Анимация во Flash с использованием ActionScript. Урок 1
Обработчики событий мувиклипов
Относительная и абсолютная адресация
Колебания математического маятника
Отскок абсолютно упругого мяча
В прошлом учебном году мы опубликовали серию уроков, в которых познакомили читателей с интерфейсом программы Flash, возможностями графического редактора, основами создания анимации на монтажной линейке Timeline, интерфейсом программы для написания простейшего кода на ActionScript, рассмотрели примеры добавления кода к кнопкам и мувиклипам. В этом году мы начинаем новый курс, в котором будут рассмотрены более сложные примеры использования Flash 8.
Программная анимация во Flash
Руководство пользователя Macromedia Flash содержит одно очень верное замечание: «Нет необходимости знать все элементы ActionScript для того, чтобы начать его использовать».
Мы будем придерживаться именно этого подхода. Рассмотрим ряд практических примеров, подобранных для постепенного ознакомления читателя с разными элементами ActionScript. Выполнив данный урок, вы сможете лично убедиться, что для создания любопытных анимаций нет необходимости знать все конструкции языка ActionScript. Взгляните на данный пример. Подобный Flash-ролик вы сможете сделать сами, усвоив данный урок. Но вначале введем некоторые понятия и рассмотрим ряд примеров попроще.
Обработчики событий мувиклипов
Для назначения сценария экземпляру мувиклипа можно использовать обработчик событий клипов onClipEvent (), который способен реагировать на разные события, например на событие наступления нового кадра enterFrame.
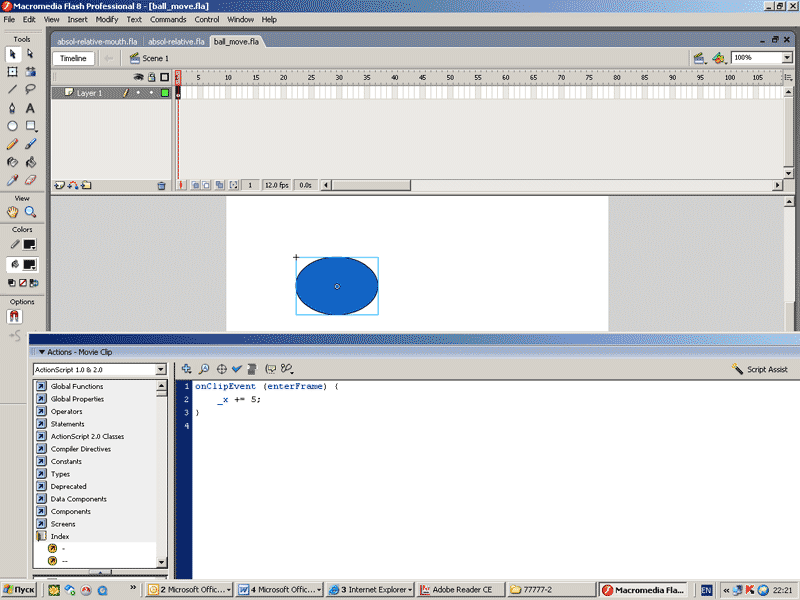
Рассмотрим простейший пример. Создадим на сцене экземпляр некоторого мувиклипа, например в форме эллипса, и повесим на этот мувиклип, показанный на рис. 1, следующий код:
onClipEvent (enterFrame) {
_x += 5;
}

Рис. 1
В результате получим ролик-пример 1 (исходник1). С каждым новым кадром мувиклип перемещается на пять пикселов вправо — пока не уедет за правую кромку экрана.
Событие enterFrame генерируется с частотой смены кадров на монтажной линейке.
Если мы зададим большую скорость смены кадров, то мувиклип будет перемещаться быстрее.
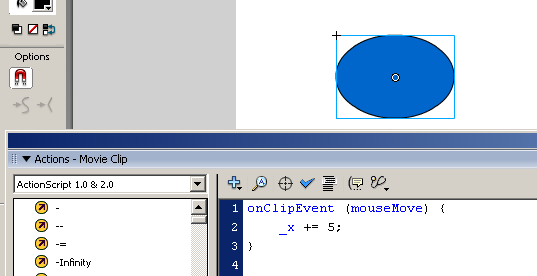
Помимо события enterFrame в обработчике событий клипов onClipEvent () можно, например, использовать событие mouseMove, которое генерируется при перемещении курсора мыши в пределах окна FlashPlayer.

Рис. 2
Заменим в следующем примере события enterFrame на mouseMove — в результате получим ролик-пример 2 (исходник здесь). Теперь эллипс будет двигаться только при перемещении мыши в пределах окна FlashPlayer.
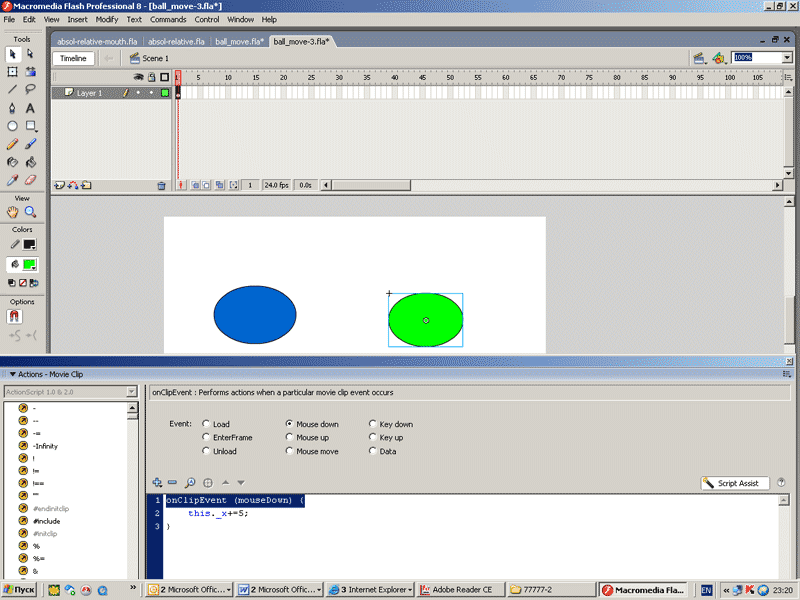
Создадим два мувиклипа (рис. 3), один из которых будет двигаться при перемещении мыши, другой — при нажатии левой кнопки мыши.
Соответственно на первый мувиклип повесим код:
onClipEvent (mouseMove) {
this._x+=5;
}
А на второй:
onClipEvent (mouseDown) {
this._x+=5;
}

