Электронный калейдоскоп своими руками
Генератор электронных калейдоскопов Kaleider 4.0
Генератор электронных калейдоскопов Liquib TM 1.2
Генератор электронных калейдоскопов Kaleider 4.0
Одним из наиболее интересных программных продуктов для создания электронных калейдоскопов, наверное, является программа Kaleider. Изображение, сгенерированное в этой программе, украшает заголовок данной статьи. Полное название программы Kaleider Kaleidoscopes & Mirrors (калейдоскопы и зеркала) — говорит о принципе ее работы. Сайт разработчика: www.whizical.com. Стоимость регистрации — 28 долл.
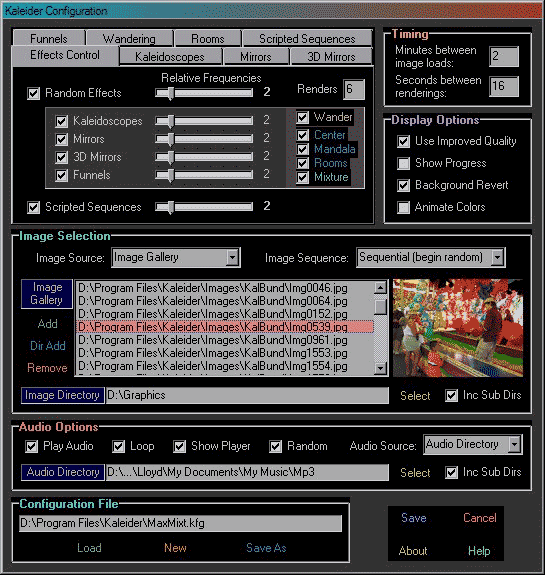
Программа работает под управлением Windows 98/NT/XP и предлагает массу возможностей по созданию сложных симметричных узоров; имеется генератор автоматических эффектов (рис. 9), среди которых Kaleidoscope (калейдоскоп), Mirroring (зеркальное отображение), 3D Mirroring (трехмерное зеркальное отображение), Funneling (туннелирование) (рис. 11). Визуальные композиции можно снабдить музыкальным сопровождением.
Рис. 9. Программа Kaleider имеет массу автоматических эффектов

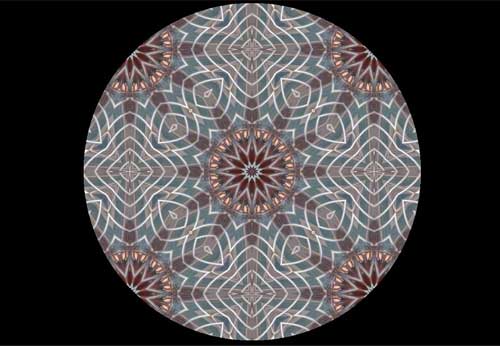
Рис. 10. Мандала, сгенерированная в программе Kaleider

