Создание анимированного персонажа
В этом уроке мы хотим рассказать об основных этапах создания анимированных персонажей с помощью программы Flash на примере разработки персонажа игры «Учимся играя» и аватара для Web-сайта.
Персонаж компьютерной игры
Согласно сценарию игры «Учимся играя», все действия в ней выполняет главный персонаж — Колобок (рис. 1), который перемещается по полю (рис. 2) в поисках алмаза.

Рис. 1
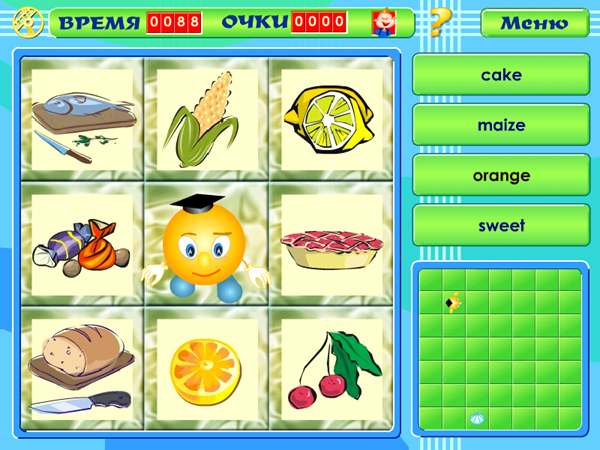
Смысл данной игры заключается в том, что играющий должен выбирать путь к цели (алмазу), называя по имени предметы, расположенные справа, слева, сверху и снизу от клеточки, где стоит Колобок, осуществляя, таким образом, перемещения персонажа вверх-вниз, вправо-влево. Например, для того, чтобы Колобок переместился на одну клеточку вниз, в меню на рис. 2 нужно выбрать слово «orange». Правильно выбирая названия в меню, играющий может подвести персонажа к заветному алмазу.

Рис. 2
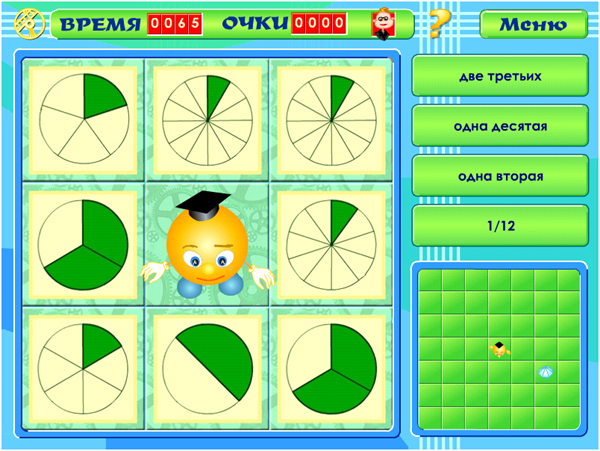
Тот же самый принцип лег в основу нескольких тематических игр. Так, на рис. 3 показан вариант игры, посвященный изучению дробей1.

Рис. 3
1 Программа содержит 12 тем для изучения («Форма. Цвет. Число», «Времена года», «Часы», «Птицы», «Животные», «Устный счет», «Геометрические фигуры», «Римские цифры», «Дроби», «Палитра художника», «Английский язык», «Нотная грамота»).
В создании игры принимали участие Александр Прохоров, Михаил Морозов, Дмитрий Быстров, Елена Андрианова, Андрей Вязников. Более подробную информацию об игре можно получить по адресу: http://computergames.com.ru/54/7217.html.
Как следует из вышеописанного сценария, одной из задач при разработке игры было создание персонажа Колобок и анимации его перемещений.
В качестве примера показана анимация перемещений Колобка сверху вниз: анимация 1.
Далее последовательно рассмотрим, как создавался данный герой и как анимировались его перемещения.
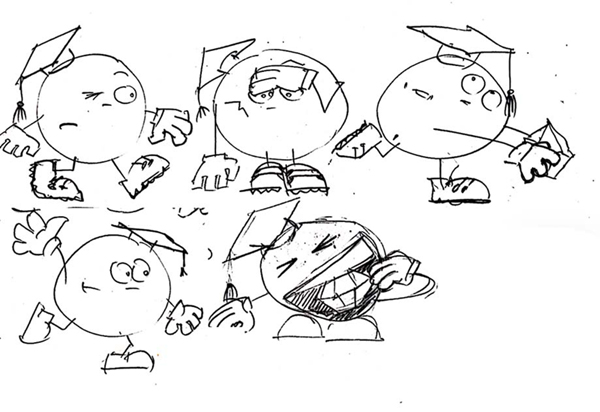
На первом этапе создаются эскизы внешнего вида героя (рис. 4) , а также эскизы его перемещений и основных действий (рис. 5).

