Работа с масками в Jasc Paint Shop Pro
Основные технические приемы создания масок слоя
Создание маски слоя на основе изображения
Создание маски на основе цветового канала
О некоторых художественных эффектах, достигаемых с помощью наложения масок
Изменение условий съемки на фотографии
Перетекание одного изображения в другое
Акцент на отдельные детали фотографии
Маски слоя широко используются во многих графических пакетах, и программа Paint Shop Pro не является исключением. С помощью масок можно управлять видимостью отдельных участков изображения, вследствие чего их применение открывает огромные возможности по преобразованию изображений и помогает получать интересные художественные эффекты, начиная от создания разнообразных обрамлений фотографий и графических заголовков и заканчивая изменением природных условий съемки (конечно, только на фотографии).
Маска слоя напоминает трафарет (рис. 1) и представляет собой специальный, ассоциированный только со своим слоем канал, в котором хранится информация относительно видимости отдельных пикселов слоя. Область маски черного цвета маскирует пикселы слоя, находящиеся под ней, в результате чего они становятся прозрачными. Маска белого цвета не изменяет прозрачности пикселов, находящихся под ней. Области маски оттенков серого цвета частично меняют прозрачность пикселов слоя, при этом чем темнее пикселы маски, тем прозрачнее пикселы слоя. Пикселы, ставшие прозрачными под маской слоя, не уничтожаются — они просто невидимы, и их можно снова сделать видимыми, удалив или отредактировав маску.

Рис. 1. Коллекция свободных для скачивания масок слоя на сайте http://www.digitalartresources.com/
Стоит иметь в виду, что если изображение содержит только один фоновый слой Background, то к нему нельзя сразу добавить маску слоя. Однако данный слой можно превратить в обычный растровый слой. При этом совсем необязательно делать это вручную командой Layers=>Promote Background Layer (Слои=>Превратить фоновый слой в обычный слой) — при попытке создать маску слоя программа сама задаст вам вопрос относительно необходимости данного преобразования и достаточно будет просто ответить на него утвердительно. После этого все операции по созданию, редактированию и наложению масок станут доступны для применения.
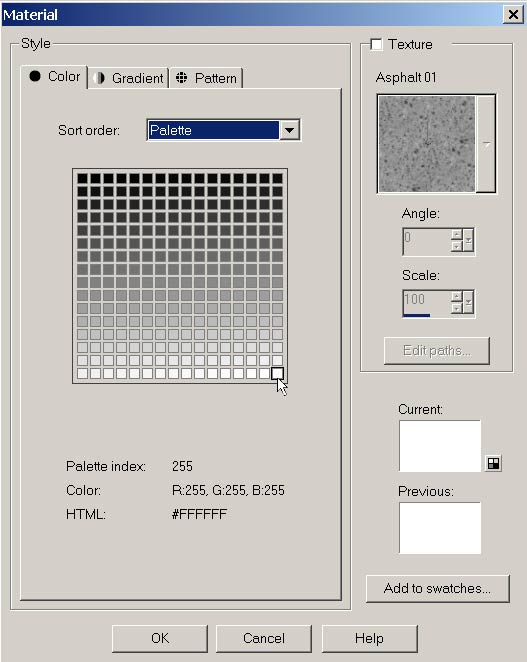
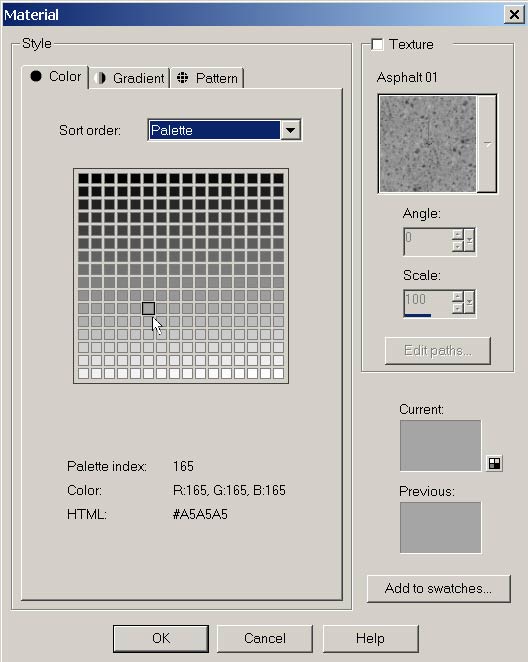
Созданную или наложенную маску слоя можно редактировать. Для этого достаточно активизировать слой с маской в палитре Layer, выбрать кисть, отрегулировать ее параметры и цвет (в качестве цветов могут быть задействованы только черный, белый и оттенки серого) (рис. 2). Затем можно начинать редактировать, увеличивая или уменьшая видимую область путем закрашивания или очистки пикселов кистью. При желании маску можно перетаскивать со слоя на слой. А если маска оказалась неудачной, то ее несложно удалить, как и обычный слой, выделив слой-маску в палитре Layer и щелкнув на кнопке Delete Layer (Удалить слой).

Рис. 2. Выбор цвета для редактирования маски слоя
Программа Paint Shop Pro имеет ограниченный набор встроенных масок, которые предназначены для создания обрамлений у фотографий и вызываются командой Layers=>Load/Save Mask=>Load Mask From Disk (Слои=>Загрузить/Сохранить маску=>Загрузить маску с диска). Однако список масок можно значительно расширить, создавая свои собственные маски и сохраняя их на диске (по умолчанию они сохраняются в папке Мои документы/My PSP8 Files/Masks), или воспользоваться многочисленными свободными масками, которые нетрудно найти в Интернете.
Выделяют два основных способа создания масок: маски можно создавать из черно-белого изображения и из выделенной области. С выделенными областями все очень просто: в зависимости от выбранной команды видимой окажется либо сама выделенная область, либо окружающее ее пространство. Что касается создания масок из изображений, то тут имеются два нюанса. Первый — под изображением может пониматься как действительно изображение, так и любой из его цветовых каналов. Второй заключается в том, что маску можно создавать на основе яркости цветов (Source of Luminance), непрозрачности (Source Opacity) или без градаций (Any Non-Zero). Последнее означает, что прозрачными будут все пикселы, кроме черных. В большинстве случаев удобнее первый вариант, который мы и будем использовать.
Основные технические приемы создания масок слоя
Создание маски слоя на основе изображения
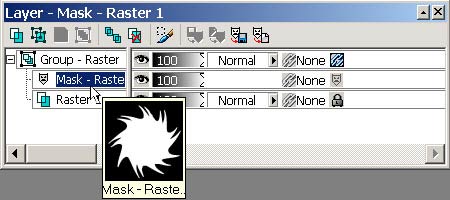
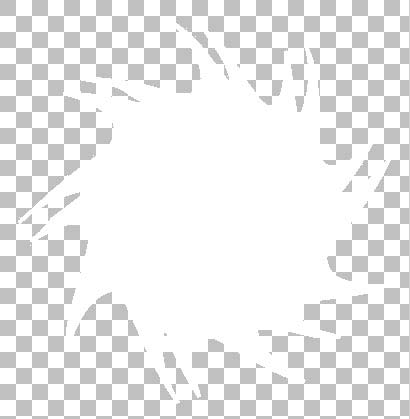
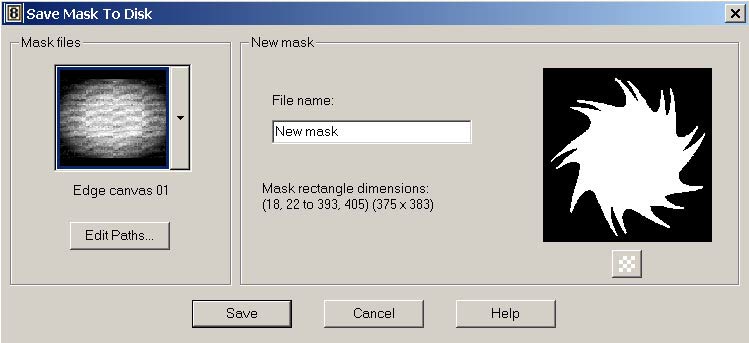
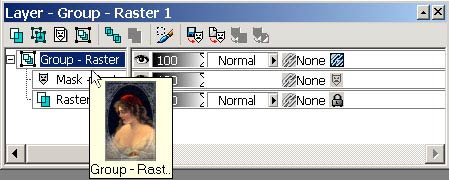
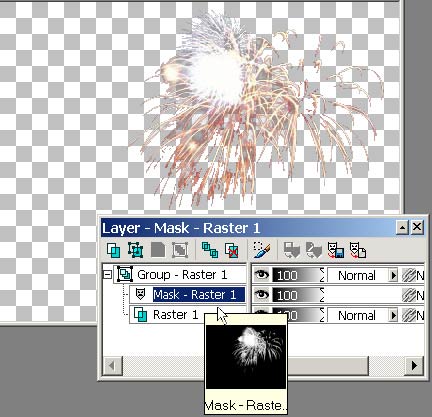
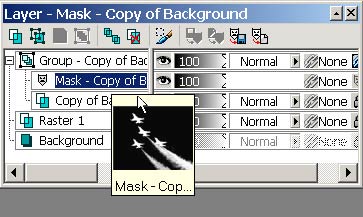
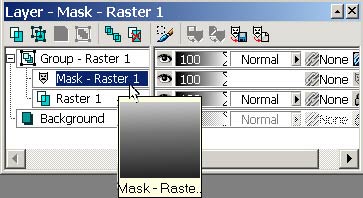
Для примера попробуем создать исходное черно-белое изображение для маски самостоятельно, например как на рис. 3. Для создания маски слоя воспользуйтесь командой Layers=>New Mask Layer=>From Image (Слои=>Новая маска слоя=>Из изображения). В итоге в палитре Layer появится маска слоя (рис. 4), а внешний вид изображения изменится (рис. 5). Активизируйте в палитре Layer слой маски Mask Raster 1 и сохраните его на диске при помощи команды Load/Save Mask=>Save Mask To Disk (Загрузить/Сохранить маску=>Сохранить маску на диск), указав имя маски (рис. 6) и щелкнув на кнопке Save (Сохранить).

