Изучаем Macromedia Flash
Урок 7. Использование слоя маски
Неподвижная маска и анимированный фон
Анимированная маска, неподвижный фон
Использование слоя маски (mask layer) позволяет закрывать часть слоя (или слоев), который находится под слоем маски. Объекты, помещенные в слое маски, позволяют видеть сквозь них непрозрачные объекты слоев, расположенных под слоем маски. Слои под слоем маски называются маскированными. Маска может быть анимированной, при этом следует отметить, что для перемещения слоя-маски нельзя применять траектории.
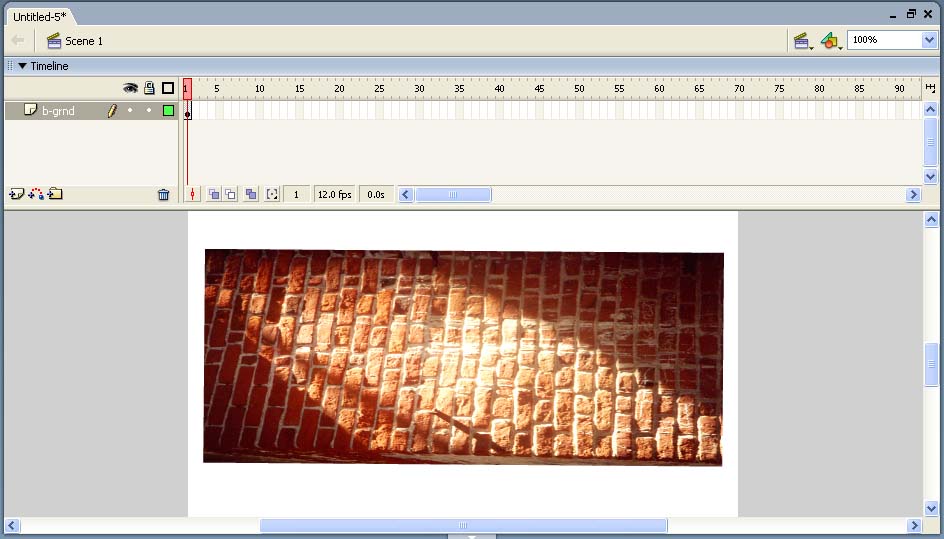
Продемонстрируем работу маски на следующем примере. Создадим слой (назовем его b-grnd), содержание которого будет видно через область маски. Для этого импортируем на сцену растровое изображение, как показано на рис. 1.

Рис. 1. Растровое изображение, которое будет видно сквозь маску
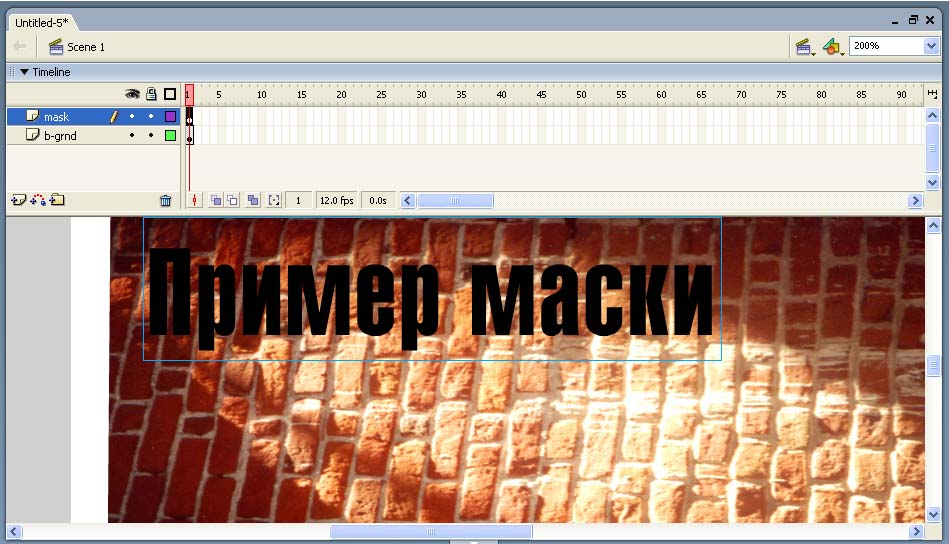
Для создания нового слоя (слой маски) необходимо щелкнуть правой кнопкой мыши по имени слоя b-grnd и из появившегося меню выбрать пункт Insert Layer. Назовем вновь добавленный слой mask. В качестве маски напечатаем текст: «Пример маски».

Рис. 2. Текст, который будет использован в качестве маски
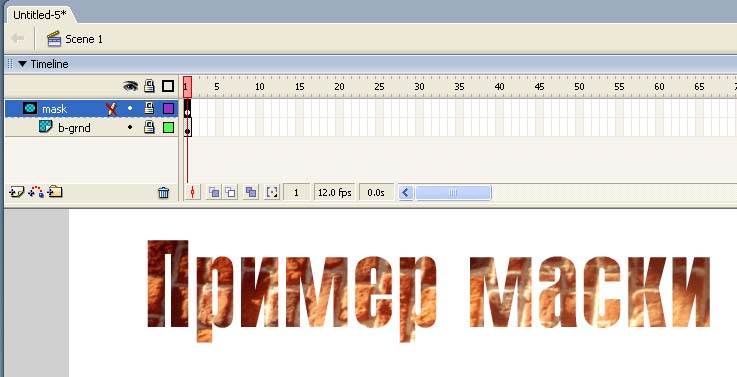
Щелкнем правой кнопкой мыши по названию слоя mask и в выпадающем меню выберем пункт Mask — в результате появится изображение, как показано на рис. 3.

