Изучаем Macromedia Flash
Урок 8. Интерактивность во Flash
Автоматизированное написание скрипта
До сих пор мы рассматривали Flash-фильмы, которые воспроизводились без вмешательства зрителя от начала и до конца. Однако Flash позволяет также создавать интерактивные приложения, в которых пользователь может управлять демонстрацией контента. В данном уроке мы начнем знакомство с элементами языка описания сценариев Action Script и рассмотрим, как с его помощью можно создать интерактивные приложения. В качестве примера создадим фотоальбом с элементами интерактивного интерфейса. Но прежде чем приступить к описанию Action Script, следует рассказать еще об одном виде символов, который мы до сих пор оставляли без внимания, — это символы-кнопки. Для построения интерактивного интерфейса они просто необходимы.
Создание кнопок
Кнопка представляет собой четырехкадровый интерактивный мувиклип. Когда мы присваиваем символу тип «Кнопка», Flash создает для нового символа монтажную линейку из четырех кадров:
• Up-состояние — это кадр, соответствующий ситуации, когда кнопка не нажата и указатель мыши расположен не над кнопкой;
• Over-состояние — кадр, иллюстрирующий вид кнопки, когда указатель мыши расположен над кнопкой, но кнопка не нажата;
• Down-состояние — данный кадр показывает вид кнопки при ее нажатии;
• Hit-состояние — определяет область, в которой кнопка реагирует на щелчок мыши; эту область в клипе не видно.
Чтобы создать кнопку, выполните команду Insert => New Symbol (можно набрать сочетание клавиш Control+F8). В появившемся диалоговом окне Create New Symbol введите имя символа-кнопки (например, but1) и выберите тип символа Button («Кнопка»).
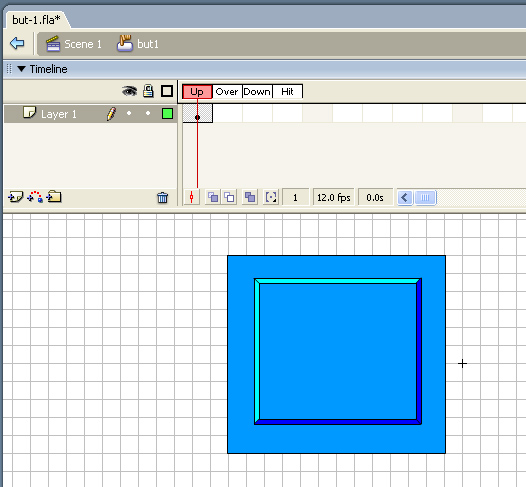
Flash переключится в режим редактирования символа, предоставив кадры Up, Over, Down и Hit. Первый кадр, Up, становится пустым ключевым кадром. Нарисуем в этом кадре ненажатый вид кнопки (рис. 1).

Рис. 1. UP-кадр кнопки
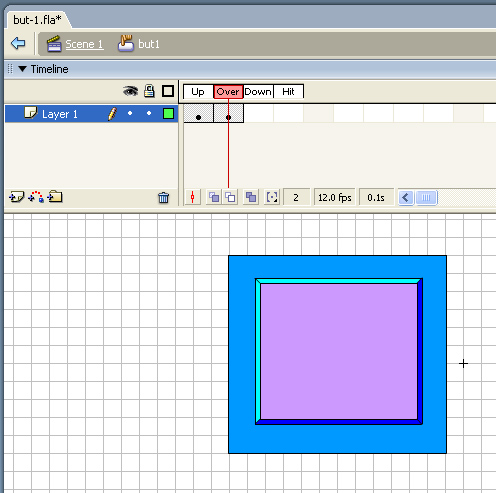
Выделим второй кадр, помеченный как Over и соответствующий состоянию, когда курсор занесен над кнопкой. Вставим в этом кадре ключевой фрейм (по команде Insert => Keyframe ), в результате чего появится ключевой кадр, полностью повторяющий содержание Up-кадра. Изменим цвет кнопки, как показано на рис. 2.

Рис 2. Over-кадр кнопки
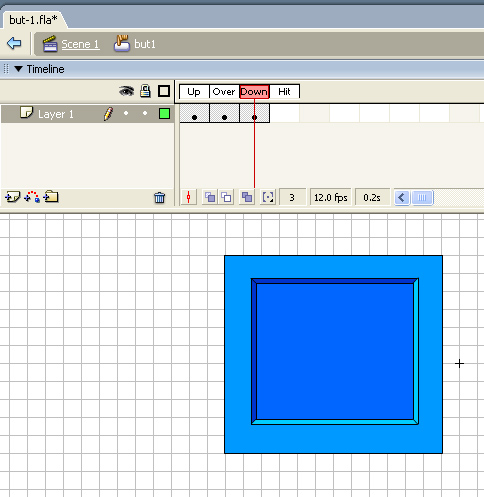
Аналогично добавим следующий кадр (Down-кадр) и нарисуем нажатое состояние кнопки (рис. 3).

Рис. 3. Down-кадр кнопки
В Hit-кадре пока не будем ничего рисовать, а вернемся к этому кадру чуть позже.
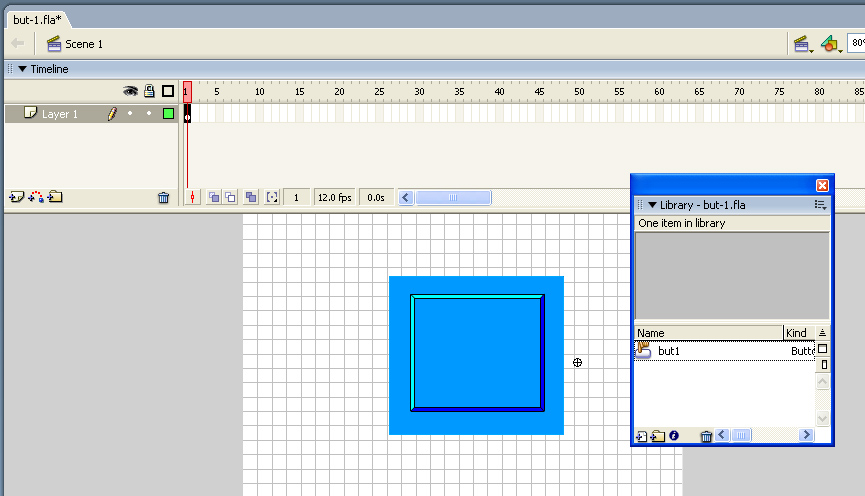
Перейдем к основной сцене, вызовем библиотеку по команде Window => Library и создадим экземпляр символа кнопки путем перетаскивания его на сцену (рис. 4.)

