Трехмерное моделирование в Adobe Illustrator
Теоретические аспекты применения 3D-эффектов
Двумерные графические пакеты обычно позволяют создавать иллюзию объема при помощи разнообразных ухищрений типа многократного дублирования одного и того же объекта и размещения полученных копий одна поверх другой с некоторым их смещением друг относительно друга и изменением их освещенности, прозрачности и пр. Иное дело — пакеты 3D-моделирования, предоставляющие множество возможностей моделирования трехмерных тел, таких как лофтинг, каркасное моделирование, моделирование вращением и пр. Однако начиная с версии CS в программе Adobe Illustrator появилась возможность использования обычных для трехмерного моделирования 3D-эффектов: Extrude & Bevel (Выдавливание и снятие фаски), предназначенного для создания трехмерных форм методом «выдавливания», и Revolve (Вращение), который позволяет создавать модели вращения, имеющие центральную осевую симметрию. Это значительно упрощает работу с 3D-объектами как геометрическими, такими как кубы, так и с круглыми поверхностями, такими как обычные бутылки, рюмки, ручки и т.п. При этом программа позволяет не только создавать трехмерные формы, но и затем вращать их, деформировать и даже настраивать освещение с возможностью коррекции интенсивности и особенностей тени. Можно управлять различными поверхностными свойствами 3D-формы, поскольку на всех стадиях обработки трехмерные объекты остаются редактируемыми. Более того, при желании даже несложно произвести художественную обработку 3D-формы, добавив на каждую из сторон формы любое изображение под нужным углом и освещением. Созданные 3D-формы можно сохранять в качестве графических стилей и символов, что позволит в дальнейшем форматировать другие объекты по тому же принципу.
3D-эффекты предоставляют огромные возможности для творчества, рассмотреть которые в полном объеме в рамках одной статьи невозможно. Поэтому мы остановимся лишь на некоторых интересных примерах их применения.
Теоретические аспекты применения 3D-эффектов
Принципы создания трехмерных моделей с применением эффектов Extrude & Bevel (Выдавливание и снятие фаски) и Revolve (Вращение) очень похожи, а многие параметры настройки моделей вообще полностью совпадают. Основой обоих вариантов служит объект в виде графического примитива, линейного или криволинейного контура, который затем преобразуется в объемную модель либо вращением, либо выдавливанием. В зависимости от исходного векторного контура тела могут быть самыми разными — интересные результаты можно получить даже на основе обычных примитивов (рис. 1).

Рис. 1. Примеры моделей вращения вместе с исходными графическими примитивами
Процесс моделирования очень удобен, поскольку любые изменения параметров сразу же отражаются на самом объекте, правда при условии включения флажка Preview (Предварительный просмотр). Стоит отметить, что в случае сложных моделей процесс визуализации занимает немало времени, так как после любого изменения модель полностью перестраивается. Поэтому если изменений много и они заранее известны, то на момент корректировки параметров данный флажок лучше отключать.
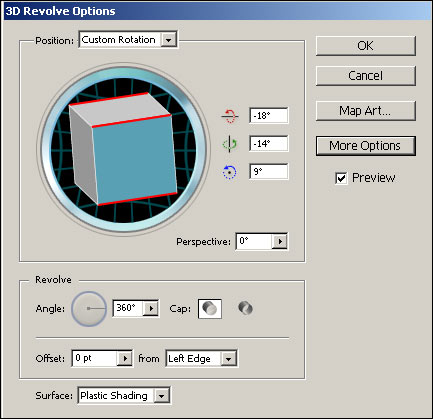
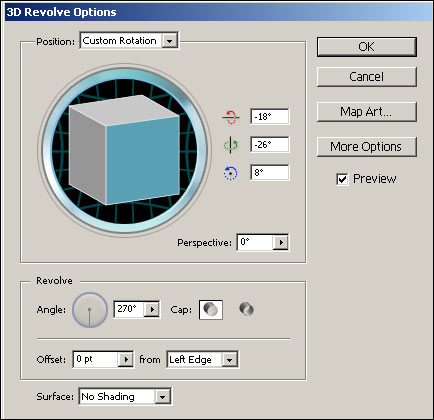
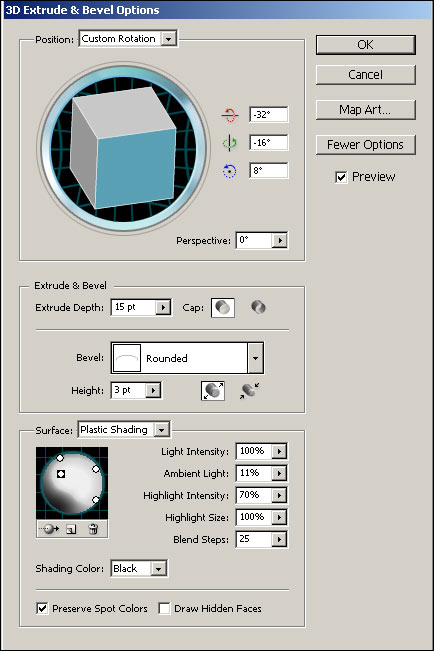
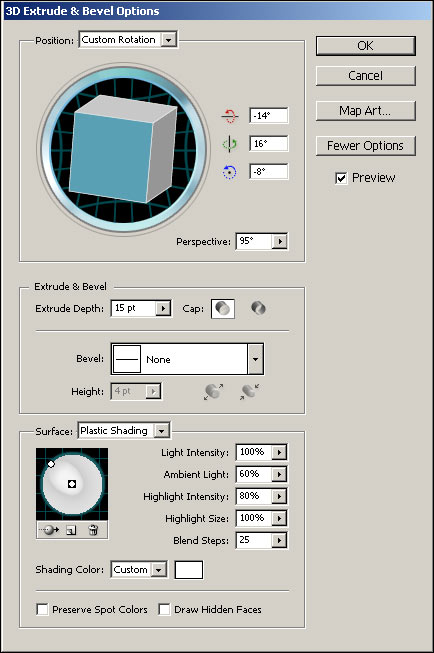
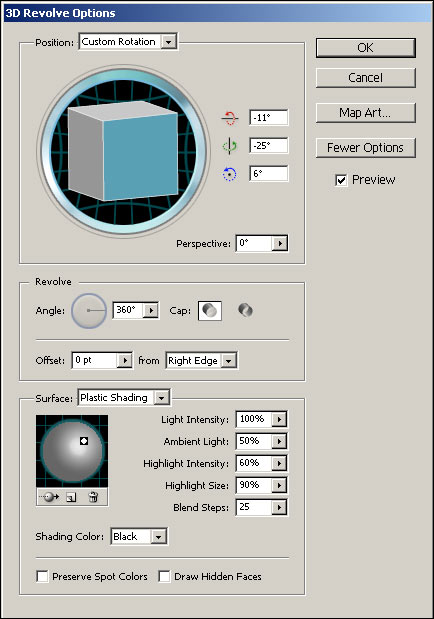
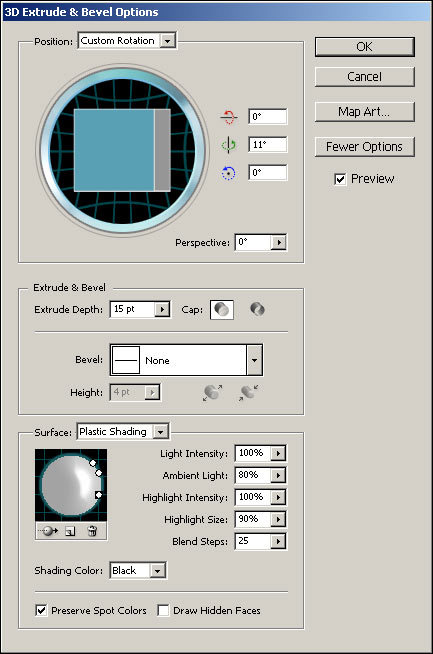
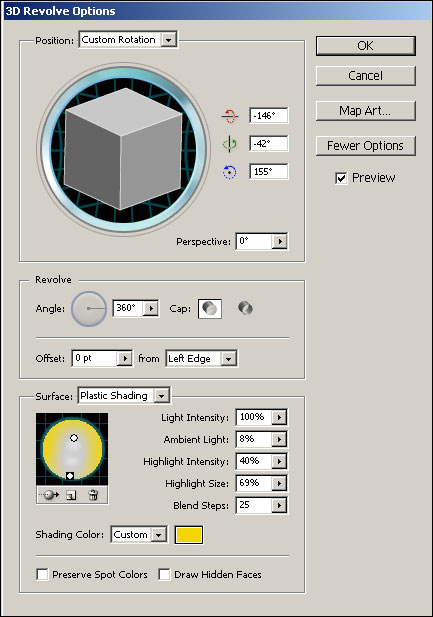
Ориентация 3D-модели в пространстве зависит от углов поворота по осям X (оси X соответствует красная стрелка в окне настройки параметров эффекта, рис. 2), Y (соответствует зеленая стрелка) и Z (соответствует синяя стрелка), а перспектива — от значения параметра Perspective (Перспектива).

