«Живые» переходы в Adobe Illustrator
Создание фиксированного количества blend-объектов
Размещение blend-объектов на фиксированном расстоянии
Возможности сглаживания цветового перехода
Создание «живых» переходов на основе более чем двух векторных объектов
Создание сложных градиентных заливок
Изменение вида траектории blend-объектов
Применение фильтров цветового перехода
Создание gif-анимации на основе промежуточных объектов
Live Blends, («живые» переходы) — одна из наиболее интересных возможностей программы Illustrator, позволяющая на основе нескольких исходных векторных объектов различной формы и окраски построить серию промежуточных объектов с характеристиками, позволяющими осуществить плавный переход от одних объектов к другим. При этом обеспечивается плавное изменение всех характеристик промежуточных объектов: формы, цвета обводки и цвета заливка. Внешний вид создаваемых промежуточных объектов широко варьируется и зависит от сделанных пользователем установок: можно задать количество промежуточных фигур, расстояние между ними, порядок их перекрытия и способ вычисления промежуточных цветов.
Никаких ограничений для связывания при помощи функции Blend объектов не существует. Так, можно связывать объекты самых разных форм и заливок, в том числе градиентных, создавать переходы между двумя и более объектами, менять траекторию перехода, редактируя соответствующий векторный контур при помощи стандартных инструментов редактирования. После создания перехода можно заняться корректировкой исходных объектов, и созданные промежуточные объекты автоматически обновятся.
Технически создать «живой» переход между объектами очень просто — достаточно выделить их инструментами Selection (Выделение) или Direct Selection (Частичное выделение) при нажатой клавише Shift, затем дважды щелкнуть на инструменте Blend, выбрать вариант создания связи, а потом последовательно щелкнуть на связываемой узловой точке первого объекта и связываемой точке второго объекта. Обратите внимание, что в этом случае меняется внешний вид маркера мыши при наведении на узловую точку, доступную для связи, — из белого квадратика он превращается в черный. Теоретически выделять связываемые объекты необязательно — их можно связать и без выделения, но с выделением намного удобнее и надежнее, так как узловые точки видны и можно точно указать на те из них, которые необходимо связать.
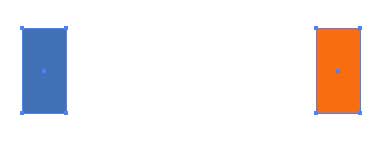
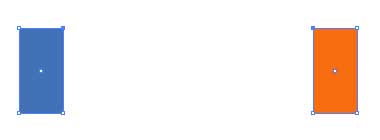
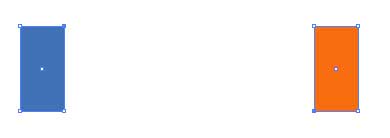
Правильный выбор связываемых точек крайне важен, поскольку результат напрямую зависит от точек, через которые производится blend-связь. Допустим, в качестве исходных объектов имеются два прямоугольника — (рис. 1). Если воспользоваться инструментом Blend при одних и тех же параметрах и связать точки, указанные на рис. 2, то будет получен такой результат, как на рис. 3. А если связать blend-преобразованием точки, выделенные на рис. 4, то результат будет совсем иным (рис. 5).

Рис. 1. Изображение двух исходных прямоугольников

Рис. 2. Связываемые точки выделены инструментом Direct Selection

Рис. 3. Результат blend-преобразования

Рис. 4. Связываемые точки выделены инструментом Direct Selection

Рис. 5. Результат blend-преобразования
Связываемые векторные объекты могут не только иметь однотонную заливку, но и быть закрашены градиентом. Например, связывая инструментом Blend фигуры на рис. 6, можно получить серию «живых» объектов (рис. 7). А вот использование узорных заливок никаких интересных результатов не даст, поскольку программа не сможет осуществить плавный переход цветов от узора к цвету или от одного узора к другому.