Рис. 4. Создадим экземпляр кнопки, перетащив его из библиотеки
В результате получим следующий фильм. Как видно из данного фильма, надавливание кнопки происходит не только тогда, когда мы нажимаем мышью на центральную (рабочую) зону кнопки, но и при нажатии на рамку вокруг нее. Связано это с тем, что если Hit-кадр не нарисован, то рабочая область кнопки будет соответствовать Up-кадру.
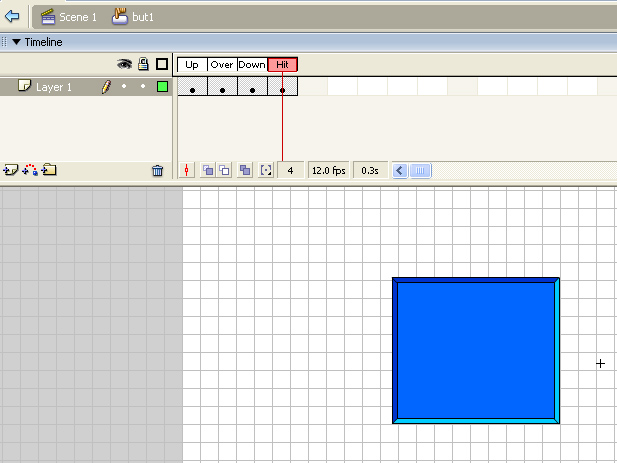
Для того чтобы нажатие кнопки происходило только в рабочей зоне, необходимо в Hit-кадре определить эту зону, то есть нарисовать кнопку без рамки (см. рис. 5)

Рис. 5. Hit-кадр кнопки
После того как мы добавим необходимый Hit-кадр получим следующий фильм, в котором при нажатии на рамку продавливания кнопки не происходит.
Чтобы сделать кнопку интерактивной, необходимо связать факт нажатия кнопки с выполнением определенных команд, то есть описать определенный сценарий. Для задания сценариев во Flash существует специальный язык Action Script. В данном уроке мы затронем лишь незначительную часть возможностей этого языка, а в дальнейшем будем возвращаться к структуре и синтаксису Action Script по мере усложнения примеров создания интерактивных фильмов на Flash.
Понятие об Action Script
Action Script представляет собой язык написания сценария — набора инструкций, которые управляют элементами Flash-фильма. Сценарии Action Script могут быть встроены в фильм или храниться во внешнем текстовом файле с расширением AS.
При встраивании сценария в фильм его можно внедрять в разные части фильма. Точнее, сценарии Action Script могут содержать ключевые кадры, экземпляры кнопок и экземпляры мувиклипов. Соответственно сценарии называются сценариями кадра (Frame Action), сценарием кнопки (Button Action) и сценарием клипа (MovieClip Action).
Сценарии Action Script выполняются по наступлении определенных событий, инициированных пользователем или системой. Механизм, который указывает программе Flash, какой оператор следует выполнить при наступлении того или иного события, называется обработчиком событий.
Action Script имеет собственный синтаксис, во многом схожий с синтаксисом JavaScript. Flash MX 2004 поддерживает Action Script всех предыдущих версий Flash.
Одним из основных понятий Action Script являются Actions — команды, которые выдают инструкции во время исполнения SWF-файла. Например, gotoAndStop() отсылает воспроизводящую головку (Рlayhead) на определенный кадр или метку. От слова Actions и происходит название языка — Action Script (дословно — сценарий действий). С большинством понятий этого языка мы ознакомимся на конкретных примерах.
Интерактивный фотоальбом
Продемонстрируем использование кнопок для управления фотоальбомом — создадим набор фотографий и добавим две кнопки, которые будут листать фото вперед и назад.
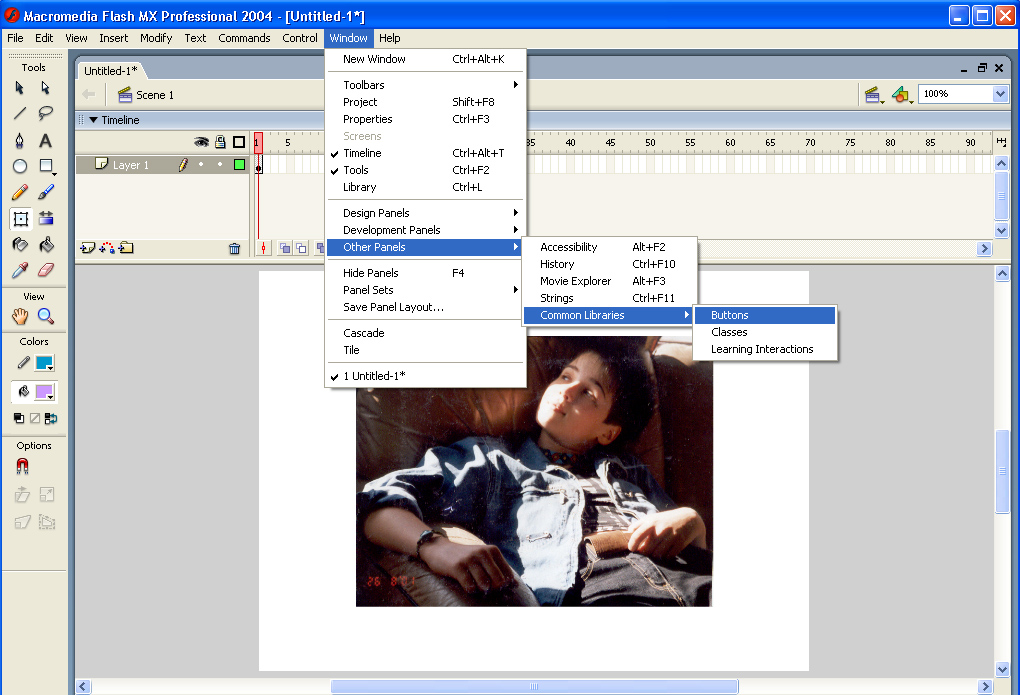
Поместим на основной монтажной линейке первое фото и добавим кнопку из стандартного набора. Для доступа к нужной папке следует выполнить команду Windows => Сontrol Panels Common Libraries => Buttons (рис. 6).

