Создание gif-анимаций в Jasc Paint Shop Pro
Теоретические аспекты создания анимационных gif’ов
Просмотр и изменение свойств анимации
Сохранение и оптимизация анимации
Анимация движения с разработкой всех кадров вручную
Анимация движения с автоматическим созданием промежуточных кадров
Любая web-страница немыслима без web-анимации, в том числе и без анимационных gif’ов. Довольно долго для их создания web-дизайнеры вынуждены были использовать целый набор специализированных программ от разных разработчиков. Однако с появлением соответствующих возможностей в популярных 2D-графических пакетах, ориентированных в первую очередь для работы с двумерной растровой графикой и при этом позволяющих создавать файлы в формате Animation GIF за счет дополняющих их соответствующих утилит, все стало намного проще. К таким пакетам относится и Jasc Paint Shop Pro, в поставку которого входит программа Animation Shop, предназначенная для создания gif-анимаций: анимированных кнопок, баннеров и прочих анимированных элементов.
Paint Shop Pro и Animation Shop работают в тесном взаимодействии, полностью совместимы и прекрасно дополняют друг друга, что дает возможность на стадии создания анимации многократно переключаться с одной программы на другую и редактировать кадры-изображения в Paint Shop Pro, что обеспечивает изменение соответствующих кадров в Animation Shop. Кроме того, можно экспортировать слои в кадры и наоборот, а также анимацию в многослойное изображение. В то же время у каждой из этих программ остается своя специализация в плане web-графики: как правило, подготовку и редактирование кадров лучше проводить в Paint Shop Pro, а наложение динамических эффектов, оптимизацию и, конечно же, саму анимацию — в Animation Shop.
Animation Shop отличается дружественным интерфейсом и простым и удобным режимом редактирования кадров с возможностью их поворота, зеркального отображения и обрезки, а также наличия широкого набора инструментов: кистей, форм, инструментов стирания и обрезки, текстовых инструментов и пр. Все это, в совокупности с возможностью работы с пошаговыми мастерами, позволяет даже непрофессионалам быстро создавать gif-анимации. Помимо этого в Animation Shop предусмотрен большой набор профессиональных эффектов и фильтров, которыми можно воспользоваться при создании анимации. Программа поддерживает эффективные и удобные методы оптимизации, позволяющие быстро найти оптимальное решение, исходя из отображаемых в ее окне данных, касающихся качества изображения, его размера и скорости загрузки, и значительно сократить размер «живого» изображения.
Теоретические аспекты создания анимационных gif’ов
Как известно, анимация является последовательностью кадров, исходный графический материал для которых может быть предварительно подготовлен как в Animation Shop, так и в Paint Shop Pro, а выбор приложения определяется особенностями конкретной анимации.
Gif-анимация в Animation Shop может быть создана тремя способами. Первый и самый удобный из них заключается в предварительной подготовке в Paint Shop Pro многослойного изображения, сохраненного в форматах PspImage или PSD и открытого в Animation Shop, — в этом случае для каждого отдельного слоя изображения создается свой кадр. Слои обеспечивают удобный способ композиционного построения анимационного изображения из различных графических и текстовых элементов и позволяют применять к различным элементам изображения всевозможные фильтры, менять степень прозрачности и режим смешивания слоя, корректировать яркость и применять иные преобразования, доступные в Paint Shop Pro, тем самым обеспечивая получение разнообразных эффектов.
Второй способ является традиционным вариантом создания анимаций в независимых gif-аниматорах и состоит в последовательном подключении предварительно созданных однослойных изображений-кадров с помощью мастера. Кроме того, теоретически возможно создание простого анимационного gif’а и с нуля непосредственно в среде Animation Shop.
Существует и принципиально другая возможность создания кадров — автоматическое формирование промежуточных кадров, существенно ускоряющее получение плавных анимаций, поскольку отпадает необходимость вручную создавать каждый кадр. Для этого определяются ключевые кадры, а затем компьютер автоматически формирует все, что должно быть в промежутках между ними, в соответствии с определенным в программе эффектом (поворотом, перемещением, изменением цветовых характеристик и пр.). Однако данная возможность ограничена числом доступных в Animation Shop эффектов (стоит признать, что в целом эффектов достаточно много, но не на все случаи жизни), и если задуманный принцип смены кадров в число имеющихся эффектов не входит, то все промежуточные кадры придется создавать вручную в Paint Shop Pro.
Экспорт и обновление анимации
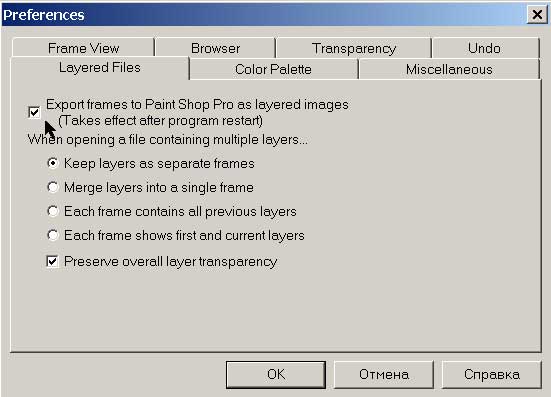
Как уже было отмечено, на стадии создания анимации можно переключаться между программами Paint Shop Pro и Animation Shop, правда только при включенном флажке Export frames to Paint Shop Pro as layered images (Экспортировать кадры в Paint Shop Pro как слои изображения) в программе Animation Shop. Для этого нужно воспользоваться командой File=>Preferences=>General Program Preferences=>Layered Files (Файл=>Настройка=>Основные настройки программы=>Многослойные файлы) и включить указанный флажок (рис. 1). В этом случае при необходимости редактирования одного или всех кадров анимации достаточно будет экспортировать выделенные кадры из Animation Shop в Paint Shop Pro одним из следующих способов:
- выбрать в меню команду File=>Export Frames=>To Paint Shop Pro (Файл=>Экспорт кадров=>В Paint Shop Pro);
- щелкнуть на кнопке Export Frames to Paint Shop Pro (Экспорт кадров в Paint Shop Pro) в панели инструментов;
- щелкнуть на выделенных кадрах правой кнопкой и выбрать из всплывающего меню команду Export Frames to Paint Shop Pro (Экспорт кадров в Paint Shop Pro).

