Обзор софта для работы с SVG-графикой
Плюсы и минусы применения формата SVG
Плагины для просмотра SVG-графики
Программы для создания SVG-графики
Полнофункциональные графические приложения, позволяющие создавать SVG-графику
Специализированные пакеты для создания SVG-графики
Для оформления любой web-страницы необходима как статичная графика, так и разнообразные анимационные и интерактивные элементы, которые, во-первых, обеспечивают большую привлекательность представленной на ней информации, а во-вторых, способствуют лучшему восприятию материала.
![]() рафическая информация передается намного медленнее текстовой, а время загрузки изображений находится в прямой зависимости от размера их графических файлов, поэтому быстрая загрузка web-страниц предполагает небольшой размер внедренных в них графических изображений. Последнее достигается путем оптимального выбора формата графического файла, а также за счет оптимизации, задача которой — найти компромисс между скоростью загрузки страницы и качеством представленных на ней изображений. Однако возможности оптимизации небезграничны, а высококачественные изображения, как правило, имеют внушительный объем, вследствие чего достижение высокого качества представленных в web изображений при их небольших размерах по-прежнему остается серьезной проблемой.
рафическая информация передается намного медленнее текстовой, а время загрузки изображений находится в прямой зависимости от размера их графических файлов, поэтому быстрая загрузка web-страниц предполагает небольшой размер внедренных в них графических изображений. Последнее достигается путем оптимального выбора формата графического файла, а также за счет оптимизации, задача которой — найти компромисс между скоростью загрузки страницы и качеством представленных на ней изображений. Однако возможности оптимизации небезграничны, а высококачественные изображения, как правило, имеют внушительный объем, вследствие чего достижение высокого качества представленных в web изображений при их небольших размерах по-прежнему остается серьезной проблемой.
Но вопрос не только в размере и качестве — разработка дизайна для web-страницы оказывается делом, требующим от дизайнера знания широкого спектра разноплановых технологий и программных продуктов, поскольку для разных видов графической информации приходится использовать разнообразные форматы файлов и различные технологии их создания. Для статичной графики применяют форматы GIF, JPG или PNG, создавать которые можно в самых разных графических пакетах. Для анимационных объектов используют форматы animation GIF и Flash, а разрабатывают такие объекты в специализированных программных приложениях (особых для каждого из названных типов форматов). Интерактивные элементы (ролловеры, карты ссылок ImageMap и т.п.) тоже, как правило, создаются в специализированных приложениях и представляют собой набор графических изображений, связь между которыми устанавливается в дополняющем их файле с HTML-кодом.
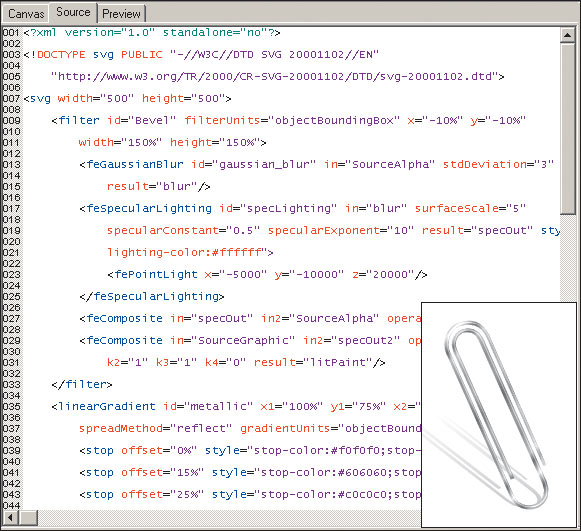
Удачным решением названных проблем может стать переход на графический формат SVG (Scalable Vector Graphics — масштабируемая векторная графика), основанный на языке XML, благодаря чему любое SVG-изображение можно представить набором командных строк (рис. 1), а сам SVG-файл можно открыть в любом текстовом редакторе, включая блокнот. Эта сравнительно новая технология изначально разрабатывалась компанией Adobe специально для web, а сегодня представляет большой интерес и для мобильных устройств, обеспечивая создание высококачественной статичной, анимационной и интерактивной графики. Поэтому нет ничего удивительного в том, что она активно поддерживается консорциумом W3C (http://www.w3.org/Graphics/SVG) — в 2003 году стандарт SVG 1.1 был принят в W3C в качестве рекомендации, а на данный момент идет разработка спецификации SVG 1.2 (http://www.w3.org/TR/SVG12/).

