Создание эффекта отражения в Photoshop
К большой радости дизайнеров и фотохудожников, средствами Photoshop можно не только преобразовывать, ретушировать и создавать изображения, но и существенным образом изменять их, внося свои добавления, например управлять падением света, помещать блики на поверхность рельефов, имитировать отражение выбранного изображения на поверхности и т.д. В действительности подобные эффекты приходится использовать очень часто, без них немыслим фотомонтаж, ведь именно блики и отражения придают ему столь необходимую естественность.
Представим, например, ситуацию, когда вам нужно гармонично вписать в пейзаж
озеро, или нарисовать стекло либо прозрачный пластик с отражениями на поверхности,
или наполнить живым блеском елочные шары, в которых отражаются окружающие предметы.
А может быть, добавить в фотографию морского побережья полузатонувший корабль
или украсить гладь тенистого пруда плавающими растениями. В общем, ситуаций,
когда необходимо сымитировать отражение, бесконечное множество, и некоторые
из них мы рассмотрим подробнее.
Отражение текста
Как и любой другой эффект, создание отражения лучше всего рассмотреть на достаточно простом объекте — тексте. Способов отражения текста разработано сегодня немало, некоторые из них вы можете найти во Всемирной сети, например, интересные варианты есть по адресам: http://photoshoptoday.com/Tutorials2003/February/PSReflShad/default.asp, http://www.adesdesign.net/php/tutorials/photoshop/reflectionObj.php или http://www.teamphotoshop.com/photoshop/tutorials/techniques/reflect/reflect.php. Следует признать, что первый вариант, в отличие от второго и третьего, обеспечивает не совсем реальное, но, пожалуй, самое эффектное отражение текста и может пригодиться Web-дизайнерам при разработке красочных заголовков. Второй и третий способы, в свою очередь, помогут освоить сам принцип создания эффекта отражения как для текста, так и для любых прочих объектов на произвольных поверхностях.
Рассмотрим первый из предлагаемых вариантов. Для его реализации напечатайте произвольный текст крупными буквами (рис. 1).

Рис. 1. Исходный текст
Выделите изображение вне текста обычной «волшебной палочкой» и сделайте инверсию, чтобы все буквы оказались выделенными. Сместите выделенную область слегка вправо и вниз, примерно как на рис. 2.

Рис. 2. Смещение выделенной области
Создайте новый слой Layer1 и заполните на нем выделенную область черным цветом для формирования тени. После этого перетащите слой Layer1 под слой с оригиналом текста (рис. 3).

Рис. 3. Текст с тенью
Вновь вернитесь на слой с оригиналом, выделите текст и скопируйте его в буфер обмена, после этого вставьте его из буфера, что автоматически приведет к появлению нового слоя Layer2. Зеркально отобразите текст на новом слое, применив команду Edit->Transform->Flip Vertical (Редактировать->Трансформация->Поворот по вертикали), и переместите отраженный текст немного ниже, чтобы изображение стало похоже на рис. 4. Воспользуйтесь командой Edit->Transform->Skew (Редактировать->Трансформация->Наклон) для искажения отраженного текста на слое Layer2 (рис. 5).

Рис. 4. Текст после применения зеркального отражения

Рис. 5. Внешний вид текста после искажения его отражения
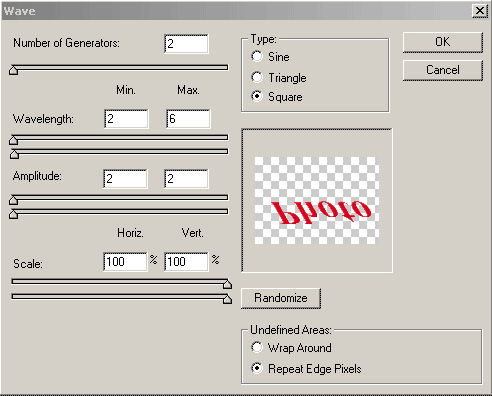
Теперь необходимо добиться нужной степени размытости отражения. Для этого на слое Layer2 придется последовательно выполнить целый ряд действий. Вначале примените фильтр Filter->Distort->Wave (Фильтр->Искажение->Волна) с параметрами, как на рис. 6. После этого дважды размойте изображение по Гауссу при радиусе размытия в 1,5 пиксела командой Filter->Blur->Gaussian Blur (Фильтр->Размытие->Размытие по Гауссу) и уменьшите значение параметра Opacity (Непрозрачность) данного слоя до 50%. Теперь для достижения большего впечатления размойте в движении слой Layer1, применив команду Filter->Blur->Motion Blur (Фильтр->Размытие->Размытие в движении) при следующих параметрах: Angle — 0 и Distance — 5. В результате текст будет напоминать рис. 7.

