Эффекты и фильтры в Adobe Illustrator
Distort&Transform, Stylize и Warp
Большинство современных графических пакетов имеют весьма объемные наборы встроенных эффектов и фильтров для преобразования изображений, которые позволяют придать изображению большую художественность. Не составляет исключение и Adobe Illustrator, имеющий немалый ассортимент эффектов и фильтров — как ориентированных только на векторную графику, так и заимствованных из Adobe Photoshop. Эти эффекты и фильтры можно применять в отношении не только векторных объектов, но и растровых изображений.
В зависимости от назначения фильтры и эффекты в Adobe Illustrator разнесены по двум разным меню: Filter (Фильтр) и Effect (Эффект). В меню Filter объединены растровые фильтры, знакомые пользователям по Adobe Photoshop, а в группе Effect собраны все эффекты, предназначенные в первую очередь для изменения векторных объектов. При этом часть фильтров меню Filter, например цветовые фильтры (Colors), могут быть применены к векторным объектам, а эффекты из меню Effect — к растровым изображениям. Растровые фильтры из меню Filter дублируются в меню Effect, фильтры из меню Filter не идентичны одноименным эффектам из меню Effect. Так, применение к векторному объекту фильтров из меню Filter не отражается в палитре Appearance (Внешние эффекты), а потому смена стиля для такого объекта не приведет к уничтожению наложенного фильтра. В то же время наложение на него однотипного эффекта из меню Effects запоминается в палитре Appearance, что, c одной стороны, автоматически приводит к уничтожению примененного к объекту эффекта при смене графического стиля, которое сопровождается первоначальной очисткой палитры Appearance, а с другой — позволяет в ходе дальнейшей работы над объектом без смены стиля в любой момент изменить параметры настройки всех из наложенных ранее эффектов или удалить их. Кроме того, растровые эффекты в отличие от растровых фильтров не изменяют исходной границы объектов, что позволяет масштабировать объекты без ущерба для их качества даже после наложения эффекта.
Кроме растровых фильтров, меню Effect включает множество команд, дублирующих команды других меню, в том числе — эффекты трансформации Distort&Transform (Искажение и трансформация), команды работы с контурами Path (Путь), эффекты деформации из серии Warp (Искажение), команды палитры Pathfinder (Обработка контуров) и др. Имеются и особые эффекты, такие, например, как, Convert to Shape (Конвертировать в форму) или 3D для создания трехмерных объектов.
Принцип работы с фильтрами и эффектами в Adobe Illustrator точно такой же, что и в других графических пакетах: достаточно выделить преобразуемый объект и наложить фильтр или эффект, настроив его параметры. Для предварительной оценки воздействия фильтра или эффекта на изображение предназначено окно предварительного просмотра Preview (Просмотр), имеющееся у подавляющего большинства фильтров и эффектов.
Мы уже подробно говорили о фильтрах и эффектах, предназначенных для штриховки векторных рисунков (Filter=>Pen&Ink=>Hatch Effects — Фильтр=>Перо и тушь=>Эффекты штриховки) и растровых изображений (Filter=>Pen&Ink=>Photo Crosshatch — Фильтр=>Перо и тушь=>Штриховка фотографий), но теперь остановимся на других интересных примерах использования эффектов и фильтров в программе Adobe Illustrator.
Растровые фильтры и эффекты
Растровые фильтры и дублирующие их эффекты разделены на множество групп: Artistic (Художественный), Blur (Размытие), Brush Strokes (Штрихи кисти), Distort (Деформация) и др., к тому же они могут накладываться на любые рисунки: растровые изображения, графические примитивы и полученные на их основе сложные объекты, кривые и текст.
Artistic
В группе Artistic (Художественный) содержится немало интересных фильтров, благодаря которым можно создать иллюзию использования разнообразных художественных техник, причем не только рисуя изображение вручную, но и используя в качестве основы фотографии.
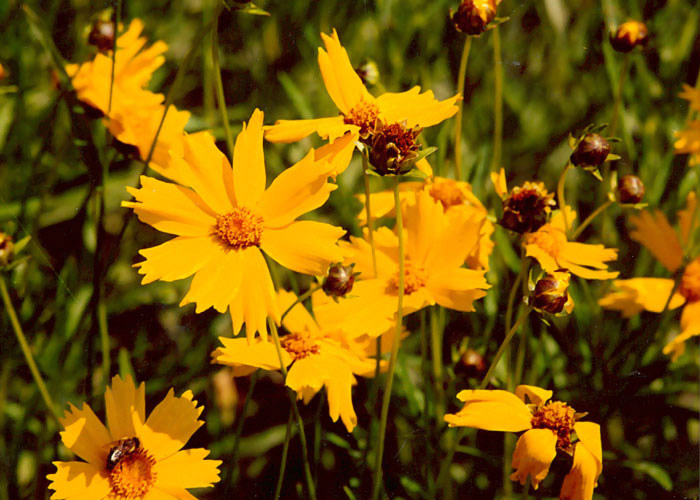
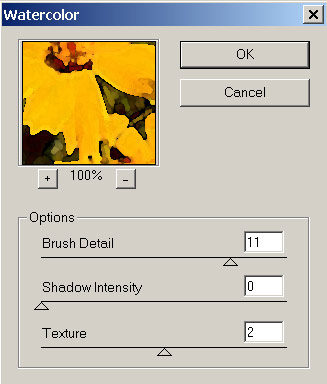
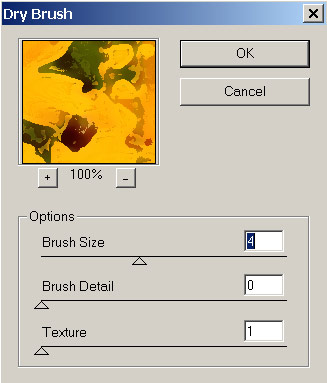
Например, воспользовавшись фильтром Watercolor (Акварель), нетрудно преобразить фотографию (рис. 1) так, как будто она была нарисована акварелью (рис. 2 и 3). А при помощи фильтра Dry Brush (Сухая кисть) можно создать иллюзию применения сухой кисти (рис. 4 и 5).

