Тень и объем в Jasc Paint Shop Pro
Приемы использования фильтров для имитации объема
Примеры создания более сложных трехмерных эффектов
Как и большинство других современных графических пакетов, Paint Shop Pro имеет множество фильтров для трансформации изображений, применение которых позволяет получить очень интересные эффекты, в том числе трехмерные эффекты тени и объема. При этом создать простую трехмерную имитацию часто удается буквально парой щелчков мыши, хотя в более сложных случаях придется потрудиться.
Оригинальные трехмерные эффекты, такие, например, как Drop Shadow, Buttonize, Cutout и Inner Bevel, находятся в специализированной группе фильтров 3D Effects. Однако не менее полезны для имитации трехмерности фильтры Balls and Bubbles и Magnifying Lens из группы Artistic Effects. Все указанные фильтры широко используются, особенно при создании кнопок и графических заголовков.
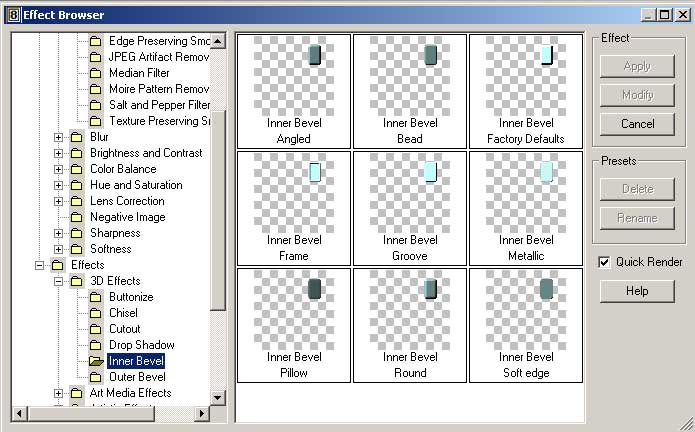
Названные эффекты можно применить, открыв в командном меню команду Effects, выбрав нужный фильтр и настроив его соответствующим образом. Есть и другой путь — воспользоваться специальным инструментом Effect Browser, который позволит не только выбрать и настроить нужный эффект, но и быстро определить, каков будет результат от его применения, что очень удобно на первых этапах ознакомления с встроенными фильтрами программы. Effect Browser позволяет просматривать все доступные фильтры вместе с демонстрацией получаемого с их помощью результата (рис. 1).

Рис. 1. Окно Effect Browser
Приемы использования фильтров для имитации объема
Как было отмечено выше, многие трехмерные эффекты, необходимые для формирования кнопок и создания графических заголовков, очень просто получить, напрямую воспользовавшись специализированными фильтрами.
Drop Shadow
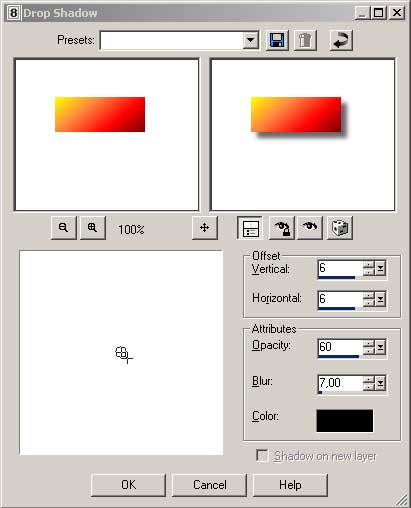
Создание тени в Jasc Paint Shop Pro обеспечивается специальным эффектом Drop Shadow. Попробуйте вначале создать самую простую тень для обычной геометрической фигуры, например прямоугольника, что часто требуется для создания кнопок. Нарисуйте прямоугольник инструментом Rectangle, залейте его цветом или градиентом (рис. 2) и, не снимая выделения, воспользуйтесь командой Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) с примерно такими параметрами, как на рис. 3. Результат может напоминать рис. 4.

Рис. 2. Исходное изображение

Рис. 3. Настройка параметров эффекта Drop Shadow

Рис. 4. Внешний вид прямоугольника с тенью
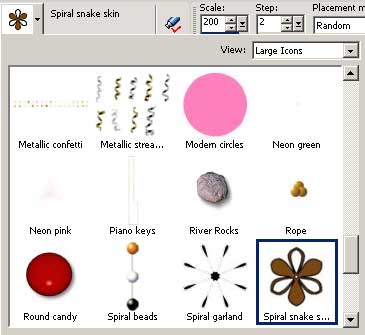
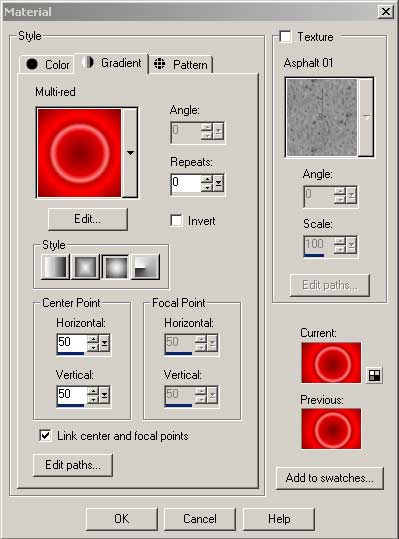
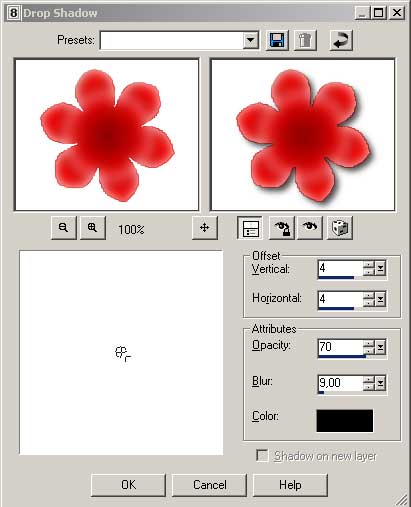
А теперь попытайтесь проделать то же самое, но с более сложным объектом — цветком. Чтобы нарисовать цветок, воспользуйтесь тюбиком Spiral snake skin (рис. 5 и 6). Не снимая выделения, закрасьте цветок подходящим градиентом — в данном случае выбран градиент с параметрами, представленными на рис. 7. Затем размойте выделенную область по Гауссу командой Adjust=>Blur=>Gaussian Blur (Регулировка=>Размытие=>Размытие по Гауссу) с радиусом размытия в 6 пикселов — цветок станет напоминать изображение на рис. 8. После этого наложите эффект Drop Shadow, применив команду Effects=>3D Effects=>Drop Shadow (Эффекты=>3D эффекты=>Тень) (рис. 9 и 10).