Рис. 6. Исходные объекты, имеющие градиентную заливку

Рис. 7. Результат blend-преобразования объектов с градиентной заливкой
У созданной blend-траектории можно изменить направление на противоположное. Для этого достаточно выделить blend-объект и воспользоваться командами Object=>Blend=>Replace spine (Объект=>Переход=>Вернуть обратно) или Object=>Blend=>Reverse spine (Объект=>Переход=>В противоположном направлении).
Столь же просто можно поменять объекты, лежащие на переднем и заднем планах, применив команду Object=>Blend=>Reverse Front to Back (Объект=>Переход=>Поменять передний и задний план).
Если в ходе работы над изображением созданный ранее «живой» переход оказался неудачным, но при этом не удается и отменить соответствующее действие обычным образом — командой Edit=>Undo (Редактирование=>Вернуть), вследствие того, что blend-объект был создан в ходе предыдущей загрузки программы Illustrator, то отменить связь можно другим способом. Следует выделить blend-объект и воспользоваться командой Object=>Blend=>Release (Объект=>Переход=>Освободить), и тогда промежуточные объекты исчезнут, равно как и связывающая их траектория.
Создание фиксированного количества blend-объектов
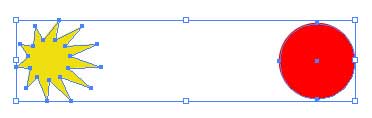
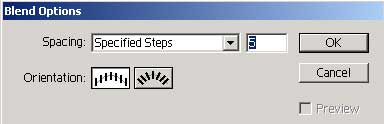
Для примера создайте два разноцветных произвольных объекта (рис. 8), между которыми планируется создать серию промежуточных. В данном случае в качестве одного объекта взят круг, а в качестве второго — слегка преобразованная звезда. После этого выделите оба объекта инструментом Direct Selection, удерживая клавишу Shift. Дважды щелкните на инструменте Blend и в открывшемся окне параметров установите blend-опции (рис. 9). В данном случае для связывания были выбраны крайняя правая узловая точка звезды и крайняя левая точка круга, а полученный результат будет напоминать изображение на рис. 10.

Рис. 8. Два исходных объекта

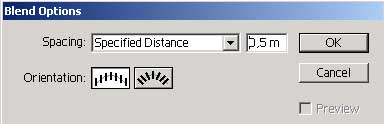
Рис. 9. Окно Blend Options

Рис. 10. Результат blend-связывания звезды и круга
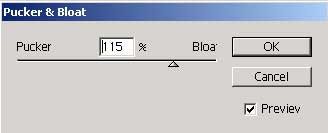
Вполне возможно, что в итоге вы получите не совсем то, что хотели получить. В этой ситуации можно отказаться от преобразования, а затем наложить blend-связь еще раз — результат может быть другим. Можно также попытаться изменить исходные объекты, в частности переместить или перекрасить их, изменить размеры или наложить трансформацию и т.п. Например, выделите первый из исходных объектов инструментом Direct Selection, измените его цвет и переместите влево. Аналогичную операцию проведите со вторым исходным объектом, только переместите его вправо и дополнительно увеличьте в размерах (рис. 11). Обратите внимание, что любое преобразование одного или обоих исходных объектов автоматически приводит к изменению всех объектов в blend-связке. На этом возможности по редактированию исходных объектов «живого» перехода не исчерпываются — на любой из них можно воздействовать каким-либо эффектом и фильтром. Например, выделите круг и воспользуйтесь командой Effect=>Distort&Transform=>Pucker&Bloat (Эффект=>Искажение и трансформация=>Сморщивать и раздувать) с параметрами, указанными на рис. 12. В итоге изображение будет напоминать рис. 13.

Рис. 11. Внешний вид связанных объектов после их перемещения, перекрашивания и масштабирования

Рис. 12. Параметры эффекта Pucker & Bloat

Рис. 13. Окончательный внешний вид серии «живых» объектов
Размещение blend-объектов на фиксированном расстоянии
А теперь посмотрим, какого эффекта можно добиться при связывании векторных объектов инструментом Blend, если располагать промежуточные объекты на фиксированном расстоянии. Очень часто такой вариант blend-связи используется при создании замысловатых узоров на основе векторных объектов без заливки. При этом интересные результаты получаются при применении в качестве контуров не только сложных кривых, но и обычных отрезков.
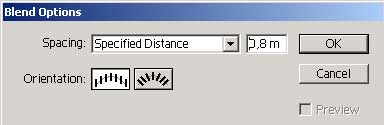
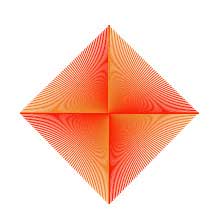
Вначале возьмите исходное изображение в виде двух перпендикулярно расположенных разноцветных отрезков (рис. 14). Выделите оба отрезка, дважды щелкните на инструменте Blend, установите параметры, представленные на рис. 15, и свяжите узловые точки отрезков, указанные на рис. 16. Полученный результат будет примерно такой, как на рис. 17.

Рис. 14. Исходное изображение в виде перпендикулярных отрезков

Рис. 15. Параметры окна Blend Options

Рис. 16. Исходное изображение с выделенными инструментом Direct Selection связываемыми точками

Рис. 17. Результат создания blend-объектов
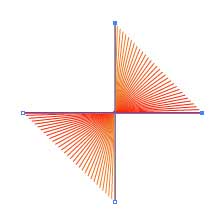
После этого выделите все объекты инструментом Selection, дважды щелкните на кнопке Rotate (Поворот) и поверните их на 90° с одновременным созданием копии, щелкнув на кнопке Copy (Копирование) в окне Rotate (рис. 18).

