Векторные контуры в Paint Shop Pro
Создание векторных объектов на основе шаблонов форм
Создание прямолинейных и криволинейных контуров инструментом Pen
Упорядочивание векторных контуров
Трансформация векторных контуров
Редактирование векторных контуров
Создание собственного шаблона формы
Работа с текстом как векторным объектом
Наложение эффектов на векторные объекты
Как известно, все течет, все изменяется, и если раньше программы в сфере 2D-графики четко делились на растровые и векторные, то сегодня многие растровые редакторы приобрели некоторые функции для работы с векторной графикой. В среде графических редакторов, пользователям которых стали доступны преимущества векторной графики, — и программа Paint Shop Pro, которая является ярким примером пакета, позволяющего сочетать преимущества обоих видов графикой. Конечно, ее возможности в плане создания и преобразования векторных изображений не столь впечатляют, как у известных лидеров векторной графики вроде Adobe Illustrator или CorelDRAW, но ведь Jasc Paint Shop Pro и не претендует на роль векторного редактора.
В числе векторных возможностей пакета — создание векторных форм на основе имеющихся в системе или подгружаемых шаблонов (их можно создать собственноручно или найти в Интернет), формирование различного рода кривых, работа с текстом как векторным объектом и широкие возможности в плане редактирования произвольных векторных контуров.
Любой векторный контур может состоять из одного, нескольких и даже многих криволинейных (реже — прямолинейных) сегментов, каждый из которых является элементарной кривой Безье. Каждая элементарная кривая ограничена опорными точками, которые могут быть гладкими и угловыми. Гладкая опорная точка соединяет две кривые без излома, а угловая опорная точка находится на изгибе между двумя кривыми.
Для работы с векторными контурами в программе предусмотрены инструменты:
• Preset Shape (Заданные формы) — предназначен для создания векторных объектов на основе шаблонов;
• Pen (Перо) — позволяет создавать отрезки, ломаные и криволинейные векторные контуры, а также редактировать любые векторные контуры; Pen может работать в трех режимах:
- Edit Mode (Режим редактирования) — используется преимущественно для перемещения как объектов целиком, так и отдельных опорных и направляющих точек,
- Drawing Mode (Режим рисования) — предназначен для рисования кривых,
- Knife Mode (Режим разрезания) — позволяет разрезать любые векторные контуры;
• Object Selection (Выделение объектов) — предназначен для выделения векторных объектов, изменения их свойств, масштабирования, выравнивания и упорядочивания контуров;
• Text (Текст) — позволяет не только создавать текстовые объекты, но и работать с ними как с векторными контурами и размещать их вдоль любой кривой.
Выделение векторных объектов
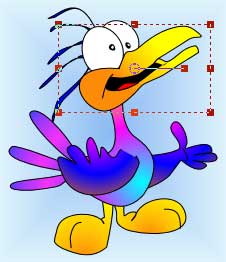
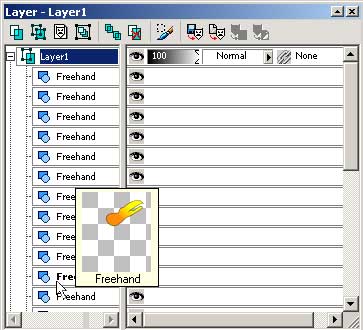
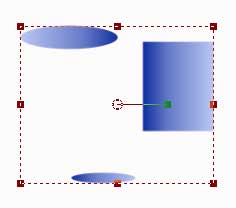
Для выделения векторных объектов служат инструменты Object Selection и Pen. Инструмент Object Selection обеспечивает выделение всего объекта путем заключения его в габаритный контейнер и удобен для быстрого выделения одного (рис. 1) или нескольких рядом расположенных или накладывающихся друг на друга объектов. Это может быть сделано тремя способами — посредством формирования рамки вокруг объекта или группы объектов, путем выбора векторного объекта в палитре Layer (рис. 2) либо при выделении одного объекта (щелчком на границе объекта или внутри объекта, если он имеет заливку).

Рис. 1. Результат выделения одного объекта инструментом Object Selection: вокруг объекта появился габаритный контейнер

Рис. 2. Выделение векторного объекта в палитре Layer
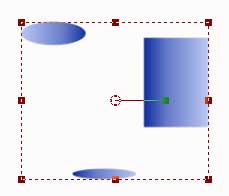
Инструмент Pen в режиме редактирования (Edit Mode) отвечает за выбор (рис. 3) или выделение (рис. 4) одного объекта без образования прямоугольной рамки и обычно применяется для выделения отдельных опорных точек или сегментов кривых. Чтобы выбрать объект, достаточно указать его в палитре Layer либо щелкнуть на границе объекта или внутри него, если он имеет заливку. Для выделения объекта инструментом Pen следует вначале его выбрать, а затем сформировать вокруг него рамку или последовательно прощелкать все опорные точки объекта, удерживая клавишу Shift. В случае выделения отдельных опорных точек векторного объекта вначале потребуется его выбрать, а затем сформировать вокруг них рамку или при нажатой клавише Shift выделить нужные опорные точки. Для выбранного объекта (в отличие от выделенного объекта) значительная часть возможностей по его преобразованию недоступна.

