Jasc Paint Shop Pro: первые шаги
Использование текстур и градиентов
Тюбик как новое воплощение кисти
Пакет Jasc Paint Shop Pro часто называют соперником Photoshop, и небезосновательно. В данной программе реализованы, по большому счету, те же самые возможности: это графическое приложение работает как с векторной, так и с растровой графикой, поддерживает слои, маски, альфа-каналы, кисти, Photoshop-фильтры, практически все современные графические форматы и пр., при этом предъявляя к системе менее жесткие требования. По заявлению разработчиков, Jasc Paint Shop Pro (http://www.jasc.com/) предлагает 90% встроенных функциональных возможностей Photoshop за 10% от его стоимости. Честно говоря, разработчики были довольно скромными в своем заявлении, так как по ряду параметров Jasc Paint Shop Pro 8.0 даже превосходит Photoshop CS, хотя есть и параметры, по которым он слегка ему уступает. По этим причинам Paint Shop Pro пользуется на Западе заслуженной популярностью, однако российским пользователям он пока мало известен.
В отличие от программы Photoshop, интерфейс Paint Shop Pro насыщен графическим сопровождением и многие нетривиальные операции, такие как наложение всевозможных фильтров и эффектов, настройка и цветовая коррекция фотоснимков и т.п., выполняются простым щелчком по соответствующей кнопке одной из панелей инструментов. Аналогичные возможности, естественно, имеются и у Photoshop, но в нем они не столь наглядны — нужно открывать соответствующую команду в командном меню (а следовательно, знать о существовании данной команды и возможности), потому на первых стадиях обучения Photoshop может оказаться намного сложнее, чем Jasc Paint Shop Pro. Поэтому многие пользователи, особенно начинающие, считают интерфейс Paint Shop Pro более удобным и простым, нежели у Photoshop. Однако опытным пользователям, привыкшим к строгому интерфейсу Photoshop, обилие графических палитр может и не понравиться, так как они могут занимать большую часть экрана и представлять определенное неудобство при работе с крупными изображениями. Хотя при желании палитры не сложно настроить таким образом, чтобы они занимали минимум рабочего пространства — не больше чем занимают палитры в Photoshop.
Кроме того, благодаря серии графических палитр многие операции, например создание кнопок, выполняются в Jasc Paint Shop Pro намного быстрее, поэтому приложение представляет интерес и для профессионалов, которые могут эффективно использовать оба продукта, выбирая приложение в зависимости от решаемой задачи.
Помимо дружественного графического интерфейса у Jasc Paint Shop Pro есть еще два плюса. Во-первых, возможность оптимизации изображений и создание графики для Web-страниц, что в пакете Photoshop реализуется только через приложение ImageReady, хотя и тесно связанное с Photoshop и входящее в его поставку, но все же реализованное в виде отдельного приложения; а во-вторых, возможность автоматизации операций по однотипной обработке изображений.
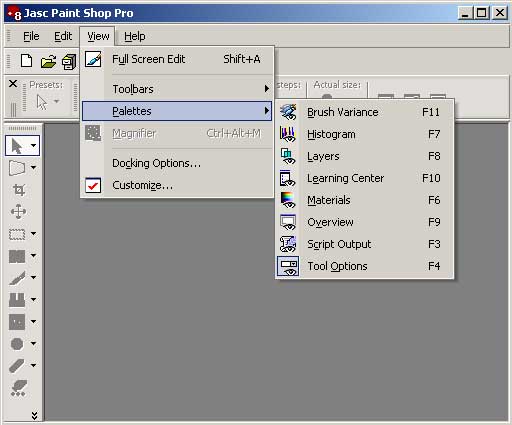
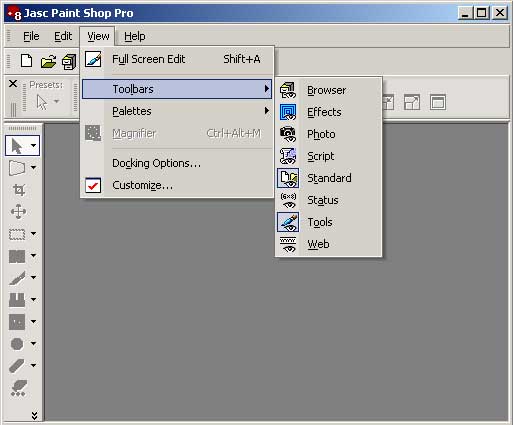
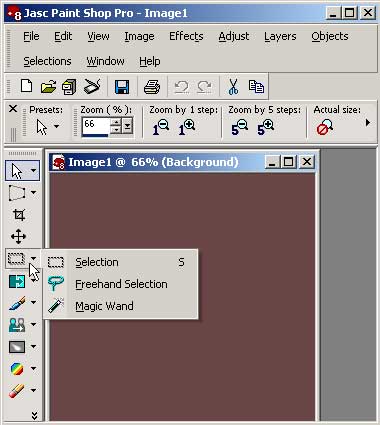
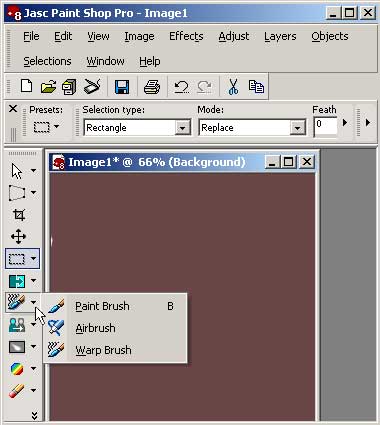
Для работы в программе предназначена целая серия палитр и панелей инструментов, которые вызываются командами View=>Palettes=>... (Вид=>Палитры=>... — рис. 1) и View=>Toolbars=>... (Вид=>Панели инструментов=>... — рис. 2). А также группа достаточно привычных инструментов, в которую входят инструменты выделения (рис. 3), позволяющие выделять области стандартной формы, например в виде эллипса или прямоугольника — Selection, лассо — Freehand Selection и волшебная палочка — Magic Wand. Затем идет группа кистей (рис. 4), включающая собственно кисть, или кисть для рисования, — Paint Brush, распылитель — Airbrush и искажающую кисть — Warp Brush. Для перемещения применяется привычный инструмент Move Tool (рис. 5). Из новых, не известных по программе Photoshop инструментов мы познакомимся на этом уроке с инструментом Picture Tube Tool — рисование «тюбиками» (рис. 6), представляющим собой своеобразную кисть, но более сложной конструкции. Естественно, что на этом перечень инструментов не заканчивается, но нельзя сразу объять необъятное — с другими инструментами мы будем знакомиться уже в процессе изучения тех или иных технологий работы в Paint Shop Pro. А данный урок — это лишь первый шаг в освоении новой программы и на нем мы будем просто рисовать, изменять настройки наиболее простых инструментов и наблюдать за результатами сделанных изменений.

