалить символ) данной палитры (рис. 36). В завершение нарисуйте путь до офиса с применением только что созданного символа «Стрелка». Не забывайте, что размножать символы быстрее будет не путем многократного перестаскивания из палитры Symbols, а путем перемещения на рисунке символа при нажатой клавише Alt. Возможно, что в итоге изображение примет такой вид, как представлен на рис. 37.

Рис. 35. Исходный внешний вид стрелки

Рис. 36. Палитра Symbols с новым символом «Стрелка»

Рис. 37. Схема проезда после указания пути к офису
Автоматическая замена символов на рисунке
Если в созданном изображении уже использованы какие-то символы (из числа входящих в поставку или созданных вручную) и в ходе работы оказалось, что некоторые из них необходимо заменить на другие, имеющиеся в палитре Symbols, то это действие займет считаные секунды. Для этого на созданном ранее рис. 27 выделите инструментом Direct Selection заменяемые символы, в палитре Symbols выделите символ, на который необходимо произвести замену, и выберите из меню палитры команду Replace Symbol (Заменить символ) (рис. 38) — все выделенные символы будут заменены.

Рис. 38. Результат замены нескольких символьных объектов (изображение и палитра Symbols)
Редактирование символов в палитре Symbols
Предположим, что какой-то из символов палитры Symbols (независимо от того, входит он в одну из библиотек или был создан вами) необходимо кардинально изменить. Это возможно только после осуществления разрыва связи, поэтому выберите один из уже созданных нами символов в виде кнопки и щелкните на кнопке Break Link to Symbol (Разорвать связь с символом), находящейся внизу палитры Symbols. Символ вновь станет обычным векторным объектом, и его будет несложно изменить. Поменяем, например, цвет кнопки с зеленого на красный (рис. 39).

Рис. 39. Видоизмененная палитра Symbols с внедренными символами-кнопками и отредактированным символом в виде векторного объекта (это видно по маркерам выделения)
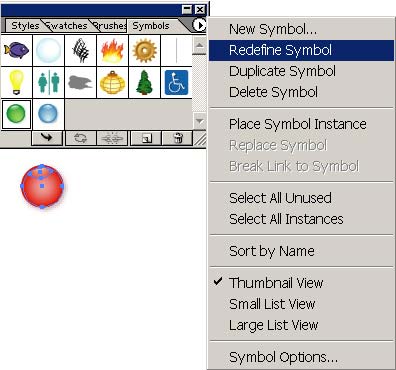
Чтобы заменить символ в палитре Symbols его отредактированной версией, выделите измененный символ, активизируйте исходный символ в палитре Symbols и затем из меню палитры выберите команду Redefine Symbol (Переопределить символ) (рис. 40) — это приведет к изменению символа в палитре (рис. 41). Обратите внимание, что если редактирование символа вы производили в изображении, где он был задействован, — в нашем случае, например, в измененной палитре Symbols (см. рис. 27), то переопределение символа автоматически приведет не только к его замене в палитре Symbols, но и к обновлению всех его копий на изображении (рис. 42).

Рис. 40. Переопределение символа

Рис. 41. Появление измененного символа в палитре Symbols

Рис. 42. Картографическое изображение после переопределения символа, использованного ранее для обозначения курортов, в соответствии с палитрой Symbols
Работа с группами символов
Если речь идет об одновременном размещении и последующей обработке не одного, а сразу нескольких экземпляров одного и того же символа (то есть группы символов), то потребуются специальные символьные инструменты Symbol Tool: Symbol Sprayer (Распылитель символов), Symbol Shifter (Сдвиг символов), Symbol Scruncher ((Плотность объектов), Symbol Sizer (Размер символов), Symbol Spinner (Вращение символов), Symbol Stainer (Тонирование символов), Symbol Screener (Прозрачность символов) и Symbol Styler (Стилизация символов). У каждого инструмента этой группы имеются собственные настройки, которые определяются в диалоговом окне Symbolism Tool Options (Параметры инструмента «Символьные объекты»), вызываемом двойным щелчком мыши.
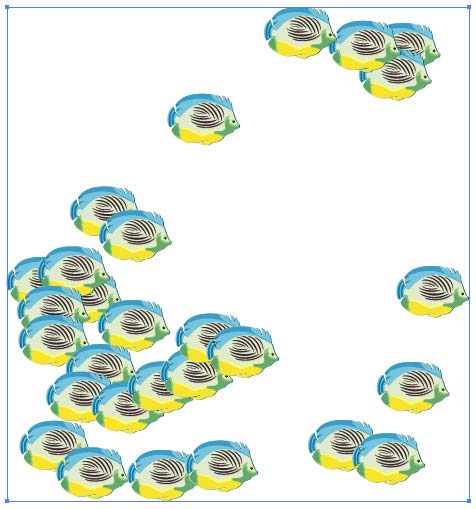
Такие группы символов представляют собой единый объект (рис. 43), и все последующие возможные в их отношении преобразования: трансформация, изменение насыщенности, цвета, расположения, размера, поворота, прозрачности и наложения стилей — применяются сразу ко всем элементам группы.