Рис. 2. Изменение ориентации модели по оси X
Особенности создаваемой поверхности определяются выбором варианта в поле Surface (Поверхность) — по умолчанию задается наиболее часто используемый вариант Plastic Shading, обеспечивающий создание моделей с пластичными формами (рис. 3). При желании его несложно изменить на какой-либо другой, например на Wireframe (Каркасное представление), при котором отображается только каркас поверхности (рис. 4). Огромное влияние на внешний вид модели оказывают настройки освещения — это прежде всего возможность добавления и перемещения источников света, изменение цвета тени и несколько числовых параметров, позволяющих определить размер источников света и их интенсивность, а также некоторые параметры освещения окружения (рис. 5).

Рис. 3. Модель с поверхностью Plastic Shading

Рис. 4. Каркасное представление Revolve-модели — видно, что объект был построен вращением квадрата вокруг оси

Рис. 5. Настройки параметров освещения, устанавливаемые по умолчанию
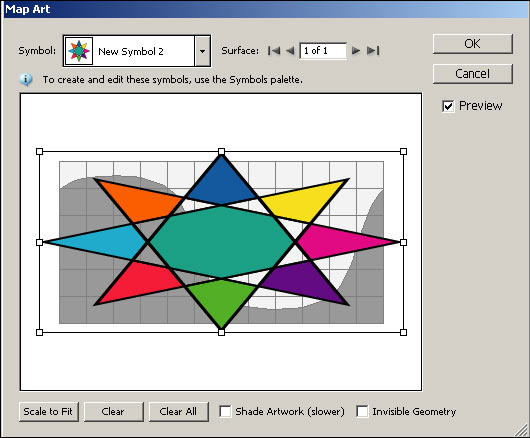
Кроме того, в окне настроек параметров имеется кнопка Map Art (Художественная карта), отвечающая за добавление на любую из сторон 3D-поверхности произвольного изображения из палитры Symbols. Изображение может быть внедрено под любым углом и в нужном масштабе, а использовать можно не только встроенные символы, но и любые иллюстрации, специально созданные для данной цели и превращенные в символы.
Объемные модели остаются редактируемыми на разных уровнях любого этапа разработки — их можно масштабировать, трансформировать, редактировать на уровне контуров, менять особенности заливки и границы и т.д. Одновременно с этим в любой момент можно откорректировать параметры настройки самого моделирования — для получения доступа к редактированию 3D-параметров модели достаточно дважды щелкнуть на имени соответствующего эффекта Extrude & Bevel или Revolve в палитре Appearance (Внешние эффекты).
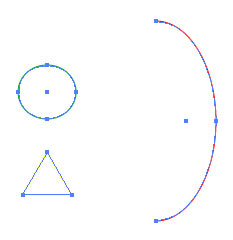
Чтобы разобраться с особенностями создания объемных тел, нарисуйте в качестве исходных три объекта: треугольник, окружность и сильно вытянутый эллипс (рис. 6), затем выделите инструментом Direct Selection левую вершину вытянутого эллипса и удалите ее — останется дуга (рис. 7). Выделите все три объекта и примените к ним команду Effect=>3D=>Revolve (Эффект=>3D=>Вращение), согласившись с настройкой параметров по умолчанию (рис. 8). Результат моделирования представлен на рис. 9.

Рис. 6. Исходные объекты

Рис. 7. Результат превращения эллипса в дугу

Рис. 8. Окно параметров эффекта Revolve

Рис. 9. Начальный вид моделей вращения
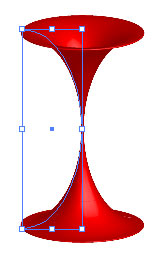
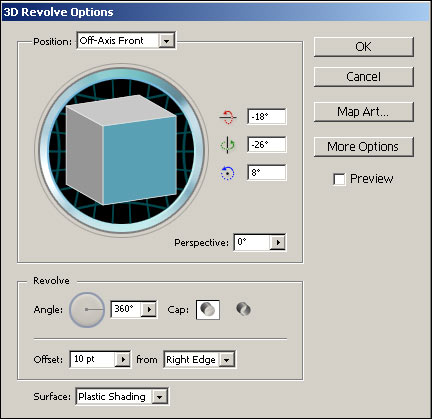
Теперь приступаем к экспериментам. Выделите модель, полученную на основе дуги, а затем, для корректировки параметров эффекта Revolve, откройте из меню Window (Окно) палитру Appearance (Внешние эффекты) и дважды щелкните на строке 3D Revolve — откроется окно эффекта Revolve, куда можно будет внести необходимые изменения. Вначале в списке From вместо стоящего по умолчанию варианта Left Edge (Край слева) установите вариант Richt Edge (Край справа, рис. 10), а затем увеличьте значение параметра Offset (Сдвиг) до 10 пикселов (рис. 11). В итоге модель совершенно изменится и станет напоминать спортивный кубок (рис. 12).