Рис. 3. Результат выбора объекта инструментом Pen

Рис. 4. Результат выделения объекта инструментом Pen
Создание векторных объектов на основе шаблонов форм
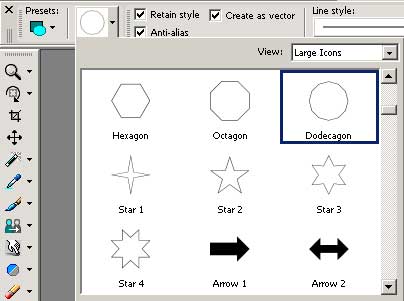
Для создания форм в Paint Shop Pro используется инструмент Preset Shape, позволяющий создавать эллипсы и прямоугольники, несколько видов звезд и многоугольников и разного рода стрелки и выноски (рис. 5).

Рис. 5. Выбор варианта формы
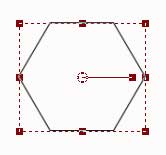
Для примера выберите в списке форм многоугольник и создайте на его основе векторный объект (рис. 6), о чем будут свидетельствовать прямоугольные маркеры. При создании векторного объекта обратите внимание на то, что флажок Create as Vector (Создавать как вектор) на панели Tools Options должен быть включен (рис. 7) — в противном случае будет создан обычный растровый объект.

Рис. 6. Создание формы в виде многоугольника
![]()
Рис. 7. Панель Tools Options с включенным флажком Create as Vector
С целью изменения границы, заливки и прочих характеристик формы лучше выбрать инструмент Object Selection, выделить форму и щелкнуть на кнопке Properties (Свойства) из панели Tools Options — откроется окно свойств векторного объекта, где можно будет отредактировать его параметры. Впрочем, можно пойти и другим путем: выбрать инструмент Object Selection и дважды щелкнуть на форме мышью (только для форм с заливкой) или на границе формы (для форм, у которых заливка отсутствует), что тоже приведет к открытию окна свойств объекта.
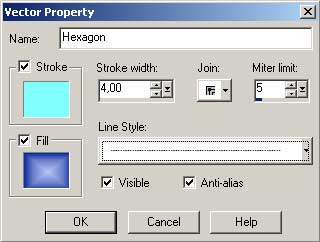
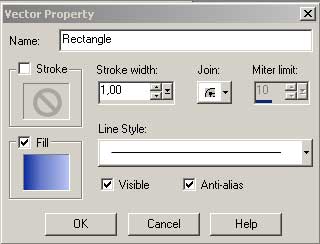
После открытия окна Vector Properties одним из вышеназванных способов установите цвет заливки объекта, включив флажок Fill и выбрав подходящий цвет, градиент или текстуру. А затем поэкспериментируйте с границей контура: увеличьте ее ширину (Stroke width), например до 4 пикселов, выберите пунктирный стиль линии (Line Style) и измените цвет границы в окне Stroke (рис. 8). Полученный результат представлен на рис. 9.

Рис. 8. Окно Vector Property

Рис. 9. Внешний вид формы после изменения ее заливки и границы
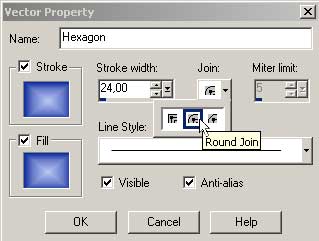
А теперь разберемся с параметром Join (Соединение), который определяет внешний вид внутренних точек граничной линии: первый вариант обеспечивает формирование острых точек (Miter Join), второй — скругленных (Round Join), третий — прямых (Bevel Join) (рис. 10, 11).

Рис. 10. Выбор варианта скругленных внутренних точек

Рис. 11. Пример форм с разными настройками параметра Join: первый вариант — Miter Join, второй вариант — Round Join, третий вариант — Bevel Join
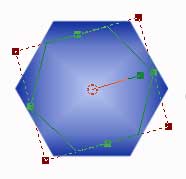
Заключив форму в габаритный прямоугольник инструментом Object Selection и установив указатель мыши на любой из ограничивающих его прямоугольных маркеров (при этом указатель принимает вид соответствующей белой стрелки), несложно будет изменить размеры векторного объекта, а поместив указатель в центр формы (указатель примет вид крестообразной черной стрелки) — его переместить. Обратите внимание на маркеры внутри формы: при установке указателя мыши на правом из них указатель принимает вид двух округлых стрелок и в этот момент форму можно повернуть на произвольное число градусов (рис. 12).

Рис. 12. Поворот формы на произвольный угол
Создание прямолинейных и криволинейных контуров инструментом Pen
Рисование пером в Paint Shop Pro напоминает рисование в пакетах для работы с векторной графикой. Поддерживается три режима рисования, определяемые типом сегмента (Segment type): Line Segments — для рисования отрезков и ломаных, Point to Рoint — для классического рисования кривых Безье, Freehand — для так называемого рисования от руки.
Независимо от того в каком режиме был создан контур, для определения характера его границы нужно выбрать инструмент Object Selection, выделить контур (если до этого контур был активным, то он выделится автоматически), щелкнуть на кнопке Properties (Свойства) и отредактировать параметры границы точно также, как и при работе с формами.
Для рисования отрезков (тип сегмента Line Segments) необходимо предварительно убрать флажок Contiguous (Смежные), в случае же формирования ломаных данный флажок должен быть установлен (рис. 13). Никаких других особенностей при создании отрезков и ломаных в Paint Shop Pro не имеется. Для рисования строго вертикальных и горизонтальных линий или линий, лежащих под углом 45°, новые опорные точки следует создавать при нажатой клавише Shift, а для завершения контура в его последней точке нужно щелкнуть дважды.

