Простейшая анимация персонажа средствами Flash и GIF Movie Gear
Данный урок является дополнением к статье «Плоская анимация. Программы и технологии». Мы рассмотрим процесс создания анимированного персонажа с помощью программы Flash, а затем импортируем кадры Flash-фильма в gif-изображения и создадим анимационный gif-файл средствами программы GIF Movie Gear. Обращаем внимание читателей на то, что цель данного урока — научиться пользоваться этими программами, а не создавать анимацию в целом, поэтому анимация в данном уроке предельно упрощена.
Flash-анимация
Начнем с создания персонажа средствами Flash.

Рис. 1
Нарисуем шагающего человечка (рис. 1). Чем абстрактнее он будет, тем легче его анимировать. Для создания рисунка автор пользовался графическим планшетом. Если у вас нет планшета, можно нарисовать персонажа на бумаге, отсканировать, импортировать во Flash и перевести в векторный вид, используя команду Modify => Bitmap => Trace Bitmap. Можно также нарисовать векторное изображение, копируя растровую картинку, помещенную на другом слое. Надеемся, нарисовать изображение читатели смогут сами, мы же подробно рассмотрим анимацию движений человечка при ходьбе.
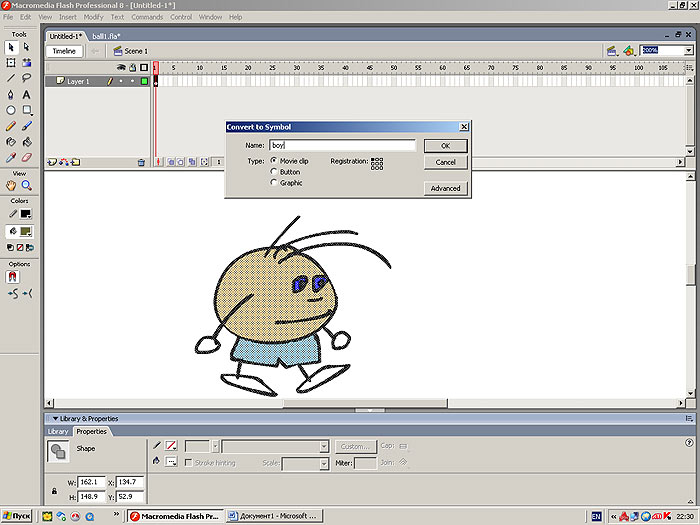
Выделим изображение и выполним команду Modify => Convert to symbol, и присвоим новому символу тип Movie clip и имя boy (рис. 2).

Рис. 2
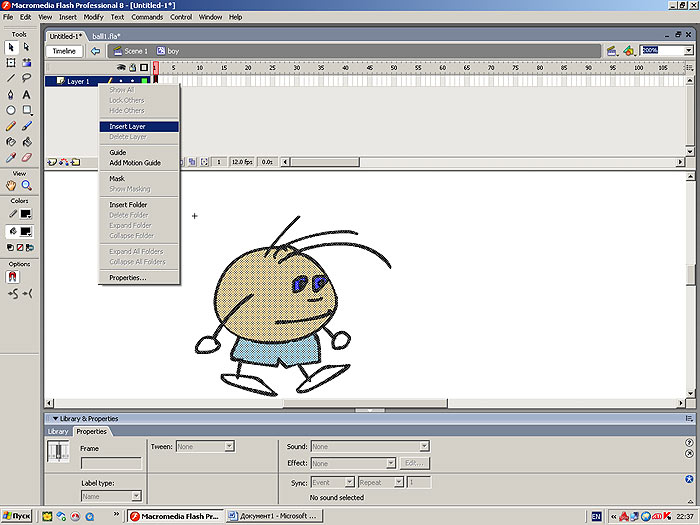
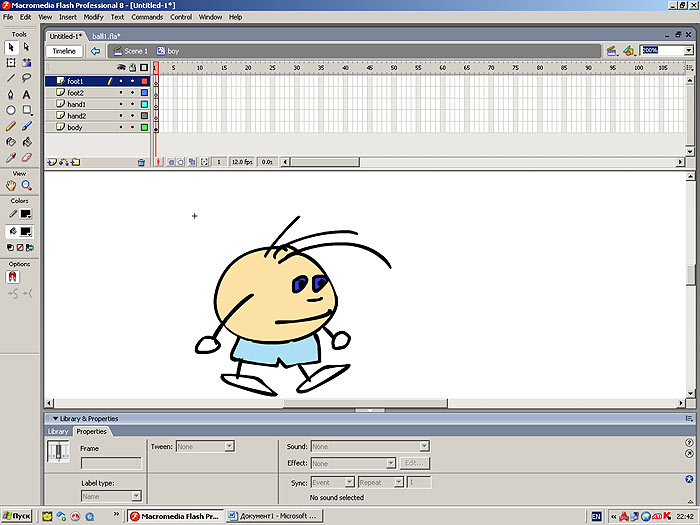
Перейдем на шкалу созданного мувиклипа, щелкнем правой кнопкой мыши по имени слоя Level 1 и в выпадающем меню выберем пункт Insert Layer (рис. 3), то есть добавим новый слой. Аналогично добавим еще три слоя и назовем их так, как показано на рис. 4. Слой, в котором находится изображение, назовем body, слои для анимации движения ног — foot1 и foot2, а рук — hand1 и hand2.

