Экспорт и импорт в Adobe Illustrator
Использование связанных изображений
Работа с документами в формате PDF
Экспорт графики в формат Flash (SWF)
Экспорт в растровые форматы JPG, GIF и PNG
Количество известных на данный момент графических форматов давно исчисляется многими десятками, как и количество используемых для обработки изображений графических пакетов. Иногда какие-то фрагменты конечного документа удобнее подготовить в одной программе или даже в нескольких, а затем импортировать, доработать и использовать в другой. Поэтому сегодня поддержка большого числа форматов — обычное явление; не составляет исключение и программа Illustrator, которая может работать практически со всеми популярными графическими форматами. В списке поддерживаемых ею форматов — PDF (Adobe Por table Document Format (PDF), PSD (с сохранением слоев), EPS, SVG, TIFF, GIF, JPEG, WMF, EMF, SWF, CGM, DXF, DWG, BMP, ASCII, RTF и др.
Часть из названных форматов программа умв поддерживаются операции экспорта, и потому Illustrator, например, можно использовать для быстрого создания PDF-файлов, flash-роликов или динамическоеет открывать, а значит, изображения в соответствующих форматах могут быть вставлены в документы Illustrator. В отношении других форматой графики в формате SVG (последней теме был посвящен целый урок). А для таких приложений, как, например, InDesign, Photoshop или PageMaker, существует возможность непосредственного перетаскивания изображений из программы Illustrator. Кроме того, возможны непосредственное перетаскивание файлов Illustrator на Web-страницы Adobe GoLive с возможностью их последующего открытия в программе Illustrator двойным щелчком мыши, экспорт файлов EPS и SWF для создания интерактивных элементов в программе Adobe LiveMotion, импорт файлов Illustrator в Adobe After Effects с последующей анимацией слоев, интеграция файлов Illustrator в видеофильмы Adobe Premiere и т.д.
Рассмотреть все направления экспорта и импорта в Adobe Illustrator в рамках одной статьи нереально, и потому мы остановимся лишь на таких ситуациях, когда данные возможности программы становятся незаменимыми.
Использование связанных изображений
Импортированные изображения могут быть либо открыты при помощи команды File=>Open (Файл=>Открыть) как самостоятельные документы, либо размещены в уже открытом документе программы Illustrator командой File=>Place (Файл=>Поместить). Во втором варианте импортированные таким способом изображения оказываются связанными с исходными документами и будут обновляться каждый раз при их изменении, что и является характерным достоинством связанных изображений. Кроме того, при обновлении связанных изображений сохраняются все трансформации, которые применялись к ним в предыдущем варианте документа.
Недостаток связанных документов состоит в том, что при передаче документа программы Illustrator на другой компьютер необходимо передавать и связанные с ним исходные изображения, а также предусмотреть возможность нестыковки адресов файлов.
Данный способ импорта изображений удобен при подготовке материалов, которые обновляются с некоторой периодичностью, например в случаях однотипных ежемесячных или годовых отчетов, регулярно обновляющихся рекламных материалов, которые всегда готовятся по одному и тому же шаблону и т.п.
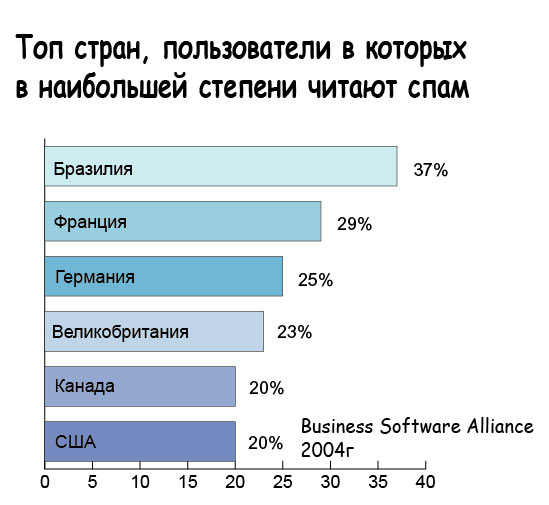
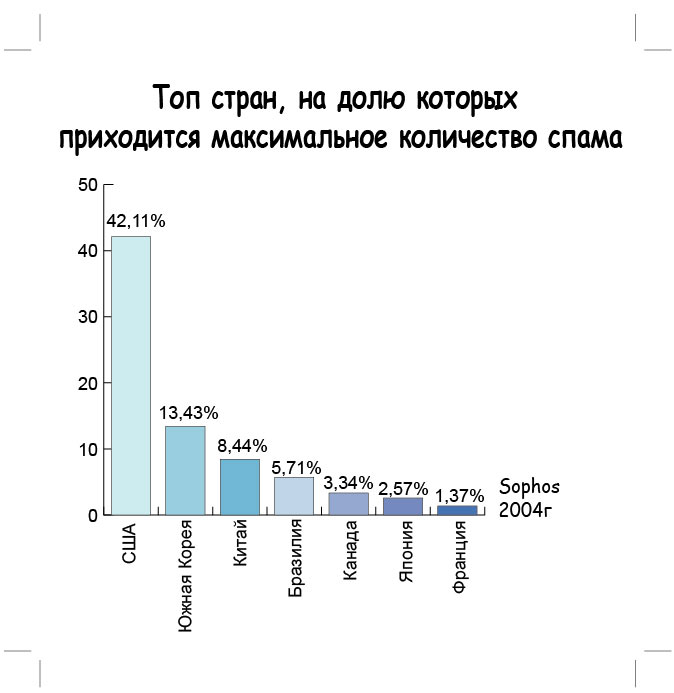
В качестве примера работы со связанными изображениями рассмотрим вариант подготовки фрагмента годичного отчета, содержащего изменяемый текст и обновляемые графики, также подготовленные в программе Illustrator (рис. 1 и 2).

