Изучаем Macromedia Flash
Урок 10. Моделирование эффекта освещения букв
Для создания баннеров весьма интересным эффектом является освещение букв. Рассмотрим, как можно смоделировать подобный эффект.

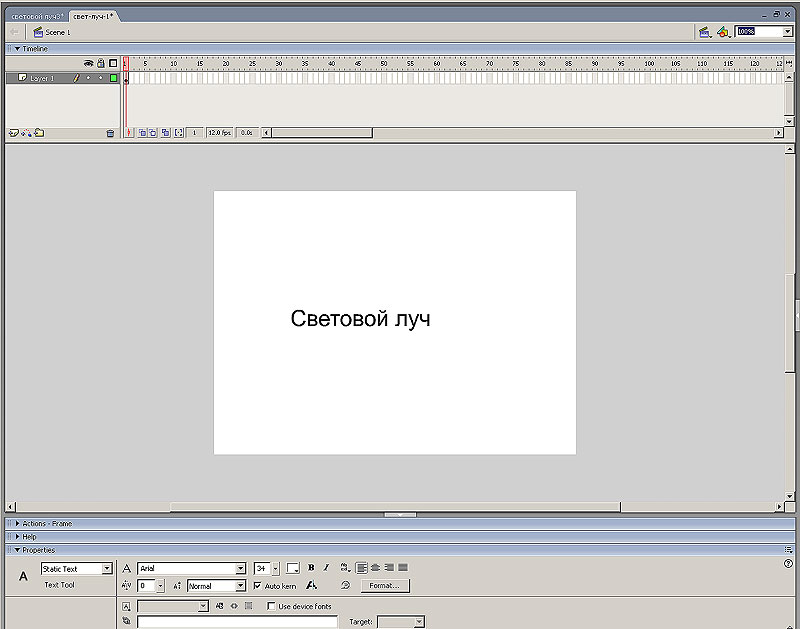
Рис. 1. Исходный текст
Вначале печатаем необходимый текст (рис. 1).
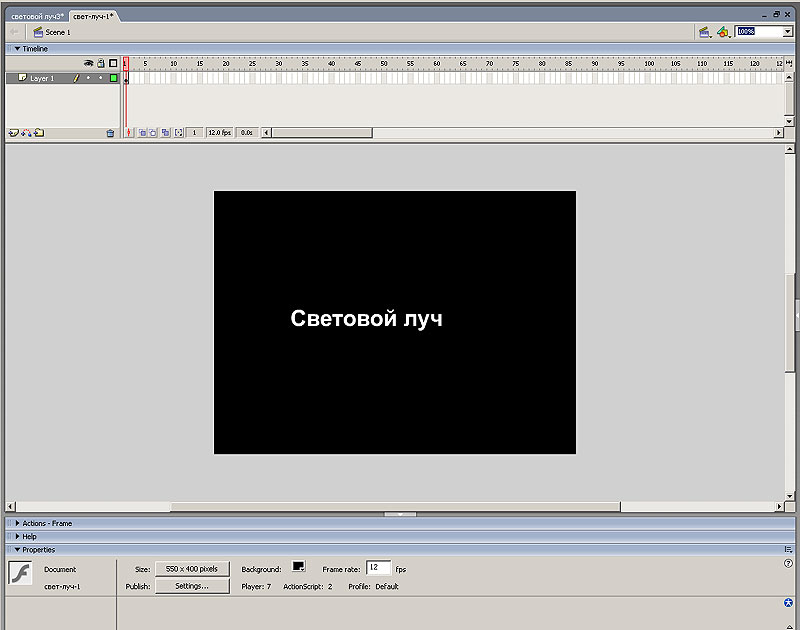
Затем преобразуем текст в начертание Bold и меняем цвет текста на белый — соответствующие инструменты доступны в панели Properties (рис. 2). Далее, выбрав инструмент Arrow, щелкнем по фону текста и в появившейся панели Properties (см. рис. 2) выберем цветом фона (Background) черный. Для дальнейшего расположения текста на сцене отобразим на экране сетку, используя команду View => Grid => Show Grid.

