О некоторых секретах GoLive CS
Краткая справка об Adobe GoLive CS
Создание внешних каскадных таблиц стилей
Связывание внешних таблиц стилей с файлами сайта
Создание собственных тем оформления программного кода
Автоматическая компиляция фрагментов кода
Создание маркеров для навигации по программному коду
Сравнение программных кодов файлов
Поиск файлов по определенным критериям
Известный пакет для разработки дизайна и поддержки профессиональных Web-сайтов GoLive CS от компании Adobe не нуждается в особом представлении и наряду с пакетом Macromedia Dreamweaver неизменно лидирует в списке программных продуктов данного класса.
 овременные
средства разработки динамического контента и тесная интеграция с программными
продуктами компании Adobe позволяют быстро создавать профессиональные сайты
в среде GoLive CS с не менее быстрым размещением на них материалов, созданных
в пакетах Adobe Photoshop, Acrobat и Illustrator. Благодаря возможности визуальной
разработки и создания Web-страниц совсем не обязательно обращаться к программному
коду (что очень радует начинающих Web-дизайнеров), хотя GoLive и располагает
удобными встроенными инструментами для редактирования программного кода. При
этом можно работать с визуальным макетом страницы и с ее программным кодом одновременно.
овременные
средства разработки динамического контента и тесная интеграция с программными
продуктами компании Adobe позволяют быстро создавать профессиональные сайты
в среде GoLive CS с не менее быстрым размещением на них материалов, созданных
в пакетах Adobe Photoshop, Acrobat и Illustrator. Благодаря возможности визуальной
разработки и создания Web-страниц совсем не обязательно обращаться к программному
коду (что очень радует начинающих Web-дизайнеров), хотя GoLive и располагает
удобными встроенными инструментами для редактирования программного кода. При
этом можно работать с визуальным макетом страницы и с ее программным кодом одновременно.
Кроме того, встраиваемый модуль Adobe GoLive PDF Module обеспечивает интеграцию программ GoLive и Adobe Acrobat и позволяет просматривать PDF-файлы прямо в GoLive. В программе реализована поддержка JavaScript, PHP, SMIL, SVG и XML, а новые инструменты обеспечивают прямой импорт из InDesign XML-содержащих файлов. Прямо в среде GoLive возможно открытие и редактирование 3GP-, AVI-, MOV- и MPEG-4-файлов.
Честно говоря, перечислять предоставляемые программой возможности можно довольно долго, но в данной статье речь пойдет не о них, а о некоторых секретах GoLive.
Краткая справка об Adobe GoLive CS
Разработчик: Adobe (http://www.adobe.com/)
Размер дистрибутива: 103 Мбайт
Способ распространения: shareware, может либо приобретаться отдельным пакетом (демонстрационная 30-дневная версия http://download.adobe.com/pub/adobe/magic/golive/win/7.x/Adobe_GoLive_CS_Tryout.zip), либо входить в состав пакета Adobe Creative Suite Premium)
Цена: 399 долл.
Работа под управлением: Windows 2000/XP и Mac OS X версий от 10.2.4 до 10.2.7
Использование стилей