Рис. 18. Внешний вид полученного сложного узора после поворота с копированием созданных blend-объектов
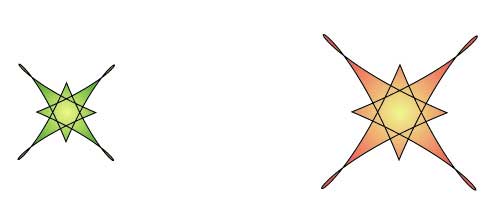
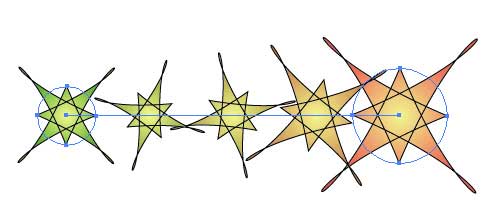
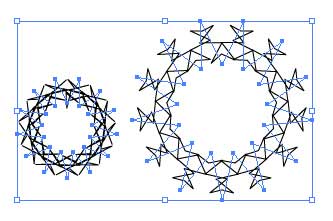
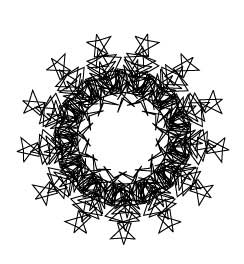
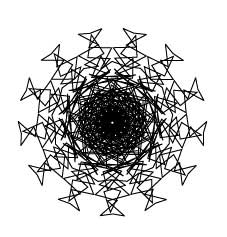
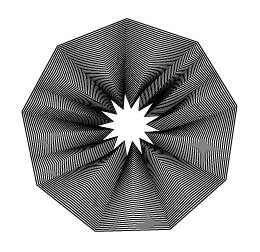
Точно таким же образом, меняя исходные объекты, можно получить сложные узоры. Например, взяв за основу векторные объекты в виде звезд (рис. 19), преобразованных эффектом ZigZag (Effect=>Distort & Transform=>ZigZag (Эффект=>Искажение и трансформация=>Зигзаг) и вложенных друг в друга, можно получить узор, напоминающий изображение на рис. 20 или 21.

Рис. 19. Исходное изображение в виде двух видоизмененных звезд

Рис. 20. Внешний вид сложных узоров, полученных на основе вложенных друг в друга звезд, трансформированных эффектом ZigZag

Рис. 21. Внешний вид сложных узоров, полученных на основе вложенных друг в друга звезд, трансформированных эффектом ZigZag
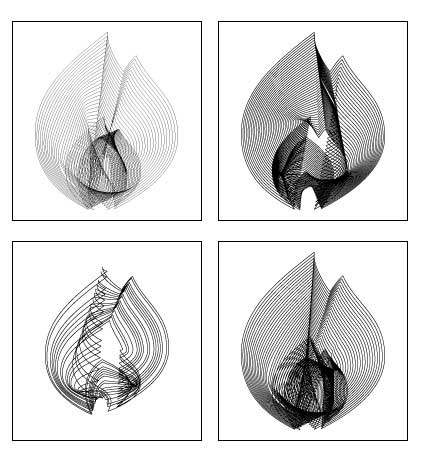
А если в качестве исходного объекта взять два произвольных криволинейных контура, показанных на рис. 22, то результат может напоминать рис. 23. Из исходных объектов, представленных на рис. 24, образуются не менее интересные и сложные blend-контуры (рис. 25 и 26). Интересные примеры объектов, полученных при использовании данной техники, приведены на сайте компании Adobe (рис. 27).

Рис. 22. Исходное изображение в виде двух криволинейных контуров

Рис. 23. Внешний вид сложного узора, полученного на основе криволинейных контуров

Рис. 24. Исходное изображение в виде вложенных многоугольника и звезды

Рис. 25. Внешний вид сложных узоров, полученных на основе многоугольника и звезды

Рис. 26. Внешний вид сложных узоров, полученных на основе многоугольника и звезды

Рис. 27. Примеры от Adobe
Стоит отметить, что, создавая промежуточные объекты, стоит обратить внимание и на особенности границы, так как плавные переходы от одного варианта границы к другому могут приводить к не менее интересным результатам. Создайте, например, обычную спираль (рис. 28) с параметрами границы, представленными на рис. 29. Получите ее уменьшенную копию с параметрами границы, указанными на рис. 30, и измените цвет. Затем наложите одну спираль на другую примерно так, как на рис. 31, и свяжите их крайние узловые точки инструментом Blend (вариант Specified Steps (Заданные шаги) со значением шага равным 20). В итоге спирали станут напоминать раковину моллюска (рис. 32).