Рис. 3

Рис. 4
Скопируем изображение в слое body (команда Copy), перейдем на слой foot1 и выполним команду Paste in place. Затем аналогично вставим изображение во все остальные слои.
Теперь будем редактировать слой foot1. Чтобы не испортить изображение в других слоях, запретим их редактирование (для этого щелкнем мышью в колонке, над которой нарисован замок) — соответствующий слой будет закрыт для редактирования. Поставив крестик в колонке, над которой нарисован глаз, можно сделать соответствующий слой невидимым (рис. 5).
Перейдем на слой foot1 и с помощью ластика сотрем всё лишнее, кроме изображения левой ноги (см. рис. 5)

Рис. 5
В слое foot2 оставим изображение правой ноги. Аналогично поступим с руками.
В слое body соответственно сотрем руки и ноги (рис. 6). В результате каждый элемент, который мы будем впоследствии анимировать, находится на отдельном слое.

Рис. 6
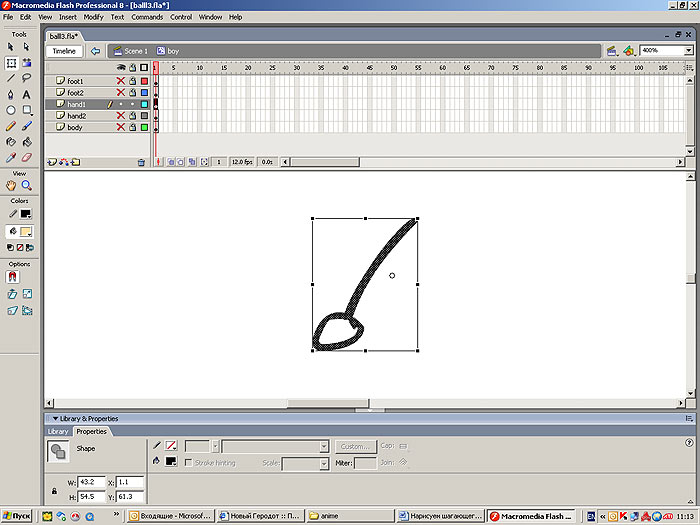
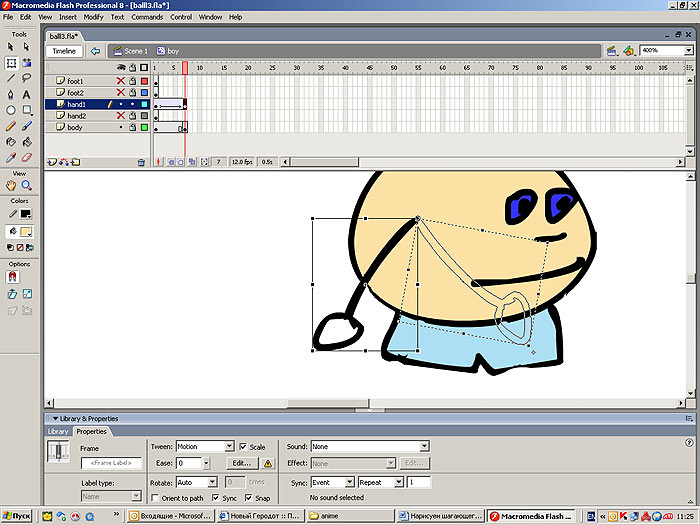
Теперь займемся анимацией руки (слой hand1). Выделим изображение в соответствующем слое, выполним команду Modify => Transform => Free transform и передвинем кружок, который обозначает центр вращения формы (рис. 7), в область плеча.