Рис. 5. Выбор тюбика и определение его параметров

Рис. 6. Исходный внешний вид цветка

Рис. 7. Настройка градиента

Рис. 8. Внешний вид цветка после заливки и размытия

Рис. 9. Настройка параметров эффекта Drop Shadow

Рис. 10. Цветок с тенью
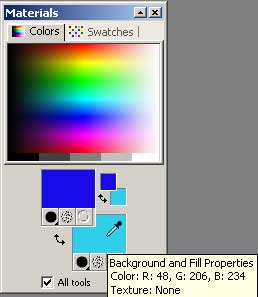
Без труда можно добавить тень и к тексту. Единственная проблема при этом заключается в том, что текст по умолчанию создается на векторном слое, а тень можно добавлять только к растровому слою, поэтому при создании графических заголовков с тенью соответствующие слои придется преобразовывать в растровые. Создайте новое изображение, выберите инструмент Text и подходящие цвета для границы и заливки текста в палитре Materials: для границы цвет выбирается в окне Foreground Color, а для заливки — в окне Background Color (рис. 11).

Рис. 11. Выбор цвета для заливки текста
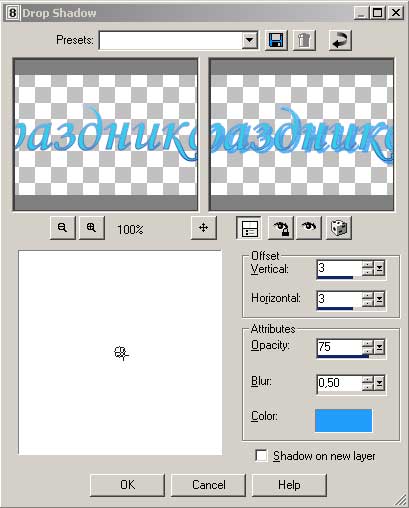
Затем в палитре Tool Options определите шрифт (Font) и размер (Size) текста (о других параметрах и прочих нюансах работы с текстом мы поговорим в следующих статьях). Щелкните в рабочем окне, введите текст и нажмите на кнопку Apply (Применить) (рис. 12). Для наложения тени воспользуйтесь командой Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень), после чего на экране появится сообщение о необходимости преобразовать векторный слой с текстом в растровый. Для осуществления преобразования нажмите кнопку Оk и получите доступ к окну Drop Shadow, где нужно будет скорректировать настройки тени обычным образом, например в соответствии с рис. 13. Результат будет примерно такой, как на рис. 14.

Рис. 12. Введенный текст

Рис. 13. Определение параметров тени

Рис. 14. Окончательный вариант текста с тенью
Cutout и Inner Bevel
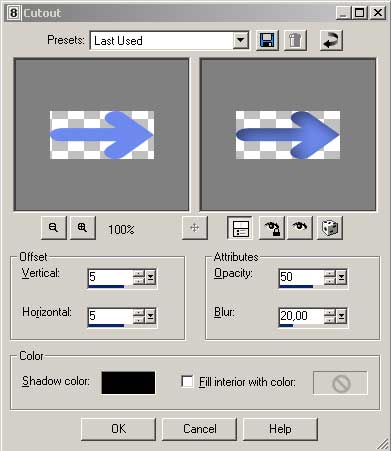
Имитацию объема можно получить при помощи фильтра Cutout из группы 3D Effects. В новом документе нарисуйте произвольный объект, например стрелку, и закрасьте ее подходящим цветом (рис. 15). После этого, не снимая выделения, воспользуйтесь командой Effects=>3D Effects=>Cutout (Эффекты=>3D-эффекты=>Контур) с такими параметрами, как, например, на рис. 16. Полученный результат представлен на рис. 17.

Рис. 15. Исходное изображение

Рис. 16. Настройка параметров эффекта Cutout

Рис. 17. Выпуклая стрелка
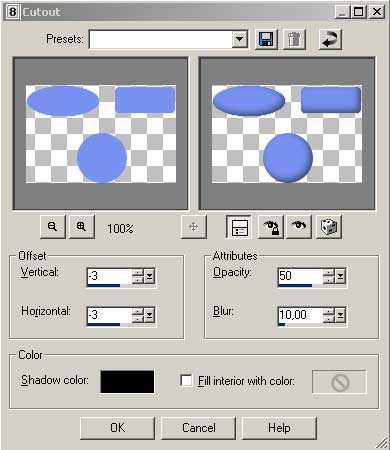
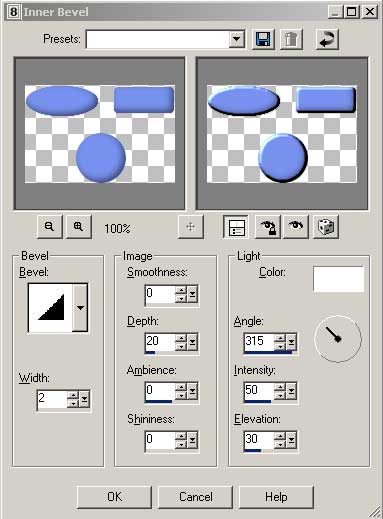
Довольно часто данную возможность используют для создания объемных кнопок — как непосредственно (рис. 18), так и в комбинации с фильтром Inner Bevel, также входящим в группу 3D-эффектов (рис. 19 и 20).

Рис. 18. Пример настройки эффекта Cutout для объемных кнопок

Рис. 19. Пример настройки эффекта Inner Bevel для объемных кнопок

Рис. 20. Окончательный вид выпуклых кнопок
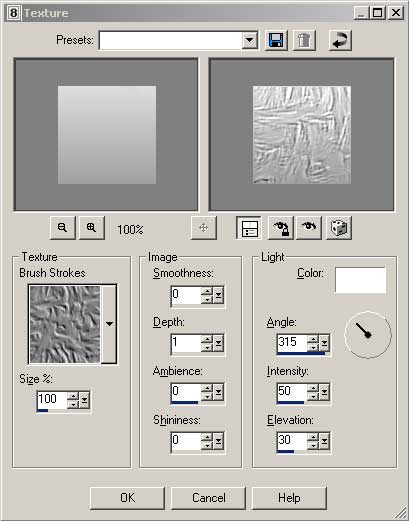
В то же время при создании трехмерных кнопок можно обойтись и только фильтром Inner Bevel. Для примера попробуем создать текстурную выпуклую кнопку. Вначале сформируйте квадратную выделенную область инструментом Square и залейте ее нужной текстурой, посредством команды Effects=>Texture Effects=>Texture (Эффекты=>Текстурные эффекты=>Текстуры). Примерные параметры даны на рис. 21, результат — на рис. 22.

Рис. 21. Настройка параметров фильтра Texture

Рис. 22. Исходный вид выпуклой текстурной кнопки
Затем наложите на выделенную область фильтр Inner Bevel с помощью команды Effects=>3D Effects=>Inner Bevel (Эффекты=>3D-эффекты=>Внутренняя фаска) с параметрами, как, например, на рис. 23, 24, 25, 26 или 27 (в данном случае были выбраны настройки, соответствующие рис. 24), где различные варианты выпуклых кнопок получаются за счет разнообразных комбинаций параметров Bevel (Фаска) и Width (Ширина).