Рис. 10. Вид модели после установки Richt Edge

Рис. 11. Настройка параметров эффекта Revolve для дуги

Рис. 12. Модель на основе дуги
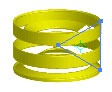
Выделите модель на основе окружности, из палитры Appearance вызовите окно эффекта Revolve и установите параметр Offset равным примерно 50 пикселам, а после закрытия окна Revolve измените размеры объекта таким образом, чтобы результат напоминал кольцо (рис. 13). После этого выделите треугольник и поверните его так, чтобы одна из сторон оказалась расположенной вертикально, на панели Stroke (Граница) установите вариант Round Cap и включите флажок Dashed Line (рис. 14) — обратите внимание, что после каждого из произведенных действий модель будет немедленно меняться (рис. 15). Вызовите окно эффекта Revolve и измените параметры в соответствии с рис. 16 — результат показан на рис. 17. После этого поэкспериментируйте с параметром Angle (Угол) и удостоверьтесь, что уменьшение его значения напрямую влияет на рост разрыва, который образуется в модели. Попробуем воспользоваться данной возможностью, чтобы создать иллюзию того, что кольцо в месте разрыва как бы охватывает кубок (на самом деле для создания видимости охватывания нужно использовать совсем иную технологию, но пока, в учебных целях, мы остановимся на этом варианте). Для этого вначале разместите объекты подходящим образом, выделите треугольник, вызовите окно эффекта Revolve, уменьшите значение параметра Angle, а затем в окне Position (Позиция) повращайте объект, пытаясь разместить его под нужным углом зрения (рис. 18). Результат эксперимента показан на рис. 19.

Рис. 13. Модель на основе окружности

Рис. 14. Изменение параметров границы объекта на панели Stroke

Рис. 15. Результат изменения границы для модели на основе треугольника

Рис. 16. Настройка параметров эффекта Revolve для треугольника

Рис. 17. Модель на основе треугольника

Рис. 18. Подбор размера угла и параметров положения модели на основе треугольника

Рис. 19. Окончательный вид изображения
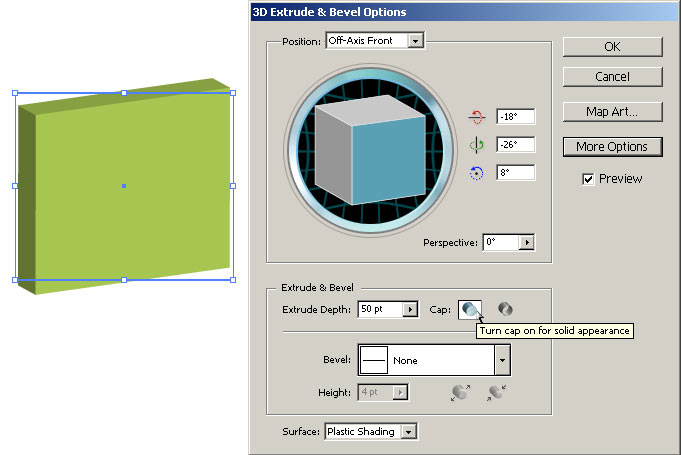
Чтобы разобраться с особенностями использования эффекта Extrude & Bevel, создайте обычный прямоугольник с заливкой, но без границы (рис. 20). Примените команду Effect=>3D=>Extrude&Bevel (Эффект=>3D=>Выдавливание и снятие фаски), установив глубину выдавливания (Extrude Depth) и активизировав режим Turn cap on for solid appearance (рис. 21), который обеспечивает формирование сплошных тел. Это приведет к превращению прямоугольного примитива в параллелепипед. Переключитесь в режим Turn cap off for hollow appearance — параллелепипед превратится в объемную рамку (рис. 22), так как данный режим обеспечивает создание полых тел.

Рис. 20. Прямоугольник

Рис. 21. Параллелепипед (вид объекта и настройки параметров эффекта Extrude & Bevel)

Рис. 22. Объемная рамка (вид объекта и настройки параметров эффекта Extrude & Bevel)
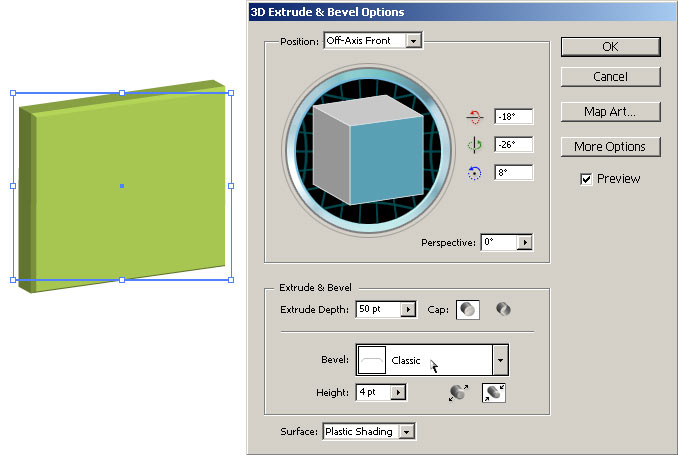
Теперь разберемся с фасками. В рассмотренных выше случаях фаски отсутствовали, так как в списке Bevel (Фаска) стоял устанавливаемый по умолчанию вариант None (Никакой). Попробуйте выбрать фаску Classic — ребра параллелепипеда станут скошенными (рис. 23). Естественно, что изменение типа фаски может вызывать значительное изменение трехмерного объекта, например выбор фаски Complex 3 приведет к появлению на боковых гранях параллелепипеда серии углублений, напоминающих желобки (рис. 24).

Рис. 23. Параллелепипед с классической фаской (вид объекта и настройки параметров эффекта Extrude & Bevel)

Рис. 24. Параллелепипед с фаской Complex 3 (вид объекта и настройки параметров эффекта Extrude & Bevel)
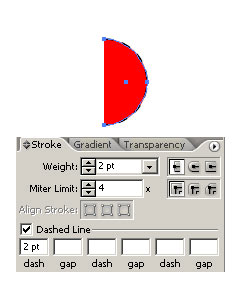
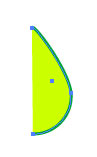
Как правило, при создании 3D-модели для исходного контура устанавливают либо заливку при отсутствии границы, либо наоборот. В то же время иногда можно добиться интересных эффектов, сочетая в контуре границу с заливкой. Например, взяв в качестве исходного контура половину окружности, имеющей контрастную заливку с пунктирной границей (рис. 25), можно смоделировать полосатый мячик (рис. 26). Половина той же самой окружности с обычной границей, но с близкими по тону цветами и слегка трансформированная путем перемещения опорных точек (рис. 27) позволит получить объект, напоминающий лист растения (рис. 28), на основе которого можно, например, смоделировать стилизованную веточку (рис. 29). Для этого при моделировании придется уменьшить значение параметра Angle, отказаться от отображения оттенков (вариант No Shading в поле Surface) (рис. 30) и создавать веточку не на основе самого Revolve-объекта, а воспользовавшись предварительно полученным из него символом в палитре Symbols.

Рис. 25. Исходный контур

Рис. 26. Полосатый мячик

Рис. 27. Исходный контур

Рис. 28. Листик

Рис. 29. Стилизованная веточка

Рис. 30. Настройка параметров эффекта Revolve
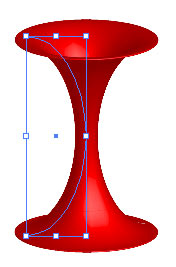
Строить модели можно по самым разным контурам, в том числе построенным пером — именно их берут за основу при создании моделей ваз, кувшинов, рюмок и пр. Попробуем превратить контур, представленный на рис. 31, в обычную вазу. Обратите внимание, что данный контур имеет заливку, но не имеет границы. Создавать такие контуры гораздо удобнее при включенной сетке (View=>Show Grid — Вид=>Показать сетку), так как граничные вершины контура обычно приходится выводить на одну вертикальную кривую. Выделите контур и примените к нему эффект Revolve, настроив параметры в соответствии с рис. 32. В данном случае изменение коснулось только параметров освещения — щелчком на кнопке New Light (Новый источник света) был создан дополнительный источник света, отрегулированы положения обоих источников и изменены интенсивность освещения и ряд других характеристик. По завершении операции добавьте к созданной вазе тень (рис. 33).