Рис. 28. Исходное изображение первой спирали

Рис. 29. Палитра Stroke для первой спирали

Рис. 30. Палитра Stroke для второй спирали

Рис. 31. Примерное положение спиралей относительно друг друга

Рис. 32. Окончательный внешний вид blend-объекта на основе двух наложенных спиралей
Возможности сглаживания цветового перехода
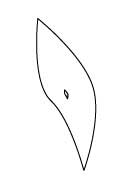
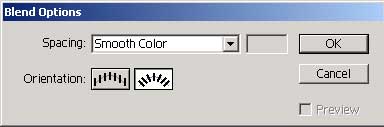
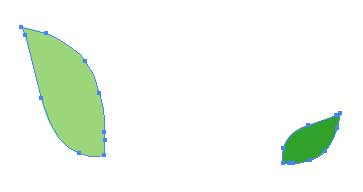
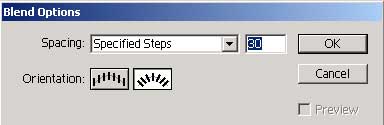
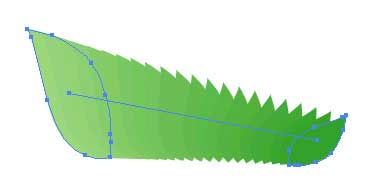
Интересные варианты плавных цветовых переходов обеспечивает функция Smooth Color (Сглаженный цветовой переход), которую можно выбрать в списке Spacing (Разбивка) при установке ориентации цветового перехода вдоль пути (Align to Path). Для примера создайте два отдельных криволинейных контура в виде половинок листка с заливкой разными оттенками одного и того же цвета (рис. 33). Затем расположите контуры рядом и при необходимости подкорректируйте их размеры и степень кривизны (рис. 34). Дважды щелкните на инструменте Blend и настройте его в соответствии с рис. 35, а затем свяжите нижние узловые точки обоих контуров. Результат представлен на рис. 36.

Рис. 33. Исходные криволинейные контуры в виде половинок листка

Рис. 34. Внешний вид листа после совмещения двух контуров

Рис. 35. Параметры окна Blend Options

Рис. 36. Окончательный внешний вид листа после установки blend-связи между его половинками
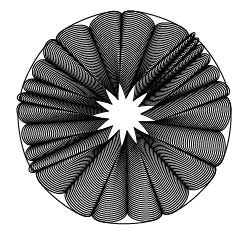
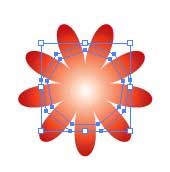
Функция Smooth Color (Сглаженный цветовой переход) blend-связи подходит и для создания ряда объектов. Например, с ее помощью из обычного плоского цветка несложно получить махровый. В качестве исходных изображений возьмем два вложенных друг в друга изображения цветов (рис. 37), а затем наложим blend-связь на узловые точки соседних лепестков (рис. 38).

Рис. 37. Исходные контуры двух вложенных друг в друга цветков

Рис. 38. Махровый цветок, полученный с помощью операции Blend
Создание «живых» переходов на основе более чем двух векторных объектов
Совсем не обязательно связывать узловые точки именно двух исходных векторных контуров — их может быть и больше. Обычно к такому варианту прибегают в том случае, если необходимо создать цветовой переход на основе нескольких исходных цветов или сформировать сложную траекторию расположения blend-объектов (хотя есть и другие варианты корректировки траектории их размещения). Поможет данный способ и в том случае, если на определенном этапе траектории нужно сменить размер blend-объекта, его форму или осуществить какое-либо иное преобразование.
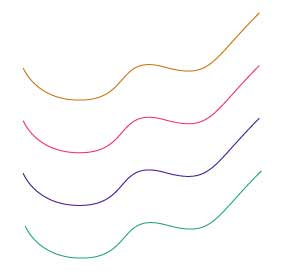
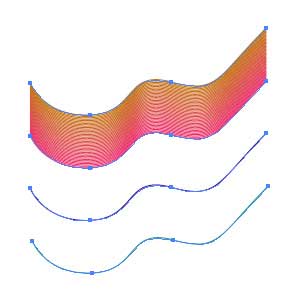
Нарисуйте произвольную кривую инструментом Pen (Перо) (рис. 39). Выделите ее, скопируйте в буфер обмена, а затем вставьте из буфера четыре-пять раз. Далее нужно разместить все полученные кривые ровно друг под другом. Сделать это на глаз достаточно сложно, поэтому выделите все кривые инструментом Selection, откройте палитру Align (Выравнивание) командой Windows=>Align (Окно=>Выравнивание) и щелкните на кнопке Horizontal Align Center (Выровнять относительно горизонтального центра). После этого разместите кривые на одинаковом расстоянии друг от друга, щелкнув на кнопке Vertical Distribute Top (Распределить от верхнего объекта по вертикали), и подберите для каждой кривой свой цвет (рис. 40), причем обратите внимание, что у всех кривых должна отсутствовать заливка. После этого выделите все кривые, дважды щелкните на инструменте Blend и в открывшемся окне параметров установите blend-опции (рис. 41). Для связывания щелкните левой кнопкой мыши в левой узловой точке верхней кривой, а затем в левой узловой точке второй сверху кривой (рис. 42). Далее точно так же прощелкайте инструментом Blend крайние левые узловые точки всех оставшихся кривых (рис. 43).