Рис. 1. Включение возможности экспорта кадров в Paint Shop Pro
Затем следует произвести нужные преобразования в среде Paint Shop Pro и закрыть файл без сохранения — в этом случае программа задаст вопрос, касающийся необходимости обновления соответствующих кадров в Animation Shop. При положительном ответе все внесенные в Paint Shop Pro изменения будут перенесены в открытую в Animation Shop анимацию, которую можно будет просмотреть.
Предусмотрен и другой вариант обновления анимации из Paint Shop Pro: не закрывая файла Paint Shop Pro, воспользоваться командой Edit=>Update Back to Animation Shop (Редактирование=>Обновить изменения в Animation Shop). Затем переключиться в Animation Shop и разорвать связь между анимацией и временно созданным многослойным изображением при помощи команды File=>Export Frames=>Break Link With Exported Frames (Файл=>Экспорт кадров=>Разорвать связь с экспортируемыми кадрами). Последнее действие необходимо, поскольку без разрыва связи дальнейшие действия в Animation Shop будут невозможны.
К сожалению, стоит признать, что оба варианта не слишком удобны, так как невозможно создать эффектную анимацию, единожды прибегнув к процедуре редактирования кадров в Paint Shop Pro. Чаще всего редактировать кадры, обновлять анимацию, просматривать результат и вновь редактировать приходится многократно. И каждый раз для этого необходимо экспортировать кадры в Paint Shop Pro. Очевидно, что второй вариант как раз рассчитан на возможность многократного редактирования многослойного изображения с регулярным обновлением анимации, однако реализован он не до конца и потому практически ничего не дает, позволяя обновлять анимацию и запрещая какие-либо действия в Animation Shop, а самое главное — просмотр анимации. Хочется верить, что в следующих версиях Paint Shop Pro и Animation Shop данный неприятный нюанс будет устранен.
Работа с кадрами
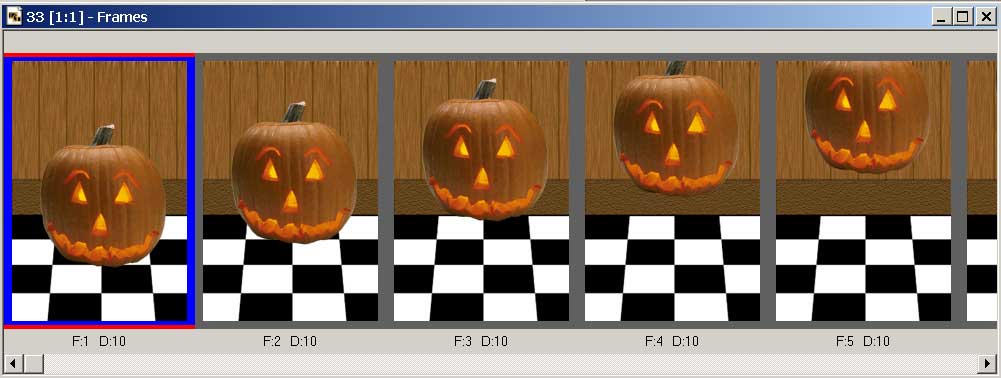
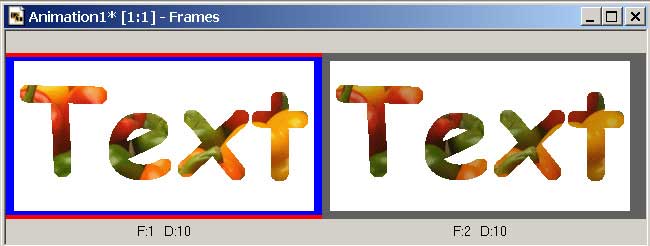
Основным при разработке анимации является окно Frames, в котором и находятся сами кадры (рис. 2). Для работы с конкретным кадром достаточно выбрать его в данном окне и подвергнуть нужным преобразованиям — отредактировать, наложить эффект, изменить свойства и пр. Выделение нескольких кадров осуществляется обычным образом при нажатых клавишах Ctrl или Shift, а сразу все кадры можно выделить по команде Edit=>Select All (Редактирование=>Выделить все).

Рис. 2. Окно Frames: с аббревиатурой F указан номер кадра, а с аббревиатурой D — его длительность в сотых долях секунды
В отношении кадров можно выполнить простейшие трансформации: повороты и зеркальные отражения (меню Animation — Анимация), а также осуществить реверсию, поменяв направление следования кадров на противоположное при помощи команды Animation=>Reverse Frames (Анимация=>Реверсия кадров).
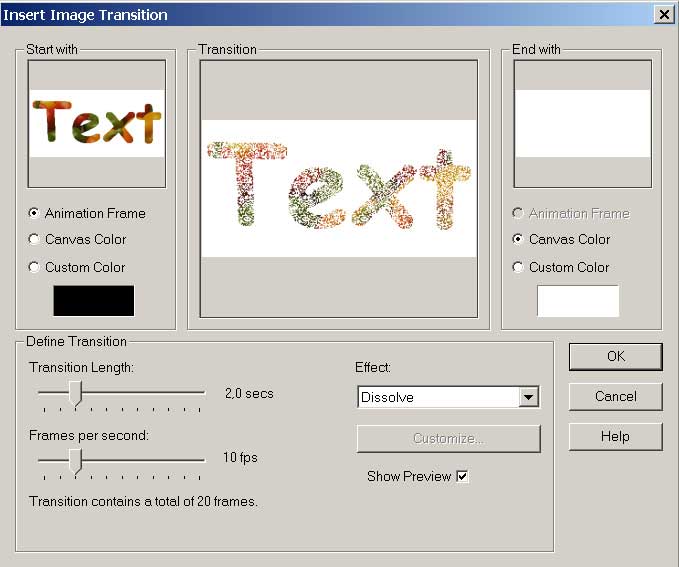
Самое интересное при работе с кадрами — это наложение на них эффектов, которые позволяют связать кадры между собой при помощи самых разнообразных преобразований (рис. 3). Все эффекты находятся в меню Effects (Эффекты) и подразделяются на три группы: эффекты перемещения изображения (команда Insert Image Transition), эффекты изображения (команды Insert Image Effect и Apply Image Effect) и текстовые эффекты (команды Insert Text Effect и Apply Text Effect). Стоит обратить внимание, что применение части указанных команд (они начинаются со слова Insert…) автоматически приводит к генерации целой серии промежуточных кадров, обеспечивающих плавный переход между созданными вручную исходными кадрами. В свою очередь, команды Apply Image Effect и Apply Text Effect налагают эффект на выделенные кадры без формирования промежуточных кадров.