Рис. 6. Окно настройки параметров фильтра Wave

Рис. 7. Внешний вид текста после размытия
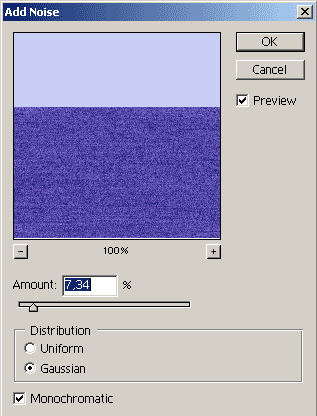
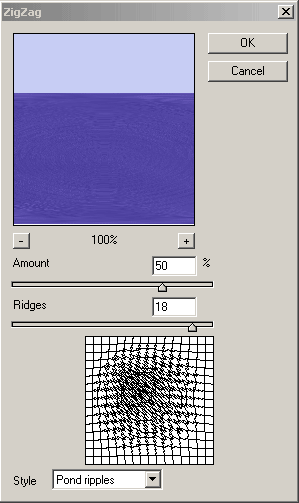
На заключительном этапе останется позаботиться об эффектном фоне. В данном случае предлагается выбрать подходящие цвета фона для основного текста и его отражения, а затем на ту часть фона, в которой находится отражение, наложить ряд эффектов: Filter->Noise->Add Noise (Фильтр?Шум?Добавить шум) с параметрами, как на рис. 8; Filter->Distort->ZigZag (Фильтр->Искажение->Зигзаг) с параметрами, как на рис. 9; Filter->Stylize->Wind (Фильтр->Стилизация->Ветер) при включенных опциях Blast (Сильный) и From the Right (Направо) и Filter->Blur->Motion Blur (Фильтр->Размытие->Размытие в движении) при следующих параметрах: Angle (Угол) — 0 и Distance (Дистанция) — 56. Полученный результат может напоминать рис. 10.

Рис. 8. Окно настройки параметров фильтра Add Noise

Рис. 9. Окно настройки параметров фильтра ZigZag

Рис. 10. Окончательный вид текста с отражением
Совершенно другой способ имитации отражения предлагается на сайте http://www.adesdesign.net/php/tutorials/photoshop/reflectionObj.php. В этом случае, взяв в качестве оригинала тот же самый текст (см. рис. 1), вы получите иной результат.
Для этого вновь напечатайте текст, выделите его и скопируйте в буфер обмена. После этого вставьте скопированный текст в качестве отражения — появится слой Layer1. Зеркально отобразите текст на новом слое, применив команду Edit->Transform->Flip Vertical (Редактировать->Трансформация->Поворот по вертикали), и переместите отраженный текст немного ниже (рис. 11). Затем для искажения отраженного текста воспользуйтесь перспективой Edit->Transform->Perspective (Редактировать->Трансформация->Перспектива) и немного уменьшите его высоту с помощью команды Edit->Transform->Scale (Редактировать->Трансформация->Масштаб) (рис. 12).

