Свойства мувиклипов и кнопок и их программное изменение
В предыдущих уроках мы почти не говорили о написании скрипта. Но начиная с данного урока мы будем постепенно знакомиться с возможностями ActionScript на простых примерах. В данном уроке мы расскажем о встроенных свойствах мувиклипов и кнопок и о том, как писать код, позволяющий программно изменять эти свойства. Все дальнейшие объяснения и примеры будут относиться к последней версии Macromedia Flash Professional 8, поскольку обсуждаемые в статье примеры кода могут быть использованы и в более ранних версиях программы, в то время как панели редактора будут несколько отличаться. Для проигрывания роликов-иллюстраций потребуется проигрыватель FlashPlayer 8.0
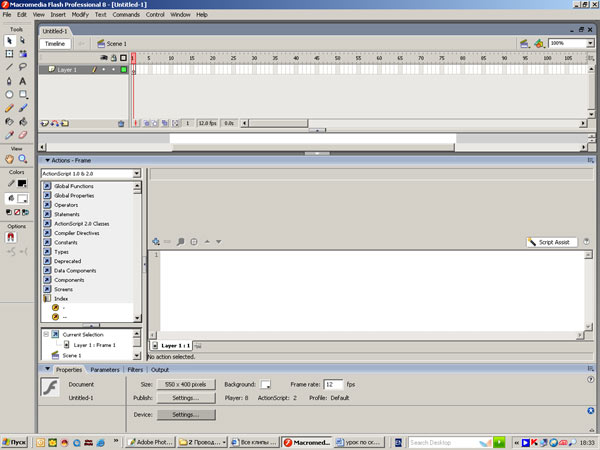
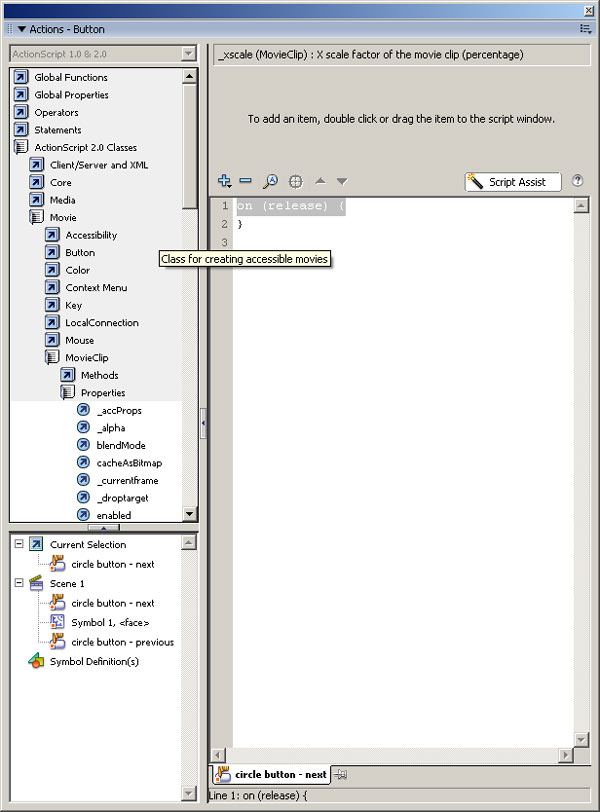
Для написания сценариев используется редактор ActionScript, вызвать который можно по команде Window => Actions. При выполнении данной команды появляется панель Actions (рис. 1).