Рис. 31. Исходная кривая

Рис. 32. Настройка параметров эффекта Revolve

Рис. 33. Ваза
Еще раз стоит отметить, что полученные в итоге вращения или выдавливания модели остаются редактируемыми на любой стадии. Ранее мы удостоверились лишь в том, что примитивы, используемые в качестве основы моделей, можно в дальнейшем масштабировать. Теперь на примере только что созданной вазы попробуем изменить сам вид кривой, добавив дополнительные вершины и изменив их положение (рис. 34). Это действие немедленно (без обращения к эффекту Revolve) приведет к преображению модели (рис. 35).

Рис. 34. Корректировка исходной кривой

Рис. 35. Результат трансформации вазы путем изменения формы контура
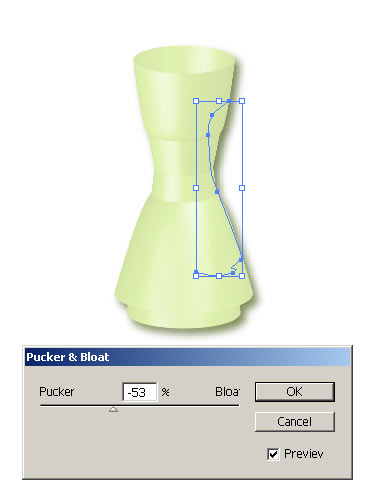
На модели вращения могут налагаться любые трансформации из раздела Effect=>Distort&Transform (Эффекты=>Искажения и трансформации). Для примера попробуйте в отношении вазы применить эффект Pucker&Bloat — ваза изменится и станет напоминать, например, представленную на рис. 36. После этого в любой момент можно вновь обратиться к корректировке модели вазы, открыв окно Revolve из палитры Appearance и внеся требуемые изменения, например увеличить значение параметра Offset, подправить освещение или изменить перспективу (рис. 37).

Рис. 36. Результат трансформации вазы путем наложения эффекта

Рис. 37. Коррекция настроек эффекта Revolve для трансформированной модели
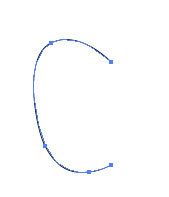
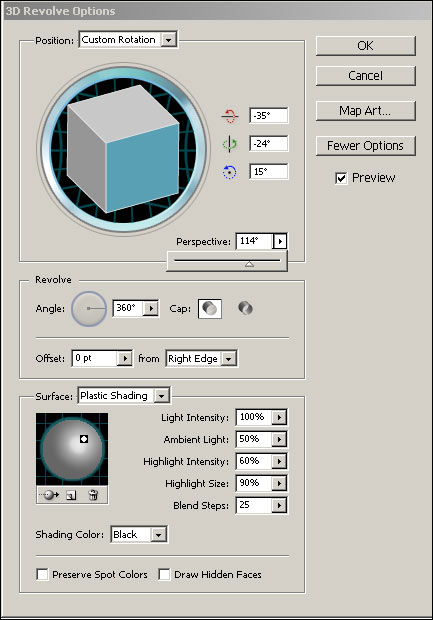
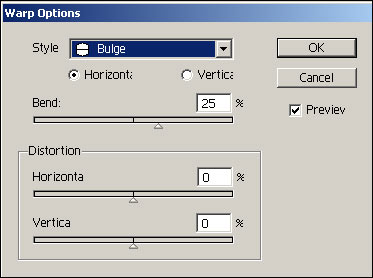
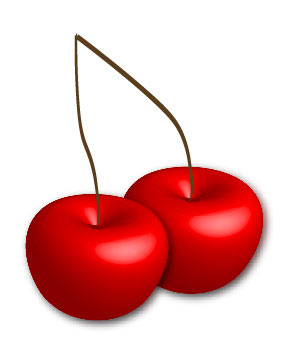
Рассмотрим пример, когда один из вариантов трансформации поможет в формировании нужной модели. Попробуем создать веточку с двумя ягодами черешни на основе следующего криволинейного контура (рис. 38). Примените к данному контуру эффект Revolve, установив вариант моделирования Right Edge (Правый край) и настроив перспективу (рис. 39 и 40). Проведите искажение модели с указанными на рис. 41 параметрами (команда Effect=>Warp — Эффекты=>Деформация), а затем дорисуйте веточку, сделайте копию ягоды с веточкой и добавьте тень — возможно, результат будет напоминать рис. 42.

Рис. 38. Исходная кривая

Рис. 39. Настройка параметров эффекта Revolve

Рис. 40. Начальный вид ягоды

Рис. 41. Настройка параметров эффекта Warp

Рис. 42. Веточка с ягодами черешни
Примеры создания 3D-моделей
Карта-схема
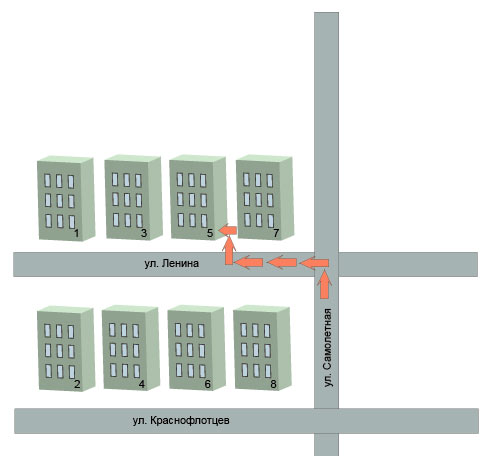
Воспользуемся эффектом Extrude & Bevel при создании обычного параллелепипеда, который потребуется нам при подготовке карты-схемы проезда к офису компании — сегодня подобные карты-схемы имеются в Интернете на многих сайтах. Обычно на таких картах не учитывается разнообразие архитектуры и все здания отображаются в виде неких стилизованных типовых строений — мы пойдем по этому же пути. Для создания типового здания нарисуйте обычный прямоугольник (рис. 43), который чуть позже дополнится серией окон (рис. 44). Выделите контур здания и придайте ему объемность наложением эффекта Extrude & Bevel при примерно таких параметрах, как показано на рис. 45. Глубину здания определите параметром Extrude Depth (Глубина выдавливания), а в поле Bevel (Скос) оставьте вариант None (Никакой), поскольку фасок мы делать не будем. Позицию, перспективу и освещенность определите по тем же самым принципам, что и в эффекте Revolve, —— получите параллелепипед, который и будет представлять собой коробку здания (рис. 46). Теперь нужно добавить к зданию окна — это можно сделать, например, по очереди перетаскивая и размещая каждое из созданных окон, что довольно утомительно. Гораздо удобнее создать на основе набора окон символ в палитре Symbol, перетащив на нее весь набор окон, а затем внедрить данный символ в модель здания через эффект Extrude & Bevel. Пойдем по второму пути — щелкните на кнопке Map Art (Художественная карта) и в разделе Surface (Поверхность) выберите вторую поверхность, в списке Symbol укажите созданный символ с окнами и отрегулируйте в окне просмотра положение и размеры символа (рис. 47). В итоге модель здания преобразится (рис. 48), и на ее основе можно будет создать задуманную схему (рис. 49).

