Скрипты в Adobe Illustrator
Теоретические аспекты работы со скриптами
Концепция объектно-ориентированного программирования
Принцип написания и отладки скриптов
Освоение простейших конструкций языка JavaScript
Примеры создания и использования скриптов
Изменение оформления однотипных объектов
Утолщение слишком тонких границ
Форматирование текстовых объектов
Выравнивание высоты и ширины объектов
Экспорт и сохранение открытых документов
Проведение пакетной обработки файлов
Работа дизайнера, связанная с реализацией каких-либо творческих идей, немыслима без многочисленных рутинных процессов, когда на повторение одной и той же операции приходится тратить массу времени и сил. Причин тому много. Во-первых, требуется оформлять немало графических элементов в едином стиле, что автоматически подразумевает многократное повторение однотипных операций. Во-вторых, в конкретных сферах дизайна существует немало стандартных операций, которые также приходится повторять изо дня в день (классическим примером в этом смысле является приведение к некоему стандартному виду десятков и даже сотен файлов с изображениями). Отдельный вопрос — пакетная обработка файлов, когда необходимо наложить одинаковые преобразования сразу на большую группу изображений.
Один из способов автоматизации повторяющихся процессов — использование скрипты, которые представляют собой некоторые последовательности команд, могут многократно воспроизводиться и являются наиболее мощным и в то же время самым сложным инструментом автоматизации работы в программе Adobe Illustrator. Скриптинг эффективен в самых разных ситуациях, если речь идет о большом числе однотипных действий, а применять скрипты можно как к отдельным изображениям, так и к группам изображений, эффективно сочетая их с макросами, что еще более облегчает и ускоряет процесс подготовки изображений и экономит немало времени.
В то же время на практике скрипты используются дизайнерами недостаточно широко. По всей видимости, из-за того, что для их написания необходимо знать один из языков объектно-ориентированного программирования: JavaScript, Visual Basic (Windows) или AppleScript (Mac OS). Однако все не так уж сложно, поскольку многие дизайнеры занимаются созданием Web-страниц, использующих JavaScript и потому имеют представление об объектно-ориентированном программировании, а этих знаний вполне хватает для написания скриптов. Есть и еще один аргумент в пользу JavaScript — данный язык относится к числу платформенно-независимых, а следовательно, написанные на нем скрипты будут работать как в Windows, так и в Mac OS. В данном уроке мы остановимся на технологии скриптинга на основе JavaScript в среде Adobe illustrator CS2, причем для повышения уровня доступности материала постараемся обойтись без сложных формулировок и без использования большого количества понятий — новых для рядовых пользователей, но принятых в программировании, поскольку многие из них при решении большинства стандартных дизайнерских задач необязательны. Желающие ознакомиться с JavaScript-скриптингом на более высоком уровне и с основами создания скриптов на Visual Basic и AppleScript могут обратиться к подробному руководству от компании Adobe (файлы документации вместе с примерами скриптов входят в поставку, и их можно найти в папке Scripting).
Теоретические аспекты работы со скриптами
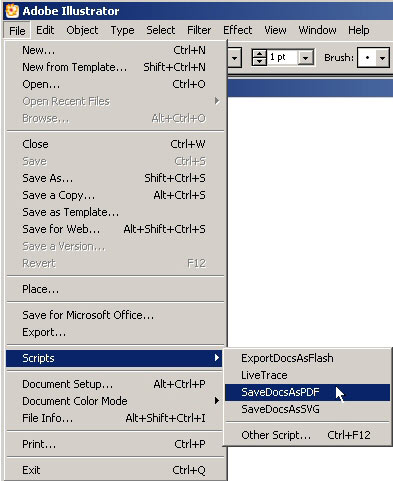
В поставку Adobe Illustrator входит несколько готовых скриптов, ориентированных на решение наиболее часто повторяющихся задач, — в том числе скрипты для экспорта изображений в SVG-, PDF- и Flash-форматы. Входящие в поставку скрипты запускаются командой File=>Scripts (Файл=>Скрипты) (рис. 1), а хранятся в папке Presets\Scripts. Кроме того, в работе можно применять и демонстрационные скрипты, прилагающиеся к документации, — их можно выбрать из папки Scripting\Sample Scripts при помощи команды File=>Scripts=>Other Script (Файл=>Скрипты=>Другой скрипт).

Рис. 1. Меню Scripts со встроенными скриптами
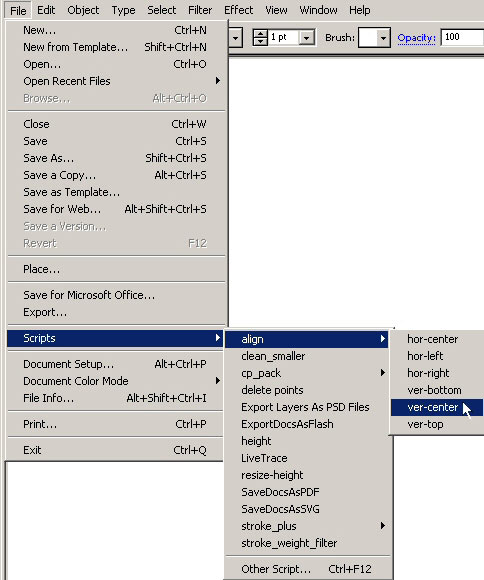
Библиотеку встроенных скриптов можно неограниченно пополнять новыми скриптами, скачивая их из Интернета или создавая самостоятельно. В обоих случаях дополнительные скрипты просто копируют в эту же папку — после перезапуска программы они становятся доступными из меню File=>Scripts наряду со встроенными скриптами. В случае большого количества скриптов разумнее сохранять их не напрямую в папке Presets\Scripts, а в отдельных подпапках, число которых не ограниченно, причем все они будут представлены в виде отдельных подменю команды File=>Scripts (рис. 2).

