Деловая графика в Adobe Illustrator
Добавление к диаграмме легенды и категорий
Редактирование текстовых элементов диаграммы
Корректировка параметров оси значений
Примеры построения различных типов диаграмм
Гистограмма с горизонтально расположенными столбцами — Ваr
Диаграмма с областями накопления — Area
Гистограмма с накоплением — Stacked Bar
Декоративные элементы в диаграммах
Создание диаграммы с готовыми декоративными элементами
Разработка новых декоративных элементов и их использование в диаграммах
Растровые изображения в диаграммах
Растровое изображение как подложка
Заполнение графических фрагментов диаграммы растровым изображением
Красоту стройных шеренг чисел, как правило, в состоянии оценить лишь бухгалтеры. Поэтому дизайнерам нередко приходится потрудиться, чтобы превратить скучные числовые данные в элегантные и изящные диаграммы. Будь это годовой отчет компании, статистический справочник, аналитические данные или еженедельник финансовых новостей — в любом случае четко разработанная и эффектная диаграмма является лучшим способом превратить строки и колонки цифр в наглядные изображения и помочь читателю сориентироваться в представленных данных.
Называется данная сфера графики деловой графикой, и программных средств для ее создания сегодня немало, хотя у большинства пользователей диаграммы обычно ассоциируются с пакетом Microsoft Excel. Однако диаграммы, появляющиеся на страницах популярных журналов, сделаны обычно не в Excel, а в каком-нибудь ином пакете, с более широкими графическими возможностями, например в Adobe Illustrator.
Основы построения диаграмм
Что такое диаграмма
Диаграмма, созданная в программе Illustrator, представляет собой совокупность сгруппированных объектов, которые можно воспринимать как обычные векторные объекты. Это означает, что можно изменять, перемещать и трансформировать все доступные параметры объектов. Ничем не ограниченная возможность модификации диаграммы позволяет из первоначально созданного варианта (стоит признаться, что он не производит особого впечатления) получить настоящий шедевр и добиться неповторимости результата.
При этом следует иметь в виду, что после выполнения команды Ungroup (Разгруппировать) из меню Object (Объект) редактировать диаграммы как единое целое становится уже невозможным. Кроме того, при вводе новых исходных данных диаграмма автоматически перестраивается, и это зачастую вызывает нежелательные изменения во внешнем оформлении диаграммы. Поэтому и разгруппировку элементов диаграммы и работу над ее внешним видом следует осуществлять на самом последнем этапе.
Типы диаграмм
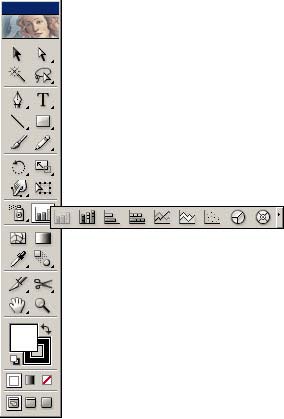
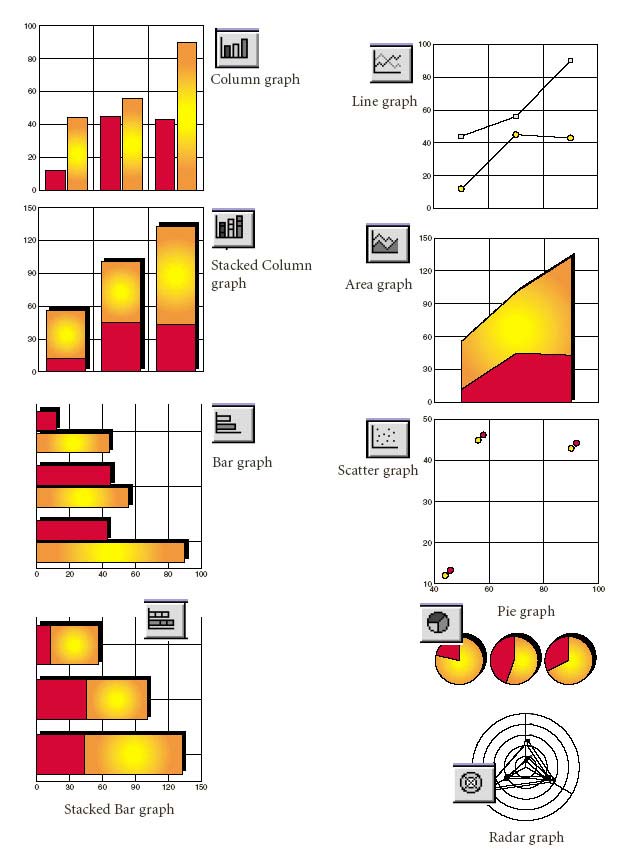
Для работы с диаграммами в программе Illustrator предусмотрена группа инструментов Graph Tool (рис. 1), внутри которой находятся инструменты для создания девяти типов диаграмм (рис. 2):
- Column (Вертикальные полосы) — обычная гистограмма, отображающая значения различных параметров;
- Stacked Column (Вертикальный стек) — гистограмма с накоплением, которая отражает вклад каждого параметра в общую сумму;
- Bar (Горизонтальные полосы) — гистограмма, столбцы которой располагаются горизонтально;
- Stacked Bar (Горизонтальный стек) — гистограмма с накоплением с горизонтальным расположением столбцов;
- Line (Линейный график) — линейная диаграмма, задача которой — отобразить динамику изменения дискретных значений некоторого параметра в определенные интервалы времени;
- Area (Аддитивный график) — диаграмма с областями накопления, отображающая изменение как общей суммы, так и влияние отдельных значений;
- Scatter (Точечная диаграмма) — диаграмма рассеяния, которая может применяться для отображения данных, отклоняющихся от какого-либо значения;
- Pie (Круговая диаграмма) — круговая диаграмма, отображающая процентное соотношение каждого значения по отношению к общей сумме;
- Radar (Радар) — так называемая паутинная диаграмма, которая обычно применяется для отображения сравнительных значений во времени или по категориям.

Рис. 1. Панель инструментов с активизированной группой Graph Tool

Рис. 2. Типы графиков, которые можно построить в программе Illustrator
Сначала может показаться, что девять типов диаграмм — это не слишком много, но это совсем не так — разнообразие диаграмм, которые можно построить на их основе, может удовлетворить самого взыскательного дизайнера. Количество же возможностей столь велико, что рассмотреть их в рамках статьи совершенно нереально, поэтому мы остановимся лишь на основных и наиболее интересных моментах.
Создание диаграммы
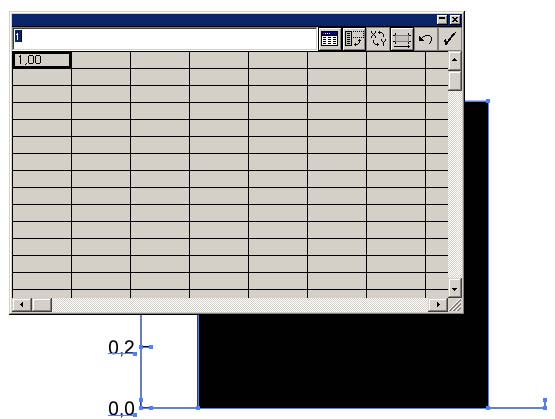
Технология создания простой диаграммы не отличается сложностью. Вначале необходимо выбрать соответствующий инструмент для построения желаемого типа диаграммы на панели инструментов, затем очертить им прямоугольную область, которую предположительно должна занимать диаграмма, ввести данные (под данными подразумеваются не только числовые значения, но и метки, на основе которых создаются подписи) в открывшейся таблице (рис. 3) и щелкнуть на кнопке Apply (Применить).

Рис. 3. Начальный этап ввода данных при построении диаграммы
Ввод данных
Данные для диаграммы можно ввести непосредственно в программе Illustrator либо импортировать их или скопировать через буфер обмена. Следует иметь в виду, что у каждого типа диаграмм имеются свои особенности ввода меток и числовых значений:
- у диаграмм Column и Stacked Column числовые данные вводят по вертикали, а метки — по горизонтали; у диаграмм Column возможно наличие как положительных, так и отрицательных значений, а у Stacked Column — только положительных или только отрицательных;
- у диаграмм Bar и Stacked Bar числовые данные вводят по горизонтали, а метки — по вертикали; у диаграмм Bar возможно наличие как положительных, так и отрицательных значений; у Stacked Bar — только положительных или только отрицательных;
- у диаграммы Line числовые данные (возможно сочетание положительных и отрицательных значений) вводят по вертикали, при этом каждая колонка данных будет интерпретирована как отдельная линия диаграммы;
- для построения диаграммы Area требуется не менее двух строк данных — они могут быть как положительными, так и отрицательными; каждая строка данных интерпретируется как отдельная заполненная область;
- у диаграммы Scatter значения по вертикали вводят в первый столбец, а значения по горизонтали — во второй. У этого типа диаграмм обе оси имеют «измерительный» характер, поэтому у нее нет категорий. Если первую колонку занимают метки, то она игнорируется, а данные из второй колонки интерпретируются как данные для оси Y;
- у диаграммы Pie вводят только одну строку данных — только положительных или только отрицательных; при вводе большего числа строк для каждой строки формируется отдельная диаграмма меньшего размера;
- при построении диаграммы Radar метки для осей вводят в первый столбец, а числовые данные — в следующие столбцы; каждая метка интерпретируется как отдельная ось, а каждое числовое значение отмечается на своей числовой оси и пересекается с другими, образуя своеобразную паутину.
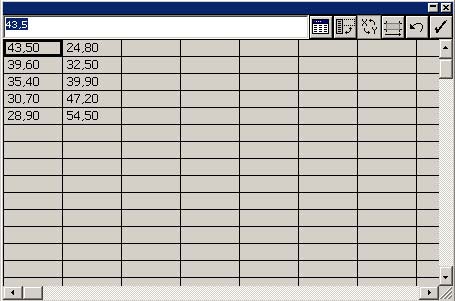
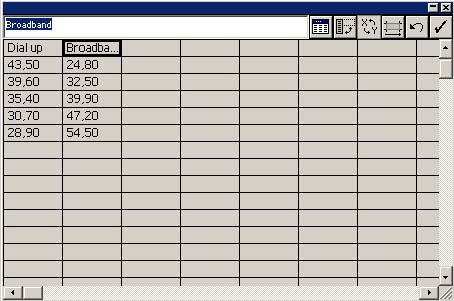
Прежде всего рассмотрим вариант ручного ввода данных и для примера попробуем построить диаграмму типа Column. На панели инструментов выберите данный тип диаграммы, очертите прямоугольную область для диаграммы, введите числовые данные для самих столбцов (рис. 4), щелкните на кнопке Apply (Применить) и закройте таблицу с данными. В итоге вы получите диаграмму без подписей и заголовка (рис. 5).

Рис. 4. Таблица с введенными числовыми значениями

Рис. 5. Первоначальный вид диаграммы
Область диаграммы можно определять и по-другому — следует выбрать тип диаграммы на палитре инструментов, дважды щелкнуть на рабочей области и ввести значения Width (Ширина) и Height (Высота) в окне Graph (Диаграмма) (рис. 6).

Рис. 6. Определение размера диаграммы
Данные для диаграммы вводить вручную не обязательно — их можно скопировать из других программ, работающих с табличными данными, например из Excel, через буфер обмена или импортировать. Выделите всю диаграмму инструментом Selection (Выделение), вызовите таблицу данных при помощи команды Data (Данные) из меню Object=>Graph (Объект=>Диаграмма), переключитесь в имеющуюся таблицу с данными (рис. 7), скопируйте данные без заголовков в буфер обмена обычным образом, вернитесь обратно в программу Illustrator, установите курсор в таблице на первую ячейку первого столбца и вставьте данные из буфера обмена командой Edit=>Paste (Редактирование=>Вставить). Щелкните на кнопке Apply (Применить), и тогда диаграмма изменится, но совсем не так, как хотелось бы — вместо того, чтобы оказаться в легенде, подписи данных будут находиться под столбцами горизонтальной оси. Чтобы исправить положение, транспонируйте строки и столбцы, щелкнув на кнопке Transpose row/column (Транспозиция строк/столбцов), а затем вновь на кнопке Apply (Применить) (рис. 8).

