Обводка слова лучом лазера
В данном уроке мы расскажем еще об одном эффекте, который можно использовать для того, чтобы обратить внимание зрителя на ту или иную надпись.
Рассмотрим этапы создания подобного эффекта. Сначала разберем, как смоделировать пятно горения лазера с искрами. Оно создается на базе двух графических символов — шариков двух цветов shard_1 и shard_2. Сделать их очень легко.
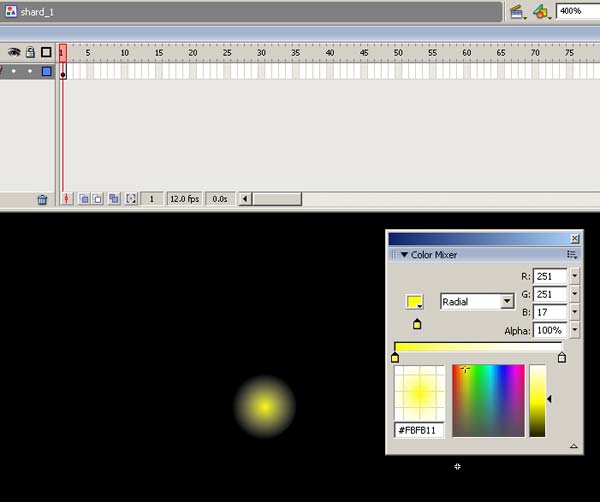
Используя инструмент Oval Tool, рисуем окружность и с помощью инструмента Paint Bucket Tool заливаем ее радиальной градиентной заливкой, использующей две метки:
1) первую (левую) — желтого цвета со значением Alpha 100%;
2) вторую (правую) — белого цвета со значением Alpha 0%.
После того как окружность будет залита, удаляем контур и получаем объект следующего вида (рис. 1).

Рис. 1
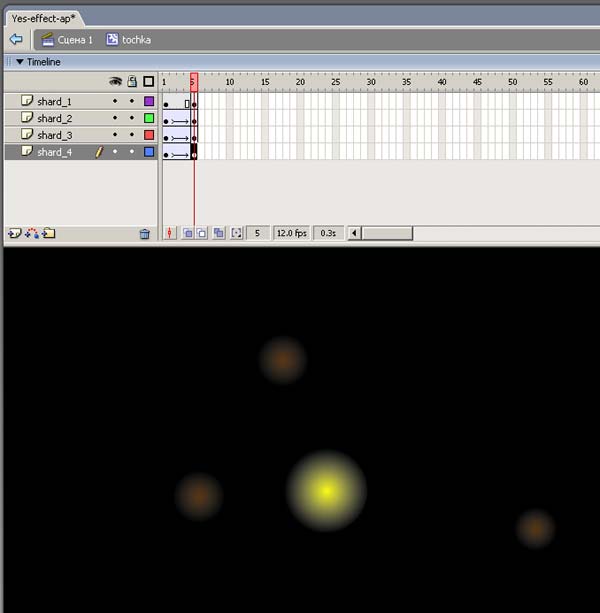
Аналогичным образом создаем шар другого цвета — shard_2. Далее создаем новый символ Movie Clip с именем tochka по команде Insert => New symbol (Ctrl + F8), в котором и будем создавать пятно горения с искрами. Мувиклип создается на базе вышеописанных графических символов shard_1 и shard_2 и имеет четыре слоя (рис. 2).
Создаем эти четыре слоя командой Insert => Layer и присваиваем им имена shard_1, shard_2, shard_3, shard_4.
В первый кадр слоя shard_1 перетаскиваем из библиотеки символ shard_1, а в пятом кадре этого слоя вставляем ключевой кадр (F6). Это будет неподвижное пятно горения. В слое shard_2 создаем анимацию для первой искры.
Щелкнув на первом кадре слоя shard_2, перетаскиваем из библиотеки символ shard_2 так, чтобы он совпадал с экземпляром символа shard_1, и уменьшаем его в размерах.
Задаем анимацию Motion Tween (графический элемент shard_2 за пять кадров будет перемещаться в сторону) и определяем в пятом кадре его прозрачность, равную 40%. Данная анимация будет имитировать отскакивание искры и ее затухание.

Рис. 2
Аналогичным образом на базе того же графического символа задаем перемещение искр в разных направлениях в слоях shard — 3 и shard — 4. Таким образом, достигается эффект разлета искр, как показано на рис. 2.
Далее займемся изготовлением луча. Создадим новый графический символ c именем lych по команде Insert => New symbol (Ctrl + F8). Откроем его для редактирования, дважды щелкнув на нем в библиотеке символов (F11).
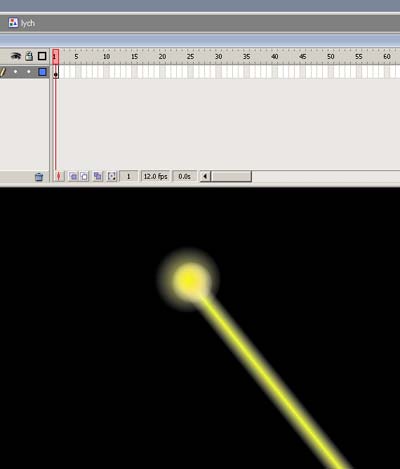
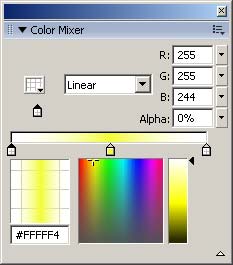
Используя инструмент Rectangle Tool, нарисуем тонкий длинный прямоугольник и зальем его градиентной заливкой желтого цвета, использующей три метки (рис. 3):
1) первая (левая) — белого цвета со значением Alpha 0%;
2) вторая (средняя) — желтого цвета со значением Alpha 100%;
3) третья (правая) — белого цвета со значением Alpha 0%.