Рис. 3. Изображение для маски

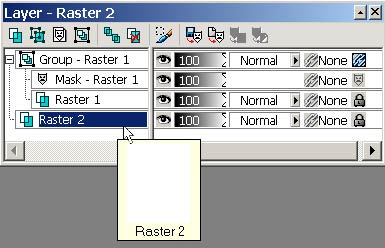
Рис. 4. Окно Layer после наложения маски

Рис. 5. Изображение после наложения маски

Рис. 6. Сохранение маски на диске
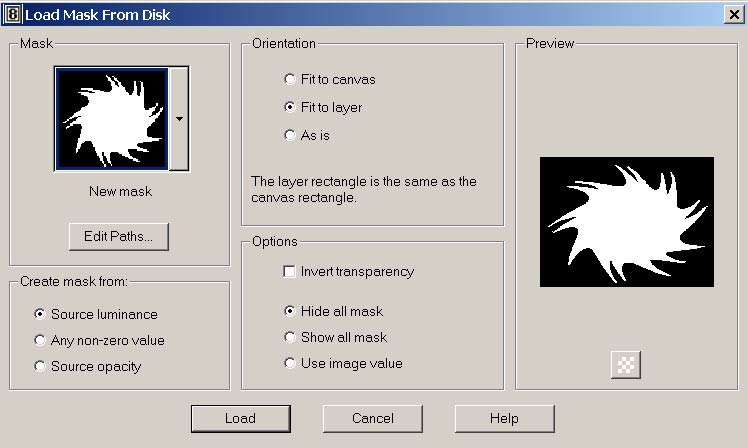
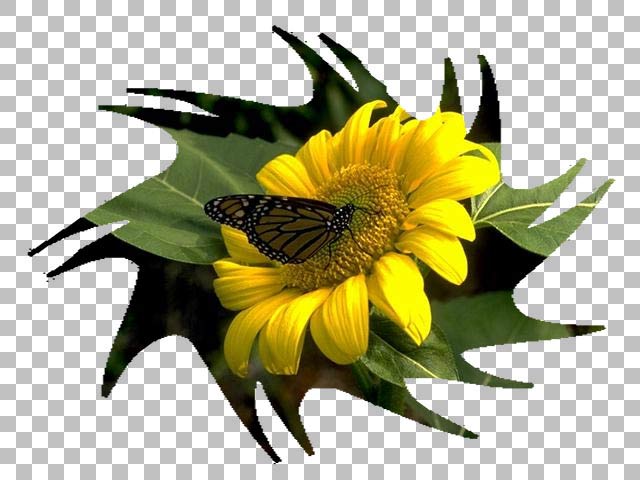
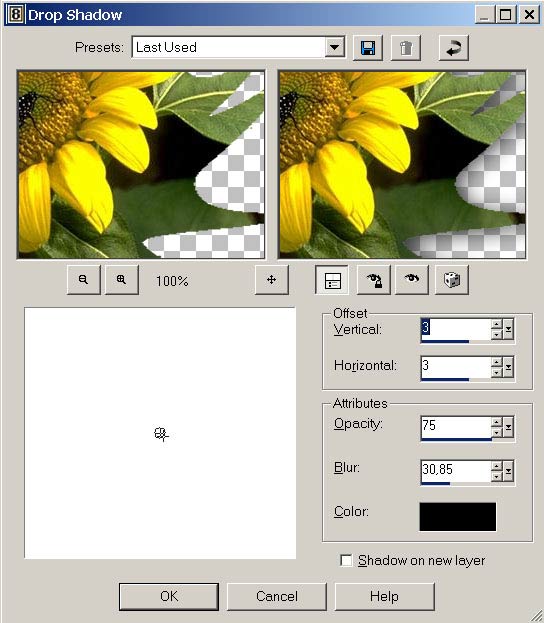
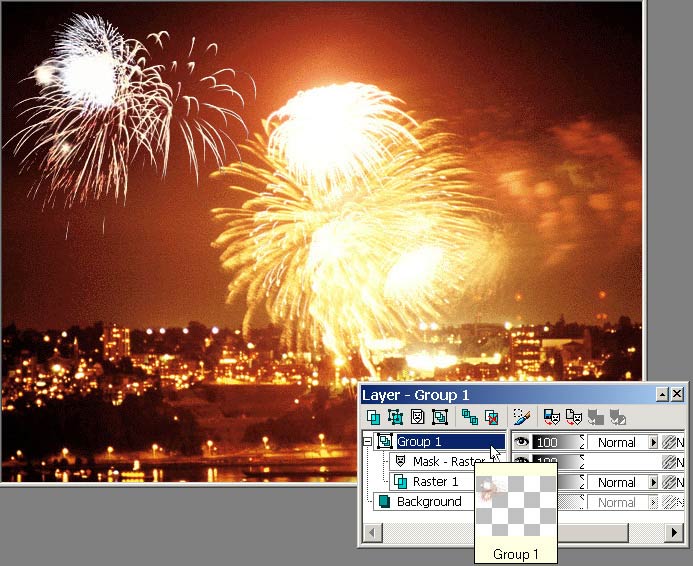
Теперь попробуем воспользоваться созданной маской на примере фотографии с рис. 7. Откройте из командного меню Layers (Слои) команду Load/Save Mask=>Load Mask From Disk (Загрузить/Сохранить маску=>Загрузить маску с диска). Из списка доступных масок выберите только что созданную маску (рис. 8) и щелкните на кнопке Load (Загрузить). Изображение станет напоминать рис. 9. Создайте новый растровый слой — предполагаемый фон, заполните его белым цветом и перетащите под слой с изображением и маской (рис. 10). Затем активизируйте слой Group Raster 1 и наложите на маскированное изображение тень командой Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) при параметрах примерно как на рис. 11. Изображение станет напоминать рис. 12. И напоследок замените белый фон под изображением на подходящий градиентный или текстурный, например как на рис. 13.

Рис. 7. Исходное изображение

Рис. 8. Загрузка маски с диска

Рис. 9. Изображение после загрузки маски с диска

Рис. 10. Результат создания фонового слоя

Рис. 11. Настройка параметров эффекта Drop Shadow

Рис. 12. Изменение изображения после наложения тени

Рис. 13. Окончательный вид маскированного изображения
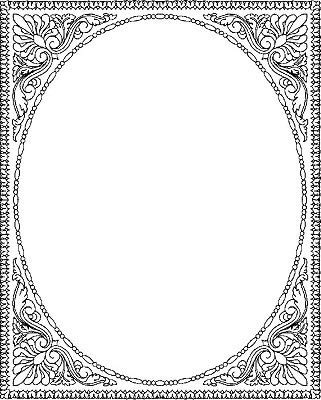
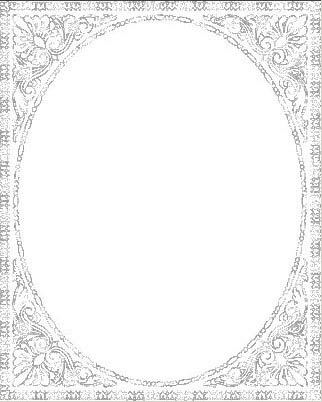
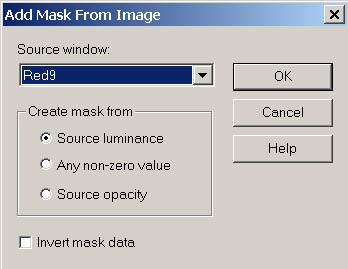
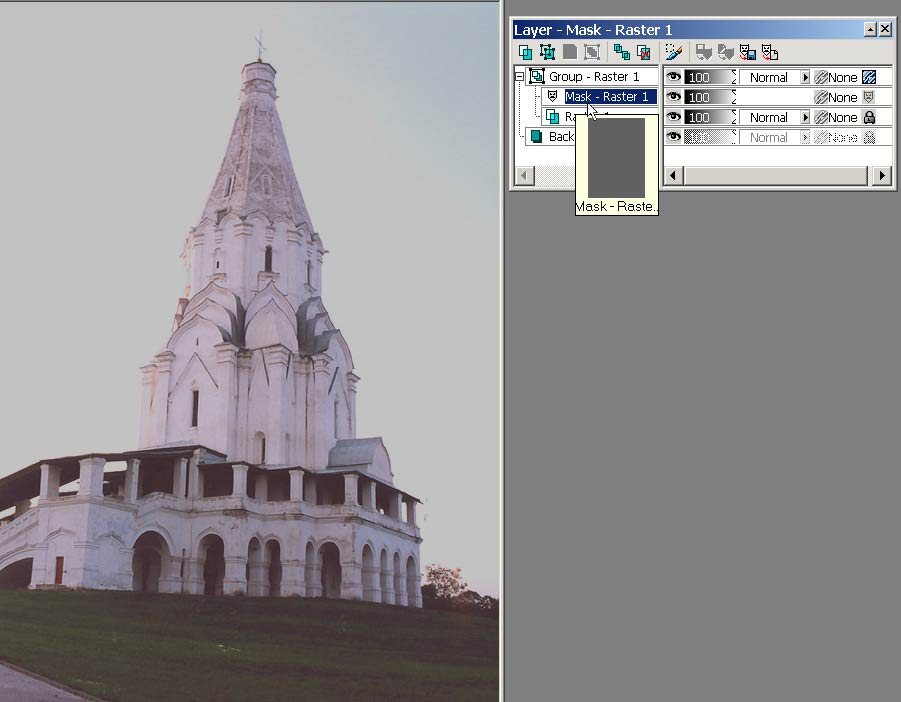
А теперь попробуем создать маску на основе имеющегося изображения (рис. 14), а затем наложить ее на фотографию (рис. 15). Активизируйте рис. 14 и измените глубину цвета командой Colors=>Increase Color Depth=>16 million colors (Изображение=>Уменьшение глубины цвета=>16 миллионов цветов). Создайте маску на основе данного изображения при помощи команды Layers=>New Mask Layer=>From Image (Слои=>Новая маска слоя=>Из изображения), подсветив флажок Source Luminance (На основе яркости). Изображение станет напоминать рис. 16. Сохраните его как маску слоя командой Layers=>Load/Save Mask=>Save Mask to Disk (Слои=>Загрузить/Сохранить маску=>Сохранить маску на диск).

