Работа с текстом в Jasc Paint Shop Pro
Примеры создания текстовых заголовков
Градиентный и текстурный текст
Текст, оформленный кистью или тюбиком
Объемный текст с градиентной или текстурной заливкой
Размещение текста вдоль кривой
Работа с текстом как с полноценным векторным объектом
Приемы работы с текстом во всех графических пакетах аналогичны: одинаково выглядит инструмент для создания текста, похожи операции ввода текста и определения его параметров — всегда можно выбрать тот или иной шрифт, изменить его размер и начертание, переместить созданный текстовый блок и определить цвет текста в целом и т.п. Однако возможности программы Paint Shop Pro по обработке текста в некоторой степени отличаются, а классическое оформление текста выполняется иным путем. Кроме того, инструмент работы с текстом Text Tool позволяет не только создавать текстовые объекты, но и работать с ними как с векторными контурами и размещать вдоль любой кривой, оформлять текст при помощи кистей и тюбиков, градиентных и текстурных заливок, создавать различные варианты окантовки текста и многое другое.
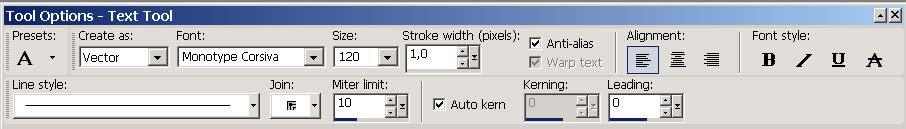
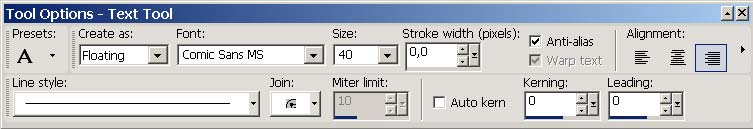
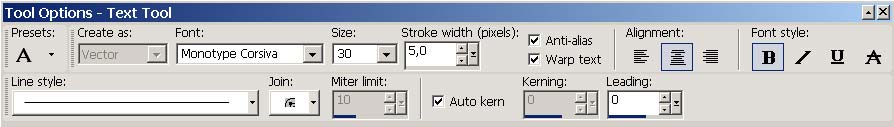
По умолчанию текст набирается шрифтом Arial и имеет размер 12 пикселов, для изменения данных параметров еще до ввода текста на панели Tools Options следует выбрать шрифт, размер и пр. (рис. 1). Также предварительно устанавливаются подходящие цвета для границы и заливки текста в палитре Materials: для границы цвет выбирается в окне Foreground Color, а для заливки — в окне Background Color. По умолчанию текст создается в виде обычного векторного объекта — в этом случае на панели Tools Options установлен вариант Create as Vector (Создавать как вектор). Такой текст в дальнейшем можно выделить инструментом Object Selection (Выделение объекта), заключающим объект в габаритный контейнер, и применить к нему векторные преобразования или растеризовать и обрабатывать уже как растровое изображение, наложив, например, подходящий фильтр. Однако стоит иметь в виду, что текст можно создавать и в виде обычной или плавающей выделенной области, что иногда бывает удобно для реализации некоторых текстовых эффектов.

Рис. 1. Окно панели Tools Options с примером настройки параметров шрифта
Примеры создания текстовых заголовков
Текст с обводкой
Часто используемый на практике текст с эффектной окантовкой в Paint Shop Pro создается очень просто — путем добавления границы к тексту как к векторному объекту, причем обводка текста может быть самой разной, в том числе градиентной и текстурной.
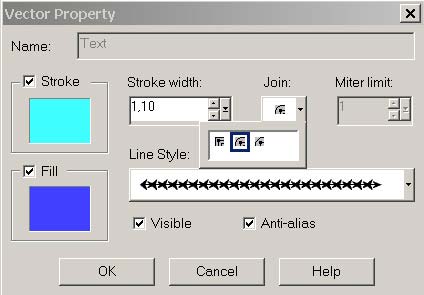
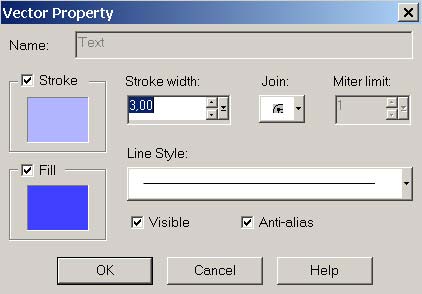
Создайте новое изображение на черном фоне размером 400x300 пикселов, установите цвета границы и заливки в палитре Materials, например как на рис. 2, выберите инструмент Text, настройте параметры шрифта и напечатайте произвольный текст (рис. 3). Если выбранные изначально параметры заливки и (или) границы вас не устраивают, то их несложно изменить. Для этого выделите созданный текст инструментом Object Selection, щелкните внутри появившегося габаритного контейнера правой кнопкой мыши и выберите из всплывающего меню команду Properties (Свойства). В результате откроется окно свойств векторного объекта — измените в нем параметры, например как показано на рис. 4, и текст станет напоминать тот, что представлен на рис. 5. Или в соответствии с рис. 6, после чего текст примет такой вид, как на рис. 7.

Рис. 2. Выбор цвета для заливки и границы текста в палитре Materials

Рис. 3. Исходный внешний вид шрифта с обводкой

Рис. 4. Изменение свойств векторного объекта

Рис. 5. Внешний вид текста с обводкой

Рис. 6. Изменение свойств векторного объекта

Рис. 7. Внешний вид текста с обводкой
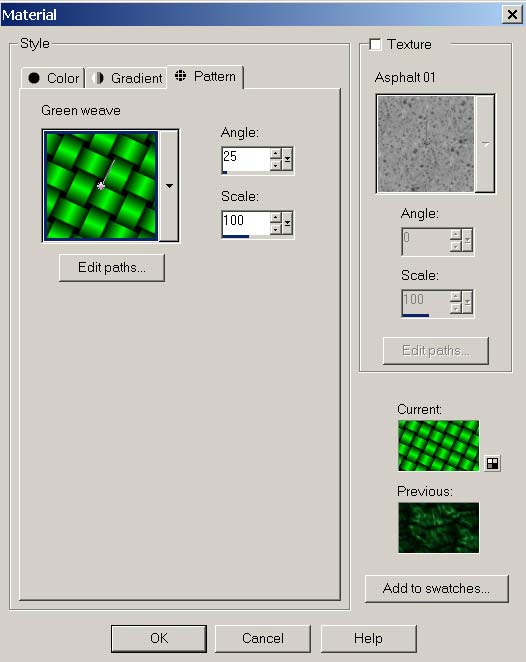
Как уже было отмечено, для текста несложно сделать градиентную или текстурную обводку. Для примера напечатайте произвольный текст (рис. 8), а затем, вызвав окно свойств векторного объекта, установите для него границу с параметрами как на рис. 9 и 10. В итоге текст станет напоминать представленный на рис. 11.

Рис. 8. Исходный текст

Рис. 9. Окно палитры Material

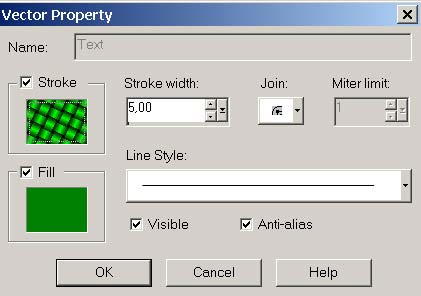
Рис. 10. Окно Vector Property

Рис. 11. Окончательный внешний вид текста с текстурной обводкой
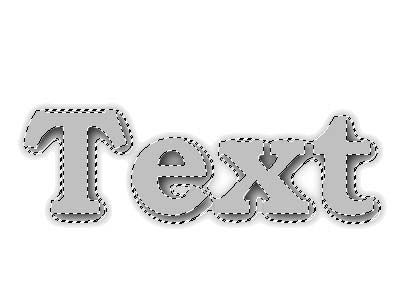
Несколько сложнее создать окантовку текста, используя кисти или тюбики. Для этого создайте текст с контрастной границей (контрастный цвет границы необходим для последующего ее выделения) (рис. 12). Затем создайте новый растровый слой, щелкнув на кнопке New Raster Layer (Новый растровый слой) в палитре Layer, и, находясь на нем, выделите инструментом Magic Wand при нажатой клавише Shift границу у каждой буквы текста (рис. 13). Возьмите подходящую кисть (в случае выбора кисти потребуется дополнительно изменить цвет в окне Foreground Color палитры Materials) или тюбик (рис. 14) и закрасьте границу, например как на рис. 15.