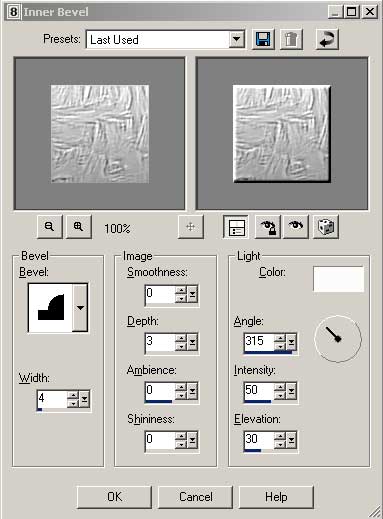
Рис. 23. Пример настройки параметров фильтра Inner Bevel (Bevel № 3, Width — 4)

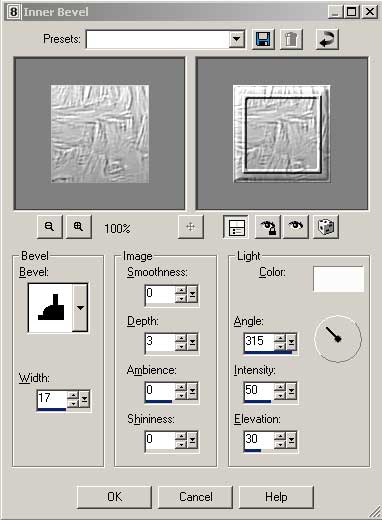
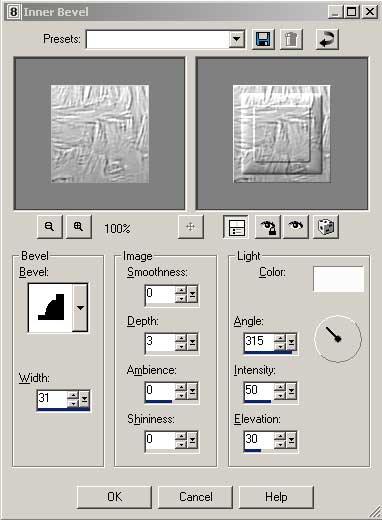
Рис. 24. Пример настройки параметров фильтра Inner Bevel (Bevel № 6, Width — 17)

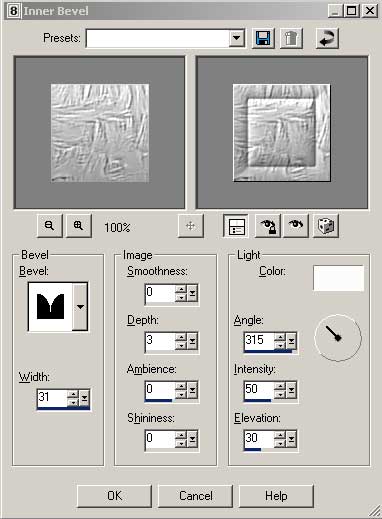
Рис. 25. Пример настройки параметров фильтра Inner Bevel (Bevel № 7, Width — 31)

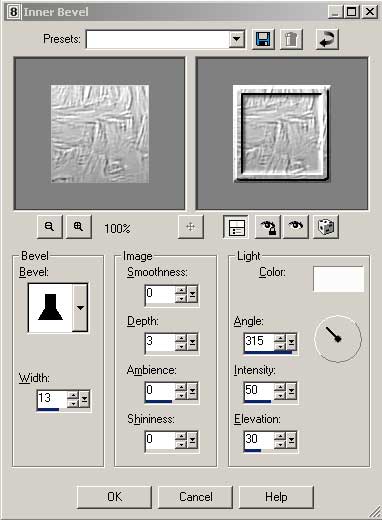
Рис. 26. Пример настройки параметров фильтра Inner Bevel (Bevel № 12, Width — 13)

Рис. 27. Пример настройки параметров фильтра Inner Bevel (Bevel № 4, Width — 31)
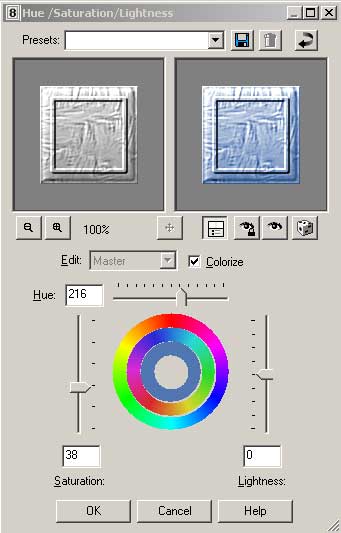
И в заключение установите цвет кнопки, применив команду Adjust=>Hue and Saturation=>Hue/Saturation/Lightness (Регулировка=>Оттенок и насыщенность=>Оттенок/Насыщенность=>Освещенность) с параметрами, представленными на рис. 28. Полученная кнопка может быть примерно такой, как на рис. 29.

Рис. 28. Настройка параметров Hue и Saturation

Рис. 29. Окончательный вид выпуклой текстурной кнопки
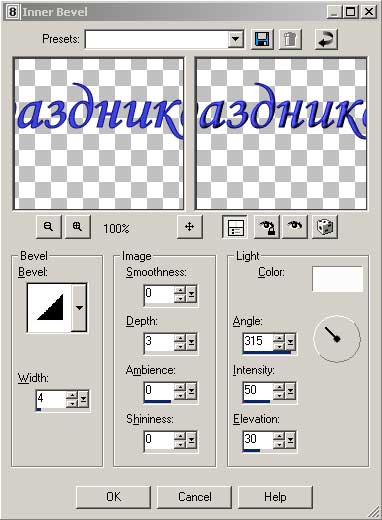
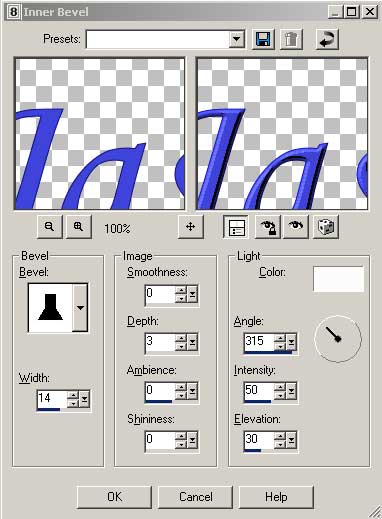
Аналогичным образом фильтр Inner Bevel поможет сформировать и эффектный выпуклый текст (правда, при этом также потребуется превращение векторного текстового слоя в растровый). Создайте произвольную надпись (рис. 30). Воспользуйтесь командой Effects=>3D Effects=>Inner Bevel (Эффекты=>3D-эффекты=>Внутренняя фаска) с параметрами, данными на рис. 31, и тогда полученная надпись станет похожа на ту, что представлена на рис. 32. Не менее интересный результат дает и вариант на рис. 33, подходящий для крупной надписи и позволяющий получить результат, представленный на рис. 34.