Рис. 11. Изображение с эффектом туннелирования, сгенерированное в программе Kaleider
Генератор электронных калейдоскопов Liquib TM 1.2
Liquib — графическая программа, работающая под управлением Windows 98/NT/XP, распространяется на сайте http://www.whizical.com/index.htm?http://www.whizical.com/LiqProg.htm, относится к генераторам электронных калейдоскопов и, по выражению авторов, «транслирует математические образы в визуальные». Цена регистрации — 26 долл.
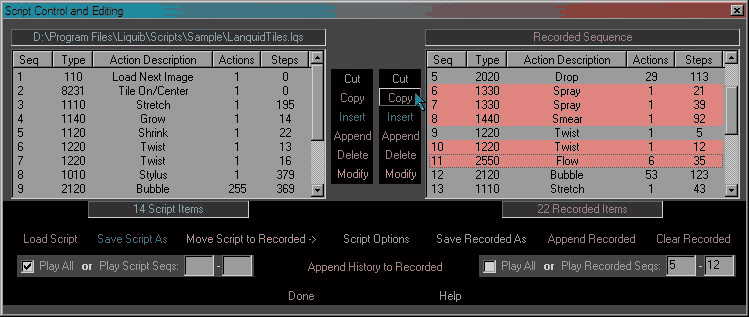
Программа (рис. 12) позволяет не только сгенерировать отдельные кадры (рис. 13, 14), но и записать последовательность кадров и сохранить их в виде Script-файла.
Рис 12. Программа Liquib позволяет создавать анимированные ролики
Рис. 13. Пример работы Liquib TM 1.2
Рис. 14. Пример работы Liquib TM 1.2
Калейдоскоп-паззл
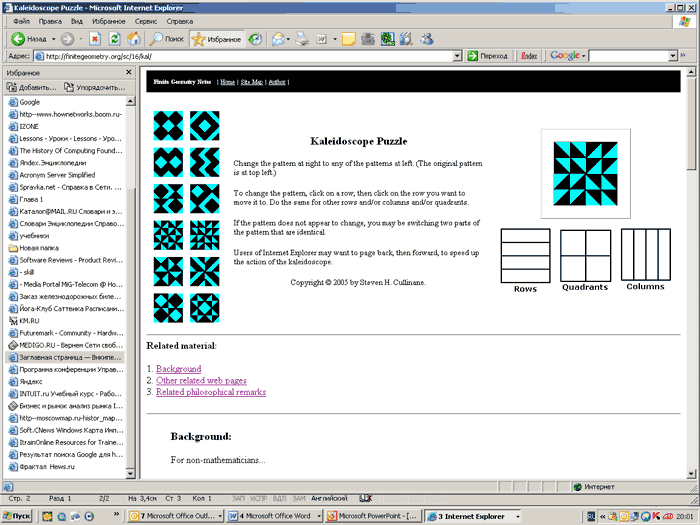
По адресу http://finitegeometry.org/sc/16/kal/ можно найти головоломку «Калейдоскоп-паззл». Автора данного проекта калейдоскоп вдохновил на создание игрушки для детей и взрослых. Играющему предлагается составить один из заданных узоров путем перемещения строк, колонок или квадрантов в изображении, составленном из симметричных блоков (рис. 15).

Рис. 15. Калейдоскоп-паззл
Flash-калейдоскоп
Как читатель уже мог убедиться, в Сети существует немало программ, которые позволяют сгенерировать изображение с использованием принципа калейдоскопа. Однако подлинной свободы можно добиться только в собственной разработке. Поэтому для тех, кто начинает знакомиться с технологией Flash, мы предлагаем простое руководство по созданию собственного калейдоскопа. На создание генератора изображений уйдет не более десяти минут, программирования не потребуется. Так что даже те, кто не работал с программой Flash, могут попробовать создать свой калейдоскоп, пользуясь приведенными ниже рекомендациями.
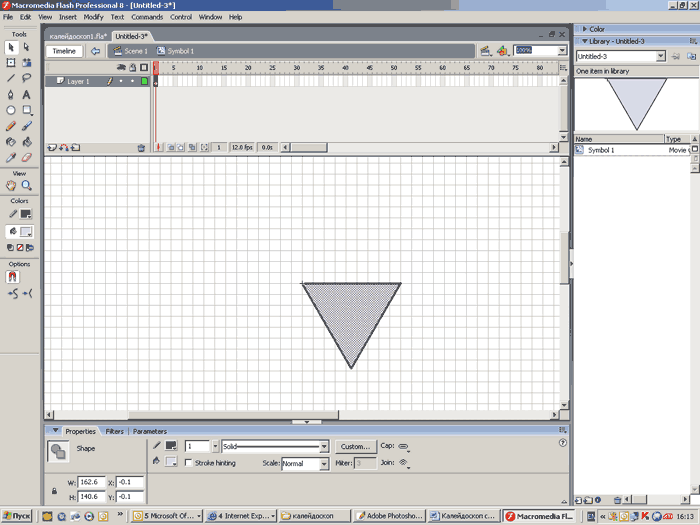
Для начала создадим новый мувиклип по команде Insert -> New Symbol и нарисуем равносторонний треугольник, например такой, как показано на рис. 16. Для того чтобы легче было построить правильную фигуру, можно вызвать сетку (View -> Grid -> Show Grid).