Рис. 12. Исходный текст

Рис. 13. Результат выделения границы

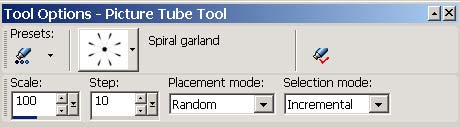
Рис. 14. Окно панели Tools Options с выбранным тюбиком

Рис. 15. Внешний вид текста с окантовкой, сделанной тюбиком
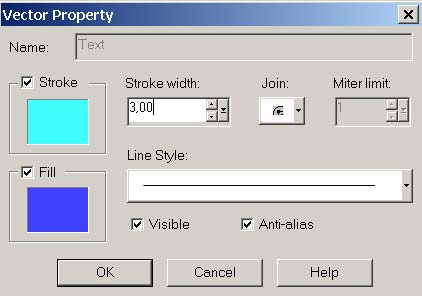
Для создания размытой обводки придется пойти другим путем. На белом фоне напечатайте новый текст без границы (рис. 16) и сделайте дубликат векторного слоя с текстом, щелкнув на кнопке Duplicate Layer (Дублировать слой) в палитре Layer. Активизируйте исходный векторный слой с текстом, выделите текст, вызовите окно свойств векторного объекта и добавьте границу шириной примерно в 3 пиксела. Лучше, если тон границы будет несколько светлее, чем тон заливки (рис. 17). Результат показан на рис. 18. По-прежнему находясь на исходном векторном слое, воспользуйтесь командой Adjust=>Blur=>Gaussian Blur (Регулировка=>Размытие=>Размытие по Гауссу) при параметрах размытия примерно в 8 пикселов — обратите внимание, что перед выполнением данной команды программа выдаст запрос на растеризацию слоя, с которым следует согласиться. Вполне возможно, что в конечном счете текст будет выглядеть примерно так, как на рис. 19.

Рис. 16. Исходный текст

Рис. 17. Добавление границы к исходному векторному объекту

Рис. 18. Внешний вид текста после добавления границы

Рис. 19. Окончательный внешний вид текста с размытой обводкой
Текст с тенью
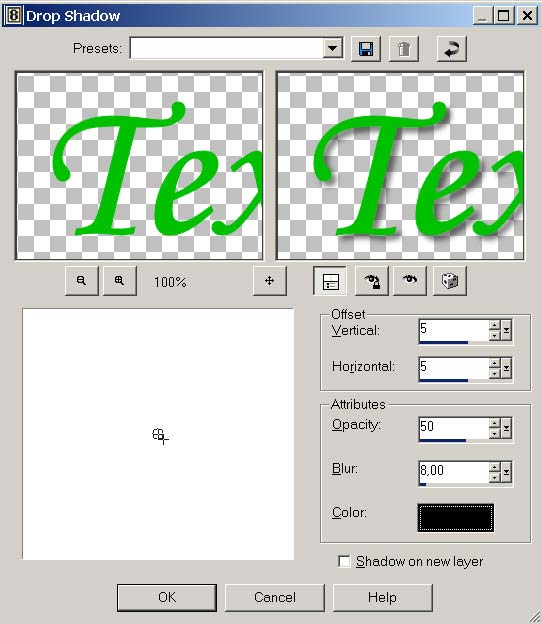
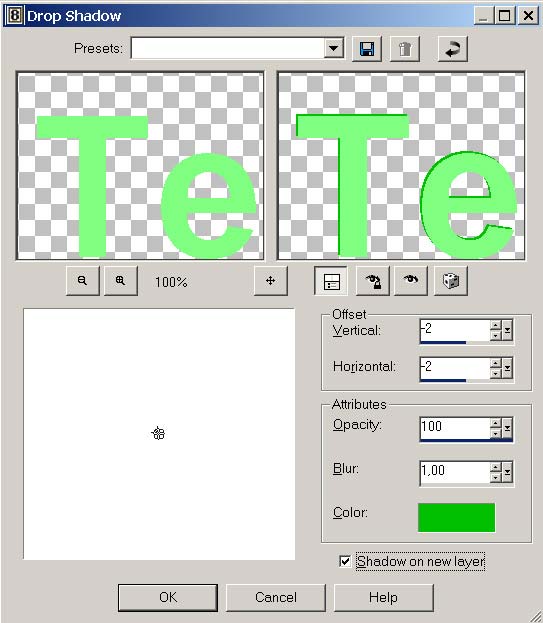
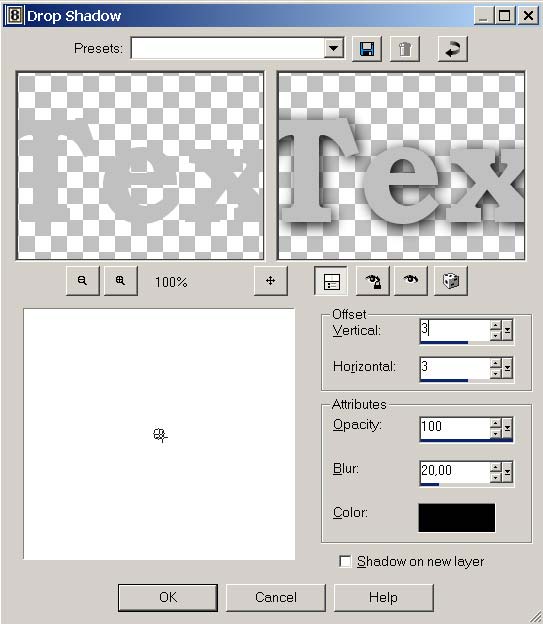
Так же просто добавить к тексту тень — для этого существует специальный фильтр Drop Shadow. В новом изображении напечатайте произвольный текст (рис. 20) и воспользуйтесь командой Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) при параметрах как, например, на рис. 21. Результат будет напоминать рис. 22. Если тень покажется недостаточной, то можно вновь (и не один раз) применить фильтр Drop Shadow, возможно с видоизмененными параметрами, что приведет к усилению тени (рис. 23).

Рис. 20. Исходный текст

Рис. 21. Настройка параметров эффекта Drop Shadow

Рис. 22. Внешний вид текста после первого добавления тени

Рис. 23. Окончательный внешний вид текста с тенью
Градиентный и текстурный текст
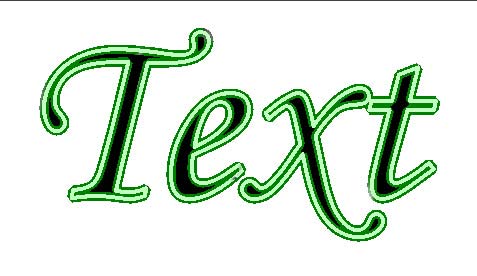
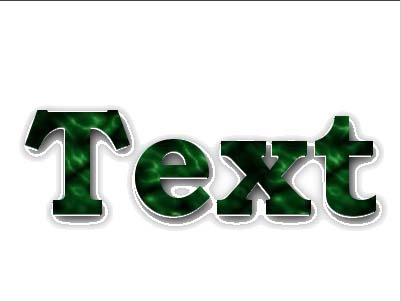
В Paint Shop Pro не составляет ни малейшего труда создать текст как с градиентной заливкой и (или) границей, так и с текстурными заливкой и границей. Для примера создайте исходный текст как векторный объект (рис. 24). Выделите текст инструментом Object Selection и вызовите окно свойств векторного объекта. В открывшемся окне Vector Property (Свойства вектора) установите в окне Fill (Заполнение) подходящий вариант градиентной заливки (рис. 25). Точно таким же образом, щелкнув на окне Stroke (Граница), можно установить градиентную заливку, однако в нашем случае текст будет выглядеть более эффектно, если границу оформить светящейся текстурой, преобразовав одну из исходных текстур — в данном случае Bright Emerald — например в соответствии с рис. 26. В результате текст будет напоминать тот, что показан на рис. 27.