Рис. 1
Панель Actions состоит из трех окон. Правое окно, в котором пишется скрипт, называется Script pane, а левое верхнее окно под названием Actions toolbox содержит перечень элементов языка ActionScript. Все элементы разбиты на категории при помощи папок. Любой элемент из папок может быть перемещен в режиме drag&drop в панель Script pane.
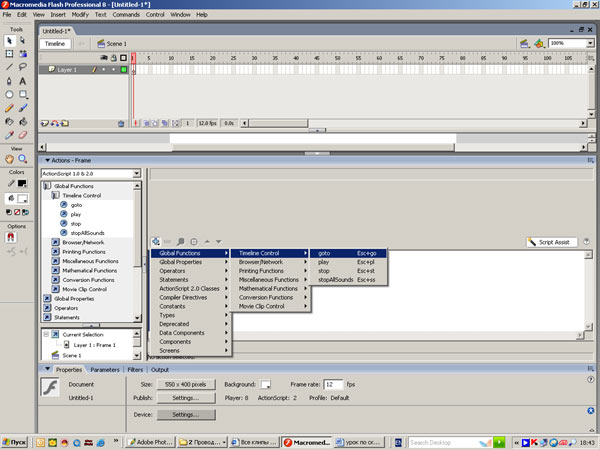
Поместить в панель Script pane команду, не набирая ее в ручную, можно также посредством кнопки «+» (рис. 2). Левое нижнее окно называется Script Navigator и в нем имеется схематичное отображение элементов структуры документа, содержащих сценарии.
Для дальнейшего ознакомления с панелями рассмотрим конкретный пример.
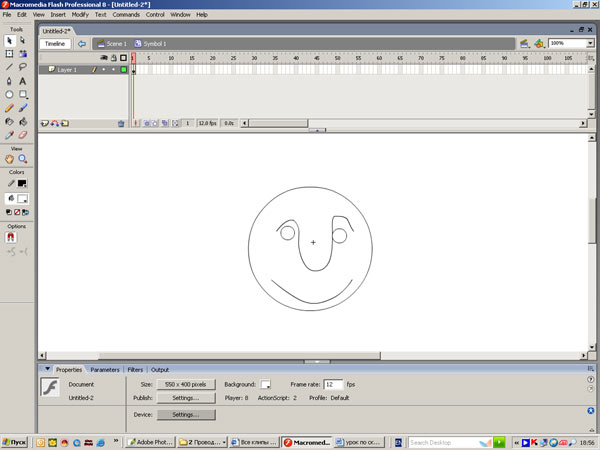
Создадим новый символ по команде Insert => New Symbol и нарисуем некий объект (рис. 3), который сохраним как мувиклип.

Рис. 2

Рис. 3
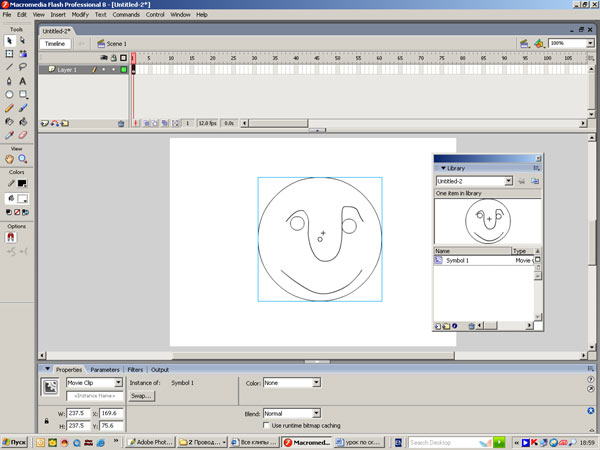
Поместим экземпляр мувиклипа на сцену Scene 1 (рис. 4).

