Стили в ImageReady
Как правило, Web-дизайнеру приходится разрабатывать стиль целого сайта, что на деле означает создание огромного количества разнообразных элементов Web-графики (кнопок, ролловеров, графических заголовков и пр.), объединенных общим замыслом. В итоге многие манипуляции по подготовке Web-элементов перодически приходится повторять, поэтому масса времени уходит впустую. С эффективным способом автоматизации этого процесса — созданием дроплетов — мы ознакомились на предыдущем уроке, а теперь мы расскажем о широких возможностях использования палитры Styles (Стили), где фиксируются параметры слоев, в том числе с различными наложенными спецэффектами (тенями, свечением, границами, градиентными заливками и пр.) и особенностями их наложения, а также уровень прозрачности и ряд других параметров. Применение стилей значительно упрощает создание Web-элементов.
Открывается палитра Styles по команде Window=>Show Styles (Окно=>Показать стили). В палитре собрана целая коллекция основных приемов оформления кнопок, ролловеров и текста, которыми можно воспользоваться при разработке дизайна сайта. А еще интереснее пополнять коллекцию палитры Styles, сохраняя здесь собственные стили разработанных Web-элементов, которые потом можно будет быстро применить при подготовке аналогичных объектов. При этом стили будут сохраняться в папке C:\Program Files\Adobe\Photoshop 7.0\Presets\Styles с расширением ASL.
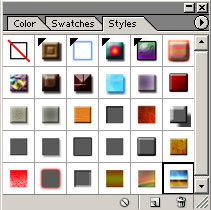
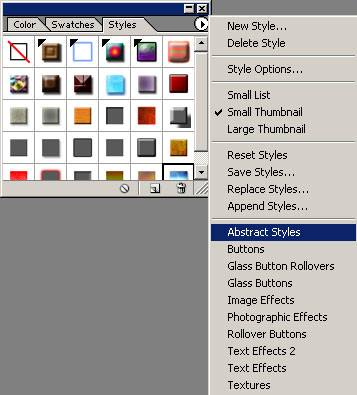
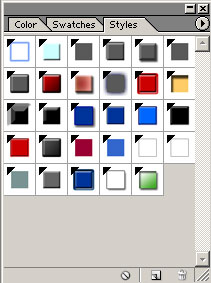
По умолчанию палитра Styles выглядит так, как показано на рис. 1. Однако в действительности для работы доступны еще десять групп палитр стилей — для открытия любой из них щелкните на треугольной кнопке в правом верхнем углу окна Styles и выберите нужную группу (рис. 2). Чтобы вернуться к загружаемой по умолчанию палитре стилей, воспользуйтесь командой Reset Styles (Перезагрузить стили) во всплывающем меню палитры Styles.

Рис. 1. Внешний вид палитры Styles, открываемой по умолчанию

Рис. 2. Открытие другой группы стилей
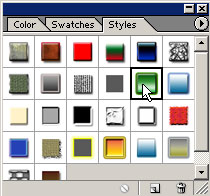
При желании можно изменить вариант представления стилей в палитре, выбрав нужный (Small List — Малый список, Small Thumbnail — Малые пиктограммы, Large Thumbnail — Большие пиктограммы) во всплывающем меню (рис. 3).

