О создании rollovers-элементов
Создание rollover-элементов на основе слоев
Анимированная надпись, меняющая цвет
Генерация rollover-элементов с использованием стилей
Анимированная кнопка на основе стилей 3-state
Анимированная кнопка в общем случае
Наложение узора на анимированную кнопку
Объединение rollover-эффектов с движением
Без сомнения, «живые» Web-страницы сразу привлекают внимание, и поэтому на просторах Всемирной сети с каждым днем их становится все больше. Одним из способов «оживления» является внедрение элементов дизайна, изменяющих свой внешний вид (или состояние) в зависимости от поведения мыши. По-английски такие элементы называются rollovers (от roll over — перекатываться, переворачиваться). В русском языке эквивалента данному термину не существует, поэтому Web-дизайнеры позаимствовали его из английского языка и называют подобные элементы ролловерами. Примерами типичных ролловеров являются анимированные кнопки; зачастую ролловеры используются и при создании других навигационных элементов сайта.
В действительности любой ролловер представляет собой не одно, а несколько (до четырех) изображений, каждое из которых соответствует конкретному событию. При возникновении того или иного события браузер заменяет текущее изображение другим. Обработкой событий занимается сценарий JavaScript, однако при создании ролловеров в ImageReady знать программирование совсем необязательно — программа в каждом случае сама сгенерирует необходимый HTML-код.
Что же касается событий, то основными среди них принято считать следующие: Normal — обычное состояние, Over — наведение курсора мыши на элемент и Down — нажатие левой кнопки мыши при ее наведении. Теоретически могут быть задействованы и такие события: Click — отпускание левой кнопки мыши после нажатия, Up — после отпускания кнопки, Out — при выходе за пределы активной зоны. Однако на практике чаще ограничиваются изменением реакции элемента только на первые три или даже на первые два события.
Для создания ролловеров предназначена палитра Rollovers, в которой на первом этапе создаются сами состояния изменяющегося элемента (Over State, Down State и др.). Затем требуется внести изменения в каждое из созданных состояний, чтобы при отображении на Web-странице графический элемент реагировал на курсор мыши нужным образом. Как правило, ставить в соответствие состояниям можно либо слои, либо кадры анимации, хотя при создании кнопок процесс можно и ускорить, прибегнув к использованию дополнительной палитры Styles.
Открыть окна Rollovers и Styles можно, применив команды Window=>Show Rollovers (Окно=>Показать ролловеры) и Window=>Show Styles (Окно=>Показать стили).
Создание rollover-элементов на основе слоев
Способ, когда Rollover-элемент создается на основе предварительно созданных слоев, подходит для реализации любого, даже самого причудливого эффекта: нажатия/отпускания, перекрашивания, деформации, смены изображения, причем не только в той части, где проходит мышь, но и где-нибудь в другом месте, и т.д.
Анимированная кнопка
Вначале попытаемся создать самую простую анимированную кнопку, у которой ее состояния будут ассоциироваться с предварительно созданными в Photoshop слоями. Желающие подробнее ознакомиться с данным аспектом, могут заглянуть на следующие сайты: http://www.uwplatt.edu/~web/wtc/rollover.html, http://www.planetphotoshop.com/smith12.html и http://webschool.narod.ru/prof/photoshop/tools/rollover/. Предположим, что создаваемая нами кнопка должна реагировать лишь на нажатие мыши — в этом случае вокруг нее будет появляться черный ободок. На все остальные события реакция будет отсутствовать.
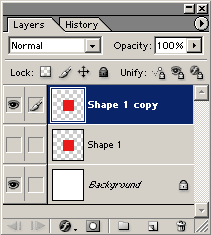
Откройте Photoshop и создайте на белом фоне новый файл в формате RGB. Нарисуйте предполагаемую кнопку — сделать это удобнее всего с помощью прямоугольника или эллипса фиксированного размера. Расположите кнопку по центру. Появится слой Shape1. Растеризуйте его, нажав на имени слоя правую кнопку и выбрав команду Rasterize Layer (Растеризация слоя). Сделайте копию слоя и на копии сформируйте вокруг кнопки рамку с помощью команды Select=>Modify=>Border (Выделение=>Модифицировать=>Граница) с шириной границы в 1 пиксел.
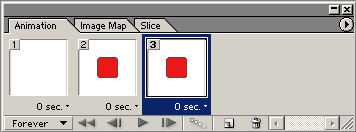
Перейдите в программу ImageReady и создайте кадры на основе слоев, выбрав команду Make Frames From Layers (Создать кадры из слоев) из меню палитры Animation. Окно Animation примет такой вид, как на рис. 1.