Рис. 1. Исходное растровое изображение

Рис. 2. Настройка параметров фильтра Watercolor

Рис. 3. Акварель, полученная на основе фотографии

Рис. 4. Настройка параметров фильтра Dry Brush

Рис. 5. Имитация техники сухой кисти
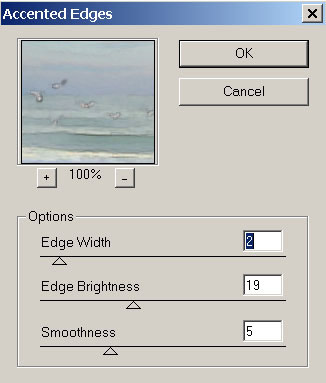
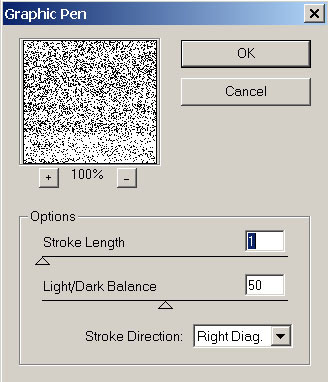
Есть и более сложные, но приводящие к отличным результатам способы создания иллюзии применения разнообразных художественных техник. Так, для превращения фотографии (рис. 6) в акварель вначале откройте ее в Adobe Photoshop и измените значение параметра Lightness (Освещенность), сделав его равным примерно 34% (рис. 7). Затем откройте снимок в Adobe Illustrator и сделайте две копии изображения, разместив их поверх друг друга. Выделите нижнее изображение и примените к нему команду Filter=>Brush Strokes=>Accented Edges (Фильтр=>Штрихи кисти=>Подчеркивание краев) с параметрами, указанными на рис. 8. Активизируйте второе снизу изображение и наложите на него фильтр Filter=>Artistic=>Paint Daubs (Фильтр=>Художественный=>Рисование мазками), установив для него следующие значения параметров: Brush Size — 4, Sharpness — 0, Brush Type — Wide Sharp. Затем установите для данного слоя режим смешивания Overlay и уменьшите непрозрачность до 60%. Перейдите на верхнее изображение и воспользуйтесь командой Filter=>Sketch=>Graphic Pen (Фильтр=>Эскиз=>Графическое перо), настроив параметры так, как показано на рис. 9. И в завершение для верхнего изображения смените режим смешивания на Overlay с непрозрачностью 10-15%. Окончательный результат представлен на рис. 10.

Рис. 6. Исходное растровое изображение

Рис. 7. Результат корректировки степени освещенности

Рис. 8. Настройка параметров фильтра Accented Edges

Рис. 9. Настройка параметров фильтра Graphic Pen

Рис. 10. Акварель, созданная из фотографии
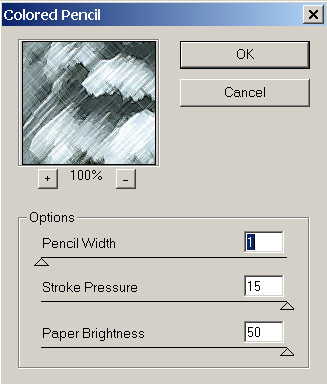
Можно попытаться получить на основе фотографии (рис. 11) и рисунок цветными карандашами. Для этого примените команду Filter=>Artistic=>Colored Pencil (Фильтр=>Художественный=>Цветные карандаши), установив параметры в соответствии с рис. 12. Подбор параметров для каждой конкретной фотографии индивидуален, так что вам придется долго экспериментировать, прежде чем результат окажется приемлемым. Сгенерированный рисунок представлен на рис. 13.

Рис. 11. Исходное растровое изображение

Рис. 12. Настройка параметров эффекта Colored Pencil

Рис. 13. Рисунок цветными карандашами, созданный из фотографии
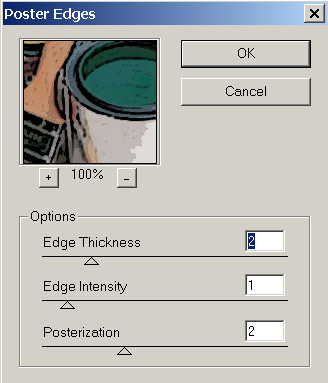
При помощи фильтра Poster Edges (Плакатный стиль) можно превратить фотографию в образец плакатной живописи. Данный фильтр часто накладывается прямо на цветное изображение. Например, применив его к рис. 14 (команда Filter=>Artistic=>Poster Edges — Фильтр=>Художественный=>Плакатный стиль) при параметрах, как на рис. 15, получим неплохой вариант будто бы нарисованного в плакатном стиле цветного изображения (рис. 16).

Рис. 14. Исходное растровое изображение

Рис. 15. Настройка параметров фильтра Poster Edges

Рис. 16. Цветное плакатное изображение
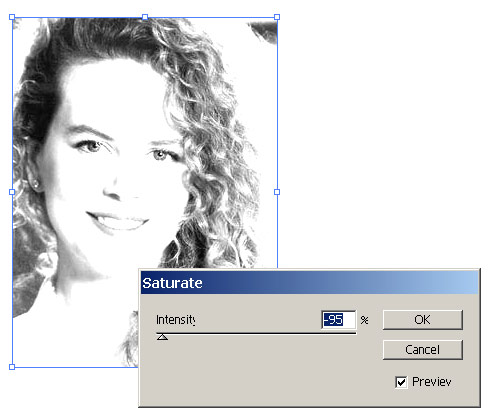
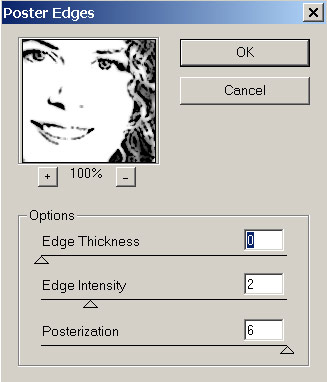
Однако бывает, что результат гораздо лучше выглядит в черно-белом варианте. Для примера возьмем в качестве исходного изображения рис. 17, переведем его в черно-белый формат при помощи команды Filter=>Colors=>Convert to Grayscale (Фильтр=>Цветовые фильтры=>Конвертировать в оттенки серого цвета) и изменим насыщенность так, чтобы сделать максимально отчетливыми наиболее важные детали изображения (команда Filter=>Colors=>Saturate — Фильтр=>Цветовые фильтры=>Насыщенность, рис. 18). А затем применим к изображению фильтр Poster Edges примерно с такими параметрами, как на рис. 19. Результат показан на рис. 20.

Рис. 17. Исходное растровое изображение

Рис. 18. Коррекция насыщенности

Рис. 19. Настройка параметров фильтра Poster Edges

Рис. 20. Черно-белое плакатное изображение
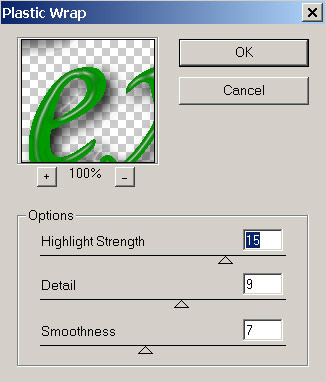
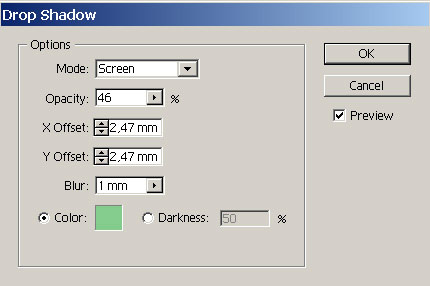
Не менее интересны и прочие фильтры и эффекты из группы Artistic. Например, эффект Plastic Warp (Пластическая деформация) прекрасно подходит для формирования эффектных графических заголовков, кнопок и текстур, а эффекты Cutout (Контур), Film Grain (Зерно пленки), Rough Pastels (Грубая пастель) и др. незаменимы при оформлении текста и графических примитивов. Попробуем создать заголовок в стиле Plastic Warp. Напечатайте произвольный текст и закрасьте его темным цветом, добавьте тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Падающая тень, рис. 21). Наложите эффект Plastic Warp (Effect=>Artistic=>Plastic Warp — Эффект=>Художественный=>Пластическая деформация) с параметрами, указанными на рис. 22. Текст станет напоминать тот, что представлен на рис. 23.