Рис. 1. Фрагмент SVG-файла вместе
с соответствующим ему изображением
Технология SVG позволяет объединить в одном формате текст, графику, анимацию и интерактивные компоненты и базируется на трех типах графических изображений: векторных формах, рисунках и тексте. Формы, как это принято в векторной графике, представлены либо прямолинейными и криволинейными контурами, либо графическими примитивами (прямоугольниками, эллипсами и др.), а рисунки представляют собой импортированные растровые изображения. Помимо этого формат SVG поддерживает различные виды анимационных (напоминающих GIF- и flash-анимацию) и интерактивных объектов, таких как ролловеры, карты ссылок и прочие элементы навигации. А поскольку данный стандарт основан на языке XML, то SVG-файл наряду с элементами, предназначенными для визуального отображения, может содержать также различные метаданные.
Плюсы и минусы применения формата SVG
Использование формата SVG позволяет разрабатывать для Сети и мобильных устройств более компактную, быстро загружающуюся, высококачественную разноплановую графику, чего не может обеспечить никакой другой графический формат. К основным достоинствам графического формата SVG можно отнести следующие:
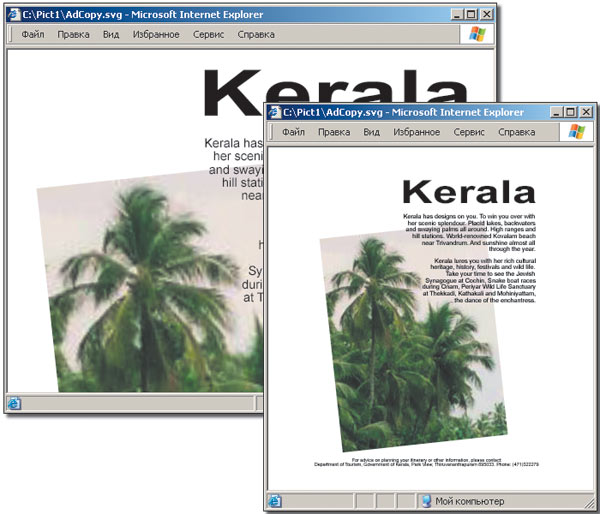
- высокое качество изображений независимо от их размеров, что объясняется векторной природой SVG-формата. Изображения могут неограниченно уменьшаться или увеличиваться без потери качества (рис. 2) в соответствии с размером дисплея, что позволяет получать качественное изображение графической информации на различных типах устройств (десктопах, карманных компьютерах и пр.), а также дает возможность более тщательно рассмотреть отдельные детали — это важно, например, при работе с техническими рисунками;
- гораздо меньший размер файлов по сравнению с форматами GIF, JPG, PNG и animation GIF, а тем более с форматом Flash. Например, если протестированный для статьи файл формата GIF, сжатый в режиме LZW-компрессии, составлял 26 Кбайт, то размер соответствующего ему SVG-файла занял 1220 байт, а при сжатии в формате SVGZ составил всего 685 байт.
Но дело не только в этом. По сравнению с традиционными вариантами графического представления Сети применение SVG-формата имеет немало других неоспоримых преимуществ.
Так, для разработчиков важными плюсами являются:
- возможности совмещения в одном формате разработки статичных, анимационных и интерактивных элементов, а также сочетания векторных и растровых объектов;
- улучшенная работа с текстом, включая кернинг, текст по кривой и неограниченное использование шрифтов;
- более эффективное управление точностью передачи цветов и широчайшие возможности в плане использования в web-изображениях градиентных заливок высокого разрешения, теней, фильтров и т.п.;
- текстовая природа SVG-формата и поддержка им каскадных таблиц стилей, что значительно упрощает процесс обновления web-сайта и позволяет при необходимости вносить в него изменения без обращения к специальным программам;
- интеграция с построенными на стандартах XML (Extensible Markup Language) и CSS (Cascading Style Sheets) базами данных, что позволяет сохранять SVG-изображения в базе данных и создавать с их использованием динамические web-страницы — различные для разных платформ, персональных настроек и т.д.;
- отсутствие проблем индексации — SVG-файлы индексируются любыми поисковыми машинами (в отличие, например, от SWF-файлов).
Пользователей порадует высококачественный и быстро загружающийся SVG-контент. Кроме того, предусмотрена возможность копировать текст, находящийся на SVG-изображении, и тем самым сохранять некоторую полезную для себя информацию, а также проводить поиск текста в изображении, что в ряде случаев может оказаться крайне необходимым, например при поиске нужного названия на карте или чертеже.