Рис. 3. Режим отображения Large Thumbnail на палитре Styles
Как уже говорилось выше, стили очень удобны при разработке графических Web-элементов, и все они применяются к слоям, для чего необходимо выбрать слой и затем щелкнуть по стилю на палитре Styles. А можно поступить иначе — перетащить имя стиля или его образец на любой слой на палитре Layers или на графический объект в окне изображения. Если применить стиль к слою, все использованные ранее эффекты будут заменены эффектами выбранного стиля, но если при этом удерживать в нажатом состоянии клавишу Shift, то эффекты стиля будут добавлены без замены существующих.
Необходимо отметить, что пиктограммы стилей ролловеров помечены в верхнем правом углу треугольником, а пиктограммы обычных стилей такого обозначения не имеют.
Остановимся на некоторых примерах применения стилей.
Графические заголовки
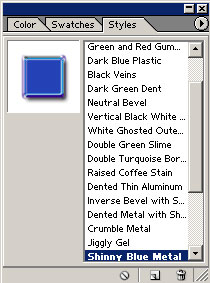
Создайте новый документ размером 200 на 100 пикселов и напечатайте на нем произвольный текст (рис. 4). Откройте подходящую палитру, например Text Effects 2, и выберите нужный стиль (рис. 5) — в данном примере был выбран стиль Double Green Slime. Результат будет таким, как на рис. 6, а окно слоев — как на рис. 7. Аналогичным образом очень быстро можно создать заголовки с достаточно трудоемкими вариантами текста, такими как «текст из пластика», «металлический текст» (на основе ртути, хрома, алюминия и популярного в Photoshop «голубого металла»), «стеклянный текст», «сатиновый текст» и пр.

Рис. 4. Исходный текст

Рис. 5. Выбор стиля Double Green Slime

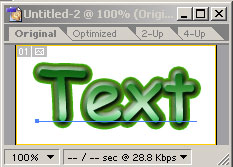
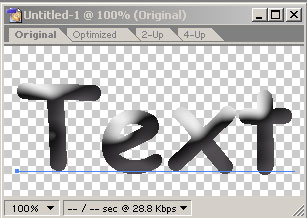
Рис. 6. Внешний вид текста после применения стиля Double Green Slime

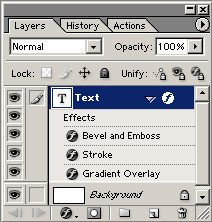
Рис. 7. Окно Layers после наложения стиля
А теперь попробуем создать собственный стиль для имитации «плазменного текста». Создайте новый документ размером 300 на 100 пикселов и напечатайте на нем произвольный текст (рис. 8).

Рис. 8. Исходный текст
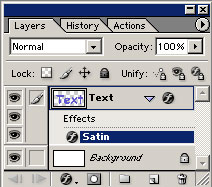
Переведите изображение в растровый формат, выбрав команду Layer=>Rasterize=>Layer (Слой=>Растеризация=>Слой) — рис. 9, а затем измените стиль слоя с помощью команды Layer=>Layer Styles=>Satin (Слой=>Эффекты слоя=>Атлас) — рис. 10 и 11.

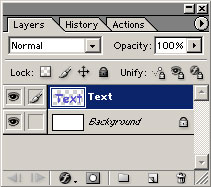
Рис. 9. Окно палитры Layers после растеризации слоя

Рис. 10. Окно палитры Layers после наложения эффекта слоя

Рис. 11. Внешний вид текста
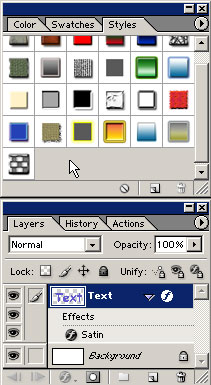
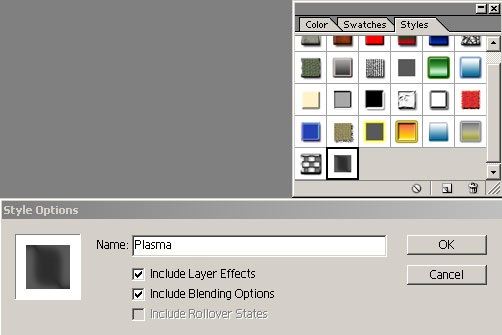
Выделите в палитре Layers слой с текстом и перетащите его на свободное место в палитру Styles (рис. 12) — это приведет к автоматическому сохранению стиля в данной палитре стилей на диске. Затем переименуйте новый стиль, щелкнув на стиле в палитре Styles и выбрав команду Style Options (рис. 13).

Рис. 12. Перетаскивание слоя с текстом

Рис. 13. Переименование нового стиля
Теперь проверим на новом заголовке работу созданного нами стиля Plasma. Создайте новый документ размером 200 на 100 пикселов и напечатайте на нем произвольный текст (рис. 14). Щелкните на стиле Plasma в палитре Styles, и текст станет напоминать показанный на рис. 15.