Рис. 14. Изображение для маски

Рис. 15. Исходная фотография

Рис. 16. Окончательный вид изображения перед сохранением его в качестве маски
Перейдите на исходную фотографию и загрузите созданную маску слоя при помощи команды Layers=>Load/Save Mask=>Load from Disk (Слои=>Загрузить/Сохранить маску=>Загрузить маску с диска) — изображение примет вид как на рис. 17. Теперь можно дополнительно подвергнуть изображение каким-либо преобразованиям. Например, находясь на слое с маской, создайте на основе маски выделенную область (Selections=>From Mask — Выделение=>На основе маски). Затем перейдите на слой с изображением (рис. 18) и измените цвет полученного бордюра, наложив на него цветную тень при помощи команды Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) при параметрах: Color — розовый, Opacity — 100, Blur — 2, Vertical — 0, Horizontal — 0. Результат представлен на рис. 19.

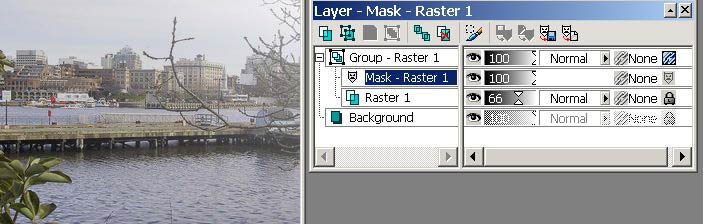
Рис. 17. Вид фотографии после загрузки маски

Рис. 18. Активизация слоя с изображением перед наложением тени

Рис. 19. Фотография с цветным бордюром на основе маски
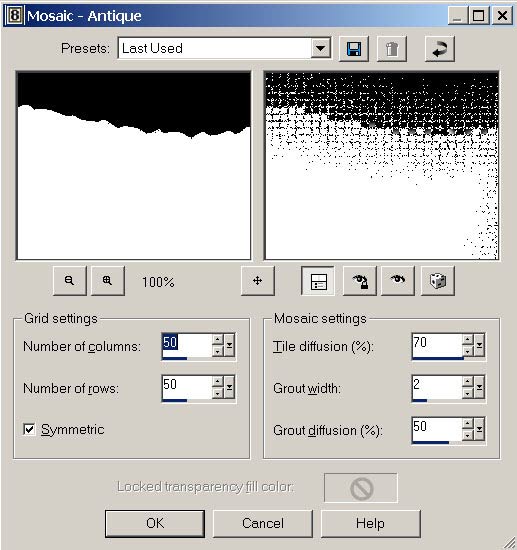
Создаваемые маски могут быть самыми разнообразными и совсем необязательно, чтобы они имели четкие границы — границы могут быть разной степени размытости и формы. Рассмотрим пример создания маски такого типа. Для начала создайте произвольное черно-белое изображение (рис. 20). Воспользуйтесь командой Effects=>Texture Effects=>Antique Mosaic (Эффекты=>Текстурные эффекты=>Старинная мозаика) с параметрами примерно как на рис. 21. Изображение станет напоминать рис. 22. Затем наложите эффект Twirl (Effects=>Distortion Effects=>Twirl — Эффекты=>Эффекты искажения=>Изгиб), установив степень искажения (Degrees) равной 250 (рис. 23). Создайте маску слоя (Layers=>New Mask Layer=>From Image — Слои=>Новая маска слоя=>Из изображения) — рис. 24, активизируйте в палитре Layer слой маски Mask Raster 1 и сохраните его на диск командой Load/Save Mask=>Save Mask To Disk (Загрузить/Сохранить маску=>Сохранить маску на диск), указав имя маски и щелкнув на кнопке Save (Сохранить).

Рис. 20. Первоначальный вид изображения для маски

Рис. 21. Пример настройки эффекта Antique Mosaic

Рис. 22. Вид изображения после наложения эффекта Antique Mosaic

Рис. 23. Вид изображения после наложения эффекта Twirl

Рис. 24. Вид изображения после создания маски
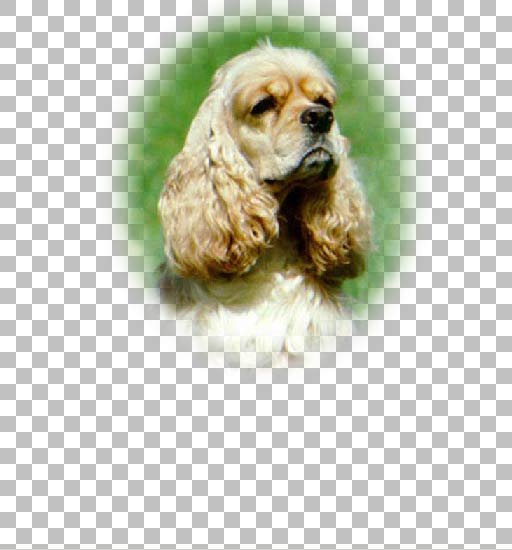
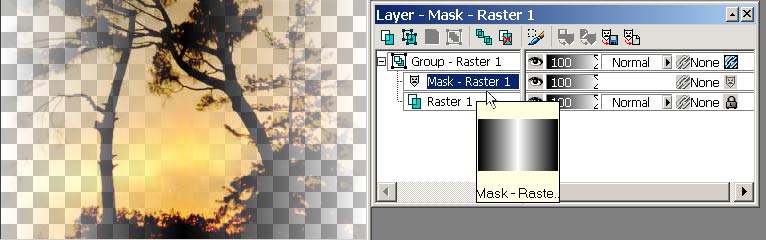
Наложите созданную маску на подходящую фотографию (рис. 25) командой Layers=>Load/Save Mask=>Load Mask From Disk (Слои=>Загрузить/Сохранить маску=>Загрузить маску с диска), выбрав созданную маску. Возможно, результат будет напоминать рис. 26. Создайте для изображения фоновый слой и оформите его градиентом или текстурой. Результат представлен на рис. 27.

Рис. 25. Исходная фотография

Рис. 26. Изображение после загрузки маски с диска

Рис. 27. Окончательный вид маскированной фотографии
Маску для фотографии можно создать и из подходящего текстурного или иного изображения. Попробуем, например, создать маску для рис. 28, взяв за основу рис. 29, что позволит создать иллюзию снежных вихрей на новогодней открытке. Активизируйте рисунок для маски, выделите все изображение и скопируйте его в буфер обмена. Перейдите на фотографию и вставьте скопированное в буфер изображение в качестве нового слоя, на его основе создайте маску слоя (Layers=>New Mask Layer=>From Image — Слои=>Новая маска слоя=>Из изображения), а затем уменьшите непрозрачность слоя Group Raster 1 примерно до 85%. Фотография станет напоминать рис. 30.

Рис. 28. Исходная фотография

Рис. 29. Изображение для маски

Рис. 30. Изменение фотографии после наложения маски
Редактирование маски
Совсем необязательно создавать маску на основе специально подготовленного черно-белого изображения. В ряде случаев бывает намного удобнее поступить наоборот: вначале создать пустую маску (то есть открывающую или закрывающую сразу все изображение), а потом подредактировать ее под конкретное изображение. В частности, такой подход довольно часто применяется при создании фотоколлажей.
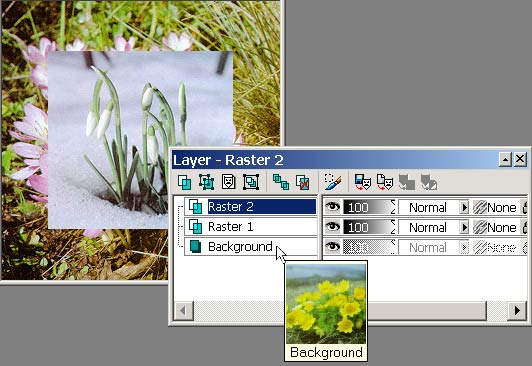
Попробуем создать фотоколлаж указанным способом на основе рис. 31, 32 и 33. Откройте все три изображения и затем последовательно перетащите на первый рисунок слой Background из палитры Layer второго и третьего изображений (рис. 34).