Рис. 1. Открытие палитр

Рис. 2. Открытие панелей инструментов

Рис. 3. Инструменты выделения

Рис. 4. Кисти

Рис. 5. Инструмент Move Tool

Рис. 6. Инструмент Picture Tube Tool
Работа с инструментами выделения и перемещения в Paint Shop Pro ничем не отличается от выполнения аналогичных операций в Photoshop, поэтому мы не будем на них останавливаться. А вот кисти и тюбики представляют несомненный интерес, и именно их использованию будет посвящен данный урок. Кроме того, мы обратим внимание на ряд палитр, в которых нам придется корректировать те или иные установки.
В мире кистей
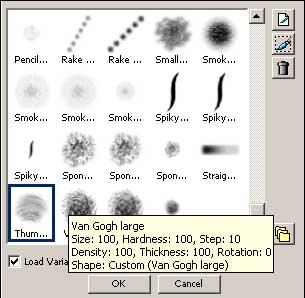
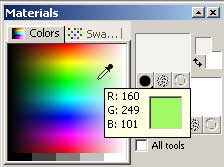
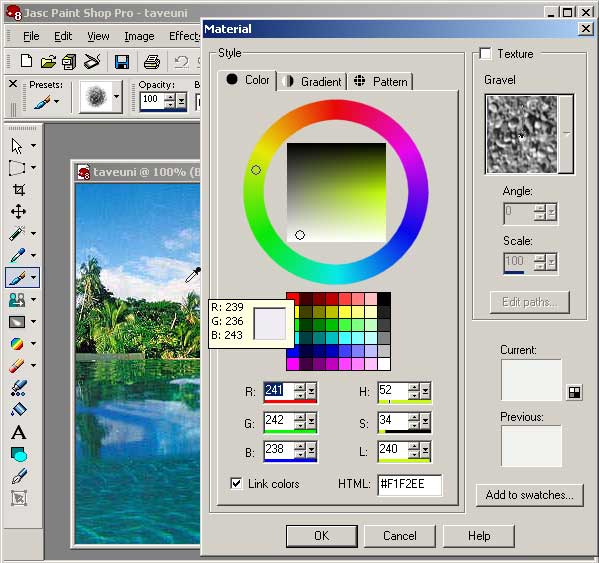
Технология работы с кистями в Paint Shop Pro не отличается от использования их в Photoshop. Для того чтобы воспользоваться той или иной кистью, достаточно выбрать на палитре инструментов кисть — Paint Brush и определить ее внешний вид (рис. 7). Библиотеки кистей в разных версиях программы достаточно сильно различаются, причем можно подключить для работы библиотеку от одной из старых версий программы? к кистям которой, возможно, вы привыкли. Затем при необходимости можно изменить параметры кисти в палитре Tool Options (Настройка инструментов) и подобрать нужный цвет или иной вариант заливки в палитре Materials (Материалы). Цвет можно выбрать как непосредственно (рис. 8), так и на основе цветов исходного изображения — в этом случае щелкните на окошке основного или фонового цвета палитры и в открывшемся окне Style (Стиль) на вкладке Color (Цвет) выберите нужный цвет на основании диаграммы цветов или цветов исходного изображения (рис. 9).