Рис. 1. Первый график

Рис. 2. Второй график
Прежде чем переходить к созданию отчета, необходимо провести обрезку вставляемых изображений, так как в противном случае после вставки в новый документ они будут занимать значительную часть листа документа. Для обрезки откройте первый график в программе Illustrator, создайте поверх графика инструментом Rectangle прямоугольную область без заливки и границы, по контурам которой следует произвести обрезку, и воспользуйтесь командой Object=>Crop Area=>Make (Объект=>Обрезать область=>Выполнить). О том, что область обрезана, будет свидетельствовать появление в углах области характерных маркеров (рис. 3). Аналогичную операцию проведите в отношении второго графика.

Рис. 3. Результат обрезки первого графика
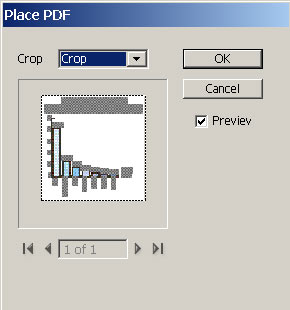
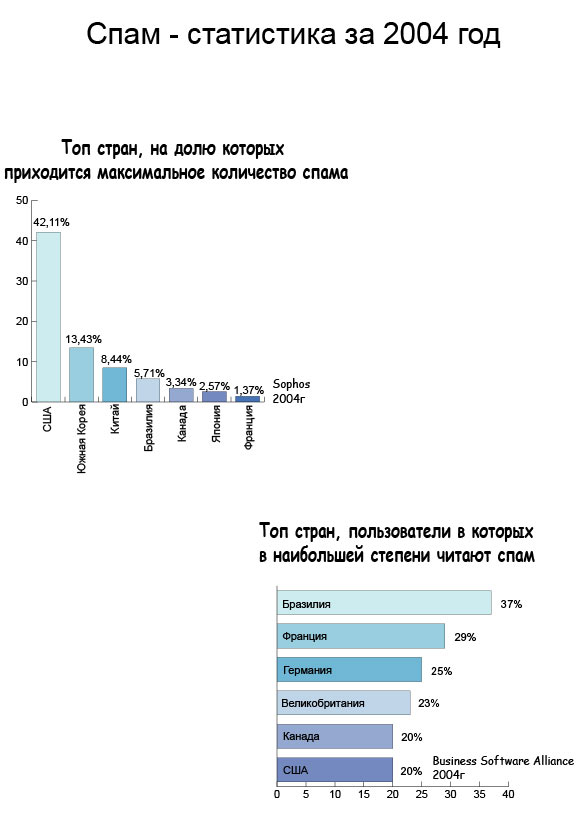
Создайте новый документ и вставьте в него первый график при помощи команды File=>Place (Файл=>Поместить), выбрав в диалоговом окне вариант Crop (Обрезать, рис. 4), иначе вставляемое изображение не будет обрезано. Точно так же вставьте второй график. Промасштабируйте изображения, разместите их подходящим образом и добавьте заголовок отчета (рис. 5). С целью добавления текста предварительно создайте для него ограниченные прямоугольные области, а затем последовательно впишите в них текст при помощи инструмента Area Type Tool (Текст внутри области). Для этого каждый раз выделяйте нужную область инструментом Direct Selection, активизируйте инструмент Area Type Tool, щелкайте мышью на границе области и вводите текст. Результат может напоминать рис. 6.

Рис. 4. Настройка параметров вставки связанного изображения

Рис. 5. Документ после вставки обрезанных графиков

Рис. 6. Документ после ввода текста
Теперь оценим преимущества использования связанных изображений. Для работы с ними предусмотрена палитра Links (Связи), в которой отображаются все связанные изображения (рис. 7). Данная палитра позволяет:
- определить параметры любого связанного изображения — для этого достаточно навести мышь на имя изображения в палитре Links (рис. 8) или выбрать из меню палитры команду Link Information (Информация о связи);
- быстро перейти к нужному связанному изображению в документе при помощи команды Go to Link (Перейти по связи);
- перейти к редактированию исходного изображения в соответствующем пакете, воспользовавшись командой Edit Original (Редактирование оригинала);
- обновить связанное изображение с помощью команды Update Link (Обновить связь).

Рис. 7. Палитра Links

Рис. 8. Информация о связанном изображении
Стоит заметить, что для обновления связанных изображений совсем не обязательно обращаться к команде Update Link (Обновить связь) — обновление изображений автоматически произойдет при открытии документа.
Для примера активизируйте в палитре Links один из графиков и откройте из меню палитры команду Edit Original (Редактирование оригинала) — это приведет к открытию соответствующего графика в окне программы Illustrator, так как именно она в нашем примере использовалась для создания графиков. Внесите произвольные изменения в график, изменив, к примеру, для него какие-то исходные данные, и сохраните документ. Переключитесь в отчет и активизируйте в палитре Links измененный график. О том, что связанное изображение было изменено, но пока не обновлено в документе Illustrator, будет свидетельствовать соответствующая метка в палитре Links (рис. 9). Примените команду Update Link (Обновить связь), и тогда график сразу же обновится (рис. 10).