Рис. 7
В этом месте у нас будет шарнир, вокруг которого будет вращаться рука (рис. 8).

Рис. 8
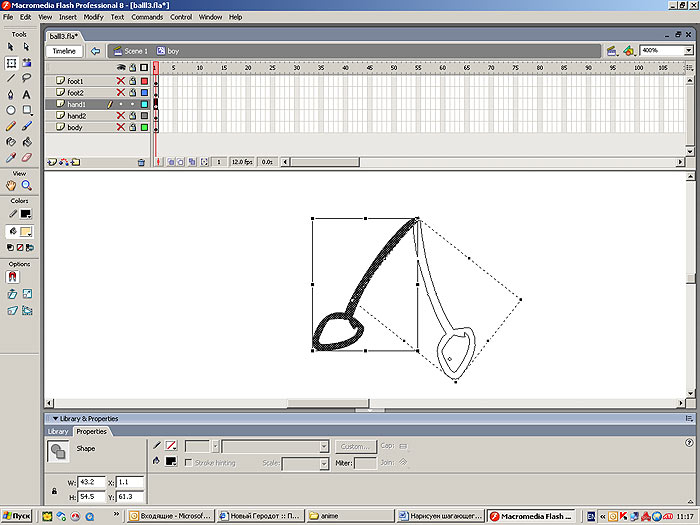
Теперь щелкнем правой кнопкой мыши по кадру, в котором нарисована рука, и в выпадающем меню выберем команду Create Motion Tween (создать анимацию трансформации движения).
В 7-м кадре того же слоя вставим ключевой кадр по команде Insert Keyframe. В результате в семи кадрах слоя появится стрелка на синем фоне, которая свидетельствует о том, что мы задали Motion Tween-анимацию. Вставим ключевой кадр в слое body в 7-м кадре (чтобы было видно туловище), перейдем опять в 7-й кадр слоя hand1 и повернем руку так, как показано на рис. 9.

Рис. 9
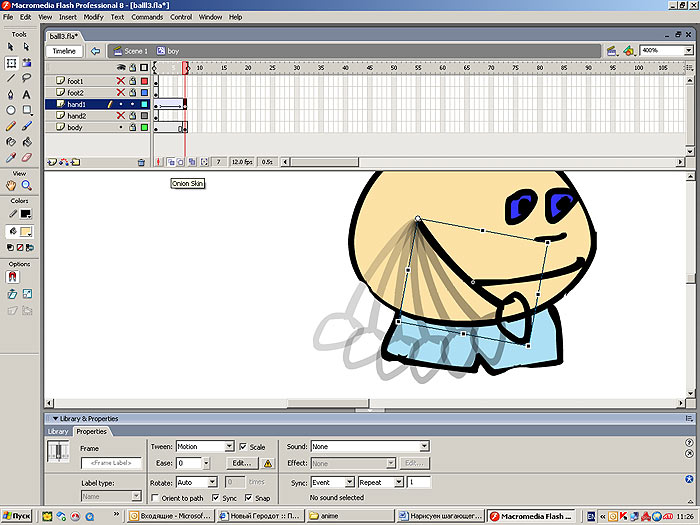
Если включить режим Onion Skin, то мы увидим все фазы движения руки, которые автоматически просчитаны программой (рис. 10).

Рис. 10
Теперь в кадрах 7-14 создадим анимацию в обратном направлении. Аналогично поступим с другими конечностями.
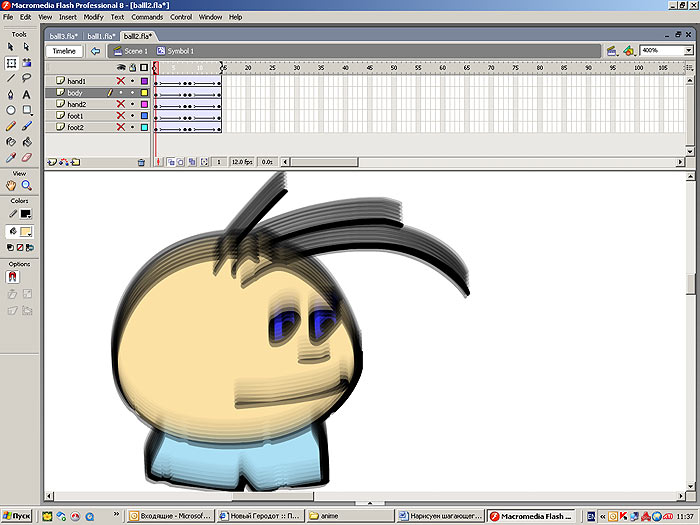
Поскольку при ходьбе человек поднимается с пятки на носок, то зададим также анимацию для туловища. За семь кадров оно будет подниматься вверх и за семь — опускаться (рис. 11).