Рис. 3
Получим ролик-пример 3 (исходник здесь). Попытайтесь, манипулируя действиями мыши, сделать так, чтобы желтый эллипс оказался под синим до того, как оба они не исчезнут за правой кромкой экрана. В одну строчку кода мы уже написали почти игрушку. Через пару уроков вы научитесь делать элементарные игры.
А пока рассмотрим еще несколько примеров, которые помогут разобраться с относительной и абсолютной адресацией мувиклипов.
Относительная и абсолютная адресация
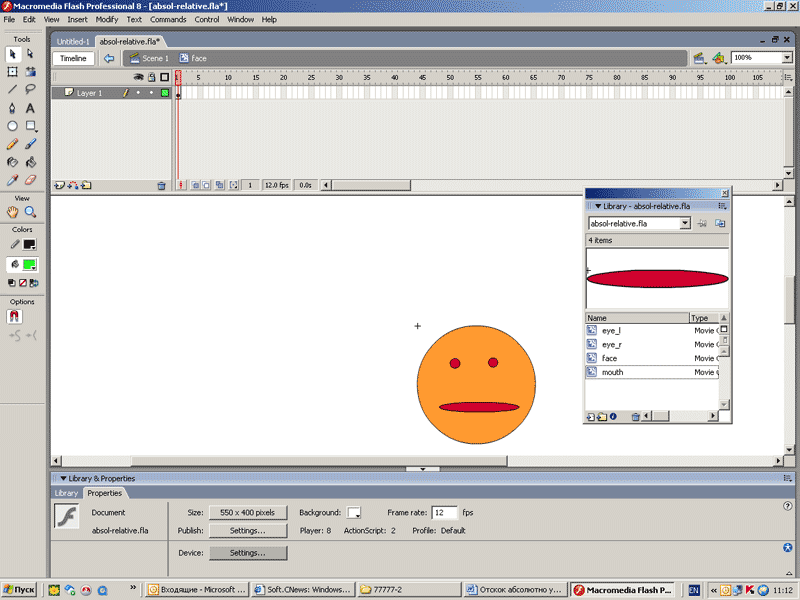
Мувиклип, расположенный на основной монтажной линейке, внутри может содержать вложенный мувиклип. Иногда возникает необходимость обращаться (ссылаться) к объектам, которые расположены на других монтажных линейках. Рассмотрим, как это делается, на конкретном примере. Составим из эллипсов изображение человечка.
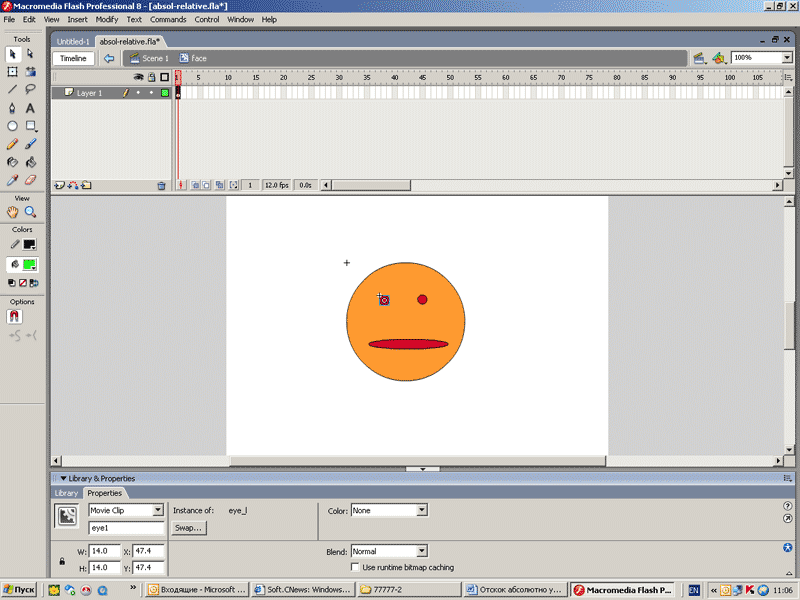
Создадим три мувиклипа: eye_l (левый глаз), eye_r (правый глаз), mouth (рот) (рис. 4).

Рис. 4
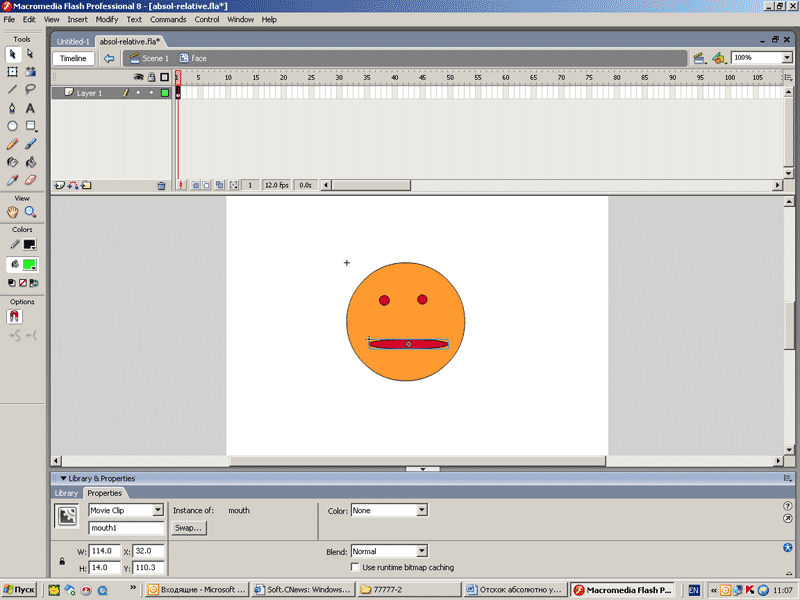
На их базе создадим мувиклип face, в который будут входить экземпляры этих трех мувиклипов. Их имена определим соответственно как mouth1, eye1, eye2 (рис. 5 и 6). Создадим экземпляр мувиклипа face на сцене и дадим экземпляру имя face1.