Рис. 2. Просмотр SVG-графики при разном масштабировании
Тем не менее, как водится, наряду с плюсами у технологии SVG имеются и минусы, причем весьма серьезные.
- SVG-изображения слабо поддерживаются производителями Интернет-браузеров. В результате для просмотра SVG-графики из браузера пользователи вынуждены дополнительно устанавливать обеспечивающий данную возможность плагин от сторонних производителей, например SVG Viewer от компании Adobe. Теоретически это несложно — соответствующие плагины просты в установке, бесплатны, имеют небольшой объем и их можно быстро скачать по Сети. На практике все оказывается гораздо сложнее, поскольку большинство Интернет-пользователей не догадываются о существовании данных возможностей и потому не могут просматривать данный вид графики — без плагина она просто не видна. Однако ситуация постепенно меняется, и в прошедшем году два ведущих разработчика web-браузеров внедрили поддержку формата SVG. Весной компания Opera Software выпустила 8-ю версию браузера Opera, поддерживающую SVG 1.0 Tiny; в появившейся чуть позже версии Opera 9.0 реализована частичная поддержка формата SVG 1.0 Basic. Вторым разработчиком, включившим поддержку SVG, стала The Mozilla Organization — в состав выпущенного ею браузера Firefox 1.5 включен модуль Mozilla SVG project, обеспечивающий просмотр SVG-графики спецификации 1.1. Кроме того, в середине 2005 года активную работу по внедрению поддержки SVG 1.1 начали разработчики браузера Safari, функционирующего на компьютерах под управлением Mac OS X;
- в сравнении с другими графическими форматами формат SVG пока слабо поддерживается и разработчиками графического ПО, хотя такие ведущие графические пакеты, как Adobe Illustrator, Corel DRAW и др., позволяют экспортировать графику в SVG-файлы. Конечно, SVG-файлы могут быть созданы и в любом текстовом редакторе, однако это нецелесообразно в смысле быстроты и дешевизны разработки. В текстовом редакторе удобно подправить файл в случае необходимости (что, кстати, возможно только при наличии глубоких знаний о XML-технологии), но создавать его с нуля неразумно, поскольку это потребует чрезмерных затрат времени и сил. Для этого нужны простые и удобные средства быстрой визуальной разработки графики в формате Scalable Vector Graphics с возможностью правки в этой же среде соответствующего изображению программного кода, однако таких продуктов совсем немного и они недостаточно известны.
В итоге складывается весьма печальная ситуация — многие пользователи пока не могут просматривать SVG-графику по причине отсутствия ее поддержки web-браузерами на должном уровне, web-разработчики практически не разрабатывают SVG-графику, как бы она ни была привлекательна, а разработчики ПО не балуют web-дизайнеров разнообразием приложений, ориентированных специально на SVG. В результате получается замкнутый круг: «Если нет контента, то людям не нужна реализация SVG, а если нет реализации, то нет и контента» — именно так охарактеризовали создавшуюся ситуацию на одном из заседаний консорциума W3C.
Но можно посмотреть на ситуацию и с другой стороны: поддержка SVG (хотя пока и не в полном объеме) двумя популярными Интернет-браузерами, равно как и интерес к технологии именитых разработчиков говорит о том, что «лед тронулся» и что у SVG появился реальный шанс превратиться в один из популярных форматов для представления web-информации. Этот шанс повышается и в связи с ростом интереса к технологии SVG в отношении мобильных устройств, где требования к размеру и качеству изображений гораздо выше. Компания Opera Software, например, предполагает вначале реализовать полную поддержку формата SVG на десктопах и лишь затем перенести ее на мобильные платформы. Поэтому самое время задуматься об использовании SVG и web-дизайнерам — иначе они рискуют в ближайшем будущем оказаться в числе отстающих.
Плагины для просмотра SVG-графики
Как уже было отмечено, пока что большинству пользователей для просмотра SVG-графики в полном объеме в окне Интернет-браузера придется воспользоваться одним из подходящих плагинов, наиболее известными из которых являются бесплатные модули Adobe SVG Viewer и Corel SVG Viewer. Первый из них — Adobe SVG Viewer — поставляется как отдельное приложение, отличается компактностью и удобством, работает на разных платформах, поддерживает большое количество Интернет-браузеров и потому гораздо более популярен среди пользователей. Приложение Corel SVG Viewer входит в состав пакета Corel Smart Graphics Studio, но доступно и как freeware.
