Эффекты и фильтры в Jasc Paint Shop Pro
Большинство современных графических пакетов имеют внушительные наборы встроенных эффектов и фильтров, наложение которых позволяет придать изображению большую художественность и превратить обычный снимок в настоящий шедевр. С помощью эффектов и фильтров можно имитировать дым и огонь, небо и воду, текстуры металла, ткани, меха, камня и других естественных поверхностей. Специальные эффекты позволяют создать на основе фотографии реалистичное изображение, напоминающее традиционную графику, живопись или гравюру. Без фильтров невозможно быстро разработать такие элементы web-дизайна, как кнопки, графические заголовки, разнообразные текстуры и др. Не является исключением и программа Paint Shop Pro, имеющая достаточно большое количество встроенных фильтров. Кроме того, она поддерживает все Photoshop-плагины и позволяет создавать свои собственные фильтры.
В зависимости от назначения эффекты в Paint Shop Pro разделены по двум разным меню: Effects (Эффекты) и Adjust (Регулировка). В меню Adjust вошли эффекты, так или иначе связанные с коррекцией фотографий (о них уже шла речь в предыдущих уроках). А в группе Effects собраны все остальные доступные эффекты — из них ранее подробно разбирались лишь 3D-эффекты (3D Effects) на примерах создания объемных web-элементов и рассматривались особенности применения различных художественных техник (Art Media Effects) и художественных эффектов (Artistic Effects) при стилизации фотографий. Кроме того, в группу Effects входит еще много интересных эффектов: Distortion Effects (Эффекты искажения), Edge Effects (Эффекты края), Geometric Effects (Геометрические эффекты), Illumination Effects (Эффекты освещения), Image Effects (Эффекты изображения), Reflection Effects (Эффекты отражения) и Texture Effects (Текстурные эффекты). Конечно же, нельзя объять необъятное и рассмотреть различные способы применения всех эффектов из названных групп в одной статье, поэтому мы ограничимся лишь несколькими интересными примерами использования некоторых эффектов из данных групп.
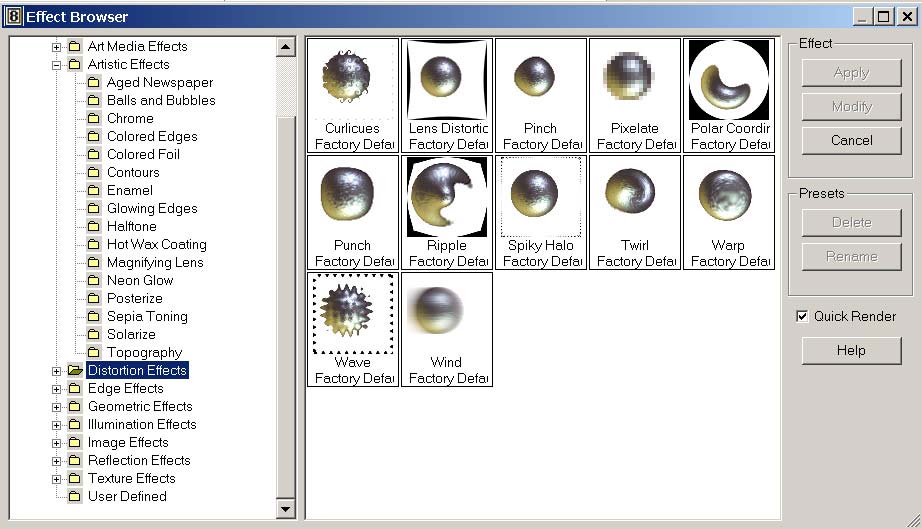
Стоит отметить такое несомненное достоинство Paint Shop Pro, как возможность запускать эффекты не только обычным способом из командного меню, но и через браузер эффектов Effect Browser. Браузер вызывается командой Effects=>Effect Browser (Эффекты=>Браузер эффектов) и дает возможность не только выбрать и настроить нужный эффект, но и быстро сориентироваться и понять, каким будет результат применения того или иного фильтра, что очень удобно на первых порах знакомства со встроенными эффектами программы. Effect Browser позволяет просматривать все доступные фильтры, причем с демонстрацией достигаемого с их помощью результата (рис. 1).

Рис. 1. Окно Effect Browser
Эффекты искажения
Эффекты искажения в Paint Shop Pro относятся к классическим (хотя в аналогичных пакетах не все они являются встроенными — часть подключается в виде плагинов) и используются для тех же целей, что и в других графических приложениях, таких как Photoshop. Рассмотреть все эффекты искажения, в силу их большого количества, в одной статье невозможно. Остановимся лишь на нескольких интересных примерах применения эффектов Polar Coordinates (Полярные координаты), Curlicues (Причудливые завитушки) и Twirl (Вихрь).
Polar Coordinates
Интересных результатов можно добиться, преобразуя обычные декартовы прямоугольные координаты в полярные с помощью эффекта Polar Coordinates (Полярные координаты).
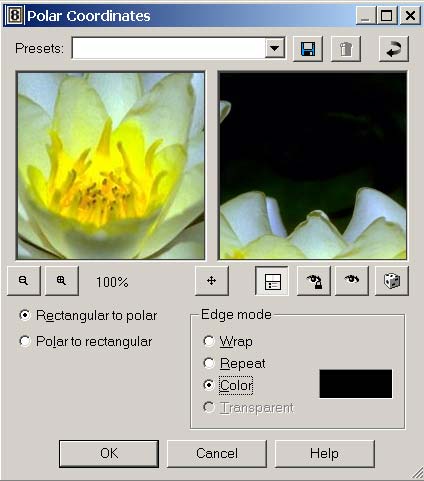
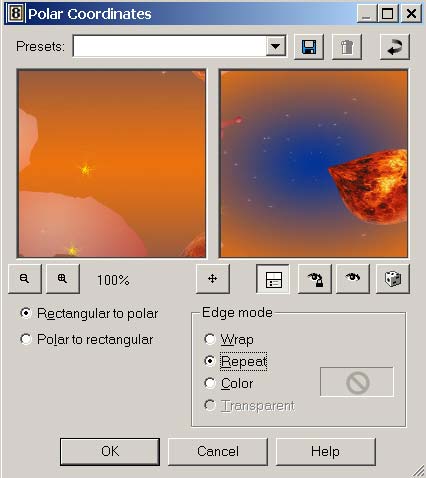
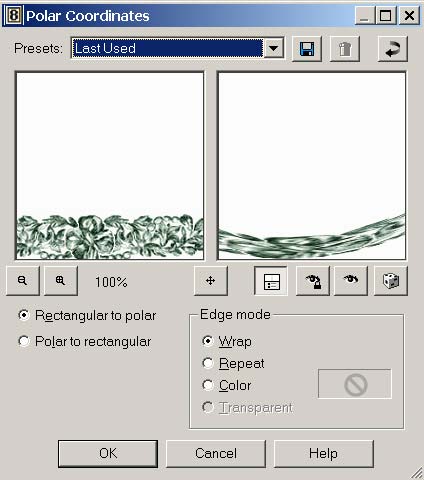
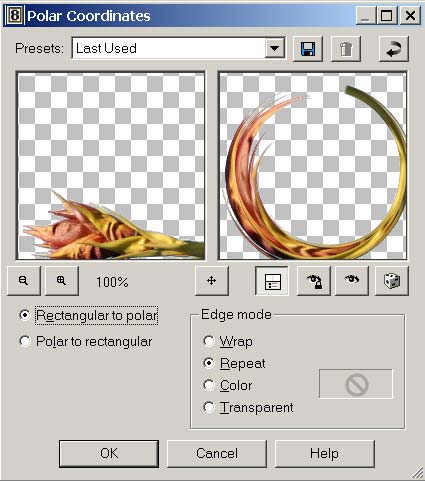
Применим данный эффект к фотографиям, представленным на рис. 2 и 3. К обоим изображениям примените команду Effects=>Distortion Effects=>Polar Coordinates (Эффекты=>Эффекты искажения=>Полярные координаты) при параметрах, установленных в соответствии с рис. 4 и 5. Обратите внимание, что в первом случае был задан режим заполнения границы конкретным цветом (вариант Color — Цвет) и указан черный цвет, а во втором случае цветовое оформление границы было осуществлено на основании цветов самого изображения (вариант Repeat — Повторение). Результаты представлены на рис. 6 и 7 и могут быть использованы, например, при создании фотоколлажей.

Рис. 2. Первое исходное изображение

Рис. 3. Второе исходное изображение

Рис. 4. Настройка параметров эффекта Polar Coordinates

Рис. 5. Настройка параметров эффекта Polar Coordinates

Рис. 6. Первая фотография после преобразования обычных координат в полярные

Рис. 7. Вторая фотография после преобразования обычных координат в полярные
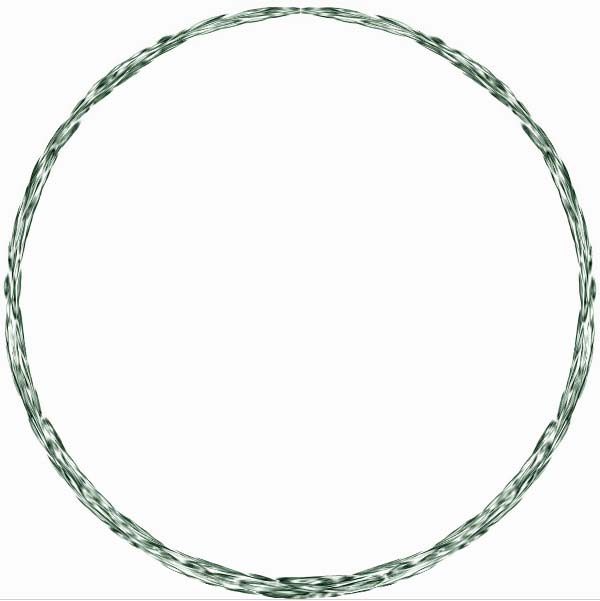
Эффект Polar Coordinates (Полярные координаты) может применяться для создания круглых и овальных рамок. Для примера откройте рис. 8 с бордюром, из которого планируется получить рамку. Параллельно с этим создайте новое изображение размером 600x600 пикселов — ширина изображения должна быть равна ширине бордюра, а высота зависит от того, какой формы рамку необходимо получить (в нашем случае ширина равна длине — значит, рамка будет круглая). Скопируйте бордюр в новое изображение и вставьте его на новый слой, а затем переместите в самый низ рисунка (рис. 9) и объедите слои при помощи команды Layers=>Merge=>Merge All (Слои=>Объединить=>Объединить все). Наложите эффект Polar Coordinates (Полярные координаты), вызвав соответствующую команду из меню Effects=>Distortion Effects (Эффекты=>Эффекты искажения) при параметрах как на рис. 10. Полученная рамка представлена на рис. 11.