Рис. 7. Таблица для копирования данных через буфер обмена

Рис. 8. Вид диаграммы с данными, скопированными через буфер обмена
Можно пойти и другим путем и импортировать данные. Но в этом случае придется предварительно сохранить их в текстовом файле с учетом определенных правил: значения каждой ячейки в строке должны быть разделены при помощи табуляции, каждая строка должна заканчиваться нажатием клавиши Enter, в качестве разделителя целой и дробной частей может использоваться только точка. Для импорта данных в диалоговом окне Graph Data (Данные диаграммы) щелкните на кнопке Import Data (Импорт данных) и в открывшемся диалоговом окне укажите файл с данными.
Выделение элементов диаграммы
Как уже было отмечено выше, построенная в программе Illustrator диаграмма представляет собой набор векторных объектов, к которым можно применять почти все действия, допустимые в отношении векторных контуров. Это позволяет добиться эффектного оформления диаграммы.
Для изменения параметров элементов группы, например первой группы столбцов, они выделяются с помощью инструментов Group Selection (Групповое выделение в группе): один щелчок на любом из элементов группы выделяет данный элемент, а еще один щелчок — все элементы группы. Можно также выделять элементы инструментом Direct Selection (Частичное выделение) при нажатой клавише Shift, но это будет медленнее, так как щелкать придется по каждому элементу выделяемой группы.
Добавление к диаграмме легенды и категорий
Для ввода данных, которые должны отобраться в легенде или категориях (их называют метками), существуют определенные правила:
- Данные для легенды вводятся по горизонтали в самой верхней строке, а данные для категорий — по вертикали в первом столбце. Исключение составляет диаграмма Scatter, в которой категории не используются.
- Если в диаграмме будут фигурировать и легенда, и категории, то левая верхняя ячейка таблицы не заполняется.
- Метки, состоящие только из цифр, заключаются в кавычки — иначе они будут восприниматься программой как числовые данные. Для меток, включающих буквы и цифры, кавычки не требуются.
- Для разбиения текста меток на несколько строк в месте деления строк необходимо ставить вертикальную черту «|».
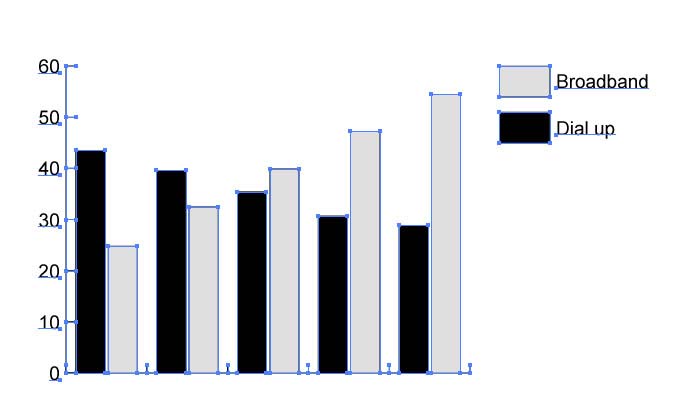
Вернемся к диаграмме на рис. 5 и попробуем придать ей более привлекательный вид с учетом вышеперечисленных правил. Вначале добавим к ней легенду, для чего нужно выделить всю диаграмму инструментом Selection, вызвать таблицу данных при помощи команды Data (Данные) из меню Object=>Graph (Объект=>Диаграмма), выделить мышью введенные ранее числовые значения, вырезать их в буфер обмена командой Edit=>Cut (Редактирование=>Вырезать), переместить маркер мыши в первый столбец второй строки и вставить данные посредством команды Edit=>Paste (Редактирование=>Вставить). В итоге первая строка освободится, и в ней можно будет ввести данные для легенды (рис. 9). Щелкните на кнопке Apply (Применить) и увидите диаграмму, показанную на рис. 10.

Рис. 9. Таблица, дополненная данными для легенды

Рис. 10. Диаграмма с легендой
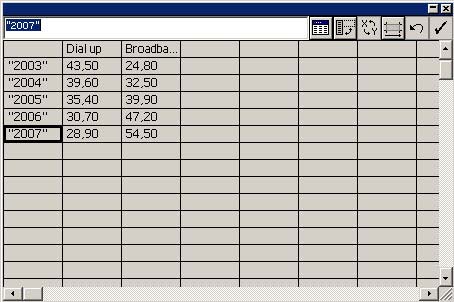
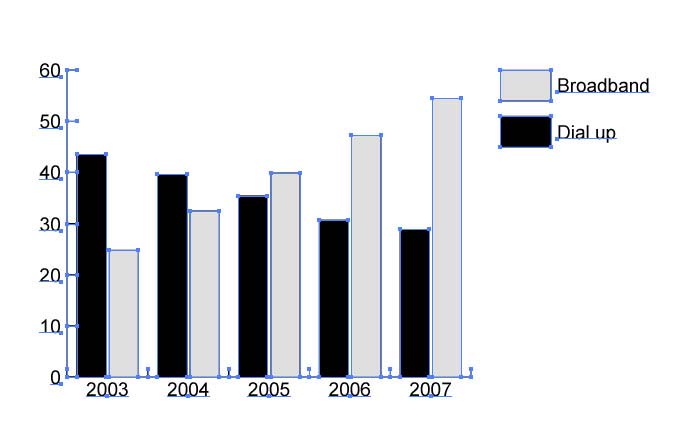
Чтобы дополнить диаграмму подписями по горизонтальной оси или категориями, вновь выделите все данные таблицы, вырежьте их в буфер обмена и вставьте в первую ячейку второго столбца, а в первый столбец вручную введите значения категорий (рис. 11). Обратите внимание, что в качестве категорий задействованы числа, поэтому вводить их следует в кавычках. Результатом станет получение диаграммы, представленной на рис. 12.

Рис. 11. Таблица, дополненная данными для категорий

Рис. 12. Диаграмма с категориями по горизонтальной оси
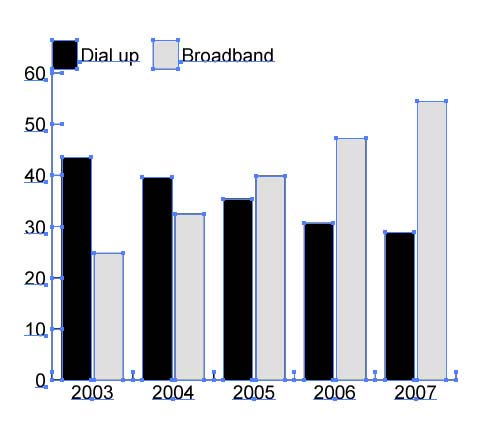
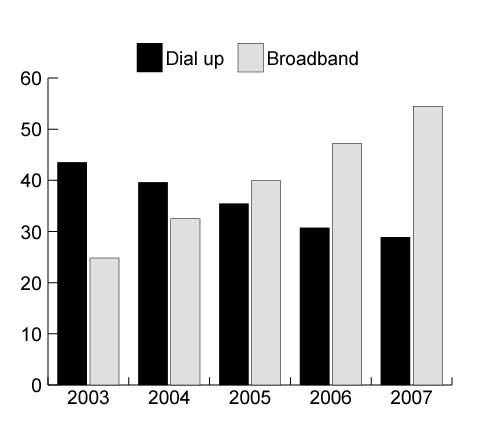
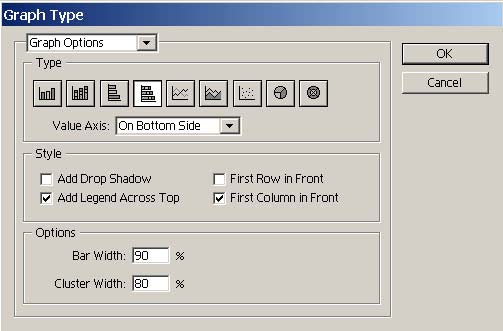
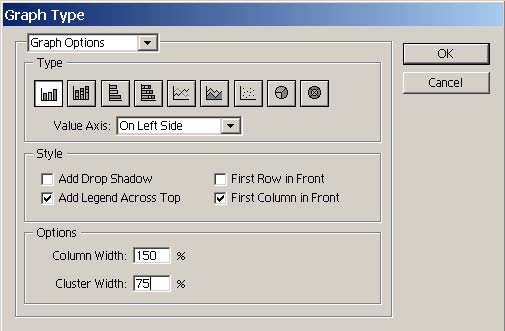
Если вас не устраивает расположение легенды на диаграмме, это несложно исправить. Можно, предварительно выделив всю диаграмму инструментом Selection, воспользоваться командой Object=>Graph=>Type (Объект=>Диаграмма=>Тип) и включить флажок Add Legend Across Top (Добавить легенду наверх) (рис. 13 и 14). А если и такой вариант легенды смотрится не очень удачно, то с учетом того, что все объекты диаграммы являются векторными, можно выделить отдельно легенду с соответствующими ей подписями инструментом Direct Selection при нажатой клавише Shift и переместить ее нужным образом, например как на рис. 15.

Рис. 13. Окно Graph Type

Рис. 14. Диаграмма после первого перемещения легенды

Рис. 15. Диаграмма после второго перемещения легенды
Цветовое оформление диаграммы
Выделите инструментом Group Selection столбцы, соответствующие одному из данных, и установите подходящую заливку в окне Fill. Аналогичную операцию проведите в отношении оставшихся столбцов. Возможно, что полученный результат будет напоминать рис. 16.

Рис. 16. Вид диаграммы после изменения заливки столбцов
Дополнительно можно наложить на столбцы подходящие эффекты, например в рассматриваемом примере к ним были применены эффекты Inner Glow (Внутренний свет) — командой Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Внутренний свет) и Drop Shadow (Наложение тени) с помощью команды Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени). Измененная диаграмма показана на рис. 17.

Рис. 17. Вид диаграммы после применения к столбцам эффектов
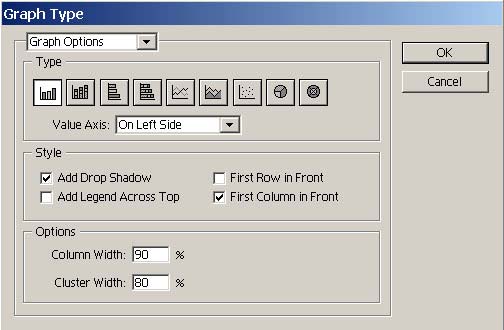
Стоит отметить, что наложение эффекта Drop Shadow для получения тени необязательно — существует и другой способ. Чтобы им воспользоваться, выделите всю диаграмму инструментом Selection, откройте команду Type (Тип) из меню Object=>Graph (Объект=>Диаграмма) и в открывшемся окне Graph Type (Тип графика) включите флажок Add Drop Shadow (Добавить наложение тени; рис. 18). Результат представлен на рис. 19.

Рис. 18. Окно Graph Type

Рис. 19. Диаграмма после наложения тени
Редактирование текстовых элементов диаграммы
Важнейшей составной частью диаграмм является текст. Для изменения параметров отдельных текстовых блоков их нужно выделить аналогично столбцам с помощью инструмента Group Selection в два щелчка или инструмента Direct Selection при нажатой клавише Shift.
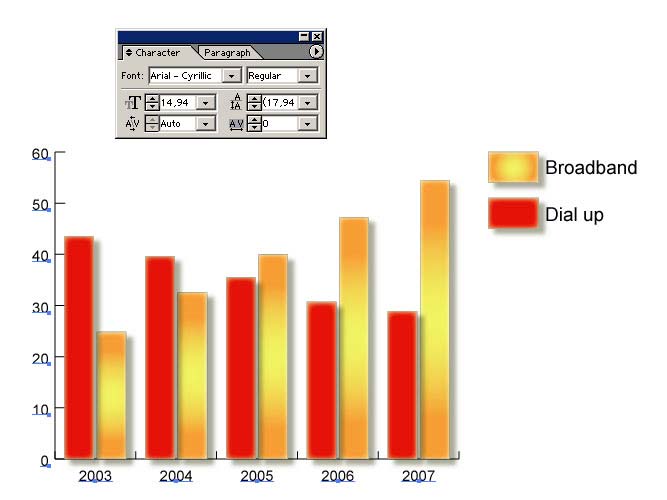
Затем вызовите палитру Character (Символ) командой Window=>Type=>Character (Окно=>Тип=>Символ) и измените шрифт нужным образом (рис. 20).