Рис. 1. Исходное состояние окна Animation
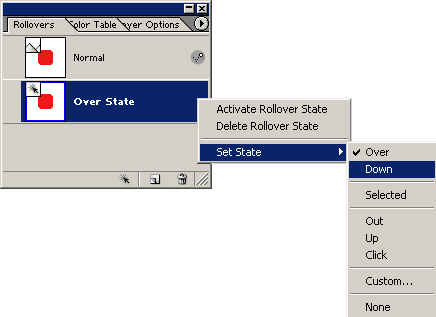
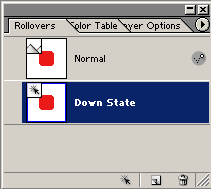
Удалите в окне Animation кадр, соответствующий фоновому слою. Среди оставшихся кадров выделите первый кадр, активизируйте палитру Rollovers и щелкните на кнопке Create Rollover state (Создать ролловер-состояние). В окне Rollovers появится состояние Over State. Измените тип состояния с Over State на Down State, нажав на имени состояния правую кнопку мыши и выбрав команду Set State=>Down (Установить состояние=>Down) — рис. 2. Окно Animation будет таким, как на рис. 3.

Рис. 2. Выбор команды Set State=>Down

Рис. 3. Окно Rollovers после создания состояния Down State
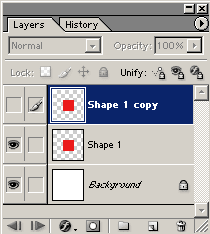
Теперь нужно отрегулировать состояние видимости слоев в соответствии с рис. 4 и 5.

Рис. 4. Окно Layers для состояния Normal

Рис. 5. Окно Layers для состояния Down State
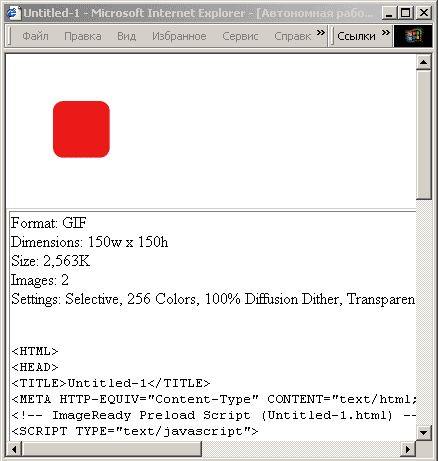
Теперь нужно удалить последний кадр в окне Animation для состояния Normal — в итоге в каждом из состояний останется по одному кадру. После этого проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов, и перейдите в окно браузера. В открывшемся окне вы увидите не только работающую кнопку, но и информацию о графическом файле кнопки и HTML-код (рис. 6).