Рис. 3. Наложение эффекта Dissolve (Растворение)
Просмотр и изменение свойств анимации
В окне Animation Shop можно тут же просмотреть результат, щелкнув на кнопке View Animation, а при необходимости и внести требуемые изменения, например скорректировать длительность задержки одного или нескольких кадров и пр. По умолчанию задержка отображения у всех кадров равна одной сотой доле секунды, и в этом случае кадры сменяют друг друга практически мгновенно. Однако время проигрывания для каждого кадра можно легко изменить при помощи команды Animation=>Frame Properties=>Display Time (Анимация=>Свойства кадра=>Время показа).
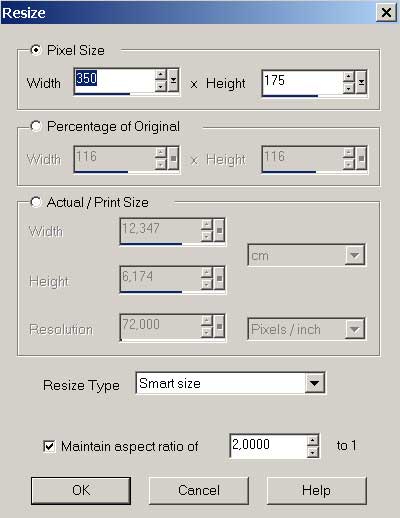
Кроме того, не сложно настроить цвет фона анимации, воспользовавшись командой Animation=>Animation Properties=>Canvas Color (Анимация=>Свойства анимации=>Цвет холста), а также изменить размер кадров при помощи команды Animation=>Resize Animation (Анимация=>Изменить размер анимации) (рис. 4).

Рис. 4. Изменение размера кадров анимации
Сохранение и оптимизация анимации
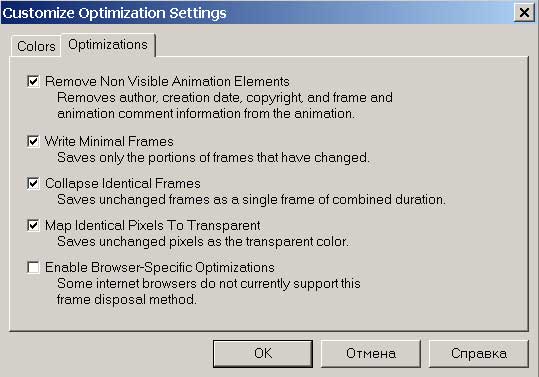
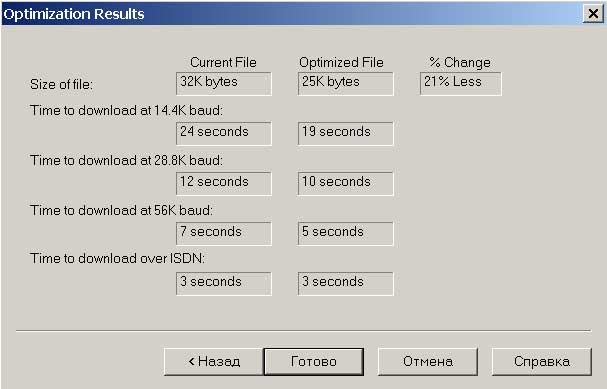
По окончании работы программа позволяет сохранить файл анимации с оптимизацией, то есть с сокращением объема, уменьшив количество цветов, исключив из него информацию о статичных областях изображения и пр. (рис. 5) с помощью команды File=>Save (Файл=>Сохранить) (только при первом сохранении) или путем вызова мастера оптимизации командой File=>Optimization Wizard (Файл=>Мастер оптимизации). Стоит отметить, что, во-первых, программа показывает результат оптимизации еще на стадии оптимизации в окне предварительного просмотра, а во-вторых — на финише сообщает размер сжатого файла в сравнении с оригиналом и время его загрузки при различных вариантах подключения (рис. 6). Все это в комплексе помогает выбрать окончательный вариант оптимизированного файла, найдя разумный компромисс между качеством изображения и его размером.

Рис. 5. Определение параметров оптимизации

Рис. 6. Результат сжатия анимационного файла при оптимизации
В итоге будет создан сжатый файл в формате Animation GIF, который при необходимости доработки может быть в любой момент загружен командой File=>Open (Файл=>Открыть) и нужным образом преобразован.
Gif-анимация на практике
Различных вариантов анимаций, традиционно используемых в web-дизайне и ставших уже классическими, невероятно много. Это самые разные варианты перемещения как текста в целом или его отдельных символов, так и прочих объектов; всевозможные варианты трансформации объектов и различные повороты. Кроме того, объекты могут мигать и переливаться буквально на все лады, менять свой цвет, растворяться, стираться и медленно проявляться, уменьшаться и увеличиваться и т.д. В силу необъятности темы мы не ставим своей задачей охватить всё и вся и остановимся лишь на нескольких примерах, которые могут продемонстрировать возможности эффективного сочетания функциональности пакета Paint Shop Pro с утилитой Animation Shop.
Анимация масштабирования
Данный эффект часто практически одинаково применяется в отношении как текста, так и других объектов и реализуется с использованием рассматриваемых программ крайне просто.
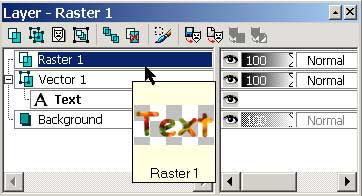
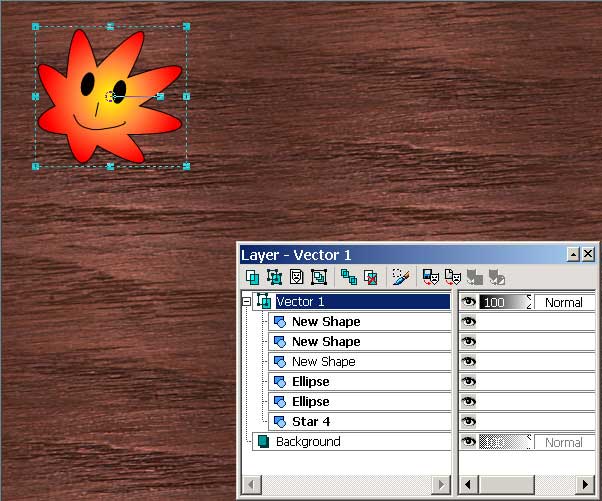
Для получения анимации масштабирования следует открыть Paint Shop Pro и создать новый рисунок (рис. 7 и 8) — в данном случае это некоторое векторное изображение на белом фоне. Преобразуйте векторный слой в растровый, щелкнув на нем правой кнопкой и выбрав команду Convert To Raster Layer (Конвертировать в растровый слой). Затем объедините оба слоя, щелкнув на одном из них правой кнопкой и выбрав команду Merge=>Merge All (Объединить=>Объединить все).