 амая
интересная новинка в GoLive CS — редактор CSS editor, разработанный
для лучшей поддержки механизма CSS первого и второго уровней и позволяющий визуально
создавать и настраивать каскадные таблицы стилей. Он обеспечивает немало интересных
возможностей для работы со стилями, в том числе предварительный просмотр стилей,
создание новых классов стилей, хранение стилей в файлах и пр.
амая
интересная новинка в GoLive CS — редактор CSS editor, разработанный
для лучшей поддержки механизма CSS первого и второго уровней и позволяющий визуально
создавать и настраивать каскадные таблицы стилей. Он обеспечивает немало интересных
возможностей для работы со стилями, в том числе предварительный просмотр стилей,
создание новых классов стилей, хранение стилей в файлах и пр.
Для работы со стилями предназначена панель CSS, открываемая командой Windows=>CSS (Окно=>CSS).
Создание внешних каскадных таблиц стилей
Внешние каскадные таблицы стилей представляют собой обычные текстовые файлы с расширением css, которые содержат описание стиля на языке CSS и размещаются на Web-сервере. Одновременно в коде Web-страниц, к которым должен быть применен тот или иной стиль, делается соответствующая ссылка на файл стиля. Таблицы стилей удобно использовать в том случае, когда многочисленные страницы сайта имеют общие элементы стиля — тогда при создании конкретной страницы не придется каждый раз создавать внутренний стиль, а достаточно лишь сделать ссылку на внешнюю таблицу стилей. Это позволяет значительно уменьшать размеры страниц и в то же время упрощает обновление многочисленных страниц сайта в случае изменения стилевого оформления.
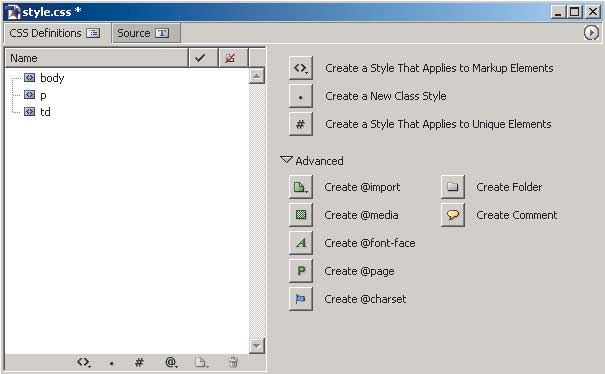
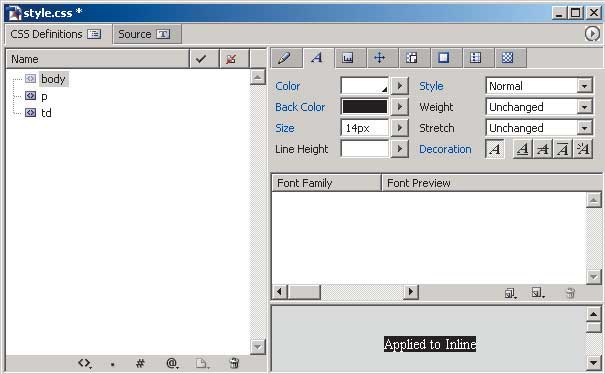
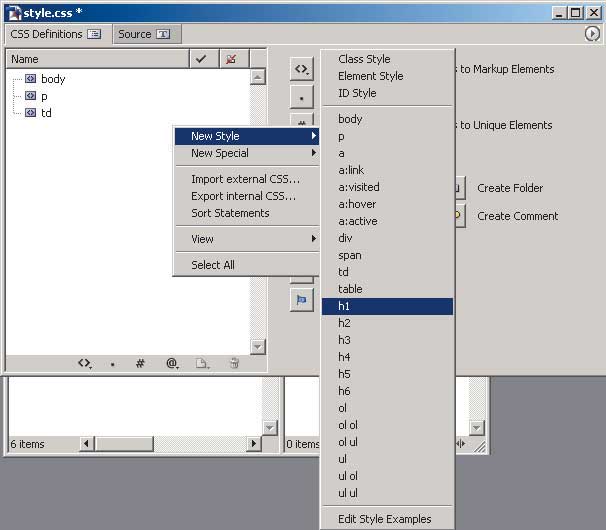
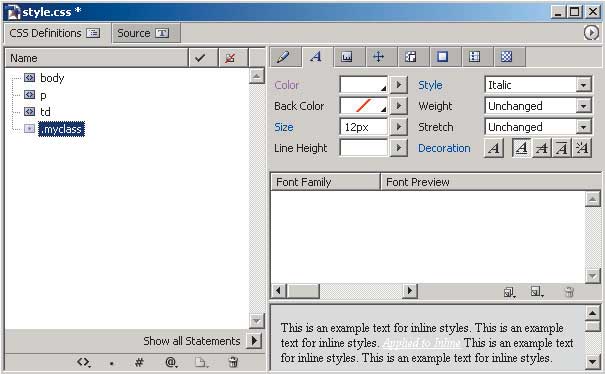
Для создания внешней таблицы стилей откройте сайт и воспользуйтесь командой File=>New Special=>Cascading Style Sheet (Файл=>Новый специальный=>Каскадная таблица стилей) — откроется окно со стандартным списком стилей, а щелчок на треугольной кнопке Advanced (Расширенный) приведет к появлению целой серии дополнительных кнопок (рис. 1). В частности, вы можете щелкнуть на кнопке Create Comment (Создать комментарий) и ввести комментарий, чтобы зафиксировать, например, назначение данной таблицы стилей и дату ее создания. Если вас устраивает стандартный минимальный набор стилей в таблице и вы хотите лишь изменить их внешнее представление, то поочередно выделяйте каждый из стилей и вносите требуемые изменения в правой части окна на соответствующих вкладках, как, например, показано на рис. 2. Все вносимые вами изменения наглядно отражаются в окне предварительного просмотра редактора CSS editor, что позволяет быстро оценить, насколько удачным окажется тот или иной вариант стилевого оформления. CSS Editor предоставляет возможность корректировать все свойства стиля, включая Font (Фонт), Text (Текст), Block (Блок), Margin (Край), Border (Границу), Outline (Контур) и пр.