Рис. 24. Исходный текст

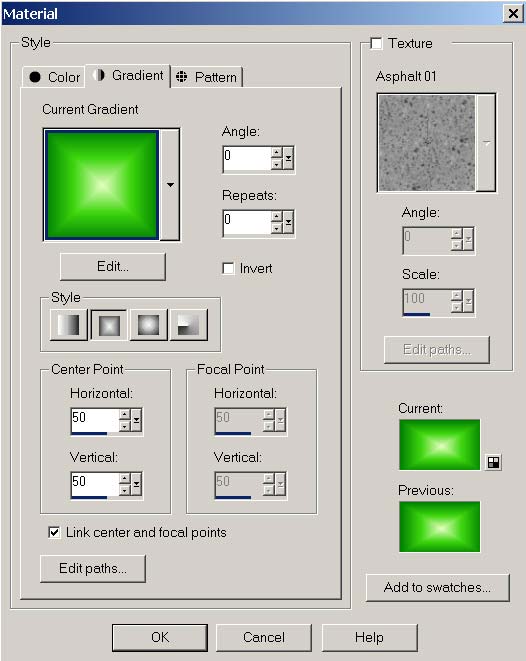
Рис. 25. Выбор градиентной заливки

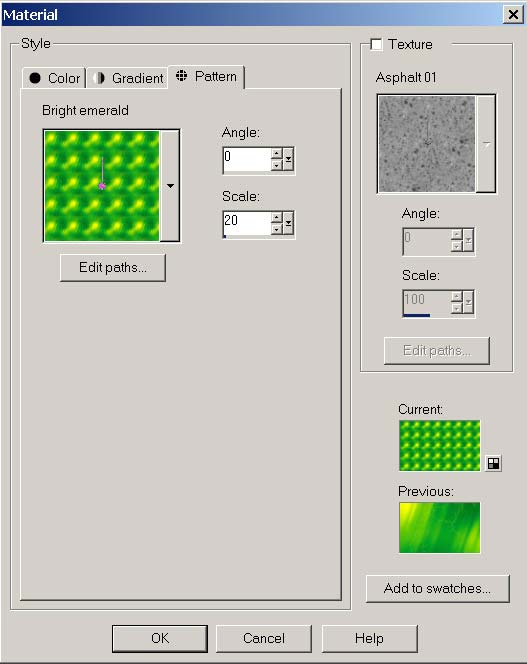
Рис. 26. Настройка текстурной границы

Рис. 27. Окончательный внешний вид текста с градиентной заливкой
Текст, оформленный кистью или тюбиком
Если попытаться закрасить кистью или тюбиком напечатанный текст, то обычным образом сделать это не удастся, тем не менее это вполне реально. Для примера создайте новое изображение и напечатайте в нем текст (рис. 28). Поверх векторного слоя с текстом создайте новый растровый слой, щелкнув на кнопке New Raster Layer (Новый растровый слой) в панели Layer. Затем вернитесь на слой с текстом и выделите все буквы инструментом Magic Wand. Перейдите на растровый слой, выберите подходящую кисть или тюбик, как в данном примере, и закрасьте выделенную область (рис. 29). И напоследок добавьте к тексту подходящую тень — возможно, в итоге текст будет походить на тот, что представлен на рис. 30.

Рис. 28. Исходный текст

Рис. 29. Закраска выделенной области тюбиком — окно с текстом и настройки палитры Tool Options для выбранного тюбика

Рис. 30. Окончательный внешний вид текста, закрашенного тюбиком
Объемный текст
Вариантов создания объемного текста в Paint Shop Pro очень много, но самый простой — воспользоваться подходящими 3D-эффектами.
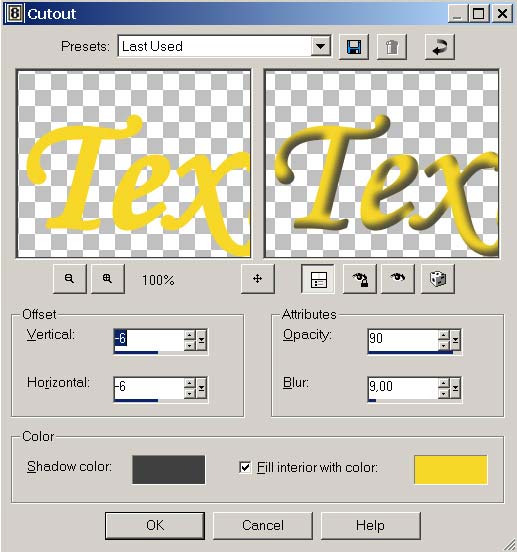
Для начала создайте новое изображение на белом фоне и напечатайте произвольный текст (рис. 31). Затем воспользуйтесь командой Effects=>3D Effects=>Cutout (Эффекты=>3D-эффекты=>Контур) с такими параметрами, как, например, на рис. 32. Полученный результат может напоминать рис. 33.

Рис. 31. Исходный текст

Рис. 32. Настройка параметров эффекта Cutout

Рис. 33. Объемный текст
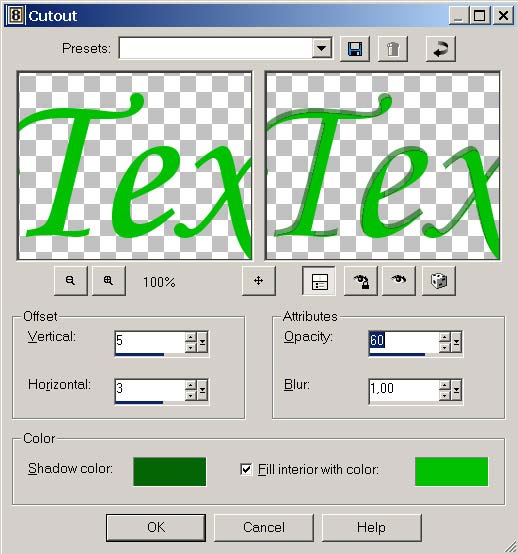
А теперь немного изменим настройки эффекта Cutout, и имитация объема станет более реальной. Создайте новое изображение и напечатайте исходный текст (рис. 34). Примените команду Effects=>3D Effects=>Cutout (Эффекты=>3D-эффекты=>Контур) с такими параметрами, как, например, на рис. 35, и получите примерно такой же текст, как показан на рис. 36.

Рис. 34. Исходный текст

Рис. 35. Настройка параметров эффекта Cutout

Рис. 36. Объемный текст
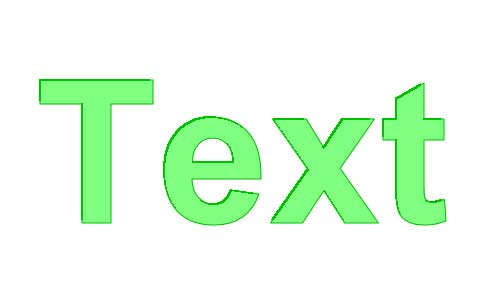
Объемный эффект может быть достигнут и с применением других 3D-фильтров, например фильтра Drop Shadow. Для примера создайте новое изображение и напечатайте цветной текст с границей того же цвета, но на несколько тонов темнее, толщиной в 1 пиксел (рис. 37). Воспользуйтесь командой Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) с примерно такими параметрами, как на рис. 38. Результат применения эффекта может напоминать рис. 39, а в палитре Layer появится новый слой с тенью (рис. 40).