Рис. 20. Изменение размера шрифта (диаграмма и палитра Character)
Изменение типа диаграммы
При первых опытах построения диаграммы далеко не всегда удается удачно выбрать нужный тип диаграммы, который позволил бы сделать ее максимально эффектной и информативной. Однако программа Adobe Illustrator позволяет довольно легко переходить от одного типа диаграмм к другому — для этого достаточно выделить всю диаграмму инструментом Selection, открыть командой Object=>Graph=>Type (Объект=>Диаграмма=>Тип) окно Graph Type и установить другой тип (рис. 21 и 22).

Рис. 21. Окно Graph Type

Рис. 22. Результат изменения типа диаграммы
В то же время следует иметь в виду, что до окончательного решения относительно типа и формы диаграммы лучше не торопиться заниматься ее дизайном (менять цвет, использовать заливки, накладывать эффекты, а также трансформировать сами векторные элементы диаграммы). Дело в том, что после изменения типа диаграммы часть из этих действий, возможно, придется повторять.
Настройка опций диаграммы
Несмотря на то что первоначально в программе Illustrator предусмотрено только девять типов диаграмм, каждый из них можно кардинально видоизменять, корректируя опции диаграммы в окне Graph Type (команда Object=>Graph=>Type — Объект=>Диаграмма=>Тип).
Изменение ширины столбцов
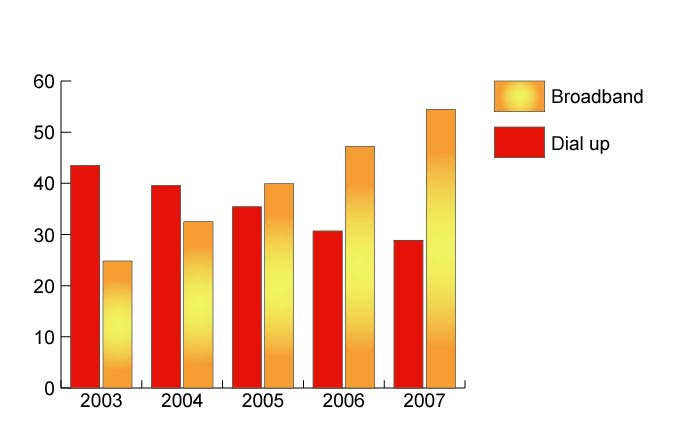
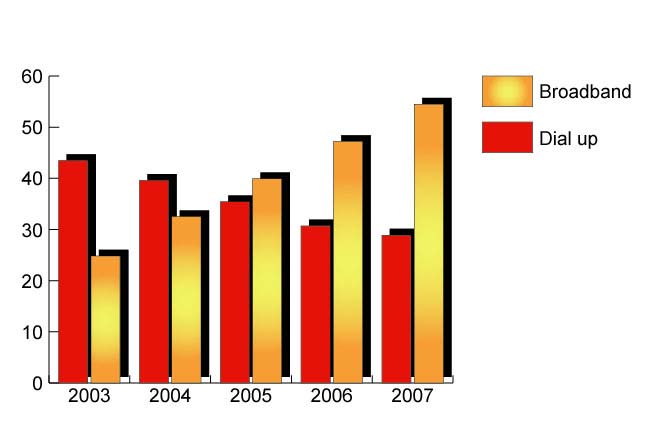
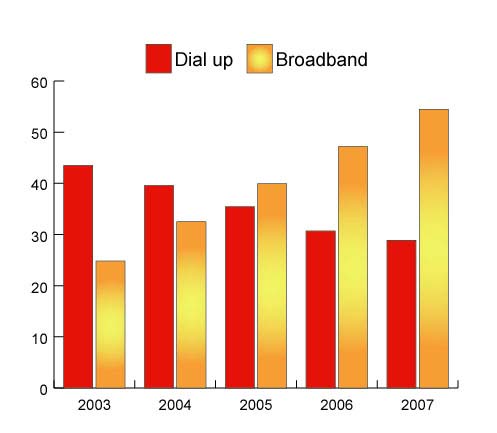
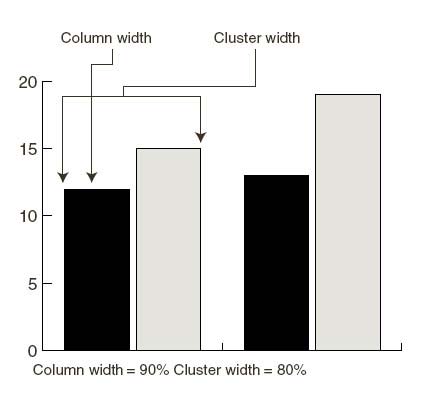
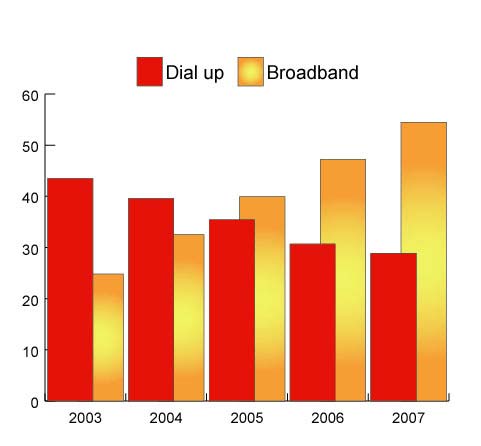
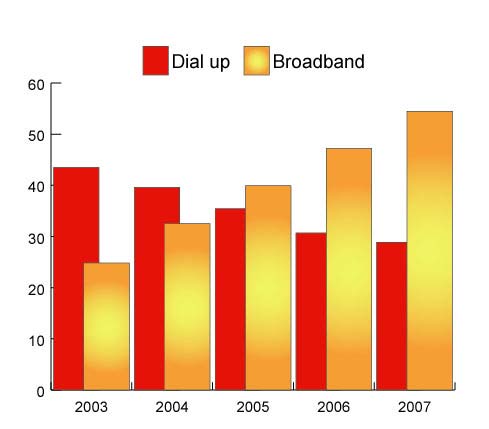
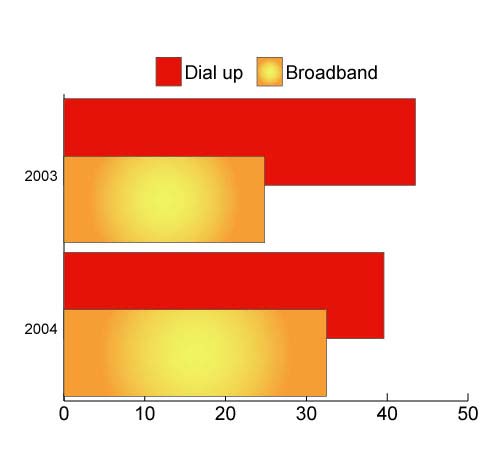
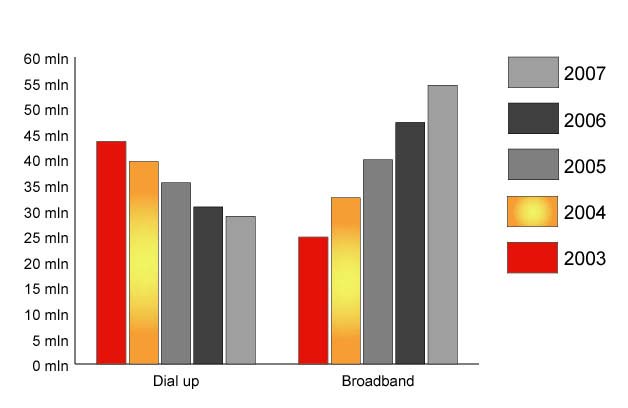
Для примера возьмем за основу диаграмму на рис. 23, откроем окно Graph Type и рассмотрим принцип создания перекрывающихся столбцов. С этой целью изменим значения параметров Column Width (Ширина столбца) и Cluster Width (Ширина группы) (рис. 24 и 25). Полученный результат представлен на рис. 26. При такой настройке красные столбцы перекрывают столбцы, залитые градиентом, однако можно все сделать наоборот, отключив в окне Graph Type флажок First Column in Front (Первый столбец на передний план; рис. 27). При создании диаграммы типа Bar перекрывание столбцов тоже может выглядеть эффектным, особенно если длина находящихся на переднем плане столбцов всегда будет меньше длины столбцов на заднем плане (рис. 28).

Рис. 23. Исходная диаграмма

Рис. 24. Графическая иллюстрация назначения параметров Column Width и Cluster Width

Рис. 25. Изменение параметров столбцов в окне Graph Type

Рис. 26. Диаграмма после корректировки ширины столбцов

Рис. 27. Результат выдвижения на передний план столбцов с градиентной заливкой

Рис. 28. Вариант диаграммы в стиле Bar с перекрывающимися столбцами
Изменение длины маркеров
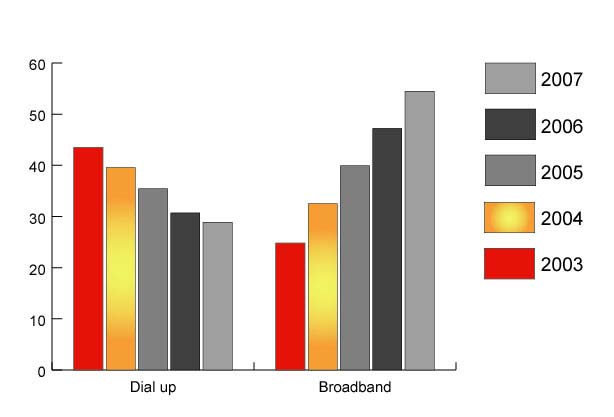
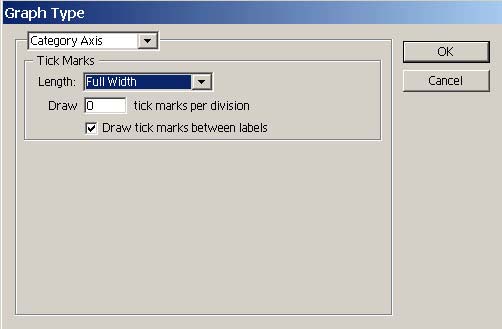
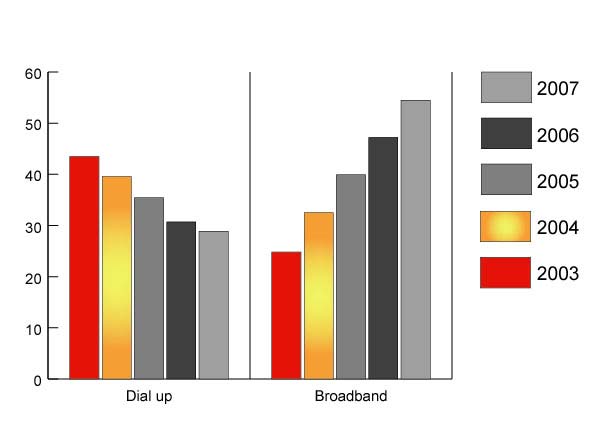
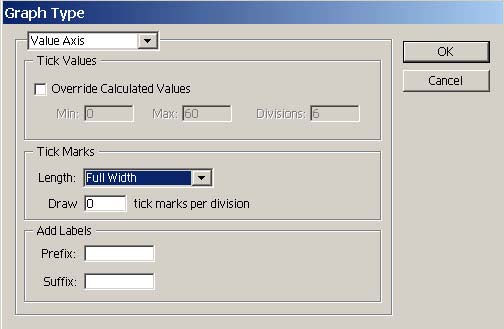
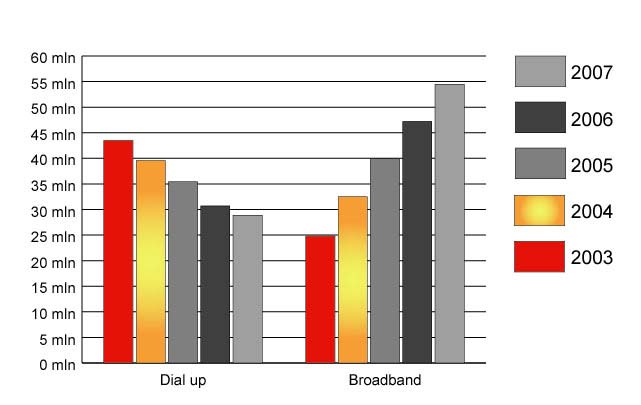
В ряде случаев может оказаться полезным добавление к диаграмме сетки, которая строится путем увеличения длины имеющихся разделительных маркеров. Для большей наглядности вначале преобразуйте рабочую диаграмму (см. рис. 23) к рис. 29, транспортировав ее столбцы и строки. Кстати, обратите внимание, что после столь радикального изменения диаграммы вам придется вновь заниматься вопросом заливки столбцов (поэтому-то и не стоит наводить лоск раньше времени). Выделите диаграмму, воспользуйтесь командой Object=>Graph=>Type (Объект=>Диаграмма=>Тип), в открывающемся списке выберите вариант Category Axis (Ось категорий) и для параметра Length (Длина) установите вариант Full Width (Полная ширина). Итогом станет появление разделяющей линии между столбцами первой и второй категорий (рис. 30 и 31). Затем вновь откройте окно Graph Type, установите в списке вариант Value Axis (Ось значений) и опять максимально увеличьте длину оси (рис. 32). Результат показан на рис. 33. При необходимости можно поступить и наоборот, то есть полностью отказаться от маркеров, установив в обоих случаях значение None (Нет); (рис. 34).