Рис. 6. Окно браузера с rollover-элементом
Сохраните файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав один из трех типов файлов: HTML and Images (*.html) — HTML-код и графика, Images Only (*.gif) — только графика, HTML Only (*.html) — только HTML-код. В дальнейшем это позволит воспользоваться кнопкой. В данном примере был выбран вариант HTML and Images (*.html) и получены файл button1.html и серия графических изображений в папке images.
Анимированная надпись, меняющая цвет
Теперь сделаем шаг вперед и при возникновении события станем менять цвет. А учитывая, что данный эффект используется чаще всего в отношении надписей, по аналогии возьмем за основу некоторый текст.
Откройте Photoshop и создайте на черном фоне новый файл в формате RGB. Напечатайте нужный текст (рис. 7), например, белым цветом и сделайте две копии текстового слоя. На первой копии (впоследствии она будет соответствовать наведенному состоянию) перекрасьте текст одним цветом, а на второй (она будет соответствовать нажатому состоянию) — в другой (рис. 8). Перед перекрашиванием каждый слой должен быть растеризован, для чего нужно нажать на имени слоя правую кнопку и выбрать команду Rasterize Layer (Растеризация слоя). Затем на копии тестовых слоев можно наложить какие-нибудь эффекты — в данном варианте применено размытие по Гауссу Filter=>Blur=>Gaussian Blur (Фильтр=>Размытие=>Размытие по Гауссу) с радиусом размытия в 1,5 пиксела.

Рис. 7. Исходный текст

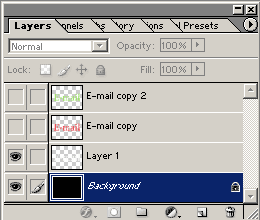
Рис. 8. Окно Layers
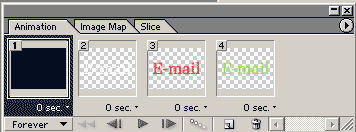
Перейдите в программу ImageReady и создайте кадры на основе слоев, выбрав команду Make Frames From Layers (Создать кадры из слоев) из меню палитры Animation. Окно Animation примет вид, как показано на рис. 9.

Рис. 9. Исходное состояние окна Animation
Теперь в окне Animation выделите кадр, соответствующий наведенному состоянию, перейдите в палитру Rollovers и щелкните на кнопке Create Rollover state (Создать ролловер-состояние). Активизируйте в палитре Rollovers состояние Normal, вернитесь в палитру Animation и сделайте активным кадр, соответствующий нажатому состоянию. Вновь перейдите в палитру Rollovers и щелкните на кнопке Create Rollover state (Создать ролловер-состояние). Обратите внимание, что внешний вид палитры Animation напрямую зависит от состояния, выбранного в палитре Rollovers. Например, состоянию Over State в данном примере будут соответствовать такое окно Animation, как на рис. 10, состоянию Down State — как на рис. 11, а состоянию Normal — как на рис. 12.

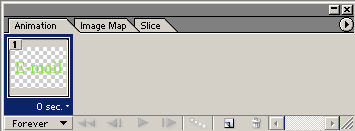
Рис. 10. Внешний вид окна Animation для состояния Over State

Рис. 11. Внешний вид окна Animation для состояния Down State

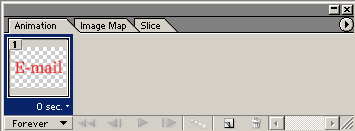
Рис. 12. Внешний вид окна Animation для состояния Normal
Активизируйте состояние Normal в палитре Rollovers и удалите в палитре Animation все кадры, кроме того, который должен соответствовать состоянию Normal (рис. 13).

Рис. 13. Окно Animation для состояния Normal после удаления кадров
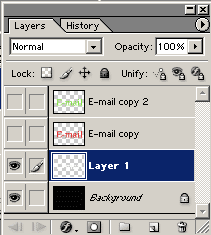
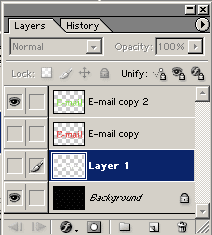
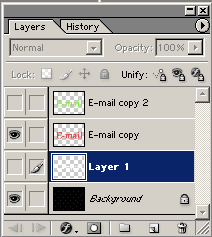
Скорректируйте видимость слоев для каждого из состояний в соответствии с рис. 14, 15 и 16.

Рис. 14. Окно Layers для состояния Normal

Рис. 15. Окно Layers для состояния Over State

Рис. 16. Окно Layers для состояния Down State
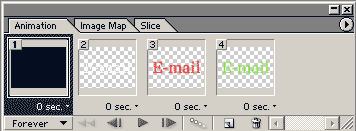
После этого изменится и внешний вид окна Animation для каждого из состояний (рис. 17, 18 и 19).