Рис. 7. Выбор варианта кисти в списке кистей

Рис. 8. Выбор цвета в палитре Materials

Рис. 9. Выбор цвета на исходном изображении
Теперь попробуйте воспользоваться кистью и попытайтесь, например, добавить на исходном изображении немного облаков, в качестве цвета предварительно установив один из цветов, задействованных при изображении облаков (рис. 10 и 11).

Рис. 10. Исходное изображение

Рис. 11. Внешний вид изображения после добавления облаков
Настройка параметров кисти
Как уже было отмечено, многие параметры кисти настраиваются в палитре Tool Options (Настройка инструментов). Кроме того, имеется палитра Brush Variance (Изменения кисти), открываемая командой View=>Palettes=>Brush Variance (Вид=>Палитры=>Изменения кисти). Попробуем разобраться с некоторыми настройками параметров кистей на примере создания имитации огня.
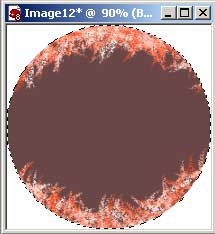
Создайте новое изображение, выделите на нем круг инструментом Selection (Выделение), предварительно выбрав вариант Circle (Круг) в списке Selection Type (Тип выделения), и закрасьте его темно-коричневым цветом большой неразмытой кистью (рис. 12).

Рис. 12. Исходное изображение
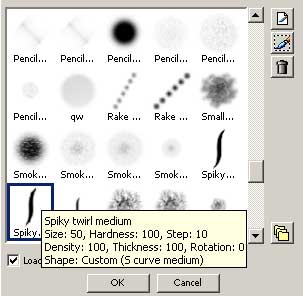
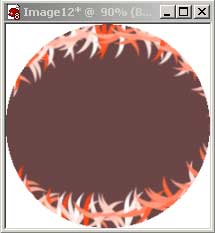
Выделите закрашенную область волшебной палочкой — Magic Wand, выберите кисть как на рис. 13, установите красный цвет и попробуйте нарисовать языки пламени внутри выделенной области — результат может напоминать рис. 14 и будет мало напоминать огонь.

Рис. 13. Выбор кисти

Рис. 14. Неудачный вариант огня, созданного без предварительной настройки кисти
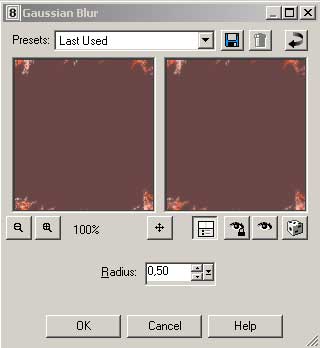
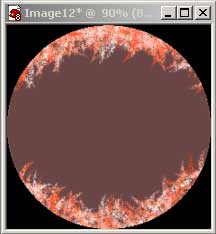
А теперь попробуйте изменить значение параметра Density (Плотность) в палитре Tool Options (Настройка инструментов) со 100 на 50, а параметр Fade rate (Степень уменьшения яркости) в палитре Brush Variance (Изменения кисти) увеличить до 150 (рис. 15) — результат может оказаться уже более привлекательным (рис. 16). После этого останется только наложить размытие по Гауссу, щелкнув на кнопке Gaussian Blur (Размытие по Гауссу) при параметрах как на рис. 17, и будет получен вполне впечатляющий на стадии освоения приложения результат. Для большей эффектности лучше закрасить фон вне круга черным цветом (рис. 18).