Рис. 3. Пример использования слоя маски
Как видно из рис. 3, рядом с названием слоя mask появилась специальная иконка, указывающая на то, что это слой маски. Изменилась также иконка у слоя b-grnd — она показывает, что данный слой находится под действием маски.
Важно отметить, что в слое-маске Flash игнорирует растры, градиенты, прозрачные области, цвета и стили линии. Любая заполненная область в слое-маске будет полностью прозрачна, а любая незаполненная область — непрозрачна.
На основе слоев маски можно создавать множество интересных эффектов, используя неподвижную маску и анимированный фон или, наоборот, анимированный фон и неподвижную маску. Рассмотрим примеры иллюстрирующие оба этих случая.
Неподвижная маска и анимированный фон
Создадим пример, в котором будет создаваться эффект подсветки текста за счет использования текстовой маски и подвижного фона с градиентной заливкой.
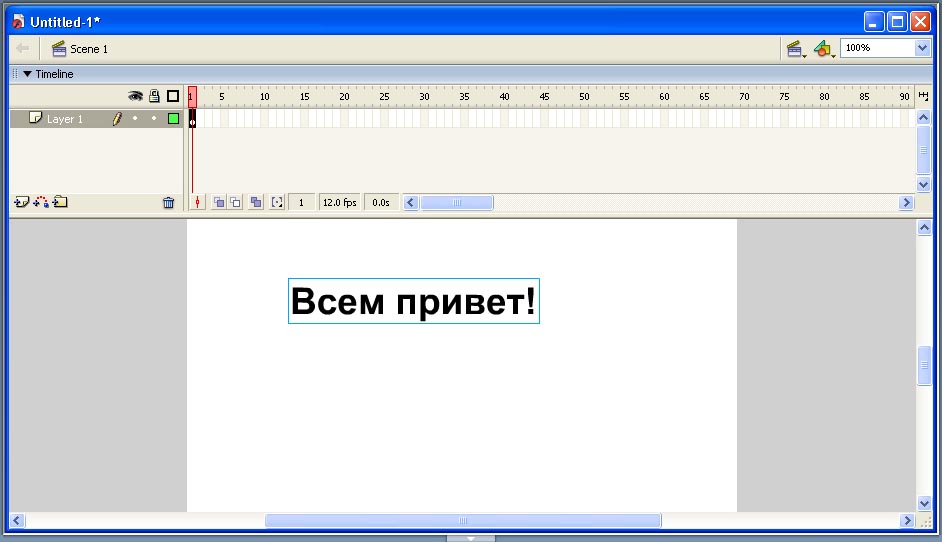
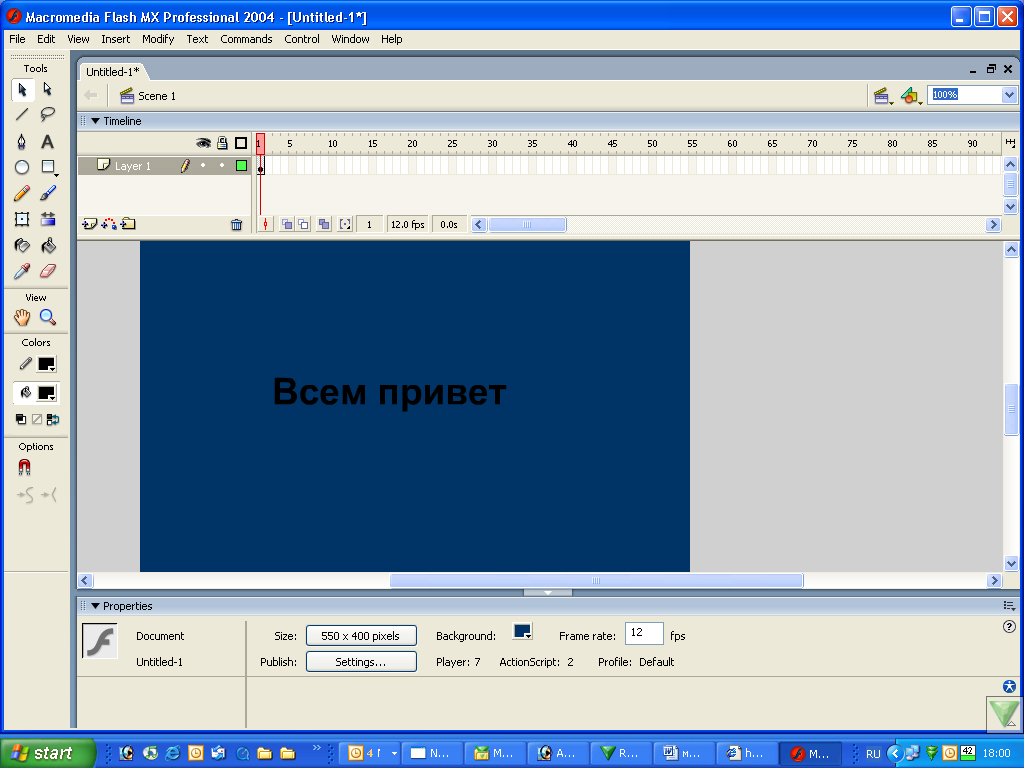
Вначале создаем текст, к которому будет применен эффект подсветки (рис. 4).

