Flash-лабиринт своими руками
Данная статья адресована тем, кто только начинает изучать Flash, но уже желает создать предельно простой и в то же время эффектный Flash-проект. Мы подробно расскажем о том, как в среде Macromedia Flash можно сделать Flash-лабиринт — анимированное изображение, построенное на основе древних рисунков.
Что такое лабиринт
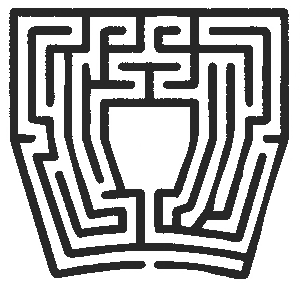
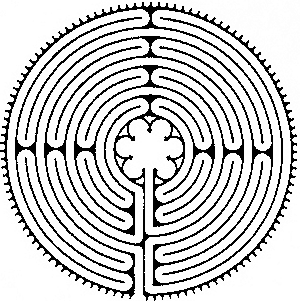
При слове «лабиринт» у большинства людей в воображении возникает сложная и запутанная конструкция со множеством ходов и тупиков, из которой трудно найти выход. При этом не многие знают, что специалисты по лабиринтам выделяют два понятия: «мейз» и «лабиринт». Мейз — это построение, в котором имеется несколько вариантов ходов на выбор; пример мейза показан на рис. 1. Лабиринт — это структура, в которой есть только один ход, а человек следует в лабиринте по заранее заданной траектории, меняя направление движения по заранее известному алгоритму. В классическом семикольцевом лабиринте (рис. 2) человек движется вначале к центру лабиринта, а затем выходит из него, то есть вход также служит и выходом. При этом путь к центру лабиринта состоит из последовательных движений по дуге с чередованием: сначала — слева направо, потом — справа налево и т.д.

Рис. 1. Мейз — построение, которое предлагает несколько ходов на выбор
Изображение на рис. 2 относится к так называемой сакральной геометрии — эта строгая геометрическая форма построена по принципу золотого сечения и содержит в себе и спираль, и крест. Золотым сечением именуется такое пропорциональное деление отрезка на неравные части, когда меньший отрезок так относится к большему, как большее к целому. В XVI веке эту пропорцию называли священной. Большое внимание ее изучению уделяли Леонардо да Винчи и Гете. По этому принципу построены все спиральные формы жизни, начиная от молекул ДНК и заканчивая спиралями Вселенных [1].

Рис. 2. Классический вид лабиринта
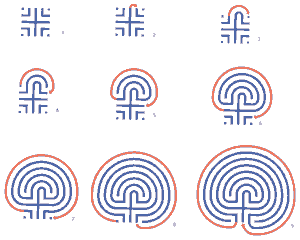
Построение лабиринта начинается с начертания базовой структуры, затем туда добавляются кольца (рис. 3).

Рис. 3. Методика построения классического лабиринта
Помимо представленного на рис. 2 классического лабиринта, существует множество его разновидностей. Некоторые из наиболее известных показаны на рис. 4-6.