Рис. 13. Пример контура в виде ломаной
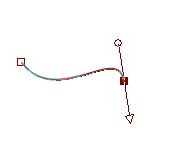
Рисование гладких кривых Безье в Paint Shop Pro реализовано в режиме Point to Рoint и ничем не отличается от рисования гладких кривых в графических пакетах, ориентированных на векторную графику. Для создания кривой установите указатель в нужной части листа (здесь будет первая опорная точка), нажмите левую кнопку мыши и, не отпуская ее, проведите прямую (рис. 14). Если необходимо, чтобы прямая располагалась вертикально, горизонтально или под углом 45°, нужно удерживать при этом клавишу Shift, — в результате из созданной опорной точки появится направляющая прямая с направляющими точками на концах. Затем установите указатель в другое место (вторая опорная точка), снова нажмите кнопку мыши и переместите ее, вследствие чего в процессе перемещения будет формироваться гладкая кривая, ограниченная направляющей прямой (рис. 15). Чтобы продолжить кривую, поставьте еще одну опорную точку и подвигайте мышью до тех пор, пока не будет получена желаемая форма кривой и т.д. Для завершения контура дважды щелкните в его последней точке, а для его замыкания — на кнопке Close selected open contours (Закрыть выделенный открытый контур) (рис. 16).

Рис. 14. Построение первой опорной точки

Рис. 15. Построение второй опорной точки

Рис. 16. Пример гладкой кривой
Процесс рисования от руки (тип сегмента Freehand) похож на рисование карандашом или кистью на бумаге: получаемая линия контура повторяет траекторию движения указателя мыши. При этом опорные точки создаются автоматически в процессе рисования, а их количество зависит от значения параметра Tracking (Допуск): чем меньше значение параметра, тем точнее получаемая кривая соответствует перемещению мыши, а опорных точек получается больше. В то же время большее значение параметра обеспечивает более плавную форму кривой, которая создается в этом случае с меньшим числом опорных точек (рис. 17).

Рис. 17. Внешний вид контура, полученного рисованием от руки с большим значением параметра Tracking
Упорядочивание векторных контуров
В подавляющем большинстве случаев конечное изображение представляет собой множество самых разных векторных объектов, которые зачастую бывает необходимо как-то упорядочить: выровнять объекты по вертикали и (или) горизонтали, установить для группы объектов одинаковую ширину и (или) длину и т.п.
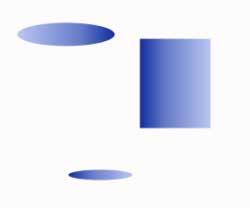
Попробуем разобраться с решением данной проблемы на примере создания цилиндра. В нашем случае он будет состоять из трех векторных форм — двух эллипсов и прямоугольника (рис. 18). Обратите внимание на вариант оформления форм: у всех трех форм отсутствует граница, а в качестве заливки выбран градиент (рис. 19), причем для эллипса, расположенного в верхней части цилиндра, направление градиента будет прямо противоположным.

Рис. 18. Исходные векторные формы цилиндра

Рис. 19. Окно Vector Property для прямоугольника
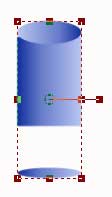
Далее необходимо разместить формы таким образом, чтобы вместе они образовали цилиндр. Выберите инструмент Object Selection и с его помощью выделите все три векторных объекта (рис. 20). Для того чтобы ширина векторных объектов была одинаковой, щелкните на кнопке Make Same Width (Сделать равную ширину) (рис. 21). Теперь нужно сделать так, чтобы формы оказались размещены друг под другом, — для этого щелкните на кнопке Align Horizontal Center (Выравнивание по горизонтали) на панели Tools Options (рис. 22). Под конец останется только вручную расположить формы нужным образом по вертикали (рис. 23).

Рис. 20. Выделение трех форм одновременно

Рис. 21. Результат приведения ширины форм к единому значению

Рис. 22. Внешний вид форм после их выравнивания относительно горизонтального центра