Рис. 2. Меню Scripts с серией дополнительных скиптов, оформленных в виде нескольких подменю
В скриптах сохраняются практически все последовательности нужных действий и преобразований, которые в дальнейшем можно будет использовать при работе с другими изображениями. Однако есть и исключения: так, в скриптах не могут быть созданы такие объекты, как стили, кисти, графики, сеточные объекты и спирали, а кроме того, из скриптов не могут запускаться плагины.
Скрипты на языке программирования JavaScript представляют собой обычные текстовые файлы с расширением js и потому могут создаваться в любом текстовом редакторе, включая блокнот.
Концепция объектно-ориентированного программирования
Документ, созданный в программе Illustrator, представляет собой некий набор объектов, каждый из которых относится к тому или иному типу (например, является векторным, растровым, символьным и т.д.) и обладает определенными свойствами (шириной границы, цветом заливки и др.). К тому же каждый объект принадлежит некоторому документу, причем находится на его определенном слое и может быть подвергнут некоторым действиям (move, copy, duplicate и пр.).
В целом все эти принципы справедливы и в отношении объектно-ориентированного программирования, с той лишь разницей, что типы объектов здесь принято называть классами, а допустимые в отношении объектов действия — методами, однако свойства и здесь именуются свойствами. Чтобы лучше понять связь между классами и объектами, можно представить класс как своего рода чертеж для создания объектов. По этому чертежу как бы изготавливаются разные объекты, обладающие одними и теми же базовыми характеристиками, но при этом каждый объект существует независимо от других, то есть изменение его характеристик никак не влияет на характеристики других объектов. Например, все символьные объекты имеют единую природу, но у каждого из них будут свои размеры, своя настройка цветов и пр.
В JavaScript для обозначения каждого типа объектов, методов и свойств существуют свои зарезервированные имена (или операнды), например pathItems означает векторный объект, symbolItems — символьный объект, RasterItems — растровый объект, GroupItems — элемент группы, Selection — выделенный элемент и т.д. (полный набор зарезервированных имен представлен в руководстве по скриптингу).
На каждом слое конкретного документа может оказаться много объектов, поэтому все объекты, лежащие на любом из слоев, объединяются в массивы, в которых объекты различаются между собой по номерам (нумерация начинается с нуля). В итоге обращение к конкретному объекту предполагает последовательное указание обозначения слова app (сокращенно от application, что означает, что объект относится к загруженному приложению), имени документа, номера слоя, названия класса и номера элемента в соответствующем массиве. Например, конструкция app.activeDocument.layers[0].pathItems[0] — это обращение к самому первому по глубине залегания векторному объекту, лежащему в активном документе на самом верхнем слое (обратите внимание, что нумерация слоев также начинается с нуля).
Полученные довольно длинные конструкции нетрудно сократить. Здесь можно не указывать ненужные в данном конкретном случае составляющие имени (в частности, если в документе всего один слой, то указывать его необязательно). Можно использовать ссылки на имена, вводя для обозначения части конструкции имени, которую придется многократно повторять, сокращенное имя (такие имена в языке программирования называют переменными). Имена лучше присваивать со смыслом, чтобы упростить ориентацию в теле кода. Например, если предварительно ввести конструкцию mypathItems=app.activeDocument.layers[0].pathItems, то рассматриваемый участок кода будет иметь вид mypathItems[0].
Не стоит использовать в качестве имен слова, задействованные в языке JavaScript для обозначения классов, свойств и методов, ибо это может привести к непредсказуемым результатам. Пример неверно определенной переменной — strokeWidth=app.activeDocument.layers[1].pathItems, слово strokeWidth используется для обозначения свойства «Ширина границы»).
До того, как приступать к экспериментам со скриптами, необходимо запомнить несколько правил:
- в названиях переменных имеет значение регистр (то есть mypathItems и MyPathItems окажутся совершенно разными переменными);
- номер элемента массива всегда указывается внутри квадратных скобок [];
- любая конструкции скрипта (такие конструкции называют операторами) заканчивается либо символом «;», либо закрывающейся фигурной скобкой «}». Второй вариант имеет место лишь в тех случаях; когда в данной конструкции уже фигурирует открывающаяся фигурная скобка «{»;
- количество закрывающихся фигурных скобок полностью совпадает с числом открывающихся;
- каждую новую конструкцию лучше размещать на новой строке, а конструкции, размещаемые внутри фигурных скобок, лучше печатать со сдвигом по строке (рис. 3). Хотя данные приемы необязательны, но они значительно упрощают ориентацию в созданном скрипте и позволяют контролировать число открывающихся и закрывающихся фигурных скобок.