Рис 4. Исходный текст
Затем добавим темный фон (чтобы усилить эффект подсветки), для чего выберем инструмент Arrow, щелкнем по пункту Background в панели Properties и выберем темно-синий фон (рис. 5).

Рис 5. Добавим темный фон, чтобы подчеркнуть эффект подсветки
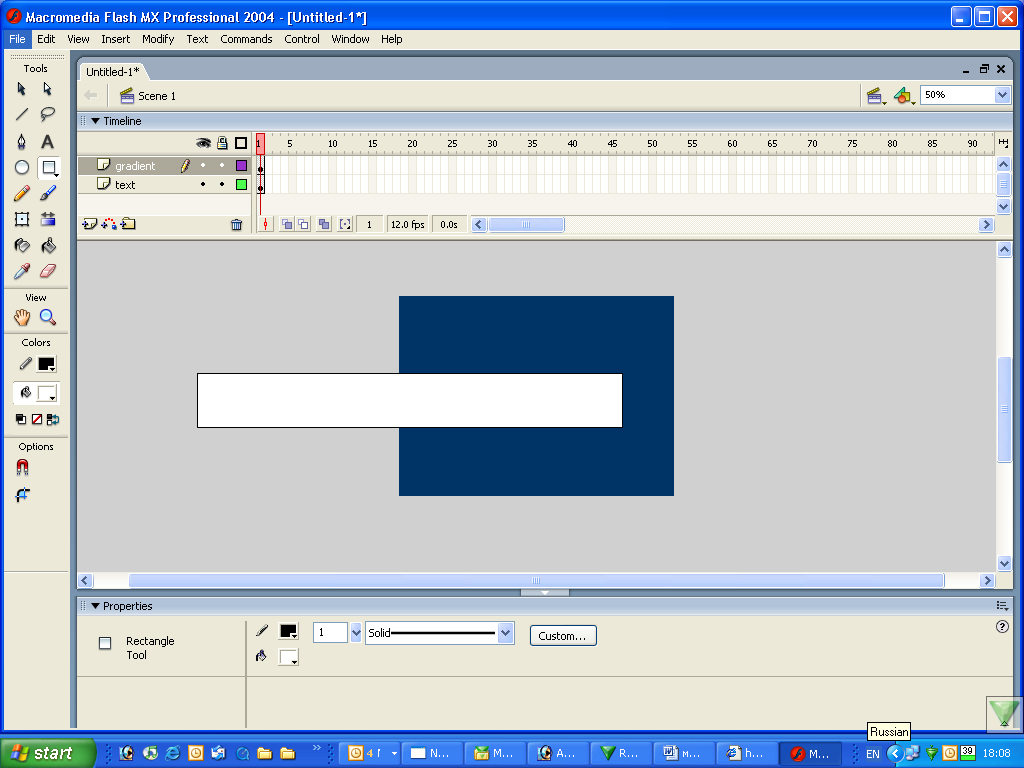
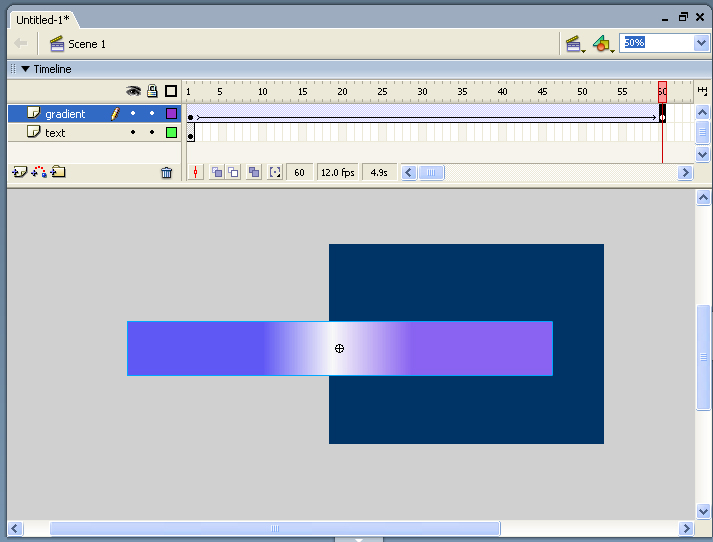
Назовем слой с текстом именем text и создадим еще один слой, дав ему имя gradient. В слое gradient создадим прямоугольник, закрывающий надпись, как показано на рис. 6.

Рис. 6. Высота прямоугольника должна быть больше высоты букв надписи
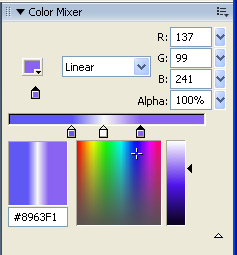
Далее вызовем панель Color Mixer (по команде Window => Design Panels => Color Mixer) и настроим режим с градиентной заливкой в форме вертикальной белой полосы (рис. 7).

Рис. 7. Панель Color Mixer
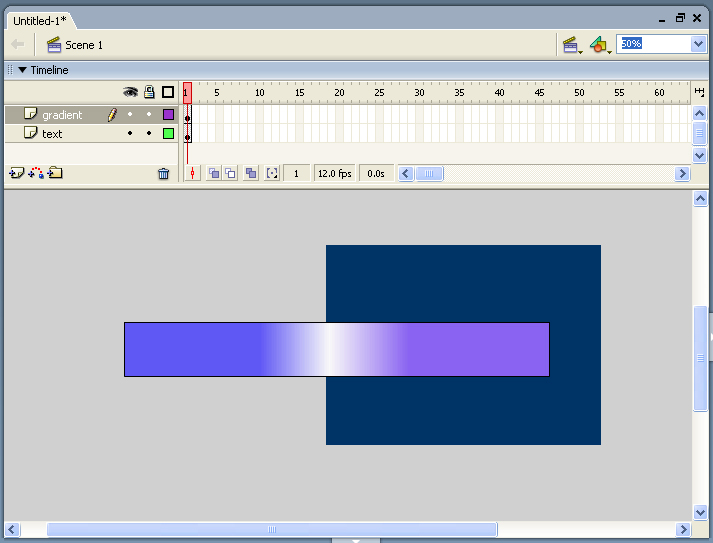
После заливки прямоугольник примет вид, как на рис. 8.