Рис. 43. Основа для контура здания

Рис. 44. Стилизованные окна

Рис. 45. Настройка параметров эффекта Extrude & Bevel

Рис. 46. Модель стилизованного здания без окон

Рис. 47. Внедрение символа с окнами в окне Map Art

Рис. 48. Модель стилизованного здания с окнами

Рис. 49. Карта-схема проезда
Объемный текст
Самый простой и быстрый способ создания объемного текста — наложение на него эффекта Extrude & Bevel с одновременной установкой выдавливания на небольшую глубину и наложением фаски. Для примера напечатайте произвольный текст (рис. 50) с заливкой, но без границы, а затем откройте окно настроек названного эффекта. Вначале определите только выдавливание при отсутствии фаски (рис. 51) — текст станет объемным (рис. 52), но назвать его эффектным пока сложно. Однако он станет гораздо интереснее, как только мы добавим фаску и настроим освещенность (рис. 53 и 54). Стоит отметить, что смена фаски с одного варианта на другой может довольно сильно менять текст — пример тому текст, представленный на рис. 55, для получения которого тип фаски был изменен с Rounded на Rolling, а ширина ее была уменьшена до 1 пиксела.

Рис. 50. Исходный текст

Рис. 51. Первый вариант настройки параметров эффекта Extrude & Bevel

Рис. 52. Первый вариант объемного текста

Рис. 53. Второй вариант настройки параметров эффекта Extrude & Bevel

Рис. 54. Второй вариант объемного текста

Рис. 55. Третий вариант объемного текста
Объемные графики
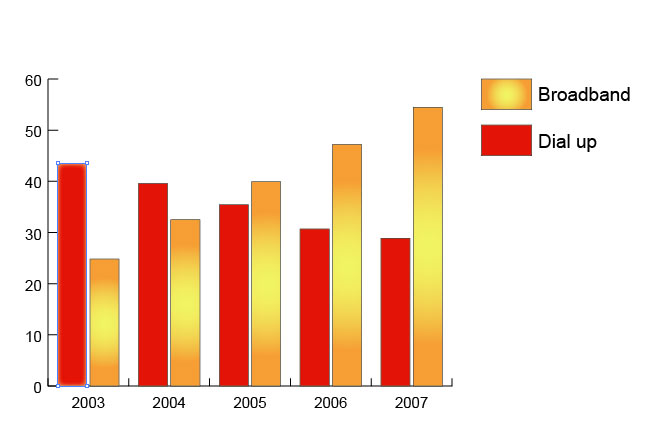
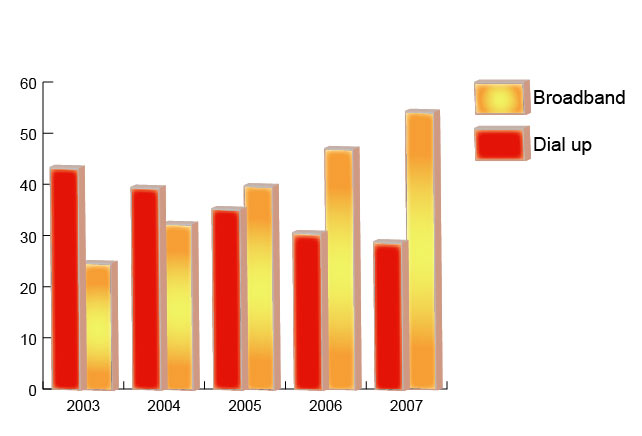
Эффект Extrude & Bevel за счет добавления объемности может пригодиться для того, чтобы сделать более эффектными разнообразные графики. Попробуем преобразовать в объемный график диаграмму, представленную на рис. 56. Инструментом Direct Selection выделите все столбцы диаграммы и откройте окно эффекта Extrude & Bevel — при большом числе объектов и недостаточно мощном процессоре наложение эффекта для каждого из объектов лучше выполнить по отдельности, правда это займет немало времени. Для придания столбцам объемности установите выдавливание на небольшую глубину и при желании добавьте фаску (с ней график будет привлекательнее), а затем отрегулируйте положение столбцов в окне Position (Позиция) и их освещенность. Один из возможных вариантов настройки приведен на рис. 57, а полученный в итоге объемный график — на рис. 58.

Рис. 56. Исходная диаграмма

Рис. 57. Настройки параметров эффекта Extrude & Bevel

Рис. 58. Диаграмма с объемными столбцами
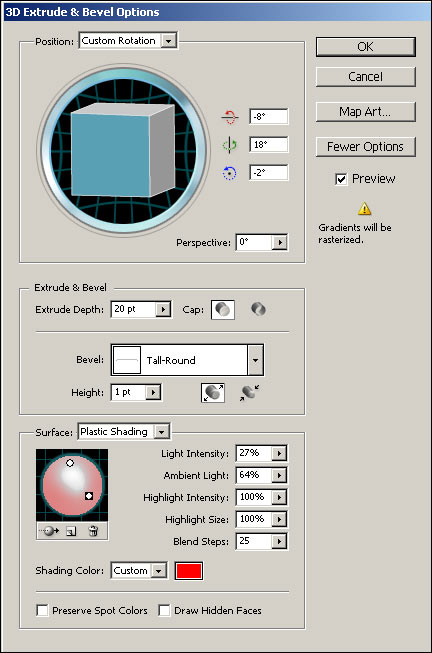
Не менее интересно поэкспериментировать с круговой диаграммой, например такой, что представлена на рис. 59. Если применить к выделенным инструментом Direct Selection ее графическим объектам эффект Extrude & Bevel при параметрах, приведенных на рис. 60, то диаграмма станет похожа на ту, что показана рис. 61. Здесь интересное свечение боковых частей диаграммы получается за счет оранжевой границы и удачно выбранных параметров освещения.

Рис. 59. Исходная диаграмма

Рис. 60. Настройки параметров эффекта Extrude & Bevel

Рис. 61. Диаграмма с объемными столбцами
Объемные символы
Эффект Extrude & Bevel позволяет придать объемность любым символам палитры Symbols. Для этого достаточно перетащить на экран преобразуемый символ, затем наложить на него эффект и внедрить обратно в палитру в качестве нового символа. При желании таким образом можно создать целую библиотеку трехмерных символов. Для примера проведем эксперимент с одним из символов палитры Decorative Scatter (рис. 62). Перетащите данный символ на экран, увеличьте его так, чтобы было хорошо видно, и, не снимая выделения, откройте из меню Effect=>3D (Эффект=>3D) команду Extrude & Bevel. В поле Extrude Depth (Глубина выдавливания) определите глубину выдавливаемой области, а также отрегулируйте параметры Position (Позиция) и Perspective (Перспектива) таким образом, чтобы представить символ в наиболее интересном ракурсе. Поэкспериментируйте с настройками освещения, которые будут разными в каждом конкретном случае — в данном примере был добавлен дополнительный источник света, изменены позиции обоих источников и цвет тени, а также значительно увеличен ряд числовых настроек освещения (рис. 63). Полученный в итоге символ продемонстрирован на рис. 64 — при желании можно дополнить его тенью (рис. 65). По окончании переместите созданный символ в палитре Symbols для дальнейшего использования.