Существуют и другие варианты просмотра SVG-графики — можно, например, воспользоваться соответствующими модулями из пакетов Amaya (http://www.w3.org/Amaya/), Apache Batik (http://xml.apache.org/batik), KDE KSVG (http://www.kde.org) и др. Полный список приложений, обеспечивающих просмотр SVG-изображений, приведен по адресу: http://wiki.svg.org/Viewer_Implementations.
Adobe SVG Viewer
Разработчик: Adobe Systems, Inc.
Сайт программы: http://www.adobe.com/
Размер дистрибутива: 2,25 Мбайт
Способ распространения: freeware (http://download.adobe.com/pub/adobe/magic/svgviewer/win/3.x/3.03/en/SVGView.exe)
Цена: бесплатно
Работа под управлением: Windows 95/98/Me/NT/2000/XP, Mac OS 8.6/9/X, Linux, Solaris
Поддержка браузеров: Internet Explorer версии 4.0 и выше, Netscape Navigator или Communicator версий от 4.5 до 4.78 (за исключением версий 6.x)
Corel SVG Viewer
Разработчик: Corel Corp
Сайт программы: http://www.corel.com/
Размер дистрибутива: 4,9 Мбайт
Способ распространения: freeware (модуль можно скачать по адресу: http://www.corel.com/servlet/Satellite?pagename=Corel/Downloads/Details&id=1042152917172)
Цена: бесплатно
Работа под управлением: Windows 98/NT/2000/Me/XP
Поддержка браузеров: Microsoft Internet Explorer 5.5 и выше, Netscape Navigator или Communicator версий 4.79, 7.02
Программы для создания SVG-графики
Все программы для создания SVG-графики можно разбить на три большие группы. В первую входят популярные двумерные графические пакеты, ориентированные на работу с векторной графикой и позволяющие вместе с тем экспортировать изображения в формат SVG. Наиболее популярные из них — Adobe Illustrator и CorelDRAW; кроме того, подобный экспорт в той или иной мере поддерживает множество других приложений: AutoCAD, Microsoft Visio и пр. Основным преимуществом данной группы приложений является то, что они обладают расширенным инструментарием для создания векторных изображений и позволяют добиться уникальных эффектов за счет использования прозрачностей, градиентных заливок, разнообразных фильтров и пр. Но указанные приложения требуют серьезной специальной подготовки и потому в большей степени рассчитаны на профессиональных дизайнеров. Кроме того, они по большому счету не ориентированы на SVG-дизайн (хотя и позволяют получать графику в формате Scalable Vector Graphics) — обеспечивая удобное визуальное создание и отображение изображений, эти приложения не допускают корректировки их на текстовом уровне, что актуально в отношении SVG-графики. Существенным является и тот факт, что поддержка формата Scalable Vector Graphics в них реализована не в полном объеме, в результате чего не все элементы векторного изображения могут быть без ошибок экспортированы в SVG.
Вторую группу программных продуктов образуют пакеты, предназначенные исключительно для создания SVG-графики. Они обладают гораздо меньшими возможностями в плане визуальной разработки векторных изображений, хотя и включают весь необходимый инструментарий. Но зато они предоставляют удобные средства для редактирования исходного кода и позволяют работать с SVG-объектами параллельно — и в визуальном режиме, и на уровне кода, причем между этими вариантами представления информации можно легко переключаться. Все приложения из этой группы очень просты и доступны и не требуют много времени на освоение. К тому же они имеют относительно небольшие по объему дистрибутивы (в сравнении с приложениями первой группы), поэтому без проблем могут быть приобретены через Интернет. Однако программ с такими возможностями совсем немного, и ниже мы подробно рассмотрим лишь четыре, представляющие наибольший интерес и рассчитанные на разные категории пользователей. С полным списком доступных для создания SVG-графики приложений можно ознакомиться по адресу: http://wiki.svg.org/Design_Tools.
И наконец, в третью группу можно включить любые текстовые редакторы, в том числе обычный блокнот. Как было отмечено выше, формат Scalable Vector Graphics базируется на языке XML, что позволяет при необходимости создавать и редактировать SVG-файлы на текстовом уровне в текстовом редакторе.
Полнофункциональные графические приложения, позволяющие создавать SVG-графику
Adobe Illustrator CS2
Разработчик: Adobe Systems, Inc.
Сайт программы: http://www.adobe.com/
Размер дистрибутива: Macintosh-версия — 428,9 Мбайт, Windows-версия — 398,6 Мбайт
Способ распространения: shareware (30-дневная демонстрационная версия пакета доступна по адресу: http://www.adobe.com/products/tryadobe/main.jsp#product=27)
Цена: 665 долл.