Рис. 8. Прямоугольник с градиентной заливкой
Теперь зададим анимацию движения в первом кадре слоя gradient (Create Motion Tween) и вставим ключевой фрейм в 60 кадре — между первым и 60 кадром будет задана анимация Motion Tween (рис. 9).

Рис. 9. Определим анимацию Motion Tween для прямоугольника с градиентной заливкой
Поменяем слои text и gradient местами и вставим ключевой фрейм в слое text в 60 кадре, в результате последовательность кадров с первого до 60-го заполнится текстом (рис. 10).

Рис. 10. Скопируем содержание первого кадра слоя text на всю последовательность кадров
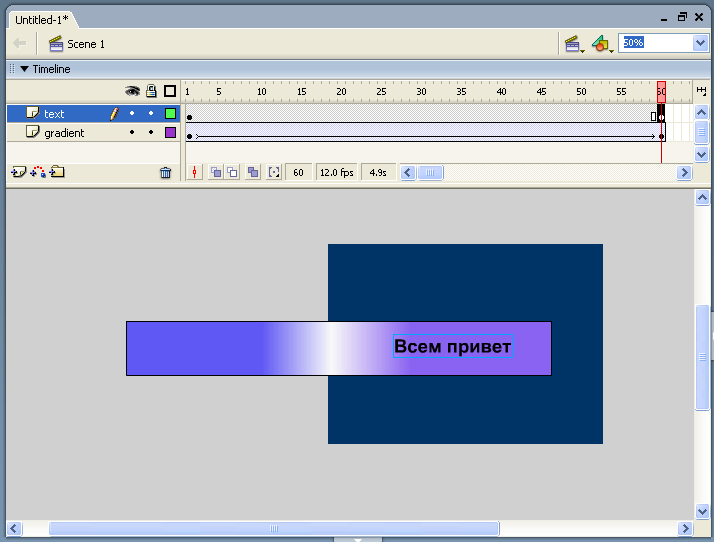
Теперь передвинем прямоугольник в 60 кадре вправо так, чтобы белая вертикальная линия оказалась за текстом (рис. 11).

Рис. 11. Передвинем прямоугольник так, чтобы белая линия оказалась за текстом
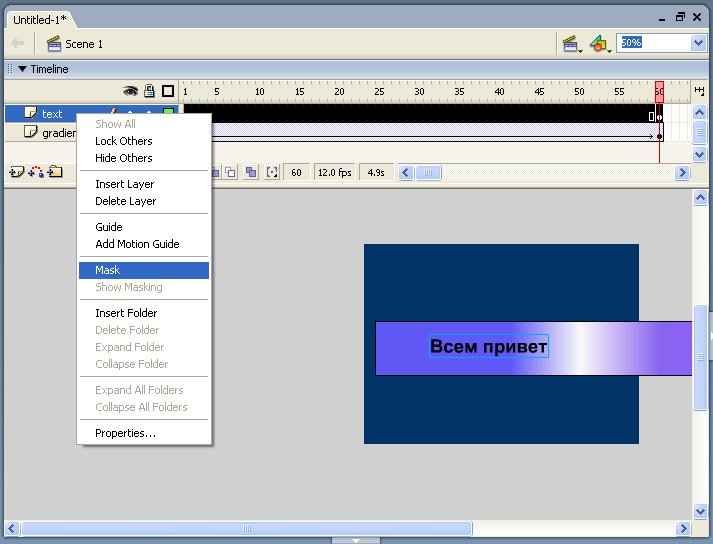
Щелкнем по названию слоя text, в результате чего появится выпадающее меню (см. рис. 11). Выберем в этом меню пункт Mask и в результате получим следующий фильм.
Достаточно интересного эффекта можно добиться, перемещая за текстом прямоугольник, залитый растром. Возьмем в качестве растра изображение с солнечными бликами, например такое, как показано на рис. 12.