Рис. 23. Окончательный внешний вид цилиндра
Трансформация векторных контуров
При работе с инструментом Pen в палитре Tool Options имеется очень интересная возможность — трансформация векторных контуров за счет их дублирования, поворотов, отражения, сжатия и расширения. Следует иметь в виду, что если речь идет о дублировании и дальнейшем преобразовании объекта, то новая копия автоматически объединяется с исходным изображением в единый векторный контур.
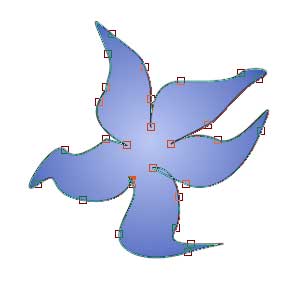
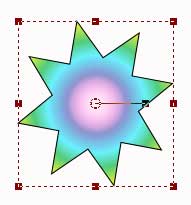
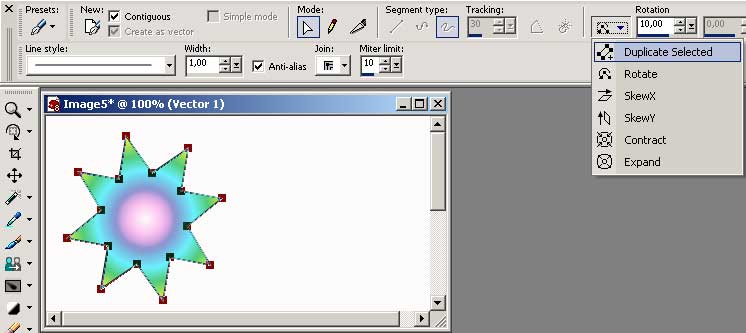
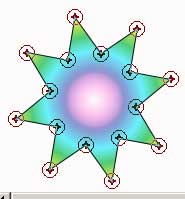
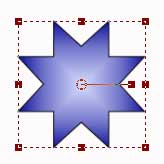
Ознакомимся с данной возможностью на конкретном примере. Создайте изображение звезды или многоугольника (рис. 24). Выберите инструмент Pen и выделите все опорные точки контура. В палитре Tool Options откройте список Transformation type (Тип трансформации), выберите вариант Duplicate Selected (Дублировать выделенную область) (рис. 25), в окнах Duplication X и Duplication Y установите значения 0,00 и щелкните по находящейся справа от списка кнопке Apply (Применить) — в результате поверх векторного объекта появится его копия, о чем будет свидетельствовать изменение внешнего вида опорных точек (рис. 26).

Рис. 24. Исходное изображение звезды

Рис. 25. Выбор режима Duplicate Selected

Рис. 26. Внешний вид изображения после создания копии звезды
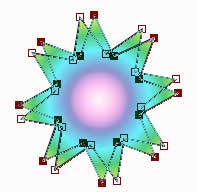
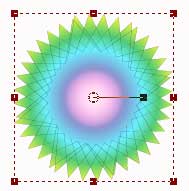
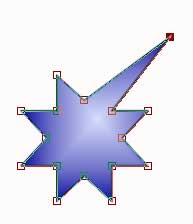
Теперь в списке Transformation type выберите вариант Rotate (Поворот), в окне Rotation установите угол поворота (в примере взято значение 10,00) и щелкните на находящейся справа от списка кнопке Apply (Применить) (рис. 27). Повторите операцию по дублированию и последующему повороту несколько раз, и после чего полученный результат будет напоминать рис. 28. Завершающим штрихом может стать преобразование всех опорных точек полученного векторного объекта в гладкие симметричные точки командой Node Type=>Symmetric (Тип узла=>Симметричный) (рис. 29).

Рис. 27. Внешний вид изображения после поворота копии векторного
контура звезды

Рис. 28. Результат серии поворотов предварительно созданных дубликатов векторной области

Рис. 29. Окончательный вид контура
Редактирование векторных контуров
Редактирование векторного объекта (рис. 30) всегда начинают с его выбора инструментом Pen в режиме редактирования Edit Mode, а затем могут следовать разные варианты действий — в зависимости от обстоятельств.

Рис. 30. Исходное изображение
Итак, можно выделить одну опорную точку и переместить ее, причем в случае угловой точки произойдет ее обычное перемещение (рис. 31), а в случае гладкой — изменится степень кривизны кривой (рис. 32). Характер кривой можно изменить и посредством перемещения направляющих точек и за счет поворота направляющей линии.

Рис. 31. Результат перемещения угловой опорной точки

Рис. 32. Результат перемещения гладкой опорной точки (в данном случае пришлось предварительно превратить угловую точку в гладкую)
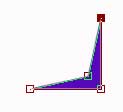
Даже банальное перемещение опорных точек может неузнаваемо изменить векторный объект. Попробуем, например, за несколько секунд превратить обычный прямоугольник (рис. 33) в эффектную галочку. Выберем прямоугольник инструментом Pen в режиме редактирования Edit Mode, выделим его левую верхнюю опорную точку и переместим ее примерно так, как показано на рис. 34. Затем по очереди выделим и переместим левую нижнюю и правую верхнюю опорные точки (рис. 35), а напоследок для большего эффекта выделим весь контур и наложим тень командой Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) (рис. 36). Обратите внимание, что при выполнении команды Drop Shadow программа задаст вопрос о необходимости преобразования векторного слоя в растровый, на который придется ответить согласием, так как эффекты доступны только для растровых объектов.

Рис. 33. Исходный прямоугольник

Рис. 34. Результат перемещения опорной точки

Рис. 35. Внешний вид объекта после перемещения диагональных опорных точек

Рис. 36. Окончательный вид галочки
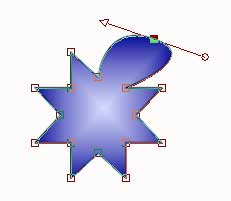
Если к существующему векторному контуру (рис. 37) требуется добавить новые опорные точки, то с этой целью обычно используют инструмент Pen в режимах Edit Mode или Drawing Mode. Для добавления точки достаточно щелкнуть пером в нужном месте векторного контура при нажатой клавише Ctrl (при этом перед указателем мыши будет появляться обозначение +Add). В итоге в зависимости от установленного типа сегмента (Segment type) будет создана или угловая точка (вариант Line Segments), или гладкая как в случае вариантов Point to Рoint (рис. 38) или Freehand. Новую точку можно переместить, что приведет к изменению внешнего вида контура (рис. 39).