Рис. 3. Пример скрипта, в котором выделенные строки напечатаны с табуляцией: закрывающиеся скобки стоят прямо под теми операторами, которые они закрывают, и четко прослеживаются
Принцип написания и отладки скриптов
Хотя язык JavaScript очень прост в освоении, он тем не менее остается языком программирования. На практике это означает, что довольно часто скрипты начинают правильно работать лишь после отладки, предполагающей исправление как явных, так и скрытых ошибок. Под явными ошибками понимаются неверные языковые конструкции, неверный синтаксис, попытки обратиться к несуществующим переменным и т.п. (о них сообщает Illustrator при попытке запуска скрипта). Причина появления скрытых ошибок — неверный алгоритм, и о таких ошибках можно догадаться только при внимательном анализе всех операций скрипта.
До того как скрипт заработает, его не раз придется редактировать и вновь запускать, поэтому лучше сразу поместить скрипт в меню File=>Scripts (Файл=>Скрипты), чем каждый раз долго выбирать его вручную при помощи команды File=>Scripts=>Other Script (Файл=>Скрипты=>Другой скрипт). Для этого откройте блокнот, сохраните пустой еще файл с расширением js в папке Presets\Scripts и перезапустите программу. Целесообразно специально отвести для отладки скриптов один пункт в меню File=>Scripts, например с именем debugging, — в этом случае, создавая очередной скрипт, можно будет вначале размещать его в файле debugging.js в папке Presets\Scripts, потом доводить «до ума» (удобство в том, что данный скрипт будет сразу виден в меню программы Illustrator), а после отладки сохранять в той же самой папке, но уже под персональным именем.
Освоение простейших конструкций языка JavaScript
Прежде чем переходить к примерам создания скриптов, которые могут автоматизировать процесс решения тех или иных дизайнерских задач, рассмотрим несколько простых учебных примеров, которые хотя и не имеют особой практической ценности, но помогут нам разобраться в принципах использования наиболее распространенных языковых конструкций. Для этого создайте в блокноте пустой файл debugging.js и сохраните его в папке Presets\Scripts. Далее загрузите программу Illustrator и создайте новый документ, разместив в нем три векторных контура, например три прямоугольника с широкой границей (рис. 4). Обратите внимание на размещение объектов в палитре Layers: находящийся в самом низу слоя объект был создан самым первым, а потому в разнообразных массивах он будет фигурировать под 0-м номером; при движении вверх по палитре Layers номера объектов будут увеличиваться.

Рис. 4. Исходное изображение: все объекты имеют широкие границы
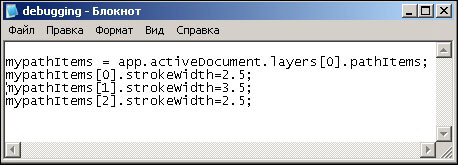
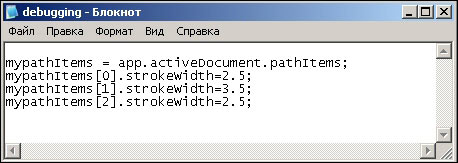
Введите в файл debugging.js нижеприведенные строки
mypathItems = app.activeDocument.layers[0].pathItems;
mypathItems[0].strokeWidth=2.5;
mypathItems[1].strokeWidth=3.5;
mypathItems[2].strokeWidth=2.5;
и сохраните файл под тем же именем (рис. 5).

Рис. 5. Текст первого скрипта, набранный в Блокноте
Конструкция mypathItems = app.activeDocument.layers[0].pathItems означает создание переменной с именем mypathItems, благодаря которой можно будет сократить обращение ко всем объектам первого слоя активного документа. Строка mypathItems[0].strokeWidth=2.5 говорит о том, что ширина границы (свойство strokeWidth) у самого первого объекта станет равной 2,5 пикселам. Остальные строки идентичны.
Переключитесь на изображение в программе Illustrator и запустите созданный скрипт командой File=>Scripts=>debugging (Файл=>Скрипты=>Отладка). Результатом будет изменение ширины границы: у первого и третьего объектов на 2,5 пикселов, а у второго — на 3,5 пикселов. Поскольку в документе всего один слой, то рассмотренная конструкция может быть и короче (рис. 6).

Рис. 6. Текст первого скрипта после удаления обращения к слою
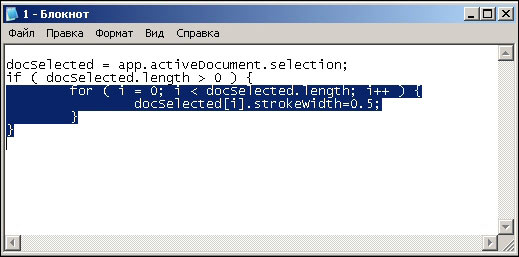
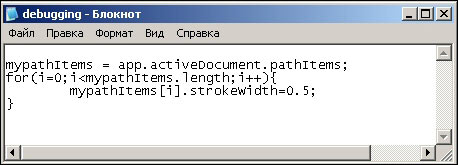
На практике одинаковые преобразования (как в данном случае изменение ширины границы) чаще всего выполняются в отношении нескольких или даже всех объектов. Перечислять их вручную в скрипте, даже просто копируя строки, довольно долго; к тому же это чревато лишними ошибками и усложняет программный код. В таких случаях прибегают к циклам — при наличии в документе все тех же трех прямоугольников уменьшение границы в цикле у всех объектов до величины в 0,5 пиксела представлено на рис. 7. Наберите данные строки в файле debugging.js, сохраните и запустите скрипт для обработки рабочего изображения. Измененный скрипт дополнился оператором цикла:
for (условие цикла){
тело цикла
}