Рис. 11. Результат зеркального отражения текста

Рис. 12. Изменение отражения в результате искажения
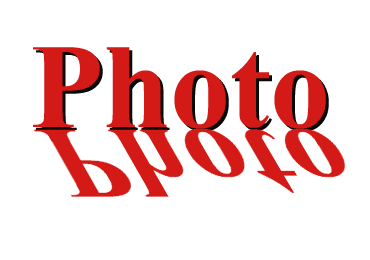
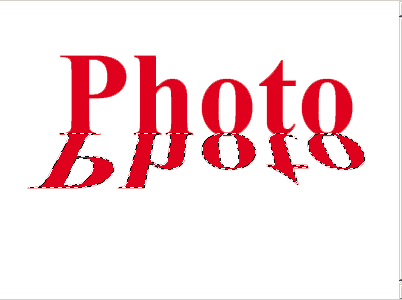
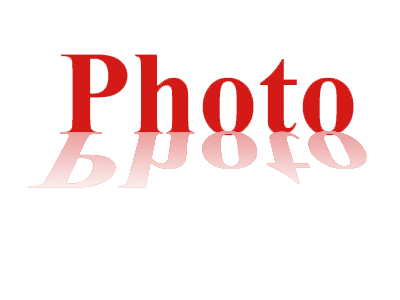
Остался самый ответственный этап — нужно придать отражению естественность и выразительность. Для этого создайте новый слой Layer2, который должен находиться поверх слоя с отраженным текстом, выберите инструмент Reflected Gradient, установите в качестве основного цвета белый, а в качестве фонового — подходящий к цвету отражаемого оригинала (в данном случае взят красный) и на слое Layer2 заполните градиентом предварительно выделенную в слое Layer1 область текста (рис. 13). А в заключение удалите слой Layer1 и отрегулируйте параметр Opacity (Непрозрачность) слоя Layer2, значение которого в каждом случае индивидуально и зависит как от оригинала, так и от результата применения градиента. Возможно, что результат будет напоминать рис. 14.

Рис. 13. Область, выделенная для заполнения градиентом

Рис. 14. Окончательный вид текста с отражением
Отражение в воде
Все, конечно, не раз обращали внимание на то, что любые объекты, находящиеся вблизи воды, отражаются в ней, и при внедрении в пейзаж водной поверхности это приходится учитывать. Естественно, фотодизайнеры давно придумали немало технических приемов реализации этого эффекта. В поисках информации стоит заглянуть, например, по адресам http://www.nicolag.com/psd1day/reflection.htm и http://a4u.tomsk.ru/texts/show_text.phtml?tid=11.
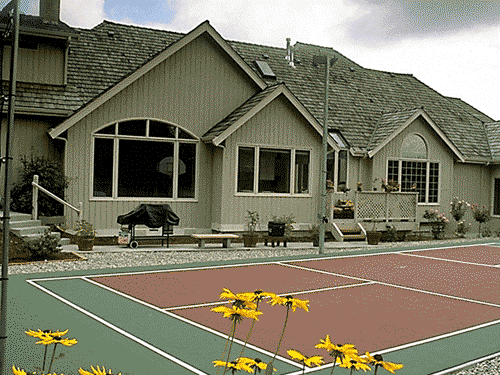
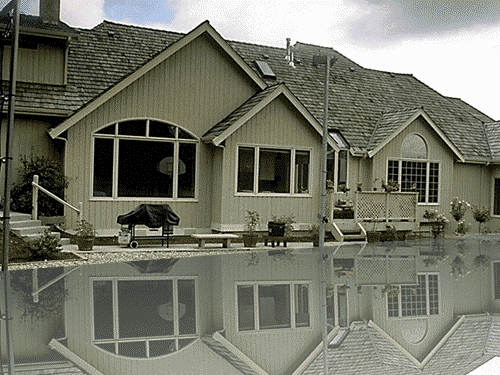
Попробуем поместить водную поверхность со всеми отражающимися в ней объектами перед коттеджем на рис. 15.

Рис. 15. Исходное изображение
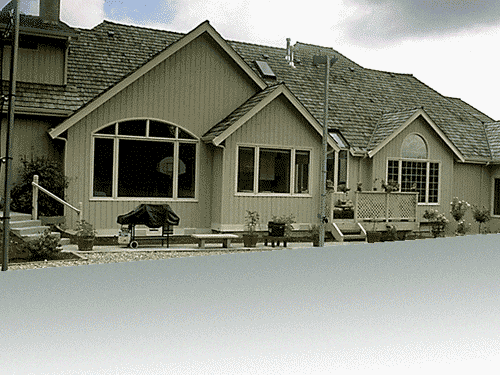
Для этого вначале обведите контур будущего водоема, воспользовавшись, например, «лассо». Создайте новый слой Layer1, выберите цвета для тонирования воды из самой светлой и самой темной точек на небе исходного изображения и залейте на слое Layer1 выделенную область градиентом снизу вверх в направлении от темного к светлому (рис. 16).