Рис. 8. Бордюр

Рис. 9. Новое изображение с внедренным бордюром

Рис. 10. Настройка параметров эффекта Polar Coordinates

Рис. 11. Созданная из бордюра рамка
Эффект преобразования в полярные координаты может иметь и более широкое применение и использоваться при создании изображений. Попробуем, например, на основе рис. 12 получить новое изображение — икебану. Создайте новое изображение размером 200x200 пикселов на прозрачном фоне и скопируйте на него пучок колосьев с исходного изображения. Сделайте четыре копии окна с полученным изображением, четыре раза применив команду Window=>Duplicate (Окно=>Дублировать), — в итоге вы получите пять окон с одним и тем же изображением. В первом окне поверните изображение на 90? при помощи команды Image=>Rotate=>Rotate Counter-clockwise 90° (Изображение=>Поворот=>Поворот против часовой стрелки на 90°) (рис. 13). Потом воспользуйтесь командой Effects=>Distortion Effects=>Polar Coordinates (Эффекты=>Эффекты искажения=>Полярные координаты) при параметрах как на рис. 14. Изображение станет напоминать рис. 15. Во всех остальных окнах преобразуйте пучок колосьев с помощью инструмента Deform (Деформация) так, чтобы в итоге получить подходящие элементы для будущей икебаны. Возможно, они будут напоминать представленные на рис. 16. Создайте новое изображение размером 300x300 пикселов, заполните его подходящим фоном и разместите созданные элементы икебаны, последовательно вставляя их на новый слой, перемещая нужным образом и при необходимости деформируя. По окончании добавьте к изображению подходящую рамку. Полученная икебана может напоминать рис. 17.

Рис. 12. Исходный пучок колосьев

Рис. 13. Новое изображение

Рис. 14. Настройка параметров эффекта Polar Coordinates

Рис. 15. Результат применения эффекта Polar Coordinates

Рис. 16. Фрагменты для икебаны

Рис. 17. Готовая икебана
Curlicues и Twirl
Как свидетельствуют названия, эффекты Curlicues (Причудливые завитушки) и Twirl (Вихрь) используются для создания завитков — от самых маленьких завитушек до солидных вихрей — и незаменимы, например, при оформлении новогодних открыток.
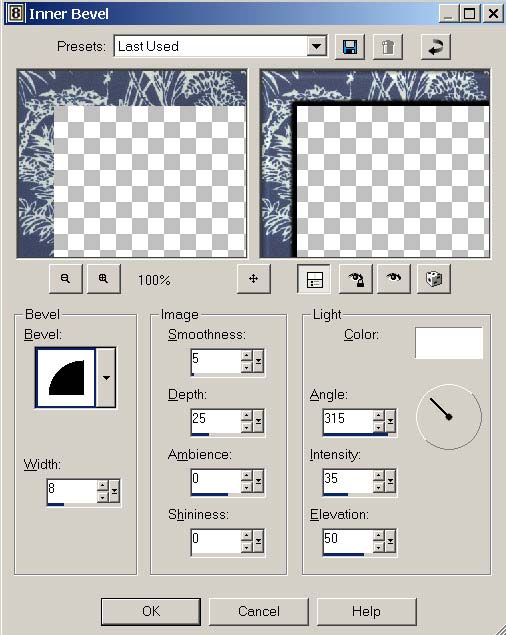
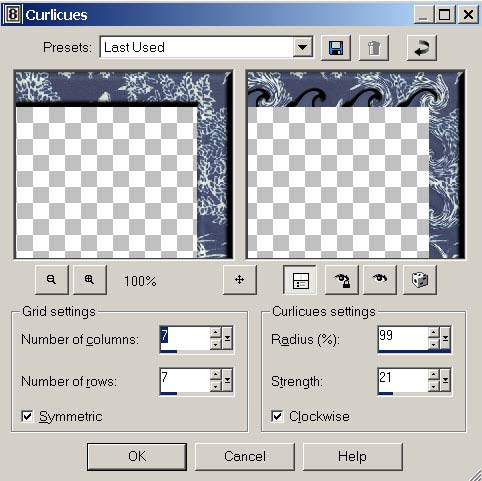
Рис. 18 — основа для рамки новогодней открытки, а изображение Деда Мороза с рис. 19 станет главным элементом открытки. Перейдите на рис. 18, выделите все изображение (Selections=>Select All — Выделение=>Выделить все) и уменьшите выделенную область примерно на 35 пикселов (Selections=>Modify=>Contract —Выделение=>Корректировка=>Сжать). Сделайте инверсию и на выделенную область наложите фильтр Inner Bevel с помощью команды Effects=>3D Effects=>Inner Bevel (Эффекты=>3D-эффекты=>Внутренняя фаска), установив параметры в соответствии с рис. 20. Сделайте инверсию и на внутреннюю часть изображения наложите подходящий градиент (рис. 21). Наложите на выделенную область эффект Twirl (Вихрь) — команда Effects=>Distortion Effects=>Twirl (Эффекты=>Эффекты искажения=>Вихрь), установив значение параметра Degrees равным примерно 250. Для внутренней части открытки сформируйте границы контура светло-голубого цвета (образец цвета возьмите с рамки). Для этого дважды примените эффект Effects=>3D Effects=>Cutout (Эффекты=>3D-эффекты=>Контур): первый раз — с параметрами: Offset Vertical — 2, Offset Horizontal — 2, Opacity — 100, Blur — 5, Shadow color — светло-голубой; второй раз — с параметрами: Offset Vertical — –2, Offset Horizontal — –2, Opacity — 100, Blur — 5, Shadow color — светло-голубой. Сделайте инверсию и обработайте рамку фильтром Curlicues (Причудливые завитушки) (команда Effects=>Distortion Effects=>Curlicues — Эффекты=>Эффекты искажения=>Причудливые завитушки) с параметрами как на рис. 22. Результат представлен на рис. 23. Теперь останется внедрить на открытку изображение Деда Мороза. Выделите Деда Мороза, предварительно выделив белый фон вокруг него и сделав инверсию, скопируйте выделенную область в буфер обмена и вставьте на заготовку открытки в качестве нового слоя. По окончании отрегулируйте степень непрозрачности слоя с Дедом Морозом — в данном случае установлена непрозрачность в 50%. Вполне возможно, что полученный результат будет напоминать рис. 24.

Рис. 18. Исходное изображение

Рис. 19. Исходное изображение с Дедом Морозом

Рис. 20. Настройка параметров эффекта Inner Bevel

Рис. 21. Изображение после создания рамки и заполнения фона

Рис. 22. Настройка параметров эффекта Curlicues

Рис. 23. Заготовка для открытки

Рис. 24. Готовая новогодняя открытка
Геометрические эффекты
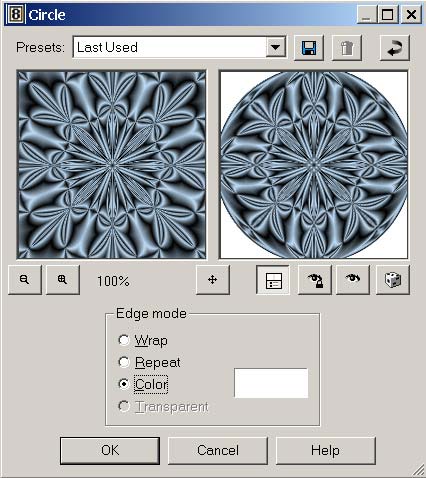
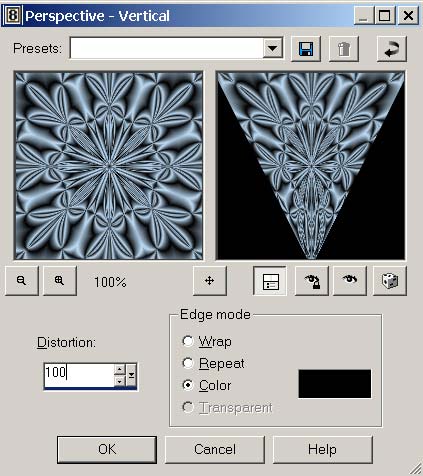
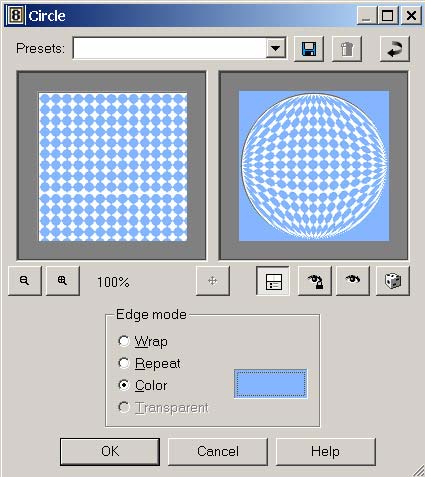
На первый взгляд геометрические эффекты производят примитивные геометрические преобразования и кажутся не слишком полезными по сравнению с другими встроенными фильтрами. Однако это совсем не так. Геометрические эффекты позволяют искажать изображения интересными способами. Например, эффект Circle (Окружность) может превратить прямоугольник в круг, плавно сжимая его стороны (рис. 25). С помощью эффектов Perspective Horizontal и Perspective Vertical можно, например, преобразовать прямоугольник в треугольник (рис. 26), а сплюснув одну из половин круга, придать ему форму яйца, что очень удобно при рисовании.