Рис. 62. Исходный символ в палитре Decorative Scatter

Рис. 63. Настройка параметров эффекта Extrude & Bevel

Рис. 64. Объемный символ

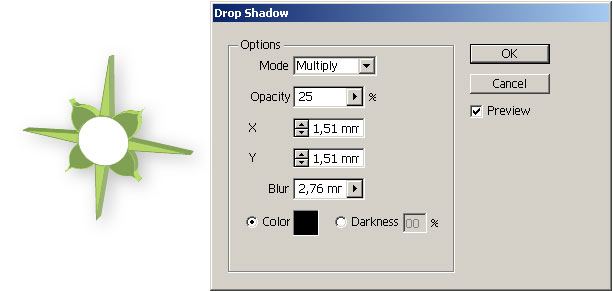
Рис. 65. Добавление к объемному символу тени (настройка параметров эффекта Droop Shadow и полученный символ)
Пересекающиеся кольца
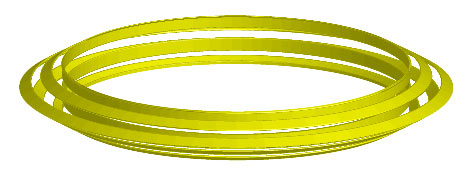
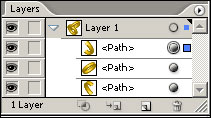
Как уже неоднократно отмечалось, трехмерные объекты (созданные как вращением, так и выдавливанием) остаются редактируемыми — этим мы и воспользуемся при создании пересекающихся колец. Основой такого кольца будет служить окружность (рис. 66), а получено оно будет методом выдавливания, дополненным фаской (рис. 67 и 68). Для создания второго кольца сделайте две копии первого и удобным образом разместите их для дальнейшего редактирования. Инструментом Direct Selection выделите самую левую управляющую вершину в первой копии кольца и удалите ее нажатием клавиши Del — останется только правая половина кольца. Аналогичную операцию выполните в отношении второй копии кольца — только удалять в этом случае нужно самую правую вершину (рис. 69). После этого вам понадобится удачно совместить две половинки второго кольца так, чтобы они охватывали первое кольцо. Сложность здесь только в том, чтобы отрегулировать порядок размещения объектов в отношении друг друга, используя команды из группы Arrange (Изменить порядок) контекстного меню, поскольку одна половина второго кольца должна располагаться уровнем выше первого кольца, а вторая, наоборот, — уровнем ниже (рис. 70 и 71).

Рис. 66. Исходный контур

Рис. 67. Настройки параметров эффекта Extrude & Bevel

Рис. 68. Первое кольцо

Рис. 69. Первое кольцо и две заготовки для второго кольца

Рис. 70. Окончательный вид палитры Layers

Рис. 71. Пересекающиеся кольца
Кнопка для Web-страницы
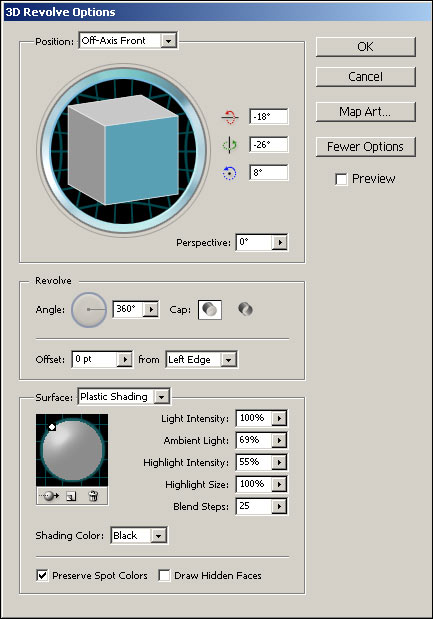
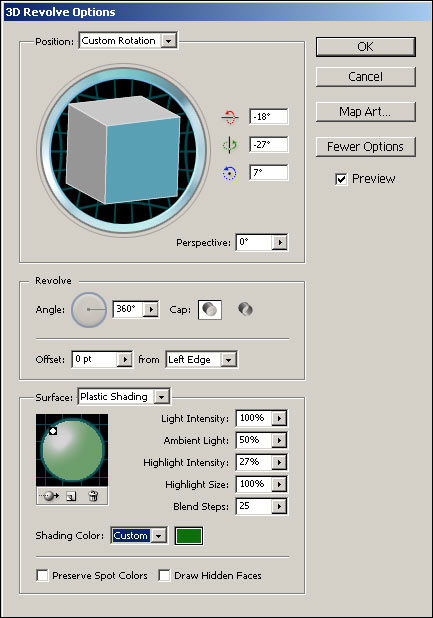
Попробуем воспользоваться эффектом Revolve для создания круглой кнопки на основе половинки круга — для этого создайте окружности, удалите у нее самую левую вершину, а затем залейте подходящим цветом и откажитесь от цвета границы (рис. 72). Из меню Effect=>3D (Эффект=>3D) откройте команду Revolve (Вращение) — при параметрах по умолчанию получим примерно такой шар, как на рис. 73, что для задуманной кнопки не вполне подходит в плане освещения. В разделе настройки освещения переместите источник освещения в левый верхний угол шара, а затем поэкспериментируйте с параметрами освещенности — в данном случае разумнее, например, для большей естественности увеличить размер области блика Highlight Size, но снизить интенсивность блика Highlight Intensity и пр. Установленный в примере вариант настройки параметров освещенности показан на рис. 74, а изменившаяся модель — на рис. 75.

Рис. 72. Исходные объекты

Рис. 73. Результат вращения половинки круга

Рис. 74. Окно настройки параметров эффекта Revolve

Рис. 75. Кнопка после настройки параметров освещенности
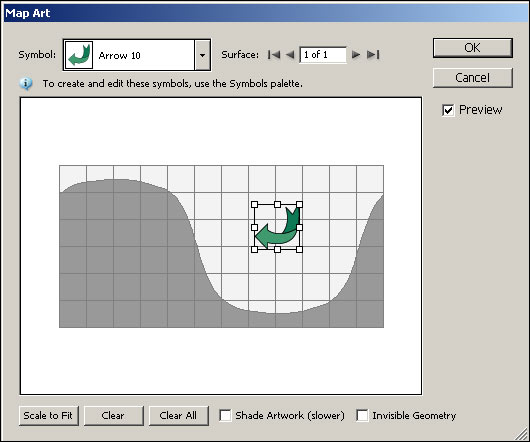
На заключительном этапе неплохо поместить на кнопку нужный символ — это может быть стрелка, цифра или текст; в нашем случае остановимся на стрелке. Чтобы данный объект можно было поместить на модель вращения, необходимо предварительно поместить его в палитру Symbols (Символы). Мы воспользуемся готовым символом из библиотеки Arrows — по умолчанию данная библиотека закрыта, и для ее открытия придется временно закрыть окно настройки опций эффекта Revolve, щелкнув на кнопке Ok. Воспользуйтесь командой Windows=>Symbol Libraries=>Arrows (Окно=>Библиотеки символов=>Стрелки), перетащите нужный символ в палитру Symbols, а затем вновь вызовите окно настройки параметров модели вращения, но уже из палитры Appearance при выделенном объекте. Щелкните на кнопке Map Art (Художественная карта), в списке Symbol (Символ) выберите нужную стрелку и определите ее положение в окне просмотра примерно так, как показано на рис. 76. Одновременно с этим обратите внимание на поле Surface (Поверхность), отвечающее за выбор поверхности, на которую наносится символ, — в данном случае поверхность всего одна, однако во всех последующих примерах таких поверхностей будет несколько. После внедрения символа для придания кнопке большей эффектности добавьте к ней, например, внутреннее свечение (Effect=>Stylize=>Inner Glow) и тень (Effect=>Stylize=>Drop Shadow). Окончательный вид кнопки можно увидеть на рис. 77.