Рис. 1. Исходный набор стилей во внешней таблице стилей

Рис. 2. Настройка стиля
Можно создавать внешнюю таблицу стилей не с нуля, а на основе удачных стилей ранее созданной страницы путем их импорта, значительно сэкономив время разработки сайта. Для этого в левой части окна CSS editor щелкните правой кнопкой мыши, из всплывающего меню выберите команду Import External CSS (Импортировать внешние стили) и укажите имя файла со стилями — это приведет к появлению новых стилей в окне CSS-редактора. Если какие-то стили в данном случае не нужны, то их несложно удалить, выделив и щелкнув на кнопке Remove Selected Items (Удалить выделенные элементы).
После всех манипуляций по корректировке таблицы стилей сохраните ее в папке сайта командой File=>Save (Файл=>Сохранить).
Связывание внешних таблиц стилей с файлами сайта
По окончании работы над таблицей стилей ее необходимо сохранить, закрыть окно CSS editor и связать с файлами сайта — в этом случае стили автоматически применятся к соответствующим элементам файлов. Кроме того, при необходимости изменения стилевого дизайна сайта будет достаточно внести требуемые изменения во внешнюю таблицу стилей, и внешний вид всех страниц сайта автоматически изменится.
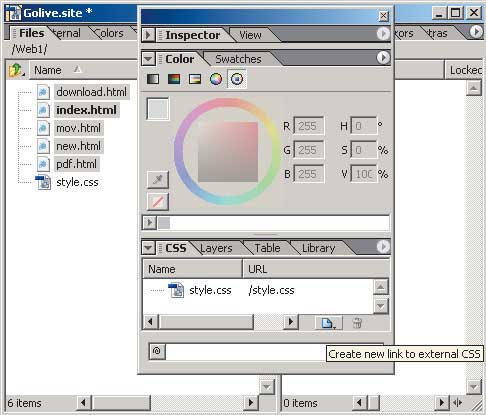
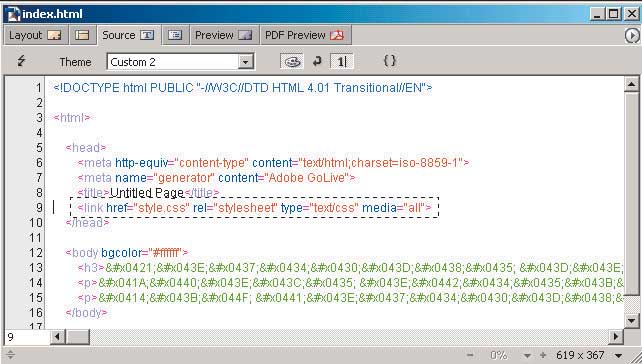
Для того чтобы связать файлы сайта с таблицей стилей, выделите файлы в окне Files (Файлы), откройте панель CSS командой Window=>CSS (Окно=>CSS), щелкните в правом нижнем углу панели на кнопке Browse (Выбрать) и откройте с диска файл созданной таблицы стилей. Затем щелкните на кнопке Create New Link to External CSS (Создать новую связь с внешней таблицей CSS) (рис. 3) — результатом станет появление в коде каждого из выделенных файлов сайта ссылки на внешнюю таблицу стилей (рис. 4).

Рис. 3. Связывание таблицы стилей с файлами сайта

Рис. 4. Окно кода файла — строка со ссылкой на внешнюю таблицу стилей выделена
Создание нового стиля
Если имеющиеся по умолчанию стили вас не устраивают, то несложно дополнить их конкретным HTML-стилем.
Для создания нового индивидуального стиля щелкните на кнопке Create New Element Style (Создать новый элемент стиля), введите имя стиля и настройте его нужным образом. В случае если создается один из типовых стилей, удобнее поступить иначе: нажать правую кнопку мыши, вызвать команду New Style (Новый стиль) и выбрать нужный стандартный стиль из предлагаемых в списке (рис. 5).