Рис. 4

Рис. 5
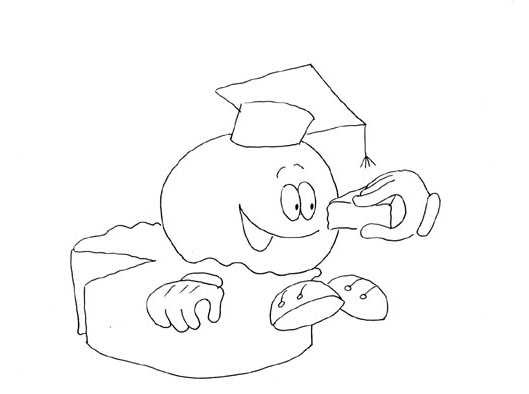
Параллельно делаются эскизы, в которых показывается, как персонаж будет выглядеть в разных темах игры. В частности, на рис. 6. показан эскиз к теме «Астрономия», а на рис. 7 — эскиз к теме «Дроби».

Рис. 6

Рис. 7
Далее эскизы поступают к другому художнику, который занимается созданием героя непосредственно во Flash2.
В данном случае внешний вид Колобка определяется не только эстетическими, но и техническими соображениями — как создать героя, чтобы его можно было легко анимировать.
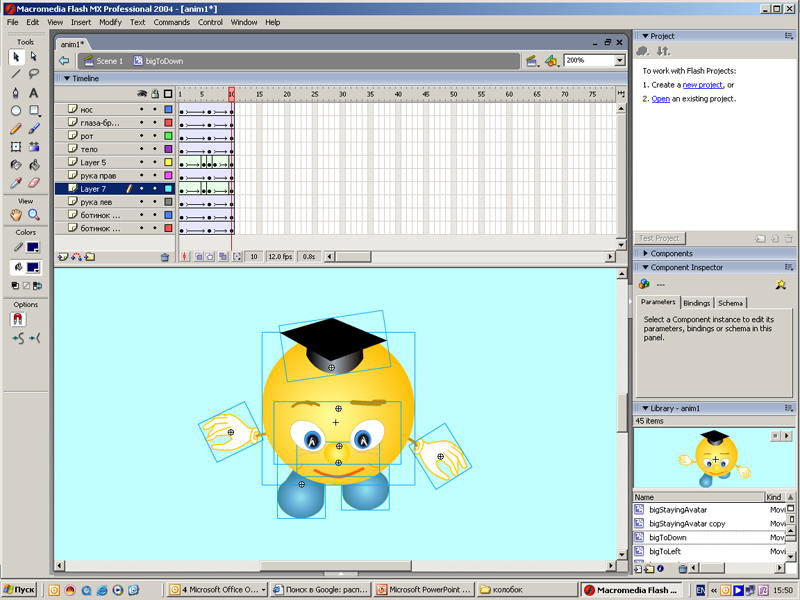
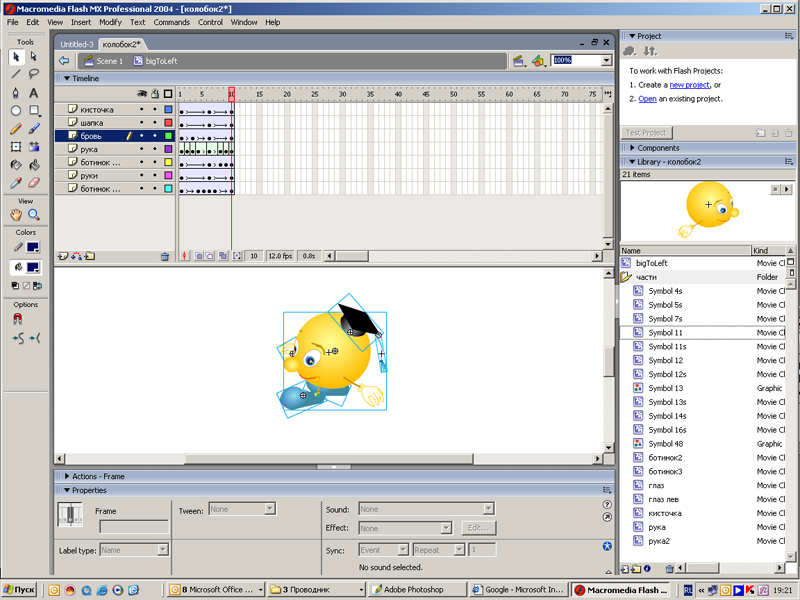
На рис. 8 видно, что персонаж состоит из отдельных элементов.