Рис. 25. Окно эффекта Circle

Рис. 26. Окно эффекта Perspective Vertical
Попробуем воспользоваться геометрическими эффектами для формирования изображения пасхального яйца. Создайте на прозрачном фоне новое изображение размером 400x600 пикселов и залейте его подходящим линейным градиентом (рис. 27). Примените команду Effects=>Geometric Effects=>Circle (Эффекты=>Геометрические эффекты=>Окружность), выбрав для параметра Edge Mode вариант Transparent (рис. 28), — прямоугольное изображение превратится в окружность. Для придания кругу яйцеобразной формы наложите на него эффект Perspective Vertical (Вертикальная проекция) командой Effects=>Geometric Effects=>Perspective Vertical (Эффекты=>Геометрические эффекты=>Вертикальная проекция) при следующих установках: Distortion — 45 и Edge Mode — Transparent (рис. 29). Зеркально отобразите изображение, воспользовавшись командой Image=>Flip (Изображение=>Зеркальное отражение) (рис. 30).

Рис. 27. Исходное изображение — прямоугольник

Рис. 28. Превращение прямоугольника в окружность

Рис. 29. Превращение окружности в яйцо

Рис. 30. Изображения после зеркального отражения
Для большего эффекта добавьте к пасхальному яйцу тень командой Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) и поместите на него изображение ангела (рис. 31), вставив его на новый слой и уменьшив непрозрачность слоя до 30-40%. Затем в качестве фонового создайте новый слой, залейте его белым цветом и переместите в самый низ палитры Layer. Результат представлен на рис. 32.

Рис. 31. Изображение ангела

Рис. 32. Готовое изображение пасхального яйца
Эффекты освещения
В Paint Shop Pro имеется два эффекта освещения: Lights (Источники света) и Sunburst (Солнечные лучи). Используя первый, можно добавить к изображению до пяти источников света, а благодаря второму сымитировать эффект фотографической вспышки линзы на ярком солнце.
Lights
При использовании стандартных источников света, внедряемых в изображение, удобнее всего при настройке параметров эффекта Lights (Источники света) прибегнуть к одному из встроенных вариантов настройки освещения, число которых достаточно велико, а затем отрегулировать положение и характеристики источников света под конкретную ситуацию.
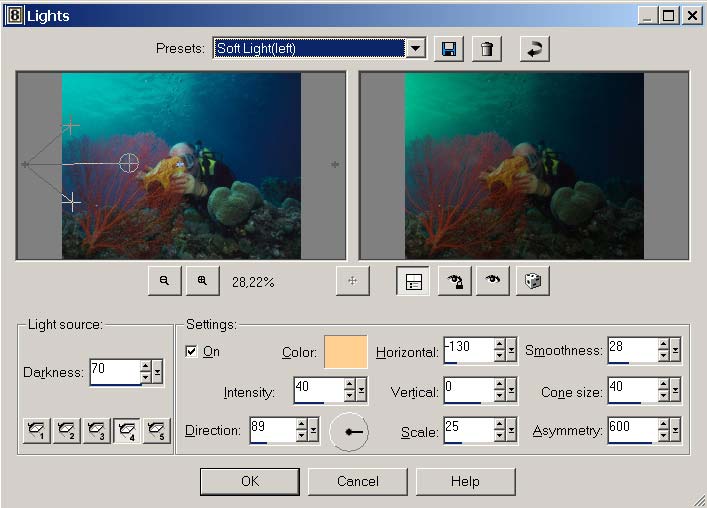
Рассмотрим данный вариант на примере рис. 33. На рисунке часть фотографии освещена внешним источником света. Попробуем при помощи эффекта Lights усилить свет от данного источника. Откройте команду Lights (Источники света) из меню Effects=>Illumination Effects (Эффекты=>Эффекты освещения) и в списке Presets выберите вариант Soft Light (left) (рис. 34), который несложно перестроить затем на нужный в данном случае вариант. Вначале измените цвет в окне Color на серо-голубой, уменьшите масштаб снимка в окне предварительного просмотра, щелкнув на кнопке Zoom Out, переместите источник света в левый нижний угол снимка и скорректируйте направление прожектора. Затем подберите оптимальный вариант для параметра Darkness (Тень) (рис. 35) — результат показан на рис. 36. И в завершение скорректируйте цветовой баланс, яркость, контрастность и насыщенность, воспользовавшись командой One Step Photo Fix из всплывающего списка Enhance Photo (Улучшение фотографии). Возможно, в итоге фотография будет напоминать представленную на рис. 37.

Рис. 33. Исходная фотография

Рис. 34. Выбор одного из встроенных вариантов настройки источника света

Рис. 35. Результат корректировки параметров эффекта Lights

Рис. 36. Фотография, освещенная прожектором

Рис. 37. Окончательный вид снимка
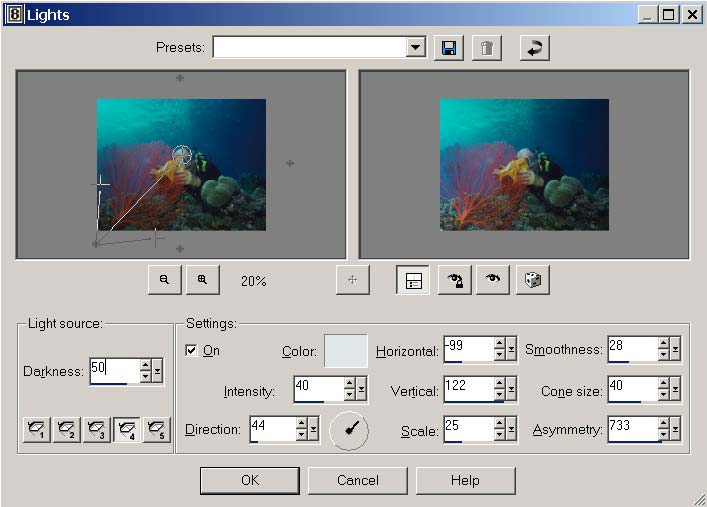
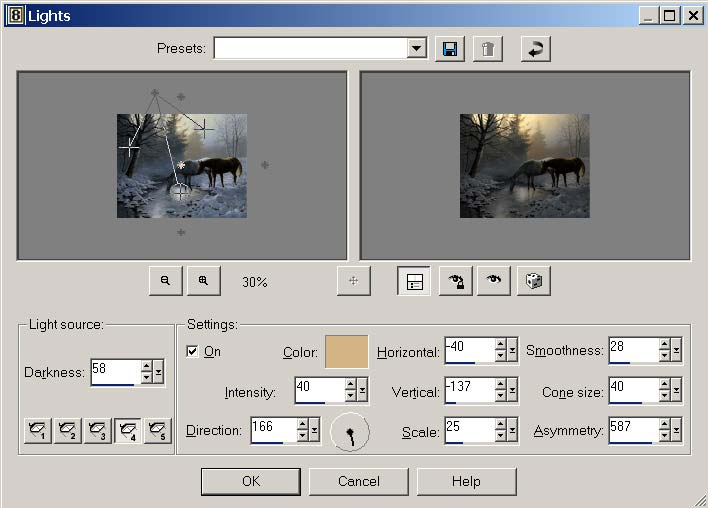
Сложнее обстоит дело, если необходимы более принципиальные изменения освещенности. Попробуйте, например, изменить время суток на снимке (рис. 38) с начала сумерек на поздний вечер, а эффектом Lights (Источники света) воспользуйтесь для имитации яркого заката. Чтобы изменить время суток на более позднее, немного уменьшите яркость на фотографии при помощи команды Adjust=>Brightness and Contrast=>Brightness/Contrast (Регулировка=>Яркость и контраст=>Яркость/Контраст), установив значение параметра Brightness равным –27, а параметр Contrast оставив равным нулю (рис. 39). Затем наложите на снимок эффект Lights (Источники света), настроив его параметры в соответствии с рис. 40 — в данном случае все параметры придется подбирать вручную, ориентируясь на естественное освещение снимка. Полученный результат представлен на рис. 41.