Рис. 5. Создание стандартного стиля
Для определения параметров стиля щелкните на вкладке Font Properties (Свойства шрифта) — откроется окно свойств, в котором можно будет установить цвет шрифта, его размер, фонт и прочие параметры. Созданные HTML-стили будут автоматически учитываться на всех страницах сайта.
Создание нового класса стиля
Кроме отдельных стилей, которые накладываются на всю страницу целиком, существуют еще классы стилей, применяемые только к выделенному тексту или к выделенным объектам на странице, а не ко всей странице целиком. Они необходимы в тех случаях, когда требуется применить индивидуальное форматирование к некоторым объектам страницы.
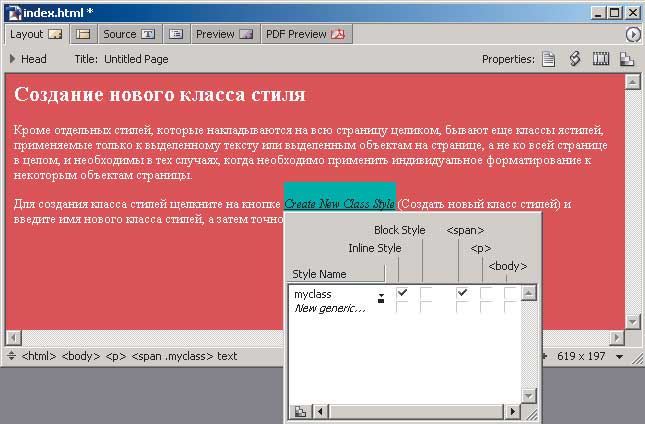
Для создания класса стилей щелкните на кнопке Create New Class Style (Создать новый класс стиля), введите имя нового класса стиля, а затем точно так же определите его параметры (рис. 6).

Рис. 6. Создание класса стилей
Применение класса стиля
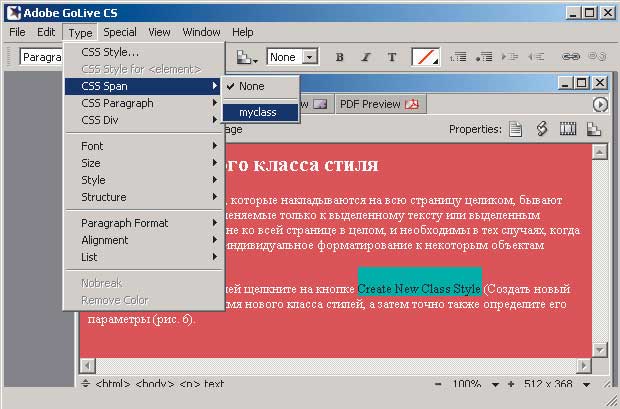
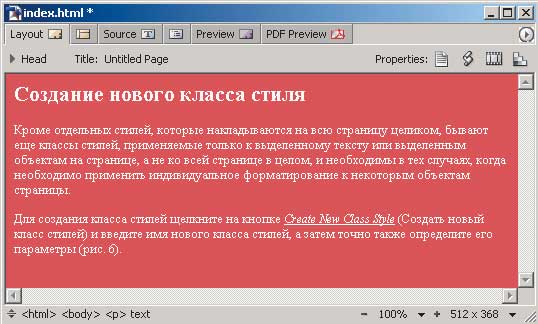
Откройте одну из страниц сайта, с которой установлена связь с внешней таблицей стилей в редакторе Layout Editor (Редактор макета). Выделите нужный блок текста, к которому планируется применить стиль, из командного меню выберите команду Type=>CSS Style Span (Тип=>CSS-стиль на ограниченный участок) и укажите имя класса стиля (рис. 7). Тот же результат может быть достигнут применением команды Type=>CSS Style (Тип=>CSS-стиль) и установкой галочек напротив нужного класса стиля в открывающемся окне классов стилей (рис. 8). Результатом станет изменение внешнего вида редактируемой страницы (рис. 9).