Рис. 4. Лабиринт из дерна в парке Боутона, Великобритания

Рис. 5. Лабиринт на полу Шартрского собора, Франция

Рис. 6. Лабиринт кафедрального собора в г.Сенс, Франция
История символа «лабиринт» насчитывает тысячи лет. Древние авторы (Геродот, Диодор и др.) сообщают о четырех великих лабиринтах. Первый — Египетский, относящийся к одному из семи чудес света, был построен фараоном Аменемхетом около 2200 г. до н.э. на озере Моэрис. Второй — Критский (или Кносский) лабиринт, построенный, по преданию, Дедалом [2], где проходила важная часть Элевсинских мистерий, связанных с годичным движением планет. В этих празднествах участники приобщались к таинству смерти-возрождения, поднимаясь на новую ступень в своем внутреннем духовном развитии [3]. Третий лабиринт существовал на острове Самос, и от него не сохранилось никаких следов. Четвертый располагался в Италии в городе Клузиуме (ныне Кьюзи) и представлял собой огромный курган 250 м в окружности. Ученые считают, что приблизительно в то же время, то есть около 2000 лет до н. э., были построены лабиринты в Европе (лишь в одной Великобритании их обнаружено более 600) и на нашем Севере. Интересно, что на некоторых древнегреческих монетах с острова Крит имеется точное изображение именно такого северного лабиринта. Такие лабиринты есть на каменистых мысах Белого и Баренцева морей, в глубине Кольского полуострова. Они расположены по одиночке или по два, по три, а иногда образуют полукруг. Время постройки каменных лабиринтов в Беломорье совпадает со временем сооружения других мегалитических построек в Европе, например Стонхенджа в Уилтшире, Кромлеха в Йоркшире [4].
Пожалуй, нет ни одного места на нашей планете, где бы ни находили изображения этого символа, — есть он и в христианской символике. В Шартрском соборе во Франции (1194 г.) на полу выложен мозаичный лабиринт, центр которого выполнен в виде шестилепесткового цветка, символизирующего Деву Марию (рис. 5). Каждый верующий, опустившись на колени, с молитвой в сердце и на устах, мог пройти этот путь, который приравнивался к паломничеству в Святую Землю. Есть такой лабиринт и в соборе г.Сенса. В Северной Аризоне (США) на территории резерваций сохранились лабиринты, относящиеся к ХII веку н. э. Индейцы племени хопи — одни из немногих, кто сохранил знания о лабиринтах и кто использует их в жизни.
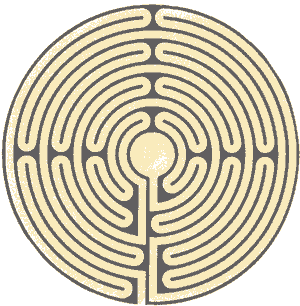
В последние двадцать лет интерес к лабиринтам заметно возрос, особенно в Америке, Европе, а также в России. Ландшафтные дизайнеры строят их из камней, дерна, высаживают кустарником. Одни лабиринты являются только украшением пространства, по другим может пройтись любой желающий. Психологи используют данный символ для помощи своим клиентам в решении их проблем, а также в тренингах личностного роста (рис. 7). Специалисты, занимающиеся проблемами работы мозга, отмечают, что после прохождения лабиринта наблюдается гармонизация взаимодействия двух полушарий, которая выражается в синхронизации их ритмов, в улучшении физических и психологических параметров самочувствия людей. Такие результаты наблюдаются не только после реального прохождения лабиринта, но и при движении пальцем по рисунку на бумаге. Это связано с тем, что направление движения все время меняется то вправо, то влево, что активизирует полушария мозга, а также с применением принципа золотого сечения, по которому построена данная форма.