Рис. 43. Группа символов в виде единого объекта
Распыление группы символов
Для примера откроем изображение (рис. 44) и попытаемся распылить на нем снежинки — подходящий образец снежинки имеется в библиотеке символов Nature. По сравнению с размером исходного изображения образец снежинки слишком велик, поэтому вначале вставьте его единственный экземпляр обычным образом, перетащив из палитры на рисунок (рис. 45). Затем активизируйте инструмент Selection и, не снимая выделения со снежинки, уменьшите ее размер до приемлемого (рис. 46) при нажатой клавише Shift, чтобы сохранить пропорции. Перетащите новый образец символа-снежинки в палитру Symbols и оставьте его там в качестве активного символа.

Рис. 44. Исходное изображение

Рис. 45. Вставка одной снежинки на исходный рисунок

Рис. 46. Результат уменьшения размера снежинки
После этого выберите инструмент Symbol Sprayer и украсьте изображение, распылив по рисунку снежинки, — это несложно, тем более что технология работы с Symbol Sprayer очень напоминает работу с распылителем в любом графическом пакете. Вполне возможно, что часть снежинок окажется за пределами рисунка (рис. 47), — в этом случае выделите инструментом Selection всю группу снежинок и измените ее размеры обычным образом (рис. 48).

Рис. 47. В результате распыления символов инструментом Symbol Sprayer часть снежинок оказалась вне рисунка

Рис. 48. Изображение после трансформации группы символов
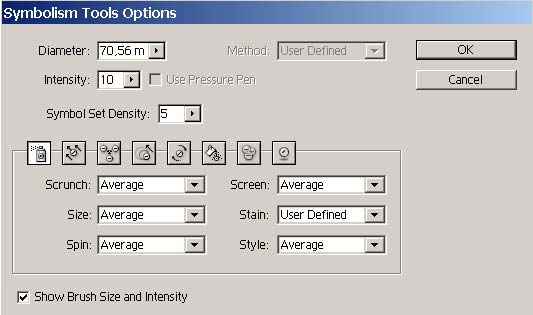
Если параметры настройки инструмента Symbol Sprayer вас не устраивают (по умолчанию для всех его настроек берутся средние значения), то их несложно скорректировать, дважды щелкнув на инструменте и внеся соответствующие корректировки в окне Symbolism Tool Options. Будем считать, например, что нас не устраивает цвет снежинок и плотность их расположения. Для изменения цвета, а точнее для того, чтобы символы создавались с учетом цвета, выбранного в окне Fill (Заливка), в списке Stain (Окрашивание) потребуется установить вариант User Defined (Определенный пользователем). А для увеличения плотности следует увеличить значение параметра Symbol Set Density (Плотность набора символов), например, как на рис. 49. Результат может напоминать рис. 50.