Рис. 9. Палитра Links: появившаяся метка говорит о том, что верхний график был изменен

Рис. 10. График после обновления связанного изображения
Работа с документами в формате PDF
Формат PDF (Adobe Portable Document Format) является разработкой фирмы Adobe и служит для электронного распространения документов на различных платформах. Файлы в этом формате позволяют представлять как векторные, так и растровые изображения, а также могут содержать элементы, обеспечивающие поиск и просмотр электронных документов, в частности гипертекстовые ссылки и электронное оглавление. Файлы PDF создаются, редактируются и просматриваются с помощью пакета Adobe Acrobat, однако возможностью сохранять документы в данном формате обладают и другие программные продукты, в том числе программа Adobe Illustrator.
Illustrator позволяет экспортировать данные в PDF-формат, предоставляя пользователю целый набор установок сжатия, управления цветами, защиты файла от несанкционированного доступа и др. Более того, в дальнейшем программа позволяет работать с PDF-файлами, сохраненными через Illustrator, без потери таких специфических особенностей, как шрифты, заливки и вертикальные текстовые блоки. Кроме того, Illustrator позволяет разбивать документы на произвольное количество страниц для создания многостраничных PDF-файлов.
Для создания PDF-файлов используется команда Save As (Сохранить как) из меню File (Файл), а открываются документы в формате PDF при помощи команды File=>Open (Файл=>Открыть). При открытии документа в PDF-формате на экран выводится диалоговое окно Open PDF (Открыть PDF), в котором отображаются миниатюрные страницы документа с их номерами (рис. 11). В данном окне можно пролистать страницы документа и выбрать нужную из них. Если миниатюры страниц в импортируемом PDF-документе отсутствуют, то пролистать страницы не удастся и придется открывать их наугад.

Рис. 11. Открытие многостраничного PDF-документа
Открывая произвольные PDF-документы в программе Illustrator, не стоит рассчитывать на то, что в открытом документе будет полностью сохранена возможность редактирования различных блоков — для этого необходимо, чтобы документ создавался именно в программе Illustrator. Если данный PDF-документ был создан не в Illustrator, то идеально распознать объекты документа программа не сможет (например, вертикальные текстовые блоки не сохранят свою структуру).
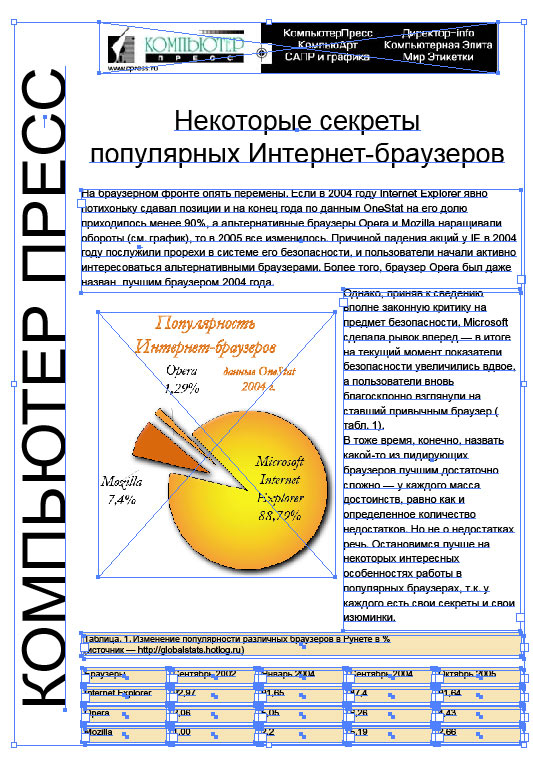
Рассмотрим конкретный пример создания PDF-файла. Будем считать, что создаваемый документ (в данном случае фрагмент статьи) будет иметь одну страницу и включать несколько графических заголовков, изображение, текст в виде нескольких текстовых блоков и график.
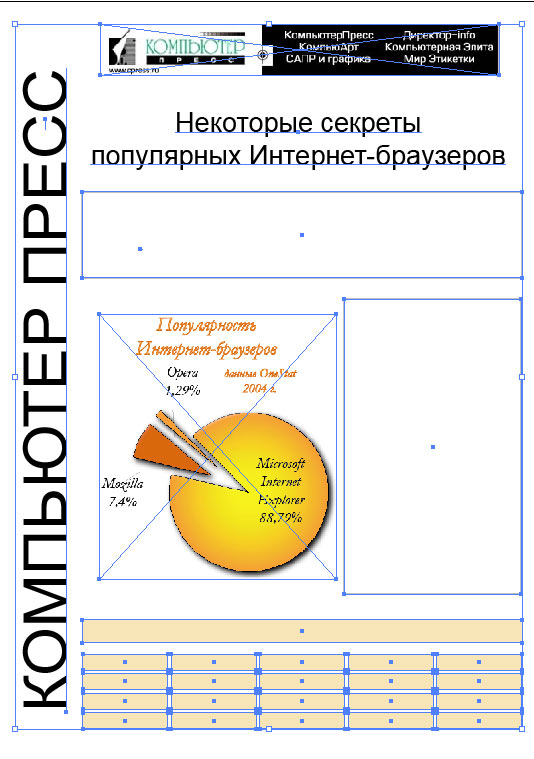
Создайте новый документ, вставьте в него предварительно подготовленные изображение и график, воспользовавшись командой File=>Place (Файл=>Поместить), и разместите их подходящим образом; при необходимости отмасштабируйте. Если график подготовлен в программе Illustrator, то следует предварительно провести его обрезку. Дополните изображения нужными заголовками (рис. 12).