Рис. 30. Исходное изображение

Рис. 31. Настройка параметров фильтра Inner Bevel

Рис. 32. Выпуклая надпись

Рис. 33. Настройка параметров фильтра Inner Bevel

Рис. 34. Выпуклая надпись
Buttonize
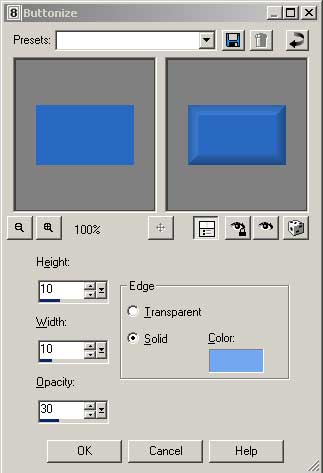
Если речь идет о создании прямоугольных трехмерных кнопок, то самое простое — воспользоваться фильтром Buttonize. Нарисуйте прямоугольник или скругленный прямоугольник и закрасьте его каким-либо цветом (рис. 35). А затем, не снимая выделения, наложите эффект Buttonize командой Effects=>3D Effects=>Buttonize (Эффекты=>3D-эффекты=>Создание кнопки) с параметрами, показанными на рис. 36. В итоге получится кнопка, представленная на рис. 37.

Рис. 35. Исходное изображение

Рис. 36. Настройка параметров фильтра Buttonize

Рис. 37. Прямоугольная выпуклая кнопка
Balls and Bubbles
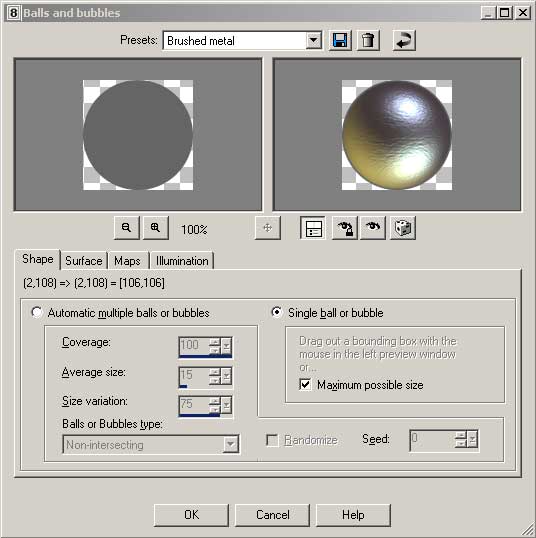
Невероятное количество возможностей по созданию объемных шаров, что может быть использовано, в частности, при создании круглых и овальных трехмерных кнопок, заключает в себе фильтр Balls and Bubbles. Немало вариантов объемных шаров там заложено по умолчанию, а кроме того, фильтр имеет целую серию настроек, разные комбинации которых делают его возможности почти безграничными. Попробуйте вначале просто воспользоваться некоторыми из вариантов по умолчанию. Для этого создайте выделенную область в виде окружности (рис. 38) и, не снимая выделения, из меню Effects (Эффекты) откройте команду Artistic Effects=>Balls and Bubbles (Художественные эффекты=>Шары и пузыри). Затем в окне Balls and Bubbles выберите из списка Presets вариант Brushed metal (рис. 39), а в итоге получите эффектный металлический шар (рис. 40).

Рис. 38. Исходное изображение

Рис. 39. Окно фильтра Balls and Bubbles

Рис. 40. Металлический шар
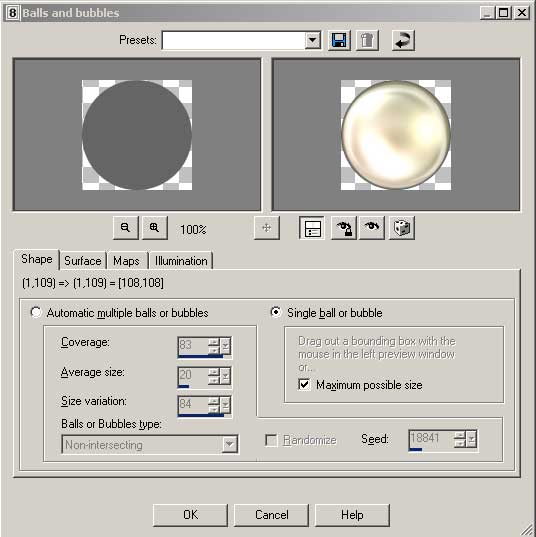
Не менее интересны варианты Gold ball (рис. 41), Pearls (рис. 42 и 43) и Water drops при установке параметра Single balls and bubbles (Один шар и пузырь) (рис. 44) и др.

Рис. 41. Золотой шар

Рис. 42. Окно фильтра Balls and Bubbles для варианта Pearls

Рис. 43. Жемчужный шар

Рис. 44. Капля воды в виде шара
К созданным таким образом шарам можно применить и другие преобразования и получить не менее эффектные результаты. В простейшем случае, если ваша цель — создание овальных кнопок, можно просто деформировать исходный шар инструментом Deform (рис. 45).

Рис. 45. Серия овальных кнопок
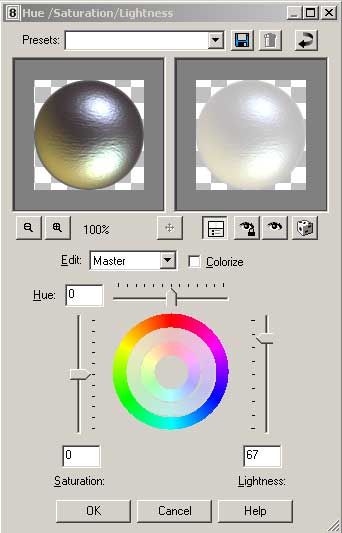
Можно также изменить цветовые оттенки, насыщенность цвета и освещенность шара. Воспользуемся, например, интересным примером создания шара с эффектом «лунного свечения» (http://www.graphicallusions.com/tutorials/psp8/fullmoon.html). Для этого вначале создадим обычный металлический шар с помощью команды Effects=>Artistic Effects=>Balls and Bubbles (Эффекты=>Художественные эффекты=>Шары и пузыри), выбрав из списка Presets вариант Brushed metal. А затем воспользуемся командой Adjust=>Hue and Saturation=>Hue/Saturation/Lightness (Регулировка=>Оттенок и Насыщенность=>Оттенок/Насыщенность=>Освещенность) с параметрами, представленными на рис. 46, и получим светящийся шар (рис. 47). Для большей реалистичности, не снимая выделения с шара, нужно слегка размыть его по Гауссу командой Adjust=>Blur=>Gaussian Blur (Регулировка=>Размытие=>Размытие по Гауссу) с радиусом размытия в 1 пиксел (рис. 48).