Рис. 39. Исходная кривая

Рис. 40. Серия разноцветных кривых

Рис. 41. Окно Blend Options

Рис. 42. Внешний вид изображения после blend-связывания двух верхних кривых

Рис. 43. Окончательный внешний вид blend-связанных кривых
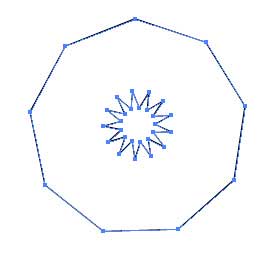
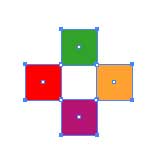
Как упоминалось выше, с помощью большого количества исходных изображений можно определить сложную траекторию размещения blend-объектов. Рассмотрим данный вариант на конкретном примере. Нарисуйте закрашенный квадрат, скопируйте его в буфер обмена, а затем вставьте три раза. Раскрасьте все четыре квадрата в разные цвета и разместите так, как на рис. 44. Для выравнивания положения квадратов относительно горизонтального и вертикального центра воспользуйтесь кнопками Horizontal Align Center (Выровнять по горизонтали относительно центра) и Vertical Align Center (Выровнять по вертикали относительно центра) палитры Align (Выравнивание). Выделите все квадраты, дважды щелкните на инструменте Blend и в открывшемся окне параметров в списке Spacing (Разбивка) установите вариант Specified Steps (Заданные шаги) со значением 2. После этого инструментом Blend последовательно свяжите все внешние вершины квадратов (рис. 45). Результат может напоминать рис. 46.

Рис. 44. Исходное изображение в виде набора четырех квадратов

Рис. 45. Внешний вид исходного изображения с выделенными инструментом Direct Selection связываемыми вершинами

Рис. 46. Внешний вид квадратов, связанных инструментом Blend
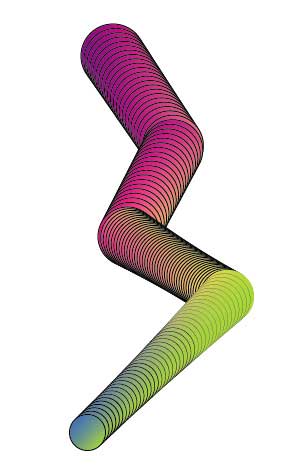
А теперь более сложный пример. Нарисуйте серию окружностей (рис. 47), стараясь разместить каждую из окружностей в точке перегиба будущей blend-траектории. Если сразу точно определить нужные положения исходных окружностей вам не удастся (вы это поймете после создания промежуточных объектов), то ничего страшного — в любой момент каждый из исходных объектов можно переместить. Выделите все круги, дважды щелкните на инструменте Blend и в открывшемся окне параметров в списке Spacing (Разбивка) установите вариант Specified Steps (Заданные шаги) со значением шага равным 5. А затем последовательно, начиная с верхней окружности, инструментом Blend свяжите верхние узловые точки всех окружностей, а для достижения большего эффекта наложите тень. Возможно, полученный в итоге результат будет походить на тот, что представлен на рис. 48.

Рис. 47. Исходное изображение в виде набора кругов

Рис. 48. Внешний вид связанных преобразованием blend-окружностей
А теперь посмотрим, как, используя в качестве исходных для создания blend-связи более двух объектов, можно осуществлять преобразования в дальнейшем не над всеми «живыми» объектами, а только над определенными из них. Нарисуйте линию инструментом Line Segment (Линейный сегмент), затем создайте две ее копии, раскрасьте их в разные цвета и разместите на одном уровне, щелкнув на кнопке Vertical Align Center (Выровнять по вертикали относительно центра) палитры Align (Выравнивание), и на одинаковом расстоянии друг от друга, щелкнув на кнопке Vertical Distribute Top (Распределить от верхнего объекта по вертикали) той же палитры (рис. 49). Выделите все отрезки, дважды щелкните на инструменте Blend и в открывшемся окне параметров в списке Spacing (Разбивка) установите вариант Specified Steps (Заданные шаги) со значением 4. А затем последовательно, начиная с первого отрезка, инструментом Blend свяжите верхние узловые точки всех отрезков (рис. 50). После этого инструментом Direct Selection выделите все отрезки, кроме крайних, и, дважды щелкнув на инструменте Rotate (Поворот), поверните их на 90°. Результат представлен на рис. 51.