Рис. 17. Окончательный вид окна Animation для состояния Normal

Рис. 18. Окончательный вид окна Animation для состояния Over State

Рис. 19. Окончательный вид окна Animation для состояния Down State
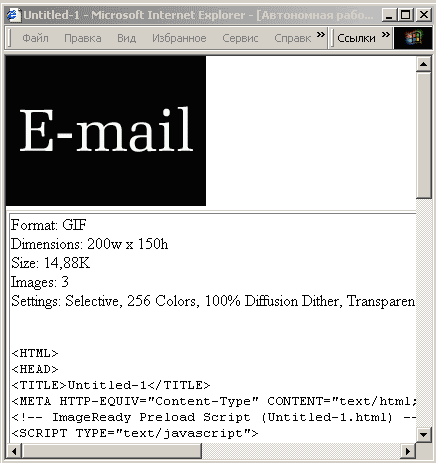
Проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдя в окно браузера (рис. 20).

Рис. 20. Окно браузера с rollover-элементом
После этого сохраните файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав один из трех типов файлов: HTML and Images (*.html); Images Only (*.gif); HTML Only (*.html). В данном примере был выбран вариант HTML and Images (*.html) и получены файл button2.html и серия графических изображений в папке images.
Генерация rollover-элементов с использованием стилей
Анимированная кнопка на основе стилей 3-state
Это самый быстрый способ создания анимированной кнопки, который, однако, позволяет создать лишь несколько кнопок с заранее определенным дизайном. Ни о каком творчестве в данном случае уже не может быть и речи, и нет никакой гарантии, что, путешествуя по Сети, вы не наткнетесь на точно такие же анимированные кнопки.
Откройте ImageReady и создайте новый файл подходящих размеров и на белом фоне — в данном примере размер «холста» составляет 150x150 пикселов. Выберите нужный цвет для переднего плана, например коричневый. Цвет должен соответствовать будущему стилю кнопки.
Нарисуйте кнопку и расположите ее по центру (рис. 21). Исходное изображение будет соответствовать состоянию Normal в палитре Rollovers (рис. 22).

Рис. 21. Исходное изображение

Рис. 22. Исходное состояние окна Rollovers
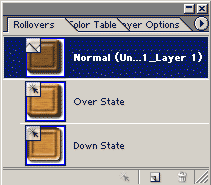
Теперь нужно на основе состояния Normal кнопки создать наведенное и нажатое состояния кнопки. Самое простое — выбрать стиль, автоматически предполагающий три состояния кнопки, например стиль Wood 3-state Rollover (рис. 23). Подобные стили в палитре стилей обозначены в верхнем левом углу значком черного треугольника (рис. 24).

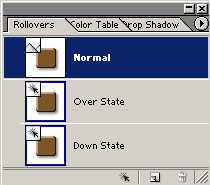
Рис. 23. Окно Rollovers после выбора стиля Wood 3-state Rollover

Рис. 24. Палитра Styles
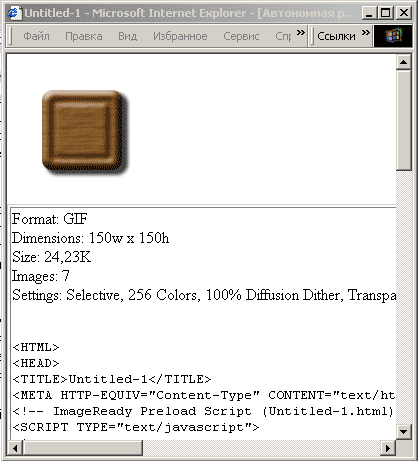
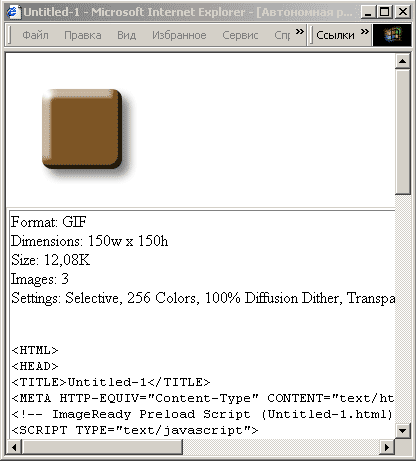
После этого кнопка готова к предварительному просмотру. Чтобы посмотреть кнопку в работающем виде, в окне браузера щелкните на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов (рис. 25).