Рис. 46. Настройка параметров Hue/Saturation/Lightness

Рис. 47. Внешний вид шара после изменения параметра Lightness

Рис. 48. Светящийся шар
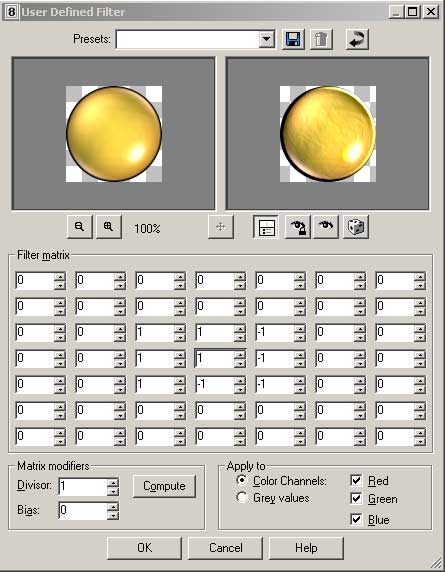
Кроме того, можно добиться формирования рельефной поверхности на шаре, созданном фильтром Balls and Bubbles. Возьмите, например, в качестве исходного изображения золотой шар, полученный при помощи команды Effects=>Artistic Effects=>Balls and Bubbles=>Gold ball (Эффекты=>Художественные эффекты=>Шары и пузыри=>Золотой шар), а потом, не снимая выделения с шара, воспользуйтесь настраиваемым вручную фильтром User Defined (команда Effects=>User Defined (Эффекты=>Пользовательские настройки) при таких параметрах, как на рис. 49. Полученный шар после поворота на 180° будет напоминать изображение на рис. 50.

Рис. 49. Настройка параметров фильтра User Defined

Рис. 50. Золотой шар с рельефной поверхностью
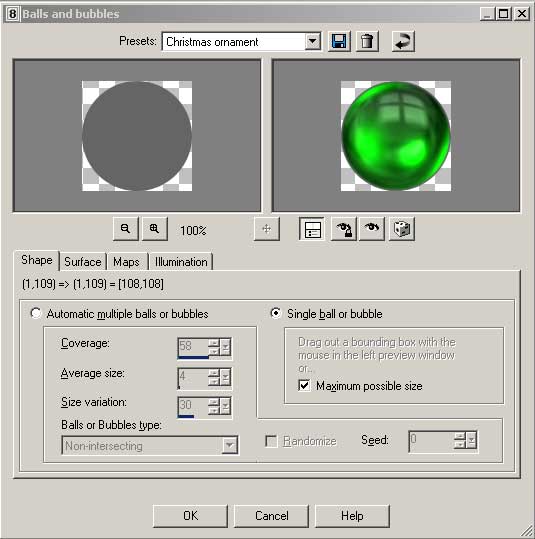
А теперь разберемся с настройками фильтра Balls and Bubbles и сделаем это на примере создания новогодних елочных шаров, немало вариантов которых имеется по адресу http://www.nightshadowfx.com/bubbles/ballsbubbles2.shtml. Создайте выделенную область в виде окружности; не снимая выделения, далее из меню Effects (Эффекты) откройте команду Artistic Effects=>Balls and Bubbles (Художественные эффекты=>Шары и пузыри) и из списка Presets выберите вариант Christmas Ornament (рис. 51).

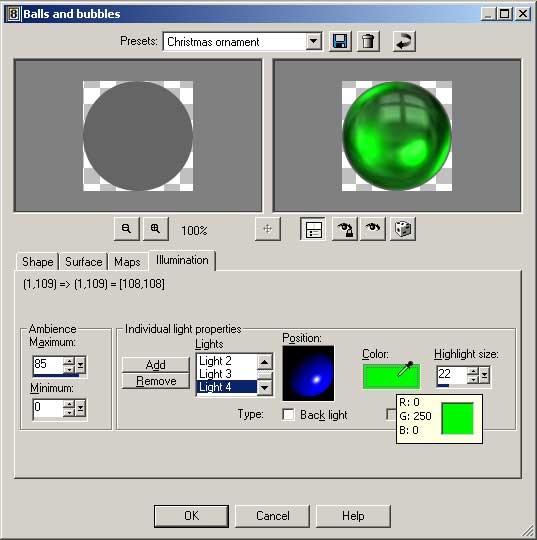
Рис. 51. Внешний вид окна Balls and Bubbles при выборе Christmas Ornament
Если вас напрямую не устраивает данный вариант новогоднего шара, то его несложно изменить, отредактировав некоторые настройки в окне Balls and Bubbles. Для начала изменим цвет шара, например, на красный. Для этого на вкладке Illumination (Освещение) из списка Lihgts вначале выберите вариант Lihgt4, щелкните в окне Color (рис. 52) и установите ярко-красный цвет для блика — можно взять, например, оттенок #FF0000. В итоге шар примет такой вид, как на рис. 53. Затем таким же образом выберите оттенок #B60000 для вариантов Lihgt3 и Lihgt2 (они отвечают за светящиеся области в верхней и нижней частях шара) и, наконец, установите подходящий оттенок красного цвета, например #9F0303 для параметра Lihgt1, определяющего цвет основной части шара (рис. 54).

Рис. 52. Окно Color на вкладке Illumination

Рис. 53. Внешний вид шара после смены цвета блика

Рис. 54. Внешний вид шара после смены всех цветов
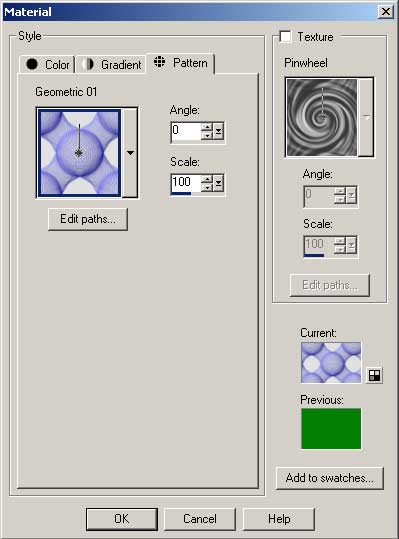
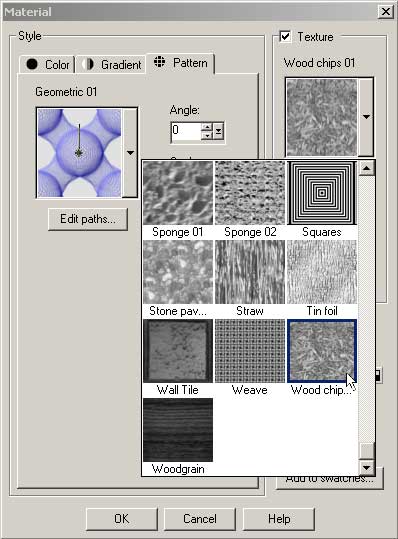
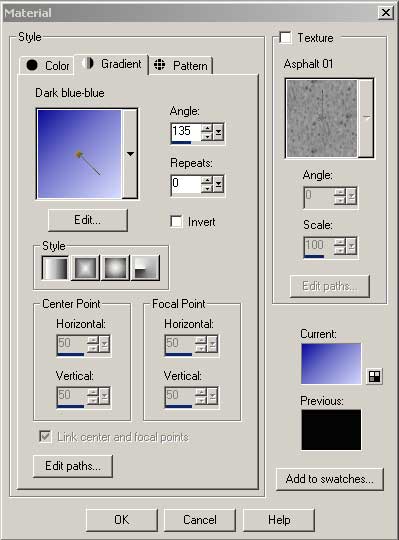
Перейдите на вкладку Surface (Покрытие), щелкните на окне Material (Материал) и подберите подходящий материал на вкладке Pattern (Образец) — в данном примере это будет Geometric 01 (рис. 55, 56). Вновь откройте окно Material (Материал), включите флажок Texture (Текстура) и выберите, например, вариант Wood chips 01 (рис. 57 и 58).