Рис. 5

Рис. 6
Теперь зададим простенькую анимацию. Пусть, например, при нажатии на кнопку мыши человечек открывает рот. Это действие будет задаваться масштабированием экземпляра мувиклипа mouth1 по вертикали.
Итак, рассмотрим, какие имеются варианты обращения к экземпляру мувиклипа mouth1.
Используем вначале абсолютную адресацию.
Абсолютная адресация предполагает указание пути с самого верхнего уровня — с основной монтажной линейки. Для ссылки на нее используется свойство _root.
Редактор ActionScript позволяет автоматически определить путь к объекту.
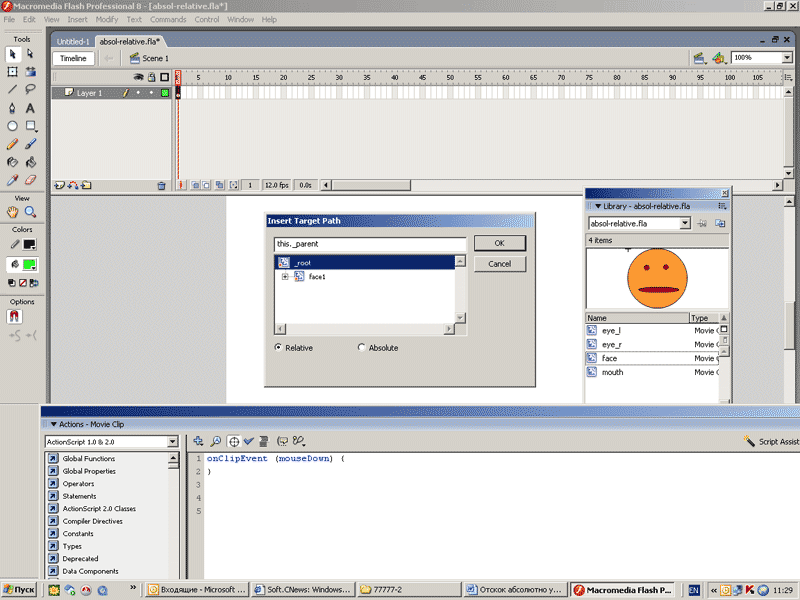
Запишем строчку кода в панели Actions (рис. 7).
onClipEvent (mouseDown) {
}
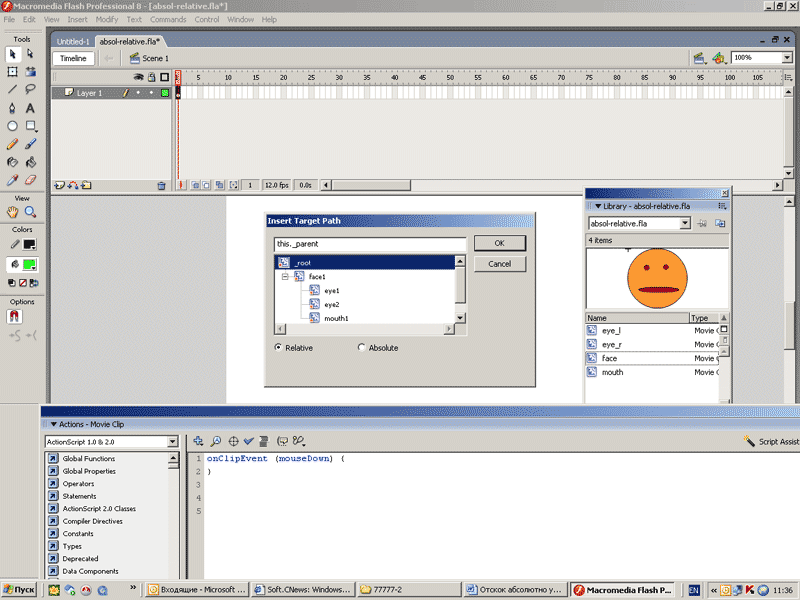
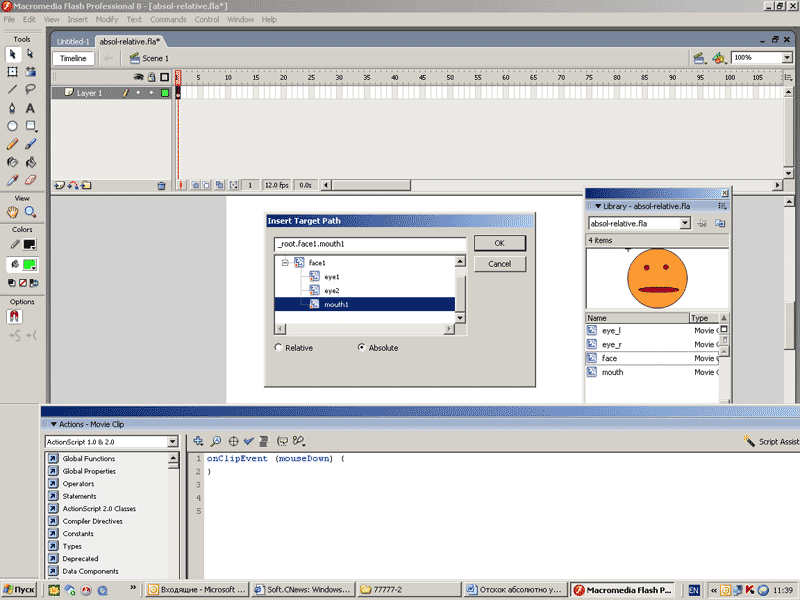
Затем нажмем на значок мишени (Insert a Target Path) (см. рис. 7) — в результате появится одноименная панель. Нажмем на крестик в окошке панели и увидим структуру вложенности (рис. 8).

Рис. 7

Рис. 8
Выделим нужный нам элемент (mouth1) и выберем тип адресации Absolute (абсолютный) (рис. 9).

Рис. 9
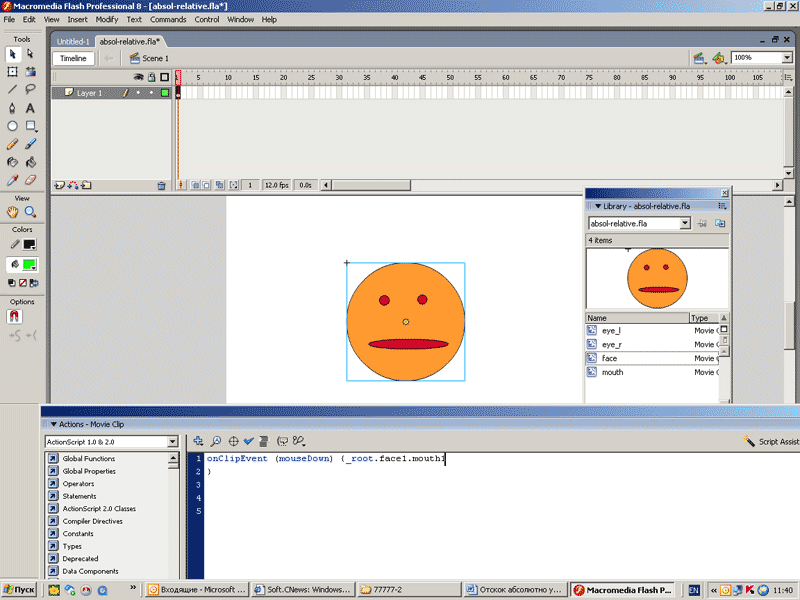
При нажатии кнопки ok нужное выражение автоматически появится в строке кода (рис. 10).