Рис. 2. Изменение цвета текста и фона
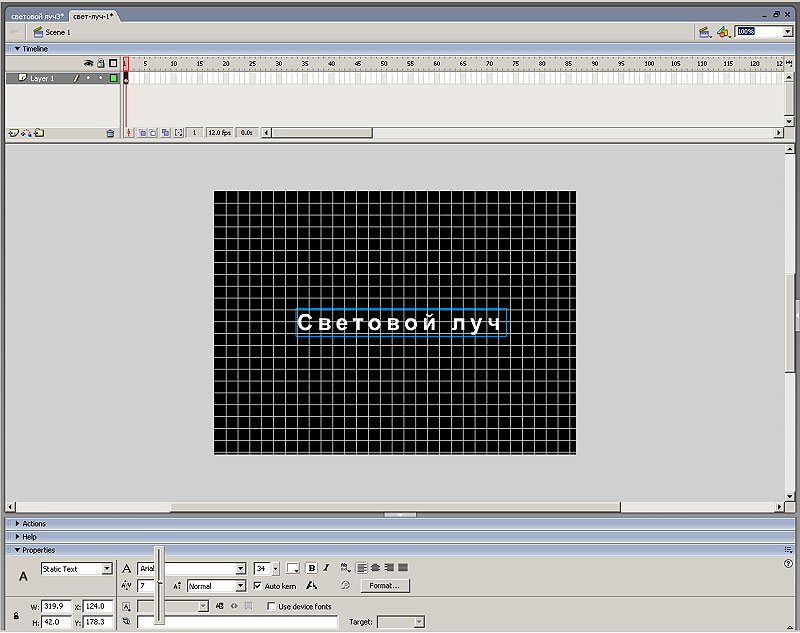
Расположим надпись так, чтобы слева было семь клеток, и с помощью параметра корректировки межбуквенного расстояния (рис. 3) растянем надпись таким образом, чтобы она была в центре экрана.

Рис. 3. Изменение межбуквенных интервалов
Теперь нам необходимо распределить буквы текста по отдельным слоям. Для этого выделяем текст с инструментом Arrow Tool, выполняем команды Modify => Break Apart и Modify => Time Line => Distribute to Layers. В результате создается необходимое количество слоев, которые названы соответствующими буквами и в которых появляются эти же буквы.
Затем нам необходимо перевести отдельные буквы из текстовых символов в графику, то есть в формы, состоящие из контуров и заливок. Это достигается путем повторного использования команды Modify => Break Apart.
Далее мы преобразуем каждую букву в графические символы или мувиклипы, используя команду Insert => Convert to Symbol, и дадим им следующие имена: «свет-с», «свет-в» и т.д. При этом можно создавать как графические символы (тип Graphic), так и мувиклипы (Movie clip).

Рис. 4. Перевод формы в мувиклип
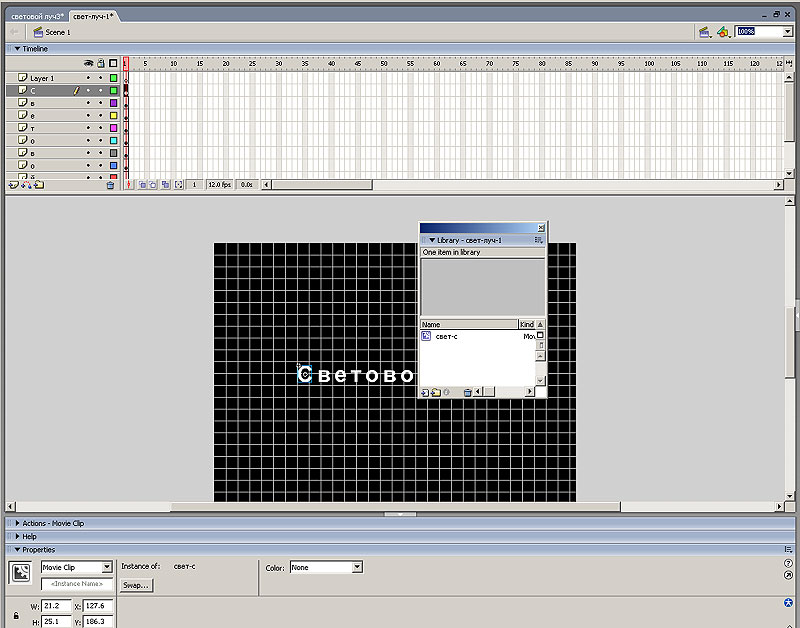
Создав мувиклип «свет-с», переходим к его редактированию. По команде Windows => Library вызываем библиотеку (рис. 5) и, щелкнув дважды по мувиклипу «свет-с» в окошке библиотеки, перейдем к локальной монтажной линейке этого мувиклипа.