Рис. 16. Результат заполнения имитируемой водной поверхности градиентом
После этого воспользуйтесь фильтром Add Noise: Filter->Noise->Add Noise (Фильтр->Шум->Добавить шум) при включенной опции Uniform (Однородный) и индивидуально подобранном в каждом конкретном случае количестве (в данном случае параметр Amount (Количество) равен 3 (рис. 17), что обеспечивает появление на воде мельчайшей ряби).

Рис. 17. Появление ряби на воде
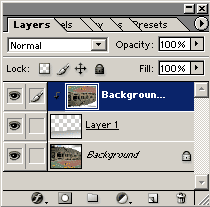
Откажитесь от выделения и сделайте копию исходного фотоснимка, в результате у вас появится дополнительный слой Background copy, который затем следует переместить на самый верх. Теперь на новом слое нужно приступить непосредственно к созданию отражения в воде. Для этого вначале получите зеркальное отображение слоя, применив команду Edit->Transform->Flip Vertical (Редактировать->Трансформация->Поворот по вертикали), а затем из слоев Layer1 и Background copy сформируйте срезаемую группу. Для этого, удерживая нажатой клавишу Alt, щелкните по линии, разделяющей эти слои в палитре Layers. Щелкать следует в тот момент, когда курсор примет форму двух кружков со стрелкой посередине. В результате палитра слоев примет вид, как на рис. 18, а изображение будет напоминать рис. 19.

Рис. 18. Окно палитры слоев после отсечения группы

Рис. 19. Внешний вид изображения после отсечения группы
На следующем этапе отредактируйте положение отражения, просто переместив его нужным образом, например как на рис. 20.

Рис. 20. Результат сдвига отражения
Теперь попытайтесь добиться некоторой реалистичности. Для этого вначале на слое Background copy измените режим наложения с Normal на Multiply, что обеспечит эффект затемнения слоя. Затем уменьшите параметр Opacity (Непрозрачность) слоя с отражением в пределах от 50 до 90%, в зависимости от светлости и яркости исходного изображения. В нашем случае взят вариант 60%. Полученный результат может напоминать рис. 21.

Рис. 21. Внешний вид изображения после изменения режима и непрозрачности
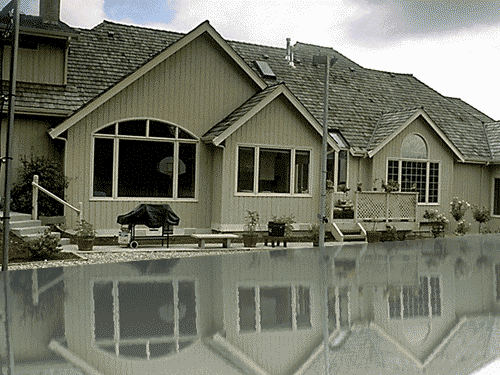
Но пока нельзя не признать, что полученное изображение выглядит слишком идеальным и правильным — на самом деле так не бывает, поэтому размойте его в движении с помощью команды Filter->Blur->?Motion Blur (Фильтр->Размытие->Размытие в движении) при значениях Angle (Угол) — 90 и Distance (Дистанция) — 4-8. В примере значение Distance равно 6 (рис. 22).

Рис. 22. Результат размытия отражения
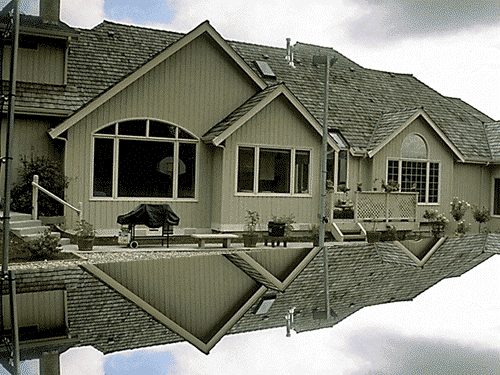
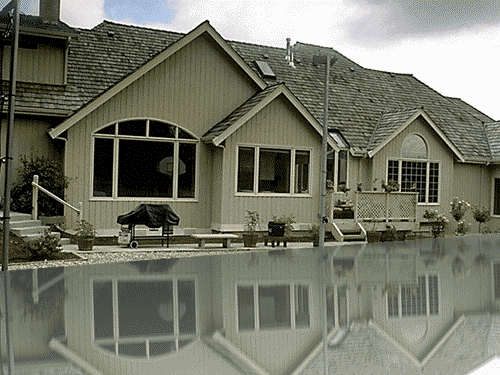
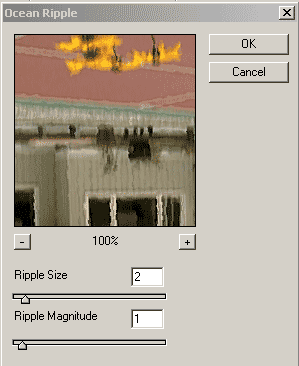
Напоследок можно наложить на водную поверхность слабую рябь, применив фильтр Filter/Distort/Ocean Ripple (Фильтр->Искажение->Океанская дрожь) с параметрами, индивидуально подобранными в каждом конкретном случае. В рассматриваемом примере взят вариант, как на рис. 23. Готовое изображение может быть похоже на рис. 24.

