Оптимизация и экспорт HTML-кода
Создание оптимального HTML-кода
Использование созданного в ImageReady HTML-кода в HTML-редакторе
Программа ImageReady, основная задача которой — придание Web-страницам интерактивности при помощи разнообразных графических элементов, открыла перед Web-дизайнерами огромные возможности в плане подготовки графики для Web-сайтов — это не только создание gif-анимации, но и решение вопросов по оптимизации изображений, разрезанию картинок, разработке rollover-элементов, созданию карт гиперсвязей и пр. Однако все эти Web-элементы сами по себе ничего не значат, если они не будут задействованы в HTML-редакторе при разработке сайта, формирование которого заметно упрощается благодаря возможности ImageReady не только создавать нужные элементы для Web-графики, но и автоматически генерировать соответствующий им HTML-код (включающий в случае ролловеров и код JavaScript). Причем данная возможность представляет интерес и для тех Web-дизайнеров, которые пользуются визуальными редакторами типа FrontPage, и для тех, кто предпочитает редактировать код вручную, поскольку в ImageReady есть возможность управлять процессом генерации кода. Стоит заметить, что полностью вручную, скажем в блокноте, сегодня уже не пишется ни один крупный Интернет-проект, но к редактированию отдельных фрагментов кода обращаются многие профессионалы.
В предыдущих уроках мы разобрались со всеми основными особенностями подготовки графических элементов для Web-страниц в ImageReady. При этом мы не только создавали и оптимизировали те или иные элементы (кнопки, полосы навигации, карты ссылок изображения, анимированные gif-файлы, разрезанные большие графические изображения и пр.), но и сохраняли их в виде готового HTML-кода с помощью команды File=>Save Optimized (Файл=>Сохранить с оптимизацией), тем самым избегая утомительного ручного кодирования. Следует отметить, что использование ImageReady для разработки отдельных Web-элементов позволяет быстро создать основу дизайна сайта, после чего, в случае необходимости, нужно будет лишь слегка подкорректировать код и добавить необходимый контент. Особенно актуально автоматическое создание HTML-кода при работе со слайсами и картами ссылок, зачастую осложненными еще и ролловер-эффектами, поскольку написание аналогичного кода вручную потребует долгих часов кропотливого труда.
В связи с этим программа ImageReady может применяться не только для быстрой разработки и оптимизации всей необходимой для Web графики, но и для того, чтобы экспортировать созданный HTML-код в среду HTML-редактора и, по возможности, добиться того, чтобы код оказался оптимальным с точки зрения актуальных в данном случае критериев.
Во всех рассмотренных нами примерах при сохранении Web-элементов с оптимизацией использовались настройки по умолчанию, а это значит, что создаваемый в итоге HTML-код совсем необязательно был оптимальным в плане дальнейшего формирования Web-страницы в том или ином HTML-редакторе. Более того, созданный таким образом код может вообще оказаться несовместимым с конкретным HTML-редактором, в частности с Adobe GoLive, либо у вас могут возникнуть сложности при редактировании текста на другой платформе. Это одна сторона проблемы экспорта кода.
Есть и другая сторона — создаваемый в ImageReady Web-элемент является не единственным объектом на Web-странице, поэтому в подавляющем большинстве случаев требуется не код целой страницы, получаемый по команде File=>Save Optimized (Файл=>Сохранить с оптимизацией), а только фрагмент кода, который и нужно экспортировать, а затем разместить в нужной части Web-страницы.
На вопросах создания оптимального кода и вариантах его экспорта мы и остановимся.
Создание оптимального HTML-кода
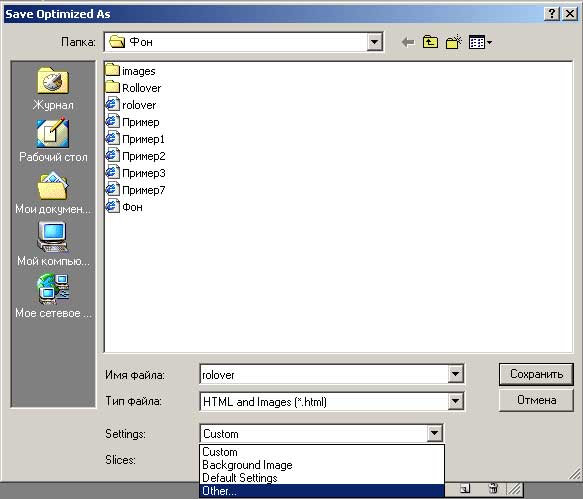
За настройку генерируемого кода отвечает большой перечень разделов, вызываемых командой File=>Output Settings (Файл=>Настройки экспорта). С одним из них — разделом Background (Фон) — мы уже сталкивались при разработке фоновых изображений для Web-страниц. Получить доступ к настройкам экспорта можно посредством команды File=>Save Optimized (Файл=>Сохранить с оптимизацией), если в окне сохранения файла в списке Settings выбрать вариант Other (рис. 1).