Рис. 8
2 Данная работа выполнялась Еленой Адриановой.
Это позволяет задать перемещение каждого элемента (руки, ноги, брови, глаза и т.п.) по отдельности. Таким образом, вместо того, чтобы многократно перерисовывать персонаж в разных положениях, достаточно задать автоматическую анимацию элементов, из которых он состоит.
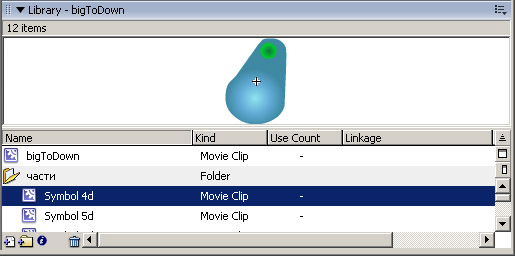
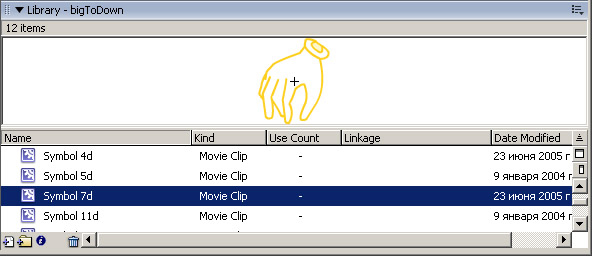
Рассмотрим подробнее, из чего сделан наш герой. Папка «Части», показанная на рис. 9, содержит 12 элементов (в основном это мувиклипы), из которых состоит Колобок. Например, левая нога — Symbol 4d (рис. 9), правая рука — Symbol 7d (рис. 10) и т.п.

Рис. 9

Рис. 10
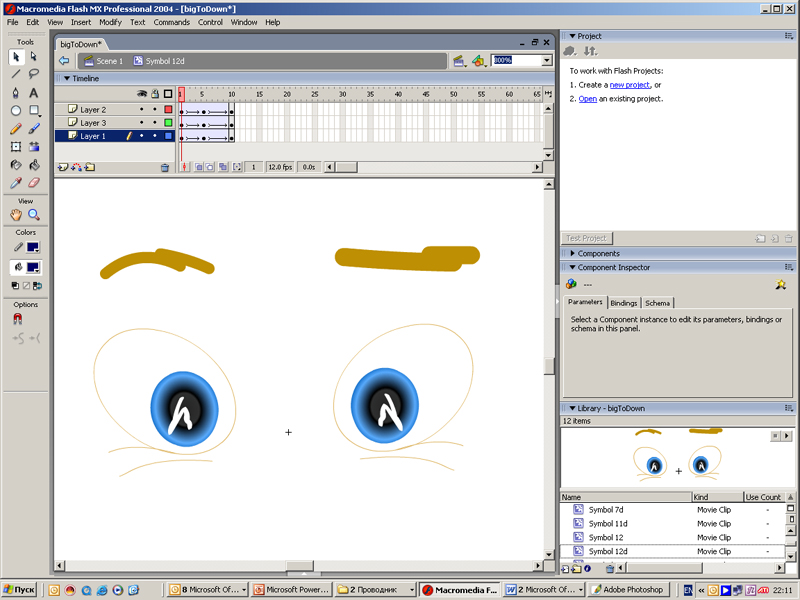
При этом отдельные элементы, такие как Symbol 12d (рис. 11), уже заключают в себе анимацию — движения бровей и глаз — и тоже состоят из отдельных элементов.