Рис. 7. Исходное изображение

Рис. 8. Палитра Layer
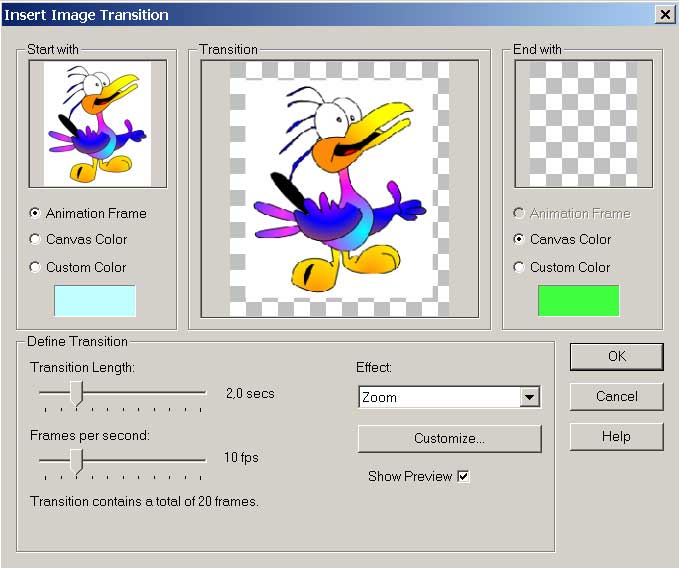
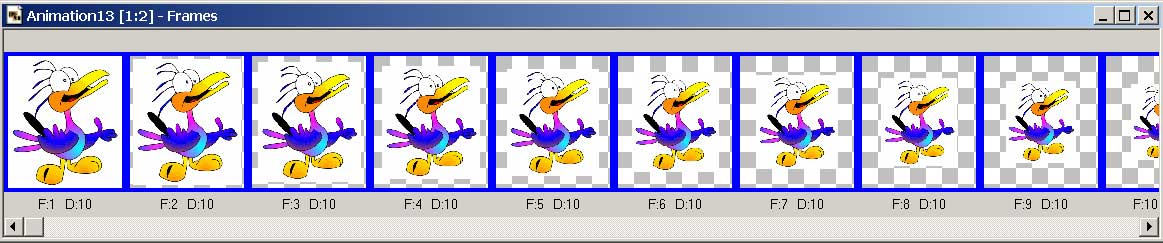
Сохраните созданное однослойное изображение в собственном формате Paint Shop Pro и откройте его в Animation Shop, что приведет к формированию одного-единственного кадра (рис. 9). Наложите эффект Zoom (Масштабирование) при помощи команды Effects=>Insert Image Transition (Эффекты=>Вставка эффекта смены изображения) при параметрах, указанных на рис. 10. В итоге будет сформирована целая серия кадров — примерно так, как на рис. 11. Просмотрите созданную анимацию, щелкнув на кнопке View Animation, и сохраните ее с помощью команды File=>Save (Файл=>Сохранить) в формате Animation GIF с нужными параметрами оптимизации. В итоге будет получена примерно такая же анимация, как представлена на рис. 12.

Рис. 9. Начальное состояние окна Frames

Рис. 10. Выбор и настройка эффекта Zoom

Рис. 11. Окно Frames после наложения эффекта Zoom

Рис. 12. Готовая анимация
Анимация с эффектом мигания
Попробуем создать традиционно используемый в web-дизайне мигающий текст. Откройте Paint Shop Pro, создайте новый рисунок и напечатайте на белом фоне произвольный текст, например как на рис. 13. Одновременно с этим откройте вспомогательный файл, с помощью которого вы собираетесь осуществить эффект мигания (рис. 14).

Рис. 13. Исходный текст

Рис. 14. Вспомогательное изображение
Инструментом Selection выделите произвольную прямоугольную область на вспомогательном изображении, скопируйте ее в буфер обмена и вставьте как новый слой на исходный текст при помощи команды Edit=>Paste=>Paste As New Layer (Редактирование=>Вставить=>Вставить как новый слой) поверх векторного слоя с текстом. Затем временно сделайте новый растровый слой невидимым, перейдите на слой с текстом, выделите инструментом Magic Wand область вне текста. Вернитесь на растровый слой с внедренным изображением и нажмите клавишу Del для очистки выделенной области вне букв. В результате текст примет примерно такой вид, как на рис. 15, а окно слоев будет выглядеть в соответствии с рис. 16.

Рис. 15. Текст после удаления ненужных фрагментов изображения

Рис. 16. Состояние палитры Layer в результате корректировки растрового слоя
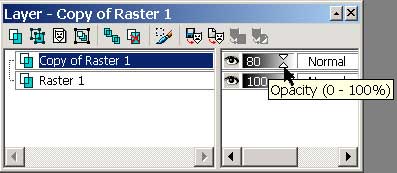
Удалите ненужные для будущей анимации фоновый слой Background и векторный слой с текстом. Продублируйте оставшийся растровый слой и на полученной его копии уменьшите непрозрачность слоя подходящим образом, например до 80% (рис. 17 и 18).

Рис. 17. Окончательный вид текста

Рис. 18. Окончательный вид палитры Layer
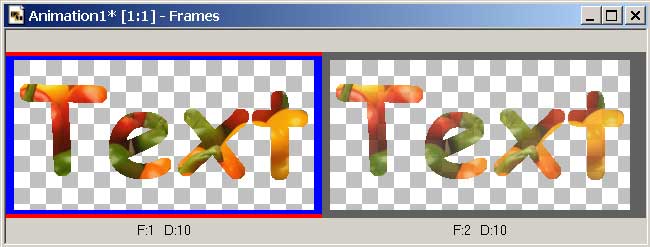
Сохраните созданное двухслойное изображение в собственном формате Paint Shop Pro — PspImage или в формате PSD (в обоих случаях слои будут сохранены) и откройте его в Animation Shop. При открытии многослойного изображения слои будут автоматически преобразованы в кадры (рис. 19). Просмотрите созданную анимацию, щелкнув на кнопке View Animation, — результат окажется не очень хорошим: буквы не слишком эффектно смотрятся на установленном по умолчанию черном фоне и мигание происходит чересчур быстро. Для изменения фона анимации воспользуйтесь командой Animation=>Animation Properties=>Canvas Color (Анимация=>Свойства анимации=>Цвет холста) и установите белый цвет (рис. 20 и 21). Чтобы замедлить скорость смены кадров, выделите оба кадра в окне Frames, откройте команду Frame Properties=>Display Time (Свойства кадра=>Время показа) из меню Animation (Анимация) и измените длительность задержки кадров, например как на рис. 22. Еще раз просмотрите анимацию, и если полученный результат вас удовлетворит, то сохраните ее с помощью команды File=>Save (Файл=>Сохранить) в формате Animation GIF с нужными параметрами оптимизации. В итоге будет получена примерно такая же анимация, что представлена на рис. 23.