Рис 16. Создаем мувиклип Symbol1
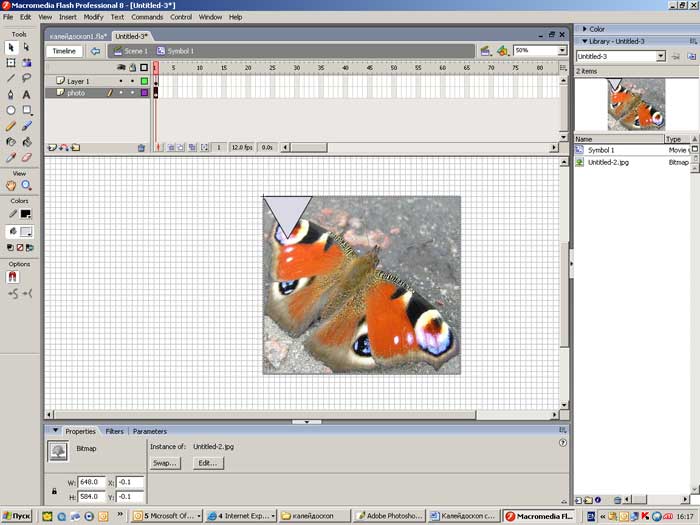
Добавим снизу слой и назовем его photo — здесь мы будем помещать изображения, которые и послужат исходным материалом для генерации изображения.
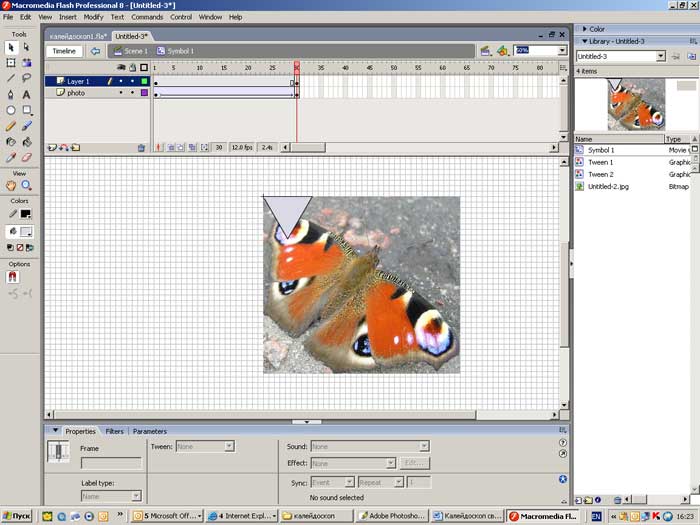
В качестве фото возьмем, например, изображение бабочки (рис. 17).

Рис. 17. Добавляем слой с фотографией
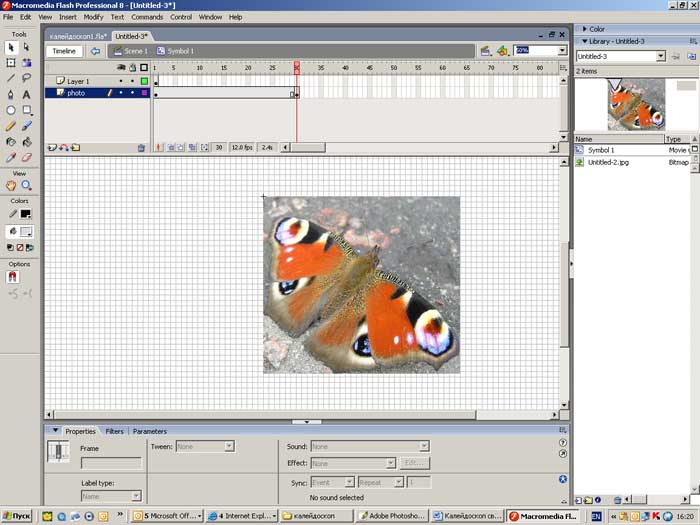
Пусть в нашем калейдоскопе будет 30 кадров. При желании можно усложнить проект и сделать количество кадров больше. Вставим ключевой кадр в 30-м кадре слоя photo по команде Insert Keyframe (рис. 18).