Рис. 37. Исходный текст

Рис. 38. Настройка параметров эффекта Drop Shadow

Рис. 39. Внешний вид текста после первого наложения тени

Рис. 40. Состояние палитры Layer после наложения тени
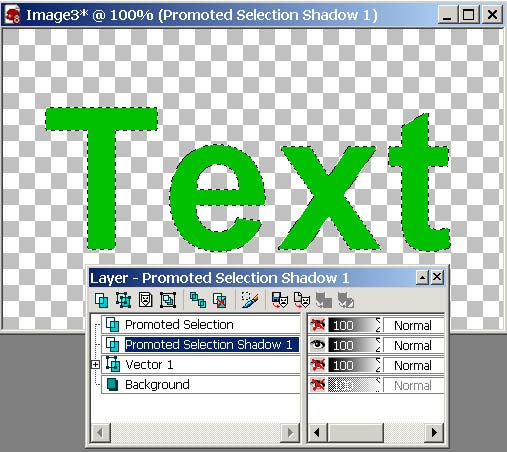
Сделайте все слои, кроме слоя с тенью, невидимыми и инструментом Magic Wand выделите буквы только что созданной тени (рис. 41). Вновь примените команду Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) с теми же параметрами, и после включения видимости всех слоев вы увидите, что тень стала немного больше (рис. 42). Отмените последние действия, чтобы вернуть первоначальное выделение тени, и затем последовательно накладывайте эффект Drop Shadow до тех пор, пока внешняя имитация объемности текста не будет достигнута, — выполнять данную операцию, в зависимости от размера исходного текста, придется не менее 10-15 раз. Возможно, что полученный результат будет напоминать рис. 43.

Рис. 41. Выделение тени (окно с текстом и панель Layer)

Рис. 42. Внешний вид текста после второго наложения тени

Рис. 43. Окончательный внешний вид объемного текста
Объемный текст с градиентной или текстурной заливкой
Несколько сложнее создать объемный текст, имеющий градиентную или текстурную заливку (рис. 44). В этом случае применение того же эффекта Cutout (Контур) не даст результата, так как он не допускает градиентных и текстурных заливок. Поэтому выделите созданный текст инструмент Magic Wand, скопируйте его в буфер обмена и вставьте на другое изображение командой Edit=>Paste=>Paste As New Image (Редактирование=>Вставить=>Вставить на новое изображение). Затем измените заливку текста на серую, вызвав окно Vector Property (рис. 45). Наложите тень командой Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) при таких параметрах, как на рис. 46. Текст станет напоминать тот, что представлен на рис. 47. После этого выделите копию текста, предварительно сохраненную в новом изображении, скопируйте его в буфер обмена, вставьте на новый слой, воспользовавшись командой Edit=>Paste=>Paste As New Layer (Редактирование=>Вставить=>Вставить на новый слой), и разместите удачным образом. Полученный объемный текстурный текст показан на рис. 48.

Рис. 44. Исходный текст

Рис. 45. Результат изменения заливки исходного текста

Рис. 46. Настройка параметров эффекта Drop Shadow

Рис. 47. Внешний вид текста после наложения тени

Рис. 48. Окончательный внешний вид объемного текста, залитого текстурой
Не менее интересный результат получится, если на промежуточном этапе дополнительно воспользоваться фильтром Emboss (Чеканка). В этом случае перед вставкой копии текстурного текста выделите текст с тенью (рис. 49), примените команду Effects=>Texture Effects=>Emboss (Эффекты=>Текстурные эффекты=>Чеканка) — в итоге текст примет вид как на рис. 50. И в заключение вставьте на новый слой сохраненную копию текстурного текста, вполне возможно, что результат будет напоминать рис. 51.

Рис. 49. Выделение текста с тенью

Рис. 50. Внешний вид текста после наложения эффекта Emboss

Рис. 51. Окончательный внешний вид объемного текста, залитого текстурой
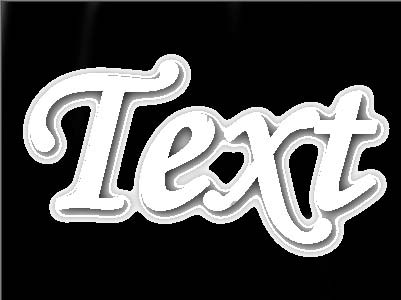
Еще более оригинальные имитации объемного текстурного текста получаются при использовании масок слоя. Рассмотрим вариант применения маски слоя на практике. Пусть исходный текст с тенью выглядит как на рис. 52. Воспользуйтесь эффектом чеканки, наложив его при помощи команды Effects=>Texture Effects=>Emboss (Эффекты=>Текстурные эффекты=>Чеканка), и инструментом Magic Wand при нажатой клавише Shift выделите получившийся текст как на рис. 53. Затем в окне Foreground Color палитры Materials установите белый цвет и нажмите клавишу Del, что приведет к очистке внутренних фрагментов каждой из букв (рис. 54). Сделайте инверсию и закрасьте фон черным цветом (рис. 55) — это необходимо для того, чтобы сделать полностью невидимой всю область вне букв, так как области маски черного цвета всегда маскируют пикселы слоя, находящегося под ней. В то же время маска белого цвета — она соответствует внутренней части букв — не изменит прозрачности пикселов, находящихся под ней, и они будут видны полностью, а области маски оттенков серого цвета вдоль контуров букв приведут к частичной видимости пикселов слоя.

Рис. 52. Исходный текст

Рис. 53. Выделение текста

Рис. 54. Результат очистки внутренних фрагментов текста

Рис. 55. Внешний вид текста после заливки фона черным цветом
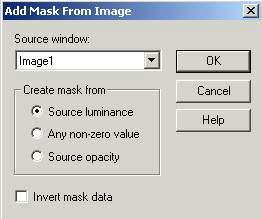
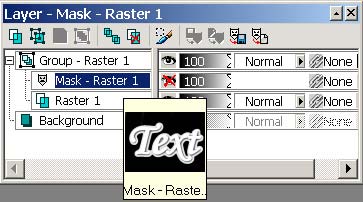
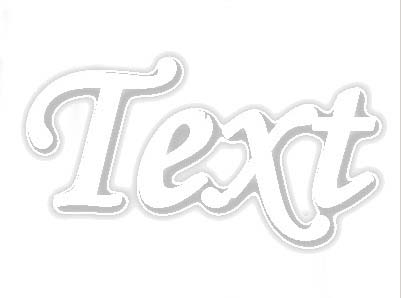
После этого создайте новую маску слоя при помощи команды Layers=>New Mask Layer=>From Image (Слои=>Новая маска слоя=>Из изображения). Откроется окно Add Mask From Image (Добавить маску из изображения), в котором следует выбрать первый вариант создания маски — на основе яркости цветов (рис. 56) — в итоге в палитре Layer появится маска слоя (рис. 57), а внешний вид изображения изменится (рис. 58). Активизируйте в палитре Layer слой маски — Mask Raster 1 — и сохраните его на диске при помощи команды Load/Save Mask=>Save Mask To Disk (Загрузить/Сохранить маску=>Сохранить маску на диск), указав имя маски и щелкнув на кнопке Save (Сохранить).