Рис. 31. Исходная фотография для фотоколлажа

Рис. 32. Исходная фотография для фотоколлажа

Рис. 33. Исходная фотография для фотоколлажа

Рис. 34. Результат копирования исходных снимков на разные слои одного изображения (вид снимка и палитра Layer)
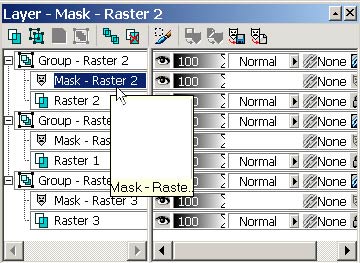
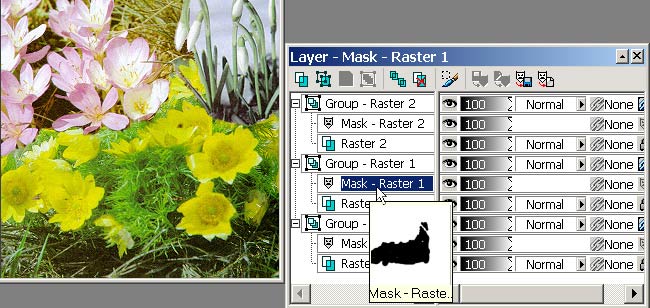
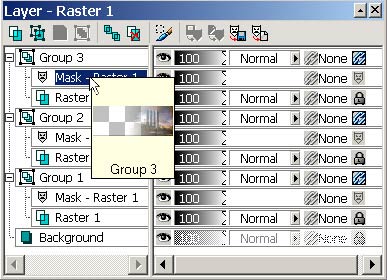
Теперь выделите самый нижний слой палитры Layer и щелкните на кнопке Show All (Показать все) — в итоге для данного слоя будет создана белая, открывающая всё изображение маска. Таким же образом создайте маски для двух оставшихся слоев. Обратите внимание, что внешний вид изображения при этом нисколько не изменится, но в палитре Layer появятся дополнительные слои (рис. 35). Инструментом Move Tool переместите изображения на слоях примерно так, как они должны располагаться в дальнейшем — точное их положение изначально удается определить далеко не всегда; как правило, к этому вопросу приходится возвращаться после редактирования масок (рис. 36).

Рис. 35. Палитра Layer после создания масок

Рис. 36. Примерное размещение изображений друг относительно друга
Активизируйте в палитре Layer верхнюю маску, возьмите круглую неразмытую кисть подходящего размера, в палитре Materials установите черный цвет, увеличьте масштаб и приступайте к редактированию маски, стирая кистью ненужные фрагменты изображения (рис. 37). Обратите внимание, что данные фрагменты не будут стерты из изображения, а лишь станут невидимыми. Чтобы добиться нужного результата, скорее всего, в процессе работы размер и цвет кисти придется неоднократно менять. Совсем необязательно каждый раз менять цвет в палитре Materials — можно рисовать то правой, то левой кнопкой мыши. При этом если у вас изначально был установлен черный цвет, то, нажимая левую кнопку, вы будете рисовать черным цветом, а нажимая правую — белым. Возможно, в итоге вы получите примерно такой фотоколлаж, как показан на рис. 38.

Рис. 37. Редактирование маски кистью

Рис. 38. Результат копирования исходных снимков на разные слои одного изображения (вид снимка и палитра Layer)
Маскирование сложных объектов
Одним из этапов создания фотомонтажа является выделение фрагмента изображения, который затем внедряется на иной фон и корректируется. Однако не всегда стоит прибегать к этому испытанному приему, особенно если нужный фрагмент достаточно сложно выделить из-за наличия большого количества мелких деталей, таких как волосы, шерсть, ветви деревьев и кустарников и т.п. Такого же эффекта можно добиться воспользовавшись маской.
Рассмотрим применение данного метода на конкретном примере. В качестве исходного изображения возьмите рис. 39, основную деталь которого — раскидистое дерево — необходимо внедрить на другой фон. Вначале сформируйте маску, которая бы скрывала все фрагменты пейзажа, за исключением дерева. Это означает, что в маске дерево и элементы прилегающей к нему травы должны стать белого цвета, а все остальное — черного. Сначала превратите цветную фотографию в черно-белую, применив команду Adjust=>Hue and Saturation=>Hue/Saturation/Lightness (Регулировка=>Оттенок и насыщенность=>Оттенок/Насыщенность/Яркость) с параметрами: Hue — 0, Saturation — –100 и Lightness — 0. В итоге разные цветовые оттенки сменятся различными градациями серого цвета (рис. 40).

Рис. 39. Исходная фотография

Рис. 40. Снимок в оттенках серого цвета
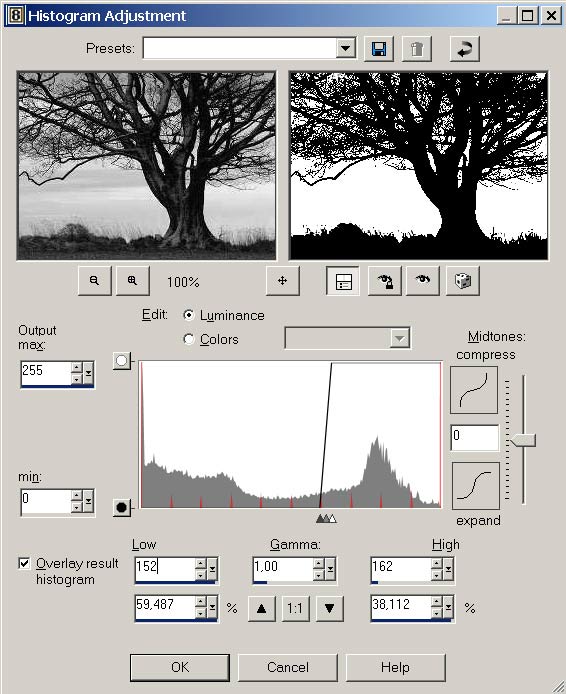
Теперь необходимо полностью избавиться от серого цвета, заменив цвета более близкие к черному на черный цвет, а более близкие к белому — на белый. Такого эффекта можно добиться коррекцией гистограммы. Для этого из меню Adjust=>Brightness and Contrast (Регулировка=>Яркость и контраст) вызовите команду Histogram Adjustment (Настройка гистограммы), поэкспериментируйте с настройками гистограммы, внимательно наблюдая за изображением в окне предварительного просмотра и стараясь добиться компромисса между детализацией снимка и удалением всех оттенков серого цвета. Имейте в виду, что параметры настройки гистограммы в каждом конкретном случае будут свои, поэтому единственное, на что стоит вначале ориентироваться при их подборе, — это максимальное сближение внешних ползунков гистограммы (рис. 41 и 42).

Рис. 41. Настройка параметров гистограммы
Рис. 42. Изменение вида снимка в результате коррекции параметров гистограммы
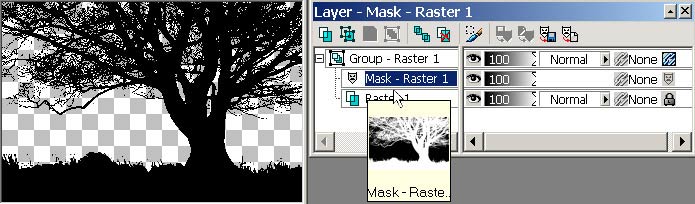
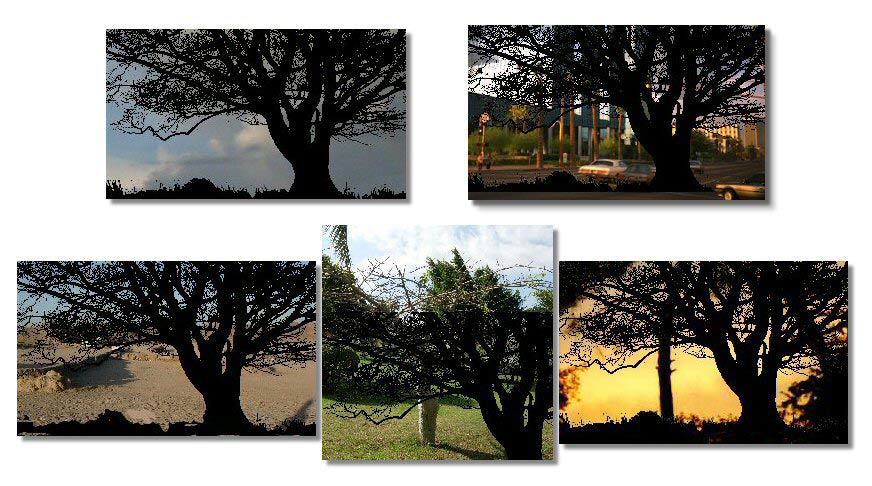
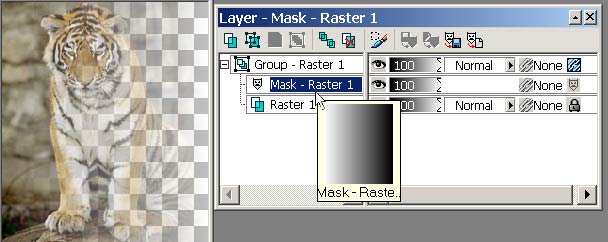
Создайте на основе полученного изображения маску слоя (Layers=>New Mask Layer=>From Image — Слои=>Новая маска слоя=>Из изображения), включив флажок Invert Mask Data (Инвертировать маску) (рис. 43). После этого можно будет активизировать слой Group Raster 1, скопировать изображение с маской в буфер обмена и вставить на подходящий фон. Полученные в итоге такого фотомонтажа результаты представлены на рис. 44.