Рис. 11
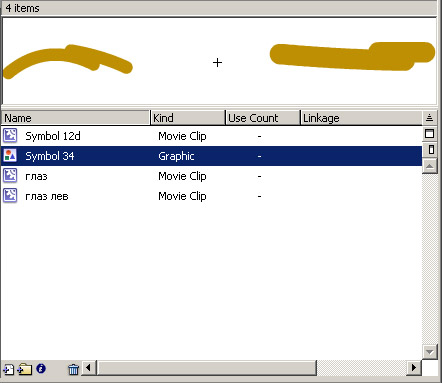
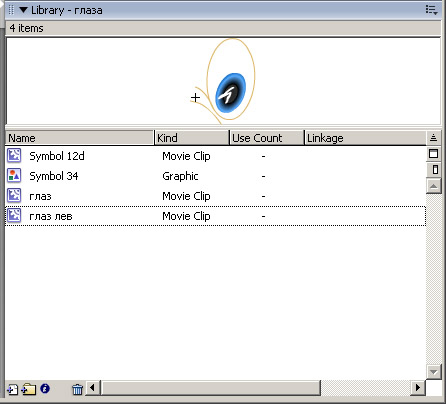
В частности, мувиклип Symbol 12d состоит из отдельных составляющих: брови (Symbol 34) (рис. 12), левый глаз (рис. 13). В свою очередь, мувиклип, изображающий левый глаз, базируется на мувиклипе «глаз» (рис. 14).

Рис. 12

Рис. 13

Рис. 14
Таким образом, герой как бы собирается из отдельных деталей конструктора.
Для того чтобы показать, как перемещаются отдельные элементы, из которых состоит Колобок, во время ходьбы, обратимся к рисунку, где показан цикл ходьбы в режиме Оnion Skinning (калька). Из рис. 15 видно, что во время ходьбы у него перемещаются не только руки и ноги, но практически все элементы, из которых он состоит. При этом все элементы анимированы в режиме автоматической анимации движения (Motion Tweening) и только руки (вернее линии, которые соединяют кисти рук с телом) анимированы в режиме автоматической анимации формоизменения Shape Tweening (на рис. 8 эта анимация задана в слоях Layer 5 и Layer 7).

Рис. 15
На рис. 16 показано, как создается анимация при движении персонажа влево. При этом задействованы многие общие элементы, используемые при анимации движения персонажа вниз.

Рис. 16
Аналогично анимируются движения Колобка при движении вправо и вверх.
Для того чтобы разнообразить движения персонажа, добавляются различные периодически повторяющиеся жесты. Например, Колобок прикладывает во время ходьбы руку ко лбу или, глядя на зрителя, грозит пальцем (рис. 17).