Рис. 37. Исходное изображение в виде треугольника

Рис. 38. Появление гладкой опорной точки

Рис. 39. Окончательный вид контура, напоминающего лепесток, после добавления и перемещения опорных точек
При желании новую опорную точку можно добавить и в режиме Knife Mode при нажатой клавише Ctrl в тот момент, когда перед указателем обозначение Cut (Резать) сменится на Add (Добавить).
Удаление опорных точек контура осуществляется инструментом Pen в любом режиме его работы — для этого достаточно выделить одну или несколько удаляемых точек, нажать правую кнопку мыши и из контекстного меню выбрать команду Edit=>Delete (Редактирование=>Удалить).
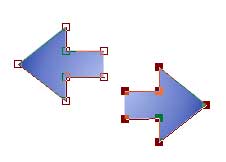
Инструмент Pen в режиме Knife Mode (Режим разрезания) позволяет разрезать векторные контуры. Это действие не приведет к появлению новых отдельных контуров — контур останется по-прежнему один, но его части можно будет разместить отдельно друг от друга. Для разрезания контура (рис. 40) в тот момент, когда перед указателем мыши появится обозначение Cut, проведите ножом по контуру, разрезая контур в нужной точке (это может быть как опорная точка, так и любая точка контура вообще). Если речь идет о разрезании по опорной точке, то это можно сделать и иначе: выделить опорную точку и нажать комбинацию клавиш Ctrl+K. О том что контур разрезан, будет говорить изменение внешнего обозначения точки (рис. 41). В месте разреза появятся две опорные точки, каждую из которых (или сразу часть контура — при выделении нескольких опорных точек) можно будет перенести инструментом Pen в другую часть изображения (рис. 42).

Рис. 40. Исходное изображение стрелки

Рис. 41. Появление новых граничных опорных точек в месте разреза

Рис. 42. Результат перемещения одной из частей разрезанного векторного контура
В процессе редактирования контура нередко приходится менять типы опорных точек. Для превращения угловой опорной точки в гладкую необходимо ее выделить, нажать правую кнопку мыши и из контекстного меню выбрать команды Node Type=>Symmetric (Тип узла=>Симметричный) или Node Type=>Asymmetric (Тип узла=>Асимметричный) в зависимости от того, какая кривая вам необходима. Обратное превращение осуществляется посредством выбора из контекстного меню команды Node Type=>Convert to Line (Тип узла=>Конвертировать в линию). В ряде случаев возникает необходимость не менять типа данной опорной точки, а создать рядом с ней гладкую точку, что возможно при использовании команд Node Type=>Curve Before (Тип узла=>Кривая впереди) или Node Type=>Curve After (Тип узла=>Кривая позади).
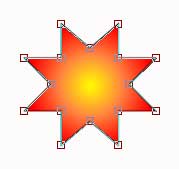
Рассмотрим простой пример создания изображения на основе формы с преобразованием типа ее опорных точек. Нарисуйте звезду и установите для нее заливку (рис. 43). Не снимая выделения с формы, активизируйте инструмент Pen, что приведет к обозначению у нее всех опорных точек в виде пустых прямоугольников (рис. 44) и к автоматическому включению на панели Tools Options режима редактирования Edit Mode.

Рис. 43. Исходное изображение звезды

Рис. 44. Исходное изображение звезды с обозначенными опорными точками
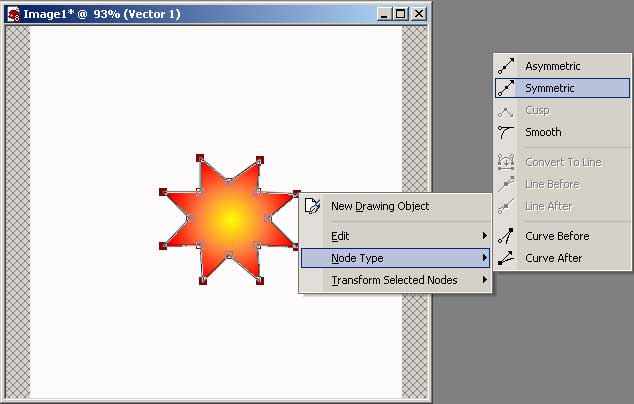
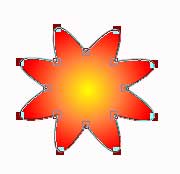
Удерживая клавишу Shift, выделите все вершины звезды, нажмите правую кнопку мыши и из контекстного меню выберите команду Node Type=>Symmetric (Тип узла=>Симметричный) (рис. 45) — вершины станут округлыми (рис. 46). Щелкните в свободной части листа (что приведет к отмене выделения опорных точек) и выделите внутренние опорные точки. Это удобнее осуществить мышью, сформировав прямоугольную выделенную область вокруг внутренних опорных точек.

Рис. 45. Выбор команды Symmetric для внешних опорных точек формы

Рис. 46. Результат выполнения команды Symmetric
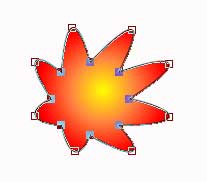
Затем в режиме редактирования Edit Mode перетащите выделенные опорные точки немного вниз и вправо (рис. 47). Несколько оживите изображение, пририсовав к нему глаза, нос и рот. В качестве глаз подойдут формы-эллипсы, а для носа и рта придется нарисовать кривые. Вначале сформируйте закрашенный эллипс в качестве первого глаза и поверните его нужным образом, затем скопируйте в буфер обмена командой Edit=>Copy (Редактирование=>Копировать) и вставьте из буфера, выбрав команду Edit=>Paste=>Paste as new Vector Selection (Редактирование=>Вставить=>Вставить в качестве новой выделенной векторной области) и щелкнув в месте вставки (рис. 48).