Рис. 5. Перейти к монтажной линейки мувиклипа можно вызвав окно библиотеки
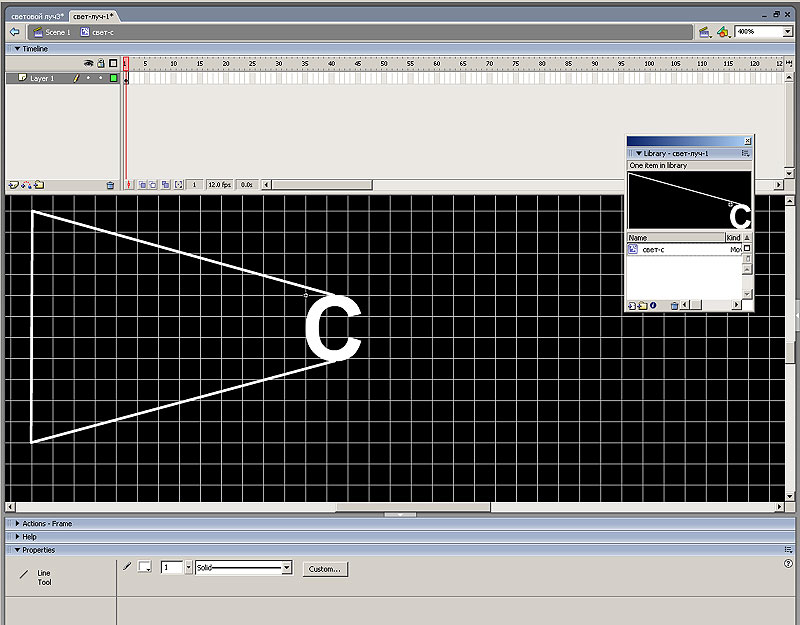
Сделаем сетку помельче посредством команды View => Grid => Edit Grid и с помощью инструмента Line (выберем для него белый цвет) начертим контуры будущего шлейфа (рис. 6).

Рис. 6. Контуры шлейфа рисуем с помощью инструмента Line
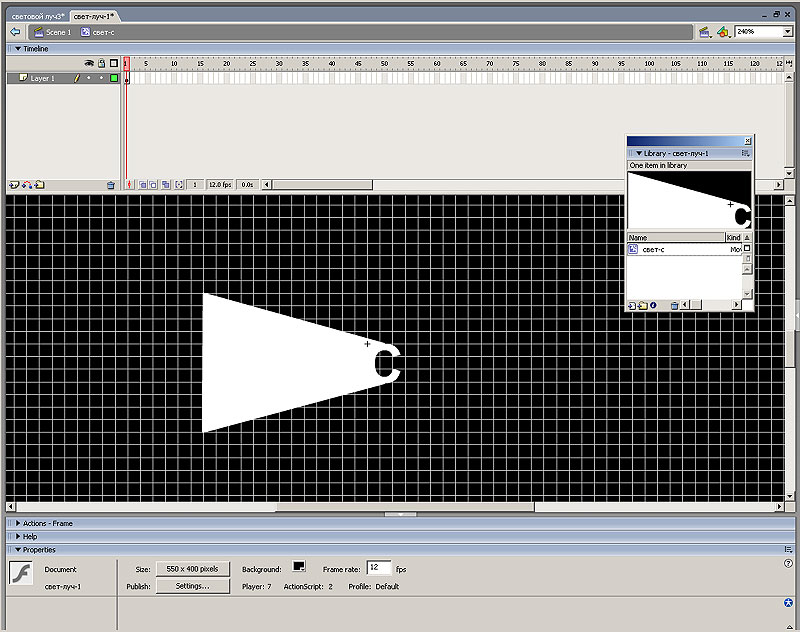
Далее заливаем внутренне пространство белым цветом, в результате чего получаем сплошную фигуру рис. 7.