Рис. 10
Далее определим увеличение масштаба экземпляра мувиклипа mouth1 по оси y на 170%.
onClipEvent (mouseDown) {
_root.face1.mouth1._yscale = 170;
}
Соответственно при выборе относительной адресации получим другое, но тоже корректное выражение.
onClipEvent (mouseDown) {
this.mouth1._yscale = 170;
}
Ролик-пример 4 иллюстрирует работу данного кода (исходник здесь).
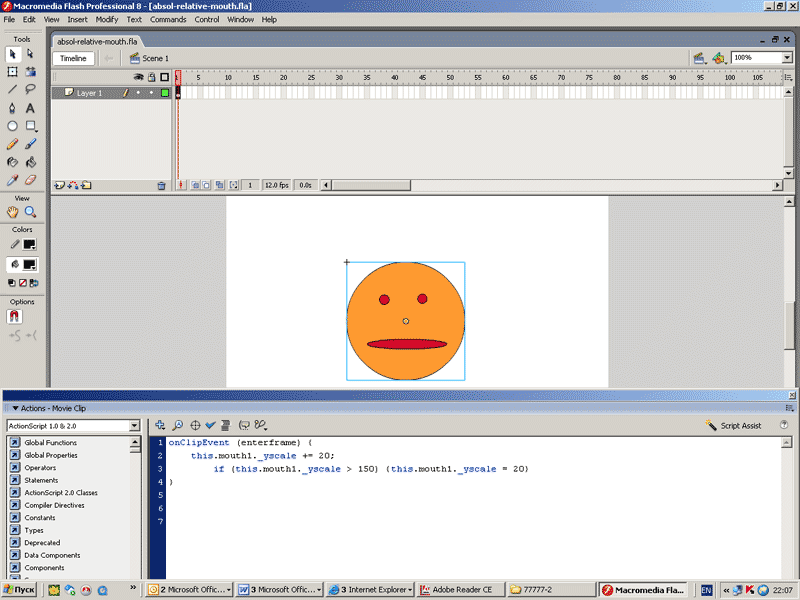
Чуть-чуть усложним наш пример: пусть рот раздвигается в каждом новом кадре (то есть масштаб экземпляра мувиклипа mouth1 по оси y увеличивается на 20% в каждом новом кадре), а по достижении 150% — сокращается до 20%.
onClipEvent (enterFrame)
{this.mouth1._yscale += 20;
if (this.mouth1._yscale > 150) this.mouth1._yscale =20;
}

Рис. 11
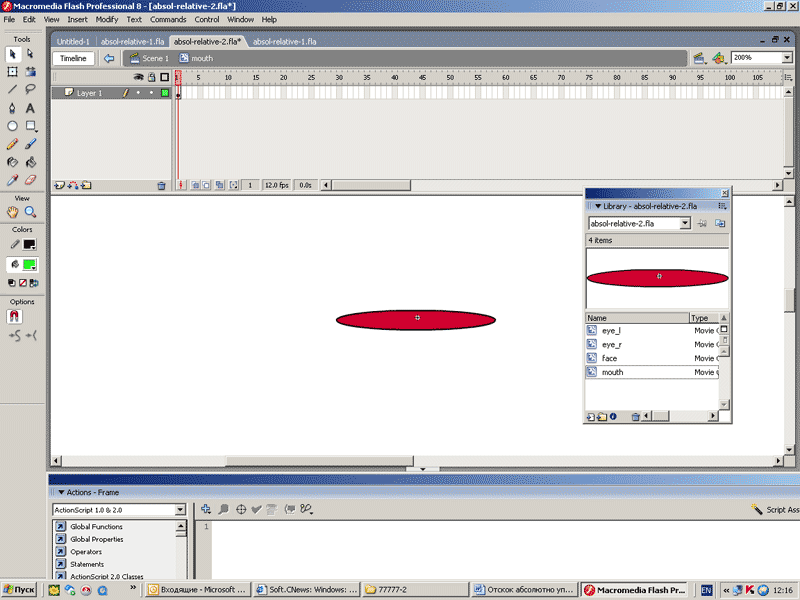
В результате получим ролик-пример 5 с человечком, открывающим/закрывающим рот (исходник здесь). В данном примере мы слегка изменили положение мувиклипа mouth относительно центра (рис. 12), чтобы масштабирование эллипса более напоминало эффект открывания/закрывания рта.

Рис. 12
Для того чтобы рассмотреть более сложные примеры, нам понадобится ввести понятие переменных, поэтому кратко остановимся на правилах их объявления.
Переменные
Переменная — это контейнер, который содержит информацию. Имя переменной в данном скрипте должно быть постоянным, а значение ее может меняться. На одной временной шкале, в одном клипе или кнопке не должно быть двух переменных с одинаковыми именами.
Имя переменной должно состоять из букв латинского алфавита, символа нижнего подчеркивания и значка $ и цифр, но не должно с цифр начинаться.
Хорошим тоном является присвоение значения при первом объявлении переменной. Присвоение начального значения переменой называют инициализацией переменной.
var myVariable:Number = 5;
Данная переменная содержит числовое значение 5. Выражение «:Number» указывает на то, что тип данных числовой.
Одновременно можно определить несколько переменных, например:
var a=3, b=4, c=5;//определение нескольких переменных
Однако запись типа
myVariable=5;
тоже является корректной. Если в сценарии осуществляется присвоение значения переменной, которая предварительно не была объявлена, то интерпретатор автоматически создаст переменную с типом присваиваемого ей значения. В данном уроке мы будем говорить только переменных числового типа, поэтому разговор о переменных других типов отложим на следующие уроки.
Отметим, что в ActionScript, текст, написанный после (//), воспринимается как комментарий, который игнорируется плеером Macromedia Flash Player. Комментарии помогут читать текст вашей программы не только вашим коллегам, но и вам, поэтому делать это весьма полезно.
Для того чтобы проверить значение переменной, можно обратиться к функции trace, которая имеет следующий синтаксис: trace(expression:Object).
Следующий код иллюстрирует работу данной функции:
Number = 2;
trace(Number) //выводит значение 2
Итак, после того как мы частично познакомились с переменными, вернемся к нашему примеру 1 и слегка усложним его — пусть эллипс совершает возвратно-поступательные движения, меняя координату по оси х в пределах от 10 до 300 пикселов.
Такой код можно записать, введя переменную k1, которая будет использоваться как коэффициент, меняющий знак приращения координаты по оси х. Пусть значение переменной k1 будет определено вне кода, добавляемого клипу, и изменяется внутри кода клипа.
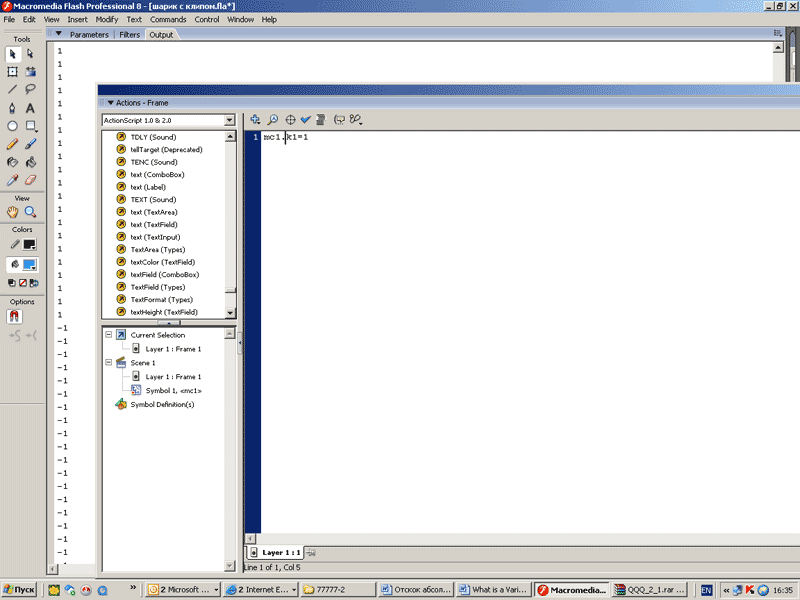
Обратите внимание: если задать переменную k1 в кадре, в котором расположен наш мувиклип, как k1=1, то программа работать не будет. Подобное задание значения переменной некорректно. При использовании функции trace в панели output получим значение этой переменной — undefined. В чем же дело? Получается, что в области видимости сценария мувиклипа переменная k1 не определена. Для того чтобы обратиться к этой переменной из сценария мувиклипа, необходимо дать экземпляру мувиклипа имя, например mc1, и использовать точечный синтаксис. То есть в кадре основной монтажной линейки записать mc1.k1=1 (рис. 13).
В этом случае все работает корректно. Используя функцию trace, можно увидеть, как значение переменной k1 меняется на противоположное (см. рис. 13) при отражении нашего эллипса от границы.
onClipEvent (enterFrame) {
trace( k1);
_x += 5 * k1;
if (_x>300) k1 = -1;
if (_x<10) k1 = 1;
}