Рис. 47. Внешний вид изображения после перемещения внутренних опорных точек

Рис. 48. Появление глаз
После этого установите режим рисования Drawing Mode. Кривая, изображающая рот, должна представлять собой дугу, поэтому выберите тип сегмента Freehand, для параметра Tracking (Допуск) установите значение около 20-30 и нарисуйте в качестве рта нужную кривую. Роль носа будет играть прямолинейный отрезок, так что смените тип сегмента на Line Segments и нарисуйте нос (рис. 49).

Рис. 49. Окончательный вид изображения звезды
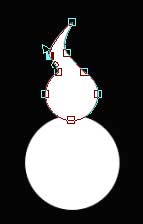
А теперь рассмотрим более сложный пример, где придется кардинально менять внешний вид формы, создавая новые опорные точки и постепенно превращая две обычные окружности в симпатичного снеговика. Нарисуйте два векторных объекта в виде окружностей (рис. 50). Выделите верхнюю окружность, активизируйте инструмент Pen в режиме Edit Mode и, удерживая клавишу Ctrl, создайте две новых опорные точки (рис. 51). Перетащите верхнюю опорную точку так, чтобы объект стал напоминать рис. 52. Добавьте еще две опорные точки и измените кривизну кривых, как на рис. 53. Подобную операцию выполните в отношении нижней окружности (рис. 54), а для полноты эффекта оживите объект, дорисовав ряд дополнительных деталей, наложите на изображение тень командой Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) и подберите подходящий фон (рис. 55). При наложении тени будет произведено автоматическое преобразование векторного слоя в растровый.

Рис. 50. Исходное изображение окружностей

Рис. 51. Появление новых опорных точек

Рис. 52. Результат перемещения опорной точки

Рис. 53. Внешний вид изображения окружностей после добавления новых опорных точек и изменения кривизны кривых

Рис. 54. Внешний вид изображения окружностей после редактирования нижней из них

Рис. 55. Окончательный вид изображения снеговика
Создание собственного шаблона формы
Как уже говорилось, можно создавать векторные формы не только на основе имеющихся в системе шаблонов, но и с помощью дополнительных шаблонов, которые несложно найти в Интернете или создать собственноручно.
В первом случае скачанные файлы форм нужно просто скопировать в папку C:\Program Files\Jasc Software Inc\Paint Shop Pro 8\Preset Shapes, и тогда при новом открытии Jasc Paint Shop Pro сохраненные в них шаблоны автоматически появятся в списке шаблонов форм.
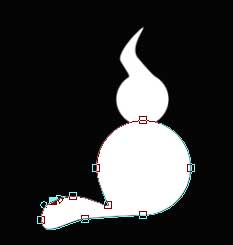
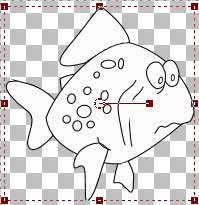
Во втором случае следует открыть (или предварительно нарисовать) подходящее векторное изображение, сгруппировав все входящие в него объекты посредством команды Objects=>Group (Объекты=>Группировать) и разместив их на прозрачном фоне (рис. 56), чтобы в дальнейшем можно было пользоваться этой формой на любом фоне. Справедливости ради нужно отметить, что столь сложные объекты, как на рис. 56, на практике не слишком часто требуются в качестве шаблонов форм. Намного чаще приходится сохранять как шаблоны векторные объекты довольно простой формы (рис. 57), на создание которых тоже требуется определенное время, которое можно потратить и с большей пользой.

Рис. 56. Векторный объект, подготовленный к сохранению в качестве шаблона формы

Рис. 57. Пример векторного объекта, который может пригодиться в качестве шаблона формы
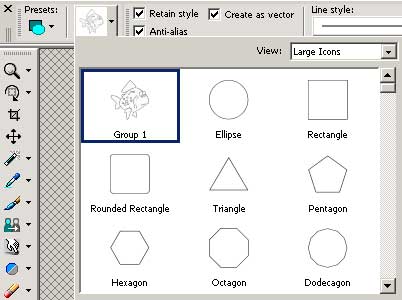
Далее сохраните изображение в качестве формы командой File=>Export=>Shape (Файл=>Экспорт=>Форма), введя имя новой формы. После этого новая форма автоматически появится в списке доступных форм (рис. 58). Созданные пользователем формы по умолчанию будут сохраняться в папке C:\Documents and Settings\Администратор\Мои документы\My PSP8 Files\Preset Shapes (или в аналогичной).

Рис. 58. Появление нового шаблона формы в списке шаблонов
Чтобы воспользоваться созданным шаблоном формы, достаточно выбрать его из списка на панели Tools Options и работать с ним так же, как с любым другим векторным объектом (рис. 59).

Рис. 59. Пример использования созданного шаблона формы
Места расположения файлов с шаблонами форм при желании можно изменить. Для этого выберите команду File=>Preferences=>File Locations (Файл=>Предпочтения=>Размещение файлов), в окне File types (Типы файлов) установите вариант Preset Shapes и скорректируйте место размещения файлов (рис. 60).