Рис. 76. Настройка положения внедренного символа

Рис. 77. Кнопка со стрелкой
Мячик
Использованный в случае создания кнопки вариант нанесения изображения символа на модель вращения может быть применен и для другой цели — для разрисовывания объекта некоторым узором. Рассмотрим данную ситуацию на примере обычного шара, полученного из половины окружности (рис. 78, 79 и 80) — попробуем создать из такого шара раскрашенный мячик. Щелкните на кнопке Map Art (Художественная карта), в списке Symbol (Символ) установите предназначенный для этой цели символ (можно позаимствовать подходящий символ из библиотеки символов или, при желании, создать символ самостоятельно), а затем растяните область символа в окне просмотра на весь объект (рис. 81). В результате мячик будет полностью раскрашен выбранным узором (рис. 82).

Рис. 78. Исходный контур

Рис. 79. Настройка параметров эффекта Revolve

Рис. 80. Модель мячика без раскраски

Рис. 81. Настройка размера и положения внедренного символа

Рис. 82. Раскрашенный мячик
Упаковки с этикетками
Возможность создания моделей вращения с последующим наложением на поверхность символа незаменима при разработке моделей разнообразных флаконов, тюбиков, бутылок и прочих объектов, причем сразу с этикетками, что очень удобно. Для примера попытаемся создать простую модель флакона, взяв за основу кривую, представленную на рис. 83, — у данной кривой отсутствует заливка и установлена обычная граница нужного цвета. Создадим на ее основе модель вращения при параметрах, показанных на рис. 84, — получим задуманный флакон, но пока без этикетки (рис. 85).

Рис. 83. Исходная кривая

Рис. 84. Настройка параметров эффекта Revolve

Рис. 85. Модель флакона без этикетки
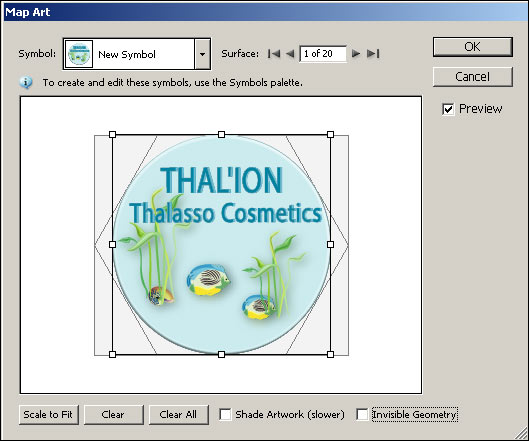
Временно прервем процесс моделирования и создадим произвольную этикетку, например такую, как представлена на рис. 86. Выделим все объекты этикетки и перетащим их в палитру Symbols — этикетка станет обычным символом (рис. 87). Выделите модель флакона и из палитры Appearance вызовите окно настройки параметров модели вращения. Щелкните на кнопке Map Art (Художественная карта) и в разделе Surface (Поверхность) выберите поверхность, на которой планируется поместить этикетку (в данном случае это будет шестая поверхность). Для выбора искомой поверхности нужно последовательно перебирать их в поле Surface (Поверхность), контролируя внешний вид модели, — выбранная поверхность отображается на ней красным контуром. В списке Symbol (Символ) установите созданный символ и, ориентируясь по внешнему виду модели, определите его положение в окне просмотра, а затем вручную скорректируйте размеры этикетки (рис. 88). В итоге получите примерно такую же модель, как показана на рис. 89.

Рис. 86. Этикетка

Рис. 87. Появление этикетки в палитре символов

Рис. 88. Настройка положения внедренного символа

Рис. 89. Флакон с этикеткой
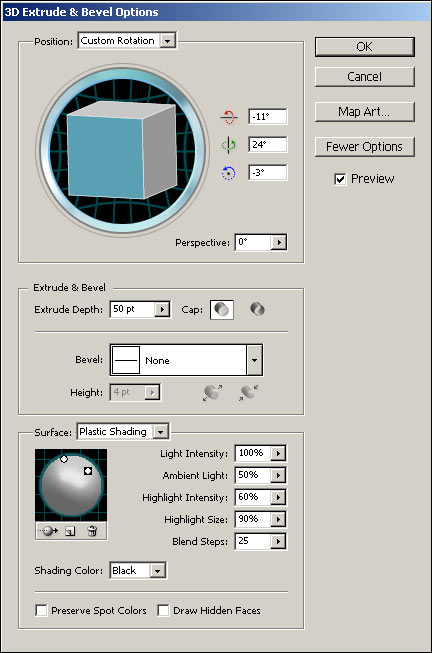
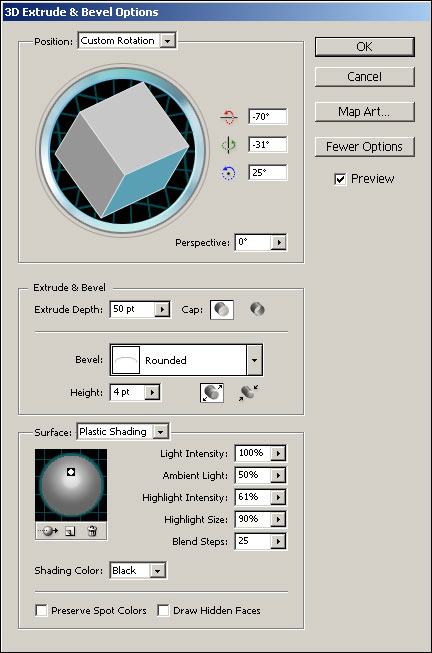
А теперь рассмотрим другой пример — попробуем смоделировать упаковку с этикеткой, где в целях тренировки воспользуемся эффектом Extrude & Bevel и при создании самой упаковки, и при подготовке этикетки. Начнем с упаковки, для получения которой воспользуемся методом выдавливания модели, взяв за основу шестиугольник (рис. 90), который дополним созданием фаски. Выделите шестиугольник и примените эффект Extrude & Bevel, настроив его параметры в соответствии с рис. 91. Обратите внимание, что глубина выдавливания (Extrude Depth) составляет 50 пикселов, фаска имеет тип Classic и ширину в 1 пиксел, и все это дополнено изменением позиции и сложной настройкой освещения. Результат показан на рис. 92.

Рис. 90. Основа для упаковки

Рис. 91. Настройка параметров эффекта Extrude & Bevel для упаковки

Рис. 92. Модель упаковки без этикетки
Теперь перейдем к созданию объемного текста, воспользовавшись в качестве исходного текста представленным на рис. 93. Для создания объемности в настройках эффекта Extrude & Bevel определим глубину выдавливания при отсутствии фаски — особое внимание следует обратить на позицию текста и настройку освещения, поскольку от этого будет зависеть его читаемость и эффектность (рис. 94 и 95).

Рис. 93. Исходный текст

Рис. 94. Настройка параметров эффекта Extrude & Bevel для текста

Рис. 95. Объемный текст
Теперь нужно создать какой-нибудь фон для текста. С учетом того, что упаковка создается для косметического препарата из серии «талассо» (об этом говорит название), фон должен иметь морскую направленность, например такую, как на рис. 96. Обратите внимание, что контуры фона имеют круглую форму (это обычная окружность) с эффектом выпуклости, который был достигнут благодаря тому же эффекту Extrude & Bevel за счет небольшого выдавливания, фигурной фаски и экспериментов с освещением (рис. 97). По окончании выделите все объекты этикетки, предварительно разместив их друг относительно друга, и перетащите в палитру Symbols для создания соответствующего символа.