Рис. 7. Применение класса стиля к выделенному фрагменту страницы с помощью команды CSS Style Span

Рис. 8. Применение класса стиля к выделенному фрагменту страницы с помощью команды CSS Style

Рис. 9. Результат наложения класса стиля
Если класс стиля нужно применить к целому абзацу, то выделять его необязательно — можно установить на него маркер и воспользоваться командой Type=>CSS Style Paragraph (Тип=> CSS-стиль на абзац).
Работа с программным кодом
 ри
использовании визуальных средств разработки GoLive вовсе не обязательно обращаться
к программному коду — можно просто вставлять текст, изображения и анимацию в
Web-страницу. Однако программа располагает удобными встроенными инструментами
для редактирования кода в Source Code Editor (Редактор исходного
кода), при этом можно одновременно работать с визуальным макетом страницы и
с ее программным кодом.
ри
использовании визуальных средств разработки GoLive вовсе не обязательно обращаться
к программному коду — можно просто вставлять текст, изображения и анимацию в
Web-страницу. Однако программа располагает удобными встроенными инструментами
для редактирования кода в Source Code Editor (Редактор исходного
кода), при этом можно одновременно работать с визуальным макетом страницы и
с ее программным кодом.
Создание собственных тем оформления программного кода
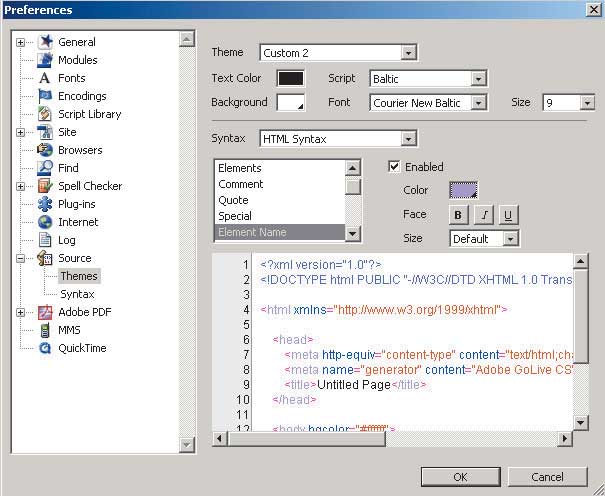
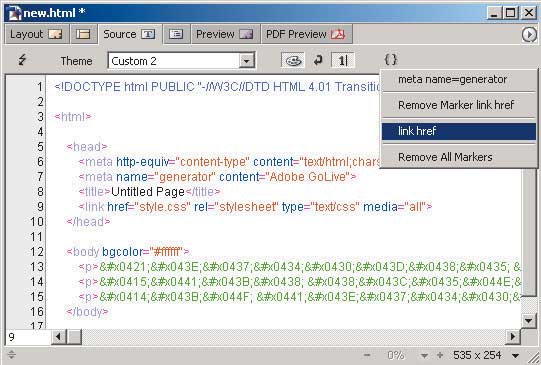
Если вас не устраивает вариант внешнего стилевого оформления программного кода, который выбирается по умолчанию, то его несложно изменить, воспользовавшись командой Edit=>Preferences (Редактирование=>Настройки). Активизируйте вкладку Themes (Темы), в списке Theme (Тема) выберите один из вариантов собственного оформления (Custom1, Custom2, Custom3 или Custom4) и настройте все элементы оформления по своему усмотрению, как, например, на рис. 10.

Рис. 10. Настройка темы оформления программного кода Custom2
Автоматическая компиляция фрагментов кода
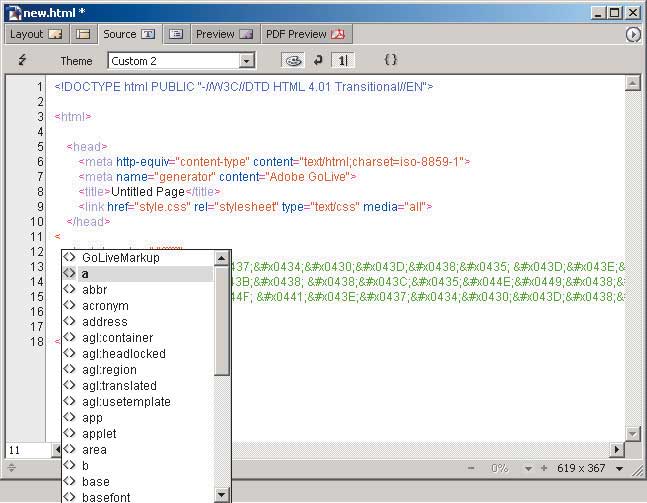
Если вы пишете какой-то фрагмент кода вручную, процесс можно несколько ускорить за счет автоматической генерации отдельных тэгов. Стоит вам набрать символ «<» — на экране тут же появится окно тэгов, из которого (рис. 11) нужно выбрать необходимый, дважды щелкнув на нем. Это очень удобно: с одной стороны, экономится время, а с другой — начинающие Web-дизайнеры смогут избежать элементарных синтаксических ошибок в написании тэгов.