Рис. 43. Получение маски (изображение и палитра Layer)

Рис. 44. Готовые примеры фотомонтажа
Создание маски на основе выделенной области
Несмотря на наличие в Paint Shop Pro множества возможностей для создания выделенных областей, иногда ни одна из них не является достаточно эффективной и на создание выделенной области приходится потратить немало времени. В то же время, комбинируя возможности создания выделенных областей и формирования масок, можно значительно ускорить данный процесс и в ряде случаев избавить себя от части нудной и кропотливой работы.
Как правило, придерживаются следующей технологии: вначале достаточно грубо выделяют нужный фрагмент изображения с помощью наиболее подходящих в данном случае инструментов выделения, превращают выделенную область в маску и корректируют огрехи выделения, а затем, в зависимости от поставленной задачи, либо вновь превращают маску в выделенную область, либо сразу приступают к дальнейшим преобразованиям. Стоит отметить, что довольно часто исправить неточности выделения гораздо проще именно в маске, нежели в режиме редактирования выделенной области.
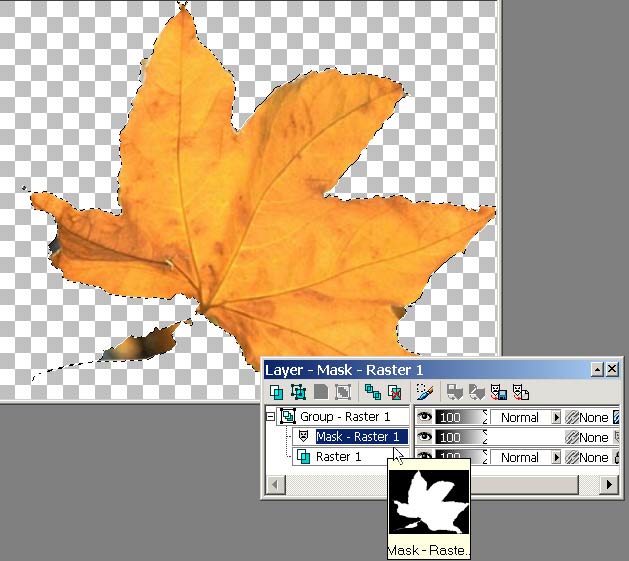
Рассмотрим конкретный пример — предположим, необходимо изменить фон под кленовым листом на рис. 45. Начните с создания выделенной области, для чего в данном случае лучше воспользоваться инструментом Smart Ege. Однако полученный результат неидеален и требует дальнейшей доработки, особенно в области веточки листа (рис. 46). Для корректировки выделения можно перейти в уже рассмотренный режим Edit Selection. Но есть способ получить тот же самый результат еще быстрее. Превратите выделение в маску командой Layers=>New Masks Layer=>Show Selection (Слои=>Новая маска слоя=>Показать выделенную область). Результат показан на рис. 47.

Рис. 45. Исходное изображение

Рис. 46. Выделенная область, созданная инструментом Smart Ege

Рис. 47. Создание маски из выделенной области (изображение и палитра Layer)
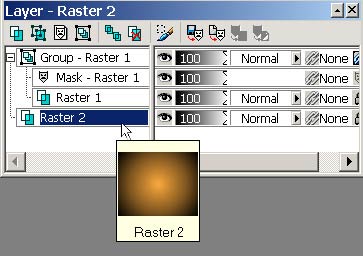
Теперь откажитесь от выделения, увеличьте масштаб, возьмите кисть и приступайте к коррекции маски (активным должен быть слой маски), чередуя черный и белый цвета и изменяя по мере необходимости размер кисти. Возможно, в итоге изображение станет напоминать рис. 48. Перейдите на слой Group Raster 1, создайте новый растровый слой для фона, перетащите его в самый низ палитры Layer и залейте, например, подходящей текстурой или градиентом (рис. 49). При желании наложите на кленовый лист подходящие эффекты — в данном примере была добавлена тень. Возможно, в итоге изображение станет напоминать рис. 50.

Рис. 48. Изображение после ручной коррекции маски

Рис. 49. Палитра Layer после создания и перемещения фонового слоя

Рис. 50. Готовое изображение кленового листа на новом фоне
Создание маски на основе цветового канала
Для ряда изображений очень эффективным может оказаться создание маски на основе не всего изображения, а одного из его цветовых каналов: красного, синего или зеленого. Заранее сложно сказать, какой канал лучше всего выбрать. Для принятия решения следует внимательно изучить каналы на предмет сохранения ими в максимальной степени нужной в конкретном случае информации.
В качестве исходных изображений для данного примера возьмем рис. 51 и 52 и попробуем перенести фейерверк на другой фон. Для этого необходимо либо выделить сам фейерверк и скопировать его на рисунок с фоном (что достаточно трудоемко в силу неоднородности окружающего его черного фона и сложной структуры самого фейерверка), либо создать подходящую маску, что намного быстрее. Рассмотрим второй вариант.

Рис. 51. Фотография с фейерверком

Рис. 52. Новый фон для фейерверка
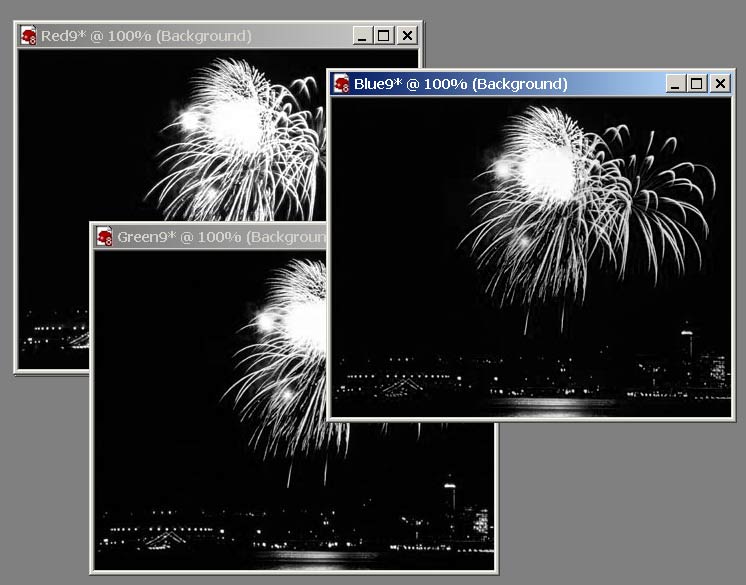
Активизируйте рисунок с фейерверком и разбейте изображение на цветовые каналы командой Image=>Split Channel=>Split to RGB (Изображение=>Разделить на каналы=>Разделить на RGB) — в результате наряду с окном исходного изображения появятся три дополнительных окна, соответствующих изображению в красном, синем и зеленом каналах (рис. 53). Внимательно просмотрите изображения в каналах и выберите тот из них, в котором фейерверк выглядит наиболее контрастно по сравнению с окружающим фоном, — в данном случае это красный канал, с ним мы и будем работать.

Рис. 53. Окна цветовых каналов исходного изображения
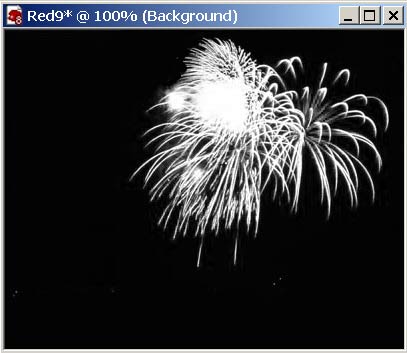
Попробуем создать маску на основе яркости цветов в окне красного канала. Сначала необходимо подредактировать изображение, чтобы избавиться от не относящихся к фейерверку деталей в нижней части рисунка. Возьмите пипетку (Dropper) и установите в палитре Materials черный цвет с характеристиками как на рис. 54. Выберите неразмытую круглую кисть подходящего размера и удалите не относящиеся к салюту фрагменты в нижней части изображения, которое после данной манипуляции станет напоминать рис. 55. Увеличьте контрастность изображения командой Adjust=>Brightness and Contrast=>Brightness/Contrast (Регулировка=>Яркость и контраст=>Яркость/Контраст), оставив яркость равной нулю, а контрастность увеличив до 5%.

Рис. 54. Выбор нужного цвета в окне красного канала исходного изображения

Рис. 55. Изображение в красном канале после удаления лишних фрагментов
Активизируйте главное окно рисунка с фейерверком и создайте маску слоя на основе отредактированного красного канала (Layers=>New Mask Layer=>From Image — Слои=>Новая маска слоя=>Из изображения) (рис. 56). В итоге изображение преобразится и станет напоминать рис. 57. Активизируйте слой Group Raster 1 данного рисунка и перетащите его из палитры Layer на изображение с новым фоном, а затем установите внедренный фрагмент фейерверка подходящим образом. Возможно, полученный фотомонтаж будет напоминать рис. 58. И напоследок не помешает усилить насыщенность салюта, воспользовавшись, например, командой Adjust=>Hue and Saturation=>Automatic Saturation Enhancement (Регулировка=>Оттенок и насыщенность=>Оттенок/Автоматическое повышение насыщенности). Результат представлен на рис. 59.

Рис. 56. Создание маски на основе красного канала изображения

Рис. 57. Изображение после создания маски на основе красного канала

Рис. 58. Полученный фотомонтаж (изображение и палитра Layer)

Рис. 59. Результат автоматического повышения насыщенности фрагмента с фейерверком
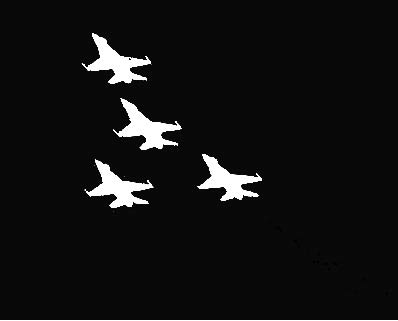
А теперь рассмотрим применение данной техники на более сложном примере, когда для той же самой операции по смене фона у рисунка придется создавать уже не одну, а две маски на основе цветовых каналов. Возьмем в качестве исходных изображений рис. 60 и 61 и перенесем самолеты вместе с оставляемым ими следом на новый фон, представленный на рис. 61. В данном случае сложность для выделения представляют не сами самолеты, а легкие, клубящиеся полосы пара, выделить которые непросто.

Рис. 60. Фотография с самолетами

Рис. 61. Новый фон для самолетов
Активизируйте рисунок с самолетами и разбейте изображение на цветовые каналы командой Image=>Split Channel=>Split to RGB (Изображение=>Разделить на каналы=>Разделить на RGB) (рис. 62). Внимательно просмотрите изображения в каналах — видно, что на красном канале самолеты и оставляемый ими при полете след выглядят наиболее контрастно по сравнению с фоном, поэтому следует выбрать для работы именно этот канал. Создайте дубликат красного канала командой Window=>Duplicate (Окно=>Дубликат) — одно изображение потребуется для создания маски для самолетов, а второе (в данном случае ему автоматически было присвоено имя Image2) — для создания маски для оставляемого ими следа.