Рис. 96. Этикетка

Рис. 97. Настройка параметров эффекта Extrude & Bevel для круга
Перейдем к самой последней операции и внедрим этикетку на упаковку. Выделите упаковку и откройте окно настройки параметров эффекта Extrude & Bevel из палитры Appearance. Щелкните на кнопке Map Art (Художественная карта), в разделе Surface (Поверхность) выберите первую поверхность (она активируется по умолчанию), в списке Symbol (Символ) установите созданный символ и скорректируйте его положение и размеры (рис. 98). В итоге упаковка станет выглядеть примерно так, как показано на рис. 99.

Рис. 98. Внедрение символа в окне Map Art

Рис. 99. Упаковка с этикеткой
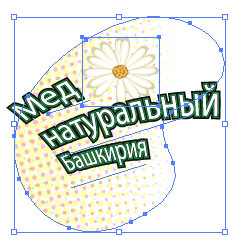
Усложним задачу: зачастую на упаковках — на всевозможных флаконах, банках, коробках и т.п. — фигурирует не одна, а большее число этикеток, размещенных с разных сторон. Смоделируем образец такой упаковки в виде баночки с медом, имеющей цилиндрическую форму, а в качестве этикеток возьмем показанные на рис. 100 и 101. Первый рисунок представляет собой контур с разбросанными точками, расположенной поверх надписью и символом из палитры Flowers — он будет помещен на верхней плоскости упаковки, а второй, сформированный на основе того же самого символа и фрагмента, созданного обычной кистью, предназначен для размещения на боковой поверхности упаковки. Обе надписи нужно поместить в палитру Symbols в виде двух отдельных символов.

Рис. 100. Вторая этикетка

Рис. 101. Первая этикетка
Учитывая, что модель вращения должна представлять собой цилиндр, возьмите за основу модели прямоугольник (рис. 102), а затем примените к нему эффект Revolve. В данном случае сложной является настройка освещения — для достижения нужного эффекта в примере был создан дополнительный источник света (кнопка New Light — Новый источник света), отрегулированы положения обоих источников, изменены цвет тени и ряд числовых параметров освещенности (рис. 103). Полученная в итоге модель представлена на рис. 104.

Рис. 102. Исходный контур

Рис. 103. Настройка параметров эффекта Revolve

Рис. 104. Модель упаковки без этикеток
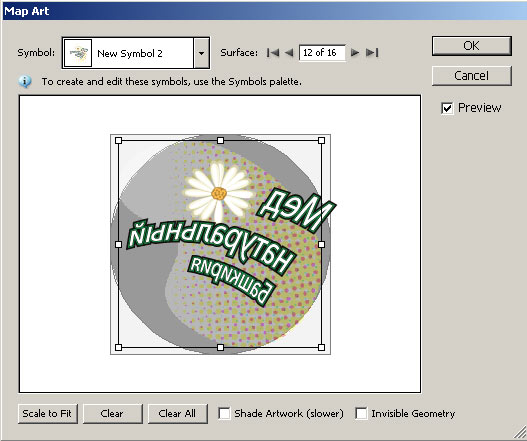
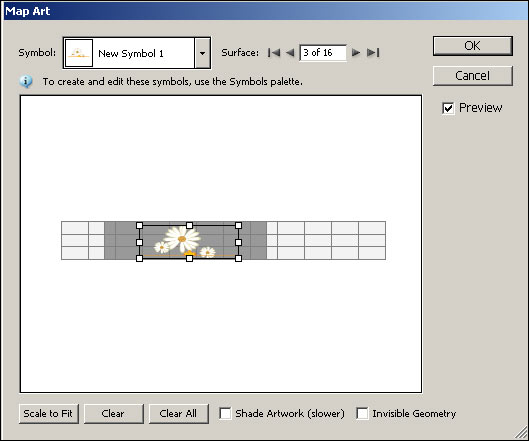
Щелкните на кнопке Map Art (Художественная карта) и, последовательно перебирая поверхности в разделе Surface (Поверхность), найдите верхнюю поверхность, на которую необходимо поместить основную этикетку с надписью (это будет 12-я поверхность). Обратите внимание, что при наличии нескольких этикеток разумнее начинать внедрение с этикетки с текстом, поскольку с текстовыми этикетками довольно часто возникают проблемы — этикетки отображаются не так, как было задумано, а в зеркальном отражении. К сожалению, данная ситуация имеет место и в нашем случае (рис. 105) — исправить ситуацию не помогут ни манипуляции с этикеткой в окне Map Art, ни изменения положения модели в окне Position, так как этикетка все равно будет отображаться зеркально. Поэтому временно закройте окно эффекта Revolve, выделите все объекты данной этикетки и примените к ним зеркальное отображение, выбрав из контекстного меню команду Transform=>Reflect (Трансформация=>Зеркальное отображение, рис. 106), а затем перетащите все объекты единым блоком в палитру Symbols в качестве еще одного нового символа.

Рис. 105. Внедрение этикетки с текстом в окне Map Art

Рис. 106. Зеркальное отображение этикетки
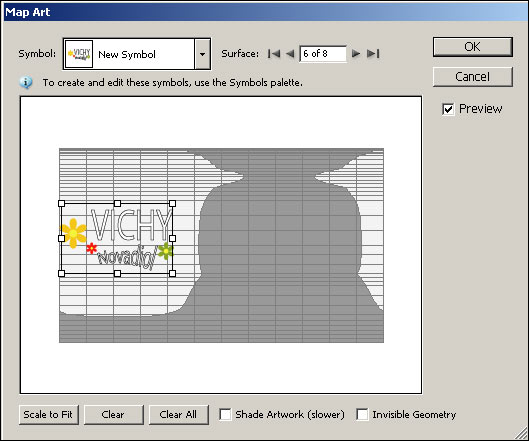
Выделите модель упаковки и из палитры Appearance вызовите окно настройки параметров модели вращения. Щелкните на кнопке Map Art (Художественная карта) и в разделе Surface (Поверхность) выберите 12-ю поверхность. В списке Symbol (Символ) установите созданный символ (рис. 107) — этикетка теперь читается нормально, но находится, увы, вверх ногами. Поэтому нажмите кнопку Ok — вы вернетесь в основное окно эффекта Revolve, где нужно изменить положение объекта, повернув его в окне Position ровно на 180° (рис. 108). После того как этикетка повернется вместе с самой упаковкой, вернитесь в окно Map Art и тщательно отрегулируйте положение и размеры этикетки (рис. 109). Для размещения оставшейся этикетки переключитесь на соответствующую ей поверхность (в данном случае третью) и вставьте соответствующий ей символ из списка Symbol (Символ). Отрегулируйте положение и размеры этикетки (рис. 110). По окончании данной операции наведите на упаковку последний лоск, добавив подходящую тень (рис. 111).

Рис. 107. Внедрение этикетки с текстом в окне Map Art

Рис. 108. Корректировка позиции объекта

Рис. 109. Окончательный вид окна Map Art для этикетки с текстом

Рис. 110. Внедрение другой этикетки

Рис. 111. Упаковка с двумя этикетками