Рис. 21. Исходный текст

Рис. 22. Настройка параметров эффекта Plastic Warp

Рис. 23. Пластиковый текст
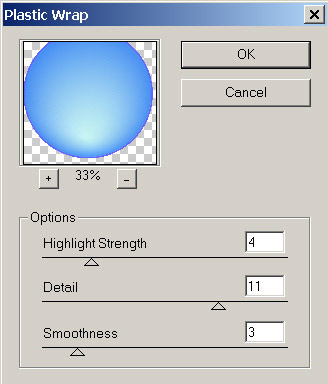
А теперь преобразуем созданную нами в одном из уроков стеклянную кнопку (рис. 24) при помощи того же эффекта Plastic Warp в пластмассовую. Настройки эффекта показаны на рис. 25, а полученный результат — на рис. 26.

Рис. 24. Исходная кнопка

Рис. 25. Настройка параметров эффекта Plastic Warp

Рис. 26. Пластмассовая кнопка
Texture
Основное назначение эффектов из данной группы — добавление к изображениям разнообразных текстур, имитирующих разнообразные поверхности.
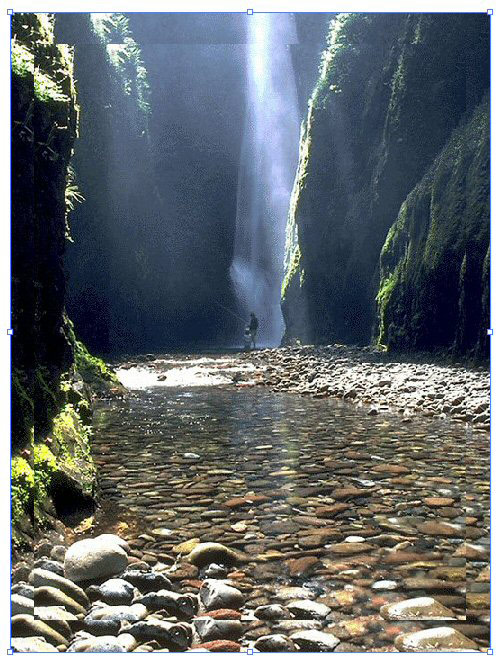
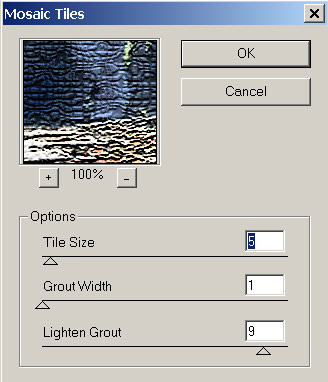
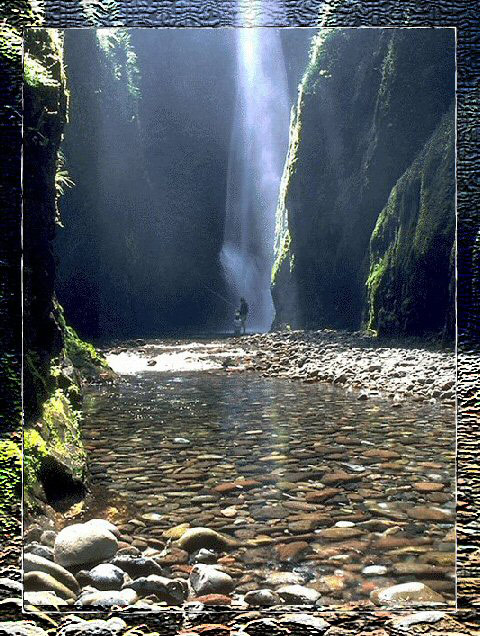
Фильтр Mosaic Tiles (Мозаичная черепица) довольно часто используется для оформления рамок. Рассмотрим данный вариант на примере рис. 27. Выделите все изображение инструментом Selections (Выделение), скопируйте его в буфер обмена, а затем вставьте поверх старой копии при помощи команды Edit=>Paste in Front (Редактирование=>Вставить на передний план). Уменьшите выделенную область на 10%, применив команду Effect=>Distort&Transform=>Transform (Эффекты=>Искажение и трансформация=>Трансформация, рис. 28). В палитре Layers выделите нижнюю копию изображения и примените к ней фильтр Filter=>Texture=>Mosaic Tiles (Эффекты=>Текстурные эффекты=>Мозаичная черепица) с примерно такими параметрами, как на рис. 29. Изображение станет напоминать рис. 30. Чтобы сделать контуры рамки более отчетливыми, дополнительно поверх верхнего изображения создайте прямоугольный контур черного цвета с пустой заливкой и оформите его подходящей кистью — например, так, как показано на рис. 31.

Рис. 27. Исходная фотография

Рис. 28. Результат уменьшения верхней копии изображения

Рис. 29. Настройка параметров эффекта Mosaic Tiles

Рис. 30. Результат наложения эффекта Mosaic Tiles на нижний слой

Рис. 31. Фотография с рамкой в стиле мозаичной черепицы
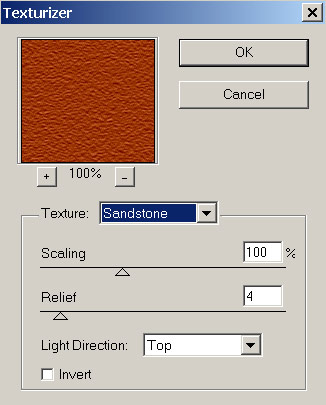
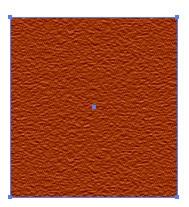
Эффект Texturizer (Текстурирование) прекрасно подходит для создания самых разнообразных текстур. Сохранив их в качестве графических стилей, в дальнейшем можно будет использовать такие текстуры для заливки самых разных объектов. Попробуем создать стиль, имитирующий кожаную поверхность. Нарисуйте прямоугольный контур без границы и залейте его темно-коричневым цветом (рис. 32). Воспользуйтесь эффектом Texturizer (Текстурирование), открыв соответствующую команду из меню Effect=>Texture (Эффекты=>Текстурный) и настроив параметры в соответствии с рис. 33. Результат представлен на рис. 34. Перетащите выделенный контур прямо на палитру Styles — это приведет к созданию соответствующего стиля с именем Graphic Style. Сохраните видоизмененную палитру Styles с новым стилем в качестве библиотеки как файл программы Illustrator с расширением ai, применив команду File=>Save As (Файл=>Сохранить как), в качестве места сохранения обязательно указав папку \Presets\Styles. А теперь попробуйте воспользоваться новым стилем: откройте произвольное векторное изображение (рис. 35), затем созданную библиотеку стилей (Window=>Style Libraries=>Other Library — Окно=>Библиотеки стилей=>Другие библиотеки), а под конец любой контур и наложите стиль (рис. 36).