Рис. 38. Исходная фотография

Рис. 39. Результат изменения яркости снимка

Рис. 40. Настройка параметров эффекта Lights

Рис. 41. Окончательный вид фотографии с закатом
Sunburst
Чтобы добиться фотореалистичности, эффект Sunburst зачастую лучше накладывать не на слой с изображением, а на специально созданный дополнительный слой, который затем подвергается серии преобразований.
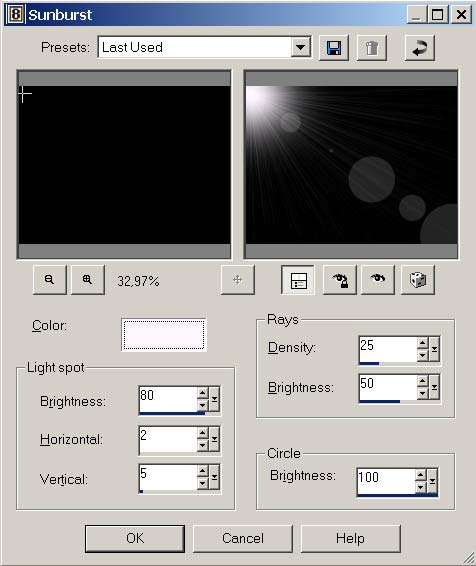
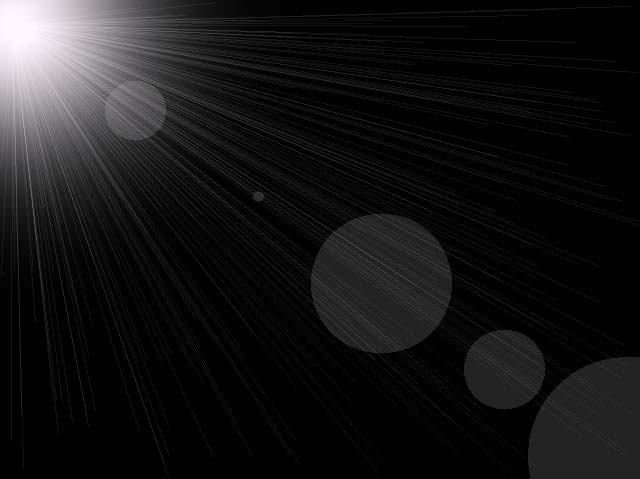
Попробуем применить данный подход к рис. 42. Создайте новый слой, установите для него режим смешивания Screen и залейте его черным цветом, а затем к этому дополнительному слою примените эффект Sunburst (Солнечные лучи), воспользовавшись командой Effects=>Illumination Effects=>Sunburst (Эффекты=>Эффекты освещения=>Солнечные лучи) с параметрами примерно как на рис. 43. В итоге дополнительный слой при отключении видимости слоя с фотографией будет выглядеть как на рис. 44, а фотография напоминать рис. 45. Вновь активизируйте дополнительный слой и один-два раза размойте его командой Adjust=>Blur=>Blur (Регулировка=>Размытие=>Размытие), чтобы солнечные лучи не были столь четкими и прямолинейными, а затем придайте им солнечный оттенок, воспользовавшись командой Adjust=>Hue and Saturation=>Colorize (Регулировка=>Оттенок и насыщенность=>Колоризация) при значениях Hue — 30 и Saturation — 75. Полученное в итоге изображение представлено на рис. 46.

Рис. 42. Исходная фотография

Рис. 43. Настройка параметров эффекта Sunburst

Рис. 44. Результат наложения эффекта Sunburst на дополнительный слой

Рис. 45. Фотография после наложения эффекта Sunburst

Рис. 46. Фотография, озаренная солнечными лучами
Эффекты отражения
Мы остановимся только на двух эффектах отражения: Rotating Mirror (Зеркальное отражение) и Kaleidoscope (Калейдоскоп).
Rotating Mirror
Наверное, наиболее полезным в этой серии эффектов является эффект Rotating Mirror (Зеркальный поворот), позволяющий создавать отражение изображения и добиваться тем самым необычных результатов, причем достаточно простым путем.
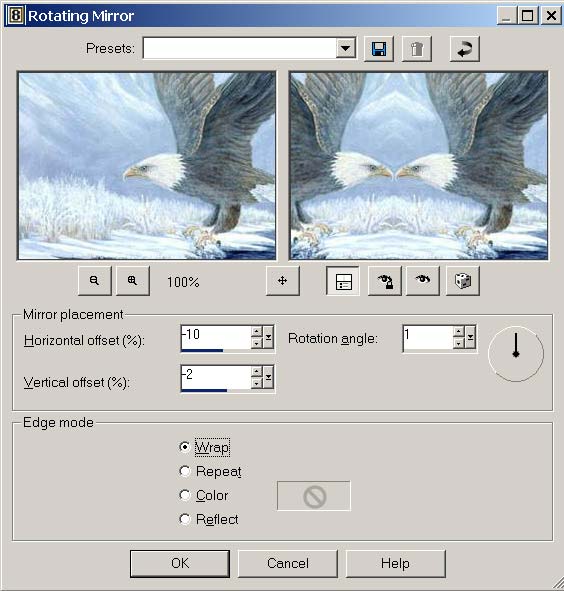
Попробуем оценить возможности данного эффекта на примере рис. 47, смоделировав на основе одной копии объекта вторую в виде зеркального отражения. Не выделяя ничего на снимке, откройте команду Rotating Mirror (Зеркальный поворот) из меню Effects=>Reflection Effects (Эффекты=>Эффекты отражения) и настройте параметры эффекта в соответствии с рис. 48. Результат показан на рис. 49. В качестве заключительного штриха дополнительно наложите на изображение подходящую рамку командой Image=>Picture Frame (Изображение=>Рамка изображения). Возможно, полученное в итоге изображение будет напоминать рис. 50.

Рис. 47. Исходная фотография

Рис. 48. Настройка параметров эффекта Rotating Mirror

Рис. 49. Результат наложения эффекта Rotating Mirror

Рис. 50. Окончательный вид фотографии
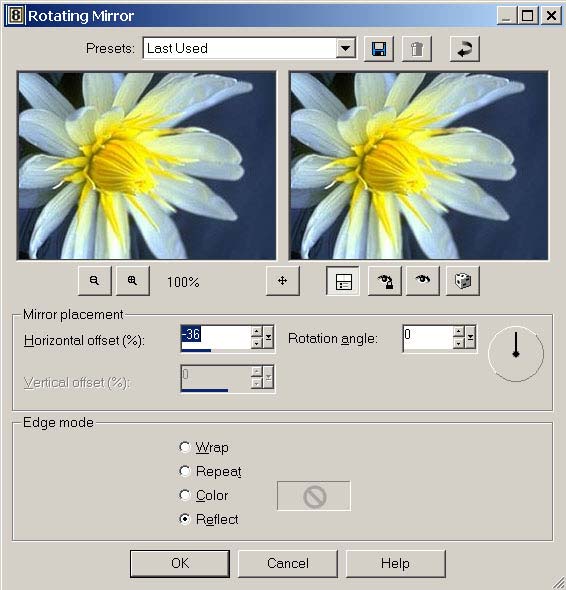
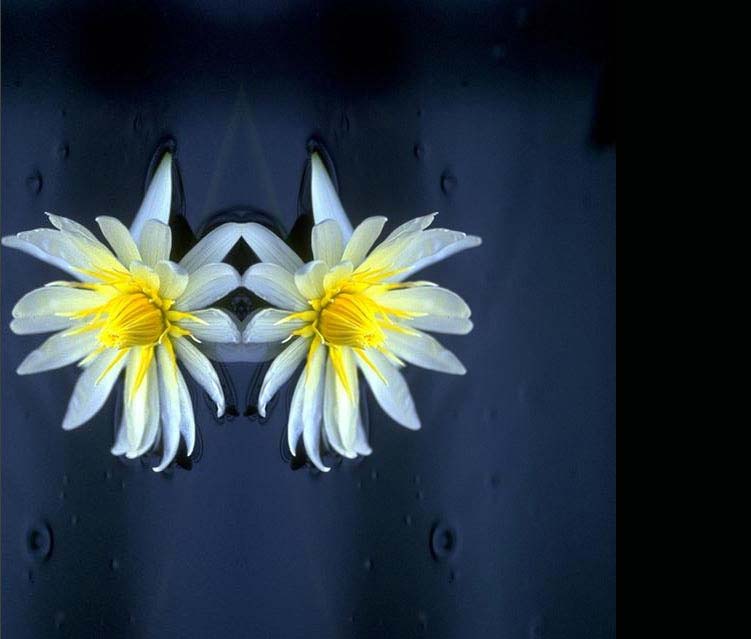
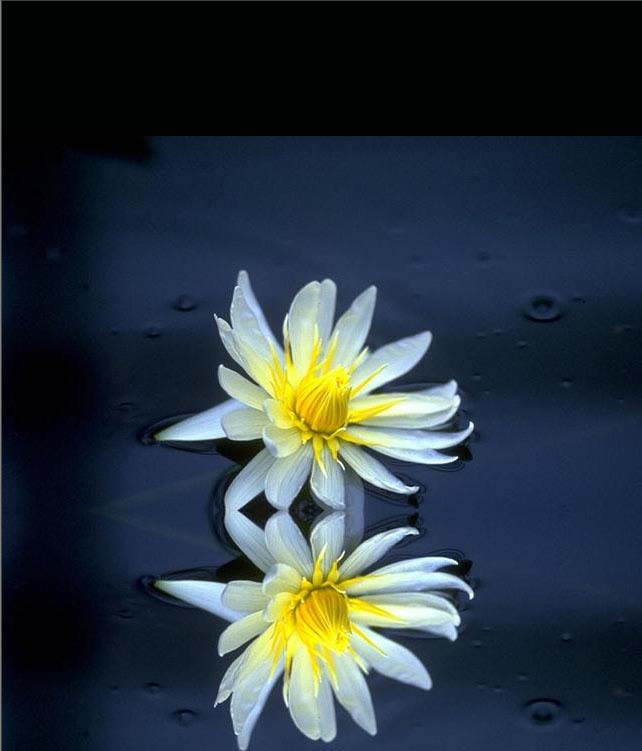
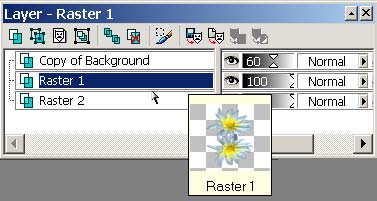
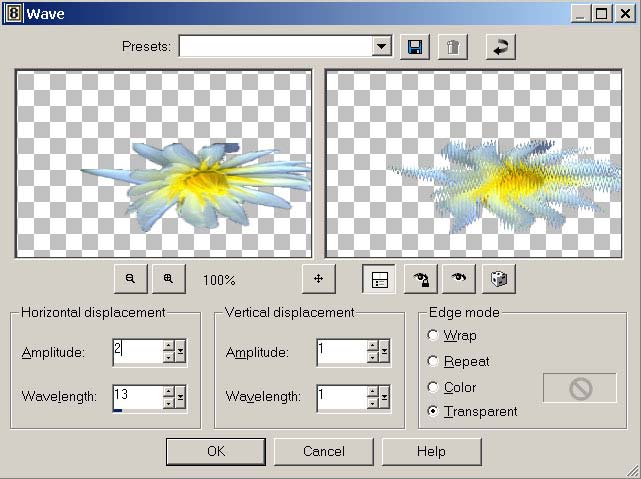
А теперь попробуйте воспользоваться эффектом Rotating Mirror (Зеркальный поворот) для создания отражения цветка (рис. 51) в воде (рис. 52). Поверните изображение цветка на 90° по часовой стрелке при помощи команды Image=>Rotate=>Rotate Clockwise 90° (Изображение=>Поворот=>Поворот по часовой стрелке на 90°), а затем значительно увеличьте ширину изображения, чтобы вторая копия цветка, которая в будущем будет имитировать его отражение, поместилась на экране. Затем наложите на фотографию эффект Rotating Mirror (Зеркальный поворот) из меню Effects=>Reflection Effects (Эффекты=>Эффекты отражения) с параметрами как на рис. 53. В итоге изображение станет напоминать рис. 54. Поверните изображение на 90° против часовой стрелки командой Image=>Rotate=>Rotate Counter-clockwise 90° (Изображение=>Поворот=>Поворот против часовой стрелки на 90°) (рис. 55). Выделите волшебной палочкой (Magic Wand) фон вокруг цветка и его копии, сделайте инверсию, уменьшите размеры цветов, а затем скопируйте выделенный фрагмент в буфер обмена. Переключитесь на водный фрагмент, продублируйте фоновый слой воды, чтобы получить два одинаковых слоя с изображением воды, затем вставьте между ними сохраненную в буфер область командой Edit=>Paste=>Paste As New Layer (Редактирование=>Вставка=>Вставить на новый слой) (рис. 56). Перейдите на копию фонового слоя воды, выделите ее верхнюю часть с помощью прямоугольника и нажмите клавишу Del — это приведет к очистке верхней части слоя, той части, где находится цветок. Чтобы создать имитацию отражения в воде вначале уменьшите непрозрачность самого верхнего слоя примерно до 60%. Результат показан на рис. 57. А затем выделите копию цветка, играющую роль его отражения, инструментом Deform (Деформация), исказите его контуры, сжав их по вертикали и расширив по горизонтали, а затем для создания искажения в воде наложите на выделенный фрагмент эффект Wave (Волна) из меню Effects=>Distortion Effects (Эффекты=>Эффекты искажения) с параметрами примерно как на рис. 58. После этого размойте выделенную область по Гауссу с коэффициентом размытия в 1-3 пиксела (команда Adjust=>Blur=>Gaussian Blur — Регулировка=>Размытие=>Размытие по Гауссу) и скорректируйте положение отражения по отношению к самому цветку, переместив его нужным образом инструментом Move (Перемещение). Вполне возможно, что в итоге вы получите примерно такое же изображение, как представлено на рис. 59.