Рис. 7. Прохождение лабиринта на психологическом тренинге, Москва, 2003 г.
Появление стационарных лабиринтов на территории больниц, хосписов и медицинских школ в Америке один из врачей объяснил следующим образом: «Медицина может врачевать тело, а лабиринт является орудием, врачующим душу».
По словам автора Джеффа Саварда, «лабиринт воспринимается как островок спокойствия в хаотичном мире, тихое место, предназначенное для раздумий и созерцания. Извилистая тропа лабиринта приглашает посетителя очистить свой разум, освежить душу, умерить пыл, сбавить скорость» [5].
По свидетельству Саварда, люди прибегают к символу лабиринта в период стрессов. Он, в частности, описывает, что лабиринт в г. Кноксвилле (США) стал местом спонтанного сбора людей после террористической атаки 11 сентября 2001 года: услышав страшную новость, люди бродили по спиральным тропам, пытались заглушить свои страхи и справиться с эмоциями. Подобные скопления людей вокруг лабиринтов наблюдались тогда по всей стране. Лабиринты строятся и в американских тюрьмах, чтобы служить заключенным в качестве инструмента для духовного возрождения.
Делаем Flash-лабиринт
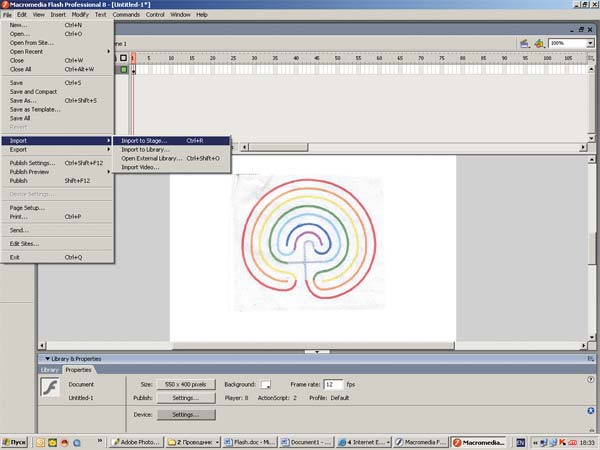
Мы предлагаем сделать Flash-лабиринт, который смогут использовать все владельцы ПК. Не нужно водить пальцем по тропе нарисованного лабиринта — достаточно просто смотреть на динамическую картинку, а ваш взгляд будет следовать за движущимся объектом внутри лабиринта. Итак, приступим непосредственно к описанию процедуры создания лабиринта. Предлагаем отсканировать один из лабиринтов, изображения которых даны в данной статье. Мы отсканировали вариант радужного семикольцевого лабиринта, представленного на рис. 7. Радужным он называется потому, что семь его колец соответствуют семи цветам радуги. После того как картинка отсканирована, переносим растровое изображение в программу Flash по команде Import -> Import to stage (рис. 8).

Рис. 8. Импорт растрового изображения
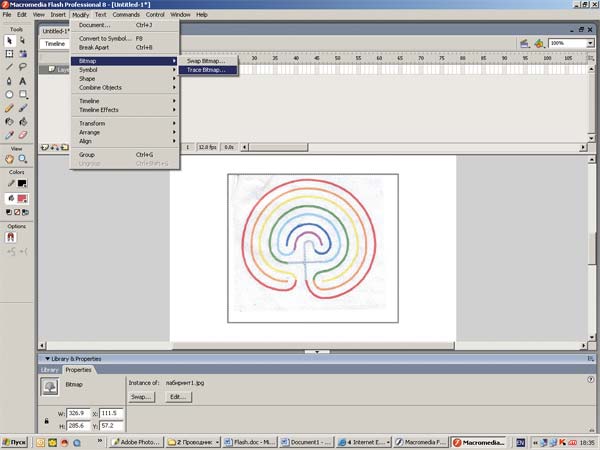
Далее переводим растровое изображение в векторное. Для этого необходимо выделить рисунок и выполнить трассировку изображения по команде Bitmap –> Trace Bitmap (рис. 9), в результате чего из растрового изображения получится векторное.

Рис. 9. Перевод изображения в векторный вид
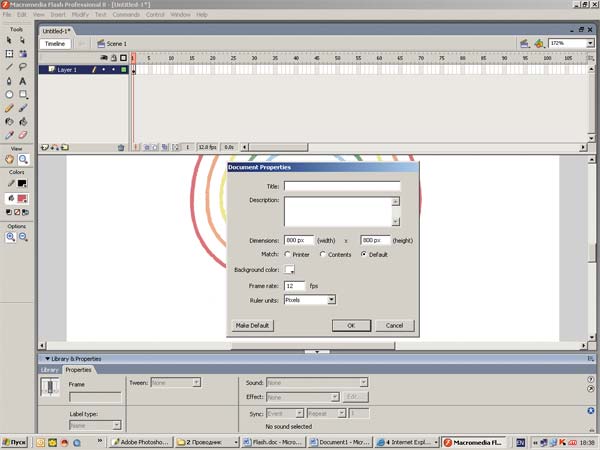
Дважды щелкнув на окошке с надписью 12.0 fps в окне Document Properties (рис. 10), укажем размер сцены, на которой будет помещен наш лабиринт. Мы выбрали размер в 800x800 пикселов. В этом же окошке задается скорость смены кадров Frame rate.