Рис. 4
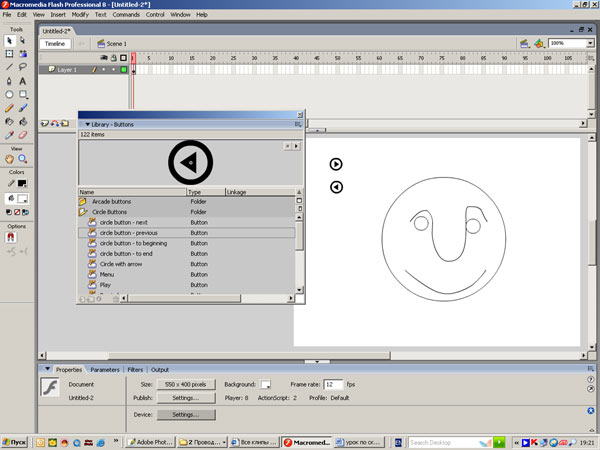
Далее напишем сценарий, который будет масштабировать экземпляр нашего мувиклипа по оси х. Управлять масштабированием по оси х будем с помощью двух кнопок со стрелкой вправо (Button Next) и стрелкой влево (Вutton Рrevious), которые добавим на сцену (рис. 5). (Напомним что доступ к папке со стандартными кнопками осуществляется по команде Windows => Common Libraries => Buttons.)

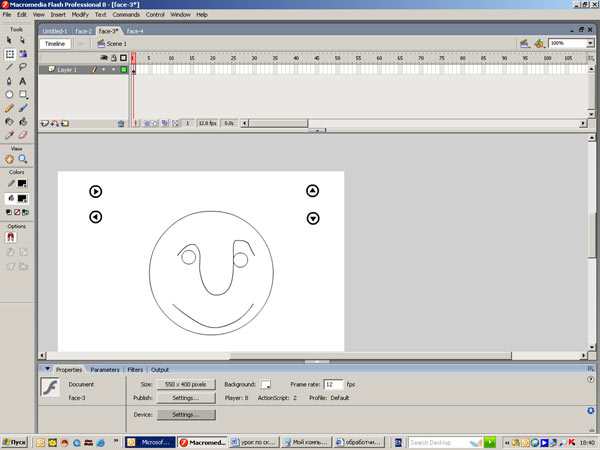
Рис. 5
Теперь поместим на кнопку со стрелкой вправо сценарий, который будет растягивать мувиклип по оси х, а на кнопку со стрелкой влево — сценарий, который будет сжимать мувиклип по оси х.
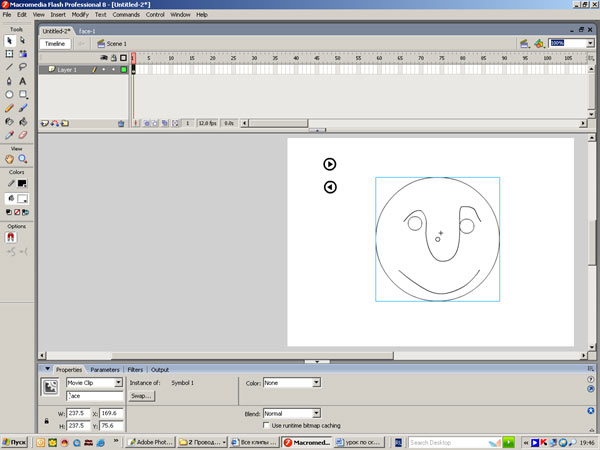
Чтобы обратиться к экземпляру мувиклипа, необходимо дать ему имя, например «face». Для этого выделим экземпляр мувиклипа и в панели Properties вместо полупрозрачной надписи «Instance Name» напишем имя «faсе» (рис. 6).

Рис. 6
Вызовем на экран панель Actions по команде F9. Для назначения сценария мувиклипу или кнопке необходимо выделить этот объект. Выделим кнопку со стрелкой вправо — при этом в окне Script navigator появится обозначение Current selection circle button next. Затем напишем скрипт, который обеспечит изменение масштаба экземпляра мувиклипа по оси х при щелчке по этой кнопке.
Откроем папку Global Functions (рис. 7), а в ней откроем папку Movie Clip Control