Рис. 25. Окно браузера с анимированной кнопкой
После этого нужно сохранить файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав один из трех типов файлов: HTML and Images (*.html), Images Only (*.gif), HTML Only (*.html). В данном примере был выбран вариант HTML and Images (*.html) и получены файл button3.html и серия графических изображений в папке images.
Анимированная кнопка в общем случае
С более сложными и оригинальными примерами создания кнопок на основе имеющихся стилей вы можете ознакомиться на следующих сайтах: http://www.metamorephosis.com/ir3tutorial1.html и http://www.gurusnetwork.com/tutorials/photoshop/irrollovers1.html. Рассмотрим один из примеров подробнее.
Откройте ImageReady и создайте новый файл размером 150x150 пикселов на белом фоне, выберите нужный цвет для переднего плана, например коричневый, как в данном примере. Нарисуйте кнопку и расположите ее по центру (рис. 26).

Рис. 26. Исходное изображение
Чтобы сделать кнопку более привлекательной, наложите на нее подходящий стиль, например стиль Floating Plastic, как в этом случае (рис. 27).

Рис. 27. Внешний вид кнопки после наложения стиля Floating Plastic
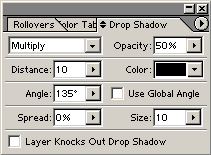
Внесите небольшие изменения в настройках отбрасываемой тени, воспользовавшись командой Layer=>Layer Styles=>Drop Shadow (Слой=>Стили слоя=>Отбросить тень). Появится окно настройки тени, в котором следует изменить параметр Opacity (Непрозрачность) до значения 50% и установить Distance (Дистанция) равной 10 (рис. 28). Вид кнопки представлен на рис. 29.

Рис. 28. Окно настройки параметров Drop Shadow

Рис. 29. Внешний вид кнопки после корректировки параметров Drop Shadow
Теперь на основе состояния Normal кнопки нужно создать наведенное и нажатое состояния кнопки. Для этого в палитре Rollovers дважды щелкните на кнопке Create Rollover state (Создать ролловер-состояние) — в итоге в окне Rollovers появится три состояния кнопки (рис. 30).

Рис. 30. Окно Rollovers после генерации наведенного и нажатого состояний кнопки
После этого потребуется наложить подходящие стили на два новых состояния кнопки. Выберите вначале состояние Over State (Наведенное состояние) и кликните на стиль Button Up. Затем выберите состояние Down State (Нажатое состояние) и кликните на стиль Button Down (рис. 31, 32 и 33).

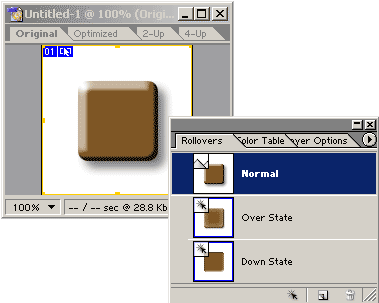
Рис. 31. Нормальное состояние кнопки

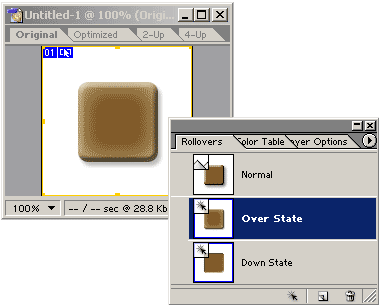
Рис. 32. Наведенное состояние кнопки

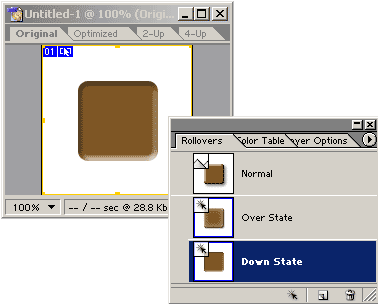
Рис. 33. Нажатое состояние кнопки
Проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдя в окно браузера (рис. 34).