Рис. 51. Исходная фотография цветка

Рис. 52. Исходное изображение с фрагментом водной поверхности

Рис. 53. Настройка параметров эффекта Rotating Mirror

Рис. 54. Результат наложения эффекта Rotating Mirror

Рис. 55. Изображение после поворота против часовой стрелки

Рис. 56. Палитра Layer с вставленным новым слоем

Рис. 57. Изображение после удаления верхней части дублирующего слоя воды и корректировки непрозрачности

Рис. 58. Настройка параметров эффекта Wave

Рис. 59. Окончательный вид цветка с отражением в воде
Kaleidoscope
На основе ряда текстур, состоящих из небольших повторяющихся объектов, наложением эффекта Kaleidoscope (Калейдоскоп) можно создавать новые текстуры в виде замысловатого переплетения нитей или при желании генерировать бесконечные варианты снежинок, салфеток и других объектов.
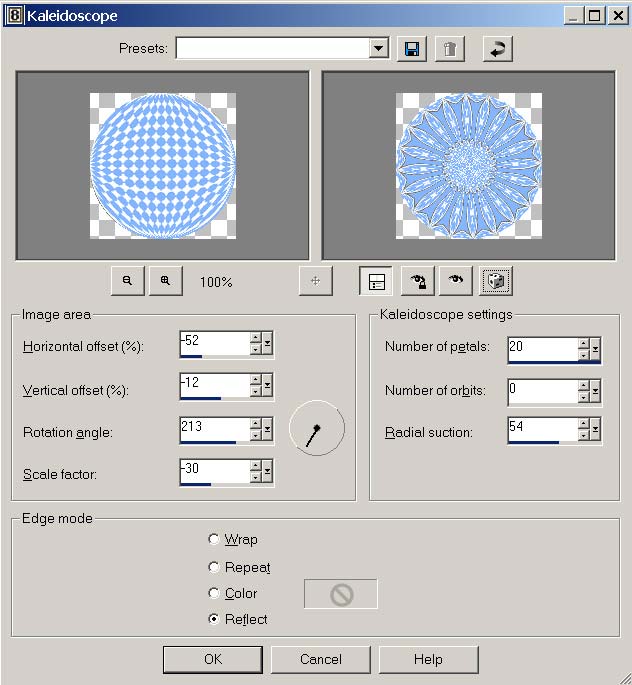
Для примера откройте исходную текстуру (рис. 60). Если речь идет о создании новой текстуры на ее основе, то можно сразу применить эффект Kaleidoscope (Калейдоскоп) с подходящими настройками. А мы попробуем получить снежинку, из которой в дальнейшем можно будет создать тюбик и использовать его, например, при оформлении новогодних открыток. Для этого воспользуйтесь командой Effects=>Geometric Effects=>Circle (Эффекты=>Геометрические эффекты=>Окружность), настроив эффект в соответствии с рис. 61, — в итоге текстурой окажется заполнена только окружность в центре рисунка (рис. 62). Увеличьте размер изображения командой Image=>Canvas Size (Изображение=>Размер изображения) до 200x200 пикселов и выделите окружность, заполненную текстурой (рис. 63). Воспользуйтесь эффектом Kaleidoscope (Калейдоскоп), открыв его из меню Effects=>Reflection Effects (Эффекты=>Эффекты отражения), и, щелкая по кнопке Randomize Parameters (Случайные параметры), найдите подходящий вариант снежинки (рис. 64, 65, 66 и 67).

Рис. 60. Исходная текстура

Рис. 61. Настройка параметров эффекта Circle

Рис. 62. Результат применения эффекта Circle

Рис. 63. Выделение окружности

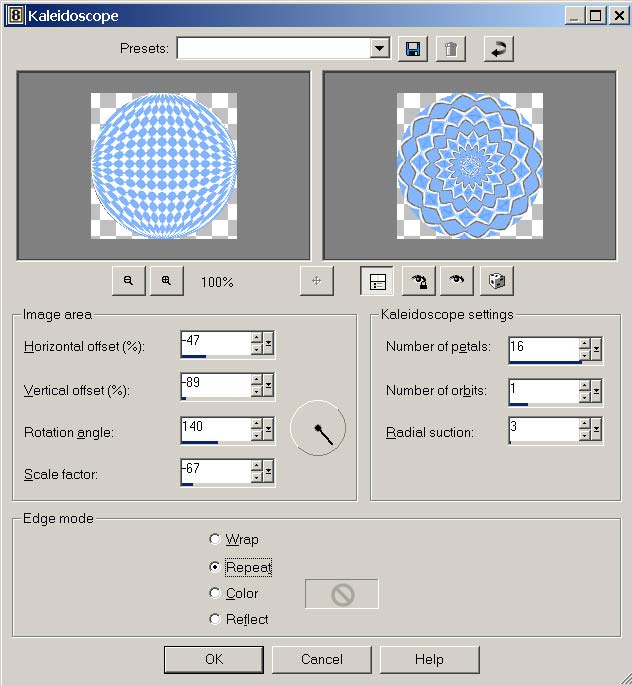
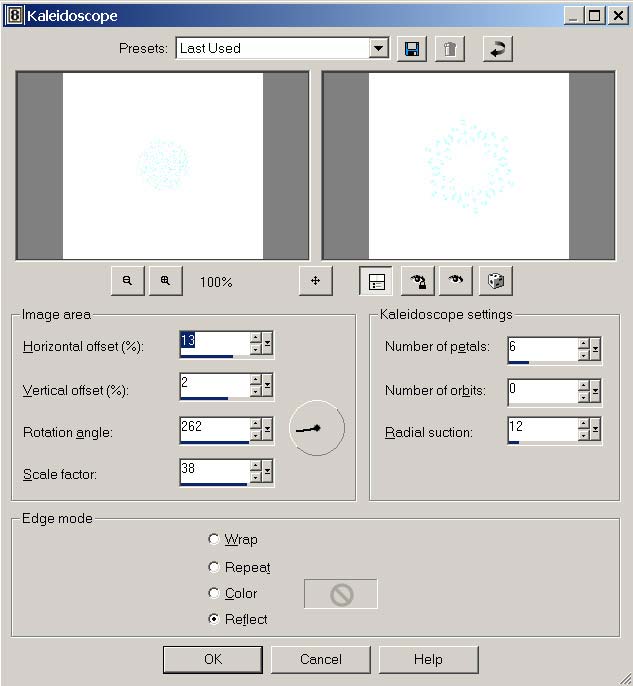
Рис. 64. Настройка параметров эффекта Kaleidoscope