Рис. 1. Открытие окна Output Settings при сохранении Web-элемента
В окне Output Settings можно обеспечить экспорт HTML-кода в собственном формате программ ImageReady или Adobe GoLive либо сделать возможной дальнейшую обработку кода на той или иной платформе, сделать код более компактным, исключив, например, из него комментарии, позаботиться о совместимости со старыми версиями браузеров и т.п. Но обо всем по порядку.
HTML
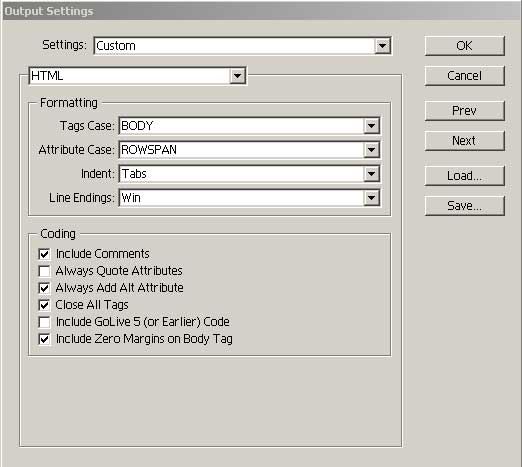
Если вы владеете HTML и используете ImageReady для стартового создания страницы с последующим редактированием ее кода вручную, то у вас уже выработался определенный стиль написания HTML-кода. В этом случае было бы неплохо, если бы автоматически создаваемый в ImageReady код ему соответствовал — настроить программу под ваш стиль поможет раздел HTML (рис. 2) диалогового окна Output Settings (Настройки экспорта), который полностью отвечает за настройки генерации HTML-кода, управляющего демонстрацией изображений.

Рис. 2. Раздел HTML окна Output Settings
В области Formatting (Форматирование) определяются настройки форматирования HTML-кода, которые не влияют на внешний вид Web-страницы и представляют интерес только для тех разработчиков, которые считают для себя удобным редактировать код вручную в обычном текстовом редакторе. Если вас не вдохновляет редактирование кода вручную, то оставьте вариант, стоящий по умолчанию, — это не приведет к увеличению размера кода.
Настройки форматирования кода позволяют определить:
- регистр написания тэгов в списке Tags Case (Регистр тэгов);
- регистр написания атрибутов в списке Attribs Case (Регистр атрибутов);
- размер отступов от левого края в списке Indent (Отступ);
- платформу (Win, Mac, UNIX), на которой вы будете редактировать текст, в списке Line Endings (Концы строк).
В области Coding (Код) находится целый ряд важных флажков:
- Флажок Include Comments (Включать комментарии) позволяет включить в генерируемый код комментарии, разделяющие отдельные блоки, что удобно при ручном редактировании кода, поскольку в таком случае в нем легче ориентироваться. Однако это автоматически увеличивает размер HTML-кода. Поэтому в случае редактирования кода только в среде визуальных редакторов, таких, например, как Frontpage или GoLive, комментарии лучше отключить.
- Always Quote Attributes (Атрибуты всегда в кавычках) обеспечивает заключение всех атрибутов тэгов в кавычки. При снятом флажке кавычки ставятся только там, где это действительно необходимо, поэтому данный вариант более предпочтителен, если у вас нет на этот счет каких-то особых соображений.
- Always Add Alt Attributes (Добавление конструкции Alt перед атрибутами) обеспечивает формирование кода в стандартном общепринятом виде, хотя и несколько увеличивает его размер.
- Close All Tags (Закрыть все тэги) обеспечивает автоматическое закрытие всех открытых тэгов (этот флажок является обязательным).
- Include GoLive Code (Совместимость с GoLive) необходим только в том случае, если вы создаете сайт в среде Adobe GoLive.
Slices
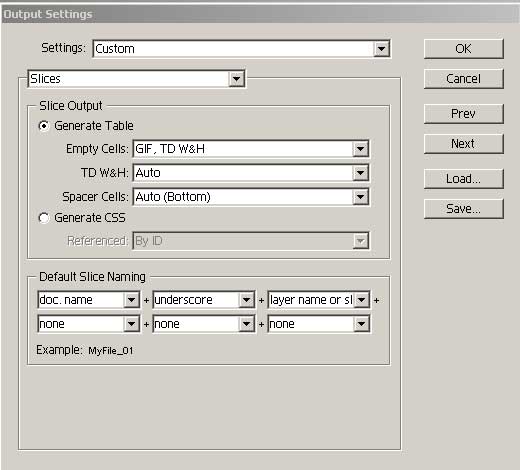
Раздел Slices (рис. 3) окна Output Settings (Настройки экспорта) содержит установки экспорта фрагментов разрезанных изображений.