Рис. 12. Результат вставки изображений и графических заголовков
На следующем этапе нужно добавить текст. Все текстовые фрагменты должны быть вписаны внутрь ограниченных областей, поэтому вначале создайте необходимые области в виде обычных прямоугольников (рис. 13). Не забывайте, что перед вставкой текста следует сделать копии всех областей, где предполагается заливка и/или граница, фрагментов таблицы — в противном случае после вставки текста оформить границу и заливку будет невозможно. Поэтому сделайте вторую копию соответствующих объектов: выделите их, запомните ее в буфере обмена и вставьте на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Затем последовательно при помощи инструмента Area Type Tool (Текст внутри области) добавьте текст в каждый из подготовленных фрагментов, как продублированных, так и непродублированных. Для этого каждый раз выделяйте нужную область инструментом Direct Selection, активизируйте инструмент Area Type Tool (Текст внутри области), щелкайте мышью на границе области и вводите текст. Результат может напоминать рис. 14 (обратите внимание, что благодаря второй копии табличных областей после ввода текста в них удалось сохранить цвет).

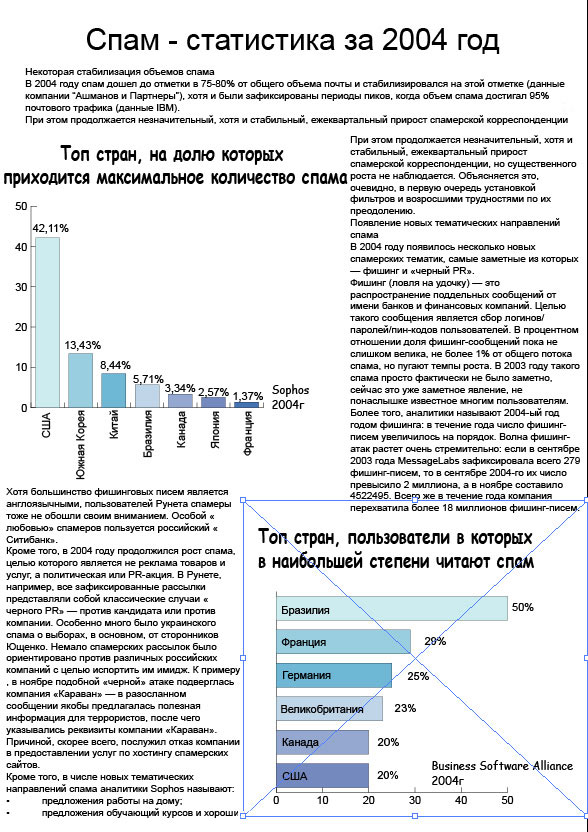
Рис. 13. Документ после подготовки областей для вставки текстовых фрагментов

Рис. 14. Документ после ввода текста
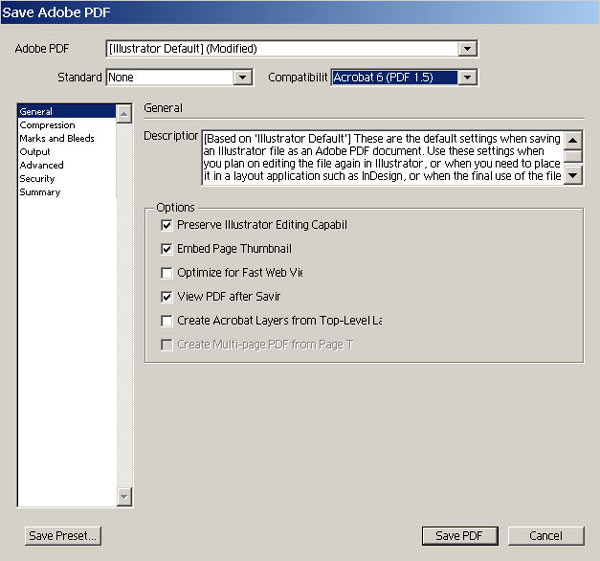
Для сохранения документа в формате PDF воспользуйтесь командой Save As (Сохранить как) из меню File (Файл), которая после определения имени и расширения файла потребует уточнения параметров создаваемого документа (рис. 15). Для настройки параметров PDF-документа предназначены семь вкладок окна Save Adobe PDF:
- General (Общие) — отвечает за выбор формата PDF-документа, вследствие чего обеспечивается совместимость с той или иной версией формата Acrobat. Здесь же можно включить флажок для Web-оптимизации, обеспечить предварительный просмотр документа и включить режим создания многостраничного PDF-документа.
- Compression (Сжатие) — предоставляет возможность определения параметров сжатия для различных типов изображений, экспортируемых в pdf-документ: цветных пиксельных изображений (Color Bitmap Images), пиксельных изображений в градациях серого (Grayscale Bitmap Images) и монохромных пиксельных изображений (Monochrome Bitmap Images);
- Marks and Bleeds (Кромки и поля) — позволяет установить точные значения для обрезаемых кромок и полей в документе;
- Output (Вывод) — отвечает за настройку параметров конвертирования в CMYK или RGB, в зависимости от версии формата Acrobat;
- Advanced (Дополнительно) — предназначена для настройки некоторых дополнительных параметров документа, для установки варианта масштабирования документа при его открытии;
- Security (Безопасность) — позволяет установить пароли на редактирование и при необходимости на открытие документа для защиты его от несанкционированного доступа;
- Summary (Отчет) — выводит краткий отчет относительно установленных параметров создаваемого PDF-документа.
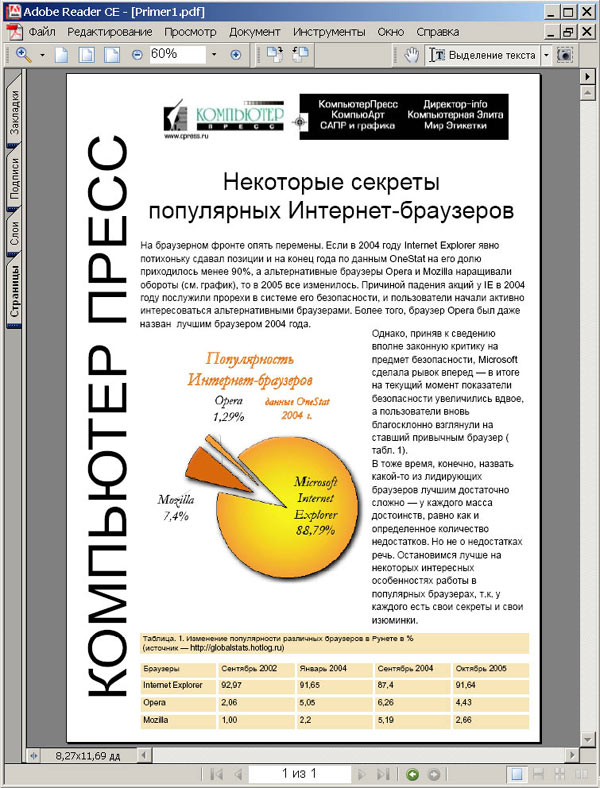
Созданный PDF-документ представлен на рис. 16.