Рис. 7
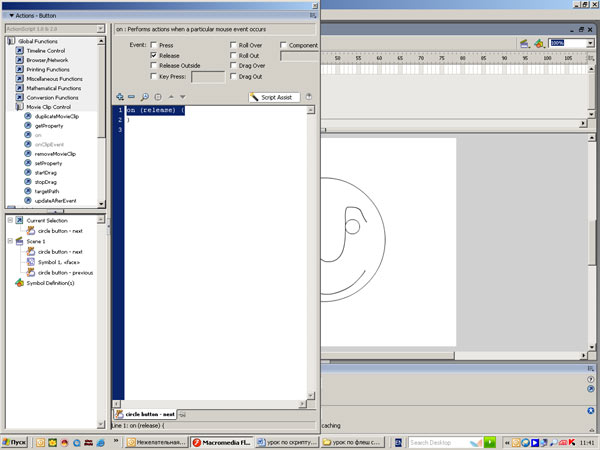
Перенесем обработчик событий кнопки on( ) на панель Script pane, для чего нужно дважды щелкнуть по нему мышью или перетащить в режиме drag&drop на панель Script pane (рис. 7).
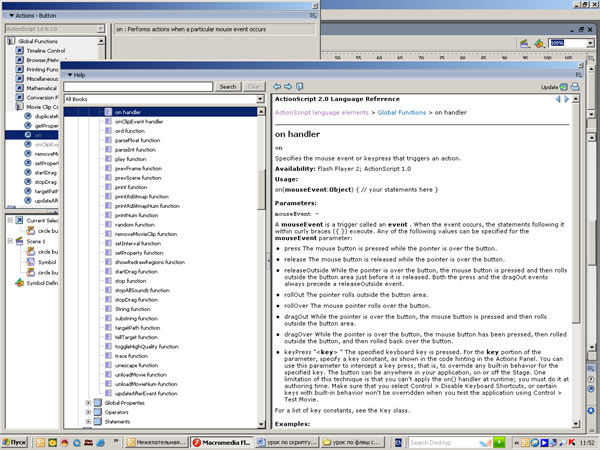
Если вам нужна справка об обработчике on( ), нажмите на нем правой кнопкой мыши в окне Actions toolbox и вызовите справку (рис. 8). Аналогично можно получить справку о синтаксисе всех операторов ActionScript.

Рис. 8
Обработчик событий кнопки в общем виде имеет вид:
on (event) {
Текст сценария;
}
При этом event — название события, наступление которого повлечет за собой выполнение сценария.
Нам нужно, чтобы в результате наступления события «отпускание кнопки» (событие release) масштаб экземпляра мувиклипа face увеличивался на заданную величину.
Для этого воспользуемся встроенными свойствами мувиклипов. В частности, следует использовать встроенное свойство клипа _xscale, которое задает или возвращает значение ширины объекта в процентах от исходного размера.
При обращении к свойству объекта будем использовать оператор точки, который в общем виде можно записать следующим образом:
ObjectName.MethodName
Здесь ObjectName — имя объекта, для которого вызывается метод, а MethodName — название вызываемого метода.
Свойство мувиклипа _xscale находится в папке, которая имеет следующую вложенность: ActionScript 2.0 Classes => Movie => MovieClip => Properties (рис. 9).

Рис. 9
Предположим, мы хотим, чтобы при каждом щелчке по кнопке масштаб экземпляра мувиклипа по оси х увеличивался на 20%. В данном случае выражение должно иметь такой вид:
face._xscale += 20
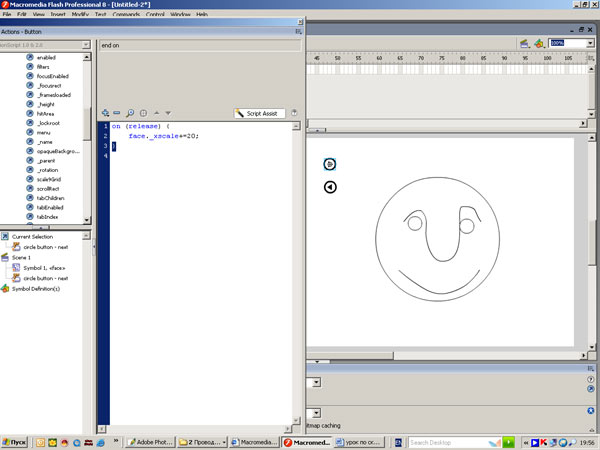
С этой целью мы обращаемся к свойству_xscale (масштаб по оси х) экземпляра мувиклипа по имени face и определяем, что оно должно увеличиваться на 20 единиц (процентов) (рис. 10). Смысл оператора «+=» понятен из сравнения равнозначных выражений (запись x += y аналогична записи x = x + y).