Рис. 14. Исходный текст

Рис. 15. Текст после наложения стиля Plasma
Gif-анимация
Сохранить анимационные эффекты в виде стилей, увы, не удастся, но использование стилей при разработке тех или иных анимационных эффектов представляет немалый интерес. Вначале попробуем создать переливающуюся надпись. На прозрачном фоне создайте новый файл и напечатайте произвольный текст (рис. 16).

Рис. 16. Исходный текст
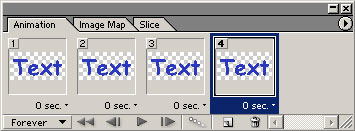
Трижды продублируйте кадр, щелкнув на иконке Duplicates current frame (Дублировать текущий кадр) палитры Animation (рис. 17).

Рис. 17. Исходное состояние окна палитры Animation
Активизируйте первый кадр, в палитре Styles загрузите группу стилей Class Buttons и подберите из нее подходящий вариант стиля — в данном примере использован вариант Black Glass (рис. 18). Аналогичным образом настройте каждый из кадров (в нашем случае у второго кадра установлен стиль Blue Glass, у третьего — Deep Blue Glass, у четвертого — Green Glass).

Рис. 18. Внешний вид первого кадра после установки стиля Black Glass
По окончании определите длительность кадров — в этом примере для каждого кадра установлена длительность 0,2 с. Затем сохраните файл с оптимизацией, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией), — в результате получится примерно такая анимация, как на рис. 19.

Рис. 19. Готовая анимация
Так же быстро с помощью стилей можно получить и эффект постепенно проявляющейся надписи. На прозрачном фоне создайте новый файл и напечатайте произвольный текст (рис. 20). Откройте нужную палитру стилей (в примере выбрана палитра Text Effect 2) и наложите на текст подходящий стиль (рис. 21), например Double Turquoise Border.

Рис. 20. Исходный текст

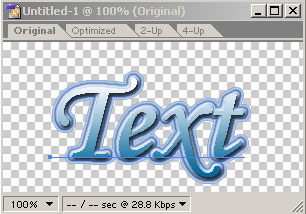
Рис. 21. Текст после наложения стиля Double Turquoise Border
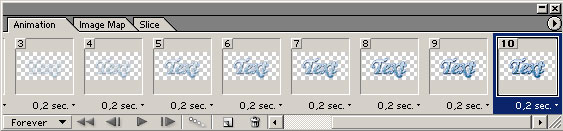
Девять раз продублируйте кадр, щелкнув на иконке Duplicates current frame (Дублировать текущий кадр) палитры Animation — в итоге получите десять кадров. На первом кадре сделайте слой с невидимым текстом, а на втором — с видимым, но установите значение параметра Opacity (Непрозрачность) 10%, для третьего кадра — в 20, четвертого — в 30… и для последнего кадра — 100%. После этого подберите нужную для каждого кадра длительность — в данном случае для всех кадров она равна 0,2 с (рис. 22). По окончании сохраните файл с оптимизацией, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией). Полученный результат будет соответствовать рис. 23.

Рис. 22. Окончательный вариант палитры Animation

Рис. 23. Готовая анимация
Текст с rollover-эффектом
Создайте новый документ размером 100 на 50 пикселов и напечатайте на нем произвольный текст (рис. 24). В окне Styles откройте группу стилей Rollover Buttons и выберите подходящий стиль, например Blue Neon Rollover. Текст станет таким, как на рис. 25, а в окне Rollovers появится состояние Over State (рис. 26).