Рис. 49. Исходное изображение в виде набора отрезков

Рис. 50. Результат создания blend-объекта на основе отрезков

Рис. 51. Внешний вид отрезков после поворота промежуточных объектов
Создание сложных градиентных заливок
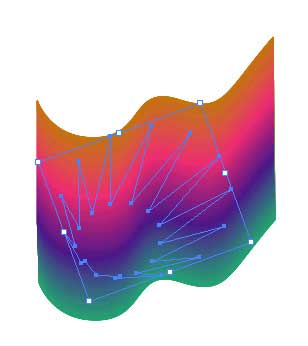
Применяя инструмент Blend, можно создавать объекты со сложными градиентными заливками, тонко управляя переходами цветов. Вернемся к рис. 43, где представлен blend-объект, созданный путем связывания нескольких кривых. Удалите созданную blend-связь, выделив объект и применив команду Object=>Blend=>Release (Объект=>Переход=>Освободить). После этого вновь создайте серию промежуточных объектов, предварительно уменьшив шаг между ними, например до 0,05 мм, — в этом случае будет получен интересный вариант градиентной заливки (рис. 52), которой затем можно воспользоваться при создании самых разных векторных объектов. Сформируйте поверх градиентной заливки на основе blend-объектов произвольный векторный контур с пустой заливкой и пустой границей (рис. 53). Затем, не снимая выделения с созданного векторного объекта, воспользуйтесь командой Object=>Compound Paths=>Make (Объект=>Построить путь=>Выполнить). После этого выделите оба объекта: сложный blend-объект и векторный объект и примените команду Object=>Clipping Mask=>Make (Объект=>Обрезать по маске=>Выполнить) (рис. 54). И в заключение созданный объект со сложной градиентной заливкой можно будет подвергнуть необходимым преобразованиям, например наложить фильтр (в данном случае был наложен фильтр командой Twist Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) при угле поворота 60°). В итоге было получено изображение, показанное на рис. 55.

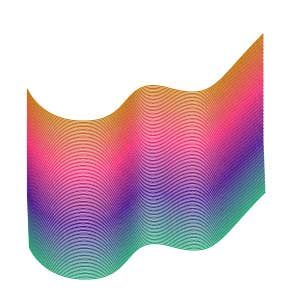
Рис. 52. Пример градиентной заливки, полученной на основе blend-связанных кривых

Рис. 53. Векторный объект поверх градиентной заливки

Рис. 54. Результат сложной градиентной заливки векторного объекта

Рис. 55. Внешний вид векторного объекта после наложения эффекта Twist
А теперь более сложный пример — попытаемся создать имитацию сложной поверхности, напоминающей серию связанных усеченных конусов. В качестве исходного изображения создайте два круга с пустой границей и залейте их подходящим линейным градиентом, причем так, чтобы направление смены цветов в кругах было прямо противоположным (рис. 56). Дважды щелкните на инструменте Blend, установите параметры связывания (рис. 57) и свяжите верхние узловые точки кругов. В итоге получите примерно такой результат, как на рис. 58. Если вам покажется, что переходы цветов не совсем удачны, то лучше сразу же их подкорректировать, выделив первый или второй круг и слегка изменив оттенки градиентной заливки.

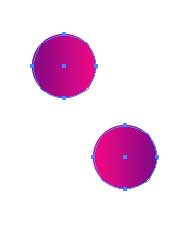
Рис. 56. Исходные круги

Рис. 57. Параметры окна Blend Options

Рис. 58. Результат связывания первых двух кругов инструментом Blend
Выделите инструментом Direct Selection второй круг, скопируйте его в буфер обмена, вставьте из буфера, перетащите на подходящее место и слегка уменьшите размер круга. Затем активизируйте инструмент Blend и свяжите верхние узловые точки второго и третьего кругов (рис. 59). При необходимости вновь скорректируйте заливку. Потом вновь сделайте копию последнего круга, уменьшите ее размер и свяжите ее с предыдущим кругом (рис. 60 и 61) и т.д. Интересный эффект получается при добавлении границы к созданному сложному blend-объекту, что можно сделать на любом этапе работы (рис. 62).

Рис. 59. Поверхность из двух усеченных конусов

Рис. 60. Поверхность из трех усеченных конусов

Рис. 61. Поверхность из четырех усеченных конусов

Рис. 62. Внешний вид поверхности из усеченных конусов с установленной для промежуточных объектов границей
Инструмент Blend поможет в ряде случаев обойтись и без использования градиентной сетки. Для иллюстрации этого попробуем создать имитацию кнопки с бликом. Нарисуйте закрашенный круг, а затем для создания блика внутри него сформируйте еще один круг, но уже белого цвета (рис. 63). Выделите оба круга, дважды щелкните на инструменте Blend, установите для него параметры (рис. 64) и свяжите правые узловые точки кругов (рис. 65). После этого останется лишь наложить тень — также с применением blend-эффекта. Для этого сделайте копию большого круга, залейте ее черным цветом, увеличьте ее на 2-3 пиксела, разместите поверх кнопки и отправьте на задний план, нажав правую кнопку мыши и выбрав команду Arrange=>Send To Back (Упорядочить=>Отправить назад). Выделите оба больших круга и свяжите их инструментом Blend при тех же параметрах. В итоге получите кнопку, напоминающую представленную на рис. 66.