Рис. 19. Начальное состояние окна Frames

Рис. 20. Изменение цвета фона в окне Animation Properties

Рис. 21. Кадры после изменения цвета холста

Рис. 22. Изменение скорости прокручивания кадров в окне Frame Properties

Рис. 23. Готовая анимация
Изменение цвета в анимации
Цвет в анимации можно изменить различными способами, в крайнем случае простым созданием кадров, в которых объекты будут перекрашены вручную. Но есть и более удобный способ: с помощью корректировки параметров Hue (Оттенок) и Saturation (Насыщенность) — его и рассмотрим.
Откройте в Paint Shop Pro исходное изображение, для которого необходимо внедрить анимационное изменение цвета (рис. 24). Инструментом Magic Wand выделите фон, затем сделайте инверсию (рис. 25), скопируйте выделенную область в буфер обмена и вставьте ее на новое изображение командой Edit=>Paste=>Paste As New Image (Редактирование=>Вставить=>Вставить как новое изображение) (рис. 26).

Рис. 24. Исходное изображение

Рис. 25. Выделение фрагмента изображения

Рис. 26. Результат вставки выделенного фрагмента в новое изображение
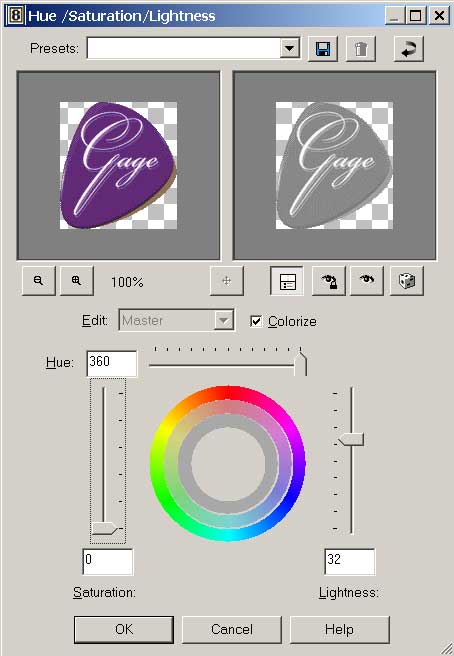
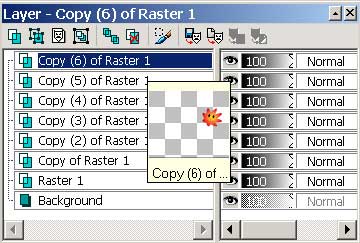
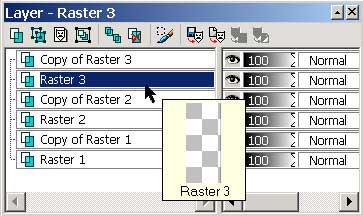
Многократно продублируйте исходный слой Raster 1, щелкая на кнопке Duplicate Layer (Дублирование слоя) палитры Layer. Для последовательной смены оттенков цвета таких слоев потребуется создать достаточно много; для удобства переименуйте их таким образом, как показано на рис. 27. После этого временно сделайте все слои, за исключением слоев Raster 1 и Raster 2, невидимыми, активизируйте слой Raster 2 и с помощью команды Adjust=>Hue and Saturation=>Hue/Saturation/Lightness (Регулировка=>Оттенок и насыщенность=> Оттенок/Насыщенность/Яркость) измените цвет, например как на рис. 28. Сделайте видимым слой Raster 3 и измените на нем цвет изображения аналогичным образом. Точно такие же операции проделайте и для всех оставшихся слоев.

Рис. 27. Состояние палитры Layer после дублирования слоев

Рис. 28. Корректировка цвета изображения
Сохраните созданное многослойное изображение в собственном формате Paint Shop Pro — PspImage — или в формате PSD и откройте его в Animation Shop — в этом случае слои будут автоматически преобразованы в кадры (рис. 29). Просмотрите созданную анимацию, щелкнув на кнопке View Animation, и сохраните ее с помощью команды File=>Save (Файл=>Сохранить) в формате Animation GIF с нужными параметрами оптимизации. В итоге будет получена примерно такая же анимация, как представлена на рис. 30.

Рис. 29. Начальное состояние окна Frames

Рис. 30. Готовая анимация
Попробуем немного подредактировать созданную анимацию — чтобы цвета плавно сменяли друг друга не только в одном направлении, но и в противоположном. Для этого сделайте по одной копии каждого кадра, кроме первого, последовательно щелкая на каждом кадре правой кнопкой мыши и выбирая команду Duplicate Selected (Дублирование выделенного кадра). Затем перетащите мышью копии кадров так, чтобы оттенки плавно сменяли друг друга сначала в одном, а потом в другом направлении, в итоге окно Frames примет вид примерно как на рис. 31. Диссонанс будет вызывать теперь только первый, самый яркий кадр, который можно переместить в середину анимации — там его оттенок окажется ближе к оттенкам рядом находящихся кадров. Для этого выделите десятый кадр, щелкните на нем правой кнопкой мыши, выберите команду Insert Frames=>Empty (Вставить кадры=>Пустые) и нажмите кнопку Ok — в центре появится пустой кадр. Затем перетащите на него самый яркий первый кадр. Просмотрите получившуюся анимацию. Видно, что оттенок только что перемещенного кадра все же довольно сильно отличается от всех остальных задействованных оттенков — при просмотре анимации на данном кадре изображение сильно меняет цвет, поэтому лучше данный кадр вовсе удалить, выделив его и нажав клавишу Del.

Рис. 31. Окно Frames после дублирования и перемещения кадров
Просмотрите созданную анимацию и сохраните ее в формате Animation GIF с нужными параметрами оптимизации. Полученная в результате анимация показана на рис. 32.