Рис. 15. Определение основных параметров PDF-файла

Рис. 16. PDF-файл, созданный в программе Adobe Reader
Экспорт графики в формат Flash (SWF)
Формат Flash (SWF, Flash Shockwave Format), разработанный компанией Macromedia, давно завоевал популярность у Web-дизайнеров, поскольку он предоставляет реальную возможность создания очень эффектных, запоминающихся и вместе с тем быстро загружающихся Web-страниц. Сочетание высокого качества изображения с небольшим размером файлов, которые к тому же могут воспроизводиться на разных платформах и хорошо смотрятся на разных по размеру экранах, позволяет широко использовать Flash-анимации в Web-дизайне.
Хотя Illustrator напрямую не предназначен для создания Flash-анимации, однако в программе реализован очень быстрый и простой способ создания анимации во Flash путем экспорта отдельных слоев в разные фреймы. Для экспорта во Flash предназначена команда Export (Экспорт) из меню File (Файл). Возможны три варианта экспорта: экспорт всего файла в один фрейм SWF-файла, экспорт каждого слоя в отдельный фрейм внутри SWF-файла или экспорт каждого слоя в отдельный SWF-файл. Кроме того, в процессе экспорта можно определить фон для анимации, установить степень сжатия, включить автоматическое преобразование текста в кривые и пр.
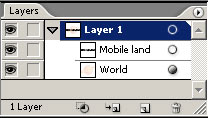
Рассмотрим пример получения Flash-анимации в программе Illustrator на примере создания самого простого мультимедийного баннера. Основу баннера будет создавать вращающийся по кругу земной шар, который можно позаимствовать из палитры символьных изображений Symbols (Символы), а в качестве статичной надписи, присутствующей во всех кадрах анимации, будет название компании. Откройте командой Window=>Symbol Libraries (Окно=>Библиотеки символов) нужную библиотеку (в данном примере была задействована библиотека Logo Elements) и перетащите нужный символ на экран (мы взяли символ World). Откорректируйте его размеры и поверх изображения напечатайте имя компании, при необходимости измените параметры слоя (рис. 17 и 18). Обратите внимание, что надпись находится на том же слое, что и земной шар, так как для создания анимации экспорт должен быть сделан по слоям, а если надпись будет на отдельном слое, то в полученной Flash-анимации она будет то появляться, то исчезать.

Рис. 17. Исходное изображение баннера

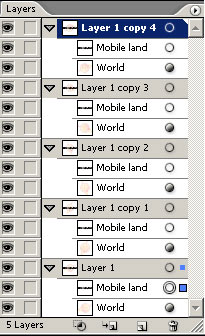
Рис. 18. Начальное состояние палитры Layers
Чтобы земной шар вращался, необходимо несколько раз продублировать слой с соответствующим изображением и затем в каждом из слоев изменить его положение. Выделите слой Layer 1 и для примера создайте четыре его дубля командой Duplicate (Дублировать), вызванной из меню палитры Layers. Выделите изображение земного шара на первом дублирующем слое, щелкнув на соответствующей строке палитры Layers, и поверните изображение на 45°. Аналогичные операции проведите в отношении всех остальных дублирующих слоев, увеличивая угол поворота на 45?. В итоге палитра станет напоминать рис. 19, а изображение — рис. 20.

Рис. 19. Палитра Layers после поворота изображений на дублирующих слоях

Рис. 20. Изображение после осуществления серии поворотов
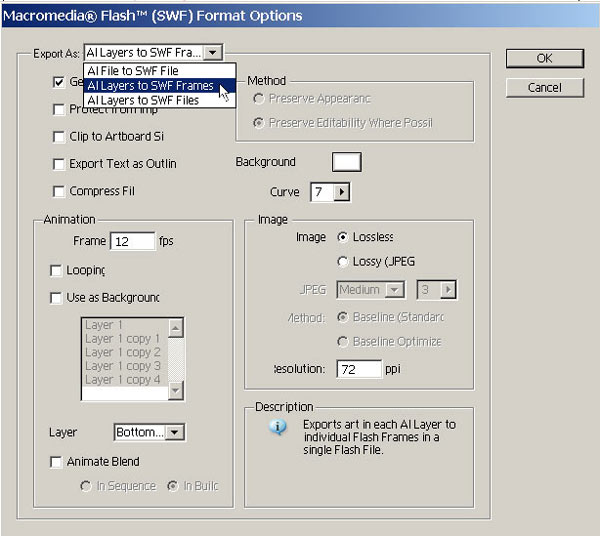
Для создания Flash-анимации из меню File (Файл) откройте команду Export (Экспорт) и установите вариант экспорта отдельных слоев в разные фреймы (рис. 21). Результатом станет появление обычного SWF-файла (рис. 22) — в данном примере файл сохранен под именем Primer и доступен для просмотра с диска.