Рис. 55. Выбор варианта Pattern

Рис. 56. Внешний вид шара после определения параметра Pattern

Рис. 57. Выбор варианта Texture

Рис. 58. Внешний вид шара после определения параметра Texture
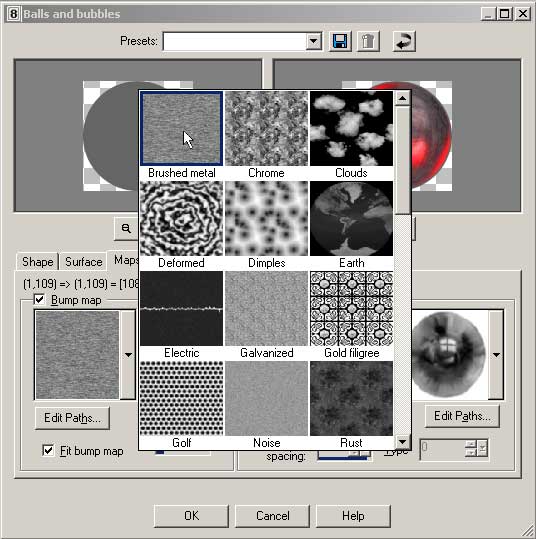
Затем перейдите на вкладку Maps (Карты), включите флажок Bump map (Изгибы карты) и выберите из открывающегося списка какой-либо вариант Brushed Metal (рис. 59). В результате заготовка для елочного шара будет выглядеть примерно так, как на рис. 60.

Рис. 59. Выбор варианта Bump map

Рис. 60. Окончательный вид новогоднего шара
Magnifying Lens
Своеобразный эффект объема можно получить при наложении на выделенную область линзы, что достигается при применении фильтра Magnifying Lens, причем интересные варианты могут быть получены как без заливки выделенной области, так и при ее предварительной заливке цветами, градиентами и текстурами.
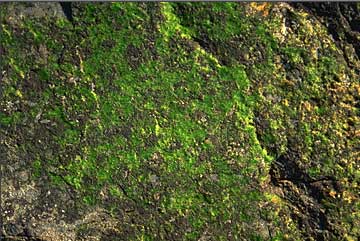
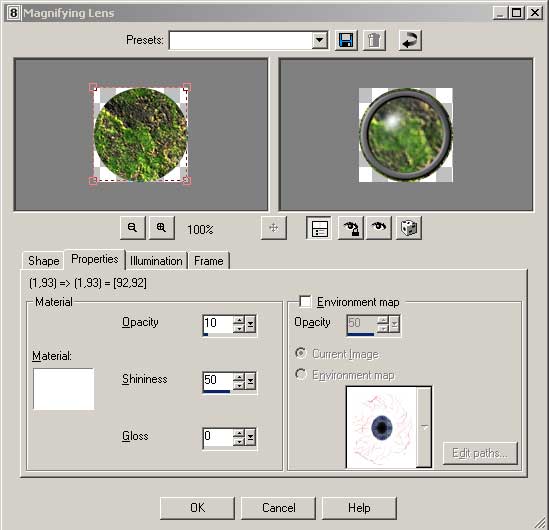
Для примера откройте исходное изображение (рис. 61), создайте выделенную область, воспользуйтесь командой Effects=>Artistic Effects=>Magnifying Lens (Эффекты=>Художественные эффекты=>Лупа) и в списке Presets выберите вариант Factory Defaults. Затем на вкладке Shape (Форма) при необходимости скорректируйте основные параметры линзы (рис. 62). Можно изменить и ряд других свойств линзы: выбрать материал на вкладке Properties (Свойства), скорректировать освещение на вкладке Illumination (Освещение) и поэкспериментировать с границей на вкладке Frame (Рамка). В данном примере было изменено положение блика, для чего нужно было перетащить точку центра блика в окне Position вкладки Illumination). Далее была уменьшена ширина границы (в окне Thickness вкладки Frame) и изменен цвет границы (для этого выберите подходящий вариант, например Gold, в списке Material вкладки Frame) (рис. 63).

Рис. 61. Исходное изображение

Рис. 62. Вкладка Shape фильтра Magnifying Lens

Рис. 63. Результат наложения фильтра Magnifying Lens
Скопируйте созданную выпуклую область, которая вполне может послужить исходным материалом для будущей кнопки, в буфер обмена командой Edit=>Copy (Редактирование=>Копировать) и вставьте в новый рисунок с помощью команды Edit=>Paste=>Paste As New Layer (Редактирование=>Вставить=>Вставить как новый слой) (рис. 64).

Рис. 64. Круглая выпуклая кнопка
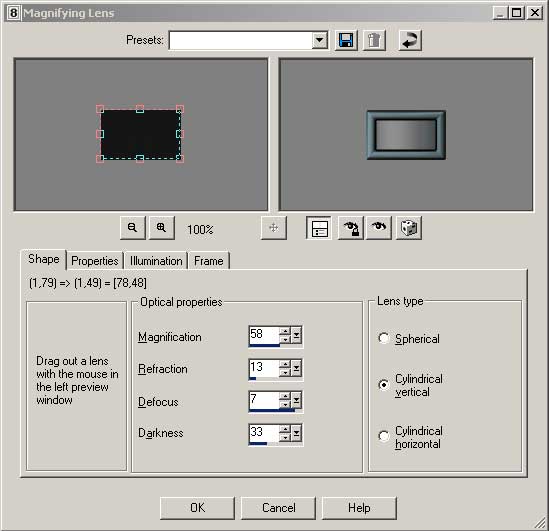
Фильтр Magnifying Lens может быть применен не только к круглым выделенным областям, но и к прямоугольным, чтобы создать прямоугольную выпуклую кнопку. Создайте выделенную область (рис. 65). Затем воспользуйтесь командой Effects=>Artistic Effects=>Magnifying Lens (Эффекты=>Художественные эффекты=>Лупа), в списке Presets выберите вариант Aluminum, в разделе Lens Type — вариант Cylindrical vertical и при необходимости скорректируйте в левом окне просмотра границы прямоугольной области (рис. 66). В итоге получите прямоугольную выпуклую кнопку (рис. 67).