Рис. 23. Окно установки параметров фильтра Ocean Ripple

Рис. 24. Окончательный вид изображения
Плавающие объекты
Плавающим объектом будем считать любой частично погруженный в воду предмет. При этом части объекта, оказавшиеся в воде, естественно, искажаются. Автор наиболее известной в Сети вариации на эту тему — Алисия Джонсон (Alicia Johnson), а с рекомендуемым ею способом имитации плавающих объектов в оригинале можно ознакомиться по адресу: http://www.rain.rainey.net/photoshop/cooltype/articles/floating_objects/index.html.
Чтобы воспользоваться этим способом, откройте файл, содержащий предмет, который будет частично погружен в воду (рис. 25).

Рис. 25. Исходное изображение
Выделите объект любым способом и скопируйте в буфер обмена, затем создайте новый документ и вставьте скопированный объект. В итоге будет создан слой Layer1. Создайте новый слой Layer2 и сгенерируйте на нем подходящий фон. Можно, например, воспользоваться фильтром Filter->Render->Clouds (Фильтр->Рендер->Облака) с предварительно подобранными основным и фоновым цветами или вставить в качестве фона поверхность воды с другого изображения — в данном примере был выбран второй вариант. После этого измените параметр Opacity (Непрозрачность) фонового слоя — он очень сильно будет зависеть от конкретной картинки и ожидаемого результата и может колебаться в интервале от 50 до 70%. Отрегулируйте положение объекта, переместив его нужным образом и при необходимости повернув (рис. 26).

Рис. 26. Цветок на воде
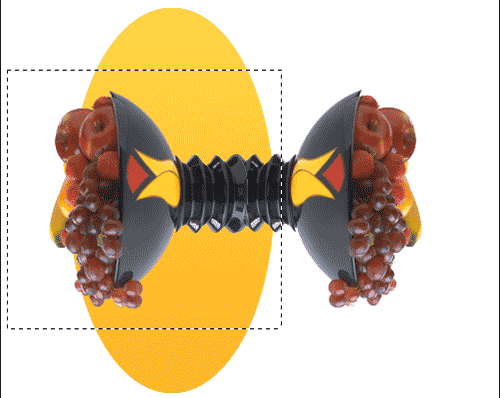
Выделите на слое Layer1 верхнюю часть объекта, которая должна будет располагаться над водой, например как на рис. 27, и скопируйте ее в буфер обмена. После этого вставьте скопированную часть из буфера, в результате появится дополнительный слой Layer3, переместите его поверх слоя Layer2 и отрегулируйте положение объекта в соответствии со слоем Layer1.