Рис. 34. Окно браузера с анимированной кнопкой
После этого сохраните файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав один из трех типов файлов: HTML and Images (*.html), Images Only (*.gif), HTML Only (*.html). В данном примере был выбран вариант HTML and Images (*.html) и получены файл button4.html и серия графических изображений в папке images.
Кроме того, в данном случае дополнительно сохраните файл кнопки в формате psd с помощью команды File=>Save Optimized (Файл=>Сохранить с оптимизацией) — он понадобится нам в следующем разделе.
Наложение узора на анимированную кнопку
Очень интересный пример формирования оригинального дизайна кнопки за счет наложения на нее узоров приводится на сайте http://www.metamorephosis.com/ir3tutorial2.html. С ним и ознакомимся.
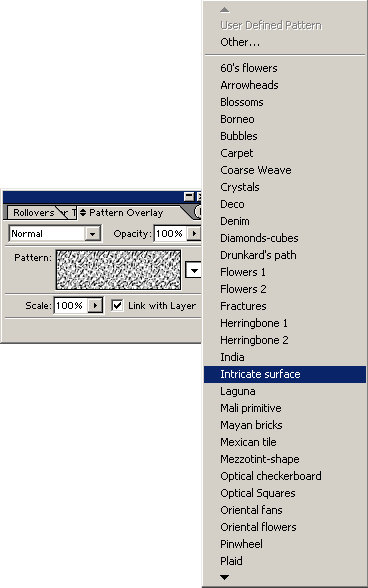
Откройте в ImageReady сохраненный в предыдущем разделе в формате psd файл и выберите в палитре Rollovers состояние Down State (Нажатое состояние). Перейдите в меню Layer=>Layer Style=>Pattern Overlay (Слой=>Стиль слоя=>Наложить узор). В появившейся палитре Pattern Overlay выберите стрелку, которая находится справа от окна просмотра узоров, и выберите узор Intricate Surface или любой другой по вашему усмотрению (рис. 35).

Рис. 35. Выбор узора в палитре Pattern Overlay
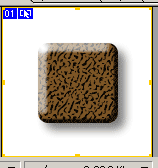
После этого кликните на каждом из двух других состояний кнопки и повторите команду Layer=>Layer Style=>Pattern Overlay (Слой=>Стиль слоя=>Наложить узор). Вновь выбирать данный узор вам не придется, поскольку он сразу же окажется наложенным на данное состояние кнопки. В итоге, например, в состоянии Normal кнопка будет выглядеть примерно так, как на рис. 36.

Рис. 36. Внешний вид кнопки после наложения узора (состояние Normal)
Сохраните файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав один из трех типов файлов: HTML and Images (*.html), Images Only (*.gif), HTML Only (*.html). В данном примере был выбран вариант HTML and Images (*.html) и получены файл button5.html и серия графических изображений в папке images.
Объединение rollover-эффектов с движением
В качестве кадров изображений к ролловерам может выступать анимация, то есть можно создавать движущиеся ролловеры. Правда, стоит отметить, что данные эффекты используются весьма ограниченно, поскольку подготовленные таким образом ролловеры и при оптимизации не отличаются скромными размерами. Но все же в Сети они встречаются, а потому и мы рассмотрим возможность их создания.
Откройте Photoshop и создайте на черном фоне новый файл в формате RGB. Напечатайте нужный текст (рис. 37). На новом слое создайте изображение, которое планируете перемещать. В данном примере (рис. 38) изображение было скопировано из вспомогательного файла bullet.gif (он заимствован с сайта http://brat2.film.ru/). В итоге в случае видимости обоих слоев изображение будет напоминать рис. 39; вид окна слоев представлен на рис. 40.