Рис. 7. Скрипт для идентичного изменения ширины границы во всех объектах слоя
Условие цикла может выглядеть по-разному, но в большинстве случаев оно может быть представлено конструкцией i=0;i<имя_объекта.length;i++, означающей изменение переменной i на одну единицу в сторону увеличения от нуля и до тех пор, пока ее значение не совпадет с числом объектов (length) в активном слое активного документа. Тело цикла ограничено с обеих сторон фигурными скобками и может включать как одну, так и несколько строк (в зависимости от числа выполняемых в цикле действий), каждая из которых оканчивается символом «;».
Попробуем теперь изменить скрипт так, чтобы граница менялась лишь тогда, когда на изображении имеются выделенные объекты, и одновременно ознакомимся с оператором условного перехода, который в общем виде выглядит следующим образом:
if (условие) {
набор действий 1
}
else {
набор действий 2
}
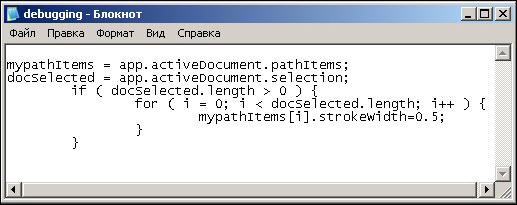
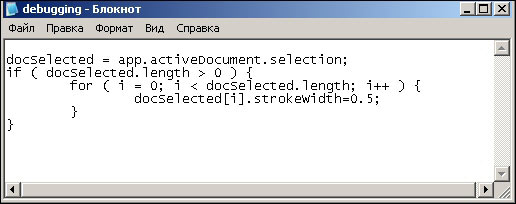
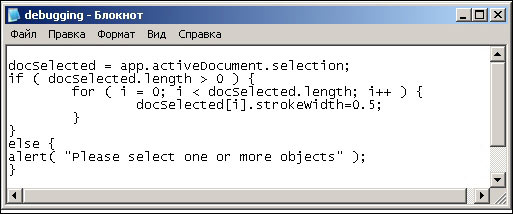
Подобная конструкция означает, что при истинности условия выполняется первый набор действий, а в противном случае — второй. В простейшем виде условие может быть представлено в виде равенства или неравенства, а любой набор действий заключается в фигурные скобки и может состоять из одного или нескольких действий, каждое из которых находится на отдельной строке и оканчивается символом «;». Попробуйте изменить скрипт в соответствии с рис. 8 и проверьте его на практике. Скрипт в этом случае дополнился новой переменной docSelected, используемой для обращения к выделенным объектам в цикле (переменная цикла увеличивается до тех пор, пока не станет равной числу выделенных объектов) и фигурирующей в операторе условия, который проверяется на наличие выделенных объектов. Как показывает проверка, данный скрипт при выполнении не выдает ошибок, но работает неверно — при наличии выделенных объектов ширина границы действительно меняется, но не у тех объектов, которые были выделены, а всего лишь у соответствующего числа объектов по порядку. Проблема кроется в строке mypathItems[i].strokeWidth=0.5 и будет разрешена в случае ее замены на конструкцию docSelected[i].strokeWidth=0.5 (рис. 9). Проверьте это сами, чтобы убедиться, что теперь ширина границы меняется только у тех объектов, которые были предварительно выделены.

Рис. 8. Скрипт для изменения ширины границы только при наличии выделенных объектов

Рис. 9. Скрипт для изменения ширины границы у выделенных объектов
Под конец введем в скрипт завершающий штрих — дополним его так, чтобы при отсутствии выделенных объектов на экране появлялось соответствующее сообщение (рис. 10 и 11). Для вывода сообщения воспользуемся оператором Alert, который обеспечивает отображение на экране произвольного текста, предварительно введенного в конструкции Alert в кавычках. Стоит отметить, что оператор Alert может оказаться полезным не только в случае необходимости сопровождать работу скрипта некоторыми сообщениями. Гораздо полезнее он может оказаться при отладке скрипта, когда совершенно непонятны причины неправильной работы скрипта. Применяя в таких ситуациях оператор Alert, можно проследить, как понимает программа ту или иную инструкцию, и таким образом вы сможете установить причину неверной работы программного кода.