Рис. 15. Настройка параметров кисти

Рис. 16. Внешний вид языков пламени после изменения параметров кисти

Рис. 17. Настройка размытия по Гауссу

Рис. 18. Окончательный вид изображения
Использование текстур и градиентов
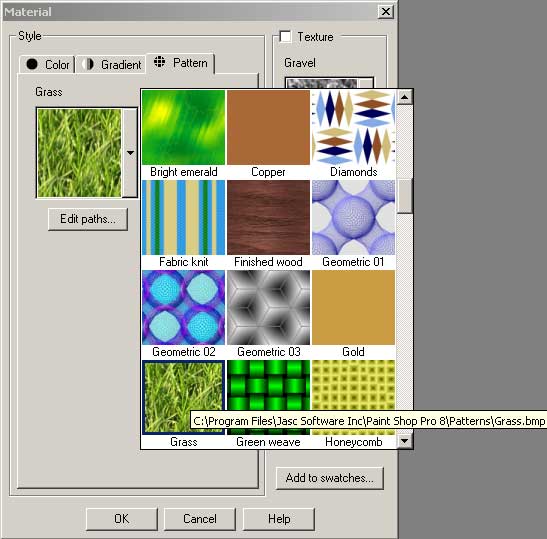
Палитра Materials (Материалы), о которой шла речь ранее, позволяет не только устанавливать в качестве основного и фонового цвета обычные цвета, но и пользоваться разными вариантами градиентов и текстур. Допустим, у нас имеется изображение (рис. 19), в котором мы хотим сменить задний план, применив в качестве материала для кисти подходящую текстуру. Для этого откройте в палитре Materials (Материалы) вкладку Pattern (Текстуры) и выберите подходящую текстуру в списке текстур (рис. 20).

Рис. 19. Исходное изображение

Рис. 20. Выбор нужной текстуры
После этого обычной волшебной палочкой — Magic Wand при нажатой клавише Shift выделите заднюю размытую часть фона на фотографии (рис. 21), возьмите самую большую неразмытую круглую кисть и закрасьте выбранной текстурой выделенную область. Учитывая слишком большую освещенность внедренного фона, немного затемните его при помощи привычного затемнителя — Burn Brush (Затемняющая кисть), немного смягчите контуры инструментом Soften Brush (Размывающая кисть) и откажитесь от выделения командой Selections=>Select None (Выделение=>Ничего не выделено). После всех предпринятых шагов изображение будет напоминать рис. 22.

Рис. 21. Выделенная область изображения

Рис. 22. Внешний вид изображения после изменения фона
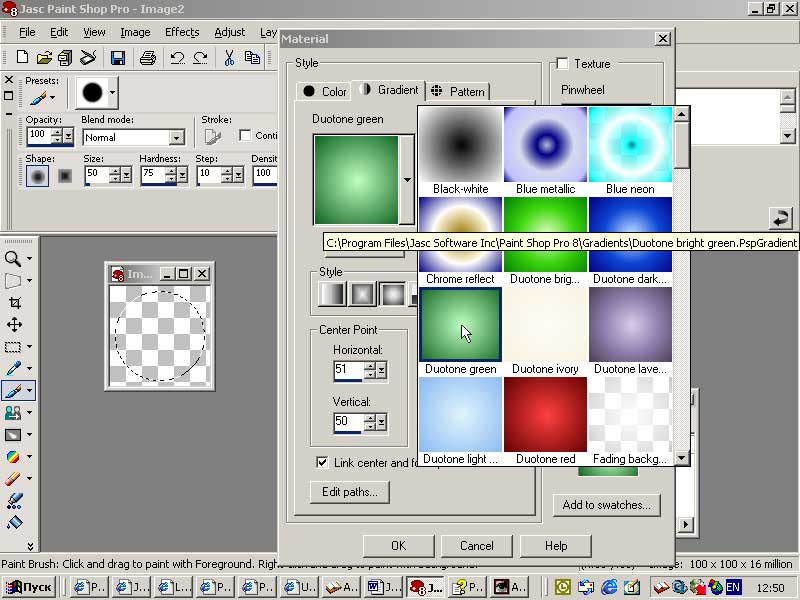
Эффектны различные варианты градиентных заливок, которые также устанавливаются в палитре Materials (Материалы) и наносятся обычной круглой неразмытой кистью. Создайте на прозрачном фоне новый документ, сформируйте выделенную область инструментом Selection (Выделение) и разместите ее нужным образом, перемещая выделение правой кнопкой мыши (рис. 23). Откройте в палитре Materials (Материалы) вкладку Gradient (Градиент) и выберите подходящий вариант градиента, вначале определив его стиль в области Style (Стиль), а затем выбрав градиент из открывающегося списка градиентов (рис. 24). Возьмите большую круглую неразмытую кисть и закрасьте выделенную область (рис. 25).