Рис. 56. Окно Add Mask From Image

Рис. 57. Окно Layer после создания маски слоя

Рис. 58. Внешний вид изображения после создания маски слоя
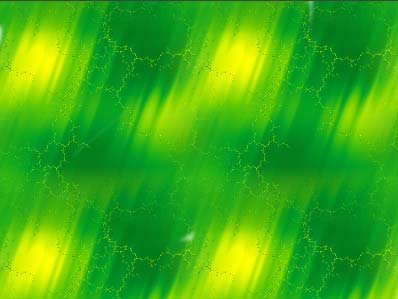
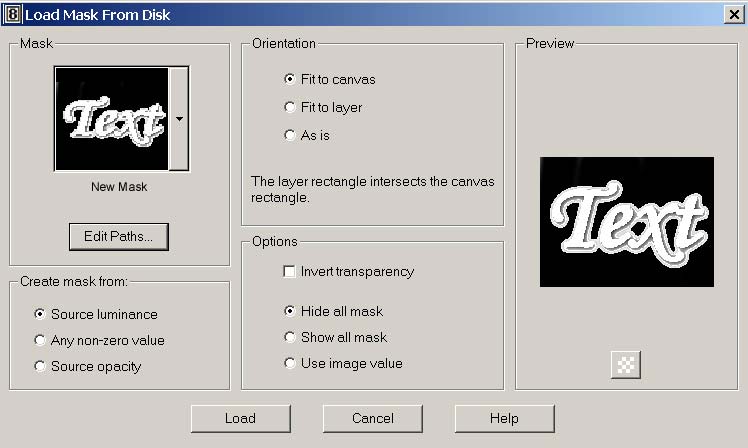
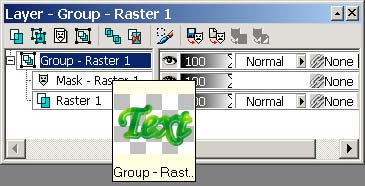
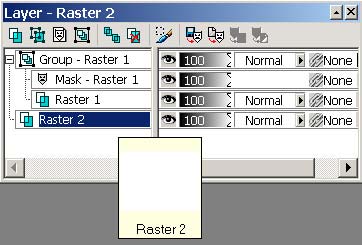
Создайте новое изображение и залейте его подходящей текстурой (рис. 59). Выберите из командного меню Layers (Слои) команду Load/Save Mask=>Load Mask From Disk (Загрузить/Сохранить маску=>Загрузить маску с диска). Из списка доступных масок выберите только что созданную маску (рис. 60) и щелкните на кнопке Load (Загрузить). Изображение станет напоминать рис. 61, а палитра слоев примет вид как на рис. 62. В качестве завершающего штриха добавьте над группой слоев с маской новый растровый слой и залейте его белым цветом, а потом переместите новый слой в самый низ палитры Layer (рис. 63). Результатом станет получение примерно такого текстурного текста, как показан на рис. 64.

Рис. 59. Исходное изображение, залитое текстурой

Рис. 60. Загрузка маски с диска

Рис. 61. Внешний вид изображения после загрузки маски с диска

Рис. 62. Окно Layer после загрузки маски слоя

Рис. 63. Окончательный внешний вид палитры Layer

Рис. 64. Внешний вид полученного объемного текстурного текста
Металлический текст
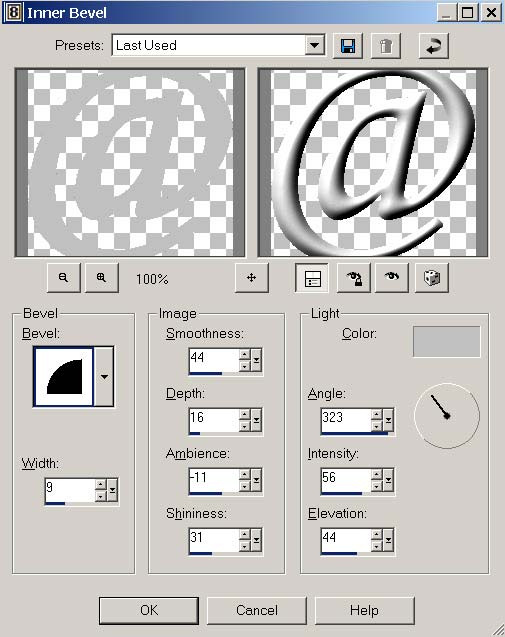
Для примера формирования текста с характерным металлическим блеском создайте новое изображение и напечатайте текст с достаточно широкими буквами (рис. 65). Выделите текст инструментом Magic Wand и наложите на выделенную область фильтр Inner Bevel с помощью команды Effects=>3D Effects=>Inner Bevel (Эффекты=>3D-эффекты=>Внутренняя фаска) с параметрами, например как на рис. 66. Вы получите примерно тот же результат, что и на рис. 67. Для придания тексту блеска металлической поверхности откройте из меню Adjust=>Brightness and Contrast (Регулировка=>Яркость и насыщенность) команду Curves (Кривые) и сформируйте кривую как на рис. 68, а затем выделите текст инструментом Object Selection и добавьте к нему тонкую черную границу. В итоге текст станет напоминать представленный на рис. 69. И в завершение наложите на текст подходящую тень — вполне возможно, что результат будет походить на тот, что показан на рис. 70.

Рис. 65. Исходный текст

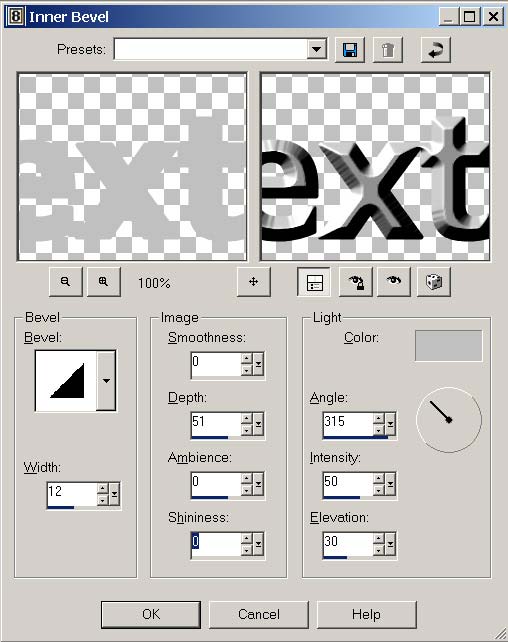
Рис. 66. Настройка параметров фильтра Inner Bevel

Рис. 67. Внешний вид текста после наложения фильтра Inner Bevel

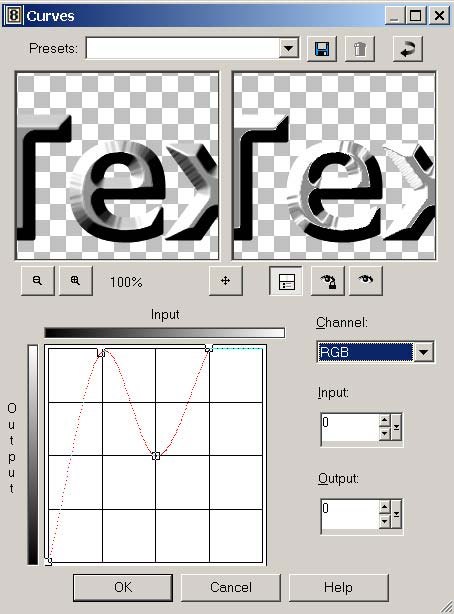
Рис. 68. Настройка параметров Curves

Рис. 69. Результат изменения внешнего вида текста после корректировки кривых

Рис. 70. Окончательный внешний вид металлического текста
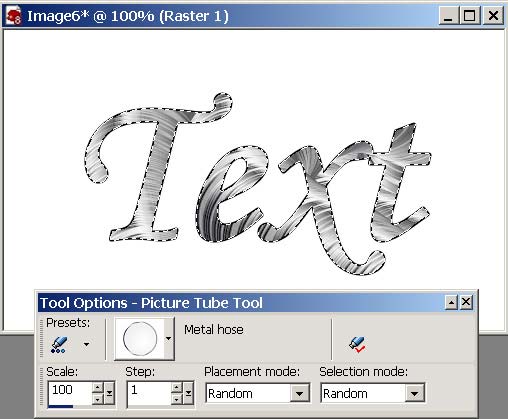
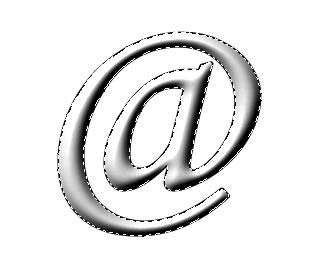
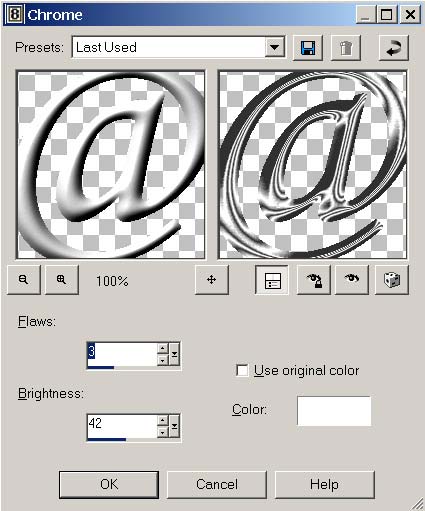
Есть и другой, еще более простой способ генерации металлического текста. В новом изображении напечатайте произвольный текст и выделите его инструментом Magic Wand (рис. 71). Превратите векторный слой с текстом в растровый командой Layers=>Convert to Raster Layer (Слой=>Конвертировать в растровый слой). Наложите на выделенную область фильтр Inner Bevel с помощью команды Effects=>3D Effects=>Inner Bevel (Эффекты=>3D-эффекты=>Внутренняя фаска) с параметрами, например как на рис. 72. Текст станет напоминать представленный на рис. 73. А затем примените фильтр Chrome, специально предназначенный для создания металлических эффектов, воспользовавшись командой Effects=>Artistic Effects=>Chrome (Эффекты=>Художественные эффекты=>Хром) при примерно таких параметрах, как на рис. 74. В итоге у текста появится характерный металлический блеск (рис. 75). И напоследок наложите тень — результат будет напоминать рис. 76.