Рис. 21. Настройка параметров экспорта для создания Flash-анимации

Рис. 22. Проигрывание SWF-файла в Macromedia Flash Player
Поддержка формата PSD
Благодаря поддержке формата PSD Illustrator прекрасно работает в связке с программой Photoshop, позволяя как экспортировать изображения в PSD-формат с сохранением слоев, так и импортировать их из формата PSD с превращением слоев в объекты Illustrator.
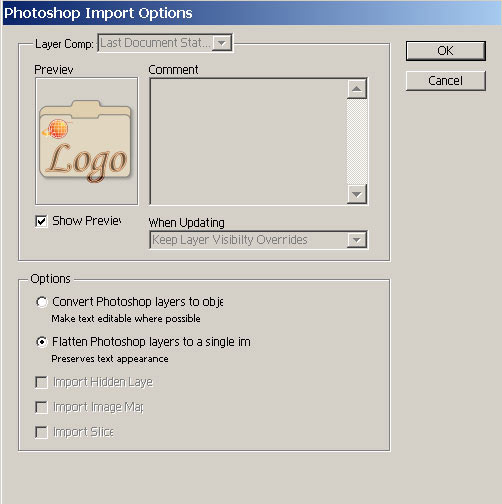
Экспорт изображений в PSD-файлы осуществляется при помощи команды Export (Экспорт) из меню File (Файл). При этом сохраняются слои, маски, прозрачности, составные контуры и редактируемый текст — при условии, что текст расположен на отдельном текстовом слое. Это позволяет создавать изображение в программе Illustrator, а затем дополнительно обрабатывать отдельные слои в Photoshop, добиваясь интересных эффектов, которые нельзя получить средствами только одной из этих программ. Импорт PSD-изображений в программу Illustrator осуществляется стандартным способом — командой File=>Open (Файл=>Открыть), правда с дополнительным указанием параметров импорта (рис. 23).

Рис. 23. Импорт PSD-изображения в программу Illustrator
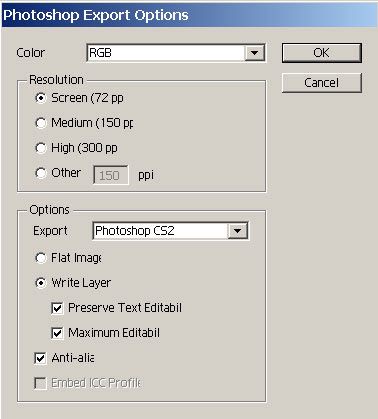
Рассмотрим конкретный пример экспорта в Photoshop изображения, созданного в программе Illustrator. Исходное изображение представлено на рис. 24, при этом все его объекты тщательно разнесены по отдельным слоям, а текст отличается наличием большого числа обводок — рис. 25. Задача состоит в том, чтобы экспортировать изображение в формат PSD, чтобы затем в программе Photoshop поэкспериментировать с эффектами слоя. Воспользуйтесь командой File=>Export (Файл=>Экспорт) и в открывшемся диалоговом окне Photoshop Export Options (Настройки экспорта в Photoshop) определите цветовой режим: RGB, CMYK или Grayscale, установите уровень разрешения, укажите версию программы Photoshop, а для сохранения слоев включите флажок Write Layer (Запись слоев, рис. 26).

Рис. 24. Исходное изображение в программе Illustrator

Рис. 25. Палитры Layers и Appearance для исходного изображения

Рис. 26. Настройка параметров экспорта
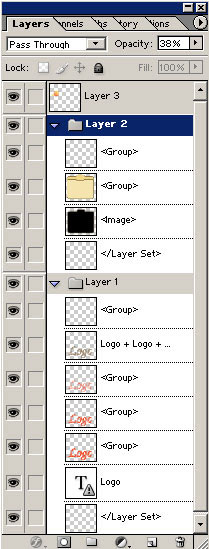
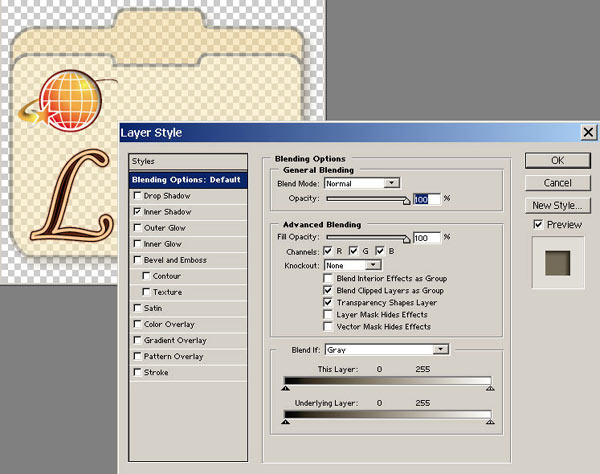
Откройте созданный в итоге PSD-файл в программе Photoshop (рис. 27). Обратите внимание, что настройка прозрачностей сохранилась, а все объекты находятся на разных слоях (рис. 28). Правда, число слоев увеличилось, поскольку каждая обводка, тень и т.п. теперь находятся на отдельном слое. Любой слой можно подвергнуть необходимым преобразованиям, например наложить свечение или тень (рис. 29).