Рис. 65. Исходное изображение

Рис. 66. Настройка фильтра Magnifying Lens

Рис. 67. Прямоугольная выпуклая кнопка
Примеры создания более сложных трехмерных эффектов
Наряду с простыми приемами использования 3D-фильтров, которые гарантируют быстрое получение стандартного результата, Paint Shop Pro позволяет создавать и экстраординарные трехмерные эффекты, правда, это потребует достаточно много сил и упорства. На двух примерах подобного рода мы и остановимся.
Создание стеклянного шара
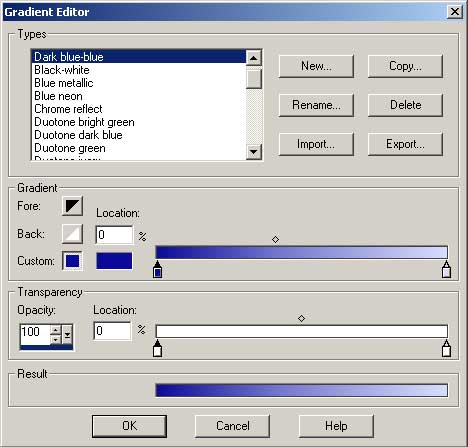
Создайте на черном фоне выделенную область в виде окружности и залейте ее специально созданным градиентом, взяв за основу градиент Black-white (рис. 68, 69 и 70).

Рис. 68. Создание нового градиента

Рис. 69. Окончательная корректировка параметров градиента

Рис. 70. Результат заливки окружности созданным градиентом
Сохраните выделенную область в ![]() -канале
командой Selections=>Load/Save Selection=>Save Selection to Alpha
Channel (Выделение=>Загрузить/Сохранить=>Сохранить выделение
в
-канале
командой Selections=>Load/Save Selection=>Save Selection to Alpha
Channel (Выделение=>Загрузить/Сохранить=>Сохранить выделение
в ![]() -канале), введите
имя
-канале), введите
имя ![]() -канала и щелкните
на кнопке Save (Сохранить). Воспользуйтесь фильтром Wind,
применив команду Effects=>Distortion Effects=>Wind (Эффекты=>Эффекты
искажения=>Ветер) (рис. 71). Загрузите выделение из
-канала и щелкните
на кнопке Save (Сохранить). Воспользуйтесь фильтром Wind,
применив команду Effects=>Distortion Effects=>Wind (Эффекты=>Эффекты
искажения=>Ветер) (рис. 71). Загрузите выделение из ![]() -канала
посредством команды Selections=>Load/Save Selection=>Load Selection
from Alpha Channel (Выделение=>Загрузить/Сохранить=>Загрузить
выделение из
-канала
посредством команды Selections=>Load/Save Selection=>Load Selection
from Alpha Channel (Выделение=>Загрузить/Сохранить=>Загрузить
выделение из ![]() -канала),
указав имя
-канала),
указав имя ![]() -канала и
щелкнув на кнопке Load (Загрузить). Результат представлен на
рис. 72.
-канала и
щелкнув на кнопке Load (Загрузить). Результат представлен на
рис. 72.

Рис. 71. Настройка параметров фильтра Wind

Рис. 72. Результат наложения фильтра Wind
Размойте выделенную область по Гауссу командой Adjust=>Blur=>Gaussian Blur (Регулировка=>Размытие=>Размытие по Гауссу) с радиусом размытия в 4 пиксела. Для создания блика воспользуйтесь командой Effects=>Illumination Effects=>Sunburst (Эффекты=>Эффекты иллюминации=>Солнечный свет) (рис. 73), а затем подберите подходящий фон (рис. 74).

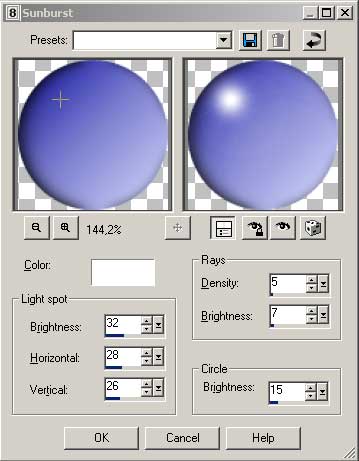
Рис. 73. Параметры эффекта Sunburst

Рис. 74. Окончательный вид изображения
Создание шара с отражением
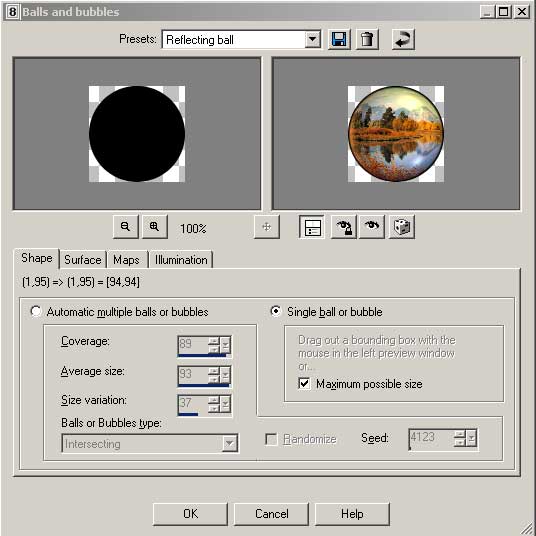
Самый простой способ создания шара с отражением — воспользоваться вариантом Reflecting ball при наложении на выделенную область фильтра Balls and Bubbles (рис. 75).

Рис. 75. Создание шара с отражением фильтром Balls and Bubbles
К сожалению, здесь это единственный вариант, но если вам захочется, чтобы в шаре была отражена иная фотография, то придется поработать. Интересные шары можно найти по адресу http://the-internet-eye.com/HOWTO/2004/February/PSPRndGlassButton/psprndglassbutton.pdf. Итак, создайте новый документ с прозрачным фоном, создайте там новый растровый слой, щелкнув на кнопке New Raster Layer (Новый растровый слой) в палитре Layer (появится слой Raster2), и сформируйте на нем выделенную область в виде окружности (рис. 76). Создайте новый радиальный градиент: в данном случае взят вариант с цветом переднего плана (Foreground color) — #4040FF и цветом заднего плана (Background color) — #090B55. Закрасьте окружность созданным градиентом (рис. 77).

Рис. 76. Исходная выделенная область

Рис. 77. Результат заливки окружности градиентом
Активизируйте слой Raster1, снимите выделение с окружности командой Selections=>Select None (Выделение=>Ничего не выделено) и закрасьте тем же градиентом весь фон (рис. 78).

Рис. 78. Внешний вид изображения после заливки фона
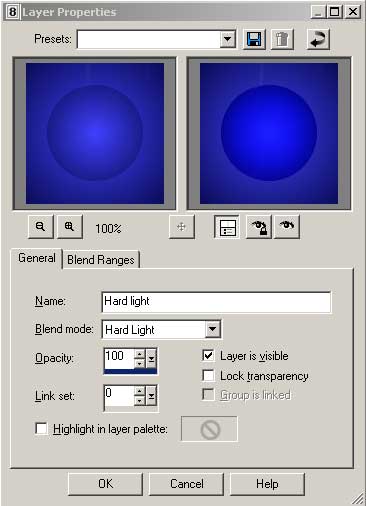
Перейдите на слой Raster2, сделайте его дубликат, щелкнув на кнопке Duplicate Layer (Дублировать слой) в палитре Layer, и назовите новый слой Hard light. Щелкните на имени слоя правой кнопкой, выберите из контекстного меню команду Properties (Свойства) и измените свойства слоя в соответствии с рис. 79.