Рис. 63. Исходный круг-кнопка с заготовкой для блика в виде маленького белого круга

Рис. 64. Параметры окна Blend Options

Рис. 65. Появление блика на кнопке в результате наложения blend-связи

Рис. 66. Окончательный вид кнопки
Изменение вида траектории blend-объектов
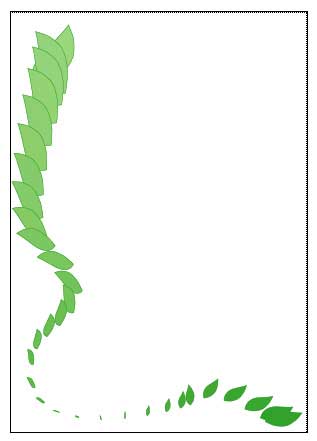
Траектория, вдоль которой располагаются промежуточные объекты, по умолчанию является прямолинейным отрезком, но по желанию объекты можно разместить и вдоль произвольной ломаной или кривой. В качестве примера возьмите векторные изображение двух листов (рис. 67) и свяжите их blend-связью с параметрами, представленными на рис. 68. Изображение станет напоминать рис. 69. После этого выделите инструментом Direct Selection траекторию размещения промежуточных объектов, а затем инструментом Pen (Перо) создайте нужное количество дополнительных узловых точек — в данном примере были созданы три узловые точки. Далее, если траектория должна представлять собой ломаную, с помощью инструмента Direct Selection перетащите созданные узловые точки так, чтобы траектория приняла требуемый вид. В случае криволинейной траектории потребуется изменить их тип инструментом Convert Anchor Point (Угол) из группы Pen и только после этого менять кривизну кривой за счет перемещения опорных и направляющих точек, что и было сделано в рассматриваемом примере. Результат представлен на рис. 70.

Рис. 67. Исходные контуры листов

Рис. 68. Параметры окна Blend Options

Рис. 69. Результат связывания двух листов инструментом Blend

Рис. 70. Окончательный вид криволинейной траектории с blend-объектами
Применение фильтров цветового перехода
Наряду с инструментом Blend в программе Illustrator имеются специальные blend-фильтры: Blend Front to Back (Переход от переднего плана к заднему), Blend Horizontally (Переход по горизонтали) и Blend Vertically (Переход по вертикали), также позволяющие создавать промежуточные объекты. Использовать их можно только в том случае, когда число исходных объектов больше двух.
Применение фильтра Blend Horizontally приводит к тому, что цвет крайнего левого и крайнего правого объектов остается неизменным, а промежуточные объекты характеризуются сочетаниями в различных пропорциях цветов крайнего левого и крайнего правого объектов, что и создает эффект цветового перехода. Фильтр Blend Vertically также используют для создания переходных цветов — он оставляет неизмененными цвета самого нижнего и верхнего объектов. Фильтр Blend Front to Back создает переход между цветами объектов, лежащих на заднем и переднем планах. Обратите внимание, что, изменяя цвет, blend-фильтры не меняют порядки расположения объектов и не создают промежуточных объектов. В итоге для достижения соответствующих результатов по перетеканию цвета приходится использовать довольно большое количество исходных объектов.
Для примера нарисуйте ряд одинаковых прямоугольников, в котором крайние левый и правый прямоугольники значительно различаются по цвету (рис. 71). Выделите все прямоугольники и воспользуйтесь командой Filter=>Colors=>Blend Horizontally (Фильтр=>Цвета=>Переход по горизонтали). Результат может напоминать рис. 72.

Рис. 71. Исходное изображение серии прямоугольников

Рис. 72. Результат наложения фильтра Blend Horizontally
Создание gif-анимации на основе промежуточных объектов
Собственно, программа Illustrator не предназначена для создания gif-анимации, однако функция Live Blends делает Illustrator очень удобным средством для получения заготовок, которые затем нетрудно превратить в анимацию в ImageReady. Комбинированное использование программ Illustrator и ImageReady существенно ускоряет процесс создания gif-анимаций.
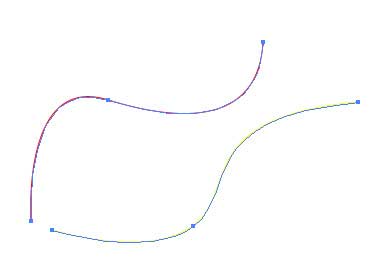
Для примера нарисуйте два произвольных разноцветных объекта — в данном примере взяты обычные кривые (рис. 73), а затем свяжите их blend-связью с подходящими параметрами (рис. 74).