Рис. 71. Выделенный исходный текст

Рис. 72. Настройка параметров фильтра Inner Bevel

Рис. 73. Внешний вид текста после наложения фильтра Inner Bevel

Рис. 74. Настройка параметров фильтра Chrome

Рис. 75. Внешний вид текста после наложения фильтра Chrome

Рис. 76. Окончательный внешний вид металлического текста
Скульптурный текст
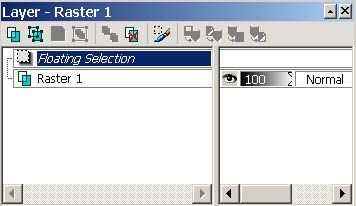
Достаточно интересно выглядит текст, как бы вырезанный из какой-то текстуры, который часто называют скульптурным. Его создание в Paint Shop Pro выполняется всего за несколько шагов. Для примера откройте произвольную текстуру (рис. 77), а затем прямо на ней напечатайте текст без границы в виде плавающего выделения (рис. 78) и переместите его нужным образом инструментом Move Tool (рис. 79 и 80). Обратите внимание, что на начальном этапе текст пришлось залить цветом, от которого в дальнейшем мы откажемся.

Рис. 77. Исходная текстура

Рис. 78. Настройки палитры Tool Options для создания текстового объекта в виде плавающей выделенной области

Рис. 79. Внешний вид текста

Рис. 80. Состояние палитры Layer после создания текстового объекта в виде плавающей выделенной области
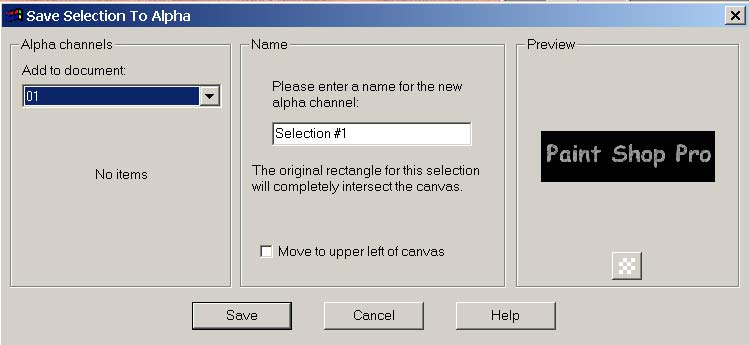
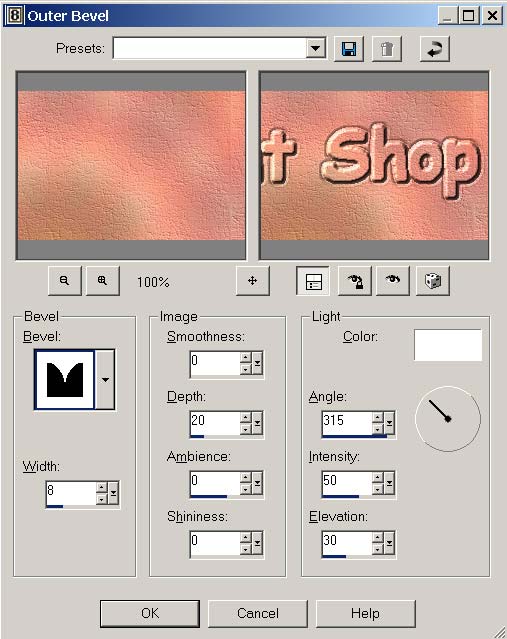
Сохраните выделенную область в альфа-канале командой Selections=>Load/Save Selection=>Save Selection to Alpha Channel (Выделение=>Загрузить/Сохранить=>Сохранить выделение в альфа-канале), введите имя альфа-канала (рис. 81) и щелкните на кнопке Save (Сохранить). Нажмите клавишу Del, чтобы удалить текст. А затем загрузите выделение из альфа-канала, применив команду Selections=>Load/Save Selection=>Load Selection from Alpha Channel (Выделение=>Загрузить/Сохранить=>Загрузить выделение из альфа-канала), указав имя альфа-канала и щелкнув на кнопке Load (Загрузить). В итоге выделенная область уже не будет иметь заливку (рис. 82), и с ней можно будет произвести дальнейшие действия. Наложите на нее эффект Outer Bevel командой Effects=>3D Effects=>Outer Bevel (Эффекты=>3D-эффекты=>Внешняя фаска) с примерно такими параметрами, как на рис. 83. В итоге получится скульптурный текст как на рис. 84.

Рис. 81. Сохранение выделенной области в альфа-канале

Рис. 82. Внешний вид выделенной области после ее загрузки из альфа-канала

Рис. 83. Настройка параметров Outer Bevel

Рис. 84. Внешний вид скульптурного текста
Текстовый водяной знак
В большинстве случае при необходимости снабдить изображения видимыми водяными знаками (как правило, это подпись автора и (или) его логотип) используют специально предназначенное для этих целей ПО. Однако водяной знак можно создать и собственноручно с помощью программы Paint Shop Pro, правда это более трудоемко. Рассмотрим данный вариант на практике.
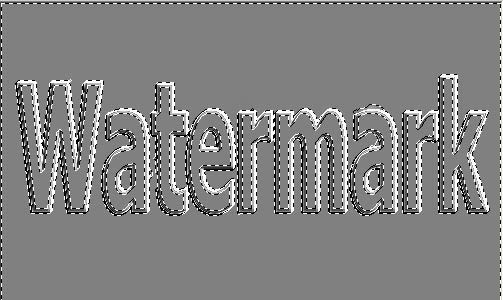
Откройте изображение, в которое вы предполагаете добавить водяной знак, и создайте новое изображение с напечатанным нужным текстом — обратите внимание, что текст должен быть напечатан на белом фоне черными буквами и иметь границу тоже черного цвета, но несколькими оттенками светлее (рис. 85). Превратите векторный слой с текстом в растровый командой Convert to Raster Layer (Конвертировать в растровый слой) — для этого щелкните правой кнопкой на имени слоя в палитре Layer и выберите соответствующую команду. Выделите пространство вне текста инструментом Magic Wand и залейте его произвольным светлым (только не белым) цветом (рис. 86) — не стоит заливать цветом слой Background или сразу создавать изображение с цветным слоем, поскольку эффект Emboss проявится совершенно иначе. Затем откажитесь от выделения и наложите эффект Emboss командой Effects=>Texture Effects=>Emboss (Эффекты=>Текстурные эффекты=>Чеканка), результат будет напоминать рис. 87. Выделите инструментом Magic Wand серый фон вне букв и сами серые буквы примерно так, как показано на рис. 88, и залейте все выделенное пространство белым цветом (рис. 89).