Рис. 10
Аналогично разместим на вторую кнопку скрипт, который будет уменьшать масштаб по оси х. Для этого скопируем скрипт на первой кнопке и вставим его на второй кнопке, а затем поменяем в выражении знак «+» на «-». В результате получим ролик face-3.swf (исходник face-3.fla)
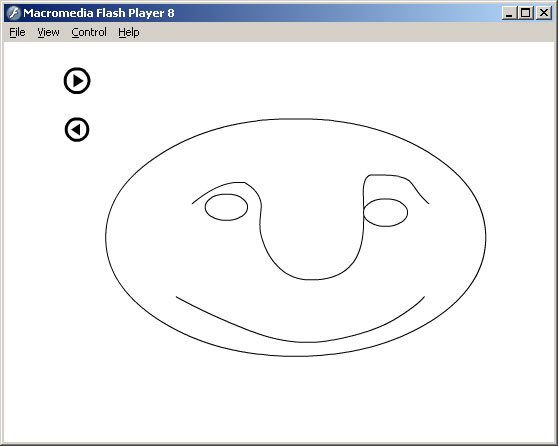
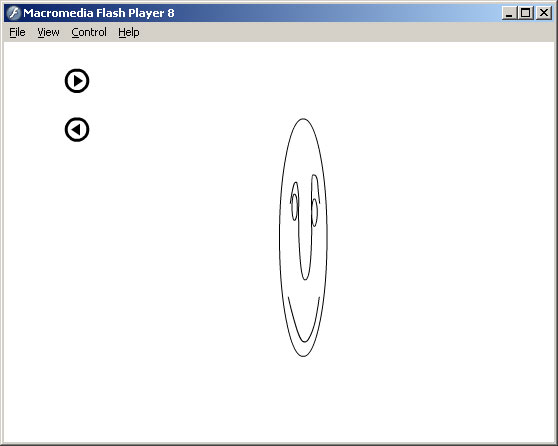
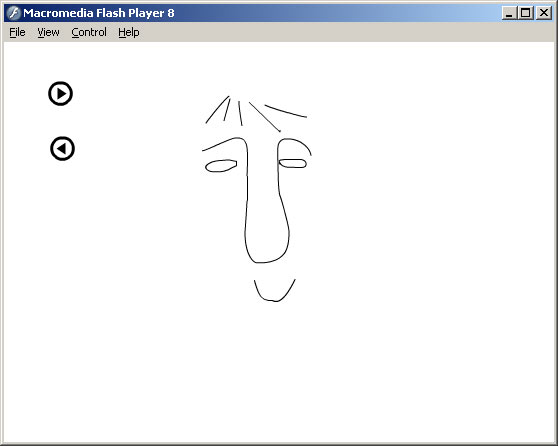
При щелчке по верхней кнопке лицо будет растягиваться, а при щелчке по нижней — сжиматься (рис. 11 и 12).

Рис. 11

Рис. 12
Теперь добавим еще две кнопки, которые позволят перемещать наш экземпляр мувиклипа вверх и вниз. Поместим на сцену две кнопки и повернем их так, как показано на рис. 13.