Рис. 18. В слое photo создадим анимацию перемещения фотографии
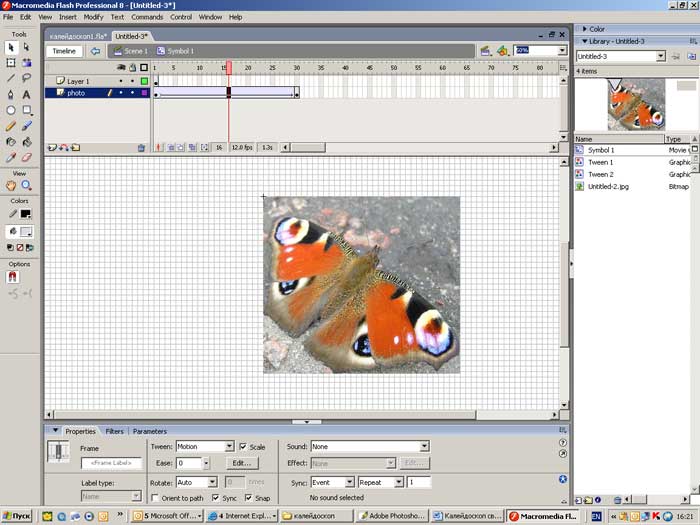
Щелкнем правой кнопкой мыши по некоторому кадру между первым и 30-м и выберем команду Create Motion Tween (рис. 19).

Рис. 19. Стрелка на синем фоне обозначает автоматическую анимацию движения
Вставим ключевой кадр в 30-м кадре слоя Layer1 (рис. 20).

Рис. 20. В слое Layer1 первый кадр продублируем до 30-го
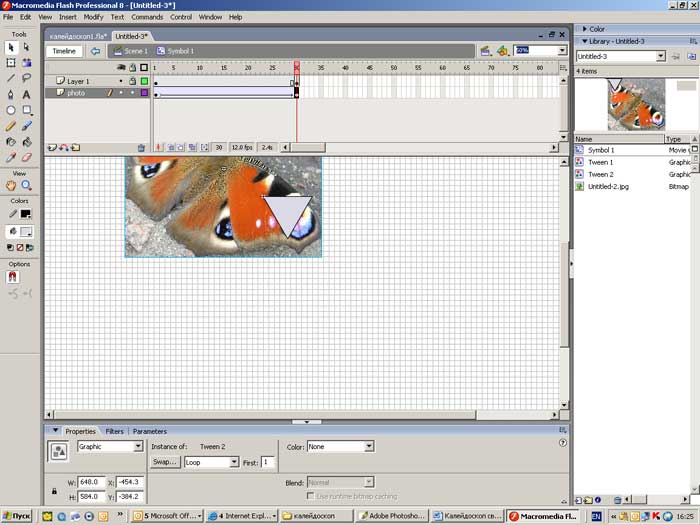
Перейдем в 30-й кадр слоя photo и переместим фото в новое положение так, чтобы треугольник попал на второй «павлиний глаз» (рис 21).