Рис. 60. Окно File Locations
Работа с текстом как векторным объектом
Подобно формам, созданным на основе шаблонов, текст тоже может быть и растровым, и векторным объектом. Если списке Create as (Создавать как) палитры Tools Options выбран вариант Vector (Вектор), то текст создается на векторном слое, но по умолчанию представляет собой неполноценный векторный объект. Это означает, что при работе с векторными текстовыми объектами можно использовать инструмент Object Selection для выделения (рис. 61), масштабирования, перемещения и центрирования текста. Все остальные возможности инструмента Object Selection, равно как и применение инструмента Pen, будут недоступными.
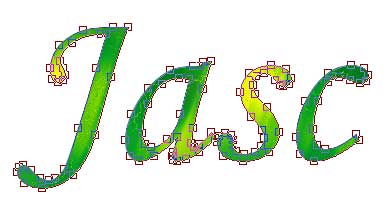
Текстовый объект можно конвертировать в кривую и с помощью команды Objects=>Convert Text to Curves=>As Single Shape (Объекты=>Конвертировать текст в кривую=>Как единую форму), и тогда он становится обычным векторным объектом (рис. 62). В результате появляется возможность менять границу и заливку текста характерным для векторных контуров образом, добавлять и удалять опорные точки, перемещать опорные точки и менять их типы и т.п. (рис. 63).

Рис. 61. Выделенный текстовый объект

Рис. 62. Результат конвертирования текста в векторный контур

Рис. 63. Внешний вид текста после редактирования его как векторного контура
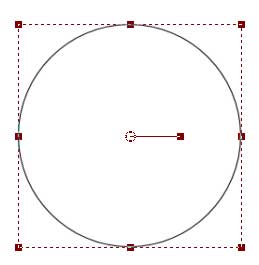
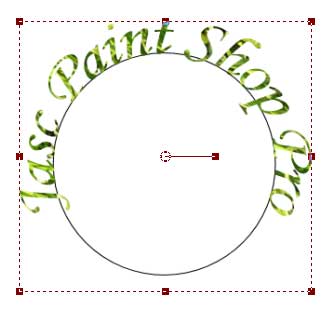
При желании текст можно даже расположить вдоль кривой. Для этого создайте произвольную векторную кривую инструментом Pen или используя имеющиеся формы (рис. 64). Затем выберите инструмент Text и напечатайте нужный текст (рис. 65). Выделите оба векторных объекта инструментом Object Selection и воспользуйтесь командой Objects=>Fit Text to Path (Объекты=>Разместить текст вдоль пути), вследствие чего текст окажется вдоль созданной кривой (рис. 66).

Рис. 64. Исходная кривая

Рис. 65. Созданный текст

Рис. 66. Текст, расположенный вдоль кривой
Наложение эффектов на векторные объекты
Как известно, эффекты и фильтры можно применять только в отношении растровых объектов. В случае же необходимости наложения их на векторные объекты конкретного слоя потребуется предварительное преобразование соответствующего векторного слоя в растровый. Но при этом нужно иметь в виду, что после преобразования в растр все преимущества векторных объектов (удобство редактирования, произвольная трансформация без потери качества и пр.) будут потеряны, и поэтому данную операцию следует производить лишь на заключительной стадии обработки изображения.
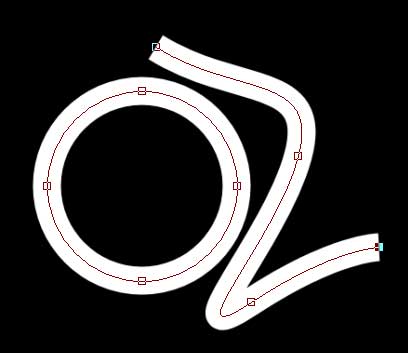
Ознакомимся с возможностью наложения фильтров и эффектов на векторные контуры на примере создания так называемой металлической кривой. Нарисуйте на черном фоне произвольную кривую (например, такую, как на рис. 67) без заливки и с границей белого цвета шириной в 30 пикселов. Сделайте две копии слоя с векторным контуром, дважды щелкнув на кнопке Duplicate Layer (Дублировать слой) в палитре Layer (рис. 68). Вернитесь на первый векторный слой и на основе векторного объекта создайте выделенную область командой Selections=>From Vector Object (Выделение=>Из векторного объекта) (рис. 69).

Рис. 67. Исходное изображение кривой

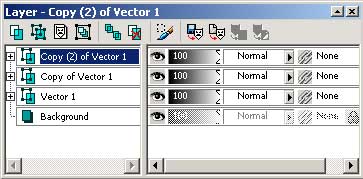
Рис. 68. Окно палитры Layer после дублирования векторного слоя