Рис. 3. Раздел Slices окна Output Settings
Здесь максимальный интерес представляет область Slice Output (Экспорт фрагментов), от настройки которой зависит совместимость генерируемого кода со старыми версиями браузеров. В области Default Slice Naming (Имена фрагментов по умолчанию) определяется алгоритм генерации имен слайсов, и его не стоит менять (он и так оптимален).
Что касается области Slice Output (Экспорт фрагментов), то здесь возможны два варианта: Generate Table (Использовать таблицы) или Generate CSS (Использовать CSS). Первый и до сих пор более распространенный вариант, при котором основным средством размещения фрагментов являются таблицы HTML, обеспечит совместимость со старыми версиями браузеров. Второй вариант, при котором используются каскадные листы стилей, позволит достичь максимальной точности размещения на странице любых элементов, но следует иметь в виду, что поддержка CSS реализована сегодня хотя и в большинстве (Netscape Communicator, Microsoft Internet Explorer и Opera интерпретируют код CSS, начиная с версий 4.0), но все же не во всех браузерах.
Если вы остановились на варианте Generate Table (Использовать таблицы), то вам доступны следующие опции форматирования:
- Настройка Empty Cells (Пустые ячейки) актуальна только для слайсов без изображений (рис. 4) и позволяет установить способ заполнения пустых ячеек — это необходимо для того, чтобы браузер не изменил их размеров при просмотре. В большинстве случаев все варианты равнозначны и не сказываются на размере генерируемого кода. Единственное, о чем следует помнить, — вариант No Wrap, TD W&H плохо совместим со старыми версиями браузеров.
- Опция TD W&H определяет способ определения размеров ячеек таблицы, в которой размещаются отдельные слайсы. По умолчанию установлен вариант Auto, при котором ImageReady автоматически определяет размеры — в этом случае размеры проставляются только для критических ячеек и HTML-код не перегружается лишними данными. При варианте Never определение размеров ячеек осуществляет браузер, а вариант Always предполагает обязательное указание размеров каждой ячейки таблицы, что приведет к существенному увеличению кода. К последнему варианту стоит прибегать лишь в том случае, если вы обнаружили, скажем, что в одном из браузеров таблица изменяет свои размеры, а порезанная в ImageReady графика расползается по экрану.
- Опция Spacer Cells (Разделяющие ячейки) отвечает за включение в таблицу пустых ячеек, что актуально, когда слайсы не стыкуются друг с другом. Отсутствие пустых ячеек в этом случае может привести к искажению формы таблицы некоторыми браузерами. По умолчанию установлен вариант Auto, который, как правило, обеспечивает наилучший результат.

Рис. 4. Пример слайса без изображения
В случае выбора варианта Generate CSS (Использовать CSS) при желании можно изменить способ адресации в списке Referenced (Адресация), определяющем особенности позиционирования фрагментов изображения. Если у вас нет серьезных причин для его изменения, то лучше оставить вариант по умолчанию — адресацию по уникальному идентификатору (By ID).
Image Maps
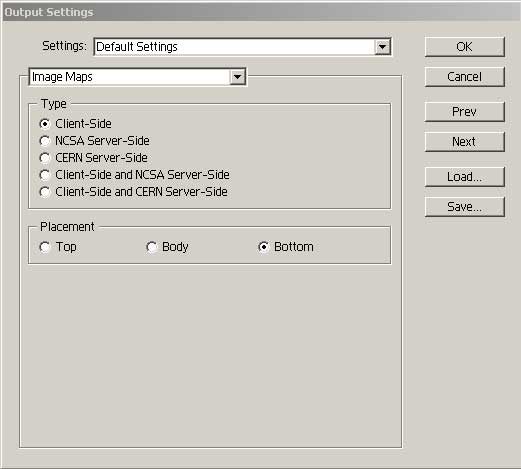
Раздел Image Maps (рис. 5) окна Output Settings (Настройки экспорта) определяет тип используемой карты ссылок. Выбранный по умолчанию тип Client-Side (Клиентская обработка) предполагает, что карты ссылок будут обрабатываться браузером пользователя, и является оптимальным. Однако стоит иметь в виду, что данный вариант не поддерживается старыми браузерами, ориентированными лишь на HTML 2.0, — если для вас это актуально, то придется остановиться на варианте Server side (Серверная обработка).