Рис. 7. Заготовка для шлейфа
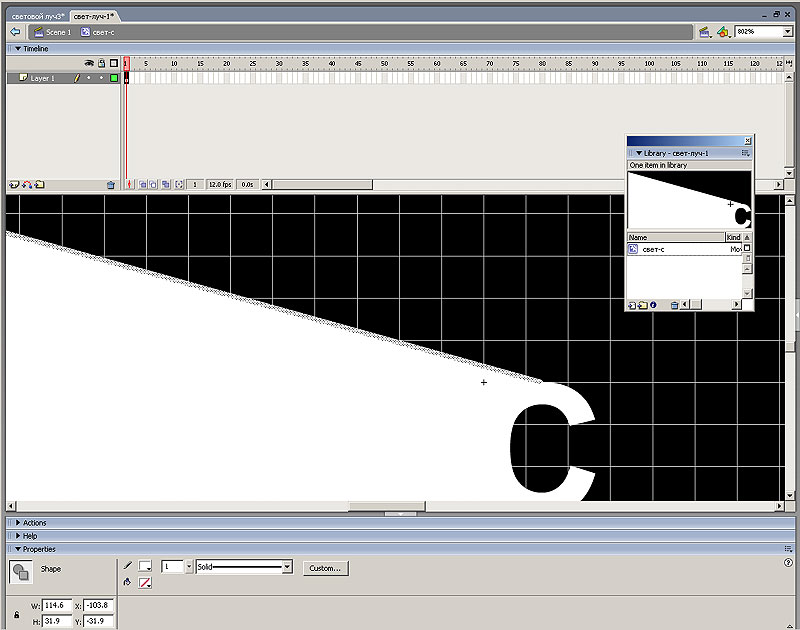
Затем выделяем контуры с помощью инструмента Arrow (рис. 8) и удаляем их, оставляя только заливку.

Рис. 8. Контуры необходимо удалить
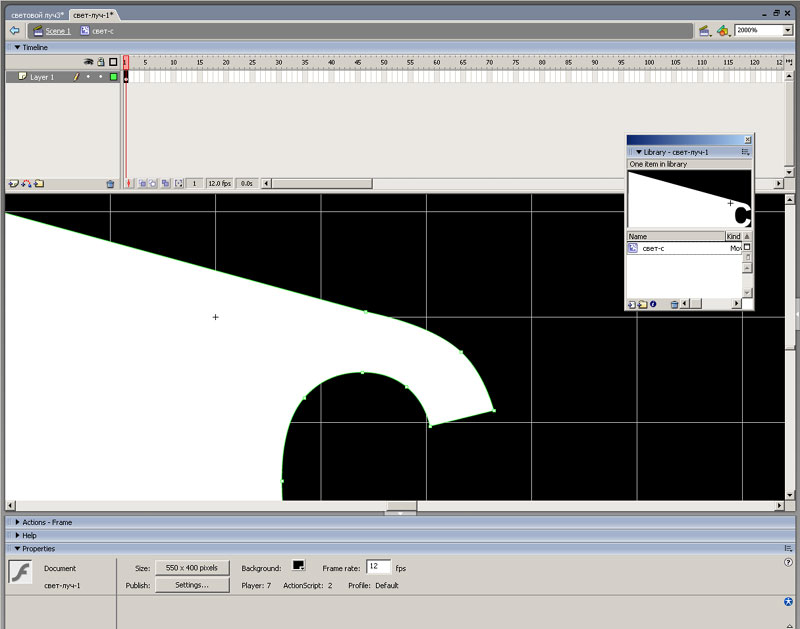
Если вы ошиблись и линия шлейфа не совпадает с линией, касательной к окружности, то точку сопряжения можно подвинуть инструментом Subselection Tool (рис. 9). После того как точка выделена, ее точное позиционирование можно осуществлять с помощью стрелок клавиатуры.

Рис. 9. Точку сопряжения шлейфа и буквы можно подредактировать с помощью инструмента Subselection Tool
Затем выбираем градиентную шаровую заливку (внизу палитры на рис. 10) и заливаем фигуру.