Рис. 3
Перетащим из библиотеки символов Movie Clip tochka и поставим экземпляр этого символа на конец луча (рис. 4).

Рис. 4
Теперь нам нужно, чтобы луч двигался по траектории, описывающей слово «Yes».
Для того чтобы создать анимацию движения по заданной траектории, необходимо два слоя — слой пути (Motion Guide) и ведомый слой Guided. Соответственно в слое пути должна быть задана траектория движения луча вдоль линий букв слова «Yes».
Смоделируем весь процесс на основной сцене в трех слоях. Первый слой с направляющей траекторией назовем napr. В окне свойств слоя (двойным щелчком по слою) выберем для него значение Guide. Для второго слоя (lych) с направляемым элементом — лучом — в окне свойств слоя выберем значение Guided.
В направляющем слое напишем слово «YES», используя инструмент Text Tool.
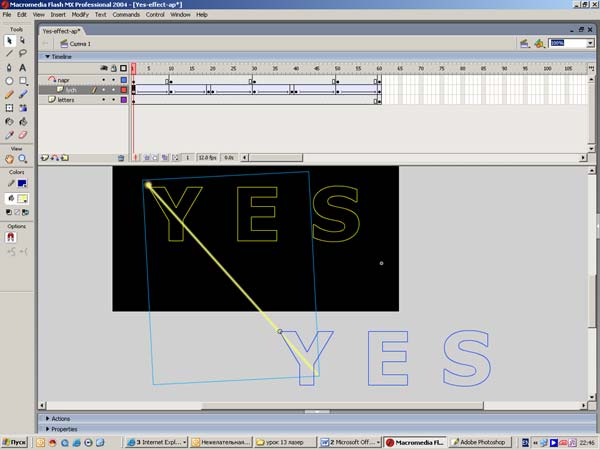
Выполним команду Modify => Break Apart (Ctrl+B). После выполнения данной команды текст оказывается преобразованным в отдельные блоки-буквы, поэтому процедуру преобразования нужно повторить (Ctrl+B). Удалим заливку так, чтобы остался только контур. В направляемом слое зададим анимацию по контуру (рис. 5). В третьем слое повторим слово «Yes», которое будет видно на экране в процессе демонстрации ролика и вдоль которого будет двигаться святящееся пятно лазера.
На рис. 5 показано, как луч движется вдоль направляющей. Поскольку траектория направляющей не может быть замкнутой, ее необходимо разомкнуть.

Рис. 5
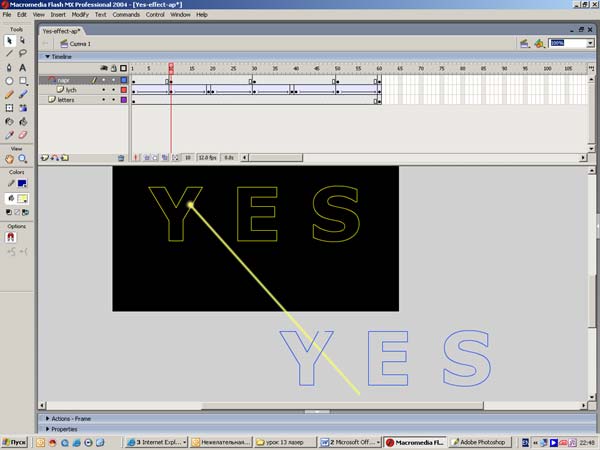
На рис. 6 видно, что начиная с десятого кадра на букве «Y» появляется промежуток.

Рис. 6
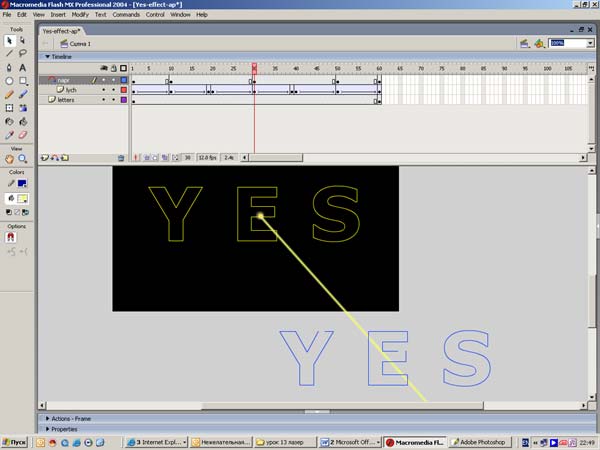
Аналогичным образом начиная с 30-го кадра пропуск появляется в контуре буквы «Е», а начиная с 50-го кадра — в букве «S».

Рис. 7
Если какие-то моменты остались недостаточно ясными, рекомендуем просмотреть исходник в формате *.fla, который можно скачать здесь.