Рис. 85. Исходный текст

Рис. 86. Внешний вид изображения после заливки фона

Рис. 87. Результат применения эффекта Emboss

Рис. 88. Выделение областей серого цвета

Рис. 89. Внешний вид изображения после заливки областей серого цвета
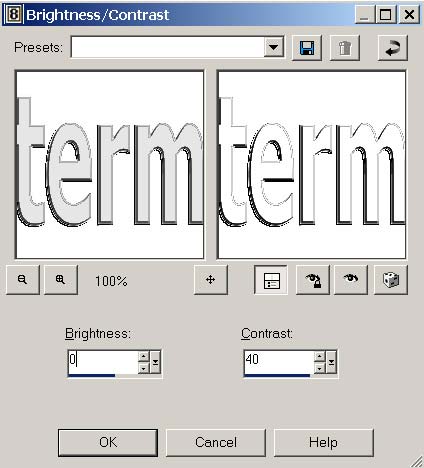
После этого выделите буквы и залейте их светло-серым цветом — намного светлее, чем тон, от которого только что избавились (рис. 90), откажитесь от выделения. Затем повысьте контрастность изображения, воспользовавшись командой Adjust=>Brightness and Contrast=>Brightness/Contrast (Регулировка=>Яркость и контраст=>Яркость/контраст) с примерно такими параметрами, как на рис. 91. Результат будет напоминать рис. 92. Создайте на основе полученного изображения маску слоя командой Layers=>New Mask Layer=>From Image (Слои=>Новая маска слоя=>Из изображения). Результатом станет появление маски слоя в палитре Layer и изменение внешнего вида изображения (рис. 93). Активизируйте в палитре Layer слой маски — Mask Raster 1 — и сохраните его на диске при помощи команды Load/Save Mask=>Save Mask To Disk (Загрузить/Сохранить маску=>Сохранить маску на диск), указав имя маски и щелкнув на кнопке Save (Сохранить).

Рис. 90. Результат заливки внутренних областей букв светло-серым цветом

Рис. 91. Настройка параметров Brightness/Contrast

Рис. 92. Внешний вид изображения после корректировки контраста

Рис. 93. Внешний вид изображения после создания маски слоя
Откройте исходное изображение, на которое необходимо наложить водяной знак (рис. 94). Выберите из командного меню Layers (Слои) команду Load/Save Mask=>Load Mask From Disk (Загрузить/Сохранить маску=>Загрузить маску с диска), из списка доступных масок выберите только что созданную маску и щелкните на кнопке Load (Загрузить). Затем подкорректируйте непрозрачность слоя с маской в палитре Layer, и вполне возможно, что полученный результат будет напоминать рис. 95.

Рис. 94. Исходное изображение

Рис. 95. Результат наложения водяного знака на исходное изображение
Размещение текста вдоль кривой
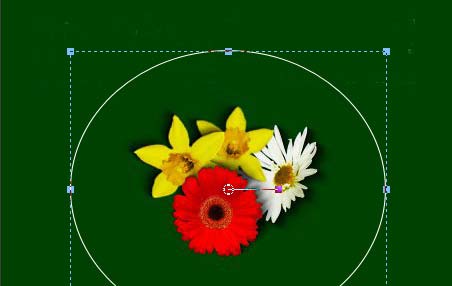
При желании текст можно легко расположить вдоль произвольной кривой, как построенной при помощи инструмента Pen (Перо), так и по контуру любой векторной формы. Для этого откройте исходное изображение (рис. 96) и создайте произвольный векторный контур — в данной случае была выбрана окружность (рис. 97). Затем создайте новый векторный слой, щелкнув на кнопке New Vector Layer (Новый векторный слой) в панели Layer, и напечатайте нужный текст (рис. 98 и 99).

Рис. 96. Исходное изображение

Рис. 97. Созданный векторный контур

Рис. 98. Результат печати текста

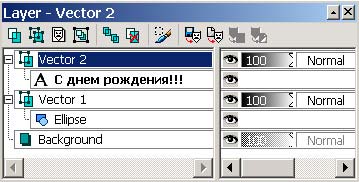
Рис. 99. Состояние палитры Layer после создания векторного слоя с текстом
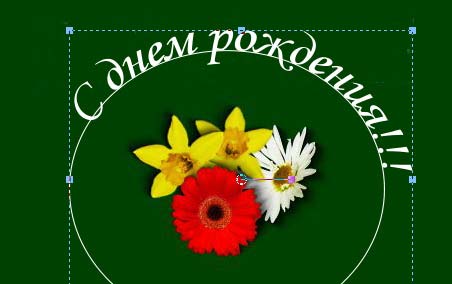
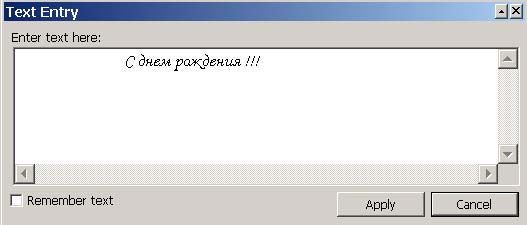
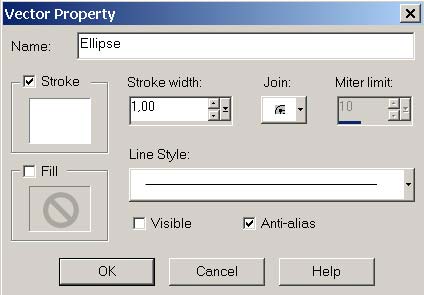
Выделите оба векторных объекта инструментом Object Selection и воспользуйтесь командой Objects=>Fit Text to Path (Объекты=>Разместить текст вдоль пути) — текст будет расположен вдоль созданной кривой (рис. 100). Совсем необязательно, что размещенный вдоль кривой текст окажется симметричным, а перемещать его по кривой не совсем удобно. Для этого придется параллельно менять вариант форматирования текста в палитре Tool Options и добавлять или удалять пробелы перед текстом — в данном примере для достижения нужного эффекта пришлось вставить серию пробелов и установить форматирование текста по центру (рис. 101 и 102). Только путем таких манипуляций удается добиться симметричного расположения текста (рис. 103). В нашем случае, учитывая, что в качестве кривой выбрана окружность, переместить текст можно было и гораздо проще, просто поворачивая окружность как векторный объект. Но это скорее исключение из правила, и чаще всего приходится прибегать к рассмотренному выше трудоемкому способу. После этого останется только скрыть кривую, вызвав окно свойств векторного объекта и убрав флажок Visible (Видимый) (рис. 104). Результат представлен на рис. 105.

Рис. 100. Текст, расположенный вдоль кривой

Рис. 101. Окно Text Entry

Рис. 102. Палитра Tool Options

Рис. 103. Результат перемещения текста вдоль кривой

Рис. 104. Окно Vector Property

Рис. 105. Окончательный внешний вид текста, расположенного вдоль кривой
Текст на кнопке
А теперь рассмотрим более сложный случай — попытаемся поместить текст на круглую кнопку (рис. 106). Создайте новый векторный слой и напечатайте нужный текст (рис. 107), а затем на специально созданном новом векторном слое сформируйте вокруг кнопки окружность, немного превосходящую ее по контуру (рис. 108). Выделите оба векторных объекта инструментом Object Selection, примените команду Objects=>Fit Text to Path (Объекты=>Разместить текст вдоль пути) и сделайте окружность невидимой — текст окажется размещенным вдоль кривой над кнопкой (рис. 109).

Рис. 106. Исходное изображение кнопки

Рис. 107. Результат печати текста

Рис. 108. Созданный векторный контур

Рис. 109. Текст, расположенный вдоль кривой над кнопкой
С таким же успехом текст можно разместить по контуру и внутри кнопки — для этого достаточно уменьшить размеры окружности-контура и переместить ее нужным образом.
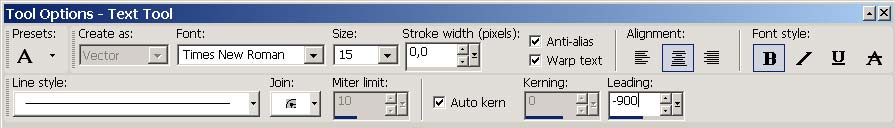
А можно пойти и другим путем. Для перемещения текста относительно кривой в палитре Tool Options существует специальная опция Leading (Передвижение) — достаточно установить для данного параметра отрицательное значение, и текст будет смещен по другую сторону кривой. Правда, для того, чтобы текст смотрелся пропорционально по отношению к кнопке, придется еще и скорректировать его размер и, возможно, какие-либо другие параметры (рис. 110 и 111).