Рис. 24. Исходный текст

Рис. 25. Текст после наложения стиля Blue Neon Rollover в состоянии Normal

Рис. 26. Внешний вид окна Rollovers после наложения стиля
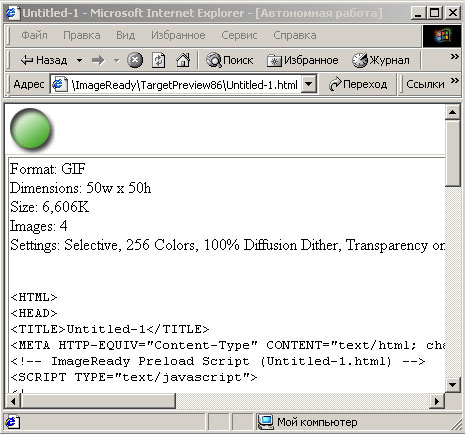
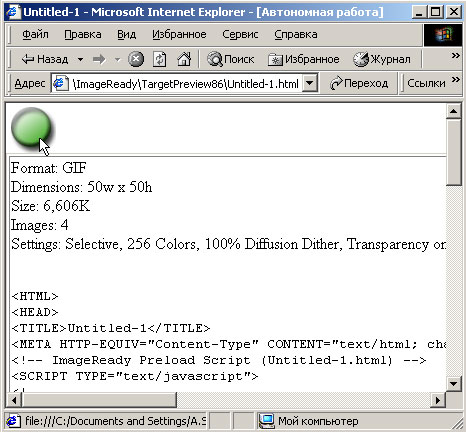
Проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдя в окно браузера (рис. 27).

Рис. 27. Окно браузера с Rollover-элементом
После этого сохраните файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав один из трех типов файлов: HTML and Images (*.html); Images Only (*.gif); HTML Only (*.html). В нашем примере был выбран вариант HTML and Images (*.html) и получены файл пример1.html и серия графических изображений в папке images.
В случае если ни один из встроенных стилей вас не устраивает, несложно разработать собственный стиль текста с rollover-эффектом и сохранить его в палитре Styles, поскольку состояния ролловеров могут храниться в виде стиля наряду с эффектами слоя. Возьмите исходное изображение (рис. 28). Откройте палитру Rollovers и щелкните на кнопке New Rollover state (Создать ролловер-состояние). Активизируйте состояние Over State в палитре Rollovers и измените для него состояние слоя, например воспользовавшись командой Layer=>Layer Style=>Gradient Overlay (Слой=>Стили слоя=>Наложение градиента). В начальный момент окно Gradient Overlay будет напоминать рис. 29, и потому потребуется его дополнительная настройка. Для этого щелкните на кнопку Select a named gradient (Выбор названия градиента) — рис. 30, а затем выберите нужный вид градиента, например как на рис. 31. Полученный результат будет подобен приведенному на рис. 32.

Рис. 28. Исходное изображение

Рис. 29. Исходное состояние окна Gradient Overlay

Рис. 30. Выбор кнопки Select a named gradient

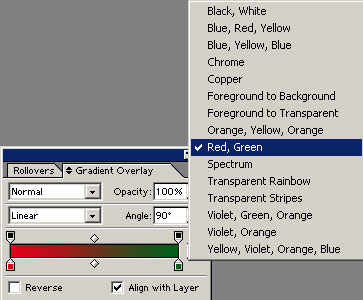
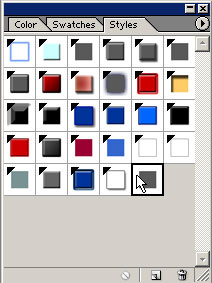
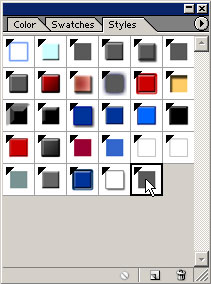
Рис. 31. Выбор градиента

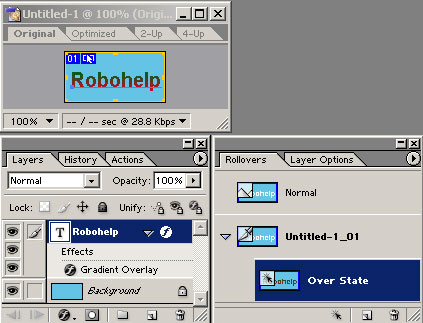
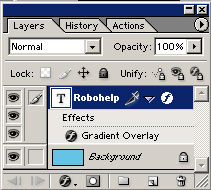
Рис. 32. Внешний вид текста в состоянии Over State и текущее состояние палитр Layers и Rollovers
Проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдя в окно браузера.
Теперь желательно сохранить созданный стиль ролловера. Однако попытка сделать это путем перетаскивания слоя в окно Styles не даст нужного результата — новый стиль появится в палитре, но не будет иметь характерного для стилей ролловера треугольничка в левом верхнем углу (рис. 33). Это означает, что состояние ролловера не было включено при формировании стиля.