Рис. 6. Добавим кнопку из стандартной библиотеки
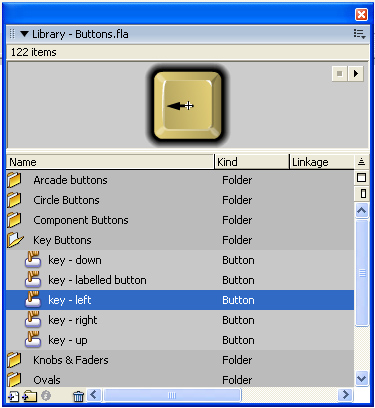
В результате выполнения данной команды появится панель, содержащая большой набор заранее нарисованных кнопок различных типов. Выберем, например, Key Buttons (кнопки, похожие на клавиатурные клавиши), откроем соответствующую папку, выберем кнопку key-left (рис. 7) и создадим экземпляр данной кнопки (путем перетаскивания ее на сцену).

Рис. 7. Элементы папки Key Buttons
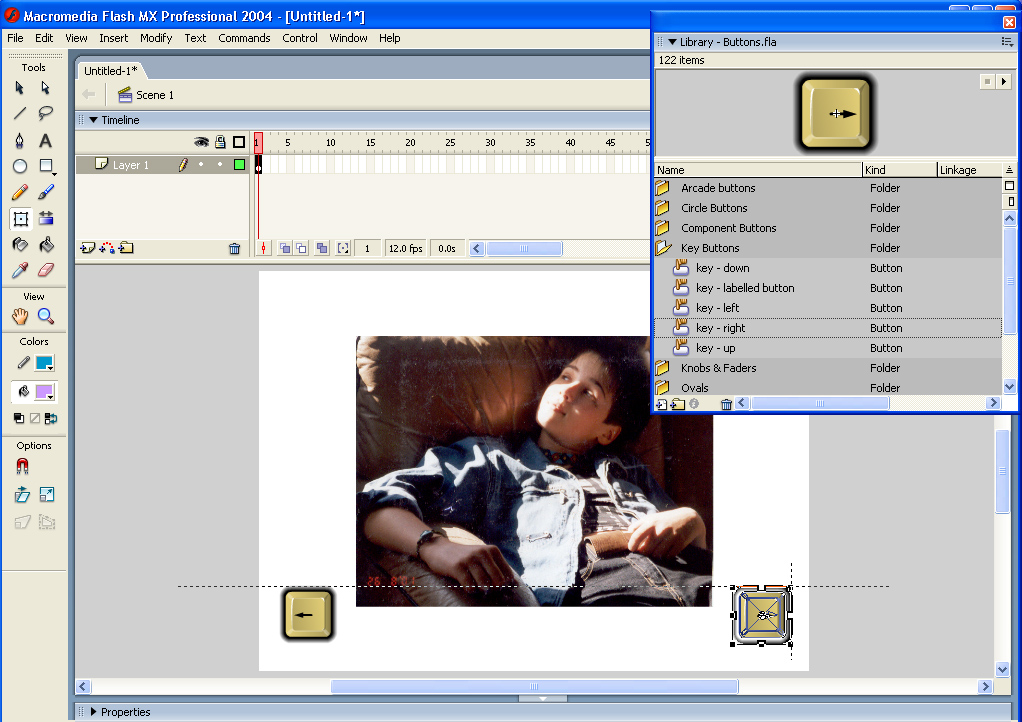
Обратите внимание, что, когда вы устанавливаете вторую кнопку (key-right) на сцене и перемещаете ее, чтобы установить на одном уровне с первой кнопкой, программа дает подсказку (пунктирную линию), которая позволяет точно позиционировать кнопку (рис. 8).

Рис. 8. Автоматическое выравнивание кнопок на одном уровне
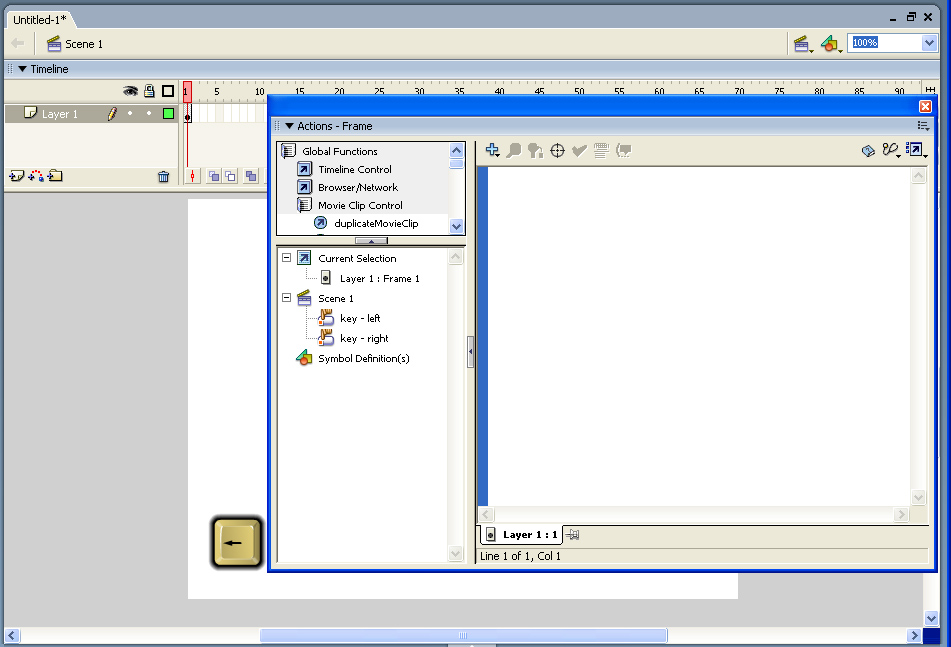
Для того чтобы добавить сценарий, необходимо вызвать редактор Action Script по команде Window =>Development Panels => Actions или нажав клавишу F9. Если вы собираетесь часто писать скрипты, то эту клавиатурную команду стоит запомнить. В результате появится редактор Action Script (рис. 9).