Рис. 13
В результате получим ролик-пример 6 (исходник).
Хорошим стилем считается запись кода в одном месте, поскольку в этом случае его проще читать.
Более компактный код можно получить, используя системный обработчик события наступления нового кадра onEnterFrame. Для того чтобы при наступлении определенного события вызов метода обработчика инициировал некоторые действия, ему должна быть присвоена соответствующая функция.
В записи _root.onEnterFrame = function (){}
объект _root. (основная временная шкала) слушает событие onEnterFrame (наступление нового кадра), и с наступлением этого события (новый кадр) выполняется функция function (){}. Рассмотрим пример, в котором функция будет определять изменение координат некоторого мувиклипа, расположенного на основной временной шкале. Изменения координат мувиклипа будут производиться с частотой смены кадров на основной монтажной линейке.
В частности, используя следующий код, записанный в кадре основной сцены:
k1=1
_root.onEnterFrame = function (){
trace( k1);
mc1._x += 5 * k1;
if (mc1._x>300) k1 = -1;
if (mc1._x<10) k1 = 1;
}
получим ролик-пример 7, аналогичный предыдущему примеру (исходник здесь ).
Усложним траекторию движения мувиклипа, например зададим движение по синусоиде.
Для того чтобы использовать математические формулы, мы должны обратиться к методам или константам объекта Math.
Для использования этого объекта в палитре Actions мы должны будем обратиться к меню Objects (объект) > Core (ядро) > Math (математика).
При использовании объекта Math применяется следующий синтаксис: Math.method(parameter) или Math.constant.
Например, число ![]() можно записать в виде Math.PI.
можно записать в виде Math.PI.
Если необходимо извлечь корень из некоторой переменной y1 и сохранить результат вычислений в переменной x1, можно использовать выражение:
x1 = Math.sqrt(y1).
Обратите внимание значка возведения в степень в ActionScript нет, есть метод объекта Math, который имеет синтаксис Math.pow(x, y);
где x — число, которое надо возвести в степень;
y — число, задающее степень, в которую надо возвести x.
Например:
trace(Math.pow(2, 10)); // Дает результат: 1024
Методы и константы объекта Math представлены в табл. 1 и 2.
Таблица 1. Методы объекта Math
Метод |
Описание |
abs(x) |
Вычисляет абсолютное значение x |
acos(x) |
Вычисляет арккосинус x в радианах |
asin(x) |
Вычисляет арксинус x в радианах |
asin(x) |
Вычисляет арксинус x в радианах |
atan(x) |
Вычисляет арктангенс x в радианах |
atan2(y,x) |
Вычисляет арктангенс y/x в радианах. Возвращаемое значение представляет собой дополняющий угол того угла прямоугольного треугольника, для которого x — длина смежной стороны, y — длина противоположной стороны |
ceil(x) |
Округляет x вверх до ближайшего целого |
cos(x) |
Вычисляет косинус x в радианах (значение от –1,0 до 1,0) |
exp(x)
|
Вычисляет экспоненциальное значение. Возвращает значение основания натурального логарифма (е), возведенного в степень, заданного в аргументе х |
floor(x) |
Округляет x вниз до ближайшего целого |
log(x) |
Вычисляет натуральный логарифм x |
max(x,y) |
Возвращает большее число из двух целых чисел x и y |
min(x,y) |
Возвращает меньшее число из двух целых чисел x и y |
pow(x,y)
|
Производит возведение в степень: x — основание степени, y — показатель степени |
random() |
Возвращает псевдослучайное число между 0,0 и 1,0 |
round(x) |
Округляет x до ближайшего целого числа по математическим правилам |
sin(x) |
Вычисляет синус x в радианах |
sqrt(x) |
Вычисляет квадратный корень из x |
tan(x) |
Вычисляет тангенс x в радианах |
Таблица 2. Константы объекта Math
Константа |
Описание |
E |
Основание натуральных логарифмов (приближенно 2,718) |
LN2 |
Натуральный логарифм числа 2 (приближенно 0,693) |
LOG2E |
Логарифм e с основанием 2 (приближенно 1,442) |
LN10 |
Натуральный логарифм числа 10 (приближенно 2,302) |
LOG10E |
Логарифм e с основанием 10 (приближенно 0,434) |
PI |
Число |
SQRT1_2 |
Квадратный корень из 1/2 (приближенно 0,707) |
SQRT2 |
Квадратный корень из 2 (приближенно 1,414) |
В принципе, на основе рассмотренных конструкций языка ActionScript мы уже способны выполнить пример, который может иметь практическое применение, например описать движение математического маятника. Подобное задание могло бы быть полезно для школьников или студентов, изучающих свободные колебания в курсе физики.
Колебания математического маятника
Напомним основные кинематические характеристики колебаний:
амплитуда колебаний (А) — максимальное расстояние, на которое удаляется колеблющееся тело от своего положения равновесия. Амплитуда свободных колебаний определяется начальными условиями (м);
период колебания (Т) — это минимальный промежуток времени, по истечении которого система возвращается в прежнее состояние; иначе говоря, период колебания — это время, за которое совершается одно полное колебание;
частота колебаний (![]() ) — это число колебаний, совершаемых за 1 с, измеряется в герцах (Гц);
) — это число колебаний, совершаемых за 1 с, измеряется в герцах (Гц);
циклическая частота (w) — это величина, в 2![]() раз большая частоты.
раз большая частоты.
![]()
Она показывает, какое число колебаний совершается за 2![]() секунд (с-1).
секунд (с-1).
Период, частота и циклическая частота связаны выражениями:
![]() ,
,
где n — число колебаний, а t — время, за которое произошло n колебаний.
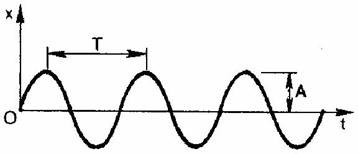
Если трение настолько мало, что им можно пренебречь, то графиком зависимости координаты колеблющегося тела (материальной точки) от времени является синусоида.
Если момент начала отсчета времени колебаний совпадает с моментом максимального отклонения маятника от положения равновесия, уравнение колебаний будет таким:
![]() или
или ![]() ,
,
то есть колебания будут синусоидальными и происходить без начальной фазы ![]() 0; x — смещение маятника (рис 14).
0; x — смещение маятника (рис 14).
Если момент начала отсчета времени колебаний не совпадает ни с моментом максимального отклонения от положения равновесия, ни с моментом прохождения им положения равновесия, то колебания происходят с начальной фазой и уравнение таких колебаний имеет такой вид:
![]() или
или ![]() .
.
Фаза колебаний ![]() — это величина, которая позволяет определить, какая доля периода прошла с момента начала колебаний и наиболее полно характеризует колебательный процесс:
— это величина, которая позволяет определить, какая доля периода прошла с момента начала колебаний и наиболее полно характеризует колебательный процесс:
![]() .
.