Рис. 5. Раздел Slices окна Output Settings
В случае клиентской обработки карты ссылок и при учете возможности редактирования вручную вам поможет вариант размещения в генерируемом коде описания зон карты ссылок (список Placement — Размещение карты ссылок). Можно установить формирование зон в начале тела страницы (Top), в конце (Bottom) или непосредственно перед ссылкой на изображение (Body).
Saving Files
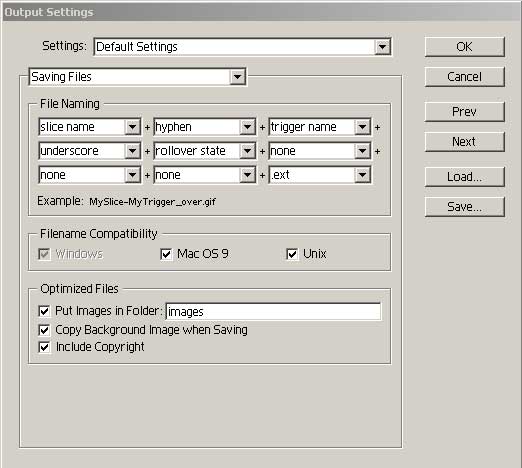
Как правило, требуется не только экспортировать HTML-код или фрагмент кода в HTML-редактор, но и сохранить изображение. Поэтому не стоит обходить вниманием раздел Saving Files (рис. 6) окна Output Settings (Настройки экспорта). В области File Naming (Имена файлов) не нужно ничего корректировать, поскольку здесь и так оптимальным образом определен принцип формирования имен файлов.