Рис. 32. Исходный контур

Рис. 33. Настройка параметров эффекта Texturizer

Рис. 34. Вид контура после наложения эффекта Texturizer

Рис. 35. Исходное векторное изображение

Рис. 36. Результат наложения нового стиля
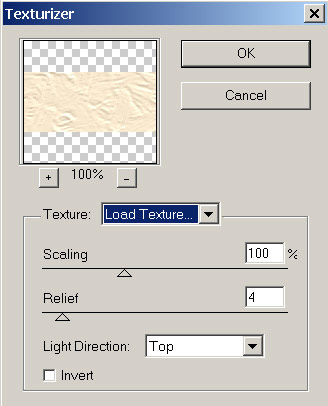
Обратите внимание, что, выбирая текстуру (Texture) в эффекте Texturizer, совсем не обязательно ограничивать себя набором идущих в поставке текстур. В качестве текстуры можно указать любую подходящую вам текстуру из другого графического пакета (рис. 37), либо найденную в Интернете, либо созданную самостоятельно, — надо только иметь ее образец в формате PSD.

Рис. 37. Использование текстуры из пакета Jasc Paint Shop Pro
Sketch
Фильтры и эффекты из группы Sketch (Эскиз) предназначены для превращения растровых изображений и векторных контуров в эскизы, выполненные разными техниками: оформленные барельефом, нарисованные мелом или углем, имитирующие металл, изображенные на мокрой бумаге и др.
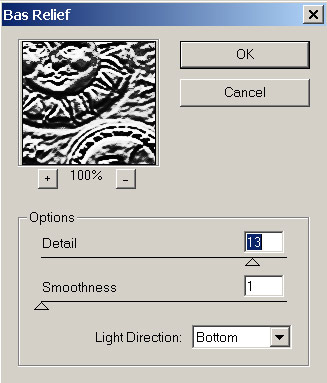
Интересных результатов можно добиться, налагая на изображения фильтр или эффект Bas Relief (Барельеф). Основное его назначение — имитация скульптурной объемности, но на этом возможности эффекта Bas Relief не исчерпываются. Данным фильтром можно, к примеру, воспользоваться для преобразования фотографий в оригинальные рисунки для создания трехмерных графических заголовков. Правда, все многообразие возможностей открывается только в том случае, если удастся преодолеть потерю цвета при наложении эффекта на цветные изображения. Однако это сделать несложно — путем дублирования слоя с изображением с последующей корректировкой его непрозрачности и режима смешивания.
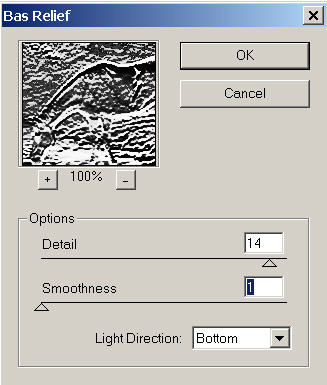
Вначале рассмотрим типичный пример имитации скульптурной объемности (рис. 38). Выделите изображение и создайте его копию так, чтобы одно изображение располагалось поверх другого. Перейдите на верхний слой и наложите на него эффект Bas Relief (Барельеф), вызвав соответствующую команду из меню Filter=>Sketch (Фильтр=>Эскиз) и настроив параметры эффекта примерно так, как на рис. 39. Возможно, что полученное скульптурное изображение будет напоминать рис. 40.

Рис. 38. Исходное изображение

Рис. 39. Настройка параметров эффекта Bas Relief

Рис. 40. Изображение после наложения эффекта Bas Relief
А теперь попробуем применить эффект барельефа к фотографии. Откройте исходное изображение (рис. 41), создайте дубликат изображения. После этого наложите на верхний слой эффект Bas Relief (Барельеф) при помощи команды Filter=>Sketch=>Bas Relief (Фильтр=>Эскиз=>Барельеф), настроив параметры эффекта в соответствии с рис. 42. Затем вызовите окно параметров дублирующего слоя, установите для него режим смешивания Color Dodge и уменьшите непрозрачность примерно до 35%, изображение станет напоминать рис. 43.

Рис. 41. Исходная фотография

Рис. 42. Настройка параметров эффекта Bas Relief

Рис. 43. Фотография после обработки
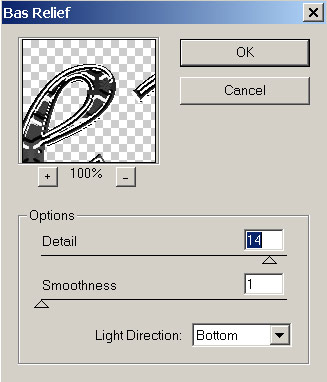
Эффект Bas Relief можно использовать и для создания выпуклого текстурного текста. Для примера напечатайте нужной текстурой произвольный текст (рис. 44). Создайте копию векторного слоя с текстом и измените заливку текста на верхнем слое на подходящую в данном случае текстурную (рис. 45). Примените в отношении текста на дублирующем слое эффект Bas Relief, настроив его параметры согласно рис. 46. Затем для дублирующего слоя измените режим смешивания на Luminosity и уменьшите непрозрачность слоя примерно до 65%. Результат — на рис. 47.

Рис. 44. Исходный текст

Рис. 45. Вид текста после изменения заливки текста на дублирующем слое

Рис. 46. Настройка параметров эффекта Bas Relief

Рис. 47. Выпуклый текстурный текст
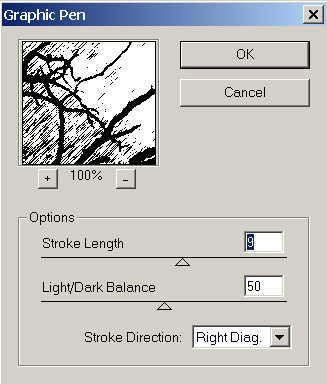
Фильтр Graphic Pen (Графическое перо) позволяет превращать фотографии в карандашные рисунки. Вначале попробуем получить из снимка (рис. 48) рисунок, будто бы выполненный обычным черным карандашом. Для этого достаточно просто выделить изображение и применить к нему команду Filter=>Sketch=>Graphic Pen (Фильтр=>Эскиз=>Графическое перо), настроив параметры фильтра в соответствии с нужной точностью прорисовки отдельных фрагментов изображения (рис. 49) и получив в итоге нужный результат (рис. 50).