Рис. 11
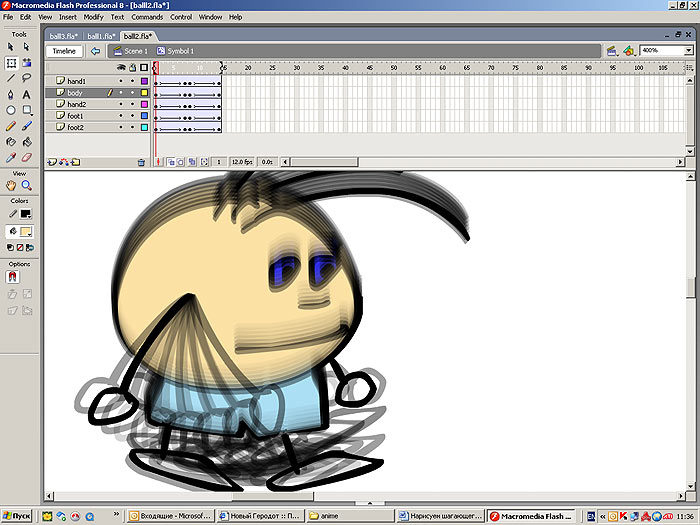
При желании посмотреть все фазы движения в режиме Onion Skin вы увидите картинку как на рис. 12.

Рис. 12
Теперь перейдем на сцену Scene1, уберем статичное изображение человечка, которое нам больше не понадобится, и перетащим из библиотеки экземпляр созданного нами мувиклипа (напомним, что доступ к библиотеке осуществляется по команде Window => Library).
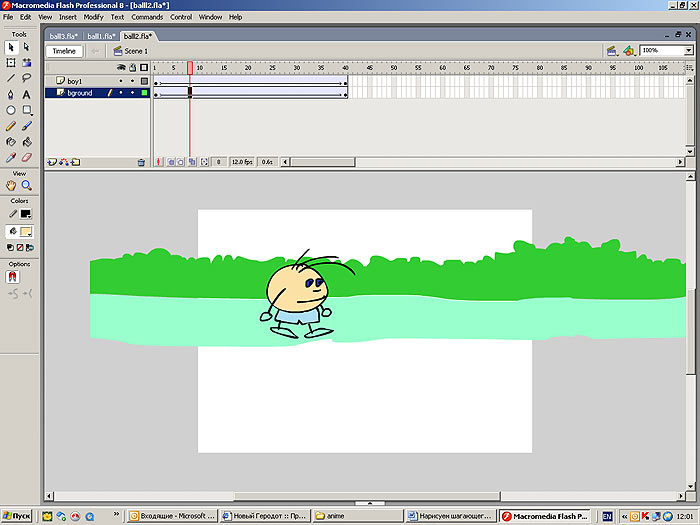
Теперь на основной шкале добавим задний фон (рис. 13). Он нужен для того, чтобы усилить иллюзию движения человечка.