Рис 12. Изображение, используемое для растровой заливки
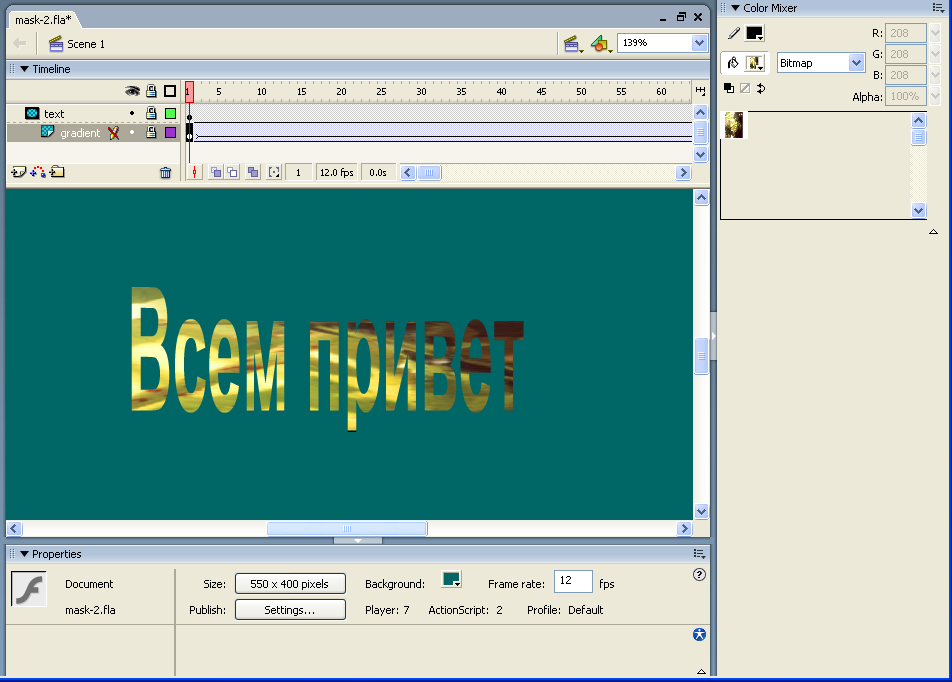
Импортируем его в библиотеку и затем зальем прямоугольник из предыдущего примера растровой заливкой (рис. 13), при этом фильм примет следующий вид.

Рис. 13. Использование перемещающегося фона с растровой заливкой
В рассмотренном примере вместо непрерывного движения фона наблюдается его скачкообразное изменение в момент повторения ролика с начала. В ряде случаев это нежелательно — скажем, если мы хотим изобразить снегопад, то падение снежинок должно быть бесконечным и непрерывным при зацикливании фона.
Рассмотрим пример с использованием маски и фона в виде снегопада, в котором показывается, как можно создать эффект непрерывного движения снежинок в зацикленном режиме.
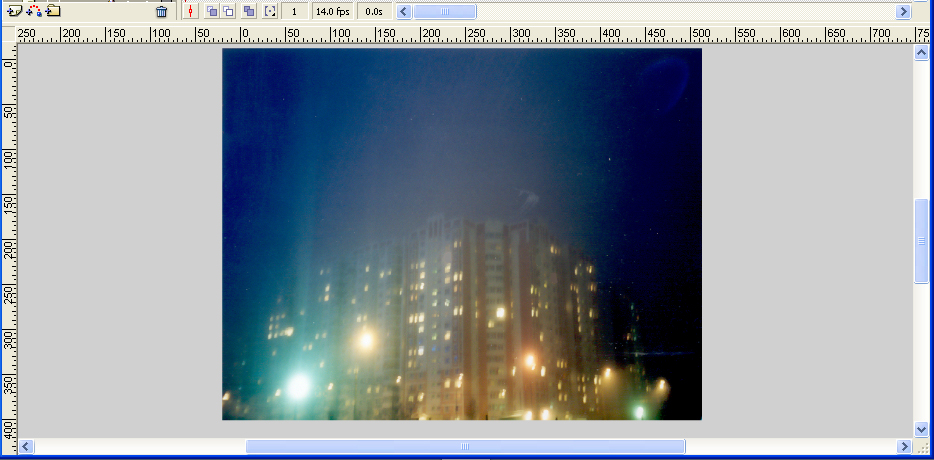
Когда мы видим снегопад, то как бы наблюдаем несколько слоев падающих снежинок, причем те, которые ближе к нам, кажутся нам крупнее и движутся быстрее. Для того чтобы светлые снежинки приобрели контрастность, необходим некий темный фон, например фотография ночного города (рис. 14).

Рис. 14. Фоновое изображение «Ночной пейзаж»
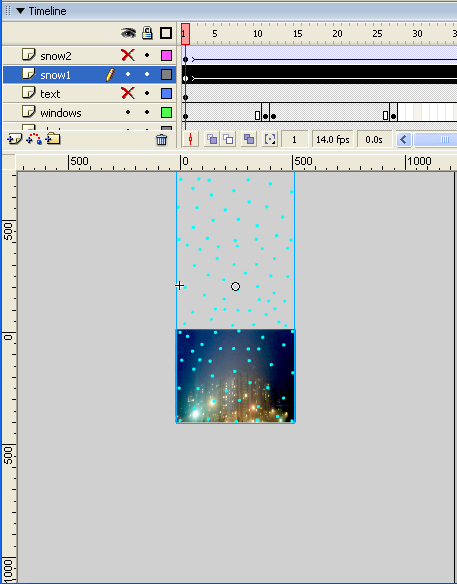
Для того чтобы создать падающие снежинки, нарисуем прямоугольник с большей
высотой, чем у сцены, — (рис. 15) и будем медленно двигать его сверху вниз.
Такого же эффекта можно добиться, если перемещать за неподвижной рамкой длинный
лист бумаги с нарисованными снежинками.