Рис. 65. Настройка параметров эффекта Kaleidoscope

Рис. 66. Полученные снежинки

Рис. 67. Полученные снежинки
Не менее замысловатые снежинки могут быть получены, если за основу взять не текстуру, а набор точек, созданных инструментом Airbrush (Распылитель). Создайте новое изображение на белом фоне размером 200x200 пикселов. Для удобства включите линейки командой View=>Rulers (Вид=>Линейки). Подберите цвет и активируйте распылитель примерно со следующими параметрами: Shape — Round, Size — 50, Hardness — 100, Opacity — 100, Step — 100 и Density — 15. Точно в центре изображения щелкните распылителем один раз — результат показан на рис. 68. Скройте линейки командой View=>Rulers (Вид=>Линейки). Наложите на все изображение эффект Kaleidoscope (Калейдоскоп) (команда Effects=>Reflection Effects=>Kaleidoscope — Эффекты=>Эффекты отражения=>Калейдоскоп) с параметрами как на рис. 69 (рис. 70). Вновь примените эффект Kaleidoscope (Калейдоскоп), поменяв значения параметров: Horizontal Offset — 14, Vertical Offset — 1 и Radial suction — 57. Изображение станет напоминать рис. 71. Поэкспериментируйте еще с наложением эффекта Kaleidoscope при различных значениях параметров. Возможно, в итоге вы получите такую же снежинку, как представлена на рис. 72.

Рис. 68. Исходное изображение, полученное распылителем

Рис. 69. Настройка параметров эффекта Kaleidoscope

Рис. 70. Изображение после первого применения эффекта Kaleidoscope

Рис. 71. Изображение после второго применения эффекта Kaleidoscope

Рис. 72. Окончательный вид снежинки
Текстурные эффекты
Список встроенных текстурных эффектов достаточно велик, и при желании с их помощью можно добиться интересных результатов. Основное назначение эффектов данной группы — добавление к изображениям разнообразных текстур, имитирующих мех (Fur), песчаник (Sandstone), скульптуру (Sculpture), чеканку (Emboss), драпировку (Blinds), кожу (Fine Leather), разнообразные варианты мозаик (Mosaic Antique и Mosaic Glass) и многое другое.
Стоит отметить, что многие из эффектов данной группы серьезно влияют на цвета исходного изображения, поэтому лучше применять их не к исходному слою с изображением, а к слою-дубликату с последующей корректировкой у дополнительного слоя степени непрозрачности и режима смешивания.
Blinds
Эффект Blinds (Жалюзи) в основном используется для создания разного рода драпировок, складок и пр. Однако можно прибегнуть к нему, например, при создании рамок или обычных жалюзи. Попробуйте на примере рис. 73 создать изображение из окна, на котором не очень плотно закрыты жалюзи. Выделите все изображение (Selections=>Select All — Выделение=>Выделить все) и для имитации некоторой приподнятости снимка сформируйте границы контура слева и вверху рамки, применив команду Effects=>3D Effects=>Cutout (Эффекты=>3D-эффекты=>Контур) со следующими значениями параметров: Offset Vertical — 2, Offset Horizontal — 2, Opacity — 100, Blur — 5, Shadow color — белый. А затем вновь воспользуйтесь эффектом Cutout (Контур), но уже с иными настройками: Offset Vertical — –2, Offset Horizontal — –2, Opacity — 80, Blur — 5, Shadow color — черный. Изображение станет напоминать рис. 74. Сделайте дубликат слоя и наложите на него эффект Blinds (Жалюзи), вызвав данную команду из меню Effects=>Texture Effects (Эффекты=>Текстурные эффекты) и настроив параметры эффекта примерно как на рис. 75. После этого уменьшите непрозрачность дублирующего слоя примерно до 70% — результат показан на рис. 76.

Рис. 73. Исходная фотография

Рис. 74. Изображение после добавления контура

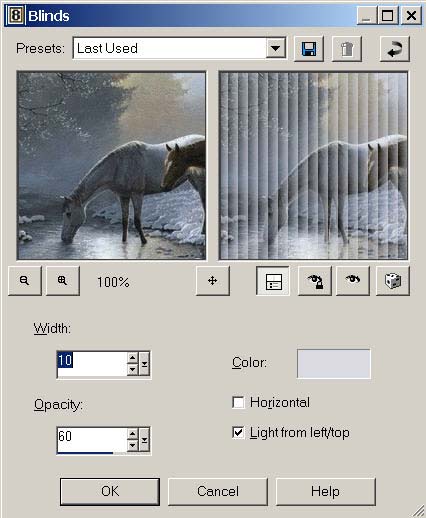
Рис. 75. Настройка параметров эффекта Blinds

Рис. 76. Окончательный вид изображения после наложения эффекта Blinds
Fine Leather
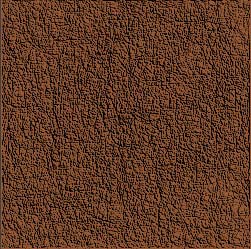
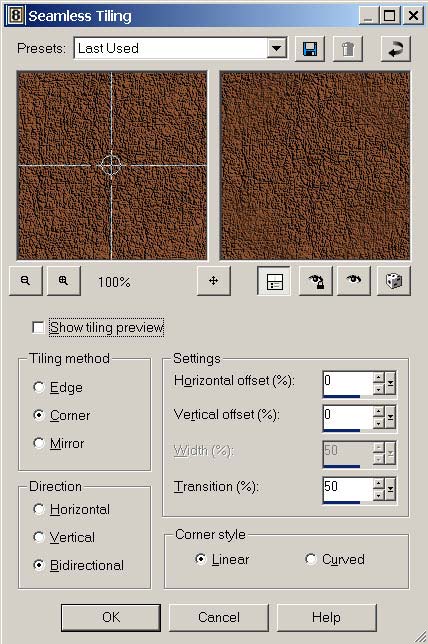
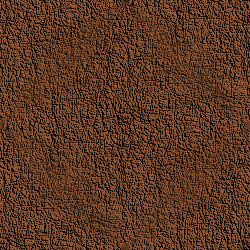
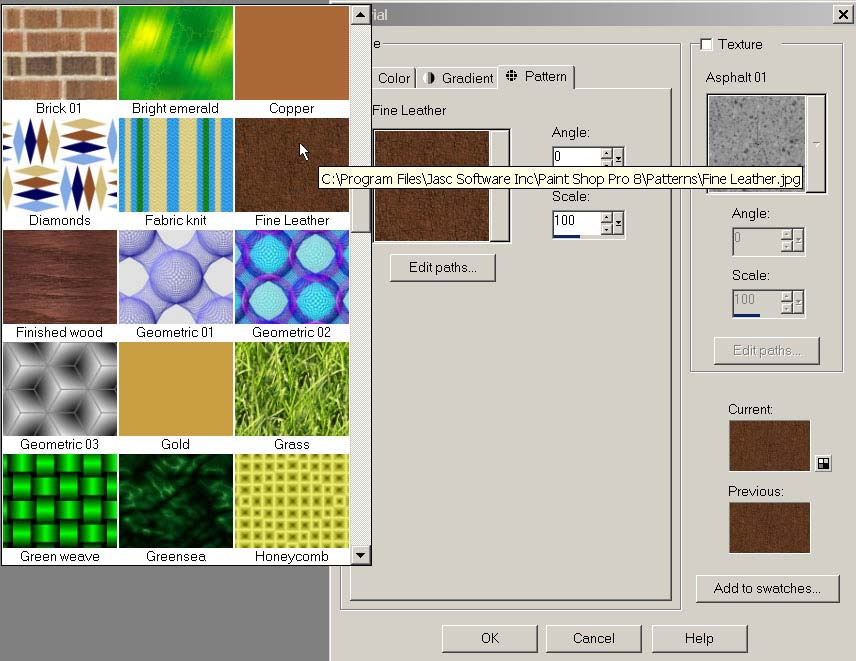
Эффект Fine Leather (Прекрасная кожа) идеально подходит для создания кожаных текстур, которые в дальнейшем можно будет использовать для заливки фрагментов изображений. Для примера создайте новое изображение на белом фоне размером 250x250 пикселов. Воспользуйтесь эффектом Fine Leather (Прекрасная кожа), открыв соответствующую команду из меню Effects=>Texture Effects (Эффекты=>Текстурные эффекты) и настроив параметры в соответствии с рис. 77 (рис. 78). Добавьте новый слой, установите для него режим смешивания Hard Light и залейте его подходящим для имитации кожи цветом — в данном случае выбран цвет 4B2D1B (рис. 79). В принципе, полученный результат действительно неплохо имитирует кожу, однако его необходимо превратить в настоящую бесшовную текстуру. Это осуществляется путем применения команды Effects=>Image Effects=>Seamless Tiling (Эффекты=>Эффекты изображения=>Бесшовное изображение) с параметрами как на рис. 80 (рис. 81). После этого сохраните созданную текстуру в папке Program Files\Jasc Software Inc\Paint Shop Pro 8\Patterns, и текстура станет доступна для использования (рис. 82). Попробуйте воспользоваться текстурой для заливки фона на рис. 83 — результат показан на рис. 84. Не снимайте выделение с полученного изображения — оно нам в дальнейшем потребуется.