Рис. 23. Выделенная область

Рис. 24. Выбор градиента из списка

Рис. 25. Результат заливки выделенной области градиентом
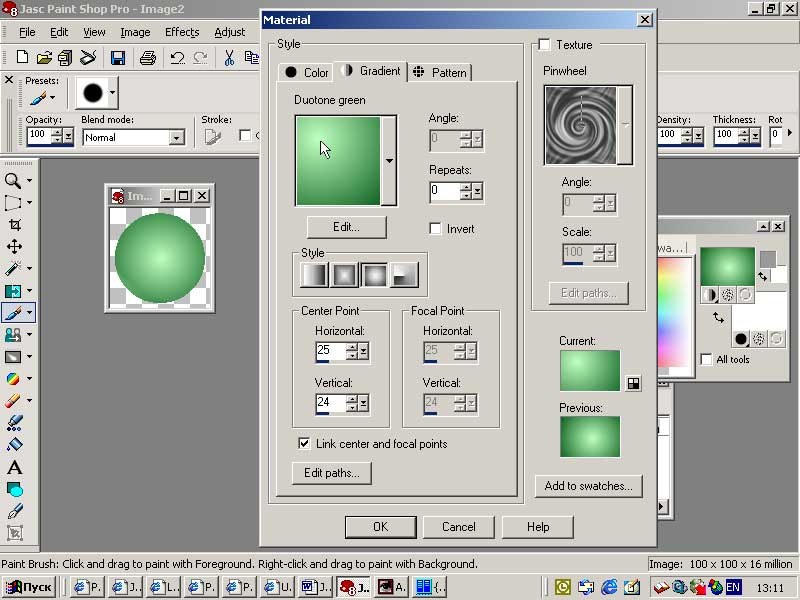
Выбранный градиент можно настроить в соответствии с поставленными задачами. Попробуйте, например, изменить положение блика. Для этого в окне Materials (Материалы) на вкладке Gradient (Градиент) просто перетащите блик (рис. 26). Аналогичных результатов можно добиться, изменив значения в области Center Point (Центральная точка). После этого результат применения градиента может напоминать рис. 27.

Рис. 26. Изменение центра блика

Рис. 27. Результат наложения измененного градиента
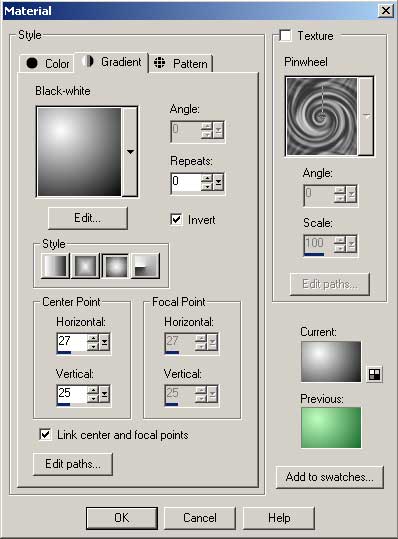
Если ни один из присутствующих в списке градиентов вас не устраивает, то нужный вам градиент можно создать на основе одного из имеющихся, например на основе градиента Black-white, изменив нужным образом его настройки. Включите флажок Invert (Инверсия) и перетащите центр градиента в правый верхний угол изображения, как на рис. 28.