Рис. 79. Настройки слоя Hard light
Вновь активизируйте слой Raster2, сделайте его дубликат и назовите новый слой Lighten. Измените свойства слоя, установив для него режим Lighten с непрозрачностью 50. Сделайте дубликат слоя Lighten, назовите его именем Burn и измените свойства слоя, установив для него режим Burn с непрозрачностью 50.
Создайте новый растровый слой Bottom highlight (режим Normal, непрозрачность 65), возьмите кисточку (рис. 80) и щелкните ею один раз внутри круга (рис. 81).
![]()
Рис. 80. Параметры инструмента Paintbrush

Рис. 81. Внешний вид изображения (появилось отражение блика)
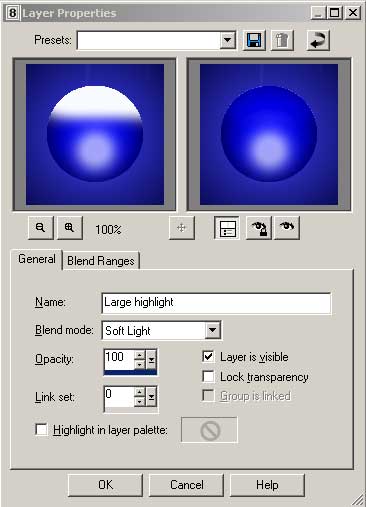
Создайте новый растровый слой Large highlight. Активизируйте слой Raster2 и выделите волшебной палочкой шар, затем вернитесь на слой Large highlight и кистью белого цвета закрасьте при тех же, что и в предыдущем случае, параметрах верхнюю часть шара (рис. 82). Измените параметры слоя Large highlight в соответствии с рис. 83, в итоге изображение шара станет напоминать рис. 84.

Рис. 82. Внешний вид шара после заливки верхней области

Рис. 83. Настройки слоя Large highlight

Рис. 84. Внешний вид изображения
Создайте новый растровый слой Small top highlight, возьмите кисточку меньшего размера и щелкните ею один раз внутри круга так, чтобы изображение стало похоже на рис. 85.

Рис. 85. Внешний вид изображения (появился блик)
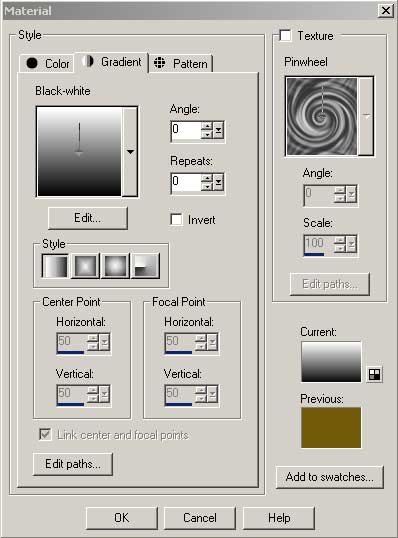
Создайте новый растровый слой Gradient, в палитре Materials (Материал) выберите градиент Black-With, установите линейный тип градиента и настройте его в соответствии с рис. 86. Залейте отредактированным градиентом выделенную область, размойте ее командой Adjust=>Blur=>Blur More (Регулировка=>Размытие=>Размытие+) и измените настройки слоя Small top highlight, установив для него режим Screen с непрозрачностью равной 65. Изображение примет такой вид, как на рис. 87.

Рис. 86. Настройки градиента Black-With

Рис. 87. Внешний вид изображения после заливки градиентом
Сохраните выделенную область в ![]() -канале
командой Selections=>Load/Save Selection=>Save Selection to Alpha
Channel (Выделение=>Загрузить/Сохранить=>Сохранить выделение
в
-канале
командой Selections=>Load/Save Selection=>Save Selection to Alpha
Channel (Выделение=>Загрузить/Сохранить=>Сохранить выделение
в ![]() -канале), указав имя
-канале), указав имя
![]() -канала и щелкнув на
кнопке Save (Сохранить). Откройте изображение, которое должно
отражаться в шаре (рис. 88), и загрузите выделенную область из
-канала и щелкнув на
кнопке Save (Сохранить). Откройте изображение, которое должно
отражаться в шаре (рис. 88), и загрузите выделенную область из ![]() -канала,
применив команду Selections=>Load/Save Selection=>Load Selection
from Alpha Channel (Выделение=>Загрузить/Сохранить=>Загрузить
выделение из
-канала,
применив команду Selections=>Load/Save Selection=>Load Selection
from Alpha Channel (Выделение=>Загрузить/Сохранить=>Загрузить
выделение из ![]() -канала),
указав имя
-канала),
указав имя ![]() -канала и
щелкнув на кнопке Load (Загрузить) (рис. 89). Воспользуйтесь
эффектом сферизации при помощи команды Effects=>Geometric Effects=>Spherize
(Эффекты=>Геометрические эффекты=>Сферизация) при степени сферизации (Strength)
равной –50. Затем скопируйте выделенную область в буфер обмена
командой Edit=>Copy (Редактирование=>Копировать), активизируйте
слой Gradient изображения с шаром, вставьте область из буфера
как новый слой при помощи команды Edit=>Paste=>Paste As New Layer
(Редактирование=>Вставить=>Вставить как новый слой) и измените параметры
нового слоя, установив для него режим Luminance при непрозрачности
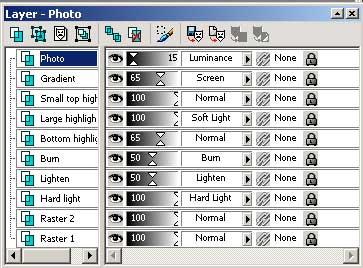
15. В итоге окно Layer будет выглядеть так,
как на рис. 90, а шар станет примерно таким, как на рис. 91.
-канала и
щелкнув на кнопке Load (Загрузить) (рис. 89). Воспользуйтесь
эффектом сферизации при помощи команды Effects=>Geometric Effects=>Spherize
(Эффекты=>Геометрические эффекты=>Сферизация) при степени сферизации (Strength)
равной –50. Затем скопируйте выделенную область в буфер обмена
командой Edit=>Copy (Редактирование=>Копировать), активизируйте
слой Gradient изображения с шаром, вставьте область из буфера
как новый слой при помощи команды Edit=>Paste=>Paste As New Layer
(Редактирование=>Вставить=>Вставить как новый слой) и измените параметры
нового слоя, установив для него режим Luminance при непрозрачности
15. В итоге окно Layer будет выглядеть так,
как на рис. 90, а шар станет примерно таким, как на рис. 91.

Рис. 88. Исходное изображение для отражения

Рис. 89. Результат загрузки выделенной области

Рис. 90. Окончательный вид окна Layer

Рис. 91. Внешний вид шара с отражением