Рис. 11. Автоматическая вставка тэга
Кроме того, программа умеет завершать тэги. Как только, например, вы поставите закрывающую скобку тэга <a>, тут же рядом появится завершающий тэг </a>.
Проверка правильности кода
В режиме Source Code Editor (Редактор исходного кода) вы без труда можете проверить синтаксис созданного программного кода, например, для отсутствующей у вас версии какого-то браузера (честно говоря, эта возможность в GoLive существовала и раньше, но она настолько удобна, что не помешает упомянуть о ней еще раз).
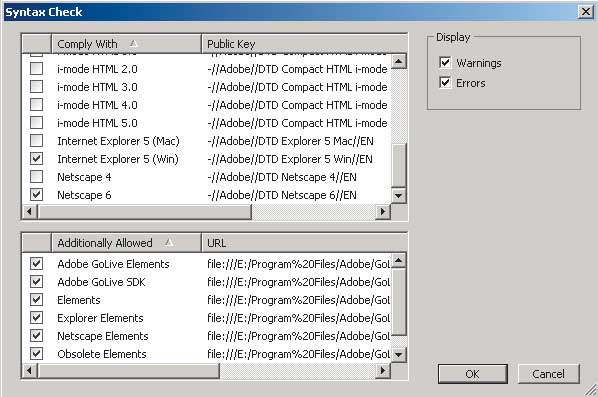
Для проверки правильности синтаксиса кода нужно щелкнуть на кнопке Check Syntax (Проверка синтаксиса) и в открывшемся окне проставить галочки рядом со всеми вариантами и версиями браузеров и вариантами HTML-кода, для которых сайт должен нормально отображаться (рис. 12).

Рис. 12. Настройка проверки синтаксиса
Создание маркеров для навигации по программному коду
По умолчанию программа автоматически умеет находить только строку <meta name=”generator” content=”Adobe GoLive”>, для чего в окне Source Code Editor (Редактор исходного кода) достаточно щелкнуть на кнопку Navigate Through Code=>meta name=generator (Свободная навигация по коду=>meta name=generator).
Однако несложно создать маркеры для быстрого перемещения к любой строке программного кода — в действительности это будет не совсем поиск, а имитация закладок на строках. Если вам необходимо с помощью маркера отметить какую-то строку, то установите курсор в ее начало, щелкните на кнопке Navigate Through Code=>New Marker (Свободная навигация по коду=>Новый маркер) и введите имя маркера, например link href, — в итоге в выпадающем меню, возникающем при щелчке по кнопке Navigate Through Code (Свободная навигация по коду), появится новая команда link href (рис. 13), выбор которой будет перемещать маркер на запомненную строку.