Рис. 10. Скрипт для изменения ширины границы у выделенных объектов и отображение сообщения при их отсутствии

Рис. 11. Сообщение, свидетельствующее об отсутствии выделенных объектов
Примеры создания и использования скриптов
Изменение оформления однотипных объектов
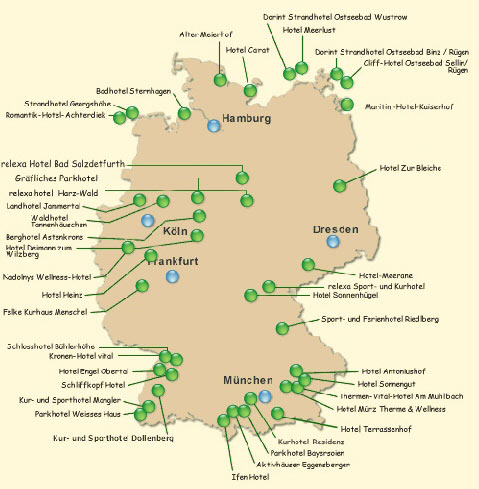
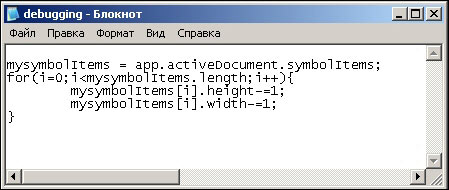
Часто бывает необходимо быстро изменить у всех однотипных объектов в документе те или иные свойства. Например, вам требуется изменить цвет заливки объектов либо слегка уменьшить или увеличить размер. В ручном варианте в этом случае придется выделять все интересующие вас объекты, что при значительном их количестве довольно утомительно. Поэтому создайте для таких операций серию скриптов, выполняющих данную работу автоматически. Допустим, вам требуется в уже готовом документе слегка уменьшить размеры большого количества символьных изображений (symbolItems) (рис. 12), причем заранее неизвестно, на сколько пикселов необходимо уменьшить значения высоты (height) и ширины (width). В таком случае следует уменьшать на 1 пиксел, а если этого окажется недостаточно, то скрипт можно будет неоднократно запускать для дальнейшего уменьшения. Чтобы уменьшить значение свойства на некоторую величину в сравнении с первоначальным значением, перед знаком равенства в свойстве следует добавить знак «-» — в нашем случае соответствующая конструкция примет вид: mysymbolItems[i].height-=1. Точно так же можно увеличивать значение свойства, введя вместо знака «-» знак «+». Созданный скрипт представлен на рис. 13, а результат его работы — на рис. 14.

Рис. 12. Документ до размера символьных изображений

Рис. 13. Скрипт для уменьшения размера символьных объектов

Рис. 14. Документ после корректировки размера символьных изображений
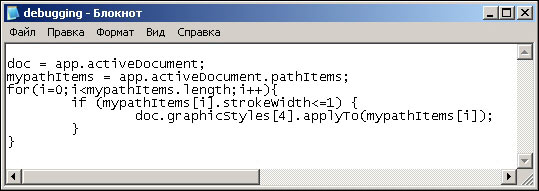
Скрипты могут использоваться не только для изменения того или иного свойства объектов, но и для полного их оформления, что чаще всего осуществляется наложением графического стиля и тоже может быть автоматизировано. Графические стили (graphicStyles), как и многие другие объекты, объединяются в массивы, и к ним можно обращаться по номерам. Для примера создадим скрипт, который будет накладывать определенный стиль на все векторные объекты, ширина границы которых меньше или равна 1 (на деле принцип проверки изображений зависит от особенностей их создания и может быть самым разным). Пример подобного скрипта приведен на рис. 15.

Рис. 15. Скрипт для наложения графического стиля
Утолщение слишком тонких границ
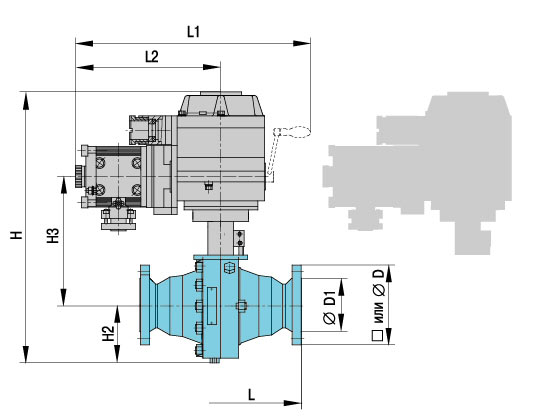
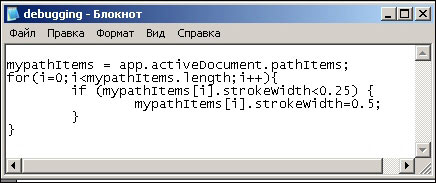
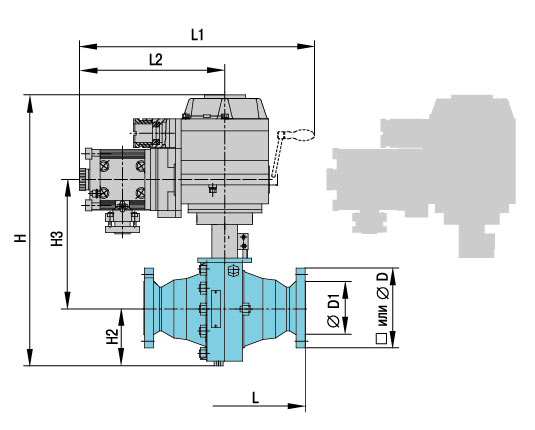
Довольно часто после разнообразных преобразований оказывается, что границы части объектов получаются слишком тонкими и могут быть практически невидимыми (рис. 16). Тогда ширину границы у таких объектов приходится увеличивать, а сделать это вручную при большом числе объектов — весьма проблематично. Гораздо удобнее выполнить данную работу при помощи подходящего скрипта, что займет считаные секунды. Задача такого скрипта состоит в том, чтобы перебрать все объекты, а те из них, которые имеют меньшую ширину границы (например 0,25 пикселов) — увеличить ширину границы до 0,5 пикселов. Остальные границы при этом должны оставаться неизменными. Созданный скрипт представлен на рис. 17, а результат его работы — на рис. 18.