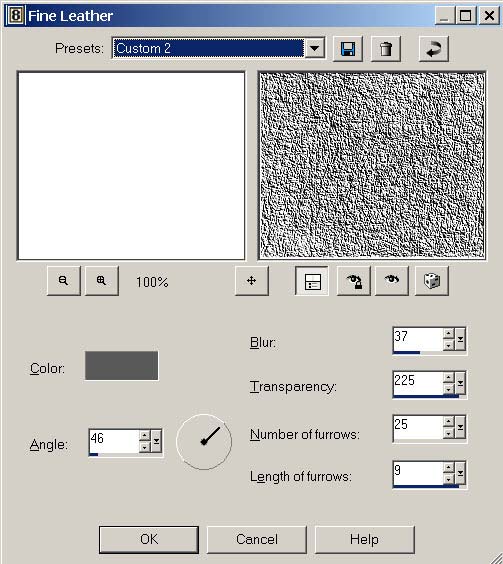
Рис. 77. Настройка параметров эффекта Fine Leather

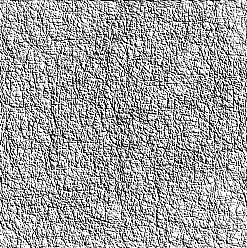
Рис. 78. Изображение после наложения эффекта Fine Leather

Рис. 79. Изображение после создания и преобразования нового слоя

Рис. 80. Настройка параметров эффекта Seamless Tiling

Рис. 81. Созданная текстура

Рис. 82. Появление созданной текстуры в палитре Material

Рис. 83. Исходное изображение

Рис. 84. Результат заливки фона новой текстурой
Antique Mosaic
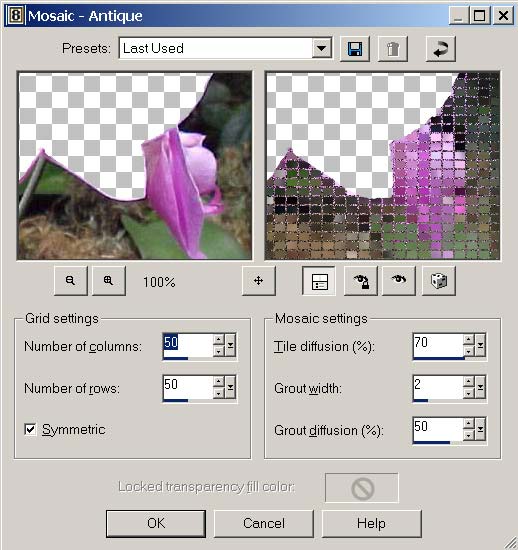
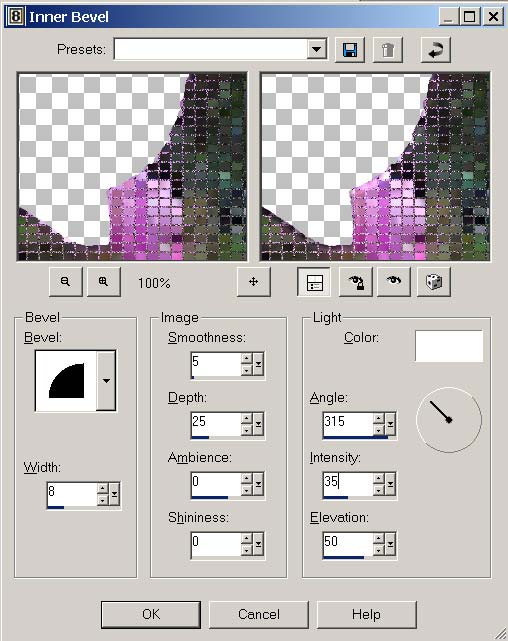
Откройте исходную фотографию (рис. 85), инструментом Freehand Selection (Выделение областей от руки) грубо выделите цветок, а затем, переключившись в режим редактирования выделенной области командой Selections=>Edit Selection (Выделение=>Редактировать выделенную область), скорректируйте выделение (рис. 86). Вернитесь в обычный режим работы, а затем сожмите выделенную область на 1 или 2 пиксела при помощи команды Selections=>Modify=>Contract (Выделение=>Корректировка=>Сжать). Сделайте инверсию. После этого на фон вокруг цветка наложите эффект старинной мозаики, воспользовавшись командой Effects=>Texture Effects=>Antique Mosaic (Эффекты=>Текстурные эффекты=>Старинная мозаика) с параметрами примерно как на рис. 87 (рис. 88). А затем, чтобы скрыть неудачные фрагменты мозаики в некоторых местах по контуру цветка, на выделенную область наложите фильтр Inner Bevel с помощью команды Effects=>3D Effects=>Inner Bevel (Эффекты=>3D-эффекты=>Внутренняя фаска), установив параметры в соответствии с рис. 89. Окончательный вариант преобразованной фотографии представлен на рис. 90.

Рис. 85. Исходная фотография

Рис. 86. Выделение цветка

Рис. 87. Настройка параметров эффекта Antique Mosaic

Рис. 88. Фотография после наложения эффекта Antique Mosaic

Рис. 89. Настройка параметров эффекта Inner Bevel

Рис. 90. Окончательный вид фотографии
Mosaic Glass
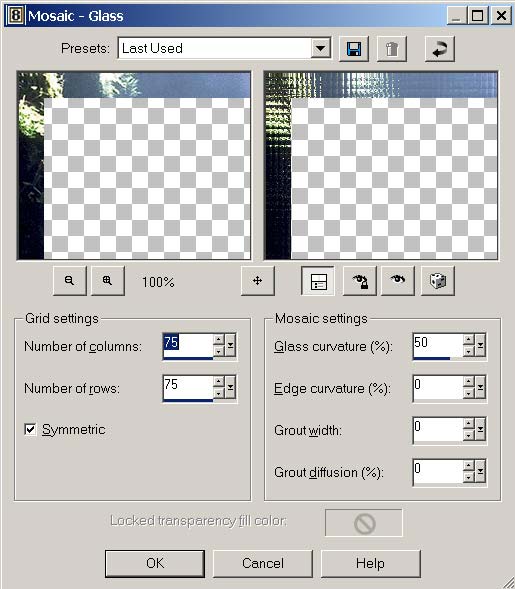
Данный фильтр часто используется для оформления рамок у фотографий. Рассмотрим данный вариант на примере рис. 91. Выделите все изображение (Selections=>Select All — Выделение=>Выделить все), уменьшите выделенную область примерно на 25-30 пикселов (Selections=>Modify=>Contract — Выделение=>Корректировка=>Сжать). Сделайте инверсию (рис. 92) — в итоге выделенной окажется область запланированной рамки. Примените к выделенной области фильтр Effects=>Texture Effects=>Mosaic Glass (Эффекты=>Текстурные эффекты=>Мозаичное стекло) с параметрами примерно как на рис. 93. Изображение станет напоминать рис. 94. Сделайте инверсию, в результате которой выделенной окажется внутренняя часть снимка. Сформируйте границы контура слева и вверху рамки, применив команду Effects=>3D Effects=>Cutout (Эффекты=>3D-эффекты=>Контур) со следующими значениями параметров: Offset Vertical — 3, Offset Horizontal — 4, Opacity — 100, Blur — 5, Shadow color — черный. А затем вновь воспользуйтесь эффектом Cutout (Контур), но уже с иными настройками: Offset Vertical — –3, Offset Horizontal — –4, Opacity — 80, Blur — 5, Shadow color — цвет гальки — это позволит сформировать границу контура справа и внизу рамки. Окончательный вид фотографии представлен на рис. 95.

Рис. 91. Исходная фотография

Рис. 92. Выделение области рамки

Рис. 93. Настройка параметров эффекта Mosaic Glass

Рис. 94. Результат наложения эффекта Mosaic Glass на граничную область фотографии

Рис. 95. Фотография с рамкой в стиле «Мозаичное стекло»
Sculpture
Очень интересных результатов можно добиться, применяя к изображению текстурный эффект Sculpture (Скульптура). Основное его назначение — имитация скульптурной объемности, но этим возможности эффекта Sculpture не исчерпываются. Данным фильтром можно, например, воспользоваться для преобразования фотографий в оригинальные карандашные рисунки или для создания трехмерных графических заголовков. Правда, многообразие возможностей открывается только в том случае, если избежать потери цвета при наложении эффекта на цветные изображения. Это несложно и достигается путем дублирования слоя с изображением.
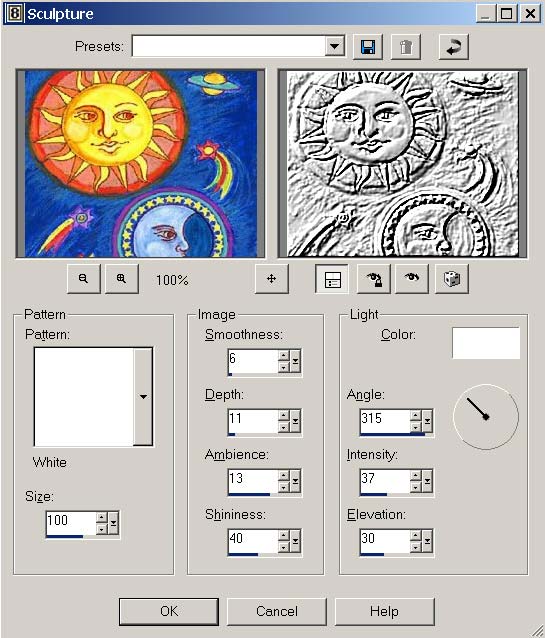
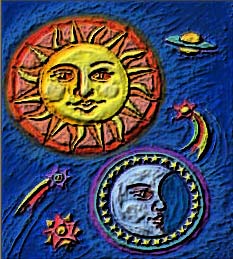
Вначале рассмотрим классический пример имитации скульптурной объемности на примере рис. 96. Создайте дубликат фонового слоя, затем вызовите окно параметров дублирующего слоя и установите для него режим смешивания Multiply. Перейдите на фоновый слой и наложите на него эффект Sculpture (Скульптура), вызвав соответствующую команду из меню Effects=>Texture Effects (Эффекты=>Текстурные эффекты) и настроив параметры эффекта примерно как на рис. 97. Возможно, что полученное скульптурное изображение будет напоминать рис. 98.