Рис. 10. Применяем градиентную шаровую заливку
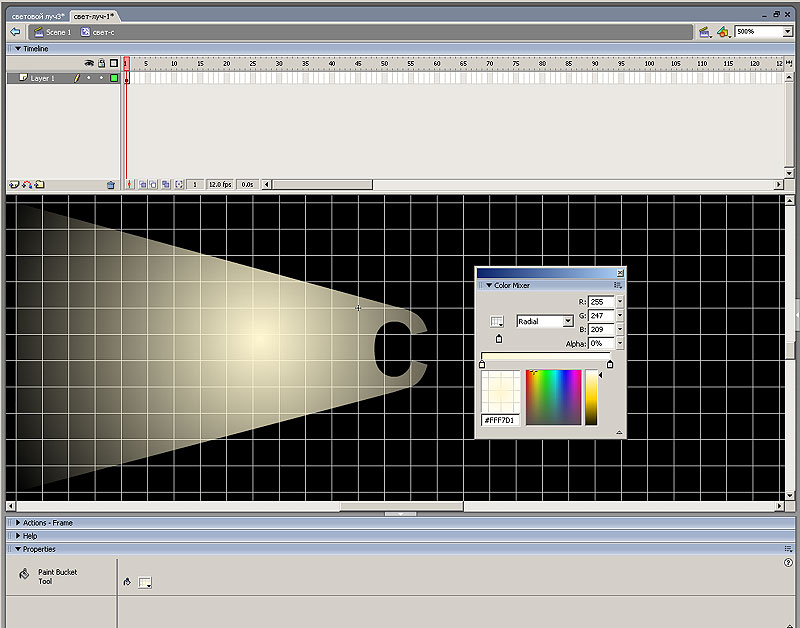
По команде Window => Design Panels => Color Mixer вызываем панель Color Mixer, в которой задаем цвет заливки и градиент прозрачности. Для этого в указанной панели для левого маркера задаем бледно-желтый цвет и параметр непрозрачности Alpha=100, а для второго маркера — тот же цвет или еще более близкий к белому, а параметр Alpha=0 (рис. 11).

Рис. 11. Настройка параметров градиента прозрачности.
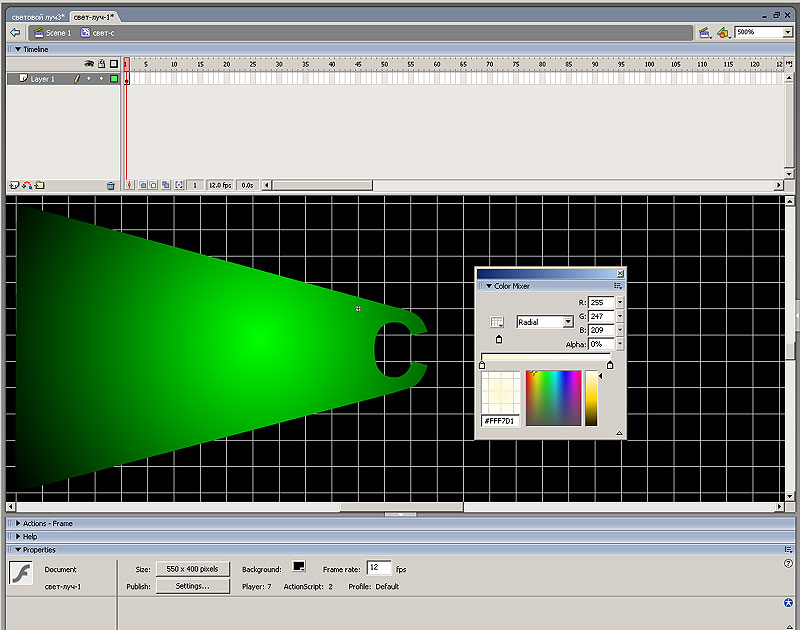
Применив настроенную заливку, мы получим изображение, представленное на рис. 12.