Рис. 17
Основные варианты движения Колобка можно наблюдать в данном ролике.
Некоторые жесты персонажа появляются в ответ на действия игрока. Например, когда играющий долго думает, колобок начинает зевать. Если ответ неверен, персонаж недовольно морщится и т.д.
Для того чтобы лучше разобраться в том, как анимирован данный персонаж, можно обратиться к исходному fla-файлу.
Аватар для сайта
Часто оживить Web-сайт помогает персонаж, который взаимодействует с посетителем. Самый простой пример — это тестирование на сайте, при котором, помимо устных комментариев (или вместо них), результат ответа оценивается путем отображения настроения аватара.
Рассмотрм пример создания подобного персонажа.
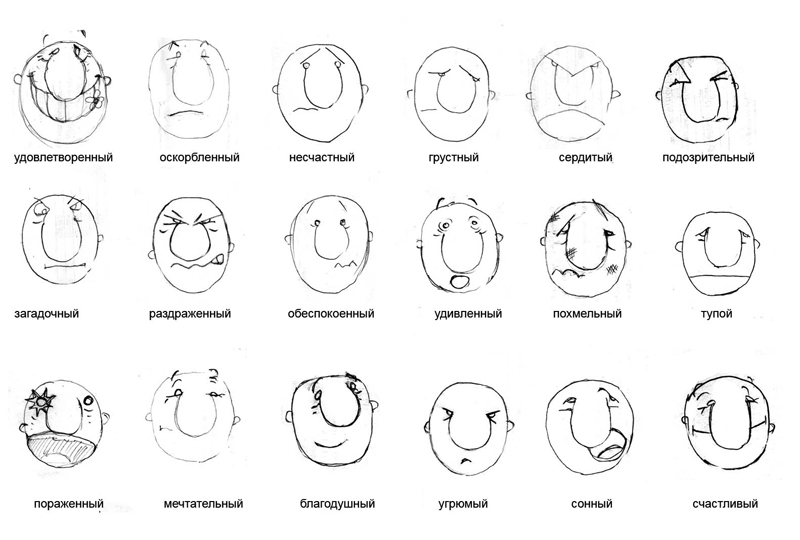
На начальном этапе выбирались те настроения героя, которые должны быть задействованы по сценарию, и художник делал соответствующие наброски (рис. 18).

Рис. 18
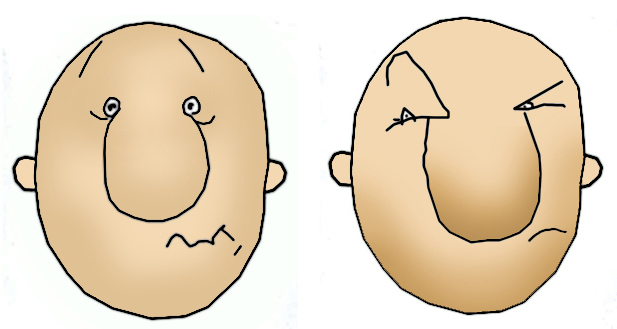
Далее изображения доводились до чистового вида в программе Photoshop. При этом создавался шаблон с постоянными контурами лица, в который вписывались необходимые для передачи данного настроения черты. Цвет лица при этом также менялся (рис. 19).

Рис. 19
После этого во флэш был сделан следующий интерактивный ролик. В этом ролике мы отразили лишь шесть кадров, то есть использовали только часть изображений, показанных на рис. 18. Но для того, чтобы понять принцип, этого вполне достаточно. Рассмотрим более подробно, как создать подобный ролик.
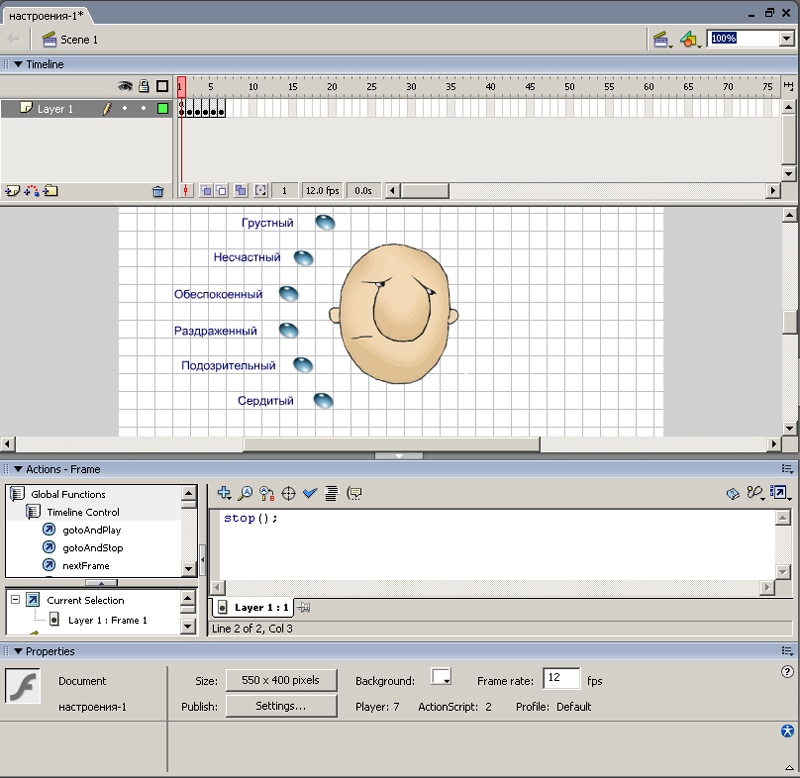
В первом кадре помещаем изображение лица «грустный» по команде File => Import=> Import to stage, а затем переводим его в векторный вид по команде Modify=> Bitmap=> Trace Bitmap.