Рис. 33. Палитра Styles с вновь созданным стилем без rollover-эффекта
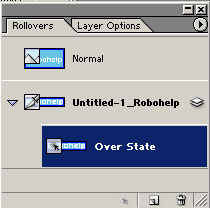
Новое состояние ролловера в данном случае нужно создавать не совсем обычным образом. Попробуйте вновь взять исходное изображение (рис. 34), откройте палитру Rollovers и щелкните на кнопке Create layer-based rollover (Создать ролловер-состояние на основе базового слоя) — рис. 35 и 36. Активизируйте состояние Over State в палитре Rollovers и измените для него состояние слоя, вновь воспользовавшись командой Layer=>Layer Style=>Gradient Overlay (Слой=>Стили слоя=>Наложение градиента) (рис. 37).

Рис. 34. Исходное изображение

Рис. 35. Выбор кнопки Create layer-based rollover

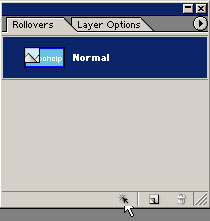
Рис. 36. Внешний вид палитры Rollovers после создания ролловера

Рис. 37. Палитра Layers после создания ролловера
Затем перетащите слой на палитру Styles, что приведет к созданию нового rollover-стиля (рис. 38).

Рис. 38. Палитра Styles с новым стилем с rollover-эффектом
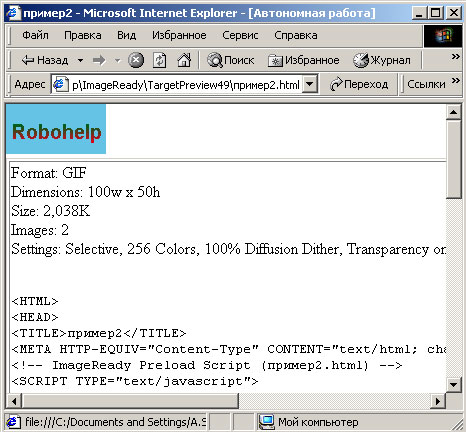
Проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдя в окно браузера (рис. 39).

Рис. 39. Окно браузера с Rollover-элементом при наведенном состоянии мыши
После этого сохраните файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав один из трех типов файлов: HTML and Images (*.html); Images Only (*.gif); HTML Only (*.html). В данном примере был выбран вариант HTML and Images (*.html) и получены файл пример2.html и серия графических изображений в папке images.
Кнопки
Если вам необходимо создать кнопки без rollover-эффекта, то самый быстрый путь для этого — вновь воспользоваться стилями из палитры Styles (в данном случае подойдут стили из групп Buttons и Glass Buttons).
Создайте новый документ размером, например, 50 на 50 пикселов, создайте новый слой командой Layer=>New=>Layer (Слой=>Новый=>Слой) и залейте его, скажем, белым цветом (для ряда стилей цвет не играет никакой роли, а для других формирование окончательного цвета опирается на исходный цвет слоя), но помните, что в любом случае слой не должен быть прозрачным (рис. 40 и 41).