Рис. 16. Фрагмент чертежа с наличием слишком тонких контуров

Рис. 17. Скрипт для изменения ширины границы у слишком тонких контуров

Рис. 18. Фрагмент чертежа после увеличения ширины слишком тонких контуров
Форматирование текстовых объектов
Нередко на каком-то этапе оформления документа появляется желание изменить принцип оформления входящих в него текстовых объектов. Однако выделять большое число объектов — занятие утомительное. В таких ситуациях можно создать скрипт, который способен перебирать текстовые объекты и менять их характеристики определенным образом, например уменьшая размер шрифта, его цвет, фонт, положение и т.д.
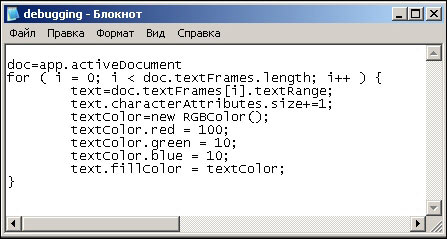
Вариантов таких скриптов можно придумать очень много, но мы остановимся на увеличении размера шрифта на 1 единицу и на изменении его цвета для всех текстовых объектов документа (рис. 19). Это предполагает перебор в цикле объектов из класса textFrames (так обозначают текстовые объекты) и корректировку их свойств characterAttributes.size (размер шрифта) и fillColor (в данном случае — цвет символов). Подобный скрипт представлен на рис. 20, а результат его работы — на рис. 21.

Рис. 19. Документ до корректировки шрифта

Рис. 20. Скрипт для изменения параметров текста

Рис. 21. Документ после корректировки шрифта скриптом
Выравнивание высоты и ширины объектов
При создании организационных, технологических и иных видов бизнес-диаграмм приходится работать с большим числом идентичных объектов, например обычных прямоугольников, которые различаются размерами в связи с разной длиной размещаемого в них текста (рис. 22). В конечном же счете все указанные элементы нередко должны быть равными по высоте. Выравнивать их вручную, конечно, хлопотно, но данную операцию можно быстро осуществить с помощью скрипта.

Рис. 22. Фрагмент диаграммы до выравнивания по высоте
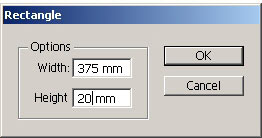
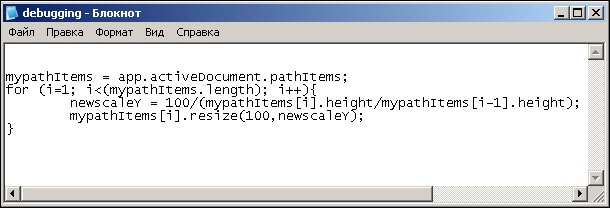
Создадим скрипт, который будет выравнивать высоту всех объектов по высоте контрольного объекта, созданного последним. Его следует создать, задав нужную высоту вручную (рис. 23), причем ширина объектов изменяться не должна. Для этого достаточно просто перебрать в цикле все объекты, пересчитывая для каждого новую высоту по обычной пропорции и затем изменяя ее. Для изменения высоты воспользуемся методом resize (scaleX, scaleY), где scaleX и scaleY — изменение значений ширины и высоты в процентах (в сравнении со старыми значениями). В нашем случае вычислять нужно только значение scaleY, а scaleX будет равно 100, так как ширина остается без изменения. Созданный нами скрипт представлен на рис. 24, а результат его работы — на рис. 25.

Рис. 23. Создание инструментом Rectangle контрольного объекта с нужной высотой

Рис. 24. Скрипт для выравнивания высоты всех объектов по высоте контрольного объекта

Рис. 25. Фрагмент диаграммы после выравнивания по высоте
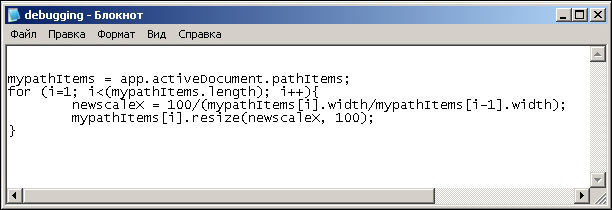
Встречается и такая ситуация, когда объекты требуется выровнять по ширине, оставляя их высоту неизменной. Автоматизировать процесс тоже поможет скрипт, который можно получить из предыдущего, заменив свойство height (высота) на свойство width (ширина) и отредактировав принцип масштабирования объектов в методе resize (scaleX, scaleY), где в этом случае неизменным должно оставаться значение scaleY (рис. 26).