Рис. 21. Перемещаем фото в 30-м кадре
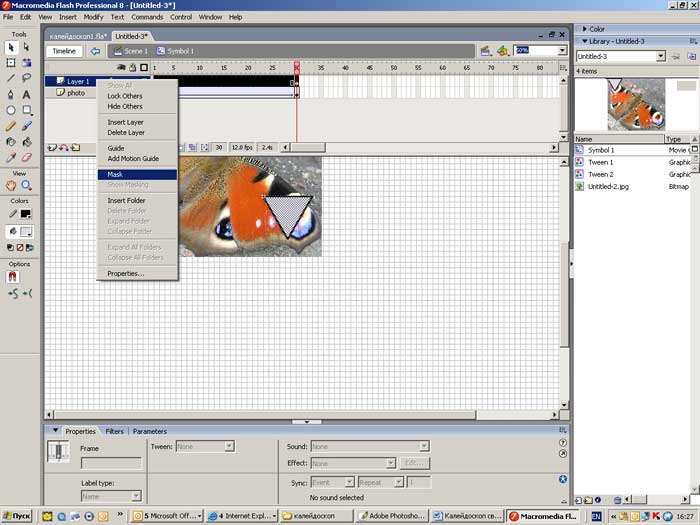
Щелкнем правой кнопкой мыши по верхнему слою и выберем команду Mask (рис. 22).

Рис. 22. К верхнему слою применяем команду маскирования
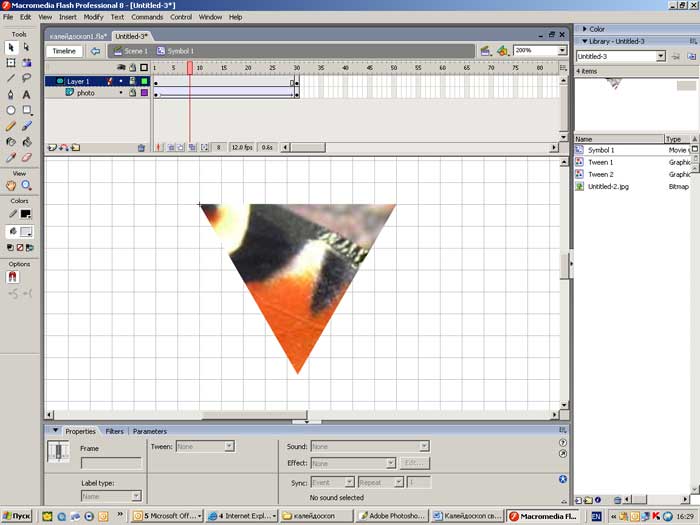
Теперь если перемещать проигрывающую головку, то можно увидеть, как сквозь треугольное окошко пробегают разные участки нашего фото (рис. 23). В принципе, заготовка-мувиклип Symbol1 готова.

Рис. 23. Заготовка-мувиклип Symbol1
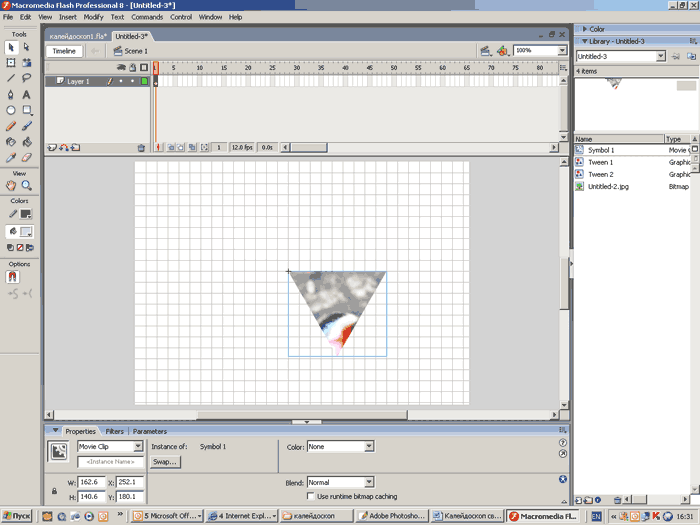
Переходим на основную сцену и создаем экземпляр мувиклипа symbol1 путем перетаскивания мувиклипа из библиотеки (рис. 24).

Рис. 24. Перетаскиваем экземпляры мувиклипа на основную сцену