Рис. 9. Панели редактора Action Script
Если вы поэкспериментируете, выделяя различные элементы на сцене, одновременно отслеживая сообщения в панелях редактора Action Script, то обнаружите, что программа подсказывает, на какой элемент можно «вешать» код. Если выделить на сцене кадр, то в верхнем левом углу панели редактора появляется надпись Actions — Frame, если щелкнуть по кнопке, то появится надпись Actions — Button, то есть программа подсказывает, что вводимый код будет относиться к сценарию кнопки. А если выделить фотографию, то в поле, предназначенном для ввода скрипта, появится сообщение: Current selection cannot have actions applied to it (к данному выделенному объекту нельзя применить сценария).
Мы будем присваивать сценарий кнопке. В последних версиях ActionScript имеется возможность писать централизованный код, то есть код, который размещен в одном месте, и такая возможность позволяет лучше разбираться в больших программах. Однако в простых примерах (которые мы и рассматриваем) присваивание сценария кнопке вполне допустимо.
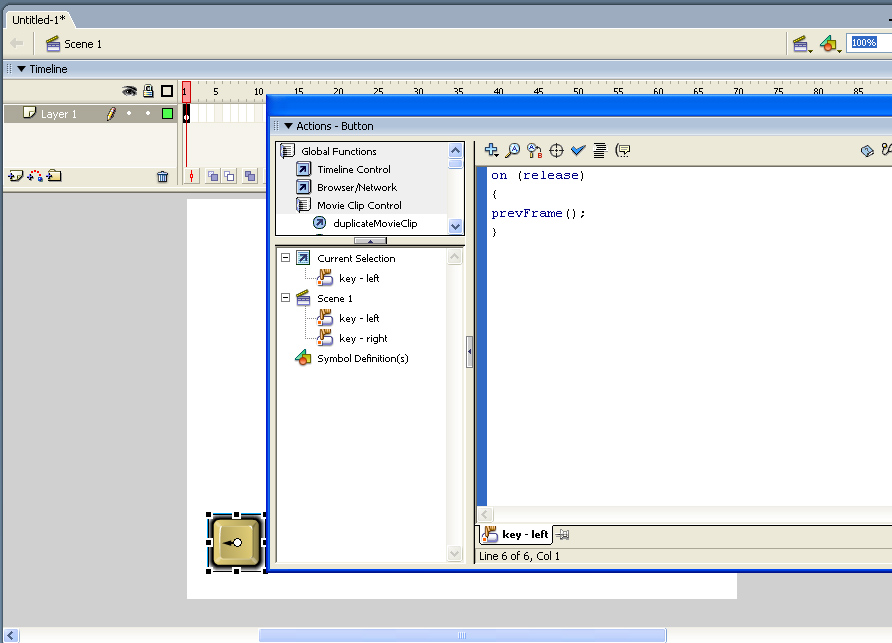
Итак, для кнопки со стрелкой влево нам нужно формализовать следующий сценарий: «Если кнопка отпускается на некотором кадре, то с этого кадра необходимо перейти на предыдущий кадр». В соответствии с синтаксисом языка Action Script (рис. 10) это будет выглядеть следующим образом:
on (release)
{
prevFrame();
} |
В первой строчке записан обработчик событий кнопки on( ), имеющий формат:
on (event)
{
текст сценария
} |
Здесь event — это название события, в рассмотренном случае release (отпускание кнопки); может также отслеживаться такое событие, как press (нажатие кнопки), и другие события, которые мы рассмотрим позже.
Функция prevFrame — это функция безусловного перехода, которая перемещает воспроизводящую головку в предыдущий кадр. Она находится внутри обработчика событий, то есть может исполняться только в случае наступления описанного события.

Рис. 10. Сценарий кнопки «Назад»
Аналогично на вторую кнопку повесим код, обеспечивающий переход к следующему кадру:
on (release)
{
nextFrame();
} |
Теперь добавим несколько ключевых кадров так, что в них скопируются созданные в первом кадре кнопки, и поместим во вновь созданные кадры нужные фотографии.
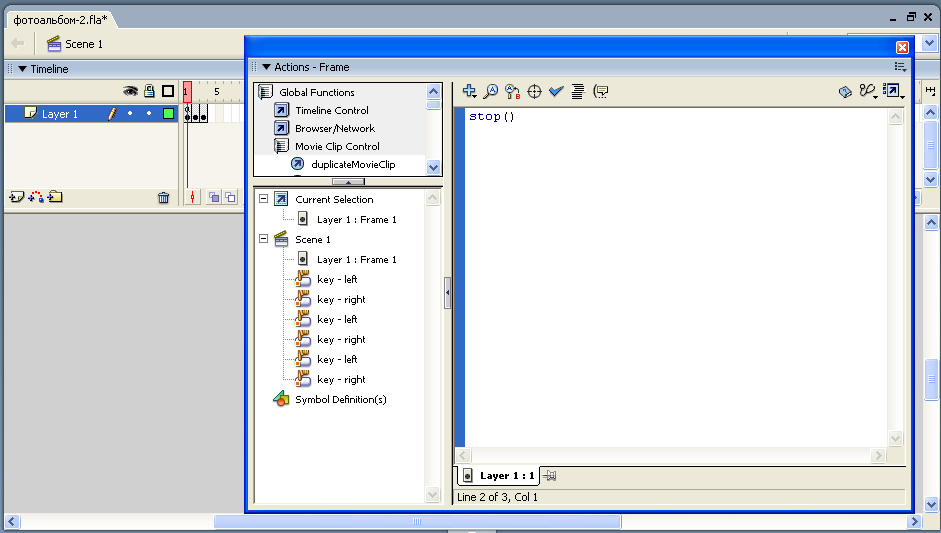
Если запустить на исполнение созданный фильм, то кадры будут непрерывно проигрываться один за другим, а следовательно, прежде всего нам нужно дать команду «Стоп» на первом кадре. Для этого первому кадру добавим соответствующую команду (рис. 11).