Рис. 29. Диаграмма после транспортирования столбцов и строк

Рис. 30. Изменение длины вертикальных разделительных маркеров

Рис. 31. Диаграмма после корректировки длины вертикальных маркеров

Рис. 32. Изменение длины горизонтальных разделительных маркеров

Рис. 33. Диаграмма после корректировки длины горизонтальных маркеров

Рис. 34. Диаграмма после полного удаления маркеров
Корректировка параметров оси значений
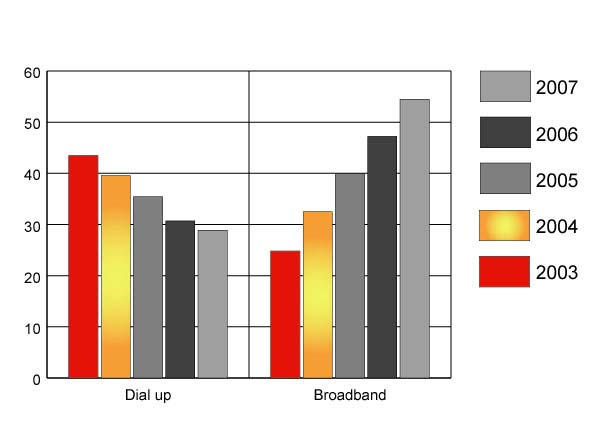
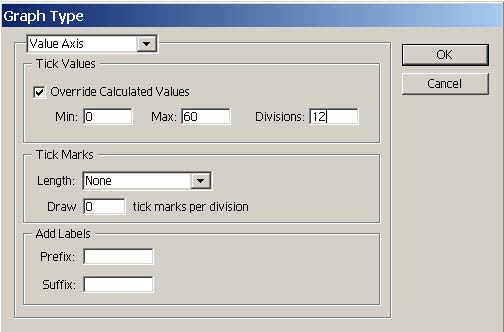
Помимо рассмотренной выше возможности изменения длины маркеров в окне Graph Type на вкладке Value Axis (Ось значений) имеется еще немало полезных настроек. Можно, к примеру, регулировать все опорные значения, выставляемые на оси, и интервал между ними. Для этого требуется включить флажок Override Calculated Values (Установка расчета значений) и настроить параметры изменения опорных значений в соответствии с поставленной задачей, например как на рис. 35. Итог показан на рис. 36.

Рис. 35. Изменение параметров расчета значений оси

Рис. 36. Диаграмма после корректировки значений оси
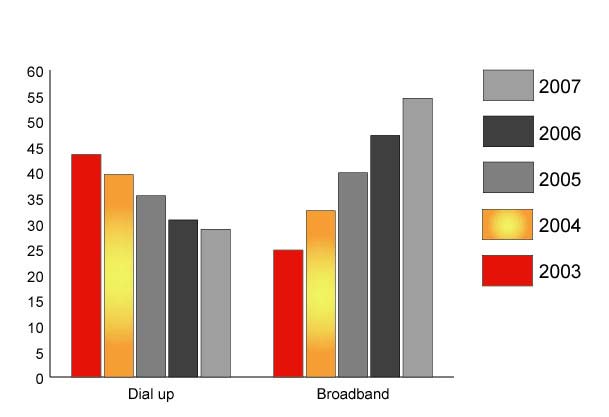
Кроме того, к значениям, отображаемым на оси, можно добавлять так называемые приставку (Prefix) и (или) суффикс (Suffix), что повышает информативность диаграммы. Для примера добавим суффикс (рис. 37), и диаграмма станет примерно такой, как на рис. 38.

Рис. 37. Добавление суффикса к значению оси

Рис. 38. Диаграмма после добавления суффикса
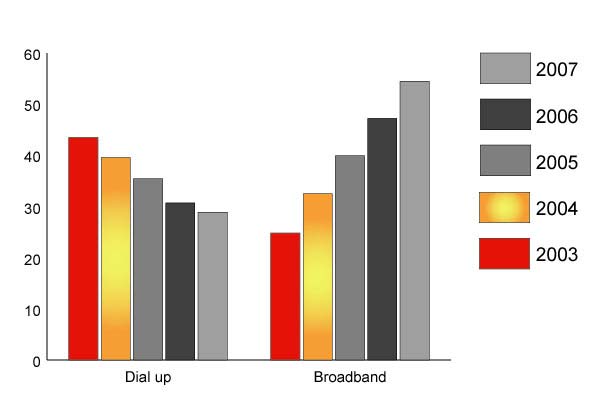
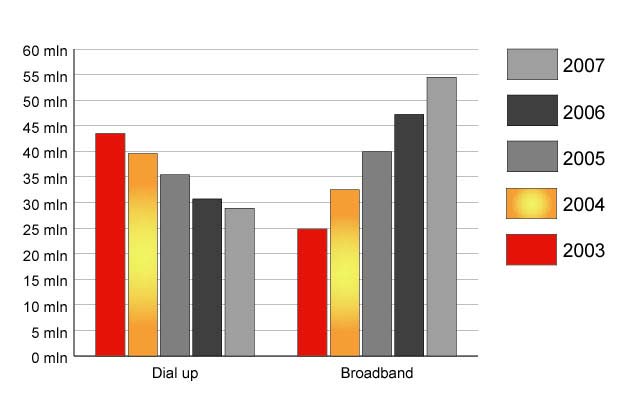
Затем, чтобы было удобнее ориентироваться, добавим горизонтальные разделительные линии описанным выше способом (рис. 39). Видно, что линии, создаваемые по умолчанию, слишком толстые. Для уменьшения их толщины выделите все линии двумя щелчками с помощью инструмента Group Selection (Групповое выделение в группе) и в палитре Stroke (Граница) уменьшите ширину границы, например до 0,1 пиксела. Диаграмма примет такой вид, как на рис. 40.

Рис. 39. Исходная диаграмма с разделительными горизонтальными линиями

Рис. 40. Диаграмма после уменьшения толщины разделительных линий
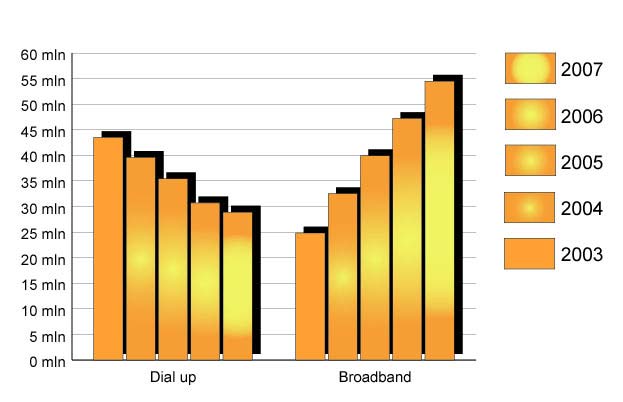
И напоследок приведите заливку диаграммы к какому-то единому стилю, например как на рис. 41 или 42. Таких эффектов можно добиться только вручную, последовательно выделяя инструментом Group Selection соответствующие столбцы и устанавливая нужный вариант заливки. В случае использования градиентных заливок их придется создавать (или воспользоваться встроенными — они имеются в папке Presets\Gradients), а однотонные заливки с подходящими цветовыми переходами можно взять из какой-нибудь библиотеки Windows=>Swatch Libraries (Окно=>Коллекция библиотек) — в рассматриваемом примере были задействованы цвета из библиотеки Pastels. Кроме того, в диаграмме, представленной на рис. 42, мы отказались от достаточно грубой тени, устанавливаемой в окне Graph Type, в пользу тени, получаемой путем накладывания эффекта Effect=>SVG Filters=>AI BevelShadow_1.

Рис. 41. Диаграмма с градиентной заливкой

Рис. 42. Диаграмма с однотонной пастельной заливкой
Примеры построения различных типов диаграмм
Круговая диаграмма — Pie
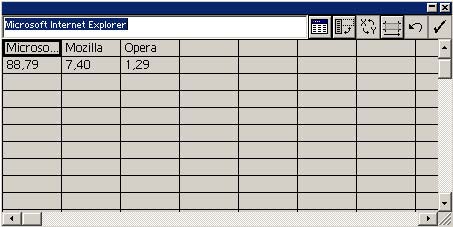
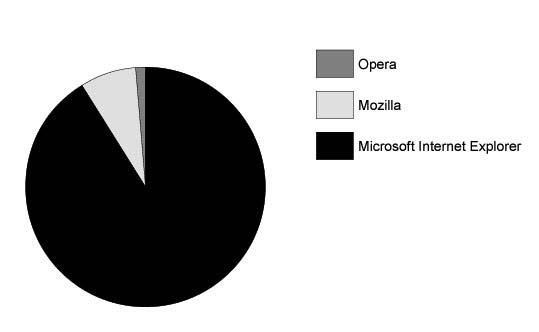
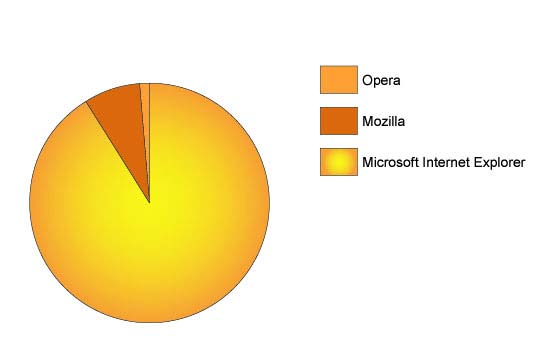
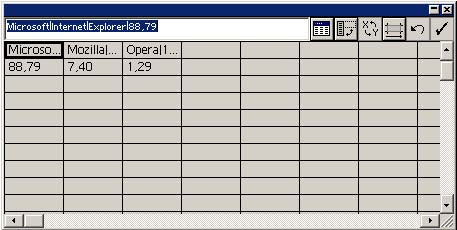
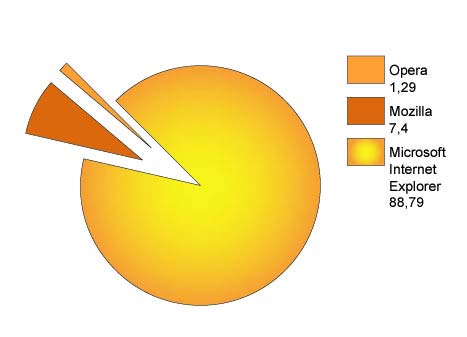
Попробуем построить эффектную круговую диаграмму, отражающую популярность используемых Интернет-браузеров. На панели инструментов выберите тип диаграммы Pie, затем определите область диаграммы и введите в таблицу данные (рис. 43). Получится диаграмма, представленная на рис. 44. Подберите подходящий вариант заливки для всех элементов диаграммы (рис. 45).