Рис. 12. Шлейф с градиентом цвета и прозрачности
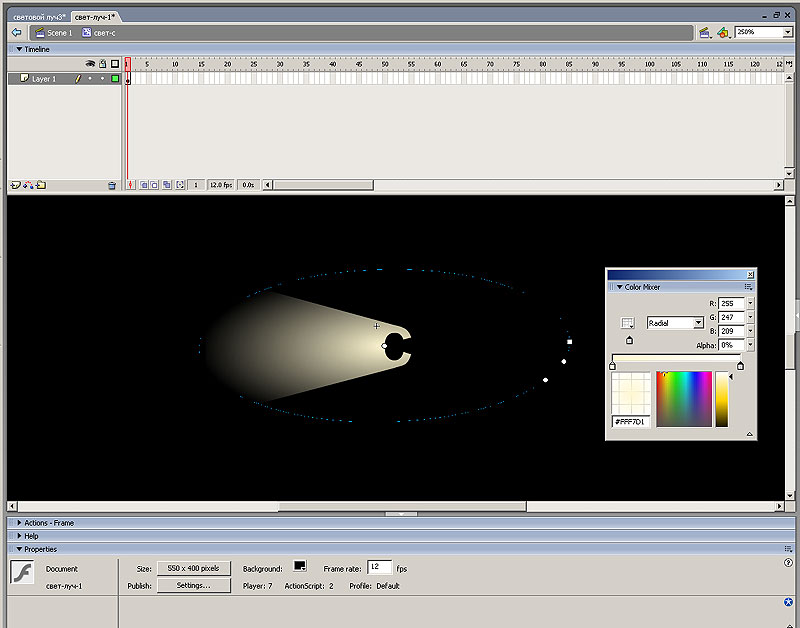
Выбираем инструмент Fill Transform (выделен на панели Tools, рис. 13), после чего появляются четыре маркера (три на эллипсе и один в центре эллипса), с помощью которых мы изменим параметры шаровой градиентной заливки. Обратите внимание: если маркеры не видны, то следует уменьшить масштаб изображения, и тогда маркеры появятся в кадре. Управляя данными маркерами, перемещаем центр эллипса в центр буквы и добиваемся так называемого растворения хвоста шлейфа (см. рис. 13). Аналогичные шлейфы нужно создать для других букв, при этом шлейф каждый следующий буквы во фразе сначала укорачивается, а со второго слова, наоборот, увеличивется.

Рис. 13. Изменение параметров градиентной заливки
После того как все мувиклипы с шлейфами будут готовы, создадим анимацию для шлейфа каждой буквы на общей монтажной линейке. Анимация будет состоять из двух участков: на первом этапе будет происходить проступание шлейфа (от полной прозрачности до непрозрачности), а на втором этапе обратный процесс — растворение шлейфа. При этом на втором этапе параллельно с увеличением прозрачности мы будем деформировать шлейф так, что он будет сокращаться в продольном направлении и соответственно растворение шлейфа будет увеличиваться.
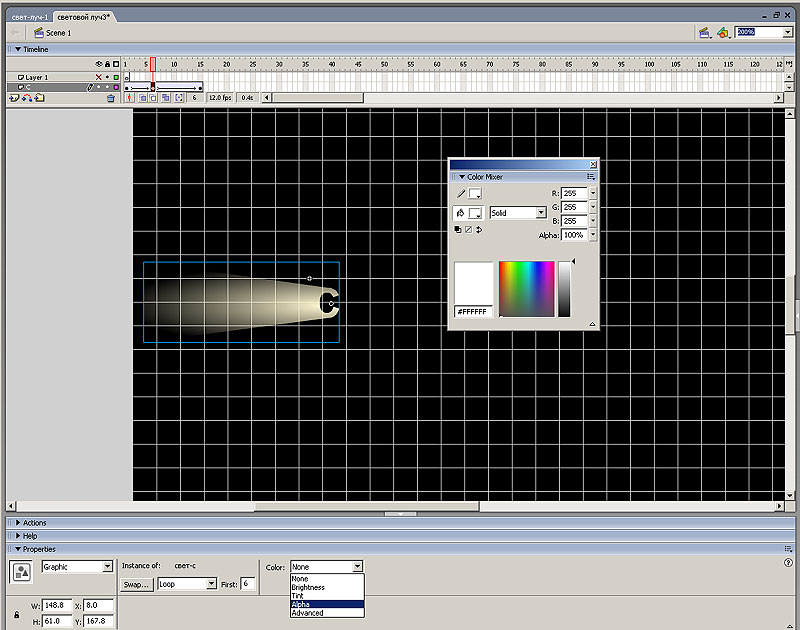
Анимация в кадрах с 1-го по 5-й (рис. 14) состоит только в изменении непрозрачности (в 1-м она равна 0%, в пятом — 100%).