Рис. 11. Сценарий, присвоенный первому кадру
Обратите внимание: команда присваивается уже не кнопке, а кадру. Тот факт, что кадру присвоен сценарий, отмечается на основной монтажной линейке — в обозначении кадра над жирной точкой появляется строчная буква «a».
В результате мы получили следующий фильм.
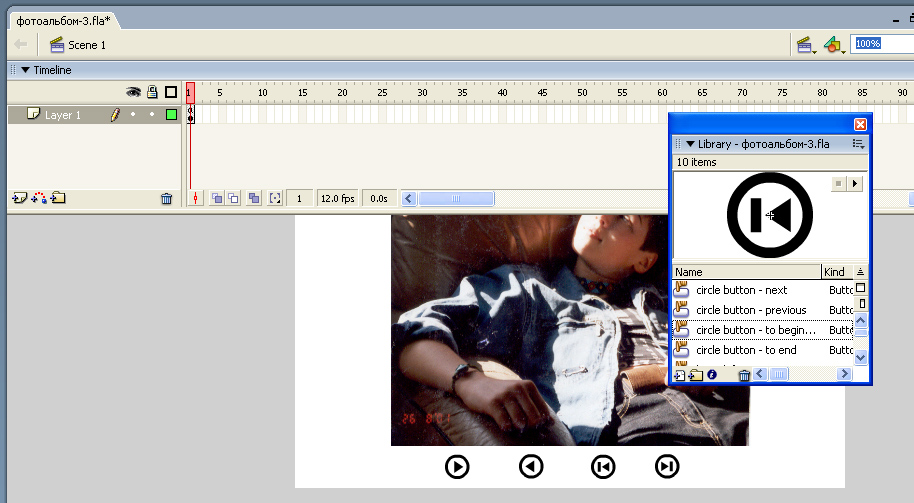
Если у нас в фотоальбоме всего несколько кадров, то двух кнопок — «Вперед» и «Назад» — вполне достаточно, но если набор фотографий большой, то желательно иметь еще и кнопки, отсылающие в начало и конец фильма. В следующем примере мы добавим соответствующие кнопки: «В первый кадр» и «В последний кадр». Выбрать кнопки подходящей мнемоники можно из стандартной библиотеки кнопок из папки Сircle Вuttons (рис. 12).
На предлагаемом примере мы ознакомимся с еще одной командой gotoAndStop( ), которая позволяет перейти к нужному кадру с последующей остановкой.

Рис. 12. Кнопки из папки Circle Buttons
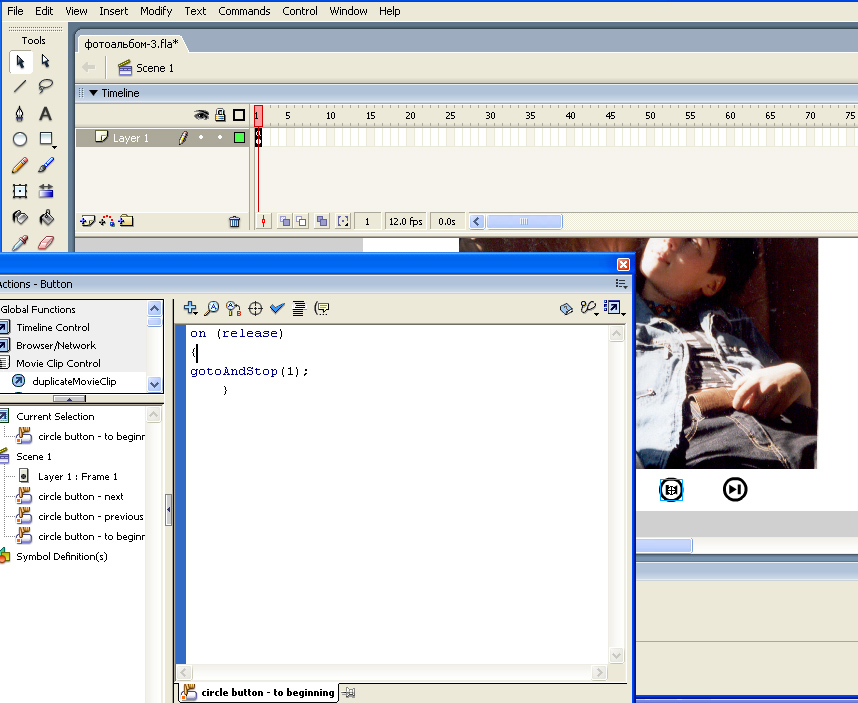
На кнопку перехода к первому кадру (третья слева на рис. 13) повесим код, как показано на рис. 13.

Рис. 13. Сценарий для кнопки «В первый кадр»
В случае с фотоальбомом из пяти кадров в последнюю кнопку добавим сценарий перехода «В последний кадр»:
on (release)
{
gotoAndStop(5);
} |
В результате получим фильм. (Если вам необходим исходный FLA-файл, его можно загрузить здесь).
Автоматизированное написание скрипта
До сих пор мы набирали все команды вручную, однако панели редактора ActionScript предоставляют целый ряд сервисов для автоматизированного написания скрипта. Рассмотрим эти возможности.