Рис. 13
На верхнюю кнопку поместим сценарий для перемещения мувиклипа вверх:
on (release) {
face._y -= 20;
}
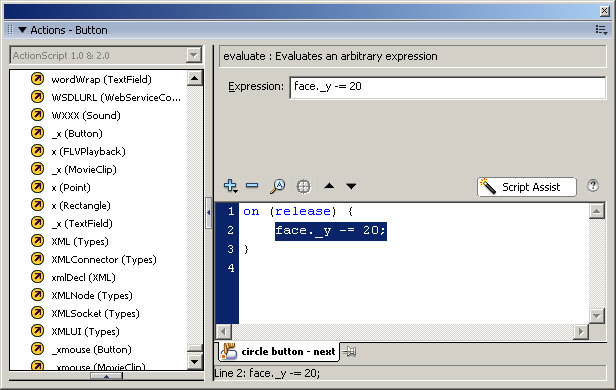
В данном случае (рис. 14) мы обращаемся к свойству мувиклипа _y, которое задает (или возвращает) y-координату объекта относительно текущего начала координат в пикселах.

Рис. 14
Обратите внимание: для того чтобы перемещать экземпляр мувиклипа вверх, мы использовали оператор «-=», а не «+=», поскольку начало координат находится в левом верхнем углу сцены, то есть значение y возрастает не снизу вверх, а сверху вниз.
Аналогичный сценарий (только с перемещением вниз) поместим на вторую кнопку — в итоге получим ролик face-3-1.swf (исходник face-3-1.fla).
Затем усложним задачу — составим лицо из нескольких отдельных мувиклипов:
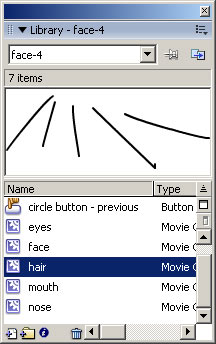
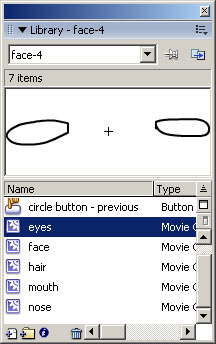
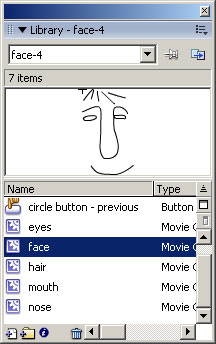
нос (nose) (рис. 15), рот (mouth) (рис. 16), волосы (hair) (рис. 17) и глаза (eyes) (рис. 18), а потом составим из них мувиклип по имени face (рис. 19).

Рис. 15

Рис. 16

Рис. 17

Рис. 18

Рис. 19
При создании мувиклипа face определим имена всех составляющих его экземпляров мувиклипов в панели Properties (рис. 20), используем имена nose1, mouth1, hair1, eyes1.