Работа под управлением: Windows 2000 с Service Pack 3 или Windows XP, Mac OS X версий от 10.2.4 до 10.2.7, Java Runtime Environment 1.4.1
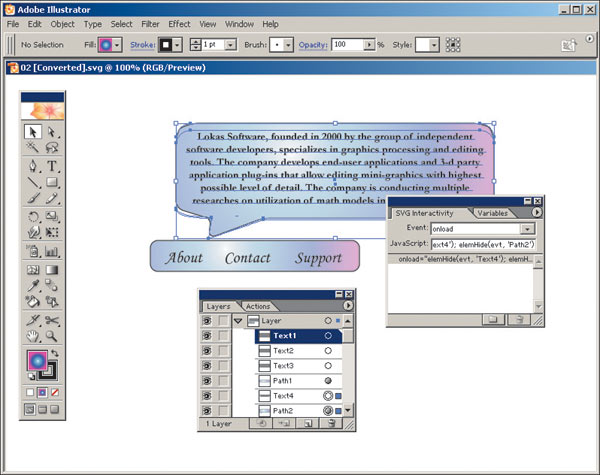
Начиная с 9-й версии в Adobe Illustrator (рис. 3) реализованы импорт и экспорт SVG-файлов, причем на гораздо более высоком в сравнении с аналогичными графическими приложениями уровне. Пакет поддерживает все существующие SVG-спецификации, кодировки ISO 8859-1, UTF-8 и UTF-16, различные варианты экспорта текста и позволяет экспортировать изображения как в обычном формате SVG, так и в сжатом SVGZ.

Рис. 3. Создание интерактивного SVG-элемента в Adobe Illustrator
В создаваемой в его среде SVG-графике можно использовать градиенты, прозрачности, а также целую серию специально предусмотренных для этого SVG-эффектов (Effect=>SVG Filters) в виде различных теней, размытия и пр. Изображения с такими эффектами сохраняют четкость при просмотре в web-браузере с любым увеличением. Помимо статичной графики Illustrator позволяет получать и интерактивную графику в формате SVG — для этой цели предусмотрена специальная палитра SVG Interactivity (ее можно открыть из меню Window=>SVG Interactivity), в которой задаются действия для интерактивных объектов. Стоит отметить, что работа над интерактивными SVG-элементами в программе Illustrator требует знания языка Java Script и понимания основных принципов объектно-ориентированного программирования. Кроме того, с помощью формата Scalable Vector Graphics в данной программе можно создавать графику динамических данных (Dynamic Data-Driven Graphics).
CorelDRAW Graphics Suite 12
Разработчик: Corel Corp.
Сайт программы: http://www.corel.com/
Размер дистрибутива: 200 Мбайт
Способ распространения: shareware (демонстрационную версию можно скачать с сайтов Интернет-магазинов, например по адресу: http://allsoft.ru/Download.php?ver=17605)
Цена: 290 долл. (Allsoft.ru)
Работа под управлением: Windows NT/2000/XP
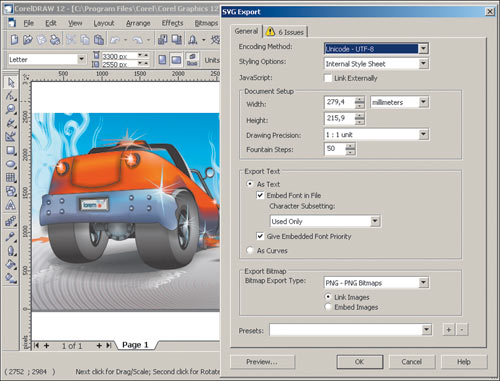
Известное приложение для разработки профессиональной векторной графики CorelDRAW (рис. 4), входящее в состав пакета CorelDRAW Graphics Suite 12, обеспечивает импорт и экспорт в форматах SVG и SVGZ на базовом уровне, а следовательно, может использоваться для создания статичной и интерактивной SVG-графики.

Рис. 4. Экспорт векторного изображения
в SVG-файл в CorelDRAW
В приложении реализована поддержка нераспознанных данных, атрибутов и метаданных, а также предусмотрена возможность предварительного просмотра SVG-файлов в браузере перед экспортом. Кроме того, возможна кодировка Unicode для методов кодирования UTF-8 и UTF-16 и различные варианты экспорта текста и bitmap-изображений. В последней версии значительно улучшена поддержка экспорта символов, текста, теней, контуров, слоев, внедренных двоичных изображений и пр.