Рис. 10. Определение размера сцены
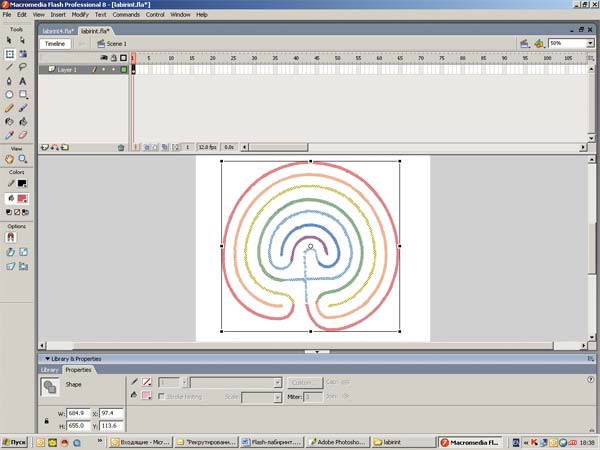
Теперь, используя команду Modify -> Transform -> Free Transform, отмасштабируем наш лабиринт так, чтобы он занимал большую часть сцены (рис. 11).

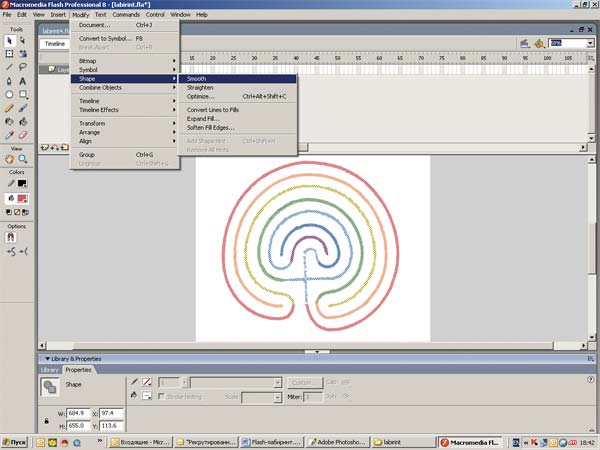
Если края лабиринта получились неровными, их можно подровнять посредством команды Modify -> Shape -> Smooth (рис. 12). Возможно, в некоторых местах придется подправить рисунок вручную — с помощью инструмента «кисть».

Рис. 12. Сглаживание краев рисунка
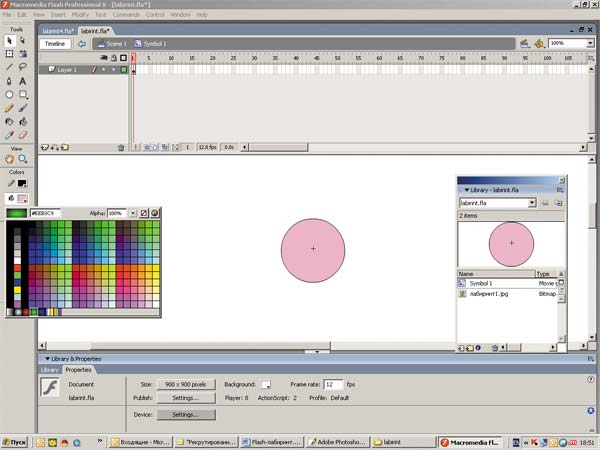
Теперь создадим шарик, который будет двигаться по лабиринту в виде нового символа по команде Insert -> New Symbol. Нарисуем окружность и выберем для заливки радиальную заливку (рис. 13).