Рис. 28. Настройка параметров градиента Black-white
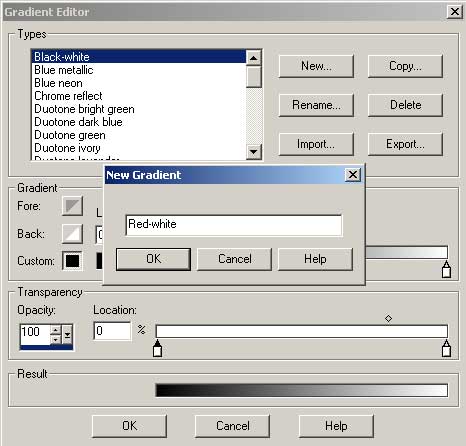
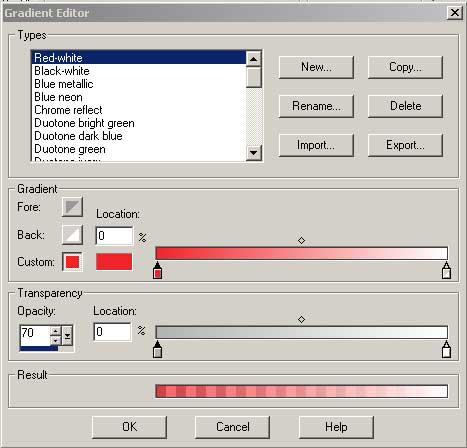
Теперь для изменения цветов градиента щелкните на кнопке Edit (Редактирование), в открывшемся окне Gradient Editor (Редактор градиента) нажмите кнопку New (Новый) и введите имя создаваемого градиента (рис. 29). Щелкните в окошке цвета справа от параметра Custom (Выбранный пользователем) и укажите нужный цвет. Затем поэкспериментируйте с маркерами в разделе Gradient (Градиент), перетаскивая их в зависимости от желаемого результата. При необходимости измените параметр Opacity (Непрозрачность) в разделе Transparency (Прозрачность), например в соответствии с рис. 30, и попробуйте воспользоваться градиентом на практике (рис. 31).

Рис. 29. Создание нового градиента

Рис. 30. Особенности настройки нового градиента

Рис. 31. Результат наложения созданного градиента
Искажение при помощи кисти
А теперь обратим внимание на другие инструменты из группы кистей: распылитель — Airbrush и искажающую кисть — Warp Brush. Распылитель работает обычным образом и никаких принципиальных отличий не имеет. А вот искажающую кисть стоит попробовать в деле — иногда она может пригодиться. Возьмем, например, в качестве исходного изображения рис. 32 и сделаем более эффектными сосульки на крыше дома. Для этого выберем инструмент Warp Brush, в палитре Tool Options (Настройка инструментов) установим вариант искажения Push (Однонаправленное искажение) и аккуратно исказим каждую сосульку, добиваясь желаемого эффекта (рис. 33).

Рис. 32. Исходное изображение

Рис. 33. Внешний вид изображения после искажения сосулек
Создание новой кисти
Можно создавать новые кисти вручную, нарисовав соответствующее исходное изображение, а можно воспользоваться, например, понравившимся рисунком из тюбика, или оригинальной буквой декоративного шрифта, или просто эффектным рисунком. Однако в любом случае рисунок должен располагаться на прозрачном фоне.
Попробуйте создать новую кисть, например, на основе солнышка с рис. 34. Чтобы было проще выделить солнышко, обрежьте рисунок вокруг него, выделив соответствующую прямоугольную область и воспользовавшись командой Crop to Selection (Обрезать по выделению). После этого выделите фон волшебной палочкой — Magic Wand и сделайте инверсию, применив команду Selections=>Invert (Выделение=>Инверсия) — рис. 35. Если в качестве рисунка для кисти вы выбрали букву, то перед выделением ее придется перевести в растровый слой командой Layers=>Convert to Raster Layer (Слои=>Конвертировать в растровый слой).

Рис. 34. Исходное изображение

Рис. 35. Результат выделения нужной части изображения
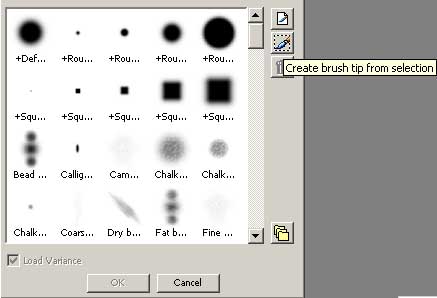
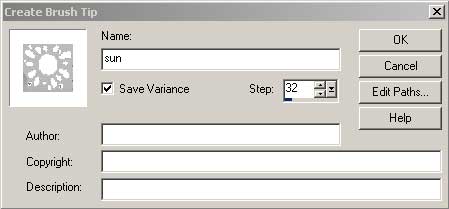
Затем в палитре инструментов выберите кисть Paint Brush, а в меню Tool Options (Настройка инструментов) щелкните на кнопке Create brush tip from selection (рис. 36). В открывшемся окне Create brush tip введите имя кисти (рис. 37).