Рис. 43. Таблица с введенными числовыми значениями

Рис. 44. Начальный вид диаграммы

Рис. 45. Результат изменения заливки диаграммы
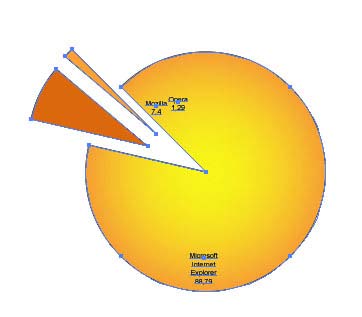
Очень неплохо надписи легенды смотрятся прямо на элементах диаграммы. При этом неплохо добавить к именам браузеров еще и соответствующие им проценты, которые будут печататься в следующих строках. Поэтому воспользуйтесь командой Object=>Graph=>Data (Объект=>Диаграмма=>Данные) и измените заголовки (рис. 46). После этого поверните диаграмму так же, как обычный векторный объект, на 45° и вынесите два элемента с наименьшими значениями — диаграмма будет выглядеть намного эффектнее (рис. 47).

Рис. 46. Окно Graph Data с измененными метками

Рис. 47. Диаграмма после корректировки
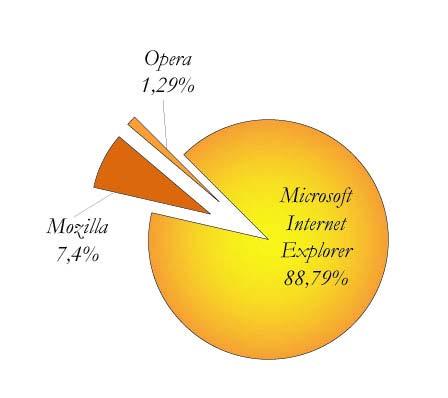
Теперь для размещения надписей легенды в окне Graph Type можно выбрать вариант Legends in Wedges (Легенда на клиньях); (рис. 48), а затем скорректировать размеры и положение текста обычным образом (рис. 49). Чтобы придать диаграмме законченный вид, добавьте к графическим элементам тень и снабдите ее необходимыми заголовками, например как на рис. 50.

Рис. 48. Результат размещения данных легенды на самой диаграмме

Рис. 49. Диаграмма после редактирования надписей

Рис. 50. Окончательный вид круговой диаграммы
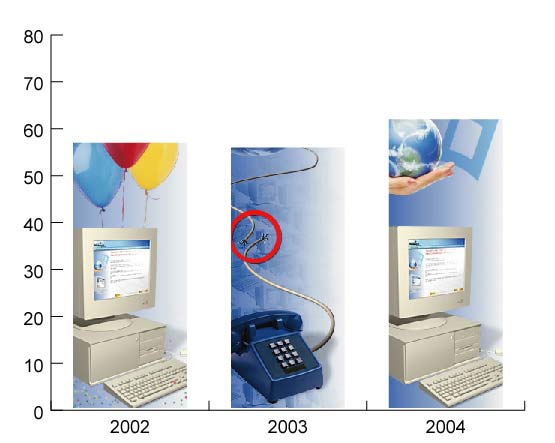
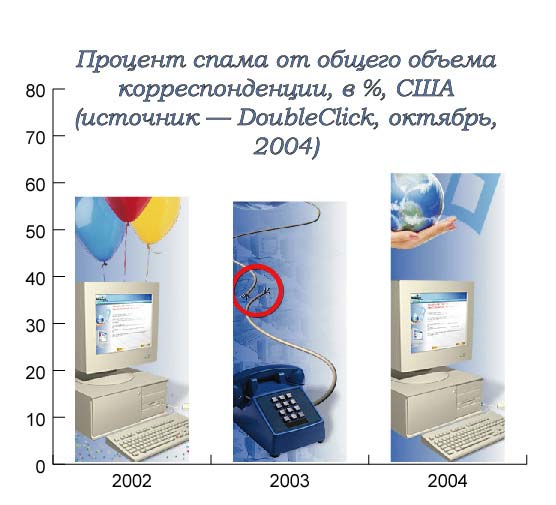
Гистограмма с горизонтально расположенными столбцами — Ваr
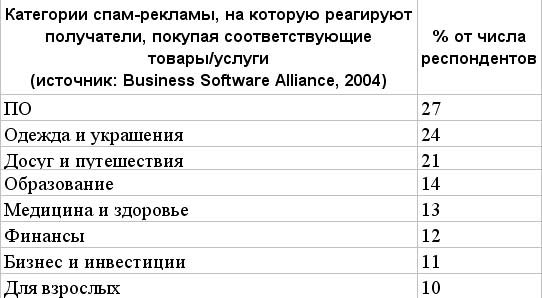
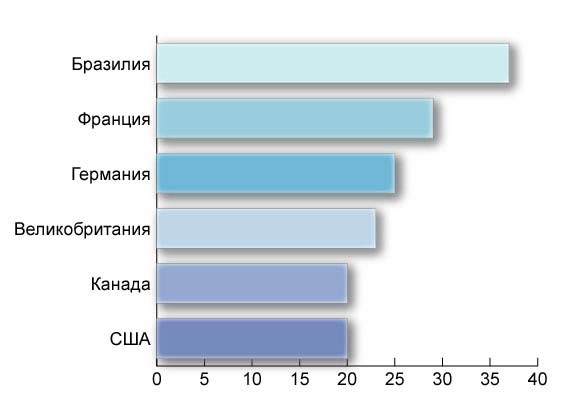
Рассмотрим пример создания в стиле Ваr гистограммы, отражающей степень читаемости спама в разных странах. На панели инструментов выберите тип диаграммы Ваr, затем определите область диаграммы и введите в таблицу данные из двух столбцов: первый — с названиями стран, второй — с соответствующими процентами. Подберите подходящий вариант заливки для всех элементов диаграммы (рис. 51).
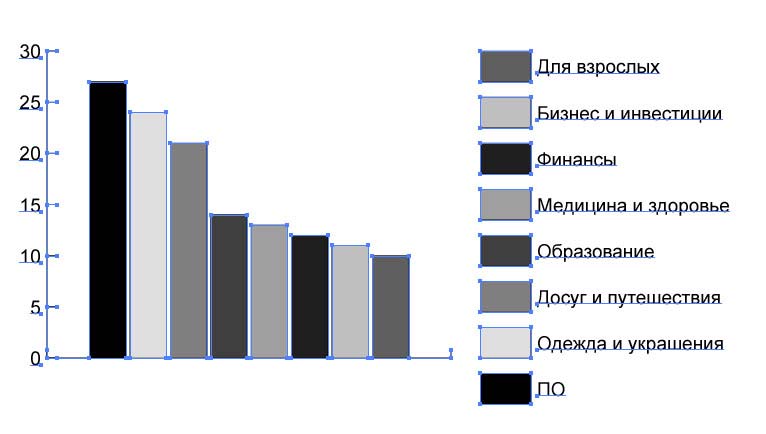
Рис. 51. Диаграмма после изменения заливки столбцов
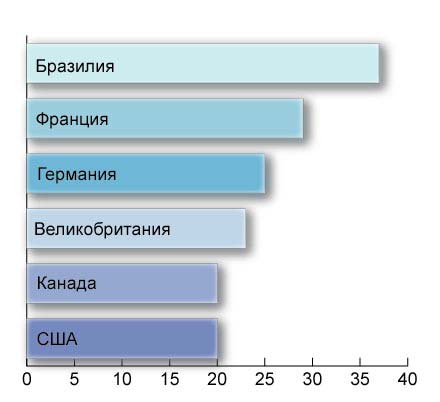
Выделите столбцы инструментом Direct Selection при нажатой клавише Shift и наложите на них подходящие эффекты; в рассматриваемом примере к ним применены эффекты Drop Shadow (Наложение тени) с помощью команды Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени) и Inner Glow (Внутренний свет) посредством команды Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Внутренний свет). Диаграмма примет такой вид, как на рис. 52. Выделите подписи (категории) и переместите их внутрь столбцов (рис. 53), а затем вручную дополните диаграмму заголовками и значениями процентов (рис. 54).

Рис. 52. Результат наложения эффектов на столбцы диаграммы

Рис. 53. Диаграмма после перемещения категорий

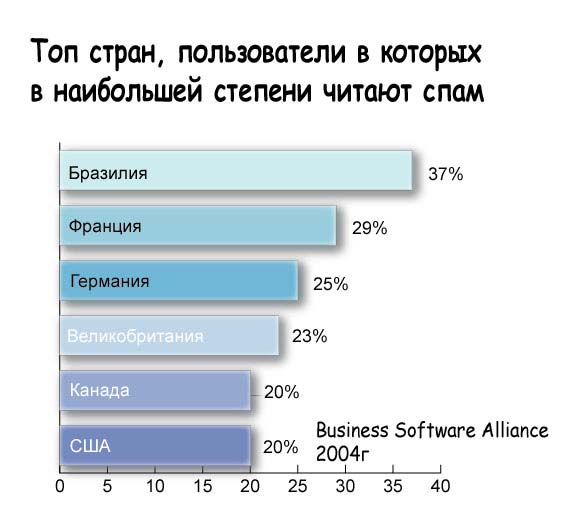
Рис. 54. Окончательный вид гистограммы с горизонтально расположенными столбцами
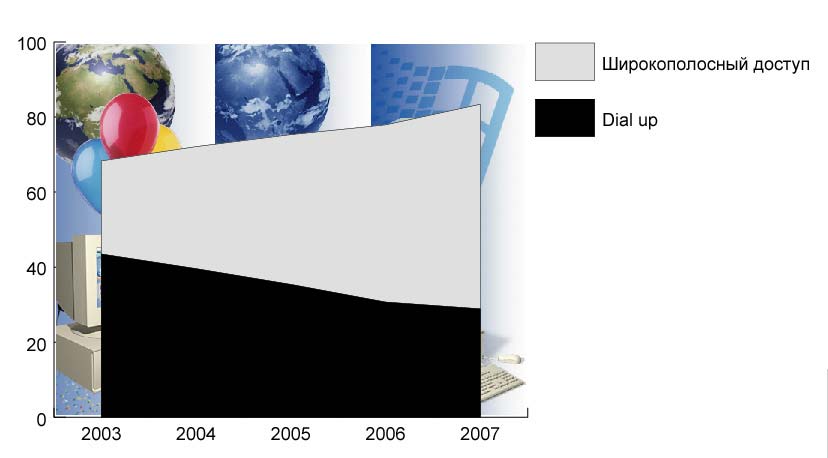
Диаграмма с областями накопления — Area
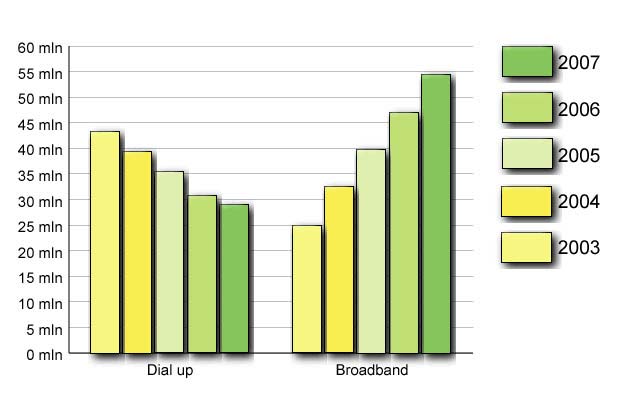
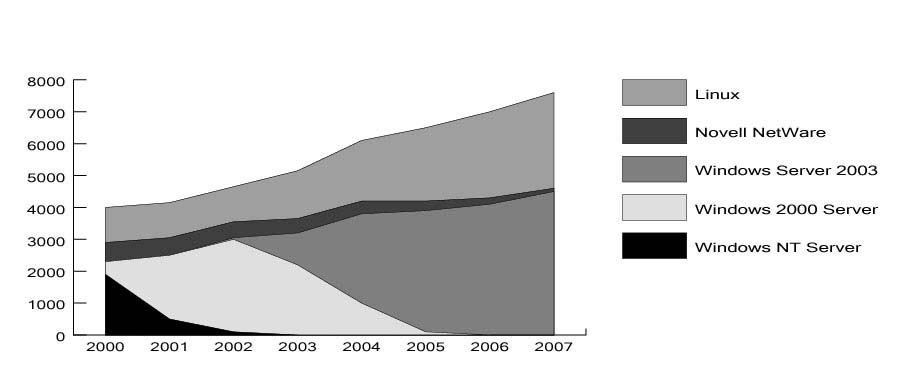
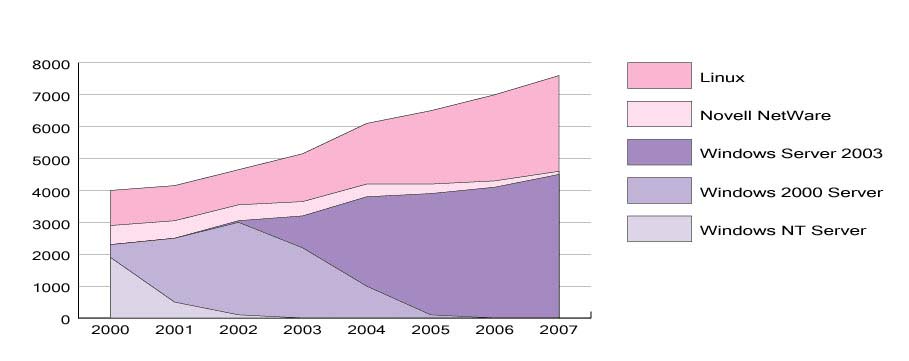
А теперь попробуем построить диаграмму типа Area, которая будет показывать постепенные изменения, произошедшие на рынке серверных ОС. На панели инструментов выберите тип диаграммы Area, определите область диаграммы и введите в таблицу данные об изменении объемов оплаченных поставок серверов за период с 2000-го по 2007 год. При этом первая строка должна содержать названия ОС, а первый столбец — года. Результат будет выглядеть примерно так, как на рис. 55. Подберите подходящий вариант заливки для всех элементов диаграммы и добавьте горизонтальные разделительные линии, открыв окно Graph Type и установив в списке вариант Value Axis (Ось значений) для параметра Length (Длина) и вариант Full Width (Полная ширина). Уменьшите толщину маркеров примерно до 0,1 пиксела, предварительно выделив их инструментом Group Selection (Групповое выделение в группе) и введя соответствующее значение в палитре Stroke (Граница); (рис. 56).