Рис. 14. Средства автоматизированного написания скрипта
Панель редактора Action Script позволяет выбирать, перетаскивать, перераспределять и удалять команды.
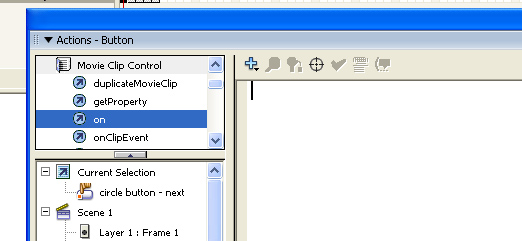
Покажем, как можно написать тот же скрипт для кнопки «Вперед» в автоматизированном режиме. Выбрав папку Movie Clip Control (верхнее левое окно на рис. 14) можно получить доступ к обработчику событий on, а далее нужно либо дважды щелкнуть по соответствующему пункту, либо перетащить выражение на поле написания скрипта в режиме Drag and Drop.

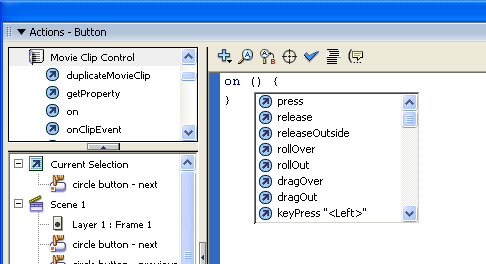
Рис. 15. Подсказка для завершения выражения
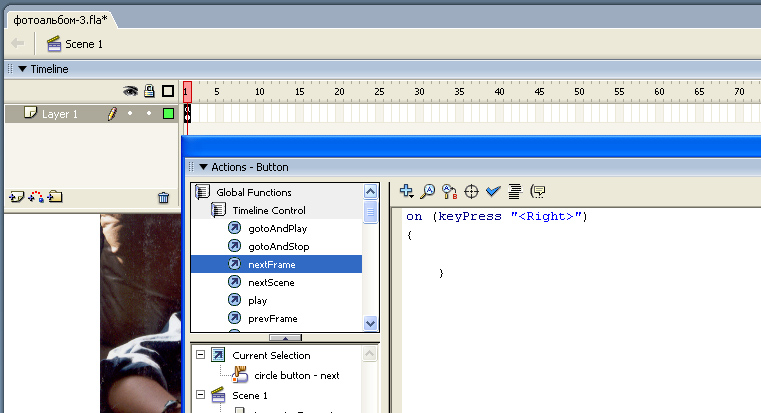
В результате на рабочем поле появится необходимое выражение и подсказка вида (рис. 15): вы выбираете из меню нужную команду и выражение завершается автоматически. Как видно из меню, можно выбрать не только условие, связанное с экранными кнопками, — можно, также, выбрать из меню рис. 15 пункт keyPress “<Left>”, или keyPress “<Right>”, что соответствует нажатию клавиатурных клавиш (стрелка влево, стрелка вправо ), то есть имеется возможность создать фотоальбом, который будет «перелистываться» с помощью клавиш клавиатуры.

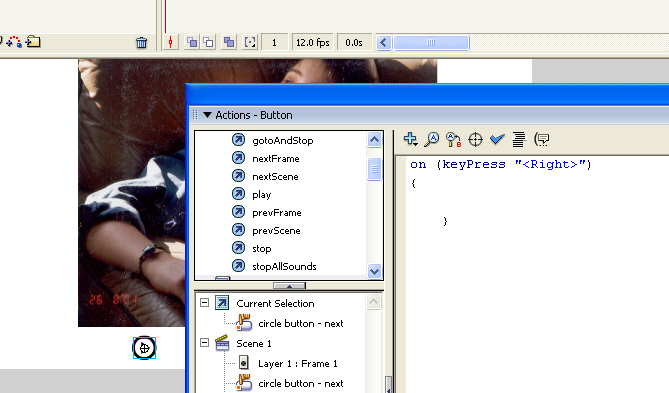
Рис. 16. Обращения к кнопке клавиатуры
Задействуем команду keyPress “<Right>” (рис. 16), затем перейдем в папку Timeline Control, выберем команду nextFrame и перетащим ее на рабочее поле (рис. 17).

Рис. 17. Команду nextFrame можно найти в папке Timeline Control
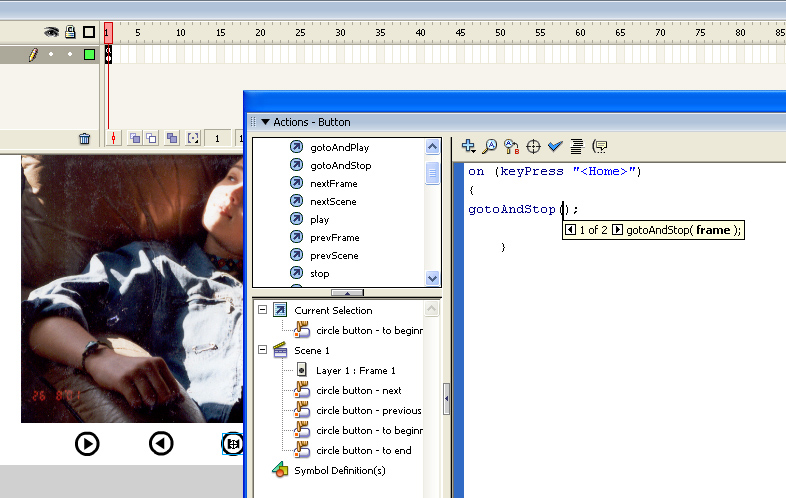
Для кнопки, переводящей фильм в начало фотоальбома, в качестве события можно выбрать из меню нажатие клавиши Home, а далее (рис. 18) перетащить на поле команду gotoAndStop, в результате чего появится еще одна подсказка по возможному синтаксису данной команды.
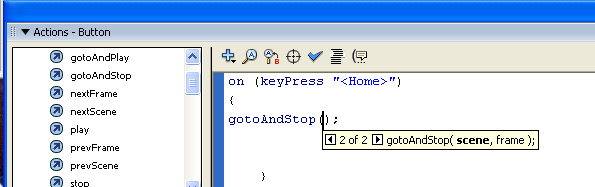
Стрелочки в подсказке позволяют просмотреть разные варианты синтаксиса. Программа предоставляет два варианта (рис. 18 и 19), то есть предлагает задать сцену и кадр или только кадр. В нашем случае достаточно указать только кадр (Frame). Если название сцены опущено, то по умолчанию осуществляется переход к кадру текущей сцены.