Рис. 32. Готовая анимация
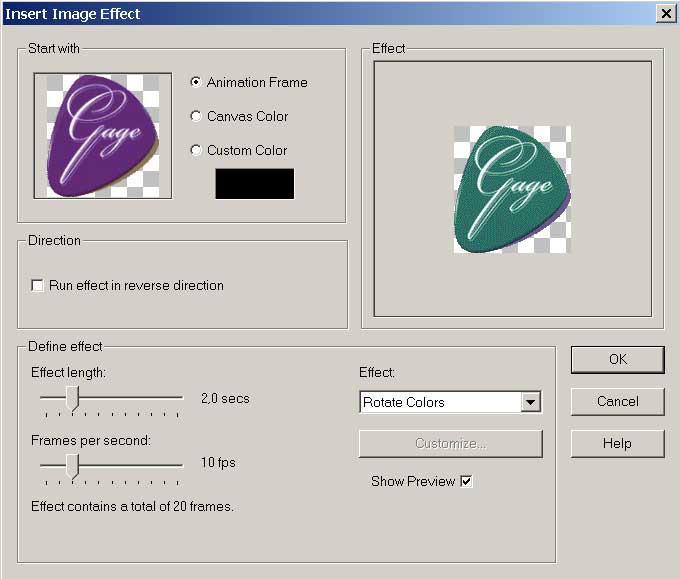
Теоретически анимацию со сменой цвета можно создать и непосредственно в Animation Shop — это окажется намного быстрее благодаря наличию соответствующего эффекта Rotate Colors (Цвета по кругу). Однако применение данного эффекта ограничено автоматическим выбором цветов и оттенков, которые поменять при настройке эффекта невозможно. Попробуем наложить эффект Rotate Colors на однослойное изображение (рис. 33). Откройте изображение в Animation Shop — сначала в окне Frames появится только один кадр, поскольку изображение имело лишь один слой. Наложите эффект смены цветов командой Effects=>Insert Image Effect (Эффекты=>Вставка эффекта изображения) при параметрах, указанных на рис. 34. Результатом станет автоматическая генерация 21-го кадра в палитре Frames (рис. 35), сохранив которые в формате Animation GIF, вы получите анимацию, представленную на рис. 36.

Рис. 33. Исходное изображение

Рис. 34. Настройка эффекта Rotate Colors

Рис. 35. Окно Frames после автоматической генерации кадров

Рис. 36. Готовая анимация
Анимация движения
Движение объекта можно определить, задав ему некоторую траекторию. Теоретически в Animation Shop существуют две возможности создания анимаций на перемещение. Первый способ заключается в полностью ручной подготовке как ключевых, так и промежуточных кадров в Paint Shop Pro таким образом, чтобы каждый кадр был представлен в виде отдельного слоя. Если речь идет о действительно плавном перемещении объекта, то данный вариант на практике оказывается очень трудоемким, поэтому при необходимости создания таких анимаций лучше воспользоваться другими программными средствами. Второй способ состоит в использовании подходящих эффектов и позволяет быстро достичь нужного результата, так как все промежуточные кадры формируются программой автоматически. Рассмотрим оба варианта на конкретных примерах.
Анимация движения с разработкой всех кадров вручную
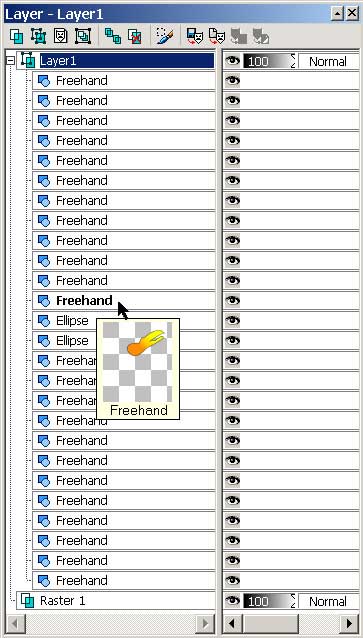
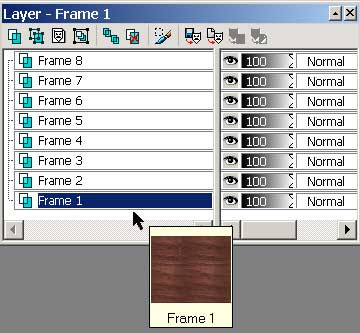
Создайте в Paint Shop Pro новый рисунок, состоящий из двух слоев: фонового и слоя с некоторым векторным объектом, который в дальнейшем и будет перемещаться (рис. 37). Преобразуйте векторный слой в растровый, щелкнув на нем правой кнопкой и выбрав команду Convert To Raster Layer (Конвертировать в растровый слой). Затем создайте несколько дубликатов растрового слоя, последовательно щелкая на иконке Duplicate Layer (Дублировать слой) в палитре Layer — следует отметить, что большее число дублирующих слоев обеспечит более плавное движение объекта. После этого на каждом из дублирующих слоев переместите объект, определив ему таким образом необходимые фазы движения (рис. 38 и 39).

Рис. 37. Исходное изображение с палитрой Layer

Рис. 38. Изображение после дублирования слоев и перемещения объекта

Рис. 39. Состояние палитры Layer после дублирования слоев
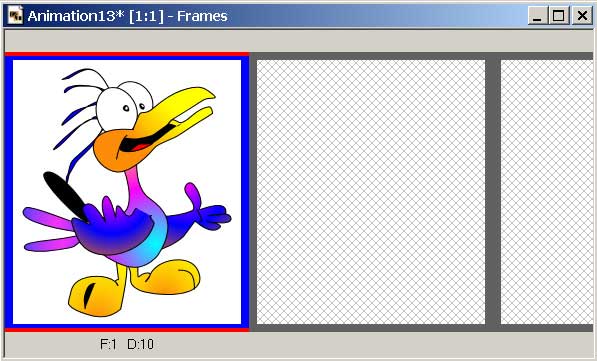
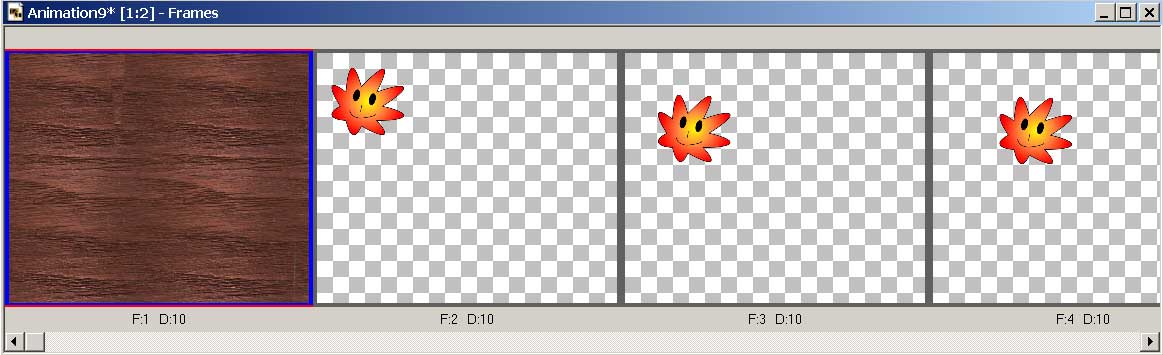
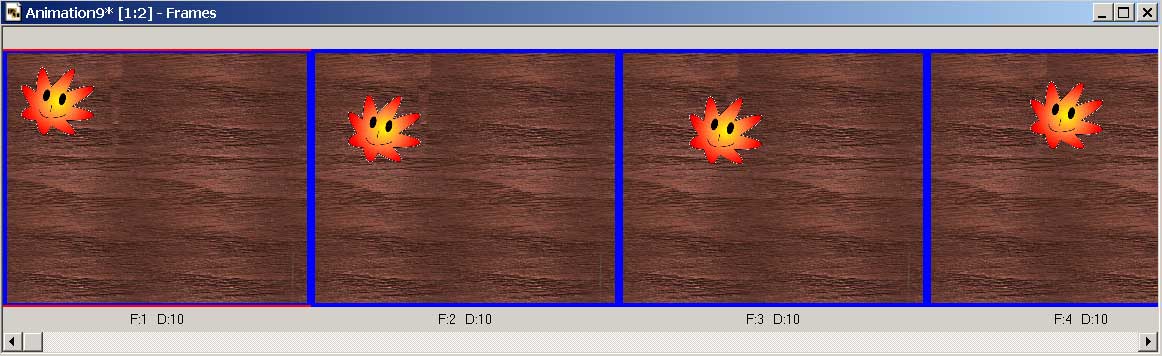
Сохраните созданное многослойное изображение в форматах PspImage или PSD и откройте его в Animation Shop (рис. 40). К сожалению, уже по виду окна Frames понятно, что созданный объект будет перемещаться не на подготовленном, а на прозрачном фоне, что подтверждает и представленная на рис. 41 анимация. Исправить ситуацию в среде Animation Shop не удастся, так как в качестве фона можно выбирать лишь цвета, а не текстуры, как в рассматриваемом примере, поэтому придется возвращаться в Paint Shop Pro.