Рис. 13
Обратите внимание, что фон на рис. 13 симметричен. Это позволит бесшовно зациклить его.
Если до сих пор вы выполняли все действия правильно, у вас должен был получиться ролик похожий на этот. Обратите внимание: файл весит всего 4 Кбайт!
Теперь зададим анимацию нашего мувиклипа на сцене Scsne1. Пусть задний фон отъезжает влево за 40 кадров (рис. 14), а человечек (за эти же 40 кадров) перемещается вперед, то есть вправо. В результате получим ролик следующего вида. Заметьте, размер файла увеличился всего на 1 Кбайт.
На базе единожды созданного мувиклипа boy мы можем добавить сколько угодно его экземпляров на сцену (рис. 15) и задать им разные параметры движения. Добавим из библиотеки еще один экземпляр мувиклипа boy в слой boy2 и зададим для него анимацию движения с увеличением масштаба. А для человечка в слое boy1 анимацию движения с уменьшением масштаба. Создается иллюзия, что один человечек идет в сторону зрителя, а другой — к лесу. Заметим, что, несмотря на появление второго человечка, размер файла не увеличился, так как оба человечка — это экземпляры одного мувиклипа.
По мере удаления человечка скорость его для зрителя должна уменьшаться, а по мере приближения — увеличиваться.
Flash 8 позволяет редактировать скорость перемещения произвольным образом. Рассмотрим пример редактирования скорости движения человечков. Чтобы нагляднее отразить этот процесс, добавим побольше кадров. Для этого необходимо просто перетащить последние кадры в каждом слое анимации на нужное количество позиций вправо. Увеличим количество кадров, например, до 100.
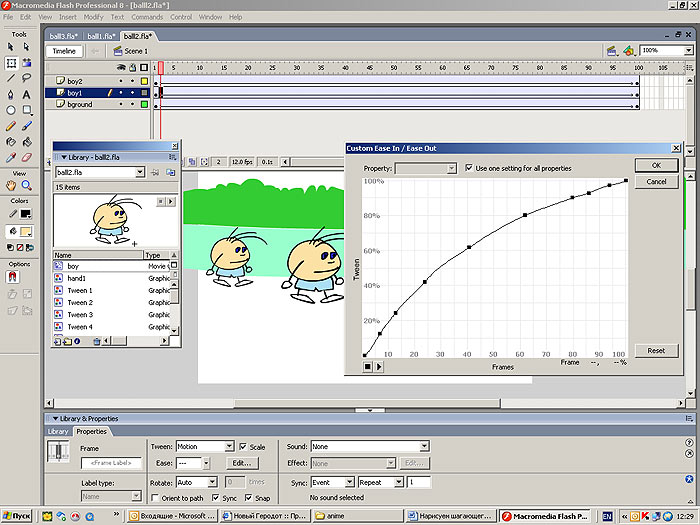
Далее вызовем панель редактирования скорости Custom Ease In/Ease Out, щелкнув по кнопке Edit в панели Properties (рис. 16).

Рис. 14

Рис. 15

Рис. 16
График Custom Ease In/Ease Out отображает скорость перемещения объекта на двумерном графике: горизонтальная ось — кадры, вертикальная — процент перемещения (первый кадр всегда 0%, а последний — 100% перемещения).
Используя квадратные маркеры, можно закреплять график в произвольных точках и менять в них кривизну кривой. С помощью аналогичных графиков пользователи могут программировать не только изменение скорости перемещения объекта, но и другие параметры, которые могут изменяться в процессе анимации: цвет (Color), поворот (Rotation), масштабирование (Scale).
Пусть один человечек движется издалека на зрителя, а второй уходит к лесу. Тогда движение одного (по горизонтали) сделаем замедленным, а другого — ускоренным. В результате получим ролик следующего вида.
Если у вас возникли какие-то проблемы с созданием подобного ролика, можно посмотреть, как сделан наш исходник.
Gif-анимация
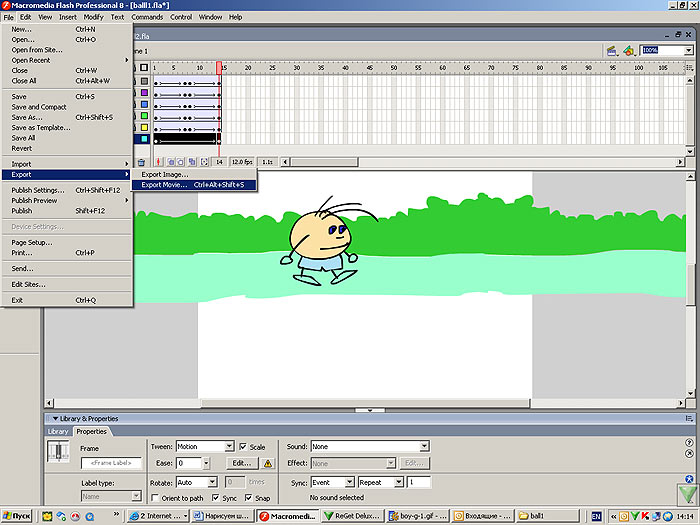
Кадры для gif-анимации возьмем из созданной Flash-анимации. Выберем вариант мультика с одним человечком и экспортируем кадры как набор gif-файлов (рис. 17).