Рис. 18. Подсказка по возможному синтаксису команды

Рис. 19. Стрелочка-треугольник позволяет просматривать варианты синтаксиса
После того как мы назначим всем кнопкам соответствующие кнопки клавиатуры, получим следующий фильм, где листание фотографий будет происходить с клавиатуры, а нажатие мышью на экранные кнопки не будет вызывать никаких последствий.
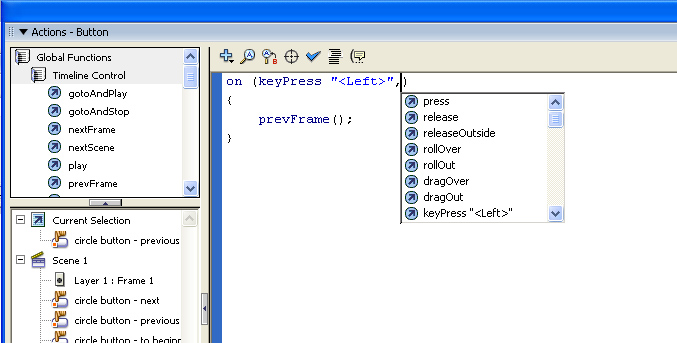
Можно ли обеспечить сценарий, при котором разные события будут приводить к одним и тем же действиям? Оказывается, можно — для этого в обработчике событий on необходимо перечислить список наименований событий. Если вы поставите запятую в списке событий после первого события, то программа сама предложит вам меню (рис. 20).

Рис. 20. При введении запятой в списке событий автоматически появляется меню дополнительных команд
Добавим к первому событию (нажатие клавиатурной кнопки) второе событие (отпускание экранной кнопки):
on (keyPress "<Left>", release)
{
prevFrame();
} |
Повторим процедуру для остальных кнопок и в результате получим фотоальбом, в котором листание фотографий будет происходить как с помощью мыши, так и с помощью клавиатуры (исходный FLA-файл можно получить по ссылке).
В рассмотренном примере мы использовали переход по номеру кадра, но этот способ не всегда удобен: если в процессе редактирования фильма нумерация кадров изменится, то логика может нарушиться. Более удобно использовать переход по метке кадра. Рассмотрим пример, в котором потребуется не только перелистывание альбома, но и переход к разным разделам, то есть более сложная навигация.
Пусть альбом будет состоять из рисунков, компьютерной графики и фотографий.
Первому кадру раздела «рисунки» дадим метку Pictures, аналогично первым кадрам других разделов присвоим метки graphics и photo.
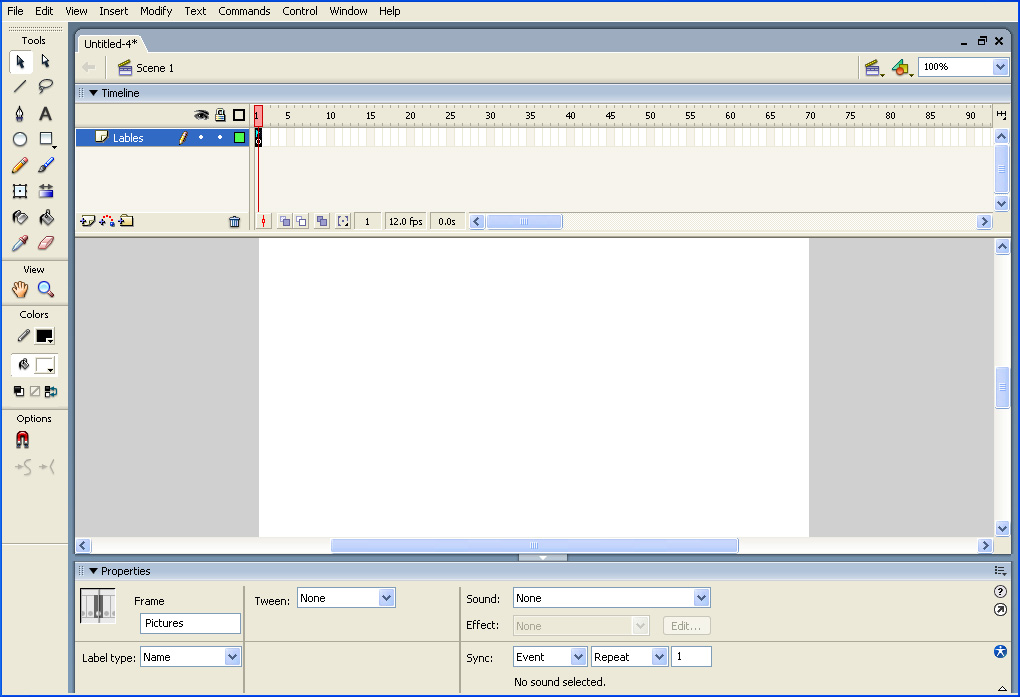
Создадим слой для размещения меток и назовем его Lables. Для того чтобы поставить метку кадру, в панели Properties необходимо выбрать тип метки Name и записать ее имя. В нашем случае Pictures (рис. 21). Аналогично разместим метки в кадрах 5 и 10 (рис. 22).