Рис. 49. Настройка параметров инструмента Symbol Sprayer

Рис. 50. После создания дополнительных символьных объектов снежинки распыляются более плотно и имеют более темный оттенок в соответствии с цветом, установленным в окне Fill (Заливка)
В числе настроек можно менять значения следующих параметров:
- Scrunch (Плотность объектов) — относительная плотность объектов с учетом исходного размера символа;
- Size (Размер) — размер распыляемых символов с учетом исходного размера символа;
- Spin (Вращение) — определение поворотов генерируемых символов с учетом перемещения курсора мыши;
- Screen (Прозрачность) — учет степени прозрачности символов;
- Style (Стиль) — определение характера оформления символов с учетом параметров активного стиля.
Для каждого из этих параметров возможны два варианта установок: Average (Средний) добавляет новый экземпляр символа со средним значением параметров, а User Defined (Определенный пользователем) обеспечивает генерацию символов с учетом конкретных настроек пользователя.
В поле Diameter (Диаметр) устанавливается диаметр окружности воздействия инструмента, в поле Intensity (Интенсивность) определяется степень изменения генерируемых символов — чем больше значение, тем больше степень изменения.
Кроме того, лучше работать с включенным флажком Show Brush Size and Intensity (Отображать размер кисти и интенсивность) — в этом случае на экране в виде окружности отображается размер распылителя символов, определяющий площадь воздействия инструмента.
Редактирование группы символов
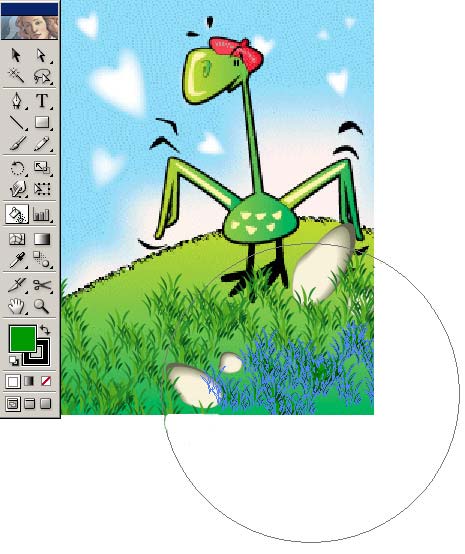
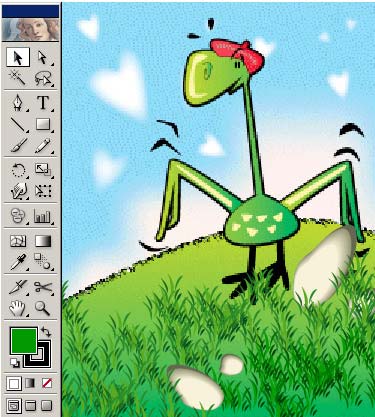
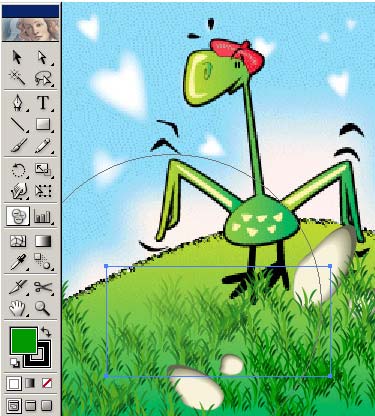
В качестве исходного изображения возьмем рис. 51, распылим в его нижней части символы травы из библиотеки символов Nature и отредактируем размер полученной группы символов в соответствии с размером исходного изображения (рис. 52). Затем, чтобы увеличить плотность объектов в данной группе символов, вызовем меню инструмента Symbol Scruncher (Плотность объектов), дважды щелкнув на инструменте, и увеличим значение параметра Symbol Set Density (Плотность набора символов), например как на рис. 53. Далее щелкнем на выделенной группе символов, что приведет к их уплотнению (рис. 54).

Рис. 51. Исходное изображение

Рис. 52. Появление первой группы символов травы

Рис. 53. Настройка параметров инструмента Symbol Scruncher

Рис. 54. Изображение после увеличения плотности символов в группе
Дополним изображение, распылив еще несколько групп символов травы, и добавим два символьных объекта в виде камней. Переместим последние под траву — для этого потребуется выделить каждый из объектов, щелкнуть на нем правой кнопкой мыши и выбрать команду Arrange=>Send Backward (Переместить=>Переместить назад) (рис. 55).

Рис. 55. Изображение после добавления нескольких групп символов и двух единичных символов
Сделаем траву в правом нижнем углу изображения потемнее с помощью инструмента Symbol Stainer (Тонирование символов). Выделим соответствующую группу символов инструментом Selecton, установим темно-зеленый цвет в окне Fill (Заливка) и щелкнем на группе символов (рис. 56) — для большего эффекта можно поперемещать мышь по символьной группе, что приведет к дальнейшему постепенному перекрашиванию символов. В результате символы травы сохранятся, но их цветовой тон изменится в соответствии с цветом, определенным в окне Fill (рис. 57).

Рис. 56. Воздействие инструментом Symbol Stainer (Тонирование символов) на группу символов

Рис. 57. Изображение после изменения тональности группы символов
После этого осветлим траву в левом верхнем углу. Это можно сделать как вышеописанным способом, предварительно установив в палитре светло-зеленый цвет, так и изменяя степень прозрачности соответствующей группы символов инструментом Symbol Screener (Прозрачность символов). Воспользуемся вторым способом, то есть выделим группу символов и щелкнем на группе (или проведем по ней — от этого зависит, сколько символов и в какой степени будут подвержены воздействию) инструментом Symbol Screener (рис. 58). Возможно, что после преобразований изображение станет походить на рис. 59.

Рис. 58. Воздействие инструментом Symbol Screener (Прозрачность символов) на группу символов

Рис. 59. Окончательный внешний вид изображения