Рис. 6. Раздел Saving Files окна Output Settings
Зато следует установить все флажки в области FileName Compatibility (Совместимость имен файлов), что обеспечит совместимость с файловыми системами Macintosh и UNIX. При этом нужно убедиться в наличии флажка Put Images in Folder (Помещать изображения в папку) — он заставляет ImageReady сохранять все изображения в указанной папке (по умолчанию используется папка с именем Images).
Флажок Copy Background Image when Saving (Копировать фоновую текстуру при сохранении) актуален только в том случае, если в разделе File=>Output Settings=>Background (Файл=>Настройки экспорта=>Фон) была установлена фоновая текстура. Установка данного флажка обеспечивает сохранение в выбранном каталоге не только графических файлов, но и понравившейся текстуры.
Использование созданного в ImageReady HTML-кода в HTML-редакторе
Теоретически существуют три метода использования исходного кода, созданного в среде ImageReady. Если в данной программе вы разработали единственный элемент, например навигационное меню, и затем собираетесь продолжить работу над Web-страницей в HTML-редакторе, например во FrontРage, то созданный код можно открыть прямо в среде FrontРage и продолжить работу. Но этот случай — скорее исключение, чем правило, так как в обычной практике вначале создается основа Web-страницы, которая впоследствии наполняется содержимым.
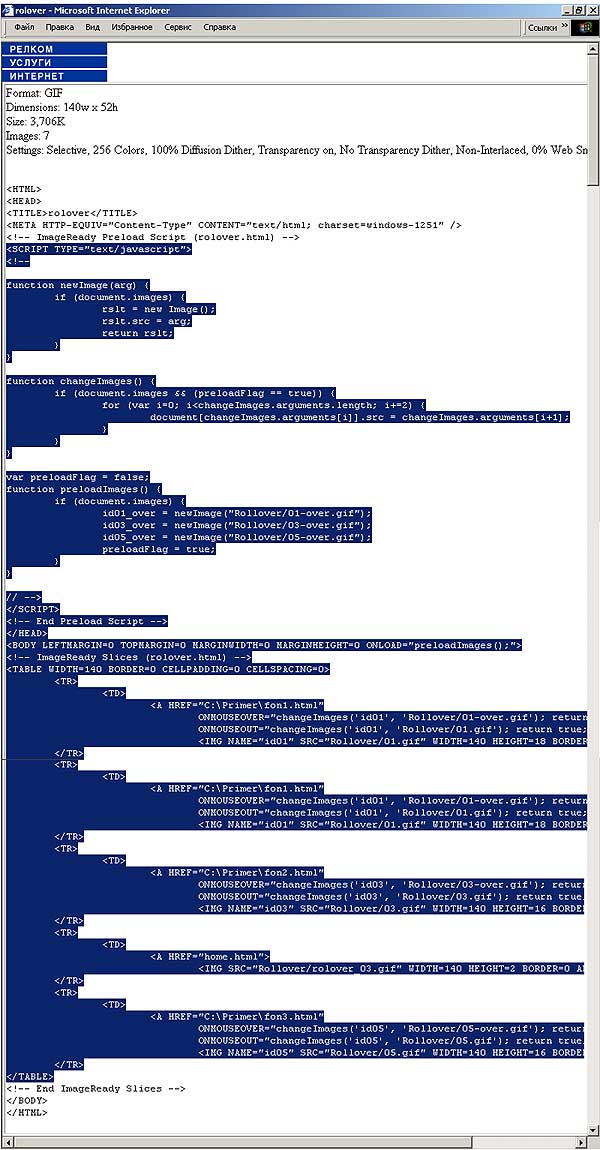
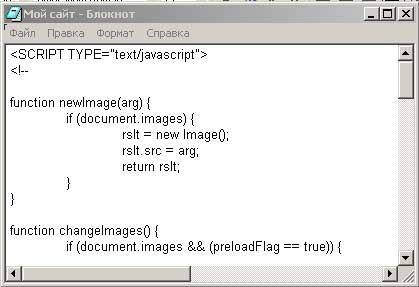
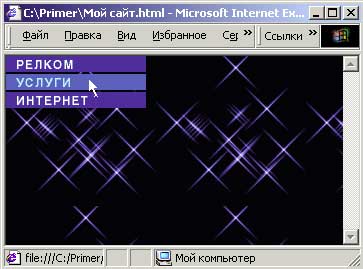
Поэтому во многих случаях Web-дизайнеру требуется не код целой страницы, а только его фрагмент, описывающий собственно сборку конкретного изображения. Вариантов копирования созданного HTML-кода или его отдельного фрагмента в разрабатываемую Web-страницу несколько. Самый простой — создав нужный Web-элемент в ImageReady, щелкните на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдите в окно браузера. В открывшемся окне вы увидите не только работающий Web-элемент, но и его HTML-код. Выделите фрагмент кода между тэгами ImageReady (рис. 7), а затем скопируйте и вставьте его в нужное место на Web-странице в среде HTML-редактора или даже просто в блокноте (рис. 8 и 9). Данный вариант работает независимо от кода копируемого объекта и справедлив как для слайсов и карт ссылок, так и для ролловеров, поскольку в этом случае копируется весь HTML-код вместе с фрагментами, написанными на JavaScript.

Рис. 7. Выделение нужного фрагмента HTML-кода в окне браузера

Рис. 8. Копирование фрагмента HTML-кода в блокноте

Рис. 9. Результат работы Web-страницы с внедренным HTML-кодом
В ImageReady предусмотрен и другой способ кодирования кода — он удобен, когда вы работаете со слайсами или картами ссылок, и предоставляет возможность копировать как код для всех слайсов или карт ссылок, так и фрагмент кода для выделенных слайсов или элементов карты ссылок. Чтобы воспользоваться данной возможностью, откройте в меню Edit (Правка) команду Сору HTML Code (Копировать HTML-код) и выберите нужный вариант копирования кода: For All Slices (Для всех слайсов) или For Selected Slices (Для выделенных слайсов) — в результате сборка изображения будет скопирована в системный буфер обмена. После этого вам останется только вставить HTML-код в текст Web-страницы, загруженной в любой редактор.
Правда, стоит иметь в виду, что копирование по команде Сору HTML Code (Копировать HTML-код) с вариантами For All Slices (Для всех слайсов) или For Selected Slices (Для выделенных слайсов) не приводит к сохранению в буфере фрагмента JavaScript-кода, который автоматически генерируется при разработке ролловеров. Однако JavaScript-код можно скопировать в буфер обмена отдельно через команду Edit=>Сору HTML Code=>For Preloads (Правка=>Копировать HTML-код=>Для загрузки), а затем вставить в текст Web-страницы обычным образом.