Рис. 14. Tween-анимация
В кадрах с 10-го по 15-й задается эффект расширения шлейфа одновременно с увеличением его прозрачности. На рис. 15 в режиме калькирования видно, как расширяется раствор шлейфа.

Рис. 15. Покадровое деформирование шлейфа
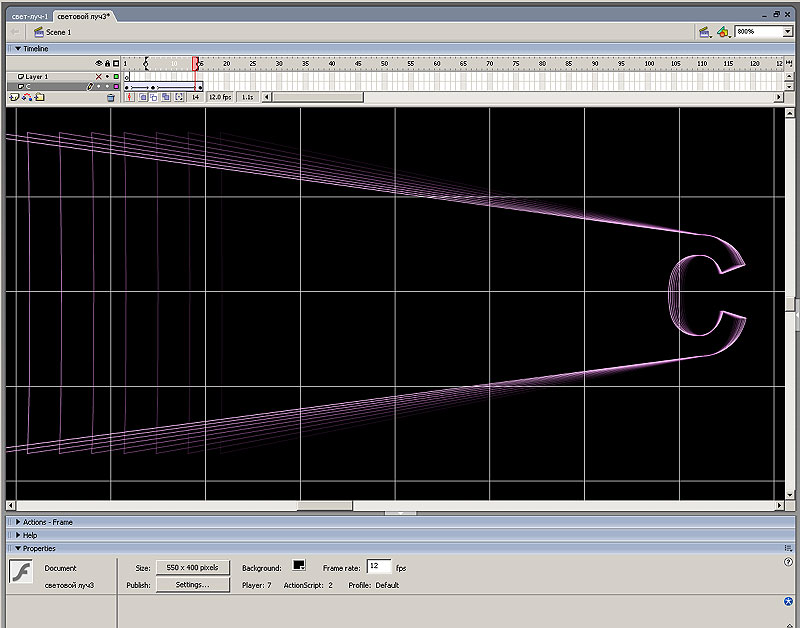
Затем повторяем процедуру для других букв. В момент когда шлейф от буквы «С» стал полностью непрозрачным, стартует анимация для буквы «в» и т.д., что создает эффект прохождения световой волны (рис. 16).