Рис. 13. Символ, который будет двигаться по лабиринту
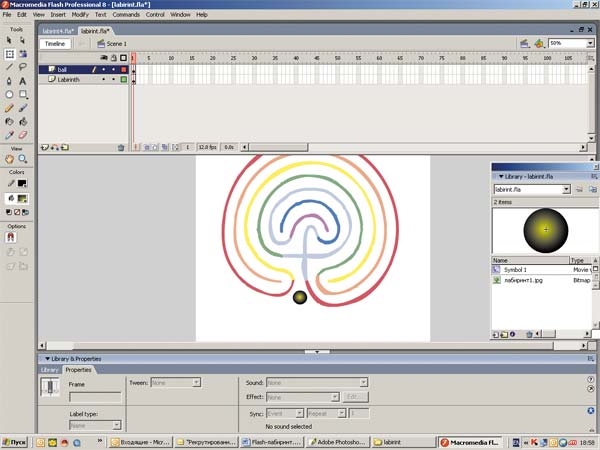
Вернемся на главную сцену и добавим новый слой с именем ball, тот слой, где у нас нарисован символ лабиринта, назовем labirinth. На слой ball перетащим из библиотеки шарик (symbol1) и тем самым создадим экземпляр символа symbol1 на сцене (рис. 14).

Рис. 14. Добавление экземпляра символа Symbol1 на сцену
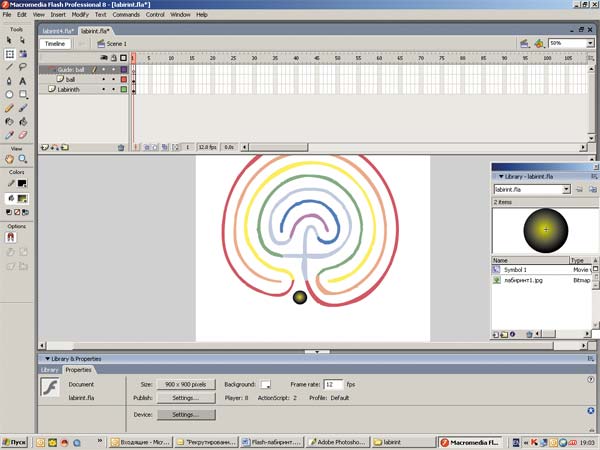
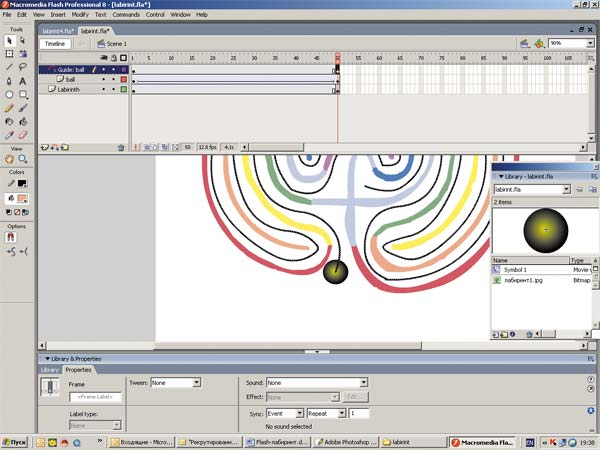
Теперь нам необходимо задать траекторию, по которой будет двигаться шарик. Щелкнем правой кнопкой мыши на имени слоя ball, в ниспадающем меню выберем пункт Add Motion Guide, в результате чего появится слой с именем Guide: ball (рис. 15).

Рис. 15. Добавление направляющего слоя
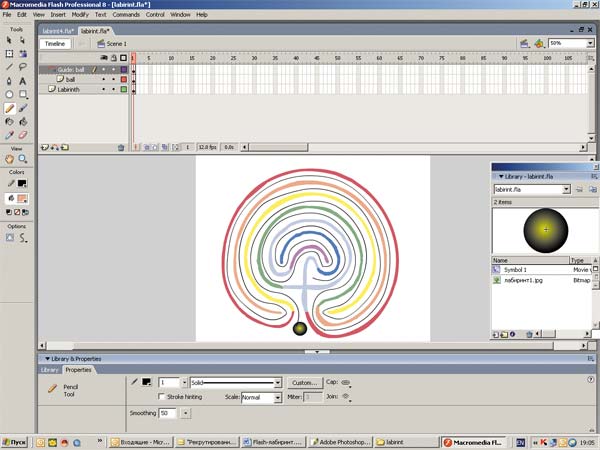
С помощью инструмента «карандаш» в этом слое проведите траекторию, по которой будет двигаться шарик (рис. 16).