Рис. 26. Скрипт для выравнивания ширины всех объектов по ширине контрольного объекта
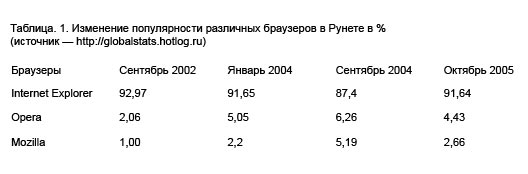
Форматирование таблицы
Если приходится регулярно работать с однотипно оформленными объектами, например с таблицами, содержимое которых, как и количество строк, постоянно меняется, но стиль оформления при этом сохраняется, то можно значительно ускорить процесс оформления таблицы, создав соответствующий скрипт. Предположим, что все ячейки таблицы создаются в белом цвете и не имеют границ (рис. 27). При оформлении необходимо залить заголовочные ячейки некоторым цветом (иными словами изменить значение свойства fillColor) и добавить им тонкую границу шириной в 0,5 пикселов, что предполагает изменение свойств strokeColor и strokeWidth.

Рис. 27. Фрагмент таблицы до форматирования
Под заголовочными ячейками в данном случае будем понимать ячейки, имеющие определенную левую границу — в нашем примере 40 пикселов. Цвет заливки ячеек будет отличаться от цвета границы, поэтому нужно сформировать две переменные цвета — назовем их colorNew и colorNew1, для каждой из которых придется определить красную, зеленую и синюю составляющие цвета. После этого потребуется перебрать все векторные объекты в цикле и изменить свойства fillColor, strokeColor и strokeWidth тех из них, у которых левая граница равна 40 пикселам. Созданный скрипт представлен на рис. 28, а результат его работы — на рис. 29.

Рис. 28. Скрипт для форматирования заголовочных ячеек таблицы

Рис. 29. Фрагмент таблицы после форматирования
Обратите внимание, что в рассматриваемом примере сами ячейки (то есть соответствующие им прямоугольные объекты) присутствовали в документе, поэтому их параметры можно было изменять. Это означает, что при создании таблицы ее ячейки были нарисованы в виде прямоугольных объектов, а затем были скопированы в буфер обмена и продублированы командой Edit=>Paste in Front (Редактировать=>Вставить на передний план). После этого в копии ячеек был вписан текст, сгруппированный вместе с соответствующей ему прямоугольной ячейкой. При другой технологии создания таблицы для ее оформления потребуется совсем иной скрипт.
Экспорт и сохранение открытых документов
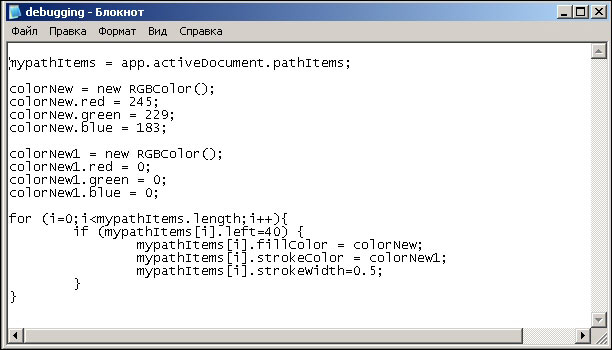
Бывает, что после работы с несколькими и даже со многими документами в конце работы их все необходимо сохранить либо экспортировать в нужный формат. Рассмотрим вариант экспорта всех отрытых изображений в формат jpg. При создании скрипта для выполнения данной операции, во-первых, нужно добиться того, чтобы изображения сохранялись с разными именами и в конкретной папке, а во-вторых, следует как-то переключаться с документа на документ при условии, что имена документов произвольны.
Для решения первой проблемы есть два пути — либо задавать папку-приемник, равно как и имя документа вручную в ходе выполнения скрипта (но это довольно утомительно, особенно в случае большого числа изображений), либо формировать папку и имя документа по определенному принципу. Мы пойдем по второму пути, то есть в качестве папки-приемника зададим фиксированную папку C:/temp/, имя документа оставим тем же, а расширение jpg будет присваиваться автоматически, за счет выбора нужного формата экспорта. В итоге соответствующая строка скрипта в данном примере будет выглядеть следующим образом: fileSpec = new File ("C:/temp/" + doc.name), где doc.name — имя активного документа.
Вторая проблема — переключение с документа на документ — в скрипте будет решаться автоматически вследствие того, что каждый уже экспортированный документ будет сразу же закрываться, а активным станет загруженный перед ним. Однако нужно иметь в виду, что число рабочих документов в данном скрипте окажется величиной переменной, так что не удастся использовать ее в качестве верхней границы выполнения цикла. Поэтому перед циклом нужно создать дополнительную переменную для хранения исходного числа документов — docLength=documents.length.
Кроме того, закрывать изображения лучше командой doc.close(SaveOptions.DONOTSAVECHANGES), а не doc.close(), поскольку во втором случае при закрытии каждого изображения программа будет требовать соответствующего подтверждения. Скрипт для решения сформулированной проблемы представлен на рис. 30.