Рис. 27. Экспортированное изображение в программе Photoshop

Рис. 28. Палитра Layers

Рис. 29. Изменение свойств слоя экспортированного изображения
Экспорт в растровые форматы JPG, GIF и PNG
Несмотря на явные преимущества векторной графики, существует немало областей, где незаменимой остается растровая графика. Поэтому дизайнеры то и дело обращаются к программам векторной графики в целях создания тех или иных элементов изображения или всего рисунка целиком, а затем преобразуют его в растровый формат для непосредственного использования или для дальнейшей доработки. При таком подходе без экспорта в растровые форматы не обойтись. Рассмотрим два подобных примера.
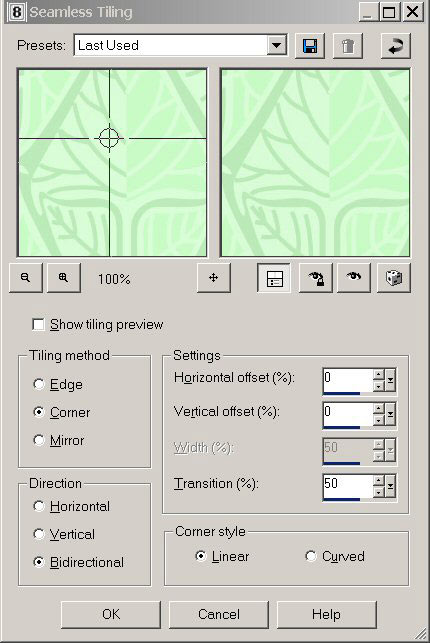
В составе программы Illustrator имеется достаточно широкий набор текстур, узоров и символьных изображений, которые при желании можно использовать в других графических пакетах. Предположим, дизайнера привлек какой-то интересный узор, входящий в поставку или полученный в программе Illustrator путем некоторых манипуляций. Его вполне можно превратить в полноценную текстуру, чтобы в дальнейшем использовать, например, в качестве узорной заливки в программе Paint Shop Pro. Чтобы это стало возможным, создайте прямоугольный контур размером 100x100 пикселов и залейте его созданным узором. Затем сделайте копию прямоугольного контура, выделив его, скопировав в буфер обмена и вставив поверх исходного контура командой Edit=>Paste in Front (Редактировать=>Вставить на передний план) — данная копия нужна для обрезки изображения. При помощи команды Object=>Crop Area=>Make (Объект=>Обрезать область=>Выполнить) проведите обрезку изображения (рис. 30), потом сохраните его в формате JPG, применив команду File=>Export (Файл=>Экспорт) и установив режим RGB. Откройте изображение в Paint Shop Pro и превратите его в текстуру, удалив возможные швы при помощи команды Effects=>Image Effects=>Seamless Tiling (Эффекты=>Эффекты с изображениями=>Бесшовное покрытие) при параметрах, указанных на рис. 31. Полученное изображение (рис. 32) можно использовать как фоновое или как узорную текстуру — никаких швов заметно не будет. Если предполагается использование узора в качестве узорной текстуры в Paint Shop Pro, то потребуется предварительное копирование изображения в папку \Jasc Software Inc\Paint Shop Pro\Patterns.

Рис. 30. Исходное изображение в программе Illustrator

Рис. 31. Параметры настройки эффекта Seamless Tiling

Рис. 32. Полученная фоновая текстура
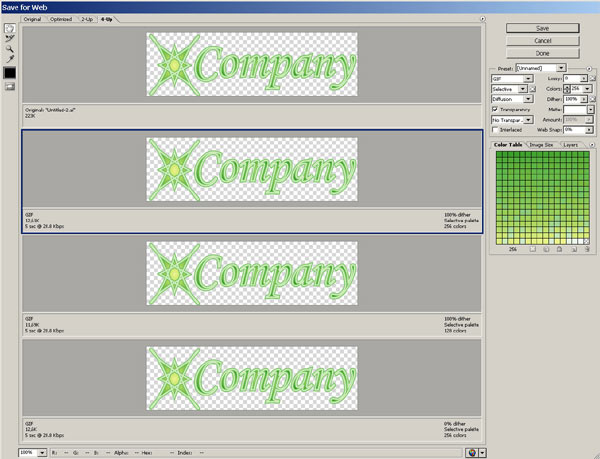
А теперь предположим, что перед нами стоит задача разработки логотипа, что, как известно, лучше делать в векторном пакете. Однако для непосредственного использования, например для печати на документах компании или для отображения на Web-сайте, придется экспортировать логотип в растровый формат. Данную операцию придется выполнять неоднократно, так как для разных целей потребуются совершенно разные изображения. Сначала логотип имеет примерно такой вид, как на рис. 33. Уменьшите размеры изображения (для разных целей потребуется разная степень масштабирования, но в нашем учебном примере ограничимся одним вариантом) и проведите его обрезку с помощью команды Object=>Crop Area=>Make (Объект=>Обрезать область=>Выполнить). Далее экспортируйте изображение, причем лучше сделать это не напрямую, то есть командой File=>Export (Файл=>Экспорт), а с оптимизацией, для чего предназначена команда File=>Save for Web (Файл=>Сохранение для Web) — с тонкостями сохранения Web-графики мы знакомили вас в одном из предыдущих уроков. С учетом ограниченного числа задействованных в изображении цветов в данном случае оптимален формат gif, с настройками которого и следует определиться (рис. 34). Полученное в конечном счете изображение вполне подойдет для Web (рис. 35).