Рис. 21. Пример присвоения кадру метки
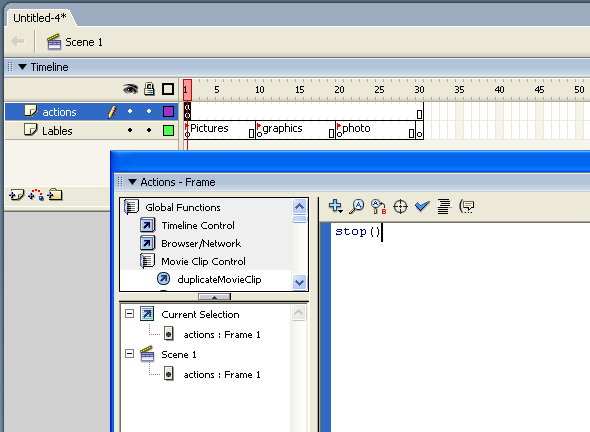
Теперь добавим новый слой и назовем его Actions. В первом ключевом кадре слоя Actions вызовем панель Actions Frame (путем нажатия кнопки F9) и наберем команду stop ( ) (см. рис. 22)

Рис. 22. Сценарий первого кадра
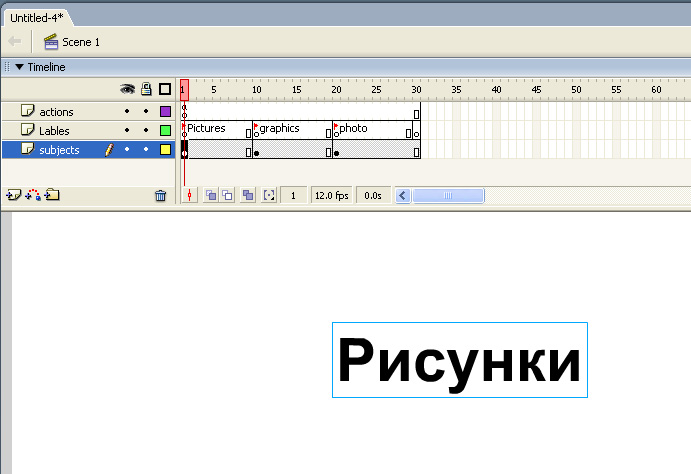
Добавим еще один слой под именем Subjects (тематика), в котором дадим заглавия соответствующим кадрам: «Рисунки» (рис. 23), «Графика» и «Фото».

Рис. 23. Заглавие для кадров раздела «Рисунки»
Теперь добавим сбоку кнопки меню с аналогичными именами, которые расположим на новом слое под названием Мenu.
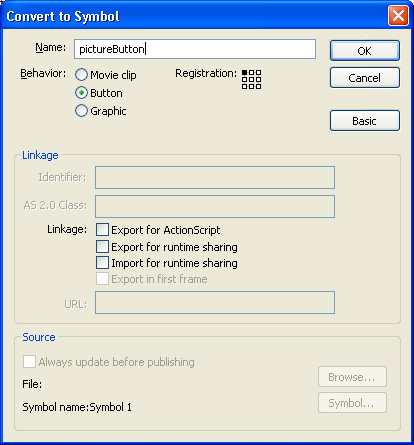
Напечатаем с левого края первый пункт меню «Рисунки» и переведем его в кнопочный символ. С помощью инструмента Arrow выделим текстовый блок «Рисунки» и выполним команду Modify => Convert to Symbol (эту команду можно выполнить и с помощью клавиши F8), в панели Convert to Symbol зададим тип символа Button и определим его имя как pictureButton (рис. 24).

Рис. 24. Назначим кнопке перехода к разделу рисунков имя рictureButton
Создадим четыре кадра для кнопки «Рисунки»: первый будет представлять просто исходный текст (рис. 25), второй — тот же текст только синего цвета, третий кадр мы пропустим (в этом случае Down-кадр будет такой же, как и Over-кадр), а в Hit-кадре нарисуем прямоугольную область, которая определит область нажатия кнопки (рис. 26).

Рис. 25. Up-кадр кнопки pictureButton

Рис. 26. Hit-кадр кнопки pictureButton
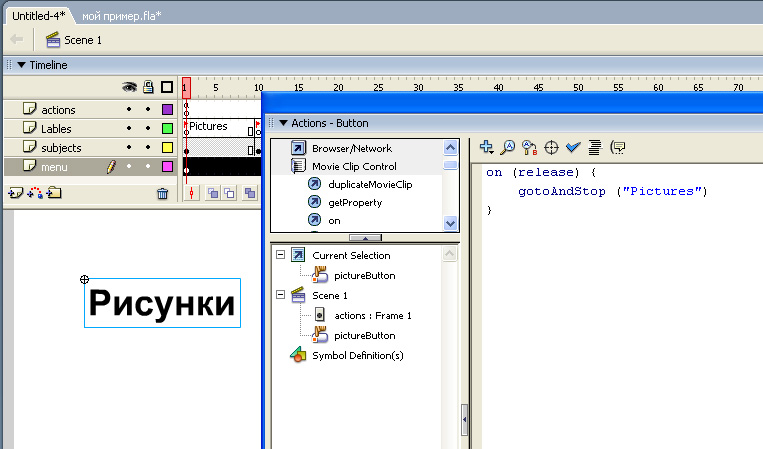
Теперь нам нужно повесить сценарий на вновь созданную кнопку. Для этого выделим кнопку в сцене Scene 1 и, нажав F9, вызовем панель Actions, а затем внесем код, показанный на рис. 27.

Рис. 27. Сценарий перехода на кадр с меткой
Аналогично создадим остальные кнопки. Далее добавим еще один слой, назовем его Images и внесем в него необходимые изображения — и всё: наш альбом готов. Пример альбома, выполненного по вышеописанной методике, с работами автора можно посмотреть здесь, а исходный FLA-файл можно получить по ссылке.
Автор будет признателен за комментарии и критические замечания, которые можно присылать по адресу alproh@aha.ru.
Примите участие в нашем голосовании