Рис. 40. Исходное изображение

Рис. 41. Окно Layers после создания и заливки слоя
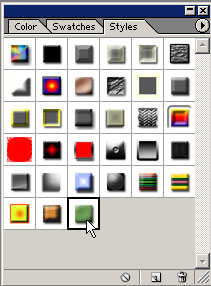
Откройте группу стилей Buttons и наложите понравившийся стиль (рис. 42) — в данном случае выбран стиль Copper Tube.
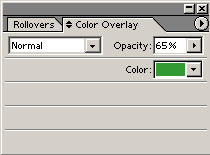
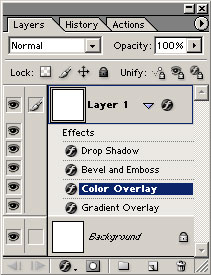
Если вас устраивает выбранный стиль кнопки, но не нравится цвет, то его легко изменить, воспользовавшись командой Layer=>Layer Style=>Color Overlay (Слой=>Стили слоя=>Наложение цвета) — рис. 43. Затем в палитре Color Overlay измените цвет и скорректируйте непрозрачность, например как на рис. 44. Изображение кнопки станет таким, как на рис. 45, а в окне слоев появится дополнительный эффект (рис. 46). В случае внесения изменений в стиль кнопки лучше сохранить обновленный стиль кнопки под новым именем (рис. 47).

Рис. 42. Внешний вид кнопки после применения стиля Copper Tube

Рис. 43. Кнопка после применения команды Color Overlay

Рис. 44. Настройка параметров палитры Color Overlay

Рис. 45. Внешний вид кнопки после корректировки цвета

Рис. 46. Появление эффекта Color Overlay в окне Layers

Рис. 47. Появление нового стиля в палитре Styles
После этого на основе данной кнопки можно создать целую серию кнопок со стрелками или текстом.
А если перед вами стоит задача создания кнопки с rollover-эффектом, то использование палитры Styles тоже может значительно ускорить процесс. Самое простое — воспользоваться уже существующими группами стилей с rollover-эффектом: Rollover Buttons или Glass Button Rollovers.
Создайте новый документ размером, допустим, 50 на 50 пикселов, а потом создайте новый слой командой Layer=>New=>Layer (Слой=>Новый=>Слой) и залейте его белым цветом (рис. 48).

Рис. 48. Исходное изображение
Откройте палитру Rollover Buttons и наложите подходящий стиль — в данном случае выбран стиль Shadowed with Raised Bevel (рис. 49 и 50).

Рис. 49. Внешний вид изображения после наложения стиля Shadowed with Raised Bevel в состоянии Over State

Рис. 50. Палитра Layers после наложения стиля
Проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдя в окно браузера (рис. 51).

Рис. 51. Окно браузера с rollover-элементом при наведенном состоянии мыши
Затем сохраните файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав один из трех типов файлов: HTML and Images (*.html); Images Only (*.gif); HTML Only (*.html). В этом примере был выбран вариант HTML and Images (*.html) и получены файл пример3.html и серия графических изображений в папке images.
А теперь попробуйте создать свой стиль для кнопки с rollover-эффектом и сохранить его в палитре Styles. Только стоит иметь в виду, что сохранить в виде стиля можно настройки лишь одного слоя, поэтому и кнопку в данном случае можно создавать лишь на основе одного слоя, что в некоторой степени ограничивает ваши возможности.
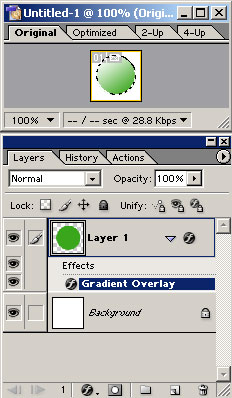
Создайте новый документ размером, например, 50 на 50 пикселов, затем создайте новый слой командой Layer=>New=>Layer (Слой=>Новый=>Слой), форму для предполагаемой кнопки и закрасьте ее произвольным цветом (рис. 52). Залейте форму линейным градиентом (основной цвет — темный, фоновый — светлый) с помощью команды Layer=>Layer Style=>Gradient Overlay (Слой=>Стили слоя=>Наложение градиента) (рис. 53).