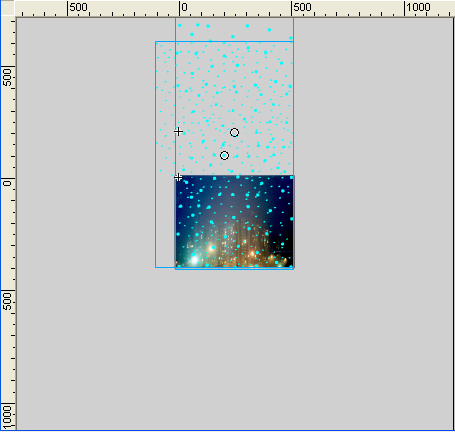
Рис.15. Полотно со снежинками, перемещаясь сверху вниз, должно имитировать снегопад
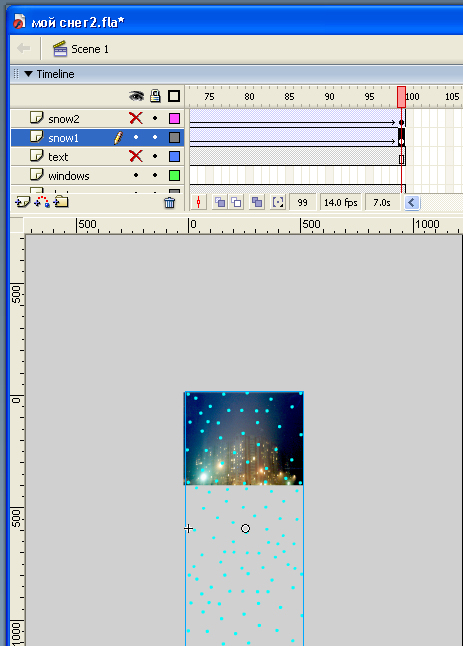
При проигрывании ролика в зацикленном режиме полотно со снежинками будет перемещаться от первого кадра (в котором оно занимает положение, как на рис. 15) до последнего ( в котором оно займет положение, как на рис. 16) вновь и вновь, благодаря чему будет создан эффект непрерывного снегопада.

Рис. 16. Положение прямоугольника со снежинками в последнем кадре.
Если выбрать произвольное расположение снежинок на прямоугольном полотне (см. рис. 15), то бесшовного изображения при зацикленном проигрывании ролика не получится — при переходе от последнего кадра к первому вместо непрерывного движения снежинок будет наблюдаться смена одного узора снежинок на другой.
Как же добиться непрерывности движения снежинок?
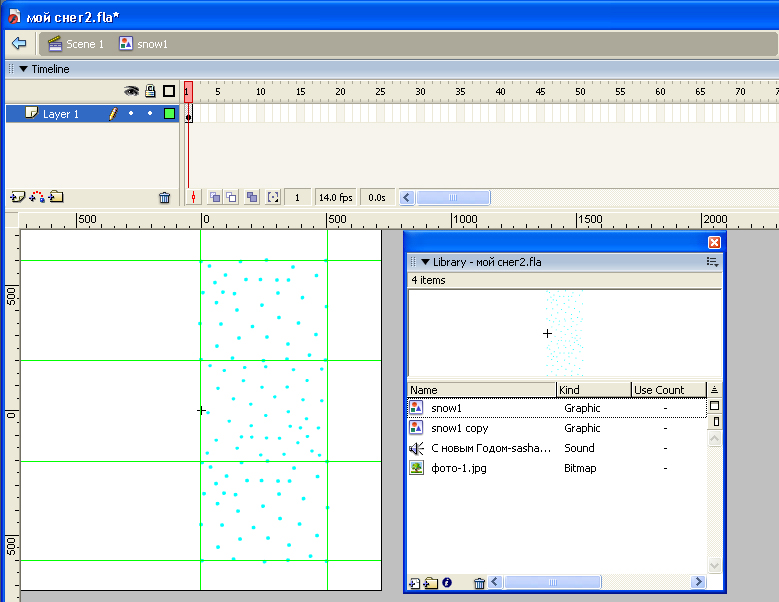
Пусть перемещение фона со снежинками происходит за сто кадров. Чтобы не было видно склейки, расположим снежинки в прямоугольнике особым образом. Разделим прямоугольник на три части (рис. 17) и добьемся того, чтобы узор в верхней части полотна, соответствующей размеру сцены (400х500 пикселов), в точности совпадал с узором в его нижней части такого же размера. Тогда в первом и сотом кадрах изображение будет полностью совпадать. Если запустить такой ролик, то в момент перехода от последнего кадра к первому все снежинки замрут на время, равное длительности одного кадра, а потом опять полетят вниз (см. пример). Чтобы убрать этот недостаток, достаточно удалить сотый кадр, после чего движение снежинок будет зациклено бесшовно.

Рис. 17. Снежинки расположены не случайным образом
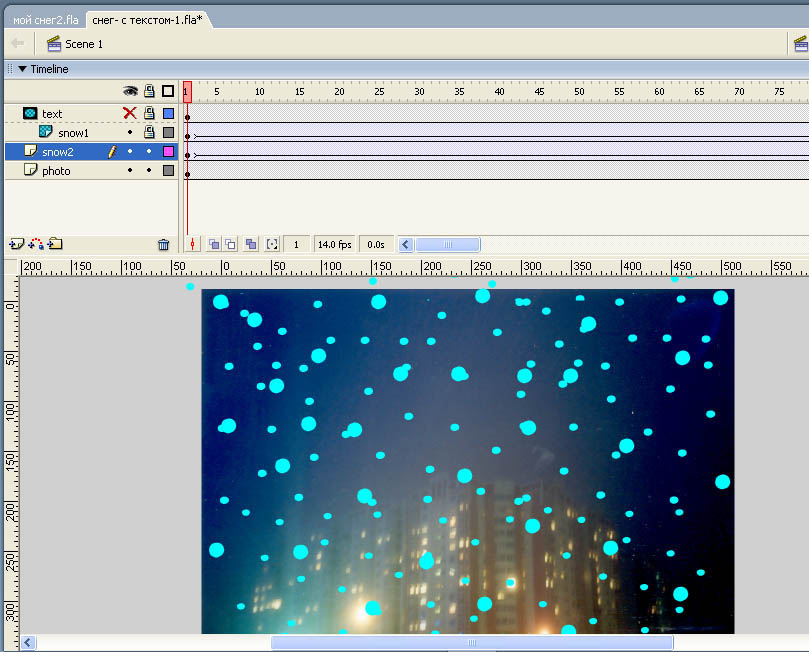
Итак, с одним слоем мы разобрались. Далее создадим еще один слой, в котором нарисуем полотно со снежинками, которое будет не только больше по высоте, чем сцена, но и шире ее, чтобы имитировать движение снежинок на заднем плане сверху вниз и слева направо. Снежинки на заднем плане сделаем мельче, а само полотно меньше по высоте (чем первое полотно со снежинками), чтобы скорость падения снежинок на заднем плане была меньше (рис. 18). В результате получим следующий фильм.