Рис. 62. Окна цветовых каналов исходного изображения
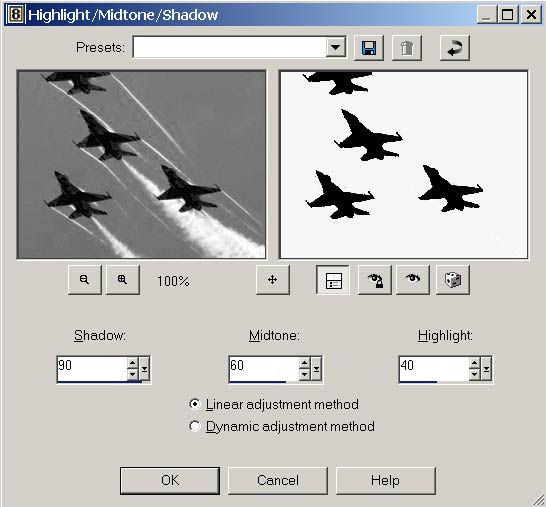
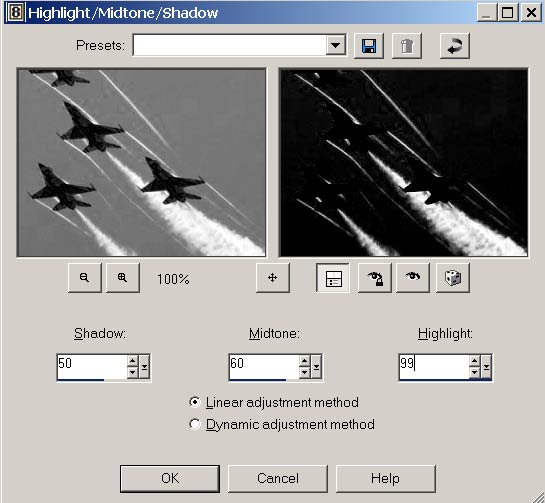
В первой копии красного канала примените команду Adjust=>Brightness and Contrast=>Highlight/Midtone/Shadow (Регулировка=>Яркость и контраст=>Светлые тона/Средние тона/Тени). Используя линейный метод регулирования, настройте параметры окна Highlight/Midtone/Shadow так, чтобы самолеты стали полностью черными, а следы пара исчезли (рис. 63). Сделайте негатив изображения (Adjust=>Negative Image — Регулировка=>Негатив изображения). Результат показан на рис. 64. Затем слегка размойте изображение по Гауссу (Adjust=>Blur=>Gaussian Blur — Настройка=>Размытие=>Размытие по Гауссу) с коэффициентом размытия примерно в 0,65 пикселов.

Рис. 63. Настройка параметров окна Highlight/Midtone/Shadow для первой копии красного канала

Рис. 64. Изображение в первой копии красного канала после корректировки цветовых характеристик и создания негатива
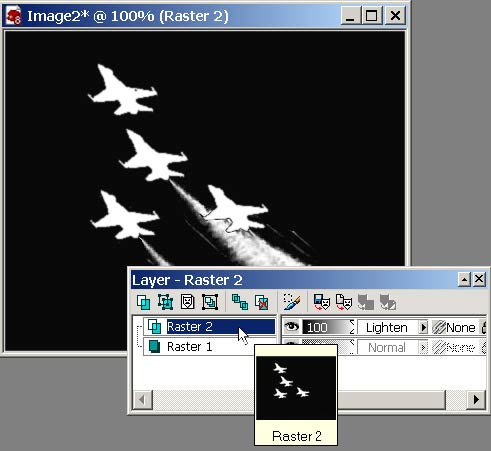
Во второй копии красного канала также воспользуйтесь командой Adjust=>Brightness and Contrast=>Highlight/Midtone/Shadow (Регулировка=>Яркость и контраст=>Светлые тона/Средние тона/Тени) и настройте параметры окна Highlight/Midtone/Shadow так, чтобы всё, кроме следов пара, стало черным или максимально близким к черному цвету, и при этом сохранились мягкие очертания клубов пара (рис. 65 и 66). Как видите, светлые фрагменты сохранились не только в области следов пара. Чтобы избавиться от них, выделите с помощью инструмента «лассо» (Freehand Selection) область с паром (рис. 67), сделайте инверсию и удалите кистью лишние светлые фрагменты примерно так, как показано на рис. 68, просто закрасив их черным цветом. Перейдите на копию красного канала с самолетами, выделите всё изображение и скопируйте его в буфер обмена. Затем активизируйте копию красного канала с паром и вставьте запомненное в буфере изображение как новый слой. Результат показан на рис. 69.

Рис. 65. Настройка параметров окна Highlight/Midtone/Shadow для второй копии красного канала

Рис. 66. Изображение во второй копии красного канала после корректировки цветовых характеристик

Рис. 67. Выделение области с паром

Рис. 68. Результат очистки второй копии изображения от ненужных светлых фрагментов

Рис. 69. Вторая копия красного канала (изображение и палитра Layer)
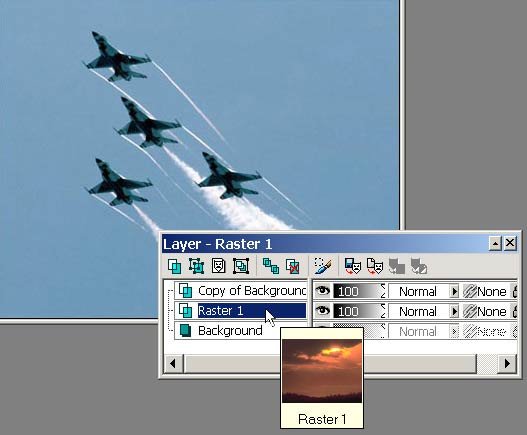
Перейдите на цветное изображение самолетов, продублируйте исходный фоновый слой, а затем перетащите на него из палитры Layer новый фоновый слой, взятый с рис. 61. Разместите слои таким образом, чтобы слой с новым фоном оказался между двумя другими слоями (рис. 70). Активизируйте копию слоя с самолетами и создайте маску на основе вспомогательного изображения Image2 (Layers=>New Mask Layer=>From Image — Слои=>Новая маска слоя=>Из изображения) (рис. 71). Полученный фотомонтаж показан на рис. 72.

Рис. 70. Исходное цветное изображение с самолетами (изображение и палитра Layer)

Рис. 71. Окончательный вид палитры Layer после создания маски

Рис. 72. Полученный фотомонтаж
О некоторых художественных эффектах, достигаемых с помощью наложения масок
Существует огромное количество оригинальных художественных эффектов, которые можно получить путем наложения тех или иных вариантов масок, мы же остановимся лишь на некоторых наиболее интересных и полезных примерах.
Угасание изображения
Эффект плавного угасания или исчезновения фрагментов изображения, когда они постепенно сливаются с окружающим фоном, применяется в дизайне очень часто. Самый простой способ его реализации — использование градиентных масок, которые и обеспечивают постепенное сведение изображения на нет. Примеров применения данного эффекта очень много — начиная от оформления портретов и заканчивая сложными фотоколлажами, в которых одно изображение плавно перетекает в другое.
Для начала попробуем воспользоваться такой градиентной маской. Откройте произвольную фотографию (рис. 73), создайте растровый слой и залейте его черно-белым линейным градиентом (рис. 74). Затем, находясь на новом слое, создайте маску слоя (Layers=>New Mask Layer=>From Image — Слои=>Новая маска слоя=>Из изображения). Изображение будет напоминать рис. 75.

Рис. 73. Исходная фотография

Рис. 74. Градиентная маска

Рис. 75. Изменение снимка после наложения маски
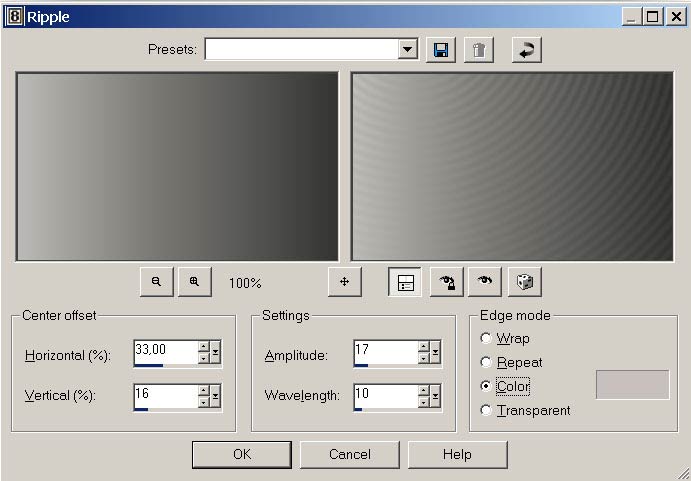
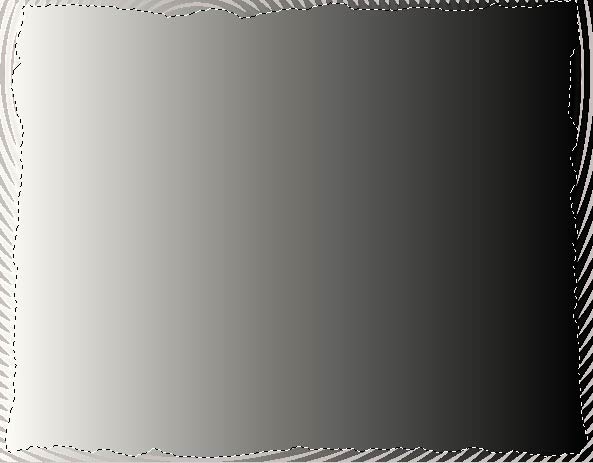
Результат может оказаться гораздо интереснее, если перед созданием маски слоя к градиентному слою применить какие-либо преобразования. Можно, например, наложить эффект Ripple (Effects=>Distortion Effects=>Ripple (Эффекты=>Эффекты искажения=>Рябь) при параметрах примерно как на рис. 76. Выделите внутреннюю часть изображения таким образом, как на рис. 77, и вновь залейте выделенную область тем же линейным градиентом. Полученный после наложения маски (Layers=>New Mask Layer=>From Image — Слои=>Новая маска слоя=>Из изображения) результат представлен на рис. 78.