Рис. 27. Выделение верхней части объекта
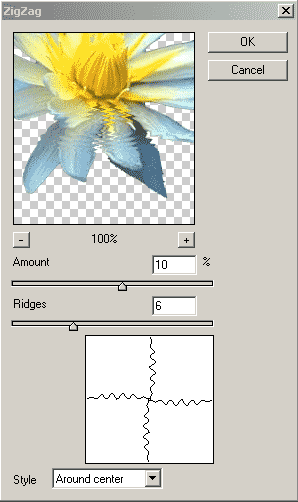
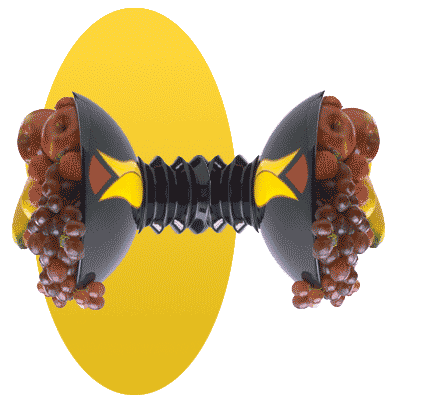
Перейдите на слой Layer1, сделайте овальное выделение в области погруженной в воду половины объекта (рис. 28) и примените фильтр «Зигзаг» Filter->Distort->ZigZag (Фильтр->Искажение->Зигзаг) с указанными на рис. 29 параметрами для имитации искажения находящейся под водой нижней части объекта. Параметр Amount (Количество) в значительной степени определяется конкретным изображением, и разброс его значений при имитации плавающих объектов может быть чрезвычайно широк — в интервале от 10 до 100. На заключительном этапе воспользуйтесь этим же фильтром с указанными выше параметрами, но уже на слое Layer2, чтобы обеспечить волнение самой водной поверхности. Полученный результат, возможно, будет напоминать рис. 30.

Рис. 28. Овальное выделение в нижней части объекта

Рис. 29. Окно установки параметров фильтра «Зигзаг»

Рис. 30. Окончательный вид плавающего на воде цветка
Отражение на пластике
Не менее актуальным, чем отражение на поверхности воды и под водой, является создание отражения на твердой поверхности, например на пластике или на стекле. В поисках примеров имитации подобных вариантов отражения стоит посетить, например, адреса: http://www.gasoline-prod.com/electro303/02-tech/Tutorial_bank/tips010/Tips010-FR.html, http://rus-arhiv.narod.ru/docs/Photoshop/MIRROR.HTM и http://lepers.chat.ru/photoshop/09/09.htm.
Попытаемся сформировать данный вид отражения, взяв за основу вазу на рис. 31 и поместив ее на искусственно сгенерированную пластиковую поверхность (рис. 32).

Рис. 31. Ваза

Рис. 32. Пластиковая поверхность
Для этого скопируйте вазу в буфер обмена и внедрите ее на рисунок с поверхностью — это приведет к появлению нового слоя Layer1 (рис. 33). Далее создайте копию слоя Layer1 — слой Layer1 copy. Все дальнейшие действия будут относиться к новому слою Layer1 copy. Создайте зеркальное отображение вазы, применив команду Edit->Transform->Flip Vertical (Редактировать->Трансформация->Поворот по вертикали) и перетащите вазу-отражение вниз, пока не станет видна ваза-оригинал (рис. 34). Переверните изображение по часовой стрелке на 90°, воспользовавшись командой Image->Rotate Canvas->90->CW (Изображение->Перевернуть холст->90-> CW) (рис. 35).

Рис. 33. Появление вазы на столе (пока без отражения)

Рис. 34. Начальный вариант изображения с зеркальным отражением

Рис. 35. Результат поворота всего изображения по часовой стрелке
После этого с помощью прямоугольного выделения Rectangular Marquee выделите прямоугольную область вокруг копии вазы так, чтобы со стороны верхней части отражения вазы захватить меньше пространства, чем со стороны нижней части, при этом крайне важно, чтобы сверху и снизу от вазы было выделено одинаковое пространство. Вариант выделенной области можно посмотреть на рис. 36.

Рис. 36. Выделенная прямоугольная область
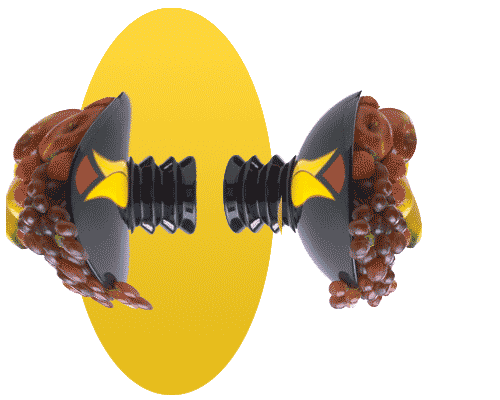
Теперь нужно слегка исказить отражение вазы командой Filter->Distort->Shear (Фильтр->Искажение->Выгиб), включив опцию Wrap Around (Завернуть) и задав кривую для деформации изображения, примерно как на рис. 37. Для этого вначале перетащите верхнюю и нижнюю точки привязки в соответствии с рис. 37, потом щелкните в самом центре координатной сетки, тем самым создавая новую точку привязки, и перетащите ее нужным образом. Затем щелкните в центре каждого из полученных выгнутых участков дуги, вновь создавая новые точки, и переместите их в соответствии с рис. 37. Результат искажения будет напоминать рис. 38.