Рис. 73. Исходное изображение двух кривых

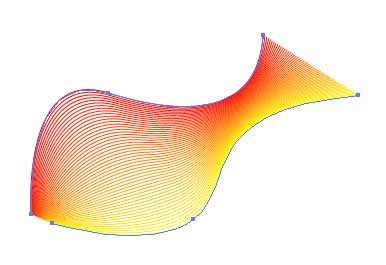
Рис. 74. Внешний вид изображения после связывания исходных кривых
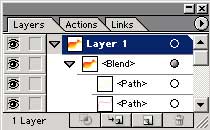
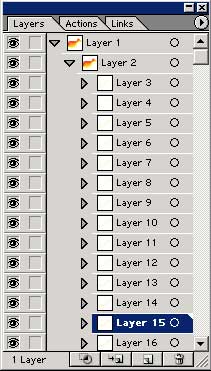
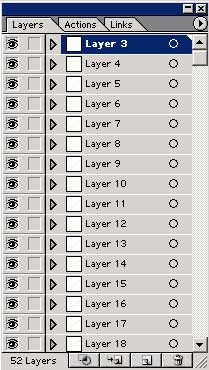
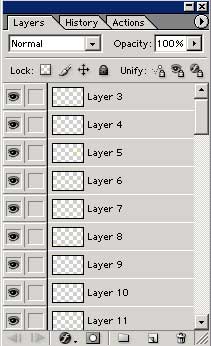
Напрямую использовать данный файл для создания анимации невозможно, так как изображение находится на одном-единственном слое (рис. 75). Поэтому предварительно потребуется разместить каждую кривую blend-объекта на отдельном слое. Для этого в окне Layers выделите строку <Blend>, активизируйте меню палитры, щелкнув на черной стрелке в ее правом верхнем углу, и выберите команду Release to Layers Sequence (Превратить в слои последовательно) (рис. 76). Удерживая клавишу Shift, выделите созданные слои и разместите их над слоем Layer 1, а затем удалите слой Layer 1, переместив его в корзину. В итоге палитра слоев примет такой вид, как на рис. 77.

Рис. 75. Начальное состояние окна Layers

Рис. 76. Окно Layers после создания слоев

Рис. 77. Окно Layers после перемещения созданных слоев
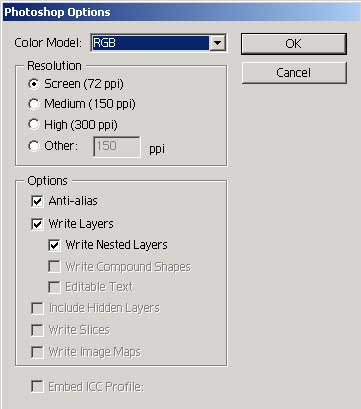
Затем экспортируйте созданный файл в формат *.psd командой File=>Export (Файл=>Экспорт), выбрав в списке Тип файла вариант Photoshop (*.psd) и в следующем окне настроив параметры в соответствии с рис. 78. Откройте созданный psd-файл в программе ImageReady (рис. 79). Обратите внимание, что в окне слоев появятся все созданные в программе Illustrator слои (рис. 80), а в окне Animation будет пока один-единственный кадр.

Рис. 78. Окно Photoshop Options

Рис. 79. Внешний вид изображения в программе ImageReady

Рис. 80. Начальное состояние окна Layers
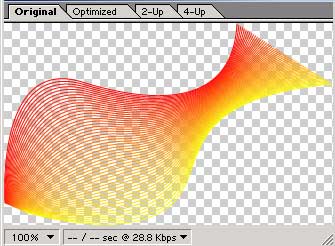
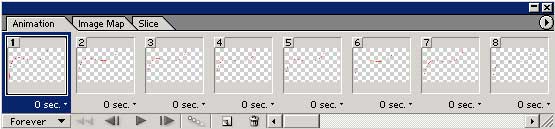
Активизируйте меню палитры Animation, щелкнув на черной стрелке в правом верхнем углу палитры, и выберите команду Make Frames From Layers (Создать кадры из слоев) — в результате у вас появятся 52 кадра (количество кадров в каждом случае будет разное), а окно палитры Animation примет вид в соответствии с рис. 81. Выделите все кадры, удерживая клавишу Shift, и установите подходящую длительность кадров (в данном примере для всех кадров взято одно и то же время — 0,1 с). Затем сохраните файл с оптимизацией с помощью команды File>Save Optimized (Файл=>Сохранить с оптимизацией), установив в списке Тип файла вариант Images Only (*.gif). Анимация будет напоминать изображение на рис. 82.

Рис. 81. Окно Animation после создания кадров

Рис. 82. Готовая анимация