Рис. 76. Настройка параметров эффекта Ripple

Рис. 77. Выделение внутренней части снимка

Рис. 78. Фотография после наложения маски слоя
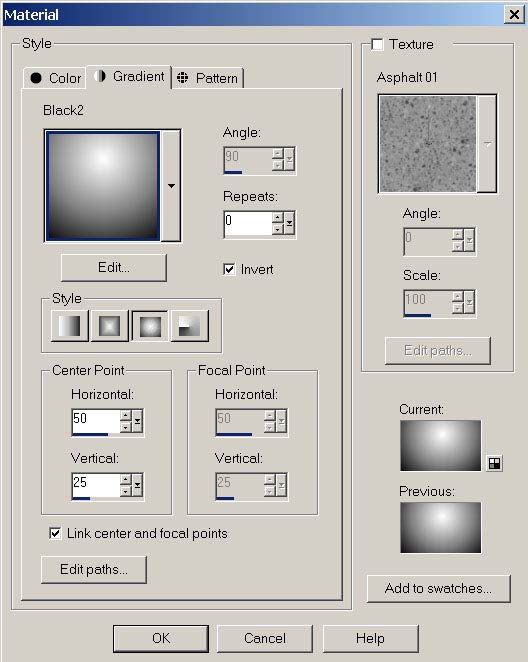
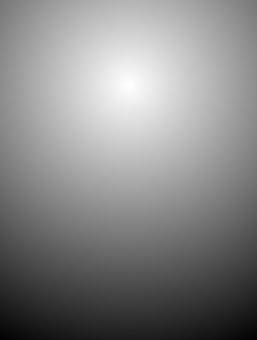
Попробуем создать эффект размытия краев фотографии. Откройте исходное изображение (рис. 79) и создайте новый растровый слой. В палитре Materials (Материалы) выберите радиальный черно-белый градиент и настройте положение центра градиента в соответствии с выбранной фотографией — в данном случае необходимо, чтобы центр градиента совпал с лицом девушки на снимке (рис. 80). Залейте полученным градиентом новый слой (рис. 81) и создайте на его основе маску слоя (Layers=>New Mask Layer=>From Image — Слои=>Новая маска слоя=>Из изображения), включив флажок Invert Mask Data (Инвертировать маску). Вполне возможно, что результат будет напоминать рис. 82.
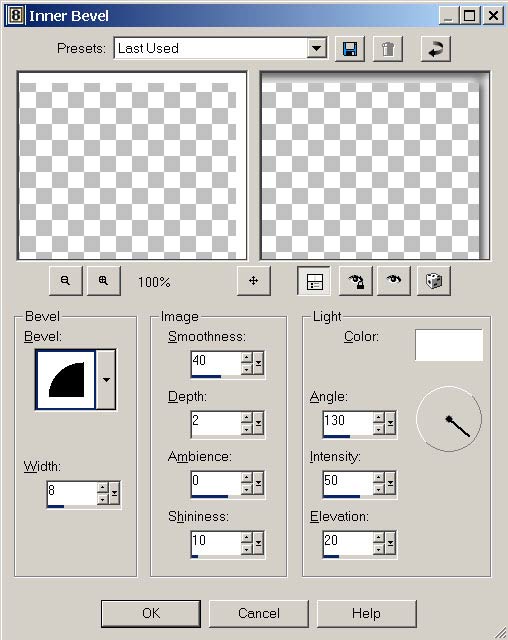
Чтобы придать фотографии законченный вид, создайте для нее подходящее обрамление. Вначале добавьте бордюр белого цвета шириной в 10 пикселов (Image=>Add Borders — Изображение=>Добавить бордюр). Потом выделите созданный бордюр инструментом Magic Wand (Волшебная палочка) и примените команду Effects=>3D Effects=>Inner Bevel (Эффекты=>3D-эффекты=>Внутренняя фаска) при параметрах как на рис. 83. Затем снимите выделение и для создания внешнего контура снимка вновь добавьте бордюр, но уже черного цвета и толщиной в 1 пиксел. В итоге фотография станет напоминать представленную на рис. 84.

Рис. 79. Исходная фотография

Рис. 80. Настройка градиента

Рис. 81. Результат заливки созданного слоя

Рис. 82. Снимок после наложения маски

Рис. 83. Настройка параметров эффекта Inner Bevel

Рис. 84. Окончательный вид фотографии
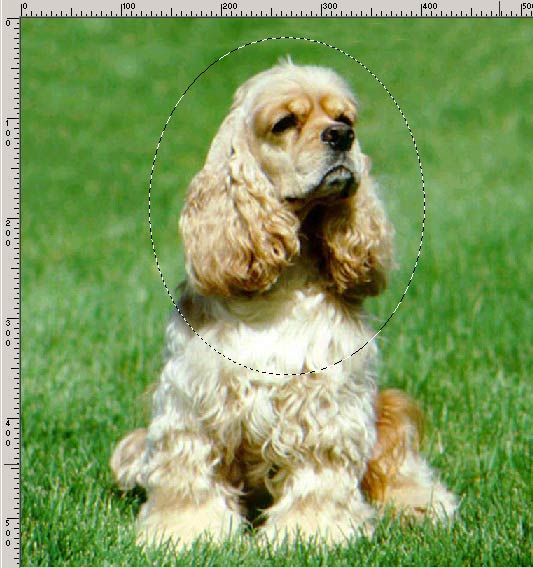
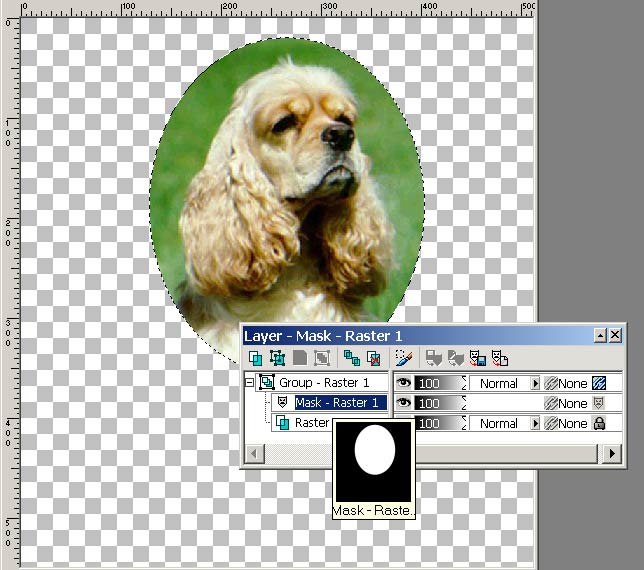
Есть и иной способ добиться эффектного размытия границы изображения с использованием маски — маску формируют на основе выделенной области. Возьмите в качестве исходного изображения рис. 85. Включите линейки командой View=>Rulers (Вид=>Линейки) — они облегчат процесс формирования выделенной области. Немного увеличьте высоту снимка, так как в данном случае голова собаки находится слишком близко к краю фотографии, и путем клонирования смоделируйте травяной покров в верхней части снимка. Затем вокруг нужного контура сформируйте овальную выделенную область инструментом Ellipse (рис. 86). Создайте маску слоя (Layers=>New Mask Layer=>Show Selection — Слои=>Новая маска слоя=>Показать выделенную область) — будет получена маска, открывающая фрагмент снимка внутри выделенной области и закрывающая всю остальную часть фотографии (рис. 87). Теперь необходимо размыть края маски. Для этого откажитесь от выделения и наложите на маску (должен быть активен слой маски) размытие по Гауссу командой Adjust=>Blur=>Gaussian Blur (Настройка=>Размытие=>Размытие по Гауссу) с коэффициентом размытия в 10-15 пикселов (рис. 88). После этого активизируйте слой Group Raster 1 и поверх него создайте новый растровый слой белого цвета, а затем перетащите его в низ палитры Layer (рис. 89) — в результате фотография окажется на белом фоне и будет выглядеть примерно как на рис. 90.