Рис. 37. Исходный текст

Рис. 38. Вспомогательная картинка из файла bullet.gif

Рис. 39. Исходный текст с наложенным дополнительным слоем

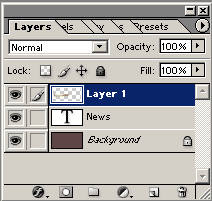
Рис. 40. Окно Layers
Перейдите в программу ImageReady и создайте кадры на основе слоев, выбрав команду Make Frames From Layers (Создать кадры из слоев) из меню палитры Animation. Окно Animation примет такой вид, как на рис. 41.

Рис. 41. Исходное состояние окна Animation
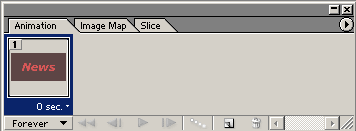
В окне Animation выделите кадр, соответствующий наведенному состоянию (в данном примере это последний кадр), перейдите в палитру Rollovers и щелкните на кнопке Create Rollover state (Создать ролловер-состояние) — будет создано состояние Over State. Активизируйте состояние Normal и удалите лишний кадр, соответствующий наведенному состоянию «кадр с пулей», в результате чего останется один кадр (рис. 42).

Рис. 42. Конечное состояние окна Animation для состояния Normal
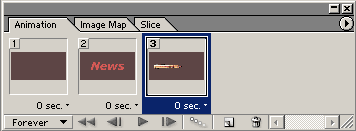
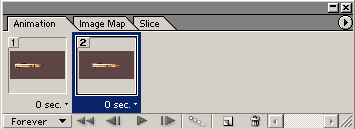
Активизируйте состояние Over State, перейдите в палитру Animation и создайте дублирующий кадр, щелкнув на иконке Duplicates current frame (Дублировать текущий кадр) палитры Animation. Немного переместите на созданном кадре пулю вправо (рис. 43).

Рис. 43. Внешний вид окна Animation для состояния Over State
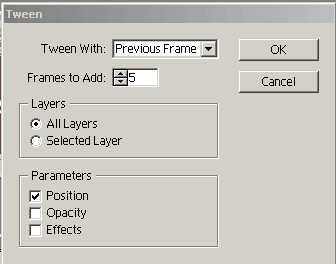
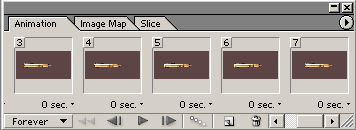
При активном втором кадре создайте промежуточные кадры, щелкнув на кнопке Tweens animation frames (Связать кадры) в палитре Animation при установках, представленных на рис. 44. Палитра Animation для состояния Over State показана на рис. 45.

Рис. 44. Окно настройки команды Tween

Рис. 45. Конечное состояние окна Animation для состояния Over State
Отрегулируйте состояние видимости слоев для каждого из состояний: в состоянии Normal должны быть видны фон и текстовый слой, а в состоянии Over State — фон и слой с пулей.
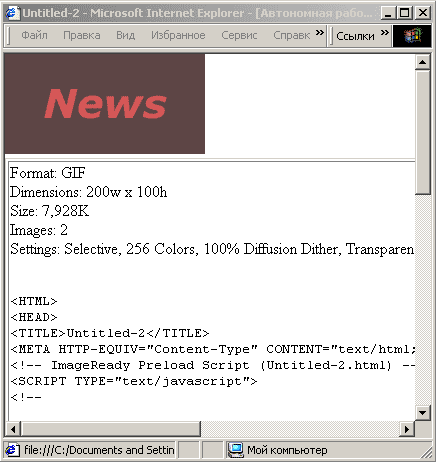
Проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдя в окно браузера (рис. 46).

Рис. 46. Окно браузера с rollover-элементом
После этого сохраните файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав один из трех типов файлов: HTML and Images (*.html), Images Only (*.gif), HTML Only (*.html). В данном примере был выбран вариант HTML and Images (*.html) и получены файл button6.html и серия графических изображений в папке images.