Рис. 36. Кнопка создания новой кисти на основе выделенной области

Рис. 37. Окно Create Brush Tip
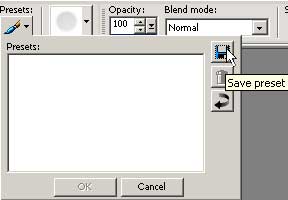
Чтобы воспользоваться созданной кистью, нужно включить ее в палитру кистей. Для этого в палитре Tool Options (Настройка инструментов) откройте окно Presets (Установка) и щелкните на кнопке Save Preset (Сохранение установки — рис. 38). Затем в открывшемся окне Save Preset (Сохранение установки) введите имя кисти, нажмите ОК и щелкните на кнопке Reset to default (Загрузка по умолчанию). Создайте новый рисунок и воспользуйтесь новой кистью (рис. 39).

Рис. 38. Открытие окна Save Preset

Рис. 39. Пример работы с созданной кистью
Тюбик как новое воплощение кисти
Оказывается, рисовать можно не только привычными кистями. В Jasc Paint Shop Pro появилась новая технология рисования — рисование «тюбиками». По технологии работы тюбики напоминают обычные кисти, а по сути они более сложные, так как выполняют рисование как бы несколькими разными кистями одновременно.
Тюбики — это специальные файлы с набором картинок, размещенных на прозрачных слоях и появляющихся из-под кисточки одна за другой в определенном вами порядке.
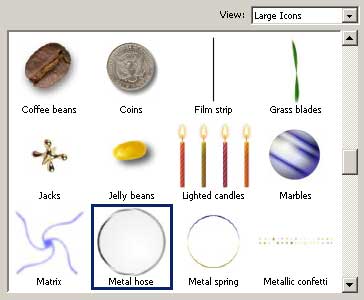
Paint Shop Pro содержит целую библиотеку интересных тюбиков: трехмерные шары, металлические кольца, водяные капли и пр. (рис. 40), с помощью которых вы без труда сможете добиться реализации различных эффектов.
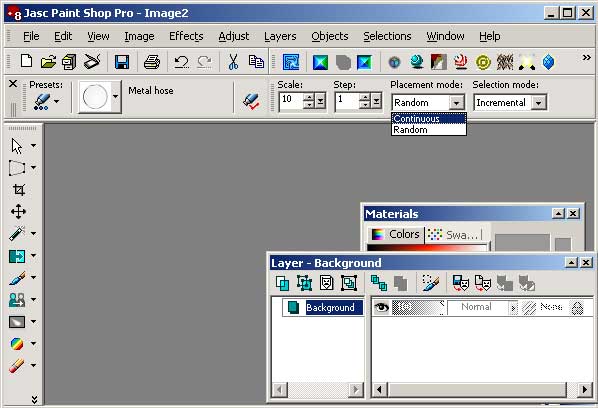
Тюбики можно настраивать нужным образом, изменяя в палитре Tool Options (Настройка инструментов) размер — Scale, шаг между рисунками тюбика — Step, очередность появления каждого рисунка из тюбика — Placement Mode и количество каждого экземпляра рисунка — Selection Mode (рис. 41).

Рис. 40. Палитра Tubes

Рис. 41. Изменение параметров тюбика
Попробуем оценить возможности применения тюбиков на ранее видоизмененной нами фотографии (рис. 42). Выберем инструмент Picture Tube Tool и тюбик Water Drops (Водяные капли), который поможет нам сымитировать водяные капли. Вспомните — в Photoshop для создания водяных капель приходилось либо очень долго рисовать каждую каплю вручную, либо пользоваться специальным плагином. А здесь достаточно лишь выбрать соответствующий тюбик и создать подходящую каплю. Однако по умолчанию капли будут формироваться случайным образом, а значит, капли одной и той же формы, возможно не устраивающей вас, будут повторяться, поэтому предварительно настройте опции тюбика таким образом, чтобы разные варианты капель появлялись одна за другой и по одному разу — тогда вам проще будет найти нужный вариант. Для этого в списке Placement Mode (Очередность появления) установите вариант Continuous (По очереди), а в списке Selection Mode (Очередность появления) — вариант Incremental (По одному экземпляру).