Рис. 14
Математический маятник — это идеализированная модель, правильно описывающая реальный маятник лишь при определенных условиях. Реальный маятник можно считать математическим, если длина нити много больше размеров подвешенного на ней тела, масса нити ничтожно мала по сравнению с массой тела, а деформации нити настолько малы, что ими можно пренебречь.
Период свободных колебаний математического маятника не зависит от его массы, а определяется лишь длиной нити и ускорением свободного падения в том месте, где находится маятник.
![]()
Движение маятника
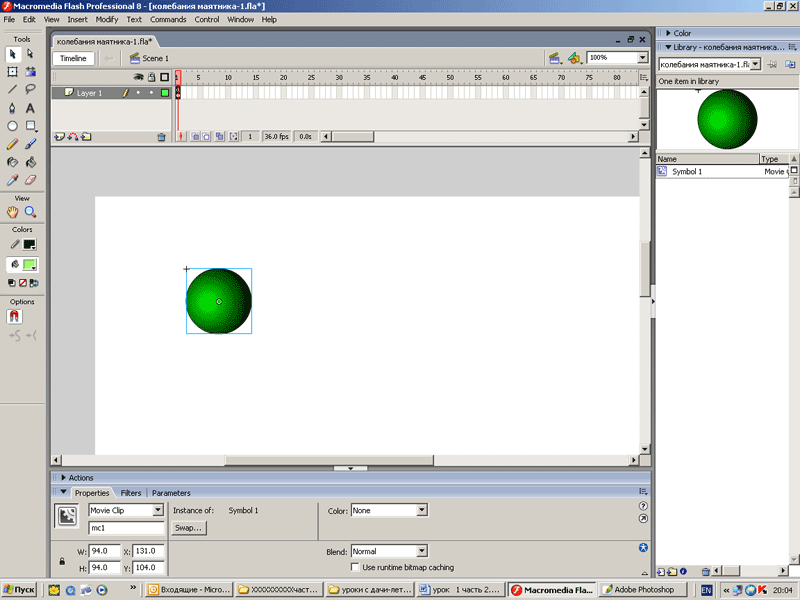
Итак, перейдем к созданию Flash-ролика. Создадим экземпляр мувиклипа Symbol1 (рис. 15) и дадим ему имя mc1, а для того, чтобы заставить его двигаться, напишем код.

Рис. 15
Вначале введем необходимые переменные:
ampl — амплитуда колебаний маятника (м);
l — длина нити маятника (м);
g — ускорение свободного падения (м/c2);
Lx — сдвиг начала координат по оси х (в пикселах);
Ly — сдвиг начала координат по оси y (в пикселах);
K — коэффициент перевода перемещений (м) в пикселы;
dt— шаг по времени (с).

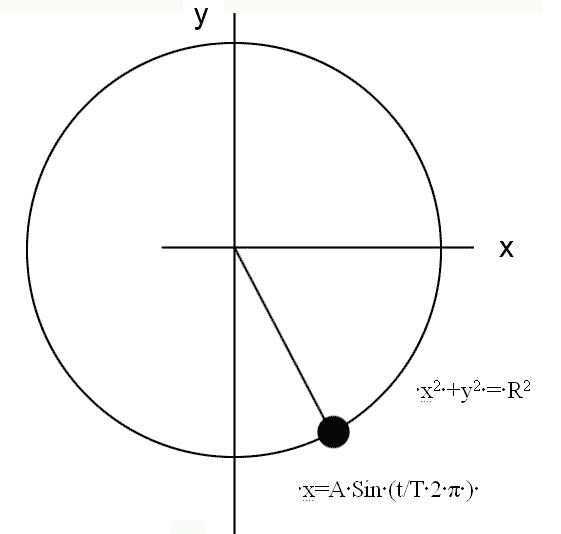
Рис. 16
Период колебаний маятника ![]() вычислим по формуле T= 2 * Math.PI / Math.sqrt(l/g)
вычислим по формуле T= 2 * Math.PI / Math.sqrt(l/g)
Выражение x=A Sin(t/T2![]() ) применим для вычисления изменения координаты x мувиклипа mc1, которое примет вид:
) применим для вычисления изменения координаты x мувиклипа mc1, которое примет вид:
mc1._x = x* K + Lx;
где x = ampl * Math.sin(t/T * 2* Math.PI);
Координата y должна меняться по уравнению окружности x2 +y2 = R2
Учитывая, что радиус равен длине нити l, а направление координаты y во Flash направлено сверху вниз (в отличие от рис. 16), то изменение координаты y мувиклипа mc1 можно найти по выражению
mc1._y = y*K – Ly; где y = Math.sqrt(l*l – x*x)+l
В результате движение маятника можно описать следующим кодом:
ampl=0.5; // амплитуда колебаний маятника
l = 1; // длина нити маятника
g=9,8; // ускорение свободного падения
Lx = 400; // сдвиг начала координат по оси х
Ly =600; // сдвиг начала координат по оси y
K = 500; // коэффициент перевода перемещений маятника (м) в пикселы
t=0; // начальное значение времени
dt = 0,05; // шаг по времени
T= 2 * Math.PI / Math.sqrt(l/g) //период колебаний маятника
trace ("T" +"="+ T);
_root.onEnterFrame = function (){
t= t+ dt
x = ampl * Math.sin(t/T * 2* Math.PI);
y = Math.sqrt(l*l – x*x)+l
mc1._y = y*K – Ly;
mc1._x = x* K + Lx;
trace ("mc1._x" +"="+ mc1._x);
trace ("mc1._y" +"="+ mc1._y);
}
В результате получим ролик-пример 8 (исходный файл можно загрузить здесь).
Рассмотрим еще один наглядный пример, создать который, используя лишь дизайнерские возможности Flash, крайне сложно, — это отскок абсолютно упругого мяча.
Отскок абсолютно упругого мяча
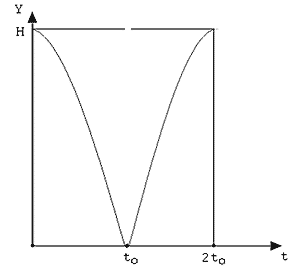
Движение мяча, падающего с высоты H, описывается уравнением
y= H – gt2/2