Рис. 40. Начальное состояние окна Frames

Рис. 41. Неудачный вариант анимации
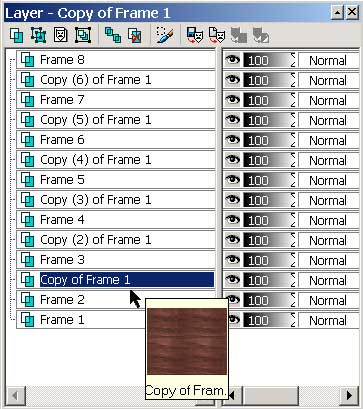
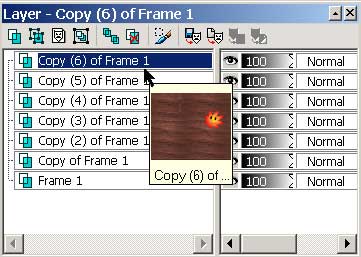
Вначале выделите все кадры командой Edit=>Select All (Редактирование=>Выделить все), а затем щелкните на кнопке Export Frames to Paint Shop Pro (Экспорт кадров в Paint Shop Pro) в панели инструментов. В итоге все кадры экспортируются в виде отдельных слоев в новое изображение в Paint Shop Pro (рис. 42). Учитывая, что фоновый слой — в данном случае он фигурирует под именем Frame 1 — должен присутствовать на каждой стадии движения объекта, создайте нужное число его копий и разместите каждую из копий под соответствующим слоем с объектом (рис. 43). Объедините между собой соответствующие друг другу слой с фоном и слой с объектом — для этого последовательно активизируйте слой с фоном, щелкайте правой кнопкой мыши и из всплывающего меню выбирайте команду Merge=>Merge Down (Объединить=>Объединить с вышестоящим) (рис. 44).

Рис. 42. Палитра Layer после экспорта кадров в Paint Shop Pro

Рис. 43. Состояние палитры Layer после дублирования и перемещения слоев с фоном

Рис. 44. Палитра Layer после объединения слоев
Для обновления кадров воспользуйтесь командой Edit=>Update Back to Animation Shop (Редактирование=>Обновить изменения в Animation Shop). Затем переключитесь в Animation Shop и разорвите связь между анимацией и временно созданным многослойным изображением при помощи команды File=>Export Frames=>Break Link With Exported Frames (Файл=>Экспорт кадров=>Разорвать связь с экспортируемыми кадрами) — теперь фон будет присутствовать на каждом из кадров (рис. 45). Увеличьте время проигрывания для всех кадров и просмотрите результат, щелкнув на кнопке View Animation, — на этот раз объект будет перемещаться не на прозрачном, а на текстурном фоне (рис. 46). Нельзя сказать, что перемещение получились плавным, но, увы, возможности программы предусматривают автоматическую генерацию промежуточных кадров только в определенных случаях, к числу которых рассматриваемый не относится. В данном примере добиться плавности можно было только единственным путем — изначально на разных слоях в Paint Shop Pro создав все положения объекта при движении.

Рис. 45. Окно Frames после корректировки слоев в Paint Shop Pro

Рис. 46. Готовая анимация
Анимация движения с автоматическим созданием промежуточных кадров
Предположим, необходимо разработать анимацию с последовательным движением нескольких объектов, которые по очереди медленно выплывают из-за экрана. Откройте в Paint Shop Pro исходные изображения, которые будут постепенно появляться, а точнее «выплывать» (рис. 47-49). Выделите первое изображение, скопируйте его в буфер обмена и вставьте на новое изображение командой Edit=>Paste=>Paste As New Image (Редактирование=>Вставить=>Вставить как новое изображение). Выделите второе изображение, скопируйте его в буфер обмена и вставьте на новый слой только что созданного изображения при помощи команды Edit=>Paste=>Paste As New Layer (Редактирование=>Вставить=>Вставить как новый слой). Аналогичную операцию проведите с третьим изображением (рис. 50).

Рис. 47. Исходное изображение

Рис. 48. Исходное изображение

Рис. 49. Исходное изображение

Рис. 50. Окно Layer с различными изображениями на отдельных слоях
Продублируйте каждый из слоев, последовательно выделяя слой для дублирования и щелкая на иконке Duplicate Layer (Дублировать слой) в палитре Layer. Теперь по очереди в первом, третьем и пятом слоях перетащите изображения за пределы экрана, например в первом слое — вверх, во втором — вниз, а в третьем — опять вверх. Именно с соответствующей стороны и будут появляться изображения (рис. 51).

Рис. 51. Состояние окна Layer после дублирования слоев и перемещения изображений
Сохраните созданное многослойное изображение в форматах PspImage или PSD и откройте его в Animation Shop — в окне Frames будет сгенерировано шесть кадров в соответствии с количеством слоев исходного изображения (рис. 52). Если вы сразу же просмотрите анимацию, то никакого «выплывания» изображений, естественно, не будет — кадры просто будут последовательно сменять друг друга.