Рис. 18. Эффект снегопада создается за счет движения с разной скоростью двух полотен со снежинками

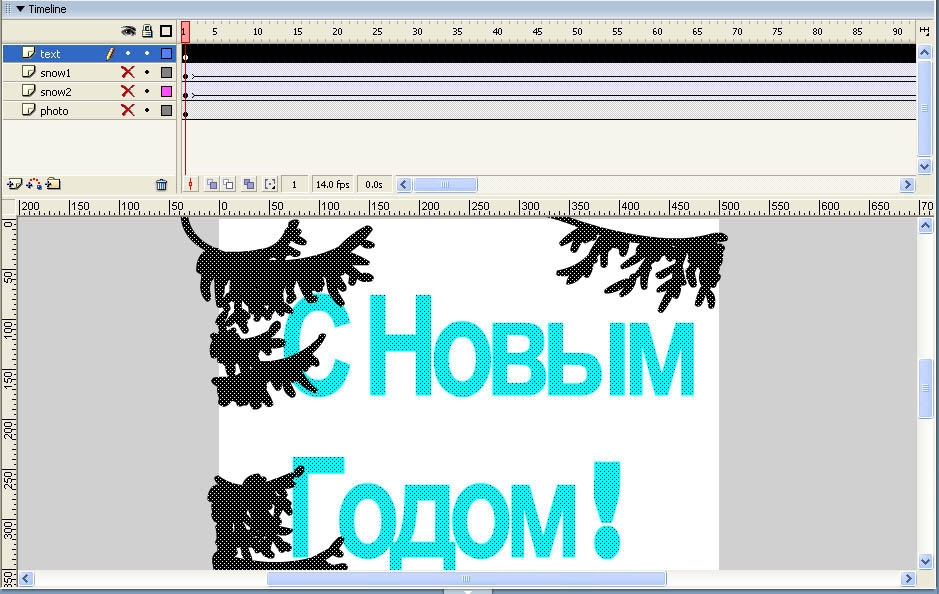
Рис. 19. К текстовой маске можно добавить контурный рисунок
Теперь создадим в слое по имени text текст, дважды применим к тексту команду Break Apart (это переведет текст в заливку), добавим к тексту контурный рисунок (рис. 19) и переведем слой в режим Mask. При этом слой snow1, который находится под слоем text, автоматически станет маскированным, а остальные останутся немаскированными (рис. 20).

Рис. 20. Слой snow1 стал маскированным
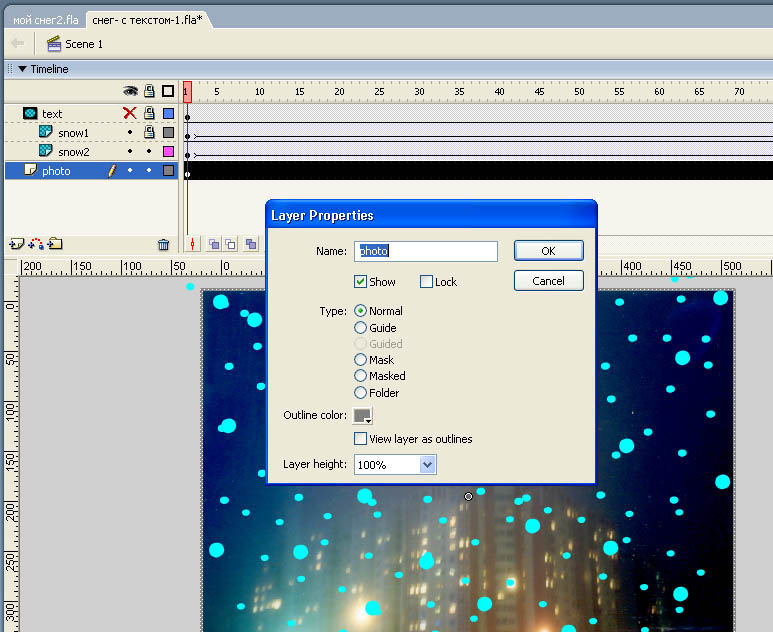
Для того чтобы сделать два оставшихся слоя маскированными, достаточно в режиме drag&drop слегка приподнять их вверх. Можно также обратиться к меню Layer Properties, щелкнув по слою правой кнопкой мыши, и в одноименной панели поставить флажок в пункте Masked (рис. 21).