Рис. 110. Изменение параметра Leading на панели Tool Options

Рис. 111. Внешний вид кнопки с текстом, расположенным по окружности внутри кнопки
Иногда бывает необходимо, чтобы текст располагался не в верхней части окружности, а в нижней. Если просто повернуть окружность с расположенным по ее контуру текстом, то он окажется вверх ногами. Чтобы добиться нормального положения текста, выделите контур — в данном случае окружность, щелкнув на соответствующем слое в палитре Layer при активном инструменте Pen (рис. 112). Затем воспользуйтесь командой Object=>Edit=>Reverse path (Объект=>Редактирование=>Перевертывание контура) — в итоге кнопка примет вид как на рис. 113. После этого останется перевернуть текст, переместить его подходящим образом и отредактировать параметры текста. Для настройки параметров необходимо вызвать окно изменения свойств текста, выделив его инструментом Object Selection, щелкнув правой кнопкой на тексте и из всплывающего меню выбрав команду Edit Text (Редактировать текст), а затем изменить настройки. В итоге кнопка может напоминать ту, что показана на рис. 114.

Рис. 112. Выделение контура-окружности инструментом Pen

Рис. 113. Результат перевертывания контура

Рис. 114. Внешний вид кнопки с текстом, расположенным под окружностью
Текст на трехмерном объекте
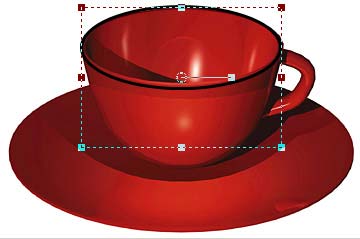
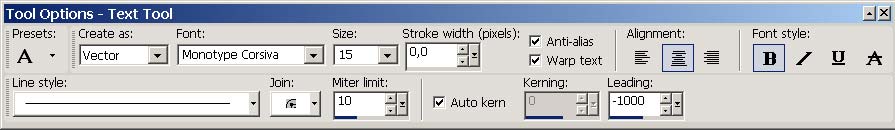
Точно так же наносится текст и на более сложные, объемные объекты. Самое главное в этом случае — поверх объекта удачно сформировать подходящий скрытый векторный контур, вдоль которого и потребуется разместить текст, чтобы создать иллюзию, что текст напечатан на данном выпуклом объекте. В качестве примера рассмотрим обычную кружку (рис. 115). Создайте новый векторный слой и разместите на нем векторный объект в виде эллипса с границей черного цвета (рис. 116). Создайте еще один векторный слой и напечатайте на нем нужный текст (рис. 117 и 118) с параметрами как на рис. 119.

Рис. 115. Исходное изображение

Рис. 116. Появление векторного контура для надписи поверх исходного изображения

Рис. 117. Результат печати текста

Рис. 118. Состояние палитры Layer после создания векторного слоя с текстом

Рис. 119. Настройки палитры Tool Options для текстового объекта
Выделите оба векторных объекта инструментом Object Selection, примените команду Objects=>Fit Text to Path (Объекты=>Разместить текст вдоль пути) — текст окажется расположенным вдоль кривой над кнопкой (рис. 120). После этого останется только слегка подкорректировать размеры и положение эллипса и добиться тем самым идеального положения и степени кривизны текста и сделать кривую-эллипс невидимой. Для последней операции выделите эллипс, щелкните на нем правой кнопкой мыши, из всплывающего меню вызовите команду Properties (Свойства) и в открывшемся окне свойств векторного объекта уберите флажок Visible (Видимый). Окончательный результат представлен на рис. 121.

Рис. 120. Текст, расположенный под кривой-эллипсом

Рис. 121. Внешний вид кружки с надписью
Работа с текстом как с полноценным векторным объектом
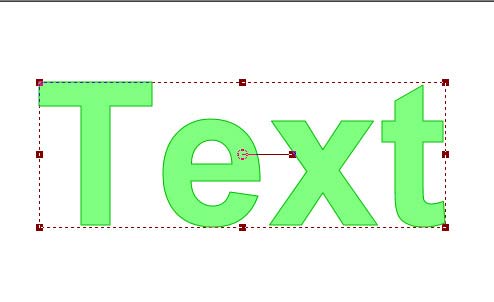
Как и формы, сформированные на основе шаблонов, текст может быть и растровым и векторным объектом. Если в списке Create as (Создавать как) палитры Tools Options выбран вариант Vector (Вектор), то текст создается на векторном слое, но по умолчанию представляет собой не совсем полноценный векторный объект. В реальности это означает, что при работе с векторными текстовыми объектами можно использовать инструмент Object Selection для выделения (рис. 122), масштабирования, перемещения и центрирования текста. Практически все остальные возможности инструмента Object Selection, равно как и применение инструмента Pen, недопустимы.
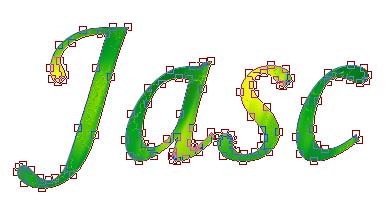
Однако текстовый объект можно конвертировать в кривую командой Objects=>Convert Text to Curves=>As Single Shape (Объекты=>Конвертировать текст в кривую=>Как единую форму), и тогда он станет обычным векторным объектом (рис. 123). В результате появится возможность добавлять и удалять опорные точки, перемещать опорные точки и менять их тип и т.п. (рис. 124). Таким образом, идущие в поставке шрифты можно преобразовывать до неузнаваемости.

Рис. 122. Выделенный текстовый объект

Рис. 123. Результат конвертирования текста в векторный контур

Рис. 124. Внешний вид текста после редактирования его как векторного контура
Отражение текста
Незаменима возможность работы с текстом как с полноправным векторным объектом и при получении некоторых эффектов, например эффекта отражения, который довольно часто используется дизайнерами при создании графических заголовков.
Рассмотрим один из вариантов создания отражения текста. Напечатайте произвольный текст (рис. 125). Выделите его инструментом Object Selection, скопируйте текст в буфер обмена, а затем вставьте в новый векторный слой командой Edit=>Paste=>Paste as a New Layer (Редактирование=>Вставить=>Вставить на новый слой) (рис. 126). Конвертируйте копию текста в кривую при помощи команды Objects=>Convert Text to Curves=>As Single Shape (Объекты=>Конвертировать текст в кривую=>Как единую форму) и активизируйте инструмент Pen (Перо) (рис. 127). Выделите инструментом Pen копию текста (рис. 128).

Рис. 125. Исходный текст

Рис. 126. Результат вставки копии текста

Рис. 127. Внешний вид изображения после конвертации копии текста в кривую

Рис. 128. Результат выделения всех опорных точек копии текста
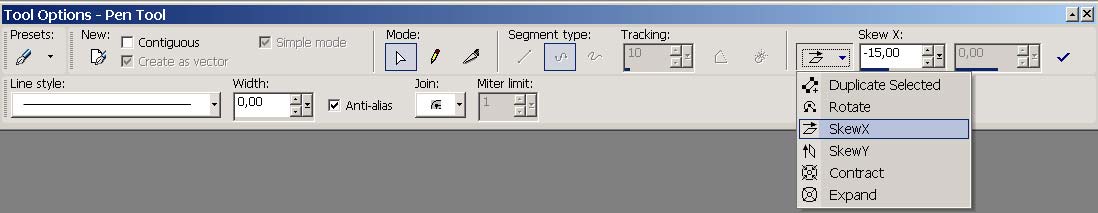
После этого на панели Tool Options при активном инструменте Pen откройте список вариантов трансформации (Transformation Type) и выберите вариант SkewX (Наклон по оси X), установите параметры наклона (рис. 129) и щелкните на кнопке Apply (Применить). Затем откорректируйте положение копии текста и ее размеры (как минимум, придется значительно сжать изображение, чтобы создать иллюзию того, что это действительно отражение). И напоследок уменьшите степень прозрачности слоя с отражением примерно до 30-50%. Полученный результат может походить на тот, что представлен на рис. 130.

Рис. 129. Настройки палитры Tool Options для трансформации текста

Рис. 130. Внешний вид текста с отражением