Рис. 17
Пусть через время t0 шарик достигнет поверхности (рис 17), тогда t0 можно определить как корень квадратный из 2H/g.
На участке по времени от 0 до t0 координату мувиклипа mc1 по оси y можно вычислить по формуле:
mc1._y = (H –g* t*t*0.5);
На участке по времени от t0 до 2 t0 координату по оси y можно вычислить по формуле:
mc1._y = (H –g* (2*t0* –t)*(2*t0* –t) *0.5);
Для того чтобы пользоваться одной формулой, введем сомножитель n (параметр, определяющий фазу движения (падение (n = 0) или отскок (n = 1)), который будет равен нулю при вычислении на участке по времени от 0 до t0 и единице при вычислении на участке по времени от t0 до 2 t0
В этом случае выражение примет вид:
mc1._y = (H –g* (2*t0*n –t)*(2*t0*n –t) *0.5);

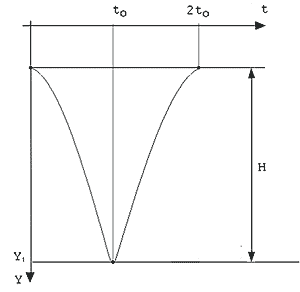
Рис. 18
Учитывая, что во Flash координата по оcи y направлена сверху вниз, для того чтобы шарик падал сверху вниз, а не наоборот, введем параметр y1 (рис. 18) и перепишем выражение с учетом смены направления координаты y.
mc1._y = y1 – (H –g* (2*t0*n –t)*(2*t0*n –t) *0.5);
Поскольку мы моделируем отскок абсолютно упругого мяча и пренебрегаем любыми потерями на трение о воздух и т.п., то нам нужно задать лишь один цикл движения мяча — все остальные будут такими же. После задания цикла по времени запишем условие
if (t > 2* t0) t=dt;
То есть для всех значений времени, больше первого цикла, движения мяча (падение — отскок), отсчет времени начинаем с начала.
В итоге движение мяча можно описать следующим кодом:
y1=250; // сдвиг начала координат по оси y
H=200; // высота, с которой падает мяч
x1=600; // сдвиг начала координат по оси х
g=9.8; // ускорение свободного падения
t=0; // начальное значение времени
n=1; // параметр, определяющий фазу движения (отскок или падение)
k=1;
dt= 0.2; // шаг по времени
dx = 2; // шаг перемещения по оси х
_root.onEnterFrame = function (){
t = t+ dt;
t0 = Math.sqrt(2* H/g);
if (t > 2* t0) t=dt;
if(t < t0 ) n=0;
if (t>= t0) n=1;
mc1._y = y1- (H -g* (2*t0*n -t)*(2*t0*n -t) *0.5);
trace (t);
trace (mc1._y);
}
В результате получим следующий ролик-пример 9 (исходный файл можно загрузить здесь).
В заключение разберем пример, с которого мы начали данный урок, — полет бабочки. В данном случае речь идет не о том, чтобы точно сымитировать физику полета насекомого, а о создании некоторой грубой имитации, которая, тем не менее, может украсить, например, Flash-открытку или сайт.
В данном случае мы разобьем задачу на два этапа. Анимацию складывания крыльев мы сделаем дизайнерскими средствами Flash, а перемещение мувиклипа (бабочки, машущей крыльями) опишем на основе закона псевдослучайных чисел.
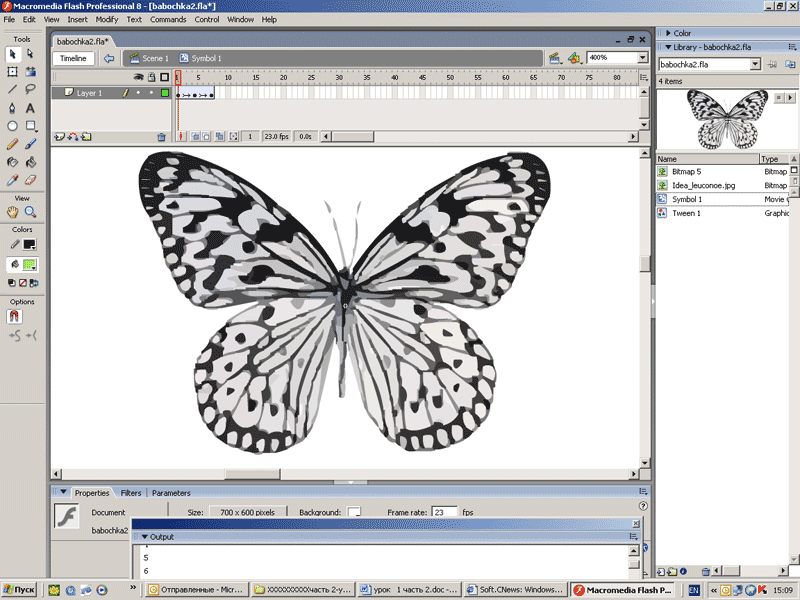
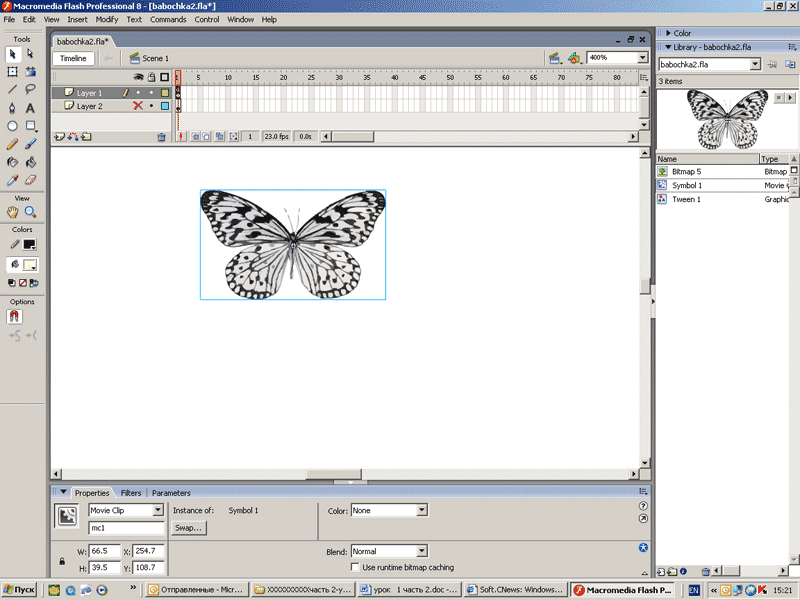
Для данного проекта мы нашли растровое изображение бабочки, оттрассировали его в векторный вид и сохранили как мувиклип (рис. 19).