Mayura Draw 4.3
Разработчик: Mayura Software
Сайт программы: http://www.mayura.com/
Размер дистрибутива: 1,3 Мбайт
Способ распространения: shareware (демонстрационная версия — http://www.mayuradraw.com/mdraw.zip)
Цена: 39 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Mayura Draw (рис. 5) — очень простая и дешевая программа создания векторной графики, рассчитанная на широкого пользователя. Полученные в ней векторные изображения при желании можно экспортировать в формат SVG, и потому Mayura Draw может стать возможным решением для разработки статичной SVG-графики. Программа поддерживает все основные инструменты векторной графики и позволяет получать векторные изображения на основе графических примитивов, линейных и криволинейных контуров и текста. В перечне ее возможностей — удобные средства выравнивания, распределения и упорядочения объектов, управление прозрачностью, использование направляющих и линеек для точного размещения объектов и разнообразные трансформации.

Рис. 5. Интерфейс программы Mayura Draw
Специализированные пакеты для создания SVG-графики
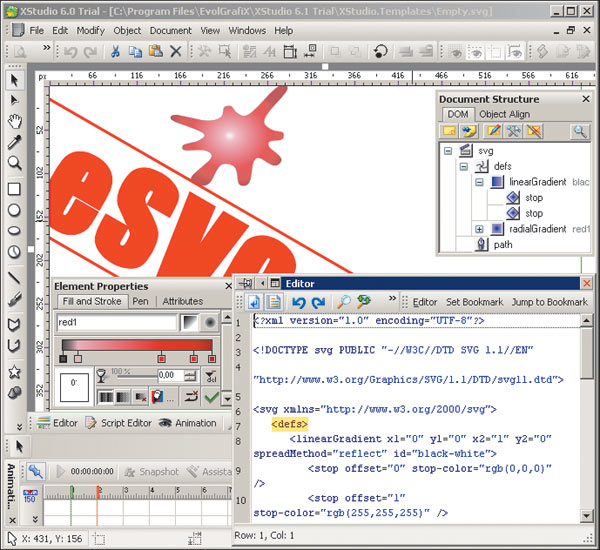
EvolGrafiX XStudio 6.1
Разработчик: EvolGrafiX
Сайт программы: http://www.evolgrafix.com/
Размер дистрибутива: 7,25 Мбайт
Способ распространения: shareware (30-дневная демонстрационная версия — http://www.evolgrafix.de/htDocs/files/trials/xstudio6x/XStudio6-Trial.exe)
Цена: 449 долл. — коммерческая лицензия, 249 долл. — академическая лицензия
Работа под управлением: Windows 2000/XP
Профессиональный пакет XStudio (рис. 6) представляет собой удобный инструмент для создания разноплановой SVG-графики для Сети и мобильных устройств и обеспечивает полный контроль как над SVG-проектом в целом, так и над векторными изображениями, анимацией, скриптами и пр. Приложение отличается удобным, интуитивно понятным и легко настраиваемым пользовательским интерфейсом, предоставляет широкий набор инструментальных средств, имеет высокую скорость работы, позволяет создавать SVG-графику всех существующих спецификаций и поддерживает все стилевые оформления Scalable Vector Graphics. Все это в сочетании с относительно невысокой для профессионального пакета ценой позволяет считать его лучшим профессиональным решением подобного плана. Пакет XStudio поставляется с подробной документацией, дополненной серией уроков, и прост в освоении.

Рис. 6. Совмещение визуального создания изображения с правкой исходного кода
в EvolGrafiX XStudio
Приложение обладает всеми необходимыми возможностями для создания и обработки векторных изображений и в этом плане очень напоминает пакет Adobe Illustrator. При этом XStudio ориентирован непосредственно на подготовку статичной, интерактивной и анимационной SVG-графики и потому наряду с классическими средствами работы с векторными объектами дополнен специфическими SVG-возможностями. Встроенная инструментальная панель Document Object Model (DOM) обеспечивает иерархическое представление SVG-объектов, удобный XML-редактор позволяет исправлять исходный код на текстовом уровне, а скриптовой редактор — дополнять его Java-скриптами. Работа с кодом организована очень удобно: автоматически выделяются фрагменты кода выбранного объекта, имеется возможность поиска текста и установки закладок и пр. Любые изменения кода мгновенно отражаются в визуальном окне просмотра, а визуальные изменения — в окне редактора.