Рис. 69. Выделенная область
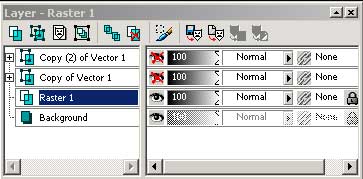
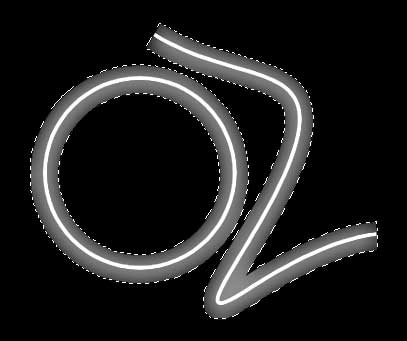
Проконвертируйте первый векторный слой в растровый с помощью команды Layers=>Convert to Raster Layer (Слои=>Конвертировать в растровый слой), после чего он превратится в слой Raster1, и временно отключите видимость векторных слоев (рис. 70). Наложите на выделенную область размытие по Гауссу с коэффициентом размытия 10 пикселов, воспользовавшись командой Adjust=>Blur=>Gaussian Blur (Регулировка=>Размытие=>Размытие по Гауссу) (рис. 71). Примените команду Adjust=>Hue and Saturation=>Hue/Saturation/Lightness (Регулировка=>Оттенок и Насыщенность=>Оттенок/Насыщенность/Освещенность), установив параметры Hue и Saturation равными 0, а параметр Lightness — равным –45. Изображение станет напоминать рис. 72.

Рис. 70. Окно палитры Layer после преобразования векторного слоя в растровый

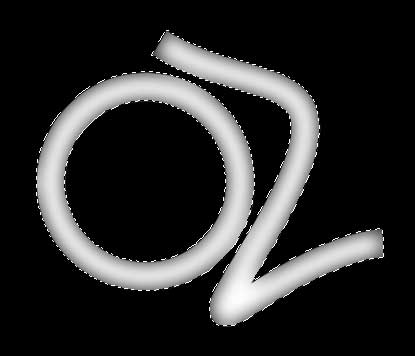
Рис. 71. Результат размытия слоя Raster1 по Гауссу

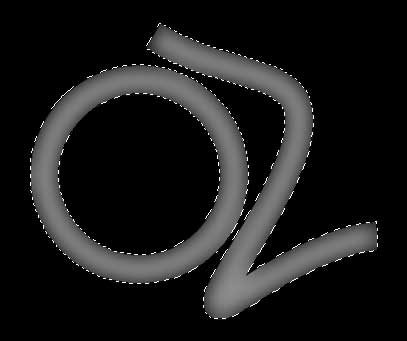
Рис. 72. Внешний вид изображения кривой после изменения значений параметров Hue, Saturation и Lightness
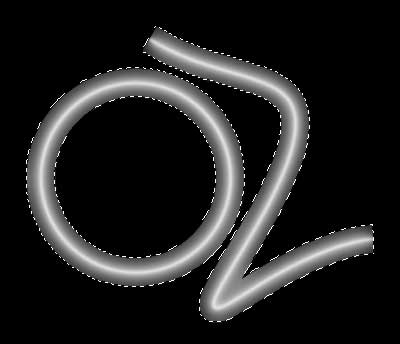
Перейдите на ранее созданную первую копию векторного слоя, сделайте его видимым, уменьшите ширину кривой с 30 до 5 пикселов, а затем проконвертируйте слой в растровый командой Layers=>Convert to Raster Layer (Слои=>Конвертировать в растровый слой) (рис. 73). Размойте выделенную область по Гауссу с коэффициентом размытия 4 пиксела с помощью команды Adjust=>Blur=>Gaussian Blur (Регулировка=>Размытие=>Размытие по Гауссу).

Рис. 73. Внешний вид изображения кривой после изменения ширины границы векторного объекта на первой копии векторного слоя
Перейдите на вторую копию векторного слоя, сделайте его видимым, уменьшите ширину кривой до 2 пикселов, а потом проконвертируйте слой в растровый командой Layers=>Convert to Raster Layer (Слои=>Конвертировать в растровый слой). Размойте выделенную область по Гауссу с коэффициентом размытия 1,3 пиксела, воспользовавшись командой Adjust=>Blur=>Gaussian Blur (Регулировка=>Размытие=>Размытие по Гауссу) (рис. 74).

Рис. 74. Результат преобразования кривой на второй копии векторного слоя
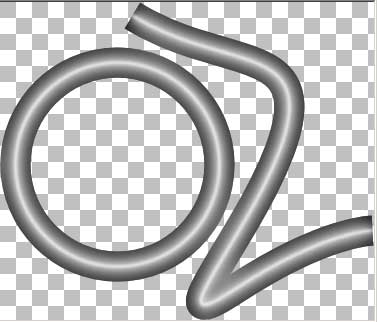
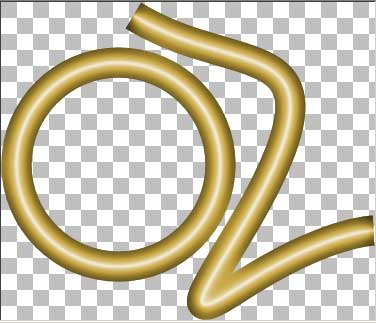
Скопируйте созданное изображение в буфер командой Edit=>Copy Merged (Редактирование=>Копировать со слиянием) и вставьте как новое изображение посредством команды Edit=>Paste=>Paste As new Image (Редактирование=>Вставить=>Вставить как новое изображение) — полученная в итоге кривая приобретет своеобразный металлический блеск (рис. 75). При желании впоследствии можно придать ей цвет какого-либо металла. Например, на рис. 76 командой Adjust=>Hue and Saturation=>Colorize (Регулировка=>Оттенок и Насыщенность=>Колоризация) были изменены значения параметров Hue — на 32 и Saturation — на 137.

Рис. 75. Внешний вид нового изображения кривой

Рис. 76. Окончательный вид металлической кривой