Рис. 55. Исходный вид диаграммы

Рис. 56. Изменение диаграммы после смены заливки элементов и удлинения горизонтальных маркеров
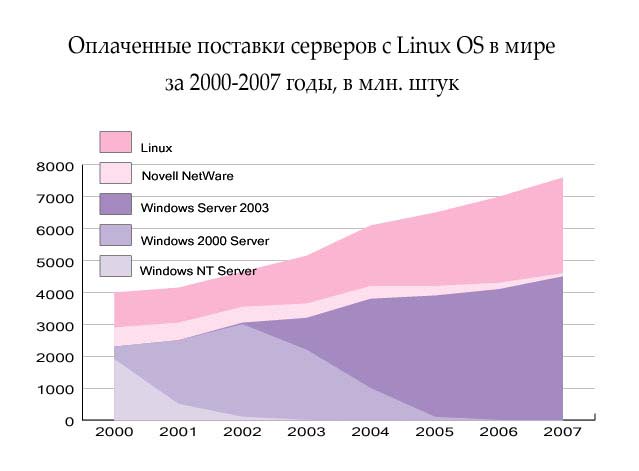
Чтобы устранить черные границы между областями графика, выделите все области при помощи инструмента Group Selection и в окне Stroke установите вариант None (Нет). Затем выделите инструментом Direct Selection при нажатой клавише Shift все прямоугольники легенды и уменьшите их по горизонтали до приемлемых размеров, выбрав из контекстного меню команду Transform=>Scale (Трансформация=>Масштаб). Аналогичную операцию проведите с подписями легенды. Затем выделите все элементы легенды инструментом Direct Selection при нажатой клавише Shift и переместите их в свободный левый верхний угол диаграммы — вследствие этого диаграмма станет намного компактнее и изящнее. Закончите работу над диаграммой, добавив соответствующий заголовок. Возможно, что в итоге диаграмма будет напоминать ту, что представлена на рис. 57.

Рис. 57. Окончательный вид диаграммы с областями накопления
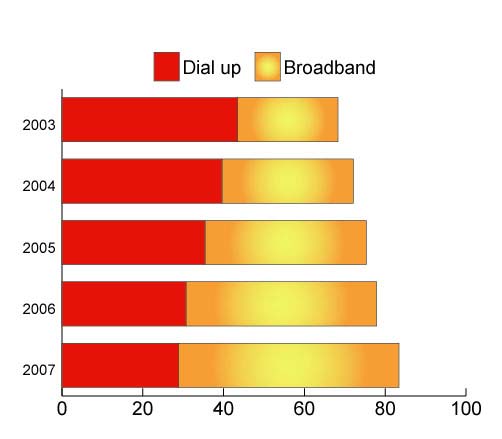
Гистограмма с накоплением — Stacked Bar
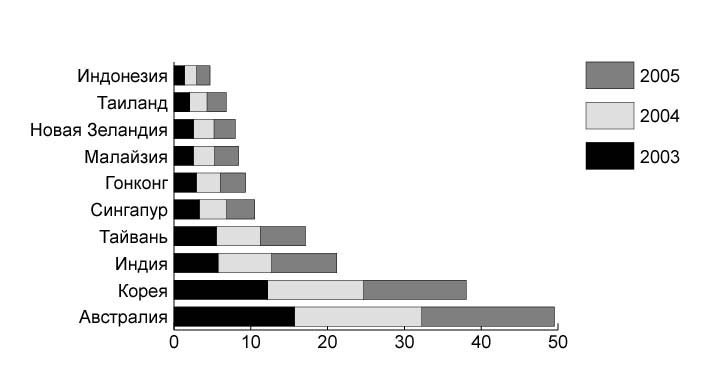
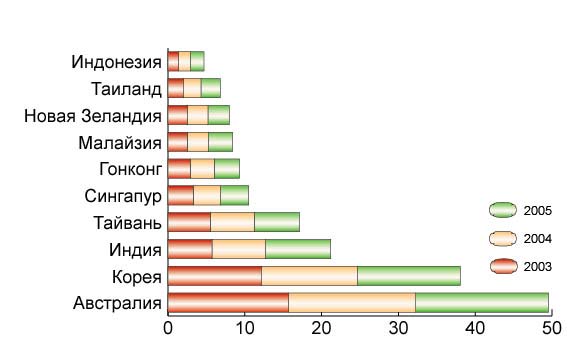
Рассмотрим пример создания диаграммы типа Stacked Bar, отражающей увеличение расходов на развитие ИТ-технологий в ряде стран Азиатско-Тихоокеанского региона. Выберите тип диаграммы Stacked Bar, определите область диаграммы и введите в таблицу данные, отведя первый столбец под названия стран, а первую строку — под года. Полученная диаграмма будет напоминать рис. 58. Подберите подходящий вариант заливки для всех элементов диаграммы — в данном примере установлен вариант градиентной заливки, имитирующей объем. Затем уменьшите размеры легенды, воспользовавшись командой Transform=>Scale (Трансформация=>Масштаб) из контекстного меню. Стоит отметить, что совсем не обязательно, чтобы графические элементы легенды всегда имели строго прямоугольную форму. Пользуясь тем, что это обычные векторные объекты, на них можно наложить любые преобразования и превратить их, например, в овалы, как в данном случае, путем наложения эффекта Pucker and Bloat (Сморщивать и раздувать) с помощью команды Effect=>Distort&Transform=>Pucker&Bloat (Эффект=>Искажение и трансформация=>Сморщивать и раздувать); (рис. 59). Для завершения дополните диаграмму заголовком и суммарными значениями, соответствующими потраченным за рассматриваемый период суммам. Полученная гистограмма представлена на рис. 60.

Рис. 58. Исходный вид диаграммы

Рис. 59. Изменение диаграммы после смены настройки заливки и преобразования легенды

Рис. 60. Окончательный вид гистограммы с накоплением
Комбинированная диаграмма
Комбинированной называют диаграмму, в которой задействованы два или более различных типов диаграмм. В этом случае надо учитывать своеобразие каждого из типов (например, вероятность того, что они будут перекрывать друг друга) и возможность их сочетания друг с другом.
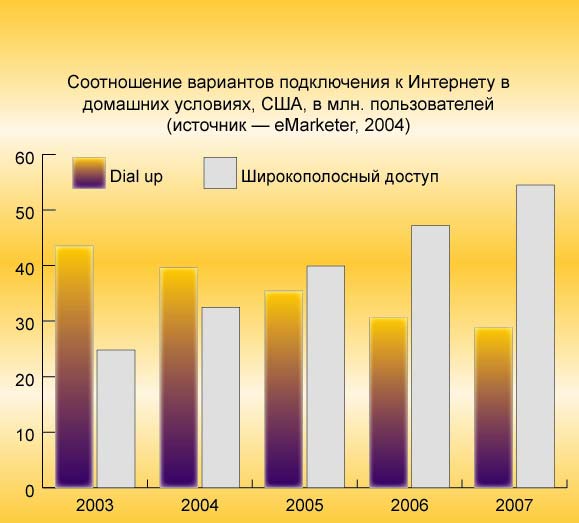
Попробуем построить обычную гистограмму с вертикальным расположением столбцов Column, объединив ее с линейным графиком Line. Предполагаемая диаграмма должна отражать расходы на развитие ИТ-технологий: реальные на 2004 год в виде столбцов и прогнозируемые на 2005 год в виде ломаной.
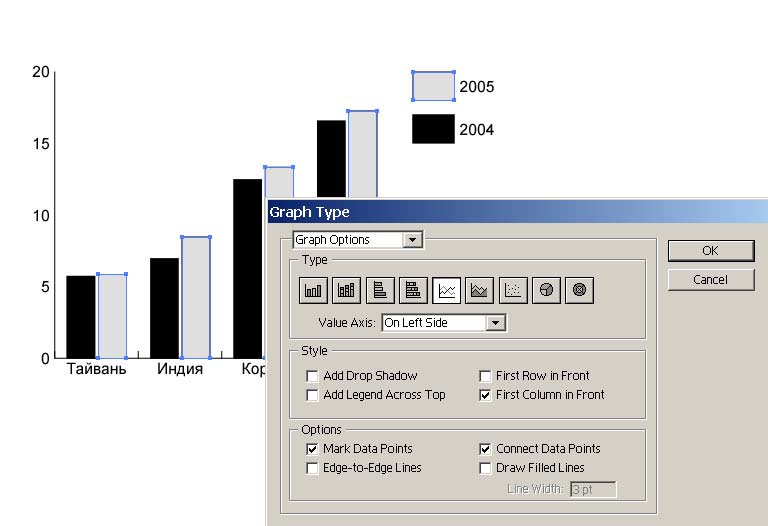
Выберите тип диаграммы Column, определите область диаграммы и введите в таблицу данные, отведя первый столбец под названия стран, а первую строку — под года. Результат будет выглядеть примерно так, как на рис. 61. Выделите весь график, откройте окно Graph Type и удалите флажок First Column in Front (Первый столбец на передний план) — без данной операции в дальнейшем вам не удастся добиться того, чтобы ломаная находилась поверх столбцов на переднем плане. Затем выделите прогнозируемые столбцы вместе с элементом легенды (они серого цвета) инструментом Group Selection, откройте окно Graph Type, установите тип графика Line и включите флажок First Column in Front (Первый столбец на передний план); (рис. 62 и 63).