Рис. 16. Добавление траектории движения шарика
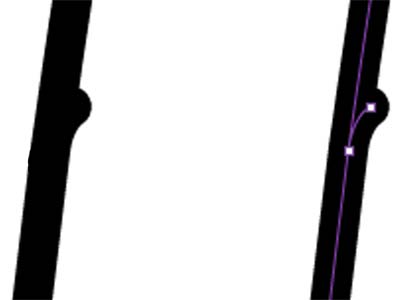
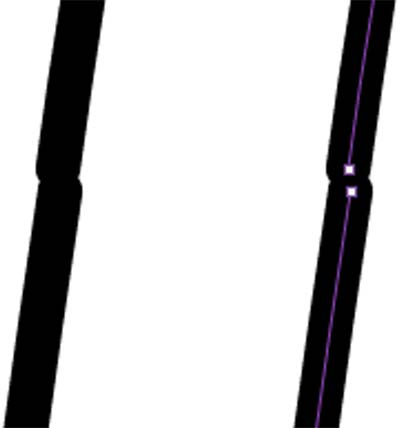
Вполне возможно, что в вашей траектории, нарисованной от руки, будет два вида дефектов, при наличии которых работать программа не будет. При создании нашего лабиринта мы столкнулись именно с этой проблемой. Дело в том, что визуально дефекты почти не видны, и их можно увидеть только при выделении опорных точек. Первый дефект — это появление ответвления (рис. 17), второй — разрыв траектории (рис. 18). Поэтому нужно внимательно проверить направляющую на наличие подобных дефектов и исправить их. После того как линия направляющей исправлена, щелкните правой кнопкой мыши по кадру в слое ball и выберите пункт Create Motion Tween.

Рис. 17. Дефект ответвления

Рис. 18. Дефект разрыва траектории
В панели Properties в окошке Snap («застежка») должна стоять галочка, и в данном случае параметр указывает на то, что шарик должен двигаться так, как будто он пристегнут к нарисованной нами линии движения (рис. 19).

Рис. 19. Привязка шарика к направляющей
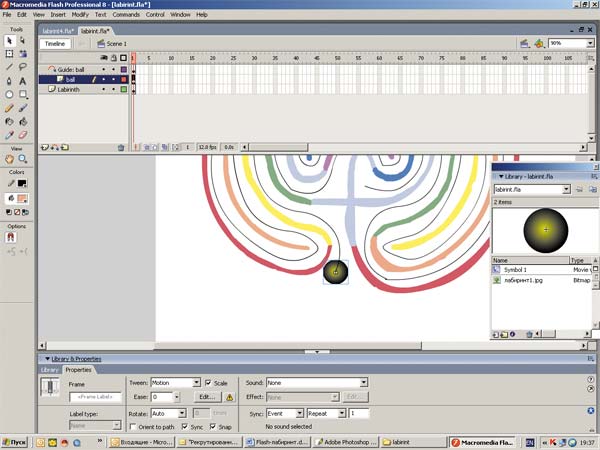
Построим анимацию вначале на небольшом количестве кадров, например на 50. Для этого в кадре 50 вставьте по ключевому кадру во всех слоях (команда Insert Keyframe) (рис. 20). Затем перейдите в 50-й кадр слоя ball и перетащите шарик с помощью инструмента Selection Tool в конец траектории, то есть в центр лабиринта.