Рис. 13. Появление новой команды в меню Navigate Through Code
Сравнение программных кодов файлов
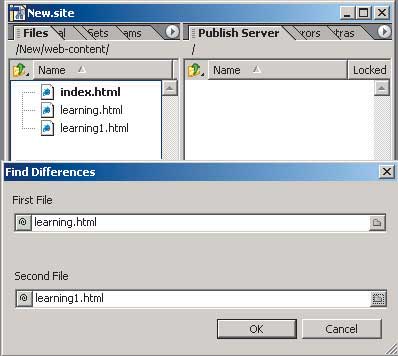
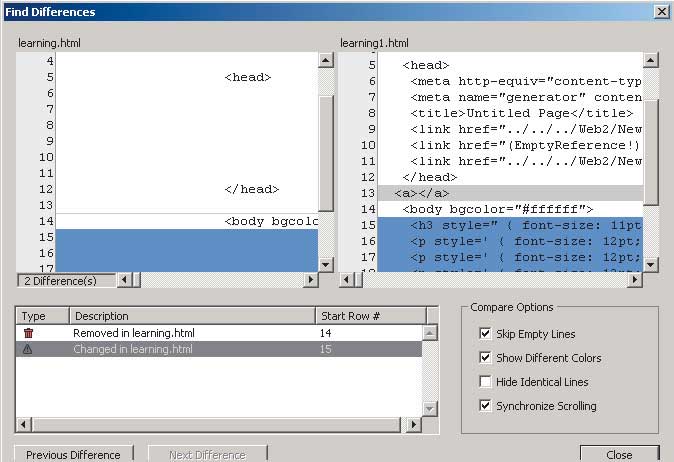
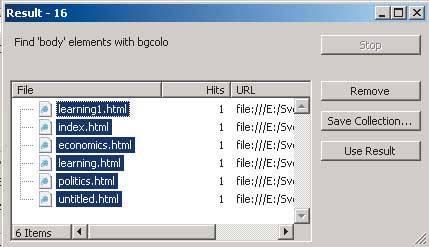
Если перед вами стоит задача сравнить программные коды разных версий файла, то GoLive с этим прекрасно справится. Откройте сайт с файлами и воспользуйтесь командой Site=>Find Differences (Сайт=>Поиск различий), указав файлы для сравнения (рис. 14). Результат поиска различий может выглядеть примерно как на рис. 15, где были найдены два различающихся тэга. Найденные различия программа иллюстрирует цветом (при этом рядом видны оба сравниваемых программных кода), и между ними можно перемещаться с помощью кнопок Previous Difference (Предыдущее различие) и Next Difference (Следующее различие).

Рис. 14. Определение файлов для сравнения кода

Рис. 15. Результат сравнения программного кода
Поиск и замена элементов кода
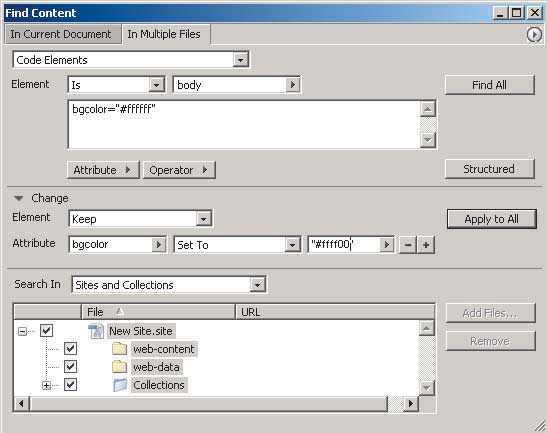
Бывают ситуации, когда в группе файлов сайта нужно сразу заменить какие-либо идентичные элементы кода на другие столь же идентичные. В этом случае на помощь придет команда Edit=>Find=>Find Content (Редактирование=>Поиск=>Поиск контента), которую нужно запустить, предварительно открыв нужный сайт. Откройте вкладку In Multiple Files (В разных файлах) и выберите в самом верхнем списке вариант Code Elements (Элементы кода). Затем щелкните на кнопке Advanced (Расширенный), чтобы окно открылось в расширенном варианте. В нижней части окна поставьте галочки у всех файлов, в которых необходимо произвести замену, а затем введите элементы для поиска и элементы для замены в соответствии, например, с рис. 16. Щелкните на кнопке Apply to All (Применить ко всем). Результат поиска может выглядеть примерно как на рис. 17, а для окончательного проведения замены потребуется еще щелкнуть на кнопке Remove (Заменить).