Рис. 96. Исходное изображение

Рис. 97. Настройка параметров эффекта Sculpture

Рис. 98. Изображение после наложения эффекта Sculpture
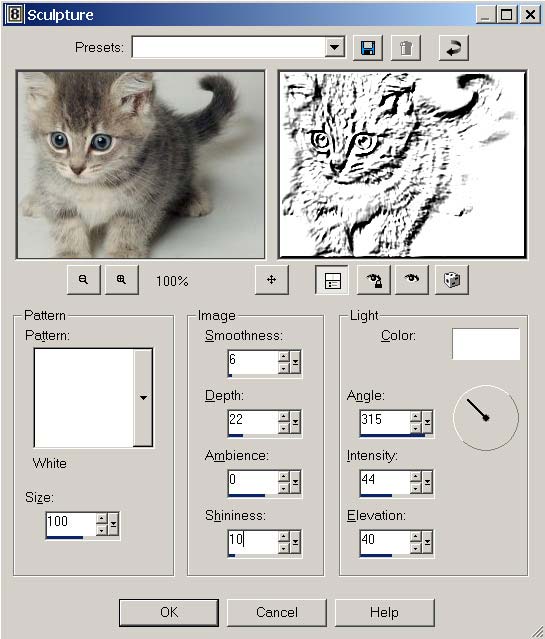
А теперь попробуйте применить скульптурный эффект к фотографии. Откройте исходное изображение (рис. 99), создайте дубликат фонового слоя, а затем вызовите окно параметров дублирующего слоя и установите для него режим смешивания Multiply. После этого наложите на дублирующий слой эффект Sculpture (Скульптура) при помощи команды Effects=>Texture Effects=>Sculpture (Эффекты=>Текстурные эффекты=>Скульптура), настроив параметры эффекта в соответствии с рис. 100. Результат представлен на рис. 101.

Рис. 99. Исходная фотография

Рис. 100. Настройка параметров эффекта Sculpture

Рис. 101. Окончательный вид фотографии после обработки
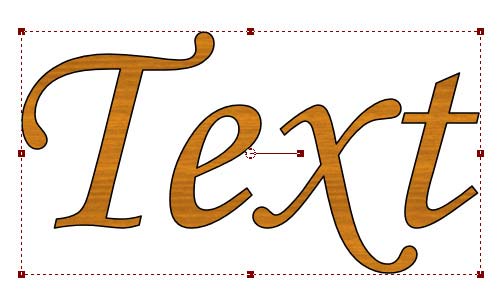
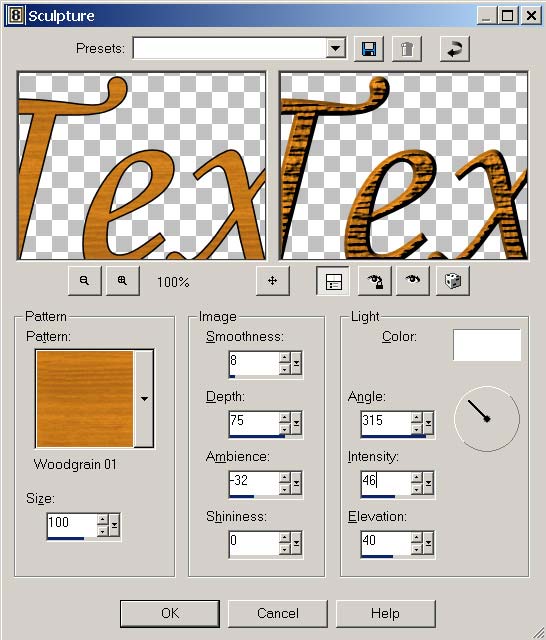
Эффект Sculpture удобен и для создания выпуклого текстурного текста. Для примера напечатайте нужной текстурой произвольный текст (рис. 102). Создайте копию векторного слоя с текстом и примените в отношении текста на дублирующем слое эффект Sculpture, настроив его параметры в соответствии с рис. 103. Текст примет вид как на рис. 104. Затем для дублирующего слоя измените режим смешивания на Color, а к исходному слою с текстом добавьте тень при помощи команды Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень). Возможно, результат будет напоминать рис. 105.

Рис. 102. Исходный текст

Рис. 103. Настройка параметров эффекта Sculpture

Рис. 104. Результат наложения на текст эффекта Sculpture

Рис. 105. Окончательный вид выпуклого текстурного текста
Sandstone
Эффект Sandstone (Песчаник) предназначен для имитации соответствующих текстурных поверхностей. Однако возможности эффекта намного шире, в частности с его помощью можно из обычных фотографий получать впечатляющие стилизованные рисунки.
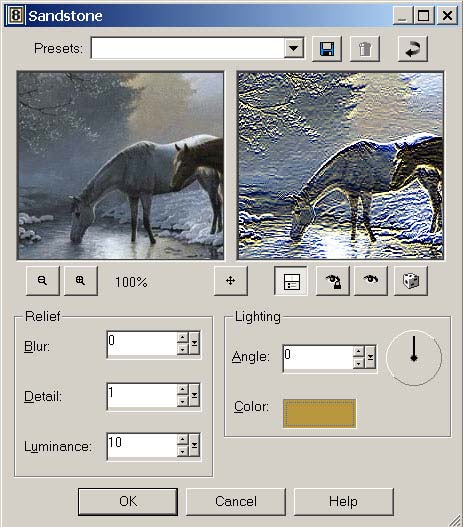
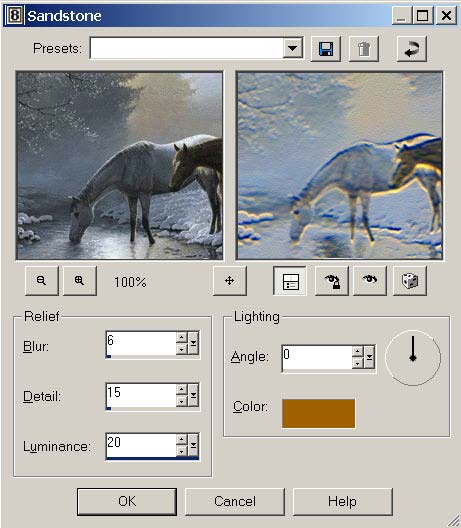
Возьмите, например, в качестве исходного изображения рис. 106 и наложите на него эффект Sandstone (Песчаник), вызвав данную команду из меню Effects=>Texture Effects (Эффекты=>Текстурные эффекты). Обратите внимание на настройку параметров — в зависимости от незначительных нюансов результаты оказываются самыми разными (рис. 107, 108, 109 и 110).

Рис. 106. Исходное изображение

Рис. 107. Настройка параметров эффекта Sandstone

Рис. 108. Изображение после наложения эффекта Sandstone

Рис. 109. Настройка параметров эффекта Sandstone

Рис. 110. Изображение после наложения эффекта Sandstone
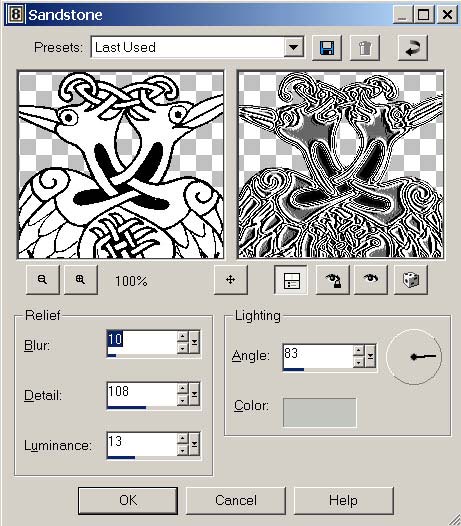
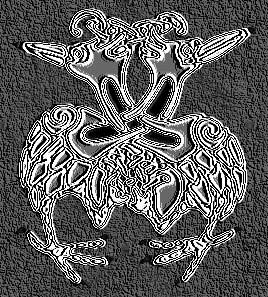
А теперь вернитесь к ранее созданному рис. 84 и попробуйте на его примере создать имитацию гравировки. Напомним, что на рис. 84 в ходе наших предыдущих действий остался выделенным герб. Теперь к выделенной области примените эффект Sandstone (Песчаник) с параметрами как на рис. 111, а затем командой Image=>Greyscale (Изображение=>В оттенках серого) преобразуйте рисунок в черно-белый. Полученный результат представлен на рис. 112 — он напоминает гравированное изображение.

Рис. 111. Настройка параметров эффекта Sandstone

Рис. 112. Полученное гравированное изображение