Рис. 61. Исходный вид диаграммы

Рис. 62. Выбор типа графика Line для прогнозируемых данных

Рис. 63. Диаграмма после изменения типа графика для прогнозируемых данных
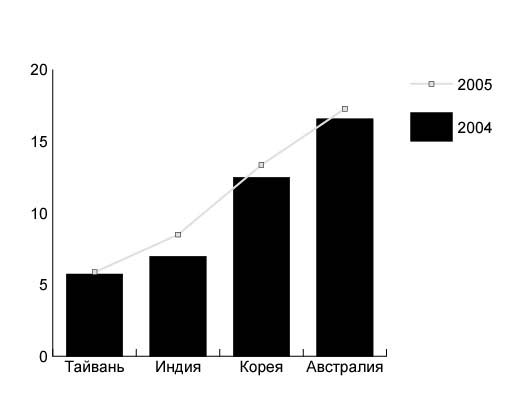
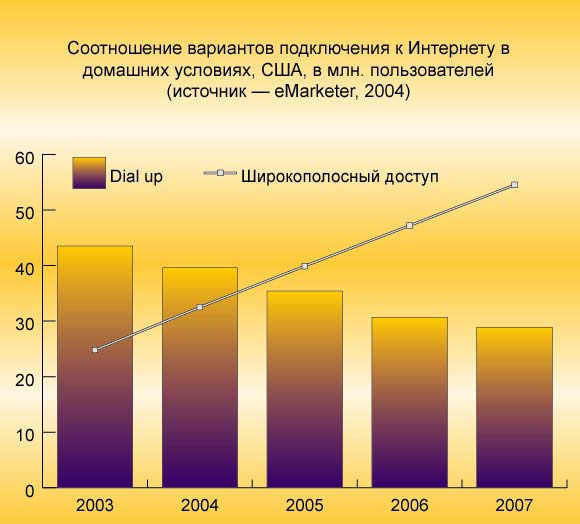
Выделите элементы линейного графика инструментом Group Selection, откройте окно Graph Type и включите флажок Draw Filled Lines (Заполнять нарисованные линии), при необходимости измените ширину линий. Отрегулируйте заливку графических элементов диаграммы, положение ее легенды и дополните диаграмму заголовком. Возможно, что полученный результат будет напоминать рис. 64.

Рис. 64. Окончательный вид комбинированной диаграммы
Декоративные элементы в диаграммах
Не стоит думать, что при создании диаграмм вы жестко ограничены начальным набором графических элементов в виде прямоугольников, кругов и т.п. Чтобы сделать диаграммы более интересными, в качестве основы вместо надоевших прямоугольников можно использовать самые разные декоративные элементы: простейшие рисунки, графические знаки, символы из библиотеки символов или специально предназначенные для этих целей декоративные векторные объекты из папки Sample Files\Graphs&Graph Designs. При этом диаграмма все равно останется диаграммой, так как размер любых используемых графических элементов будет пропорционален числовым данным. Дело в том, что декоративный элемент в диаграмме не заполняет плоскость, например, прямоугольника, а масштабируется таким образом, чтобы уместиться в прямоугольнике столбца диаграммы. Декоративными элементами можно оформлять диаграммы типов Column, Stacked Column, Bar и Stacked Bar. При желании их можно использовать и в качестве декоративных маркеров в диаграммах типов Line и Scatter.
Создание диаграммы с готовыми декоративными элементами
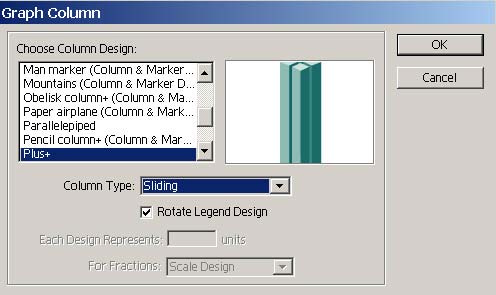
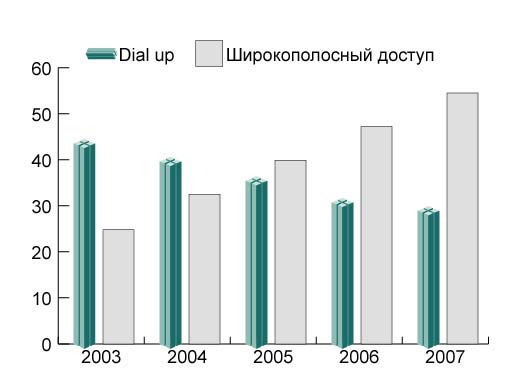
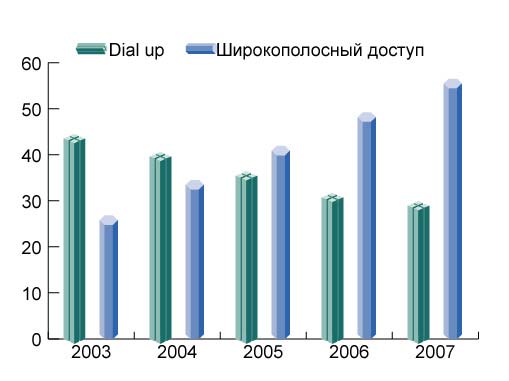
Вначале воспользуемся имеющимися в поставке пакета декоративными элементами. Для примера создайте обычную гистограмму (рис. 65) — в данном случае в ней фигурируют два типа столбцов, а значит, для оформления вам потребуется два типа декоративных элементов. Выделите инструментом Group Selection первую группу столбцов, откройте команду Column (Полосы) из меню Object=>Graphs (Объект=>Диаграмма) и выберите подходящий вариант полосы из списка (рис. 66). Диаграмма примет такой вид, как на рис. 67. Аналогичным образом выделите вторую группу столбцов и проведите ту же самую операцию, выбрав для оформления уже другой декоративный элемент (рис. 68). После этого дополните диаграмму заголовком и добавьте подходящий фон — возможно, что полученный результат будет напоминать рис. 69.

Рис. 65. Исходная гистограмма

Рис. 66. Выбор декоративного элемента в окне Graph Column

Рис. 67. Диаграмма после изменения первой группы столбцов

Рис. 68. Диаграмма после изменения второй группы столбцов

Рис. 69. Окончательный вид диаграммы с декоративными элементами
Разработка новых декоративных элементов и их использование в диаграммах
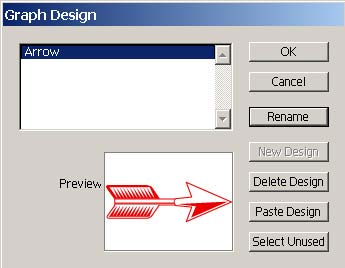
А теперь попробуем создать диаграмму на основе самостоятельно созданных декоративных элементов и затем используем их в качестве маркеров. Для ускорения процесса не будем рисовать элемент вручную, а воспользуемся подходящим элементом из палитры Symbol. Выберите нужный элемент и перетащите его в документ, потом, не снимая выделения, из меню Object=>Graph (Объект=>Диаграмма) откройте команду Design (Образец) и нажмите кнопку New Design (Новый образец) — объект появится в окне предварительного просмотра. Потом щелкните на кнопке Rename (Переименовать) и введите новое название графического элемента (рис. 70).

Рис. 70. Окно Graph Design с новым образцом
Далее создайте диаграмму с нужными элементами оформления. Можно, к примеру, добавить фон, изменить заливку столбцов первой группы, отрегулировать параметры текста и сделать заголовок (рис. 71). Выделите всю диаграмму инструментом Selection, откройте окно Graph Type и удалите флажок First Column in Front (Первый столбец на передний план). Инструментом Group Selection выделите вторую группу столбцов, откройте окно Graph Type, установите тип графика Line, включите флажки First Column in Front (Первый столбец на передний план) и Draw Filled Lines (Заполнять нарисованные линии); при необходимости измените ширину линий (рис. 72).

Рис. 71. Диаграмма после добавления фона и настройки заливки столбцов первой группы

Рис. 72. Комбинированная диаграмма
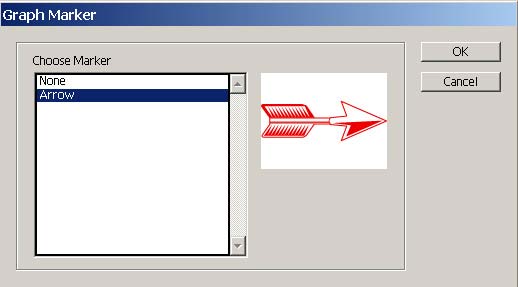
Выделите все маркеры на графике, затем примените команду Marker (Маркер) из меню Object=>Graphs (Объект=>Диаграмма) и выберите созданный маркер в окне Graph Marker (рис. 73). Полученная диаграмма представлена на рис. 74.

Рис. 73. Выбор маркера

Рис. 74. Окончательный вид комбинированной диаграммы с самостоятельно созданными маркерами
Растровые изображения в диаграммах
Дизайнерами на сегодня разработано несколько вариантов использования растровых изображений при создании диаграмм. Рассмотрим наиболее интересные из них.
Растровое изображение как подложка
Внедрение в диаграммы и графики подложки или фона позволяет сделать их более эффектными, и потому данный прием весьма часто применяется при подготовке, например, рекламных материалов.
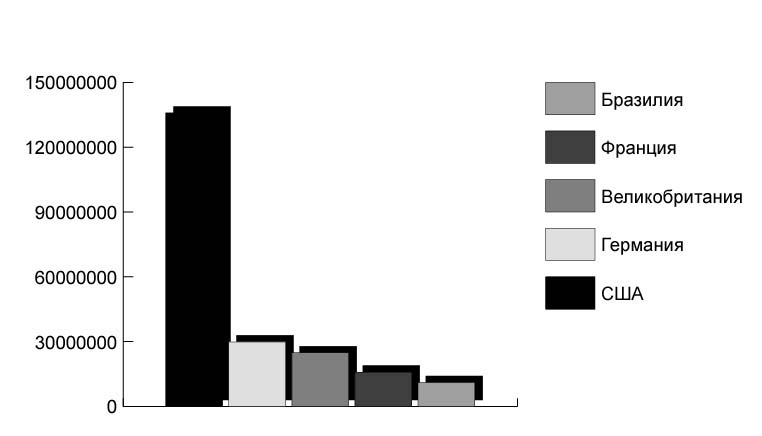
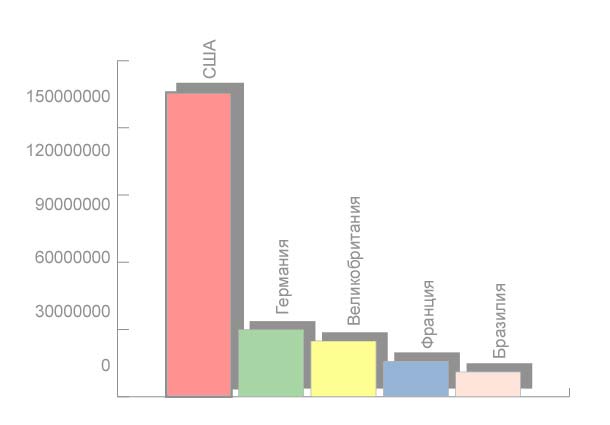
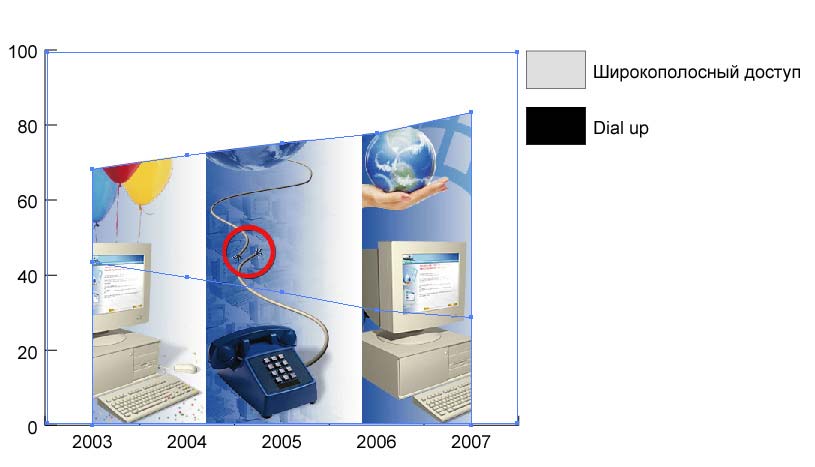
В программе Illustrator осуществить создание диаграммы на подложке несложно, поскольку подложка будет всего лишь одним из слоев документа. Для примера сначала создайте обычный график, отражающий страны с максимальным количеством активных Интернет-пользователей в виде обычной гистограммы (рис. 75). Затем отрегулируйте цветовое оформление графика, переместите надписи легенды над столбцами и поверните их на 90° (команда из контекстного меню Transform=>Rotate — Трансформация=>Поворот), а сами квадратики легенды удалите. При необходимости подрегулируйте параметры текста — в данном примере после выполнения всех перечисленных манипуляций результат представлен на рис. 76.