Рис. 33. Исходное векторное изображение логотипа в программе Illustrator

Рис. 34. Сравнение разных вариантов оптимизации

Рис. 35. Вариант логотипа для Web
С изображением для черно-белых документов дело обстоит несколько сложнее. Можно, конечно, экспортировать изображение в формат JPG в режиме Graysacale при помощи команды File=>Export (Файл=>Экспорт), но качество изображения окажется ниже. Поэтому лучше взять уже оптимизированное GIF-изображение, командой Filter=>Colors=>Convert to Grayscale (Фильтр=>Цветовые фильтры=>Конвертировать в оттенки серого цвета) перевести его в черно-белый режим, а затем сохранить в формате PNG при помощи команды File=>Save for Microsoft Office (Файл=>Сохранить для Microsoft Office). Можно также вновь сохранить его с оптимизацией посредством команды File=>Save for Web (Файл=>Сохранение для Web), но уже в формате PNG (рис. 36).

Рис. 36. Вариант логотипа для черно-белых документов
Экспорт и импорт контуров
Создавать векторные изображения лучше в специализированных векторных пакетах, в частности в программе Illustrator. Однако на практике довольно часто уже имеется некоторое растровое изображение, скажем некий элемент фирменного стиля, в то время как его векторный аналог отсутствует. Когда же требуется расширить сферу использования данного изображения, необходимо осуществить значительное масштабирование и печать с использованием различных технологий, причем иногда в цвете и в черно-белом варианте. Никакое самое тщательное сканирование не сможет обеспечить возможности подобных трансформаций растрового изображения в дальнейшем. Единственный путь — получение идентичного векторного изображения, но создание его с нуля не является самым лучшим и самым быстрым вариантом. С целью ускорения работы можно прибегнуть к трассировке, а можно попытаться создать контуры изображения в растровом пакете, воспользовавшись инструментами, отсутствующими в программе Illustrator (например, волшебной палочкой), а затем импортировать контуры в Illustrator.
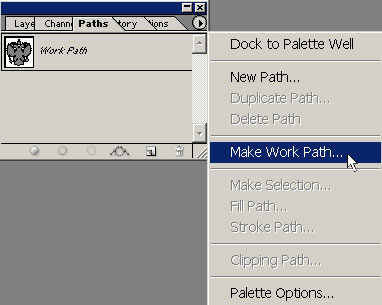
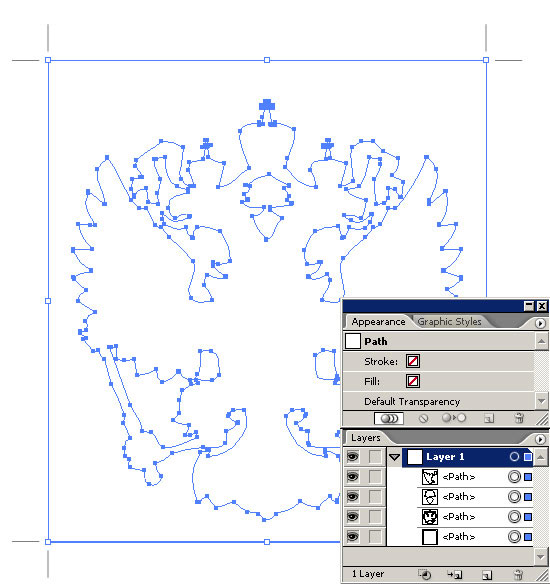
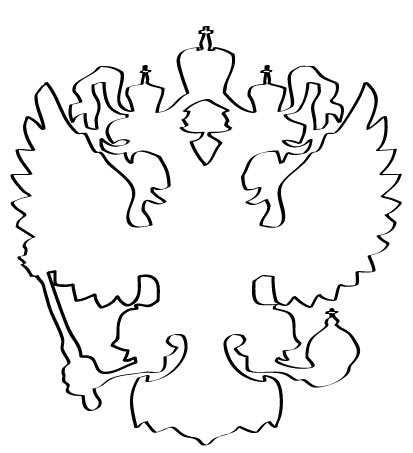
Для примера откройте в Photoshop растровое изображение, аналог которого хотелось бы получить в векторном формате (рис. 37). Выделите фон волшебной палочкой, откройте палитру Paths (Контуры) и превратите выделенную область в контур при помощи команды Make Work Path (Создать рабочий путь) данной палитры (рис. 38). Экспортируйте созданный контур в файл в формате AI при помощи команды Export=>Paths to Illustrator (Экспорт=>Контуры в Illustrator) из меню File (Файл). Откройте созданное изображение в программе Illustrator. На первый взгляд покажется, что файл пустой, но это нет так, поскольку здесь сохранены все созданные контуры, хотя они имеют пустую заливку и пустую границу и потому не видны (рис. 39). Данные контуры — неплохая заготовка для будущего векторного изображения, и даже их обводка может дать интересный результат (рис. 40).

Рис. 37. Исходное растровое изображение

Рис. 38. Создание контура

Рис. 39. Векторное изображение с пустыми контурами

Рис. 40. Результат обводки созданного контура
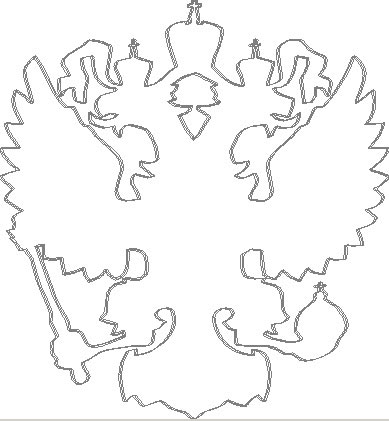
При желании можно выполнить и обратную операцию — экспортировать контур из программы Illustrator в программу Photoshop. Для этого выделите в Illustrator экспортируемый контур, скопируйте его в буфер обмена, переключитесь в программу Photoshop и вставьте его в новый документ, выбрав в открывшемся диалоговом окне вариант Path (Путь). Результат представлен на рис. 41.

Рис. 41. Контур, экспортированный из программы Illustrator