Рис. 17
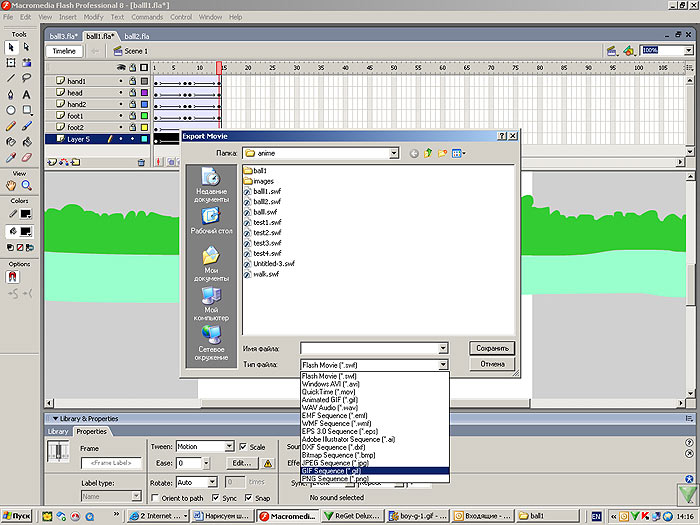
При экспорте фильма нужно указать, что он сохраняется как последовательность gif-файлов (gif sequence) (см. рис. 18).

Рис. 18
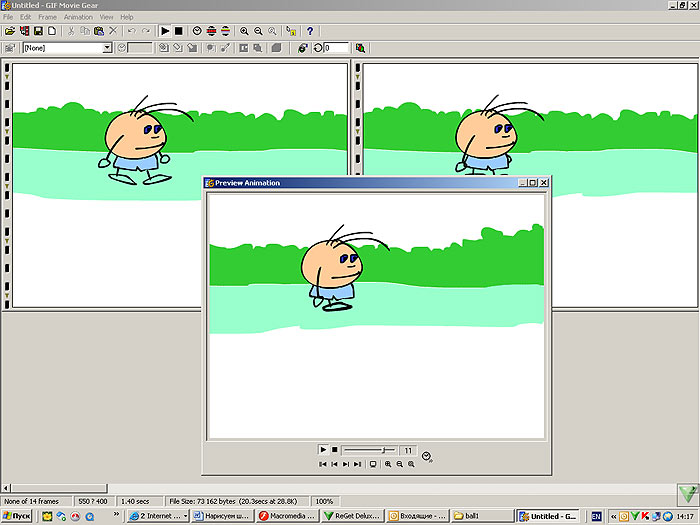
Теперь импортируем данные gif-файлы в программу GIF Movie Gear по команде File => Insert frames. На экране сразу появится шагающий человечек (рис. 19).

Рис. 19
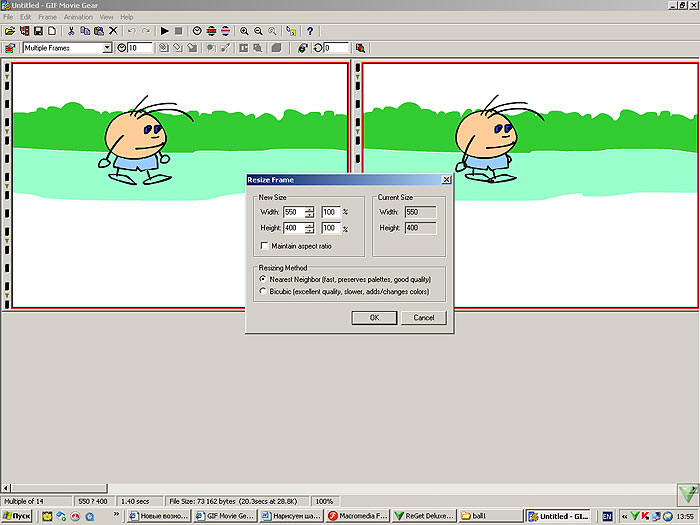
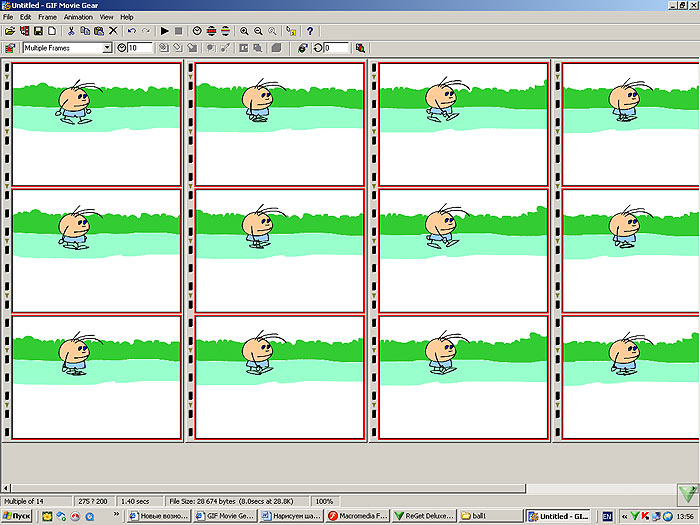
Сохраним набор кадров по команде Save Gif animation as, в результате будет получен анимационный gif-файл следующего вида. Заметьте, он «весит» гораздо больше чем Flash-файл — 72 Кбайт! Попробуем его уменьшить. Выделим все кадры по команде Edit => Select All, а затем уменьшим размер сцены вдвое по команде Frame => Resize (рис. 20). После этого на экране поместится большая часть кадров нашей анимации (рис. 21).