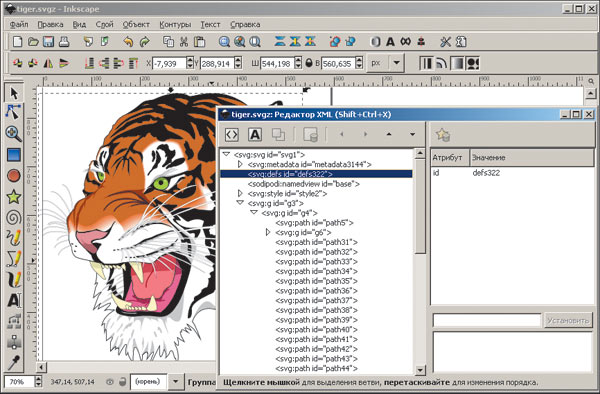
Inkscape
Разработчик: IOSN (International Open Source Network — Международная сеть открытого ПО)
Сайт программы: http://www.inkscape.org/
Размер дистрибутива: 8,7 Мбайт
Способ распространения: Open Source Software (http://citkit.dl.sourceforge.net/sourceforge/inkscape/Inkscape-0.43-2.win32.exe)
Цена: бесплатно
Работа под управлением: Windows 9x/NT/2000/XP, Mac OS X, Linux
Inkscape (рис. 7) — самый перспективный векторный редактор на базе модели Open Source, являющийся многоплатформенным и представляющим собой мощный инструмент для разработки графики в соответствии со стандартом Scalable Vector Graphics. Своими функциональными возможностями работы с векторными изображениями, равно как и интерфейсом, Inkscape очень напоминает CorelDRAW. В нем реализованы поддержка alpha-каналов, работа со слоями, использование обтекаемого текста, эффектные градиентные заливки, большое число фильтров и эффектов, разнообразные трансформации, удобная работа с контурами и объектами, группировка объектов и многое другое. Возможны импорт данных из файлов JPEG, PNG и TIFF и внедрение их в SVG-изображения.

Рис. 7. Правка исходного кода в окне
встроенного редактора Inkscape
Однако в отличие от CorelDRAW пакет Inkscape позиционируется как приложение для SVG-дизайнеров, поэтому в нем наряду с классическим визуальным созданием графики предусмотрены возможности непосредственной обработки XML-кода в среде встроенного текстового редактора. Программа настроена на сохранение изображений в обычных и сжатых SVG-файлах, хотя при желании их можно конвертировать в распространенные векторные и растровые форматы.
Пакет Inkscape отличается удобным русифицированным интерфейсом, прост в освоении и поставляется с неплохой справочной системой, включающей разнообразные примеры использования, а кроме того, данное приложение бесплатно — все это делает его очень привлекательным для широкого круга пользователей. Основными недостатками программы являются ее невысокая скорость работы и повышенные требования к системным ресурсам.
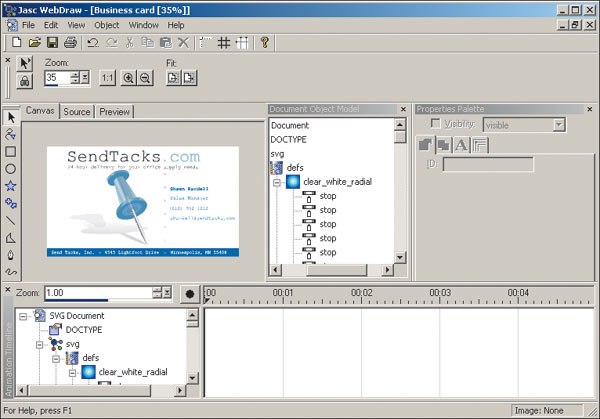
Corel WebDraw
Разработчик: Corel Corp
Сайт программы: http://www.corel.com/
Размер дистрибутива: 15,6 Мбайт
Способ распространения: shareware (30-дневная демонстрационная версия — http://www5.jasc.com/pub/wdw102ev.exe)
Цена: 179 долл. — download-версия, 199 долл. — CD-версия
Работа под управлением: Windows 98/NT4/2000/Me/XP
Пакет Corel WebDraw (рис. 8), более известный как Jasc WebDraw, — универсальное решение для создания высококачественной графики и анимации в формате SVG, ориентированное на профессиональных дизайнеров. А интуитивно понятный интерфейс программы делает ее привлекательной и для широкого круга пользователей.