Рис. 48. Исходная фотография

Рис. 49. Настройка параметров эффекта Graphic Pen

Рис. 50. Рисунок черным карандашом, полученный из фотографии
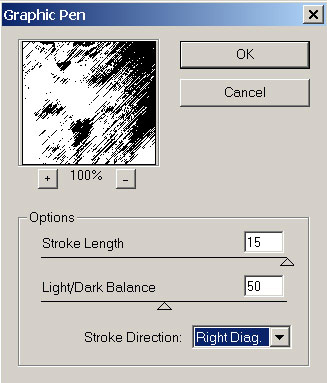
Далее рассмотрим еще более интересный вариант и попытаемся превратить фотографию (рис. 51) в оригинальный цветной рисунок. Создайте дубликат фонового слоя, после этого наложите на дублирующий слой эффект Graphic Pen, настроив параметры эффекта в соответствии с рис. 52. Затем установите для дублирующего слоя режим смешивания Multiply и уменьшите непрозрачность примерно до 60%. Результат представлен на рис. 53.

Рис. 51. Исходная фотография

Рис. 52. Настройка параметров эффекта Graphic Pen

Рис. 53. Цветной рисунок, полученный из фотографии
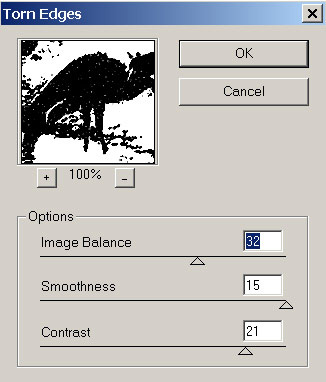
Фильтр Torn Edges (Рваные края), как и рассмотренный ранее фильтр Poster Edges, позволяет создавать своеобразные имитации плакатной живописи, но несколько иного плана. Попробуем с его помощью превратить снимок (рис. 54) в плакатное изображение, сохранив при этом имеющуюся на фотографии цветовую гамму. Для этого вначале создайте дубликат фонового слоя, переведите изображение на дублирующем слое в черно-белый формат при помощи команды Filter=>Colors=>Convert to Grayscale (Фильтр=>Цветовые фильтры=>Конвертировать в оттенки серого цвета) и измените насыщенность так, чтобы сделать максимально отчетливыми наиболее важные детали изображения (команда Filter=>Colors=>Saturate — Фильтр=>Цветовые фильтры=>Насыщенность, рис. 55). Затем наложите на дублирующий слой фильтр Torn Edges (команда Filter=>Sketch=>Torn Edges — Фильтр=>Эскиз=>Рваные края), настроив его параметры по рис. 56. Установите для дублирующего слоя режим смешивания Lighten и уменьшите непрозрачность примерно до 60%. Результат — на рис. 57.

Рис. 54. Исходная фотография

Рис. 55. Изображение после корректировки дублирующего слоя

Рис. 56. Настройка параметров эффекта Torn Edges

Рис. 57. Плакатное изображение с рваными краями
Векторные эффекты
Наряду с растровыми фильтрами и дублирующими их эффектами, в перечне возможностей Adobe Illustrator имеется целый ряд эффектов, предназначенных в основном для обработки векторных объектов.
Distort&Transform, Stylize и Warp
Чаще всего векторные эффекты используются для изменения формы объектов. Например, эффект Free Distort (Свободное искажение) позволяет искажать объекты произвольным образом, а эффект Pucker and Bloat (Сморщивать и раздувать) формирует на основе исходного изображения выпуклые или вогнутые кривые, что используется при рисовании цветов, геральдических знаков и пр.; иногда используют данный эффект и при формировании графических заголовков (рис. 58 и 59). Эффект Twist (Изгиб) закручивает объект в центре сильнее, чем по краям, создавая красочные вихри из обычных многоугольников, а эффект Zig Zag (Зигзаг) незаменим при создании буквицы и т.п.

Рис. 58. Исходный текст

Рис. 59. Текст, обработанный эффектом Pucker and Bloat
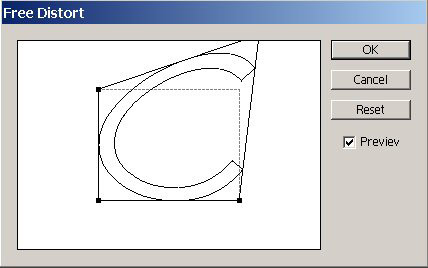
Рассмотрим возможность применения эффекта Free Distort (Свободное искажение) на примере создания основы для простого логотипа. В качестве логотипа будет выступать название компании, первая буква которого будет как бы охватывать оставшуюся часть слова. Создайте два текстовых объекта: первый будет состоять из первой буквы слова, второй — включать все остальные буквы (рис. 60). Выделите первую букву, откройте из меню Effect (Эффект) команду Free Distort (Свободное искажение) и деформируйте букву, например, так, как показано на рис. 61. После выполнения эффекта подкорректируйте положение и размеры буквы, при необходимости измените шрифт и заливку и т.п. Полученный результат будет напоминать тот, что представлен на рис. 62.

Рис. 60. Исходный текст

Рис. 61. Деформация первой буквы

Рис. 62. Основа для логотипа
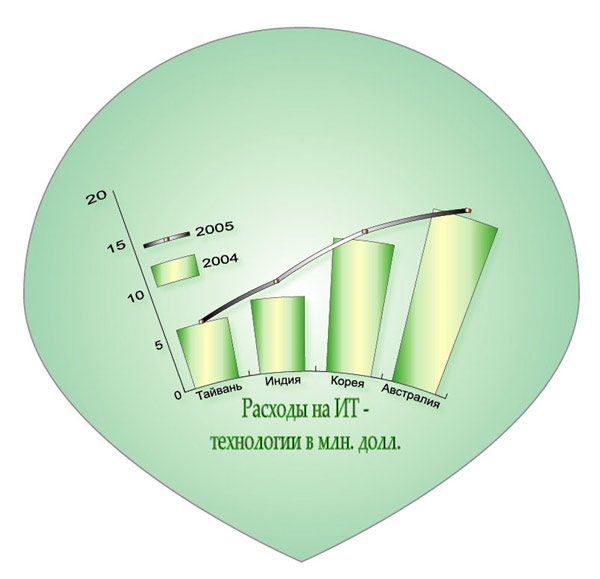
Посмотрим, как можно воспользоваться некоторыми из искажающих эффектов в отношении сложных объектов в виде графиков, к которым на первый взгляд они вообще не могут быть применимы. Для примера попробуем сделать более эффектным график, построенный на одном из предыдущих уроков (рис. 63). Выделите график и наложите на него тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Падающая тень), выбрав подходящие значения параметров (рис. 64 и 65). Обратите внимание, что стандартными средствами добавления тени к графику такой интересной тени не получить. После этого представим, что информация, для которой готовится график, будет располагаться по кругу и что данный график будет одной из нескольких составляющих такого информационного круга. Чтобы график можно было вписать в круг, потребуется его деформация при помощи команды Effect=>Warp=>Arc (Эффект=>Деформация=>Дуга), параметры которой подбираются в зависимости от размеров круга и количества размещаемых вокруг него фрагментов с информацией. После этого неплохо будет выделить отдельными блоками фрагменты данных, входящих в создаваемый информационный круг. Можно, например, оформить каждый фрагмент на отдельном лепестке, как показано на рис. 66.