Рис. 42. Исходное изображение
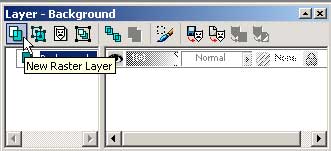
Затем для первой капли создайте новый растровый слой, щелкнув в палитре Layer (Слой) на кнопке New Raster Layer (Новый растровый слой) — рис. 43 (создание нового слоя необходимо для получения возможности редактировать каплю). Воспользовавшись тюбиком, выберите подходящий вариант капли и разместите ее нужным образом с помощью инструмента Move Tool (Перемещение). Если нужно несколько капель, то для каждой из них придется создавать свой растровый слой. Вполне возможно, что сгенерированные капли придется слегка подправить, например повернуть с помощью команды Image=>Rotate=>Free Rotate (Изображение=>Поворот=>Свободное вращение) и сделать более естественными, уменьшив яркость каждого слоя с каплей, для чего потребуется перетащить маркер непрозрачности слоя на палитре Layer (Слой) — рис. 44. Полученный результат может напоминать рис. 45.

Рис. 43. Создание нового слоя

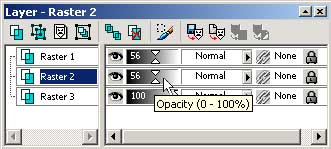
Рис. 44. Уменьшение непрозрачности слоя

Рис. 45. Внешний вид изображения с водяными каплями
Создание нового тюбика
При желании библиотеку тюбиков можно пополнить собственным набором тюбиков. Для создания нового тюбика вначале приготовьте рисунки, которые вы планируете поместить в него, не забыв разместить их на прозрачном фоне (рис. 46), чтобы в дальнейшем можно было пользоваться тюбиком на любом фоне. Создайте новый рисунок и вставьте подготовленные изображения разными слоями в новый рисунок с помощью команды Edit=>Paste=>Paste As New Layer (Редактирование=>Вклеить=>Вклеить как новый слой) — рис. 47. Убедитесь, что все рисунки выровнены по вертикали и по горизонтали относительно фона, так как в противном случае при работе с тюбиком вытекающие из него новые рисунки будут частично стирать старые.

Рис. 46. Серия созданных изображений
Рис. 47. Окно Layer
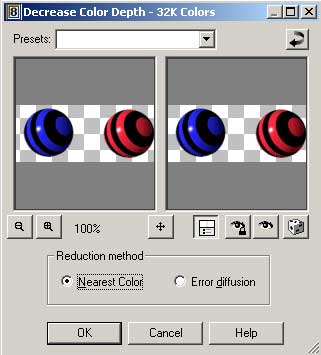
Установите глубину цвета 24 бит командой Image=>Decrease Color Depth=>32K Colors (Изображение=>Уменьшение глубины цвета=>32K Colors) с параметрами как на рис. 48. Объедините все слои командой Layers=>Merge=>Merge Visible (Слои=>Соединить=>Соединить видимые) — рис. 49.

Рис. 48. Изменение глубины цвета

Рис. 49. Окно Layer после объединения всех слоев
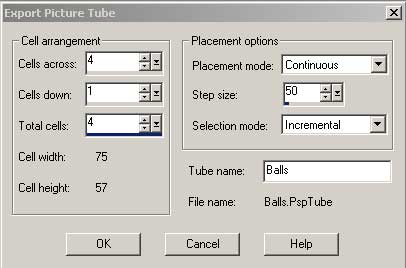
Сохраните изображение в качестве тюбика командой File=>Export=>Picture Tube (Файл=>Экспорт=>Картинки тюбика), настроив параметры смены рисунков нужным образом (рис. 50).

Рис. 50. Настройка параметров в окне Export Picture Tube
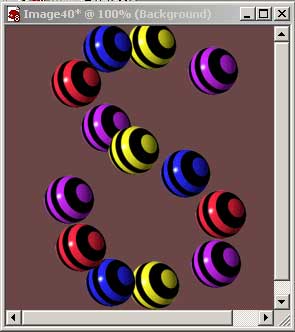
Чтобы воспользоваться созданным тюбиком, включите его в палитру Tubes, загружаемую по умолчанию. Для этого в палитре Tool Options (Настройка инструментов) откройте окно Presets (Установка) и щелкните на кнопке Save Preset (Сохранение установки). Затем в открывшемся окне Save Preset (Сохранение установки) введите имя кисти, нажмите ОК и щелкните на кнопке Reset to default (Загрузка по умолчанию). Создайте новый рисунок и воспользуйтесь новым тюбиком (рис. 51).

Рис. 51. Пример использования созданного тюбика
В случае если в дальнейшем вам потребуется отредактировать тюбик, то достаточно открыть в Проводнике папку Picture Tubes (рис. 52) и дважды щелкнуть по имени файла тюбика, чтобы он загрузился в окне Paint Shop Pro.

Рис. 52. Файл созданного тюбика в окне Проводника