Рис. 20. Анимация движения к центру
на 50 кадрах
Просмотрите получившийся фильм по команде Control Test Movie. Если шарик движется по траектории к центру, продолжим работу. Очевидно, что при наличии 50 кадров шарик движется рывками. А поскольку наш визуальный тренажер должен нас успокаивать, а не раздражать, придется увеличить количество кадров. Щелкните на последнем кадре слоя ball мышью и затем перетащите выделенный кадр на кадр с номером 1500. Аналогично следует поступить с остальными слоями — шарик будет двигаться плавно, без рывков. Вторая часть движения должна происходить в обратном порядке, поэтому скопируем нашу анимацию (кадры с 1-го по 1500-й) в слое ball и добавим их в обратном порядке. Для этого выделяем первый кадр, затем нажимаем Shift и выделяем конечный кадр, при этом весь промежуток закрашивается в черный цвет. Далее правой кнопкой мыши вызываем контекстное меню и выбираем в нем команду Copy Frames. Копируем выделенную последовательность кадров в позиции 1500-3000, затем щелчком правой кнопки мыши вызываем меню и выбираем пункт Reverse Frames. Соответственно по данной команде кадры переставляются задом наперед, вследствие чего в кадрах 1500-3000 шарик будет двигаться в обратном направлении. Осталось добавить небольшой штрих. Пользователь, дошедший до центра лабиринта, должен сделать паузу, так что шарик некоторое количество кадров должен постоять в центре. Для этого щелкнем по 1500-му кадру в слое ball и передвинем его примерно на 10 кадров вправо. Достроим оставшиеся слои до 3000-го кадра — для этого достаточно добавить в конце каждого слоя по ключевому кадру.
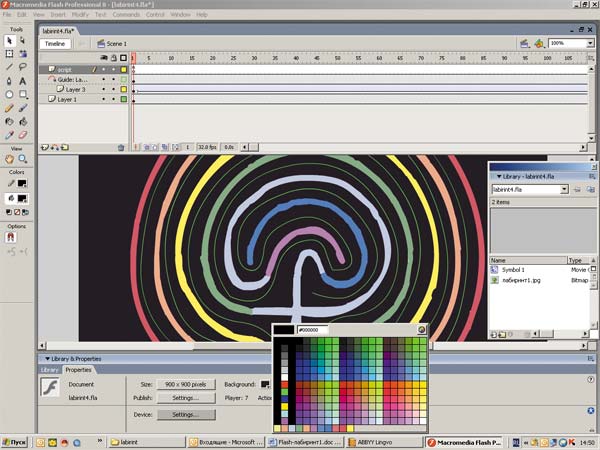
Чтобы лабиринт смотрелся контрастнее, выберем темный фон. С этой целью нужно щелкнуть инструментом Selection Tool по фону и в панели Background (рис. 21) выбрать понравившийся цвет.

Рис. 21. Смена фона
В принципе, лабиринт готов. Если вы хотите, чтобы изображение показывалось во весь экран, придется добавить одну строчку кода. Добавим слой с именем script. Далее нажатием клавиши F9 вызовем панель Actions Frame и наберем команду fscommand(“fullscreen”, “true”);. Теперь лабиринт будет показываться в полный экран (рис. 22).

Рис. 22. Окончательный вид Flash-лабиринта
Полученный ролик (мы его назвали labirint5.swf) весит всего 37 Кбайт, и такой файл можно послать по электронной почте. Загрузить его можно с нашего CD-ROM-приложения, там же находится исходник labirint5.fla.
Если, руководясь данными рекомендациями, вы сделали лабиринт из числа приведенных в настоящей статье или какой-либо другой, присылайте его нам в редакцию (alproh@aha.ru), а мы с удовольствием опубликуем ваше произведение в нашем CD-ROM-приложении.
Литература
- Кудряшов Н. Магия движения. М.: Велигор, 1997.
- Стародубцева Л.В. Метафизика лабиринта, или Лабиринт как метафора сознания// Мир психологии. № 1, 1999.
- Лауэнштайн Д. Элевсинские мистерии. М.: Энигма, 1996.
- Ланд В., Глазкова Н. Космические следы исчезнувших цивилизаций. М.: Муравей, 1999.
- Савард Дж. Лабиринты. М.: Изд. дом «Ниола 21 век», 2005.