Рис. 63. Исходный график

Рис. 64. Настройка параметров эффекта Drop Shadow

Рис. 65. Результат наложения эффекта Drop Shadow

Рис. 66. Преобразованный график
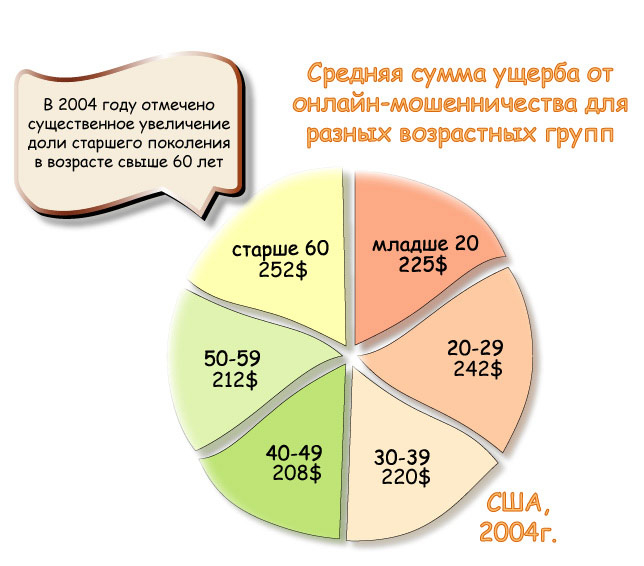
А теперь возьмем за основу простейший график, представленный на рис. 67, и при помощи эффектов улучшим его внешний вид. В отличие от рассмотренного выше примера, накладывать эффекты мы будем не на весь график целиком, а только на отдельные его элементы. Вначале просто изменим заливку элементов, подобрав более приятные цвета, разобьем заголовок на две части и добавим дополнительную текстовую информацию, поясняющую диаграмму. Затем инструментом Direct Selection выделим все блоки круговой диаграммы и наложим на них эффект Wave (Волна) с искажением по горизонтали в 15% (Effect=>Warp=>Wave — Эффект=>Деформация=>Волна). Аналогичный эффект наложим и на дополняющую диаграмму выноску, чтобы объекты были оформлены в едином стиле. Затем дополнительно применим эффекты Drop Shadow (Effect=>Stylize=>Drop Shadow — Эффект=>Стилизация=>Падающая тень) и Feather (Effect=>Stylize=>Feather — Эффект=>Стилизация=>Перо), которые обеспечат элементам диаграммы некоторую объемность и в то же время легкость и воздушность (рис. 68).

Рис. 67. Исходный график

Рис. 68. Преобразованный график
Convert to Shape
Нельзя не сказать и о возможности создания так называемых живых, или динамических, кнопок, которые автоматически растягиваются или сжимаются в соответствии с находящимся внутри текстом. Создаются такие кнопки при помощи векторного эффекта Convert to Shape (Конвертировать в форму), позволяющего формировать вокруг текста графический примитив (прямоугольник, скругленный прямоугольник или эллипс), динамически меняющий свои размеры в результате изменения размеров текста. Технология использования данного эффекта достаточно проста и находит широкое применение в Web-дизайне. Кроме того, ее удобно использовать при оформлении разнообразных полиграфических материалов, например при создании серий выносок и пояснений к тексту, оформленных в едином стиле. В обоих случаях использование эффекта Convert to Shape позволяет автоматизировать процесс работы за счет уменьшения количества рутинных операций.
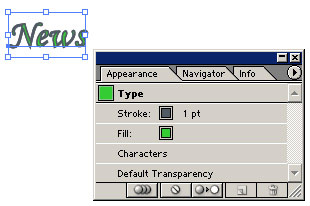
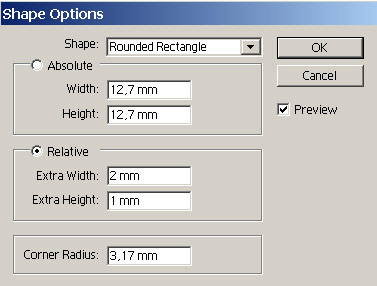
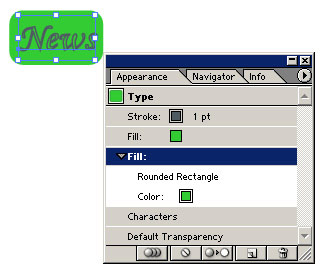
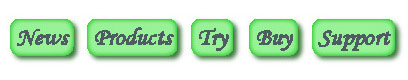
Попробуем сделать образец динамической кнопки, в которой можно будет менять текст и получать новую кнопку в том же стиле с автоматически скорректированным размером. Напечатайте текст, который должен быть на первой кнопке (рис. 69). Активизируйте палитру Appearance, продублируйте слой Fill (Заливка) и превратите нижний слой заливки в форму, вызвав из меню Effect команду Convert to Shape=>Pounded Rectangle (Конвертировать в форму=>Скругленный прямоугольник) и определив параметры формы, как, например, показано на рис. 70. Имейте в виду, что вариант Absolute (Абсолютный) выбирается в том случае, когда все кнопки проекта, независимо от находящегося в них текста, должны иметь фиксированный размер, что необходимо при их вертикальном расположении на Web-странице, а вариант Relative (Относительный) используется при горизонтальном размещении кнопок, когда длина их напрямую определяется длиной текста (рис. 71). В итоге получается, что текст и кнопка имеют одинаковое оформление, а это не всегда желательно. При необходимости после получения формы можно подкорректировать особенности оформления как кнопки, так и текста. Для изменения заливки и границы текста нужно выделить текст и соответственно верхнюю строку Fill или строку Stroke в палитре Appearance, а затем внести нужные изменения — в данном примере был изменен цвет заливки текста. Точно так же корректируется и внешний вид связанной с текстом кнопки, однако тогда в палитре Appearance выделяются уже нижние строки Fill или строка Stroke, которые соответствуют кнопке, — в этом случае на заливку кнопки были наложены эффекты Drop Shadow (Падающая тень) и Inner Glow (Внутреннее свечение), рис. 72. При необходимости можно изменить размер текста, если он был выбран неудачно, а размер кнопки при этом автоматически изменится. Несложно и изменить форму и принцип формирования графического примитива, для чего достаточно дважды щелкнуть по соответствующей строке в палитре Appearance. В итоге первая кнопка будет выглядеть так, как на рис. 73, и ее можно будет экспортировать в файл командой File=>Export (Файл=>Экспорт). Для создания второй кнопки выделите текст, активизируйте инструмент Type Tool, потом введите текст, соответствующий второй кнопке (рис. 74) и экспортируйте кнопку в файл. Аналогичным образом создайте все остальные кнопки проекта (рис. 75).