Рис. 16. Параметры настройки окна Find Content

Рис. 17. Результат поиска элемента кода в группе файлов
Поиск файлов по определенным критериям
 сли
перед вами стоит задача быстро сориентироваться относительно, например, появления
на диске новых или обновления старых файлов, используемых в Web-дизайне (HTML-файлов,
XML-файлов, изображений и пр.), то это совсем несложно сделать с помощью Query
Editor (Редактор вопросов). Для запуска редактора воспользуйтесь командой
Edit=>Run Query (Редактирование=>Выполнить вопрос) и
создайте нужный вам вопрос.
сли
перед вами стоит задача быстро сориентироваться относительно, например, появления
на диске новых или обновления старых файлов, используемых в Web-дизайне (HTML-файлов,
XML-файлов, изображений и пр.), то это совсем несложно сделать с помощью Query
Editor (Редактор вопросов). Для запуска редактора воспользуйтесь командой
Edit=>Run Query (Редактирование=>Выполнить вопрос) и
создайте нужный вам вопрос.
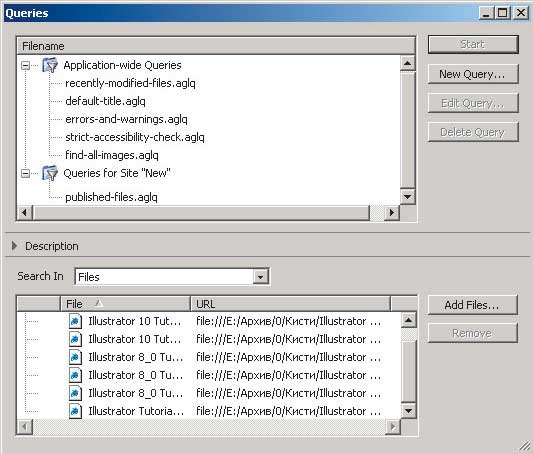
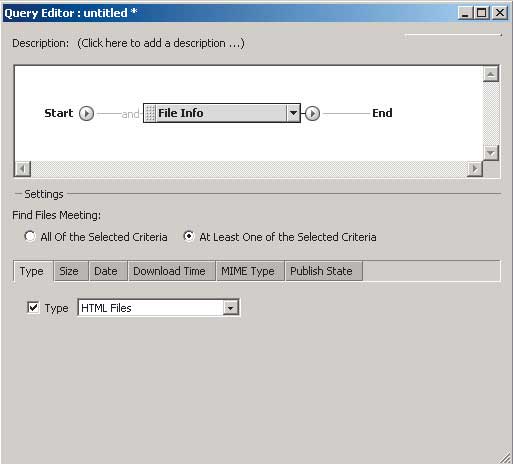
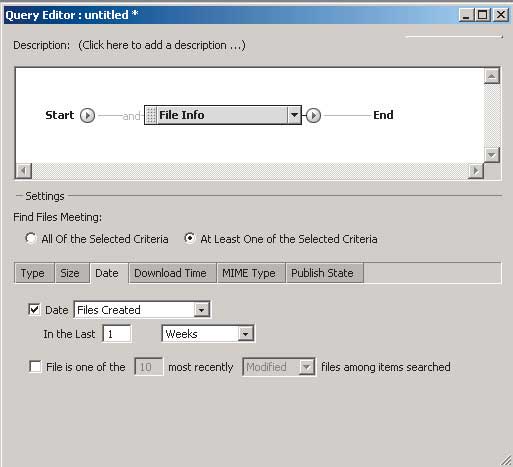
Для начала в списке Search In (Искать в) установите вариант Files (Файлы) и, щелкнув на кнопке Add Files (Добавить файлы) (рис. 18), укажите перечень возможных файлов. Затем кликните на кнопке New Query (Новый вопрос), в списке Find What? (Искать что?) выберите вариант File Info (Информация о файлах). После этого, например, на закладке Type (Тип) определите тип файлов (рис. 19), а на закладке Date (Дата) установите нужный временной интервал (рис. 20). Можно тут же протестировать вопрос, щелкнув на кнопке Test Query (Тестировать вопрос), и найденные файлы появятся в нижней части окна редактора вопросов.

Рис. 18. Добавление файлов для поиска

Рис. 19. Установка типа файлов для поиска

Рис. 20. Установка временного интервала для поиска файлов
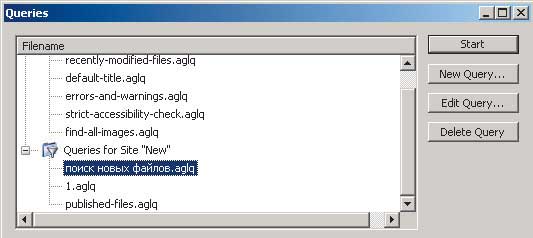
Закройте окно формирования вопроса в Query Editor. При этом программа выдаст запрос о необходимости сохранения сформированного вопроса в базе вопросов. В том случае, если вам часто приходится искать файлы по данному критерию, лучше согласиться и присвоить вопросу имя, например «Поиск новых файлов». В итоге при последующих открытиях редактора Query Editor созданный вопрос будет появляться в списке доступных вопросов (рис. 21).

Рис. 21. Перечень вопросов в окне Query Editor — в нем фигурирует только что созданное имя «Поиск новых файлов»