Рис. 16. Шлейфы от разных букв накладываются друг на друга
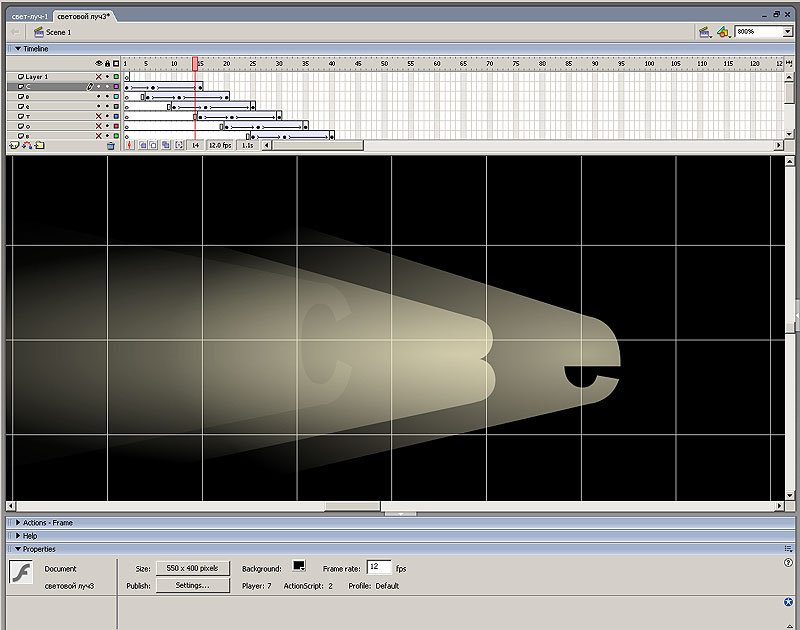
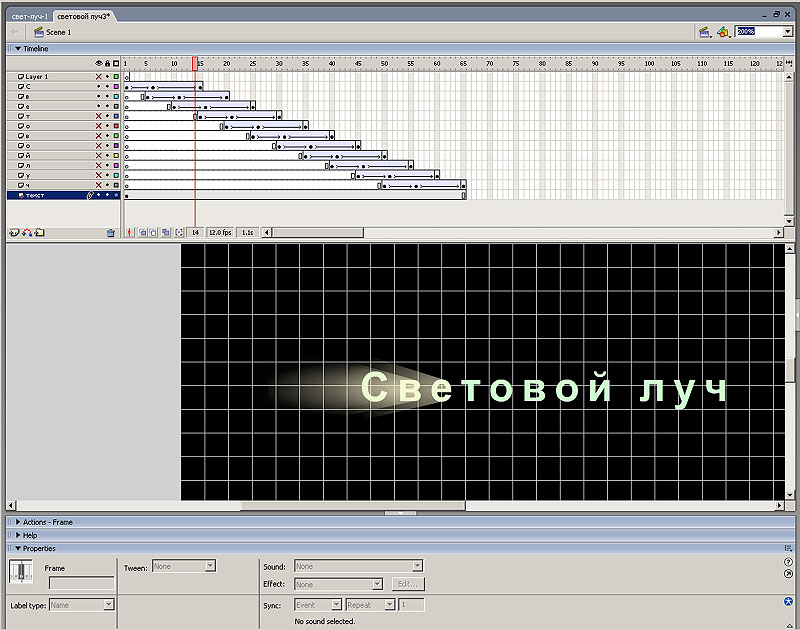
В результате получится следующий Flash-ролик, куда мы добавим строчку с текстом (рис. 17). После чего ролик примет вид.

Рис. 17. Добавление текста
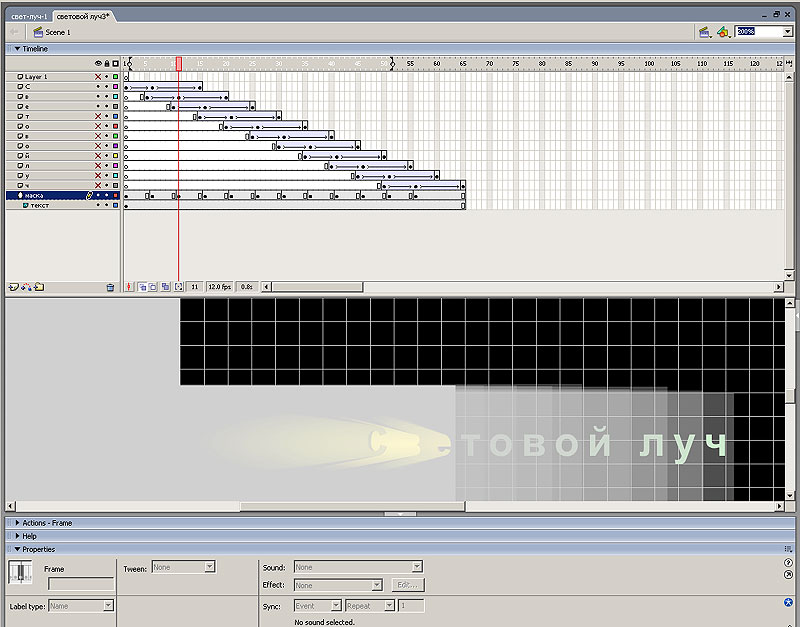
Теперь нам необходимо открывать буквы последовательно, что можно сделать с помощью анимированной маски (рис. 18). Вводим слой «маска», в котором перемещаем прямоугольник синхронно с появлением шлейфа.

Рис. 18. Схема использования анимированной маски
Вот и все — ролик готов. Можно, конечно, подобрать для него другой фон. Если для вас что-то осталось неясным, прилагаем также исходник в формате fla, с которым несложно будет разобраться после описанных выше пошаговых инструкций.