Рис. 20
Затем применительно к первому кадру записываем строчку кода stop(); — рис. 20.
Данный код указывает, что программа не должна переходить к следующему кадру до тех пор, пока пользователь не выполнит некоторое управляющее действие.
Далее расположим на сцене шесть кнопок, нажатием на каждую из которых будет отсылаться один из шести кадров (первая — на первый кадр, вторая — на второй и т.д.).
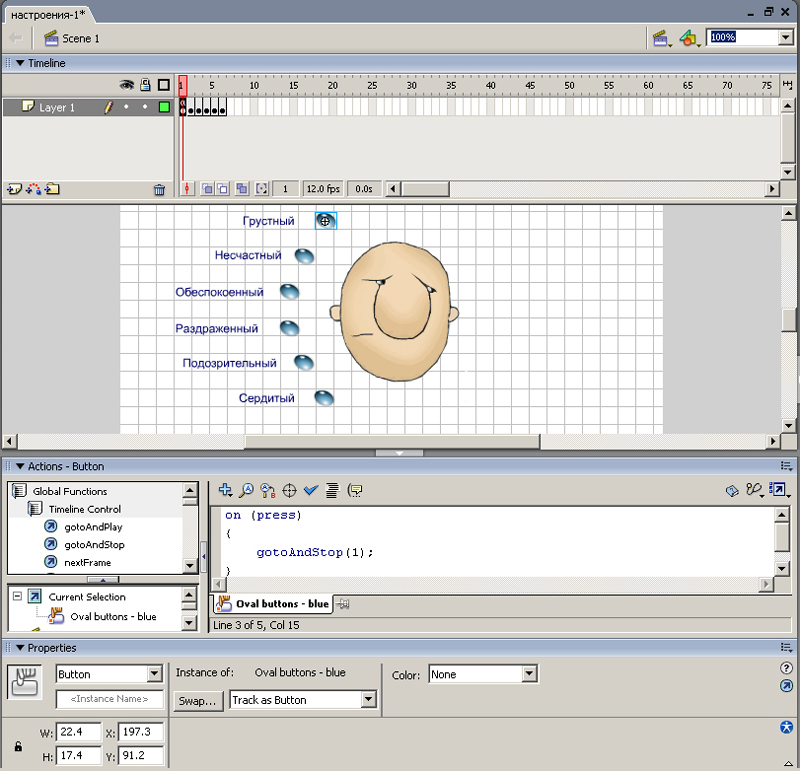
Так, верхняя кнопка будет содержать код, показанный на рис. 21.

Рис. 21
Второй и последующие кадры создаются при помощи команды Insert Keyframe. Данная команда создает на каждом вводимом кадре все элементы с предыдущего кадра, так что нам остается только заменить картинку с очередным выражением лица.
Для более подробного знакомства с данным роликом можно обратиться к исходному fla-файлу.
Примите участие в нашем голосовании