Рис. 52. Исходное изображение

Рис. 53. Результат применения команды Gradient Overlay для слоя Layer1
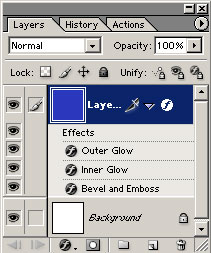
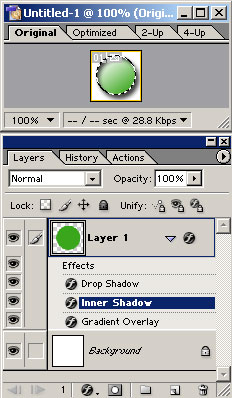
Для того чтобы сделать кнопку более эффектной, наложите на слой внешнюю и внутреннюю тени командами Layer=>Layer Style=>Drop Shadow (Слой=>Стили слоя=>Внешняя тень) и Layer=>Layer Style=>Inner Shadow (Слой=>Стили слоя=>Внутренняя тень) (рис. 54).

Рис. 54. Результат наложения теней на кнопку
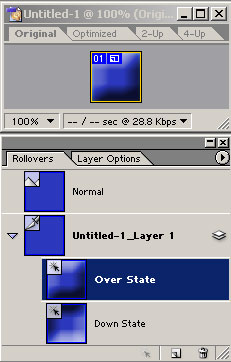
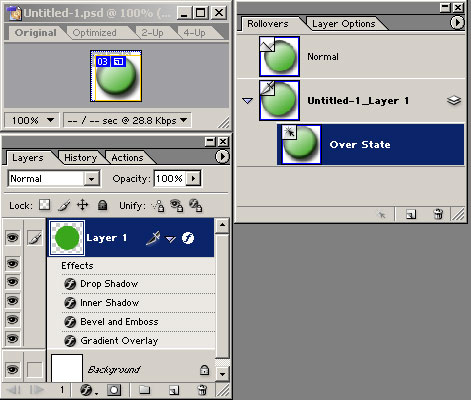
Откройте палитру Rollovers и щелкните на кнопке Create layer-based rollover (Создать ролловер-состояние на основе базового слоя). Активизируйте состояние Over State в палитре Rollovers и измените для него состояние слоя, воспользовавшись командой Layer=>Layer Style=>Bevel and Emboss (Слой=>Стили слоя=>Фаска и рельеф) (рис. 55).

Рис. 55. Внешний вид изображения в состоянии Over State после применения команды Bevel and Emboss
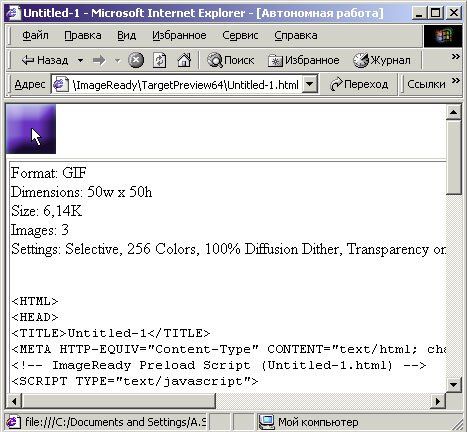
Проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдя в окно браузера (рис. 56 и 57).

Рис. 56. Окно браузера с rollover-элементом в нормальном состоянии

Рис. 57. Окно браузера с rollover-элементом при наведенном состоянии мыши
А теперь сохраните файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав один из трех типов файлов: HTML and Images (*.html); Images Only (*.gif); HTML Only (*.html). В данном примере был выбран вариант HTML and Images (*.html) и получены файл пример4.html и серия графических изображений в папке images.
В заключение перетащите слой на палитру Styles, что приведет к созданию нового rollover-стиля для кнопки (рис. 58).

Рис. 58. Палитра Styles с новым стилем, который обладает rollover-эффектом
Если при дальнейшей работе потребуются кнопки такого же стиля, но другого цвета, то изменить цвет кнопки, созданной при помощи данного стиля, не составит ни малейшего труда — для этого достаточно воспользоваться командой Layer=>Layer Style=>Color Overlay (Слой=>Стили слоя=>Наложение цвета) и настроить параметры цвета соответствующим образом.