Рис. 69. Текст для первой кнопки с палитрой Appearance

Рис. 70. Настройка параметров эффекта Convert to Shape

Рис. 71. Результат превращения текста в скругленный прямоугольник

Рис. 72. Кнопка после корректировки ее оформления — изображение и палитра Appearance

Рис. 73. Первая кнопка

Рис. 74. Вторая кнопка

Рис. 75. Фрагмент Web-страницы с серией кнопок
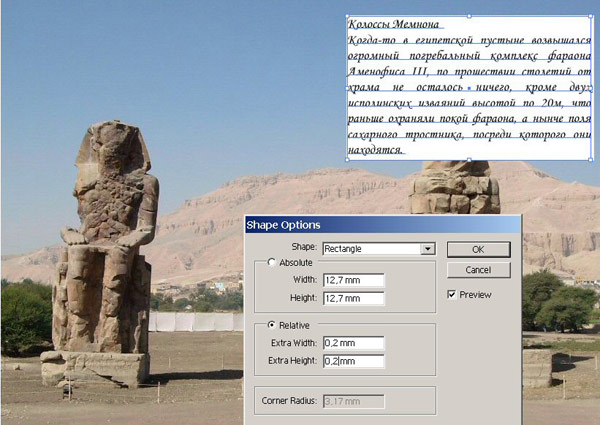
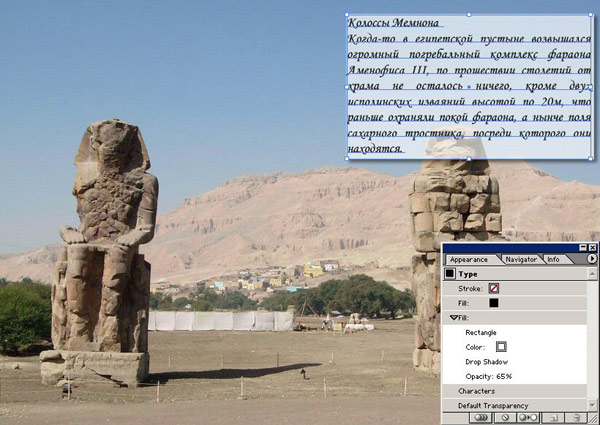
А теперь рассмотрим пример создания фрагмента страницы рекламного буклета, где принцип динамической кнопки использован для оформления выноски. Как правило, при создании выносок приходится вписывать текст в графический примитив, а если необходимо, чтобы выноска имела заливку, то приходится сначала делать копию графического примитива и уже потом объединять оба объекта в группу. Редактировать текст в таких выносках неудобно, так как приходится их разгруппировывать, изменять текст и корректировать размеры у обоих объектов группы. Гораздо быстрее и проще сформировать динамический объект, превратив текст в графический примитив, — тогда при редактировании выноски достаточно будет заменить текст и скорректировать размеры единственного объекта. Инструментом Type tool сформируйте предполагаемый текстовый блок и введите текст (рис. 76). Выделите текстовый объект, в палитре Appearance продублируйте слой с заливкой и измените цвет нижней заливки на белый (рис. 77). Конвертируйте вторую заливку в форму командой Effect=>Convert to Shape=>Rectangle (Эффект=>Конвертировать в форму=>Прямоугольник, рис. 78). Затем для большей эффектности уменьшите непрозрачность прямоугольной формы примерно до 65%, сделав полупрозрачной, и наложите на нее черную тень (рис. 79). Не забывайте, что для данной операции форма должна быть выделена одновременно с соответствующей ей строкой Fill (Заливка) палитры Appearance. При использовании данной выноски на других исходных изображениях достаточно будет ее скопировать, изменить в ней текст инструментом Type tool и откорректировать размеры инструментом Selection, что будет очень быстро.