Рис 21. Пример изменения свойств слоя с обычного на маскированный
В результате получим желаемый ролик. Исходник к этому ролику (Fla-файл) можно получить здесь.
Анимированная маска, неподвижный фон
До этого мы рассматривали фильмы, в которых была неподвижная маска и подвижный фон, теперь рассмотрим вариант с неподвижным фоном и анимированной маской.
В качестве примера приведен фрагмент слайд-шоу из рисунков автора с динамическим эффектом смены слайда на базе анимированной маски. Рассмотрим подробнее, как сделать подобный эффект перехода.
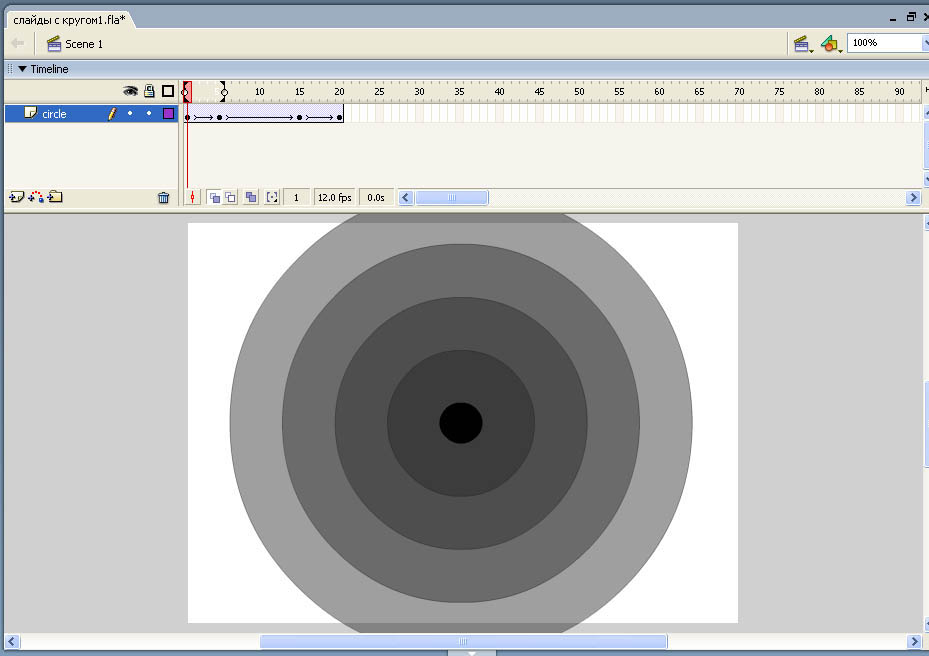
Создадим слой circle (рис. 22), в котором будем создавать анимированную маску. Маска будет представлять собой круг, который будет расти от минимального до максимального радиуса за пять кадров (это будет стадия открывания слайда), затем в течение 10 кадров будет показываться круг максимального диаметра (стадия показа), после чего опять в течение пяти кадров диаметр круга будет уменьшаться от максимума до минимума (стадия закрывания слайда). Весь цикл занимает 20 кадров (см. рис. 22).

Рис 22. Круг, меняющийся в размере, будет работать подобно диафрагме, открывая и закрывая зрителю кадры
Поскольку в нашем примере три рисунка, скопируем полученную последовательность дважды: на отрезок кадров 21-40 (чтобы маскировать второй рисунок) и на отрезок 41-60 (маскировать третий рисунок).
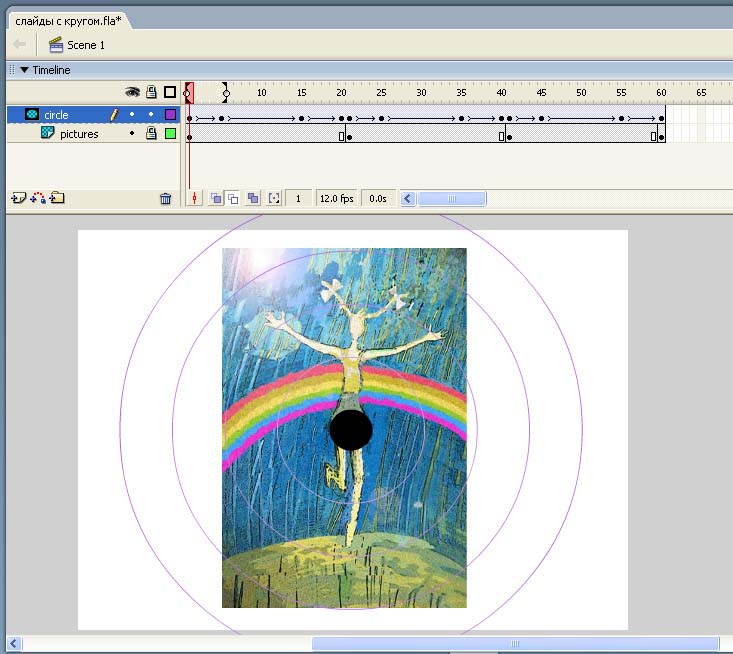
Для этого, удерживая клавишу Shift, щелкнем по первому кадру, затем по 20-му (последовательность кадров с первого по 20-й окрасится в черный цвет), затем, отпустив Shift, щелкнем правой кнопкой мыши по черному полю и выберем из ниспадающего меню пункт Copy Frames. Далее перейдем в 21-кадр, вновь вызовем меню правым щелчком мыши и выберем в нем пункт Paste Frames. Повторим эту процедуру для кадров 41-60. Затем добавим второй слой pictures и поместим в нем картинки, после чего переведем слой circle в режим маски (рис. 23), что приведет к желаемому результату.

Рис. 23. Пример использования анимированной маски