Рис. 75. Исходный вид диаграммы

Рис. 76. Результат цветового и шрифтового преобразования диаграммы
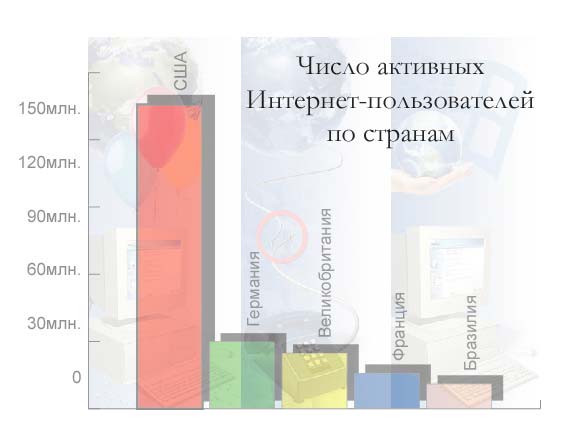
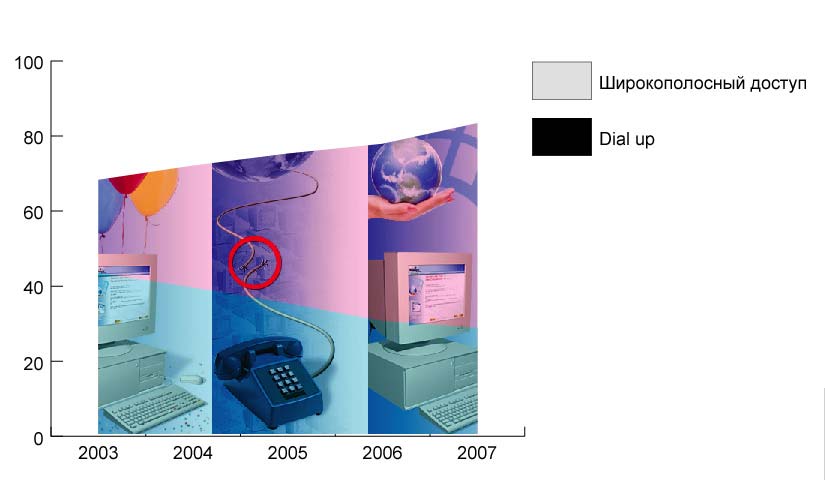
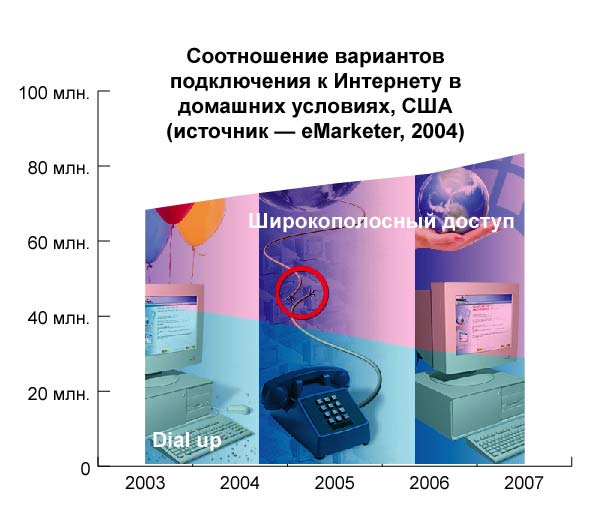
Для создания подложки над слоем с графиком создайте новый слой, скопируйте в него подходящее растровое изображение (рис. 77) и аккуратно расположите его поверх графика, при необходимости подкорректировав размеры изображения (рис. 78). Уменьшите непрозрачность созданного слоя с растровым изображением в палитре Transparency, например до 15%, и добавьте к диаграмме заголовок. Итоговая диаграмма дана на рис. 79.

Рис. 77. Растровое изображение для подложки

Рис. 78. Диаграмма после вставки растрового изображения в качестве верхнего слоя

Рис. 79. Окончательный вид диаграммы с подложкой
Заполнение графических фрагментов диаграммы растровым изображением
Данный прием используется, как правило, только для обычных гистограмм с вертикальными или горизонтальными столбцами, причем достаточно широкими. Реализуется это за счет создания отсекающей маски (Сlipping Мask), которая позволяет маскировать ненужные области изображения, не разрушая содержимого слоя, и представляет собой весьма длительный процесс.
Рассмотрим это на практике. В качестве растрового изображения возьмем уже использовавшийся нами ранее рис. 77. Вначале создайте новый документ и скопируйте в него растровое изображение (рис. 80). Активизируйте тип диаграммы Column, выделите предполагаемую область диаграммы строго по контуру растрового изображения и создайте диаграмму обычным образом (рис. 81). Сразу же отредактируйте требуемые параметры диаграммы, поскольку ее придется разгруппировывать. В данном случае был изменен шрифт на вертикальной и горизонтальной осях.

Рис. 80. Результат копирования растрового изображения в новый документ

Рис. 81. Исходный вид диаграммы, находящейся поверх растрового изображения
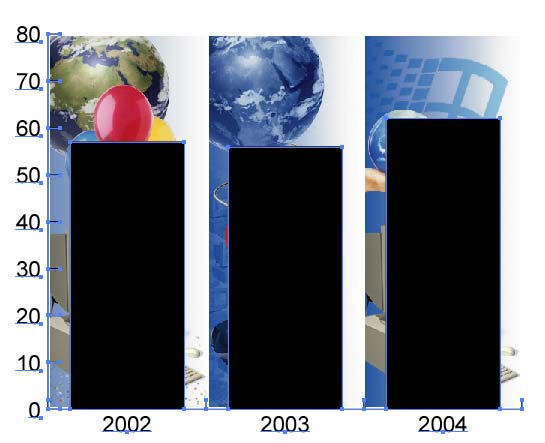
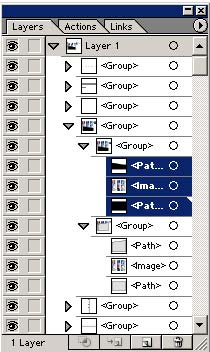
Выделите всю диаграмму инструментом Selection и разгруппируйте при помощи команды Object=>Ungroup (Объект=>Разгруппировать). Обратите внимание, что в результате разгруппировки каждый столбец гистограммы оказался на отдельном слое (рис. 82). Сделайте два дубликата слоя с растровым изображением (количество слоев с растровым изображением должно совпадать с числом столбцов в диаграмме, а в нашем примере — три столбца), а потом разместите каждый слой с растровым рисунком под слоем со столбцом (рис. 83).

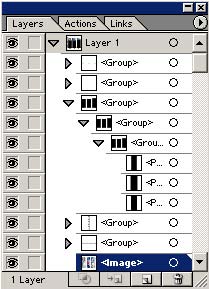
Рис. 82. Палитра Layers после разгруппировки диаграммы

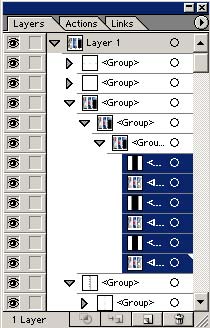
Рис. 83. Палитра Layers после дублирования и перемещения слоев с растровым изображением
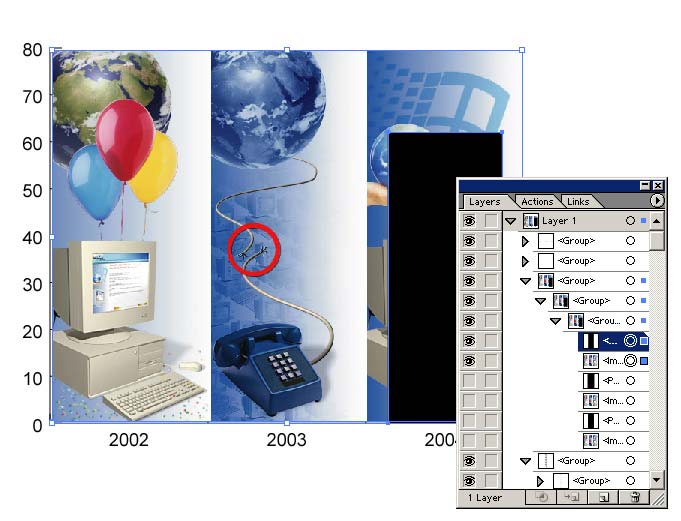
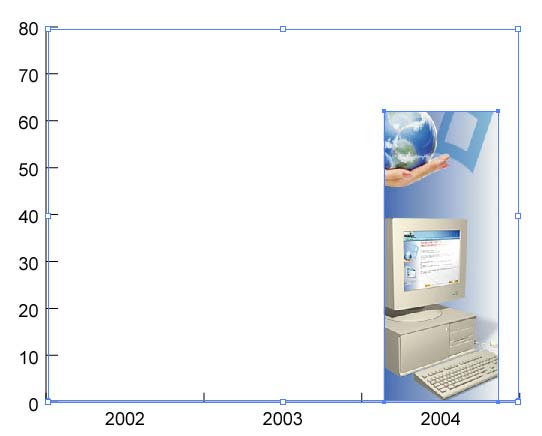
Для удобства работы из всей рассматриваемой группы слоев с растровым рисунком и столбцами оставьте видимыми только верхние два и выделите их, щелкнув при нажатой клавише Shift в палитре Layers (рис. 84). Воспользуйтесь командой Object=>Clipping Mask=>Make (Объект=>Отсекающая маска=>Выполнить) — в итоге область внутри столбца окажется видимой, а вся остальная часть — скрытой (рис. 85). Затем верните видимость слоям со вторым растровым рисунком и вторым столбцом, выделите их и также создайте для них отсекающую маску. Аналогичную операцию проведите с третьим столбцом. Результат представлен на рис. 86. Дополните диаграмму заголовком, и тогда она станет напоминать рис. 87.

Рис. 84. Диаграмма с палитрой Layers после выделения слоев с первым растровым рисунком и первым столбцом

Рис. 85. Результат создания первой отсекающей маски

Рис. 86. Изменение вида диаграммы в результате создания трех отсекающих масок на основе растрового изображения

Рис. 87. Окончательный вид диаграммы на основе Clipping mask в стиле Column
Прием создания отсекающей маски эффективен и при разработке диаграмм с областями накопления Area, только в этом случае он применяется несколько иначе. Рассмотрим данный способ заполнения графика на конкретном примере. Как и в предыдущем случае, в качестве исходного растрового изображения возьмем рис. 77. Создайте новый документ, скопируйте в него растровое изображение. Активизируйте тип диаграммы Area, выделите предполагаемую область диаграммы строго по контуру растрового изображения, создайте диаграмму обычным образом и сразу же отредактируйте требуемые параметры диаграммы (рис. 88).

Рис. 88. Исходный вид диаграммы Area, находящейся поверх растрового изображения
Выделите всю диаграмму инструментом Selection и разгруппируйте при помощи команды Object=>Ungroup (Объект=>Разгруппировать). Сделайте дубликат слоя с растровым изображением, а затем разместите каждый слой с растровым рисунком под слоем с графическим элементом диаграммы (рис. 89). Создайте для каждой из областей диаграммы отсекающую маску, последовательно выделяя в палитре Layers слой с очередной областью и лежащий под ним слой с растровым изображением и применяя команду Object=>Clipping Mask=>Make (Объект=>Отсекающая маска=>Выполнить); (рис. 90). Теперь необходимо изменить оттенки каждой области, чтобы они отличались друг от друга. Для этого выделите первую область и при помощи команды Filter=>Colors=>Adjust Colors (Фильтр=>Цвет=>Регулировка цветов) отрегулируйте цветовые настройки данной области. Аналогичную операцию проведите для всех остальных областей (рис. 91). Далее доработайте диаграмму, добавив заголовок и необходимые подписи. В итоге вы получите примерно такую диаграмму, как на рис. 92.

Рис. 89. Палитра Layers после дублирования и перемещения слоев с растровым изображением

Рис. 90. Результат создания отсекающих масок для каждой из областей

Рис. 91. Диаграмма после цветовой коррекции каждой из областей

Рис. 92. Окончательный вид диаграммы на основе Clipping mask в стиле Area