Рис. 76. Исходное изображение с созданным текстовым блоком

Рис. 77. Вид палитры Appearance после дублирования слоев заливки

Рис. 78. Конвертирование текста в прямоугольник

Рис. 79. Результат корректировки прямоугольной формы — изображение и палитра Appearance
3D
В версии CS появилась возможность использования 3D-эффектов: Extrude&Bevel (Выдавливание и снятие фаски), предназначенного для создания трехмерных форм методом выдавливания, Revolve (Вращение), который позволяет создавать модели вращения, имеющие центральную осевую симметрию, и 3D Rotate (3D-поворот), благодаря которому можно выполнить поворот формы в воображаемом трехмерном пространстве. Это значительно упрощает работу с 3D-объектами — как с геометрическими (кубы), так и с круглыми (бутылки, рюмки, ручки и т.п.). При этом программа позволяет не только создавать трехмерные формы, но и затем вращать их, деформировать и даже настраивать освещение с коррекцией интенсивности и прочих особенностей тени. Можно управлять различными поверхностными свойствами 3D-формы, поскольку на любой стадии обработки трехмерные объекты остаются редактируемыми. Более того, при желании несложно даже произвести художественную обработку 3D-формы, добавив на каждую из сторон формы любое изображение под нужным углом и освещением. Созданные 3D-формы можно сохранять в качестве графических стилей, чтобы в дальнейшем форматировать другие объекты по тому же принципу.
Следует отметить, что 3D-эффекты открывают огромные возможности для творчества, но здесь мы остановимся лишь на общих принципах их применения, взяв за основу работы известного дизайнера Дэвида Нагела (David Nagel). Желающие узнать больше по данному вопросу могут обратиться в Интернет и заглянуть по адресам: http://www.adobe.com/tips/ill11threed/main.html, http://www.creativemac.com/2004/01_jan/tutorials/illcs3d3040114.htm, http://www.creativemac.com/2003/12_dec/tutorials/illcs3d1031211.htm, http://www.creativemac.com/2003/12_dec/tutorials/illcs3d2031218.htm.
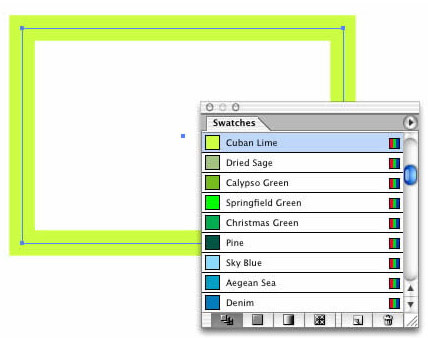
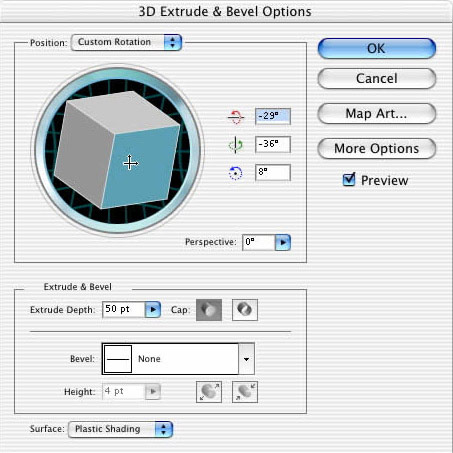
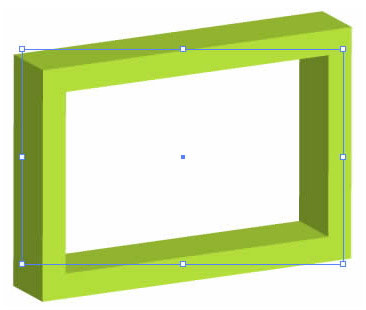
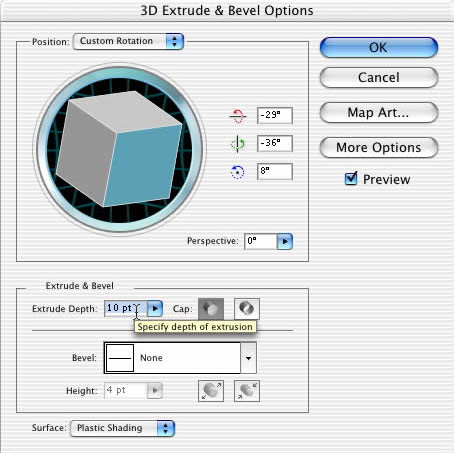
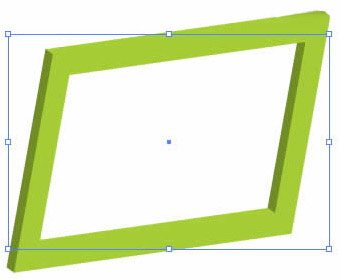
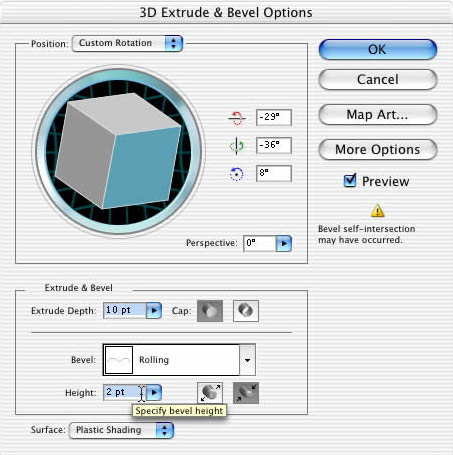
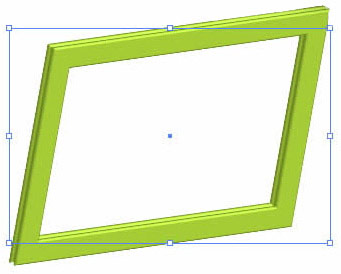
Нарисуйте прямоугольную область с пустой заливкой и широкой границей — в данном примере ширина границы равна 20 пикселам (рис. 80). Выделите форму и воспользуйтесь командой Effect=>3D=>Extrude&Bevel (Эффект=>3D=>Выдавливание и снятие фаски), включив флажок Preview (Предварительный просмотр) и настроив параметры согласно рис. 81, что приведет к превращению прямоугольного примитива в трехмерную форму, представляющую собой объемную рамку (рис. 82). Обратите внимание, что ориентация формы в пространстве зависит от углов поворота по осям X (оси X соответствует красная стрелка в окне Extrude&Bevel), Y (зеленая стрелка) и Z (синяя стрелка), а перспектива — от значения параметра Perspective (Перспектива). Чтобы уменьшить толщину рамки, измените значение параметра Extrude Depth (Глубина выдавливания) с 50 до 10 пикселов (рис. 83 и 84). На полученном изображении фаска отсутствует, и для ее добавления следует выбрать вариант фаски в списке Bevel (Фаска) и указать глубину фаски (рис. 85). Окончательный вариант объемной рамки представлен на рис. 86.

Рис. 80. Исходная форма

Рис. 81. Настройка параметров эффекта Extrude&Bevel

Рис. 82. Широкая трехмерная рамка

Рис. 83. Изменение параметров эффекта Extrude&Bevel

Рис. 84. Узкая трехмерная рамка

Рис. 85. Изменение параметров эффекта Extrude&Bevel

Рис. 86. Узкая трехмерная рамка с фаской
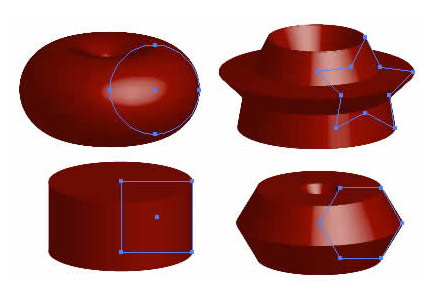
Принцип создания моделей вращения заключается в том, что в качестве основы для вращения необходимо нарисовать кривую, ломаную или графический примитив, а затем наложить на него эффект Revolve при определенных параметрах (рис. 87 и 88).

Рис. 87. Примеры моделей вращения вместе с исходными графическими примитивами

Рис. 88. Ломаная и полученная из нее модель вращения
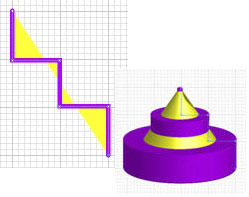
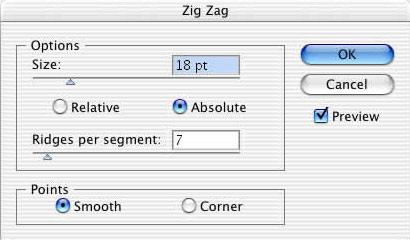
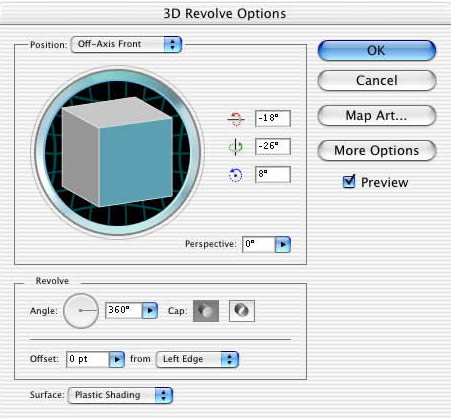
Нарисуйте примерно такую кривую, что показана на рис. 89. В данном случае вначале был создан отрезок, на него наложен эффект Zig Zag (Effect=>Distort&Transform=>Zig Zag — Эффекты=>Искажение и трансформация=>Зигзаг) с параметрами, представленными на рис. 90, а затем получено зеркальное отображение по горизонтали. Примените команду Effect=>3D=>Revolve (Эффект=>3D=>Вращение), настроив параметры в соответствии с рис. 91. Полученная форма показана на рис. 92.

Рис. 89. Исходная кривая

Рис. 90. Настройка параметров эффекта Zig Zag

Рис. 91. Изменение параметров эффекта Revolve

Рис. 92. Модель вращения