Рис. 19
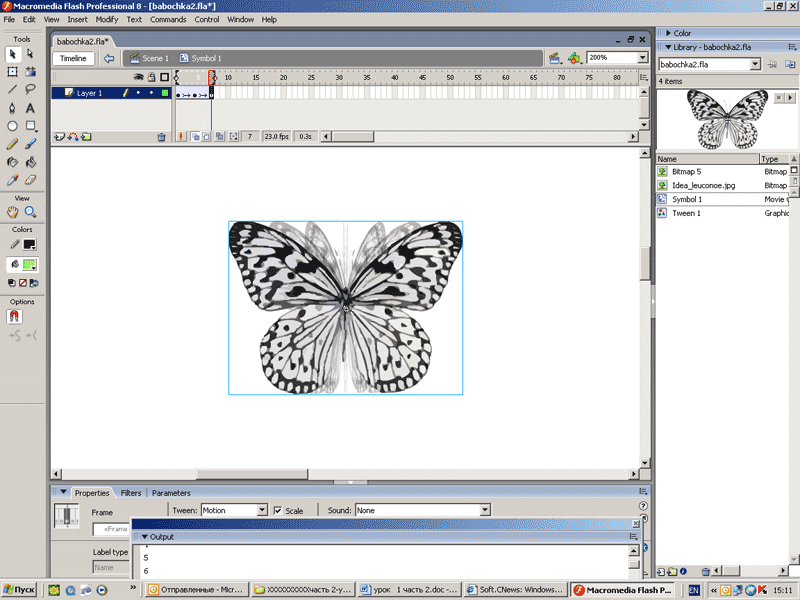
Затем задали анимацию Motion Tween (три кадра на раскрытие крыльев, один кадр — полностью сложенные крылья и три кадра на раскрытие — всего семь кадров (рис. 20).

Рис. 20
После этого создали экземпляр мувиклипа на слое layer1 и присвоили ему имя mc1 (рис. 21).

Рис. 21
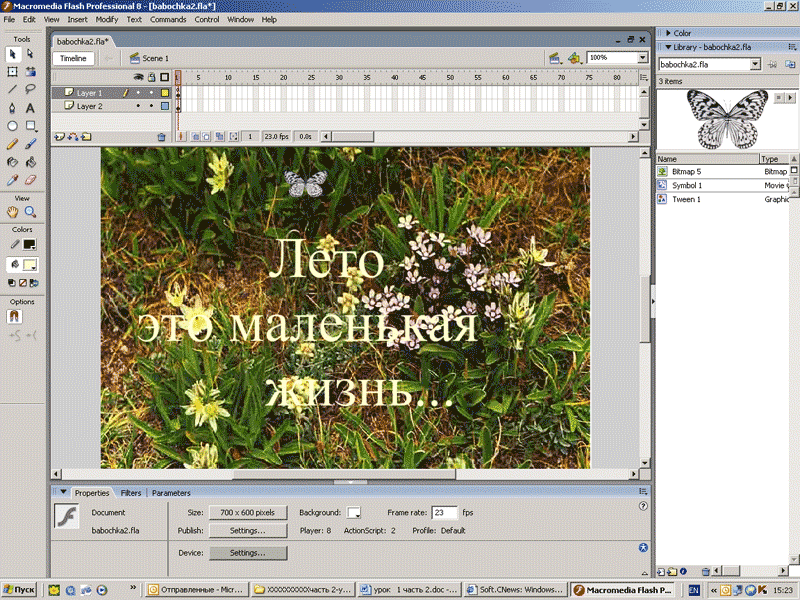
На другом слое (он у нас назван Layer 2) поместили задний фон с надписью (рис. 22).

Рис. 22
Ниже приведен код, который заставляет бабочку перемещаться.
Мы хотели, чтобы бабочка делала взмах крыльями на одном месте (на это у нас уходит семь кадров), а затем перемещалась на некоторое случайное расстояние в одном из четырех направлений, выбираемом случайным образом. Помимо этого на каждом шаге бабочка дополнительно должна двигаться на заданные приращения вперед и вправо, а долетев до границы экрана, меняла свое направление. То есть в перемещении по обеим осям должны быть две составляющие — случайная и закономерная.
Момент, когда необходимо перемещение бабочки (седьмой кадр), отслеживался по условию
if(n == 7).
Обратите внимание: знак проверки равенства записывается как двойной знак равенства, а не одинарный! (Основные операторы ActionScript приведены в табл. 3.)
Для того чтобы случайно выбирать направление движения, мы возводили (–1) в степень случайного числа (от 0 до 10), округленного до целого.
rn = Math.random()*10; // случайное число от 0 до 10
irn = Math.round(rn); // случайное число, округленное до целого
dir_change = Math.pow((-1),irn);
где переменная dir_change (изменение направления) принимает значение 1 или (–1) случайным образом.
Соответственно перемещение мувиклипа mc1 по оси x можно записать с помощью выражения:
mc1._x = mc1._x + Math.random()* ksx * dir_change + m*dx;
где Math.random()*ksx — случайная составляющая перемещения, а m*dx — неслучайная. Коэффициент m меняется на противоположное значение (1 или –1) при отражении от левой и правой границы экрана.
Таблица 3. Основные операторы ActionScript
+ |
Сложение числовых величин и объединение (конкатенация) строк |
– |
Вычитание числовых величин |
* |
Умножение числовых величин |
/ |
Деление числовых величин |
= |
Равно; используется для задания переменных, свойств, методов и т.д. |
== |
Равно; используется для сравнения в условиях if /else... if |
!= |
Не равно |
< |
Меньше чем |
> |
Больше чем... |
<= |
Меньше или равно
|
>= |
Больше или равно
|
&& |
Логическое И; необходимо выполнение двух или более условий в одном сравнении |
! |
Логическое отрицание; необходимо выполнение обратного условия
|
|| |
Логическое ИЛИ; необходимо выполнение хотя бы одного из двух или более условий в одном сравнении
|
// ************************
// * Полет бабочки *
// ************************
x1=300; // координата первоначального положения бабочки на экране по оси х
y1=400; // координата первоначального положения бабочки на экране по оси y
Rb= 600; // правая граница
Lb= 10; // левая граница
Bb = 500; // нижняя граница
Ub= 10; // верхняя граница
n=0; // счетчик количества взмахов крыльями
k=1; // переменная смены направления движения по оси y
m=1; // переменная смены направления движения по оси y
ksx = 20 // коэффициент случайного смещения по оси x
ksy = 30 // коэффициент случайного смещения по оси y
dx = 10 // дополнительное (неслучайное) смещение по оси х
dy =10 // дополнительное (неслучайное) смещение по оси y
// первоначальное положение бабочки на экране
mc1._x = x1;
mc1._y = y1;
_root.onEnterFrame = function (){
n=n+1;
trace (n);
rn = Math.random()*10; // случайное число от 0 до 10
irn = Math.round(rn); // случайное число, округленное до целого
dir_change = Math.pow((–1),irn);//
// Перемещение бабочки происходит после полного цикла взмахов крыльев (7 кадров)
if(n == 7)
{
mc1._x = mc1._x + Math.random()* ksx * dir_change + m*dx;
mc1._y = mc1._y + Math.random()* ksy * dir_change + k*dy;
// условие отражения от границ экрана
if (mc1._x > Rb ) m=-1;
if (mc1._x < Lb ) m=1;
if (mc1._y > Bb ) k= –1;
if (mc1._y < Ub ) k=1;
//trace ("mc1._y" +"="+ mc1._y);
//trace(k);
}
if(n > 6) n=0;
}
Исходник данного Flash ролика можно скачать здесь
Замечания и комментарии можно присылать по адресу: alproh@aha.ru