Рис. 85. Исходная фотография

Рис. 86. Выделение области

Рис. 87. Результат создания маски (изображение и палитра Layer)

Рис. 88. Снимок после размытия по Гауссу

Рис. 89. Палитра Layer после создания фонового слоя

Рис. 90. Окончательный вид фотографии с размытыми краями
Изменение условий съемки на фотографии
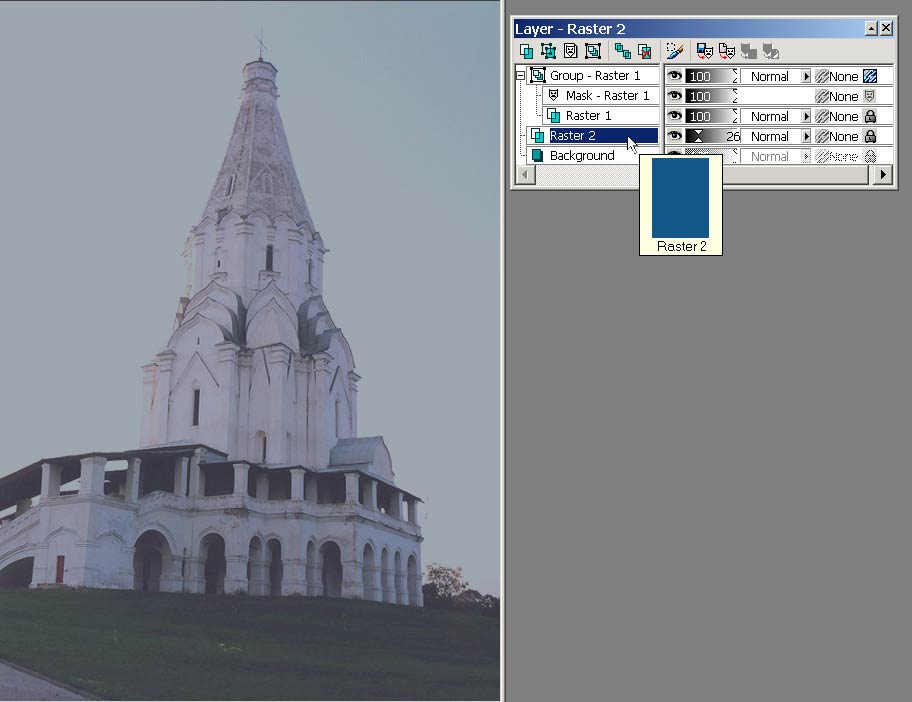
С помощью масок можно получать разнообразные эффекты, например создать иллюзию тумана, уменьшить освещенность снимка, превратив яркий, солнечный день в пасмурные сумерки и т.п. Возьмите, например, рис. 91, добавьте новый растровый слой, залейте его градиентом как на рис. 92 и создайте маску слоя (Layers=>New Mask Layer=>From Image — Слои=>Новая маска слоя=>Из изображения). Затем отрегулируйте интенсивность тумана, корректируя степень непрозрачности слоя с маской. Результат представлен на рис. 93.

Рис. 91. Исходная фотография

Рис. 92. Градиентная маска

Рис. 93. Фотография с имитацией тумана (снимок и палитра Layer)
А теперь попробуем на фотографии (рис. 94) изменить солнечный день на пасмурный. Создайте новый растровый слой и залейте его не градиентом, а темно-серым цветом и сделайте маску обычным образом. Возможно, результат будет напоминать рис. 95. Можно пойти и дальше и сменить время суток с дневного на сумерки. Для этого поверх фонового слоя потребуется создать дополнительный растровый слой темно-синего цвета без маски и настроить его непрозрачность, например, как на рис. 96.

Рис. 94. Исходная фотография

Рис. 95. Фотография с изменением погодных условий (снимок и палитра Layer)

Рис. 96. Фотография с изменением времени суток (снимок и палитра Layer)
Перетекание одного изображения в другое
А теперь рассмотрим более сложный пример — попытаемся создать комбинированное изображение с плавными переходами между независимыми фотографиями при помощи специально подготовленных градиентных масок. Возьмем в качестве исходных изображений рис. 97, 98 и 99. Необходимо, чтобы рисунки имели одну и ту же высоту (если это не так, нужно предварительно преобразовать их, чтобы они были одной высоты, что, конечно же, может получиться далеко не всегда) и примерно одинаковую ширину. Наша задача — сформировать из них единое изображение, разместив рисунки друг за другом таким образом, чтобы рис. 97 плавно переходил в рис. 98, а рис. 98 — в рис. 99. Для этого необходимо, чтобы все три изображения находились на отдельных слоях и каждое сопровождалось соответствующей градиентной маской. Градиентная маска первого изображения представляет собой линейный переход от белого цвета к черному, для второго — переход от черного к белому и вновь к черному, а для третьего — от черного к белому.

Рис. 97. Исходная фотография

Рис. 98. Исходная фотография

Рис. 99. Исходная фотография
Активизируйте первый рисунок, в палитре Layer щелкните на кнопке Show All (Показать все) — в итоге будет создана маска белого цвета. Перейдите на слой с маской, в палитре Materials выберите основу для линейного градиента и настройте его требуемым образом (рис. 100). Аналогичные операции проведите в отношении второго и третьего рисунков (рис. 101 и 102). Создайте новое изображение на белом фоне — высота его должна совпадать с высотой исходных изображений, а ширина должна быть равна сумме ширины оригиналов (в дальнейшем ширину придется корректировать). Перейдите на первое изображение и с палитры Layer перетащите слой Group Raster 1 на новый рисунок. Затем аналогичную операцию проведите в отношении второго и третьего изображений (рис. 103). По окончании, переходя со слоя на слой, разместите объединяемые фрагменты наиболее удачным образом и обрежьте изображение. Возможно, полученный результат будет напоминать рис. 104.

Рис. 100. Первая фотография с маской (снимок и палитра Layer)

Рис. 101. Вторая фотография с маской (снимок и палитра Layer)

Рис. 102. Третья фотография с маской (снимок и палитра Layer)

Рис. 103. Палитра Layer комбинированного изображения

Рис. 104. Окончательный вид комбинированного изображения
Акцент на отдельные детали фотографии
Профессиональные фотографы, производя съемку, делают акцент на определенных фрагментах пейзажа, которые и помещают в фокус камеры. Попавшие в фокус элементы оказываются более четкими и сразу бросаются в глаза, а все остальные фрагменты за счет некоторой их размытости создают иллюзию трехмерной глубины снимка.
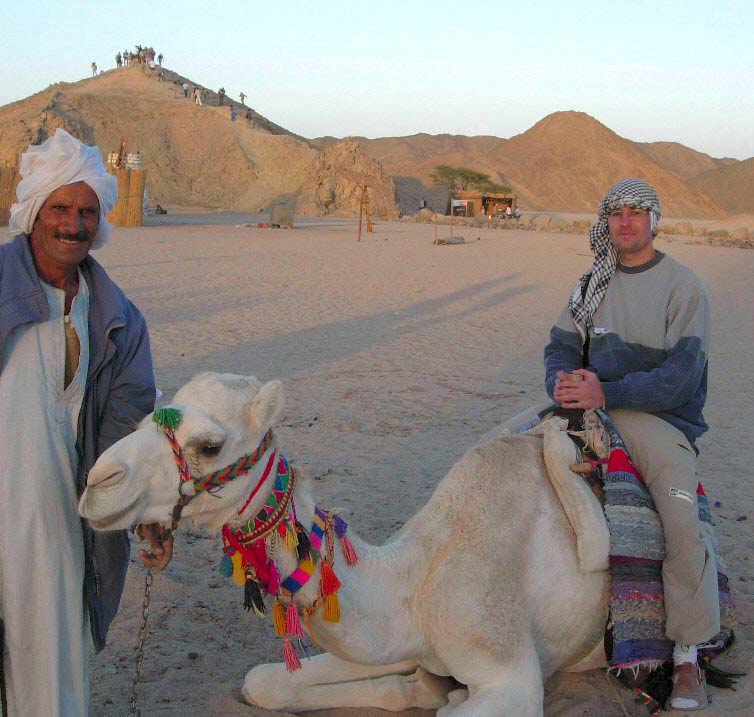
Если данного эффекта достичь не удалось, то немного исправить ситуацию поможет наложение специальных масок. Для примера в качестве исходного изображения возьмем рис. 105 — здесь для большего эффекта стоит акцентировать внимание на трио на переднем плане снимка, а все остальные не имеющие значения и слишком четкие объекты размыть. Создайте новый растровый слой, залейте его линейным градиентом и создайте маску на основе нового слоя (рис. 106 и 107).

Рис. 105. Исходная фотография

Рис. 106. Палитра Layer после создания первой маски

Рис. 107. Снимок после создания первой маски
К сожалению, наложение градиентной маски привело к затуманиванию не только неактуального фона, но и позирующих людей и верблюда. Поэтому далее необходимо поверх первой маски создать вторую, в которой сделать видимыми главных персонажей снимка. Активизируйте слой Group Raster 1 и воспользуйтесь командой (Layers=>New Mask Layer=> Show All — Слои=>Новая маска слоя=> Показать все) — это приведет к созданию пока ничего не изменившей в изображении маски. Находясь на слое с созданной маской, возьмите круглую неразмытую кисть нужного размера и черного цвета и начинайте аккуратно освобождать от маски центральных персонажей, просто рисуя кистью. В конечном счете у вас должна получиться маска примерно как на рис. 108, а само изображение станет напоминать рис. 109.

Рис. 108. Палитра Layer после создания второй маски

Рис. 109. Окончательный вид фотографии после наложения двух масок
Отражение
Возьмем в качестве исходных изображений пейзаж (рис. 110) и бинокль (рис. 111) и попробуем сымитировать отражение пейзажа в линзах бинокля. Перейдите на изображение бинокля, инструментом «волшебная палочка» выделите фон вокруг него и нажмите клавишу Del для его удаления (рис. 112). Сделайте инверсию, скопируйте бинокль в буфер обмена, перейдите на пейзаж и вставьте изображение из буфера на новый слой (рис. 113). Затем, находясь на новом слое с биноклем, создайте белую маску командой Layers=>New Mask Layer=> Show All (Слои=>Новая маска слоя=> Показать все). В палитре Materials установите светло-серый цвет (рис. 114), который позволит добиться частичной прозрачности фрагментов пейзажа в линзах бинокля и вместе с тем сохранит очертания контура линзы. Увеличьте масштаб, возьмите круглую неразмытую кисть размером примерно от 5 до 10 пикселов и тщательно очистите стеклянную поверхность линзы. Для максимального эффекта откорректируйте положение бинокля, выбрав наиболее интересный вариант отражения. Возможно, полученный результат будет напоминать рис. 115.

Рис. 110. Пейзаж

Рис. 111. Изображение бинокля

Рис. 112. Вид бинокля после удаления фона

Рис. 113. Результат копирования бинокля на пейзаж

Рис. 114. Выбор нужного цвета

Рис. 115. Окончательный вид бинокля с отражением