Рис. 52. Начальное состояние окна Frames
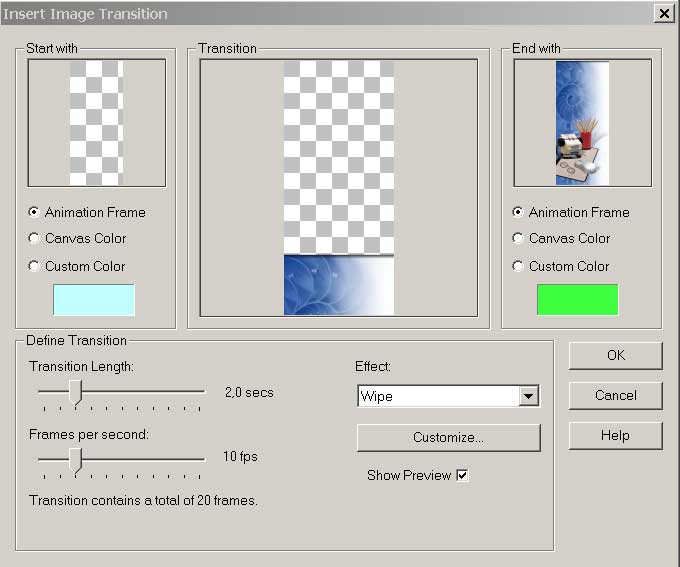
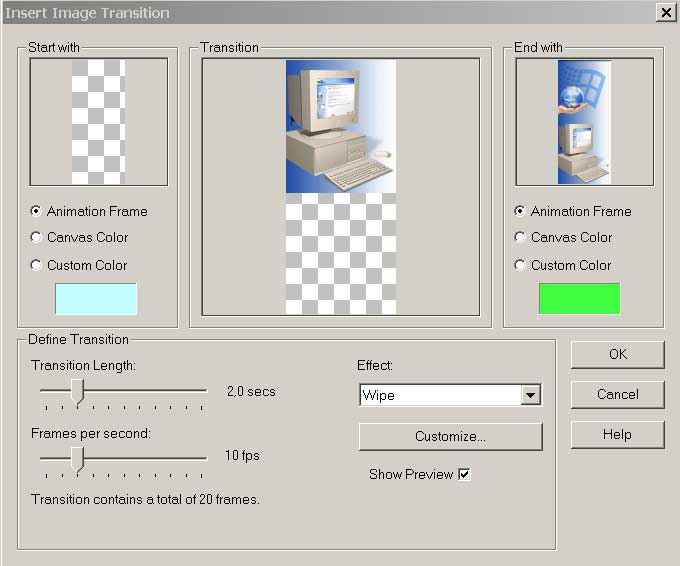
Для создания эффекта «выплывания» выделите первый кадр (внешне он выглядит пустым, так как изображение находится за пределами видимости окна) и воспользуйтесь эффектом Effects=>Insert Image Transition (Эффекты=>Вставка эффекта смены изображения) при параметрах, указанных на рис. 53 и 54. В итоге будет сформирована целая серия кадров — примерно как на рис. 55.

Рис. 53. Выбор эффекта для смены изображения для первого «пустого» кадра

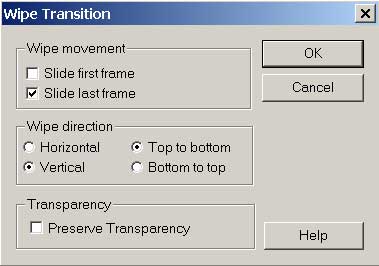
Рис. 54. Настройка выбранного эффекта Wipe для первого «пустого» кадра

Рис. 55. Окно Frames после наложения эффекта Wipe на первый кадр
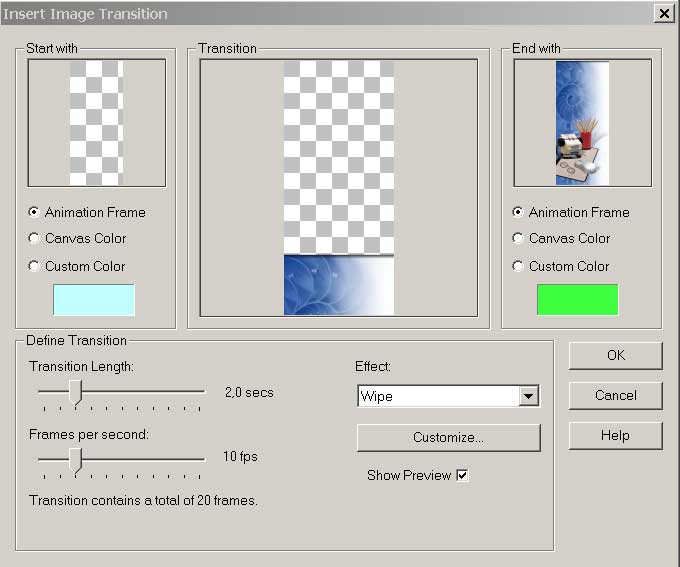
Аналогичные операции проделайте для оставшихся двух внешне пустых кадров, только в случае второго изображения при настройке эффекта Wipe установите противоположное направление движения (рис. 56 и 57).

Рис. 56. Выбор эффекта для смены изображения для второго «пустого» кадра

Рис. 57. Настройка выбранного эффекта Wipe для второго «пустого» кадра
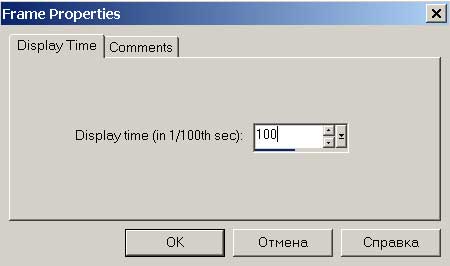
Запустив анимацию, вы увидите, что вначале первое изображение будет медленно выплывать снизу, затем второе — сверху и, наконец, третье — опять снизу. Единственное, что неплохо будет добавить — задержку каждого из изображений на экране после окончания его перемещения. Для этого при нажатой клавише Ctrl выделите завершающие кадры (кадры, на которых изображение полностью находится на экране), нажмите правую кнопку мыши и из всплывающего меню выберите команду Frame Properties=>Display Time (Свойства кадра=>Время показа) из меню Animation (Анимация) и измените длительность задержки кадров, например как на рис. 58. Затем сохраните полученную анимацию (рис. 59) в формате Animation GIF с нужными параметрами оптимизации.

Рис. 58. Изменение скорости прокручивания кадров в окне Frame Properties

Рис. 59. Готовая анимация