Рис. 20
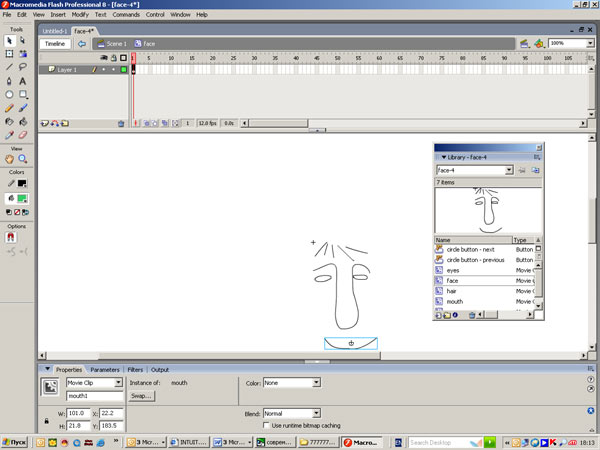
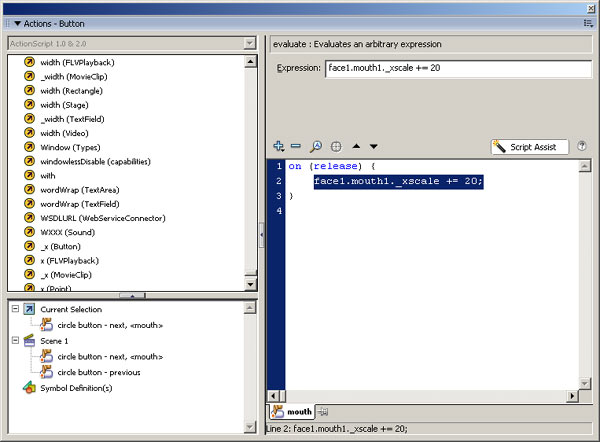
Cоздадим экземпляр мувиклипа face на сцене (Scene 1) и в панели Properties определим его имя как face1. Теперь поместим на сцене кнопки для управления отдельными частями экземпляра мувиклипа face1. В частности, напишем сценарий, по которому при отпускании кнопки экземпляр мувиклипа mouth1, входящий в экземпляр мувиклипа face1, будет масштабироваться по оси х (рис. 21):
on (release) {
face1.mouth1._xscale += 20;
}
Оператор «•» (точка) позволяет обратиться к свойству экземпляра мувиклипа mouth1, вложенному в экземпляр мувиклипа face1.

Рис. 21
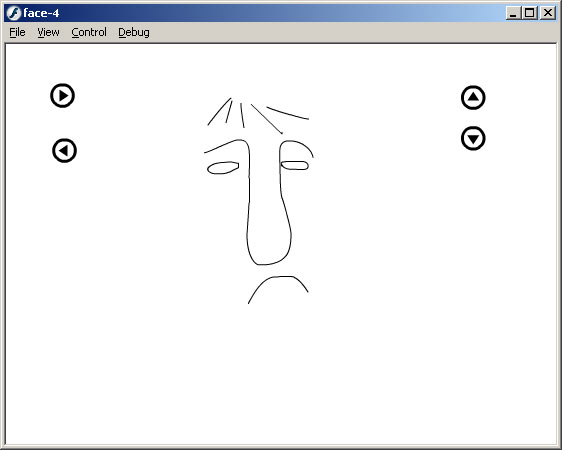
Аналогично поместим на вторую кнопку код, который будет позволять уменьшать масштаб экземпляра мувиклипа mouth1 по оси х (рис. 22), в результате чего получится ролик face-4.swf (исходник face-4.fla)

Рис. 22
Теперь добавим две кнопки, которые будут поворачивать экземпляр мувиклипа mouth1 (рис. 23). Для этого обратимся к свойству мувиклипа _rotation, которое задает или возвращает значение угла поворота объекта в градусах. Положительные значения соответствуют повороту по часовой стрелке, отрицательные — против часовой.

Рис. 23
На верхнюю кнопку поместим следующий код:
on (release) {
face1.mouth1._rotation += 5;
}
При щелчках по верхней кнопке рот будет поворачиваться по часовой стрелке, а на нижнюю кнопку соответственно поместим код, который будет обеспечивать вращение против часовой стрелки. В итоге мы будем иметь flash-фильм face-5.swf (исходник можно получить здесь face-5.fla)
Рассмотрим еще одно свойство мувиклипа _alpha, с помощью которого можно управлять прозрачностью (допустимые значения лежат в диапазоне от 0 до 100).