Рис. 8. Интерфейс программы WebDraw
В приложении доступен обширный набор стандартных графических инструментов, характерных для полнофункционального приложения работы с векторной графикой: базовые формы (эллипс, прямоугольник, звезда и пр.), перо, полигон, полилиния, текст и т.п. Наряду с векторными объектами WebDraw позволяет дополнять SVG-объекты внешними растровыми изображениями. Помимо обычных заливок и наложения готовых стилей можно использовать сложные градиенты, заливки, в том числе и созданные собственноручно узоры. Для получения более эффектных изображений можно воспользоваться фильтрами — как достаточно простыми (размытие и наложение тени), так и сложными (текстурирование и освещение). Для точного размещения объектов предназначены сетки, направляющие и линейки, а встроенная инструментальная панель Document Object Model (DOM) представляет SVG-объекты в виде иерархического дерева, что существенно упрощает управление.
WebDraw оснащен универсальной линейкой раскадровки анимации Animation Timeline, которая построена на базе объектной модели SVG DOM (Document Object Model), что позволяет выбирать и анимировать практически любой атрибут или свойство объекта всех типов в любое время. Механизм перетаскивания позволяет редактировать непосредственно в монтажной линейке начальную и конечную точки анимации, а также продолжительность каждой фазы анимации. Поскольку ключевые точки анимации (keytime) вставляются каждый раз при установке параметров анимации для атрибута или свойства объекта, их можно переносить на другие участки раскадровки в целях автоматической настройки распределения эффектов анимации во времени.
Пакет позволяет работать с SVG-графикой в двух вариантах: как с набором визуально отображаемых графических объектов, так и с соответствующим исходным кодом. Редактирование исходного кода во встроенном текстовом редакторе файлов SVG обеспечивает дополнительную гибкость и контроль над содержимым файлов. Автоматическая проверка изменений в исходном коде помогает добиться гарантированной корректности поведения создаваемой графики, а найденные ошибки отмечаются цветом, что избавляет дизайнера от многочасовых поисков среди сотен строк кода. Результат любых изменений в исходном коде сразу отображается на экране. При желании в WebDraw можно импортировать, редактировать и оптимизировать SVG-файлы, созданные в среде других приложений.
Sketsa SVG Editor 3.2.3
Разработчик: KIYUT
Сайт программы: http://www.kiyut.com/products/sketsa/index.html
Размер дистрибутива: 5,99 Мбайт
Способ распространения: shareware (демонстрационная версия, добавляющая метку на изображение, — http://www.kiyut.com/products/sketsa/sketsa.zip)
Цена: 49 долл.
Работа под управлением: Windows 2000/XP, Java VM (JRE) 1.5 и выше (http://www.java.com/getjava), UNIX и Linux
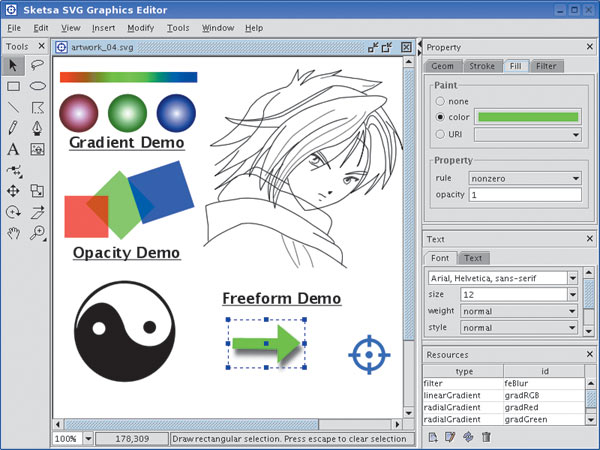
Приложение Sketsa (рис. 9) относится к самым популярным из SVG-редакторов и позволяет создавать профессиональную SVG-графику, в том числе с оптимизацией в формате SVGZ. Пакет удачно сочетает в себе простоту и удобство работы с широким перечнем возможностей и совместим с Windows-, Mac- и Linux-системами.

Рис. 9. Визуальное редактирование изображения в Sketsa
Sketsa поддерживает классический набор характерных для любого векторного приложения инструментальных средств, позволяющих создавать и трансформировать любые векторные объекты на основе как контуров, так и графических примитивов и текста, которые при желании несложно дополнить растровыми изображениями. Возможно управление прозрачностью, использование градиентных заливок и фильтров. Все это удачно дополнено специализированными SVG-возможностями, благодаря которым любое изображение можно редактировать не только визуально, но и в текстовом режиме. Для редактирования SVG-кода в пакете предусмотрен встроенный текстовый редактор XML. В целях удобства управления объектами имеется встроенная инструментальная панель Document Object Model (DOM), представляющая собой иерархический древовидный набор объектов в документе SVG, что позволяет выбрать любой объект документа для редактирования его свойств.