Рис. 37. Окно формирования кривой для фильтра Shear

Рис. 38. Изменение отражения в результате применения фильтра Shear
Верните изображение в исходное положение, повернув его против часовой стрелки на 90° с помощью команды Image->Rotate Canvas?90-> CCW (Изображение->Перевернуть холст->90-> CCW). А затем поменяйте слои Layer1 и Layer1 copy местами — слой с отражением должен оказаться под слоем с вазой-оригиналом (рис. 39).

Рис. 39. Ваза и ее отражение после поворота
Уменьшите параметр Opacity (Непрозрачность) у слоя Layer1 copy, чтобы отражение стало полупрозрачным. Значение параметра определятся экспериментальным путем и в каждом конкретном случае оно свое — в данном случае этот параметр равен 80%. Затем измените режим слоя с Normal на Screen или Soft Light (приоритетный режим зависит от конкретного изображения) — в примере выбран режим Soft Light (рис. 40).

Рис. 40. Изменение отражения вазы в результате изменения параметров слоя
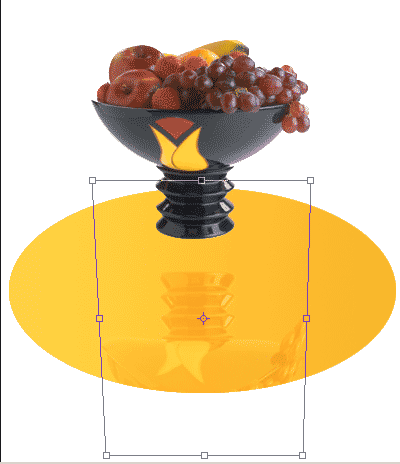
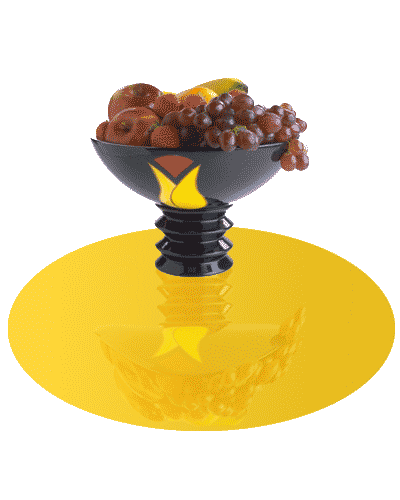
Затем воспользуйтесь перспективой Edit->Transform->Perspective (Редактировать->Трансформация->Перспектива) и немного перетащите нижнюю точку по направлению к центру отражения, примерно как на рис. 41. После этого немного уменьшите длину вазы командой Edit->Transform->Scale (Редактировать->Трансформация->Масштаб), так как длина всегда увеличивается в результате применения перспективы. И напоследок выровняйте вертикальные границы отражения с помощью команды Edit->Transform->Distort (Редактировать->Трансформация->Искажение); при этом нужно добиться, чтобы вертикальные линии отражения стали параллельны границам оригинала. Данное действие необходимо, так как в результате примененной ранее перспективы происходит искажение границ. А затем откорректируйте положение отражения по вертикали. Полученный результат будет напоминать рис. 42.

Рис. 41. Настройка перспективы

Рис. 42. Окончательный вариант изображения с его отражением на пластиковой поверхности
Вместо заключения
На этом мы заканчиваем изучение Photoshop. За пределами нашего повествования
оказались многие интересные возможности программы. Например, мы не рассматривали
особенности 3D-имитации, формирования абстрактных волокнистых текстур (напоминающих
волосы), всевозможных световых эффектов (молний, фейерверков, свечений и пр.),
преобразования текста, имитации применения реальных оптических объективов, возможность
создания GIF-анимаций прямо в среде Photoshop и многое другое. Но начало положено
— первые шаги в изучении программы сделаны (все уроки по Photoshop вы найдете
на данном диске), а остальное уже в ваших руках.