Рис. 20

Рис. 21
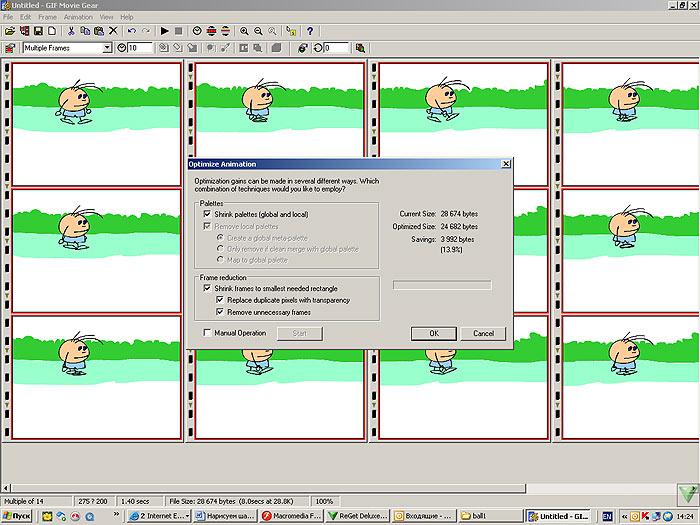
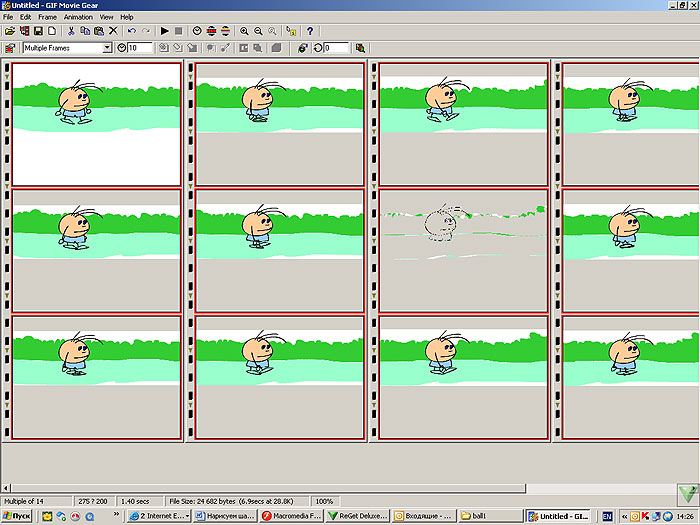
Для оптимизации размера файла выполним команду Animation => Optimize, после чего появится панель Optimize Animation (рис. 22). Выставим флажки во всех методах оптимизации и нажмем ОК.

Рис. 22

Рис. 23
В результате из файла будет удалена лишняя информация (рис. 23). Сохраним получившиеся кадры как gif-файл. Теперь он «весит» уже 25 Кбайт, что приемлемо для показа в Web, но добиться компактности swf-формата, к сожалению, не получится при любой оптимизации. Это и понятно, ведь Gif хранит растровую картинку каждого файла, а Flash, во-первых, хранит векторный формат, а во-вторых, не хранит промежуточных рисунков, а только координаты их положения на экране. Конечно, Flash-технология отличается большей компактностью.
Автор будет признателен за комментарии, которые можно присылать по адресу alproh@aha.ru