Рис. 24
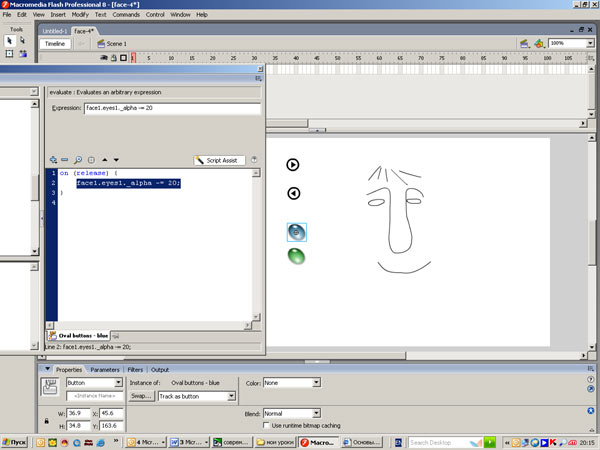
Добавим две кнопки, которые будут управлять прозрачностью экземпляра мувиклипа eyes1 (рис. 24).
На верхнюю кнопку добавим код:
on (release) {
face1.eyes1._alpha -= 20;
}
На нижнюю:
on (release) {
face1.eyes1._alpha -= 20;
}
Теперь у нас получился ролик face-6.swf (исходник face-6.fla)
До сих пор мы говорили о мувиклипах, однако кнопки обладают теми же встроенными свойствами, поэтому обращаться к свойствам кнопок можно точно так же.
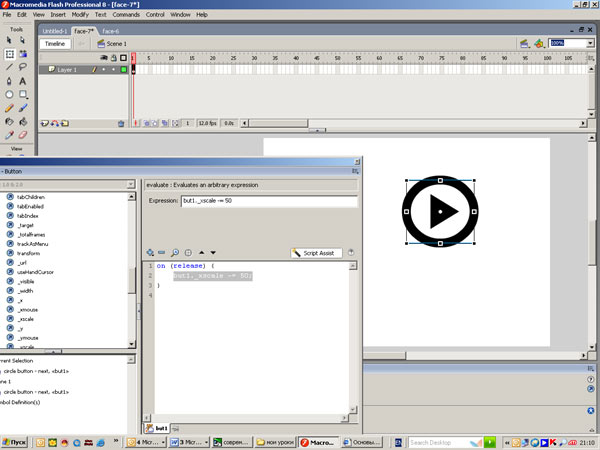
Для примера создадим на сцене экземпляр кнопки, перетащив ее на экран из библиотеки, и дадим экземпляру имя but1. Увеличим размеры экземпляра кнопки (рис. 25), затем выделим экземпляр на сцене и напишем для него скипт следующего содержания:
on (release) {
but1._xscale -= 50;
}
Таким образом, мы получим ролик, в котором при нажатии на кнопку она будет менять свой внешний вид — масштаб по оси х будет уменьшаться.

Рис. 25
Обращаясь к встроенным свойствам кнопок, можно создавать интересные эффекты.
Например, повесив на кнопку код:
on (release) {
but1._x -= 100;
}
мы создадим ролик, где при щелчке по кнопке она будет отскакивать влево (but1.swf исходник but1.fla). В данном случае кнопка будет отскакивать влево при каждом щелчке до тех пор, пока вообще не исчезнет за левой кромкой экрана. А для того, чтобы кнопка все время находилась на экране, слегка изменим код. Добавим условие, по которому в тот момент, когда кнопка только начнет заезжать за левую кромку экрана, следующий щелчок по ней будет возвращать ее к правой кромке. Для реализации подобного сценария нам понадобится условный оператор If, определяющий последовательность действий в зависимости от истинности заданного условия.
Формат оператора имеет следующий вид:
if(condition) { statement(s); }
Если условие (condition) истинно, Flash исполняет выражение, которое должно выполняться по условию (оно следует в скобках {}), а если условие не выполняется (ложно), то Flash пропускает выражение в фигурных скобках.
В нашем примере нужно проверять условие «координата экземпляра символа кнопки по имени but1 меньше 10 пикселов» (if(but1._x < 10). Если это условие справедливо, то координату по оси х нужно увеличить на 500 пикселов. Таким образом, нам необходимо добавить следующий код:
on (release) {
but1._x -= 100;
if(but1._x < 10){
but1._x += 500;
}
}
После этого у нас получится ролик but2.swf (исходник but2.fla)