Рис. 30. Скрипт для экспорта открытых изображений в формате jpg и их закрытия
Проведение пакетной обработки файлов
Довольно часто бывает необходимо проводить одинаковую обработку для групп файлов, например при приведении большого числа файлов к определенному виду. В таких случаях целесообразно выполнение скрипта в пакетном режиме. Хотя такой возможности в программе Illustrator не предусмотрено, но в пакетном режиме можно запускать макрос, в качестве одной из команд которого может выступать запуск нужного скрипта.
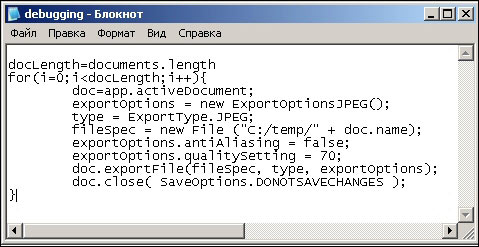
Представьте, что имеется очень много файлов, разработанных разными пользователями, и что их нужно максимально уменьшить в размере и перезаписать в одном формате EPS. В отношении каждого файла нужно выполнить две операции: удалить утяжеляющие файл ненужные кисти, графические стили, символы и цвета, а затем сохранить изображение в формате EPS. Теоретически можно поместить обе операции в один скрипт, который в дальнейшем запускается в пакетном режиме из палитры Actions (Действия), но на практике придется поступать иначе — воспользоваться макросом Delete Unused Palette Items из набора Default Actions, который отвечает за удаление неиспользуемых кистей, графических стилей, символов и цветов. К сожалению, возможности JavaScript несколько ограниченны, и потому для решения этой задачи пришлось бы применять команды docRef.swatches.removeAll(), docRef.symbols.removeAll() и docRef.graphicStyles.removeAll(), которые приведут к удалению всех цветов, символов и пр., а не только неиспользуемых, что нельзя признать оптимальным решением. Можно удалять ненужные графические элементы по очереди, но это отнимет очень много времени и сил. Благодаря же макросу Delete Unused Palette Items нужное нам действие будет выполняться в считаные секунды, поэтому мы остановимся на комбинировании скрипта и макроса.
Откройте палитру Actions (Макросы) при помощи команды Window=>Actions (Окно=>Действия) и создайте в ней новый набор действий, щелкнув на кнопке Create New Set (Создать новый набор), расположенной в нижней части палитры. Выберите макрос Delete Unused Palette Items, продублируйте его командой Duplicate (Дублировать) и перетащите дублирующую операцию в созданный набор макросов. Теперь нужно дополнить макрос операцией сохранения файла в формате EPS — за данную операцию будет отвечать специально созданный скрипт SaveAsEPS (рис. 31). Сохранять файлы будем под их исходными именами в папке C:/temp/.

Рис. 31. Скрипт для сохранения изображений в формате eps
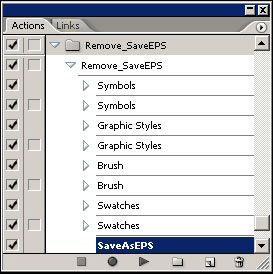
Казалось бы, логичнее оформить запуск скрипта в виде второго макроса в созданном наборе действий, но это будет неудобно при дальнейшей обработки файлов. Дело в том, что в пакетном режиме можно запускать только один макрос, поэтому для того, чтобы операция обработки файлов осуществлялась в один прием, дополните макрос Delete Unused Palette Items запуском скрипта и измените имя макроса. Запуск скрипта можно включить в набор при помощи команды Insert Menu Item (Вставить пункт меню) меню палитры Actions, указав в открывшемся окне команду File=>Scripts=>SaveAsEPS (Файл=>Скрипты=>Сохранить как EPS), рис. 32.

Рис. 32. Вид палитры Actions после добавления скрипта
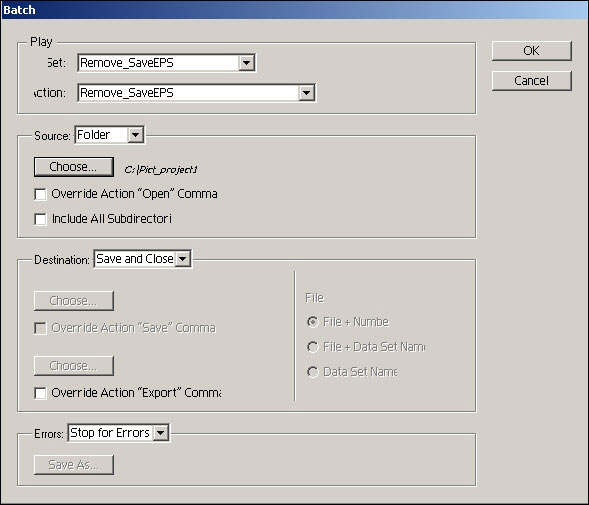
Для выполнения созданного макроса в пакетном режиме из меню палитры Actions откройте команду Batch (Пакетная обработка), в открывшемся диалоговом окне выберите набор макросов в списке Set (Набор), а затем — нужный макрос в списке Action (Действие). Далее в списке Source (Источник) установите вариант Folder (Папка), щелкните на кнопке Choose (Выбрать) и укажите ранее созданную папку-источник. В списке Destination (Приемник) выберите вариант Save and Close (Сохранить и закрыть) (рис. 33) и щелкните на кнопке ОК. Результатом станет появление уменьшенных в размере файлов в папке C:/temp/ — все они будут в формате EPS.

Рис. 33 Настройка пакетной обработки файлов








