Анимация во Flash с использованием ActionScript. Урок 2
Ввод исходных данных с помощью текстовых строк
Дублирование экземпляров мувиклипов
Организация цикла
![]() еперь рассмотрим задачу, в которой необходимо использовать цикл — подсчитаем, например, как влияет инфляция на ваши сбережения. Предположим, что уровень инфляции с годами не меняется, и заранее известен этот уровень в процентах. Подсчитаем сколько потребуется лет, чтобы при некоторой исходной сумме сбережений и ежегодном вычитании определенного процета у вас осталась какая-то, наперед заданная сумма.
еперь рассмотрим задачу, в которой необходимо использовать цикл — подсчитаем, например, как влияет инфляция на ваши сбережения. Предположим, что уровень инфляции с годами не меняется, и заранее известен этот уровень в процентах. Подсчитаем сколько потребуется лет, чтобы при некоторой исходной сумме сбережений и ежегодном вычитании определенного процета у вас осталась какая-то, наперед заданная сумма.
ActionScript предлагает несколько конструкций организации цикла.
Вначале рассмотрим конструкцию с оператором while, которая имеет следующий синтаксис:
while (condition) {
statements;
}
В каждом новом цикле будем проверять, выполняется ли условие
N_money > N_ost;
где N_ost — это сумма остатка.
Как только порог будет преодолен (денег останется меньше заявленной суммы), мы прекращаем цикл и смотрим, сколько потребовалось циклов (или лет nyears), для того чтобы инфляция съела искомую долю.
Цикл может выглядеть следующим образом:
i=1
while (N_money > N_ost) {
N_money = N_money - N_money * N_infl/100;
nyears = i;
i++;
}
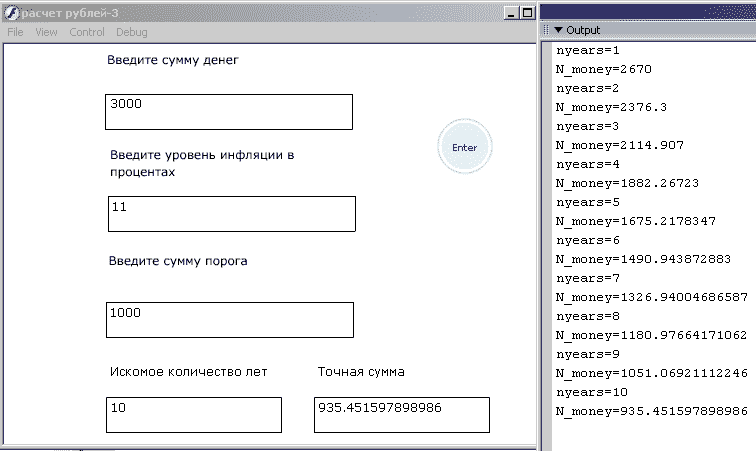
В примере, приведенном на рис. 18, мы считали, что уровень инфляции составляет 11%, объем сбережений составляет 3000 долл. и пытались узнать, через сколько лет данная сумма превратится в 1000 долл.
В панели Output видно, как будет уменьшаться сберегаемая сумма по годам.

Рис. 18
Оказывается, через 9 лет у вас останется 1051 доллар с центами, а через 10 лет — меньше 1000 долл., а именно 935 долл. с мелочью.
Как мы уже отметили, существует несколько вариантов задания цикла. В частности, можно использовать и другую конструкцию с оператором for:
for (i=1; N_money > N_ost; i++) {
N_money = N_money - N_money * N_infl/100;
nyears = i;
}
Интересные визуальные эффекты можно получить, используя возможности ActionScript по дублированию мувиклипов в некотором цикле.
Дублирование экземпляров мувиклипов
![]() ублирование мувиклипов рассмотрим на конкретном примере: попробуем программно нарисовать веер с использованием функции
ублирование мувиклипов рассмотрим на конкретном примере: попробуем программно нарисовать веер с использованием функции
duplicateMovieClip ( );
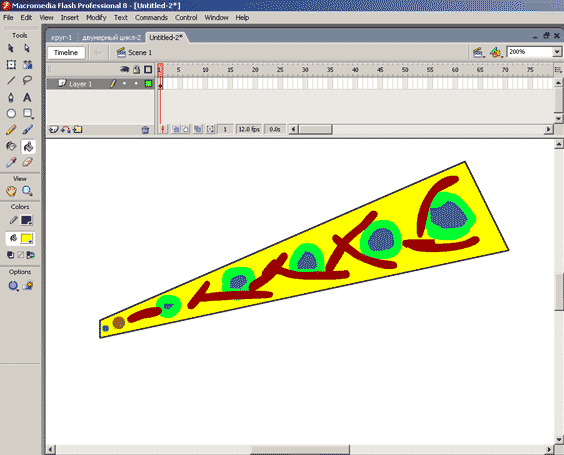
Рисуем произвольный узор в продолговатой рамке, например такой, как показано на рис. 19.

Рис. 19
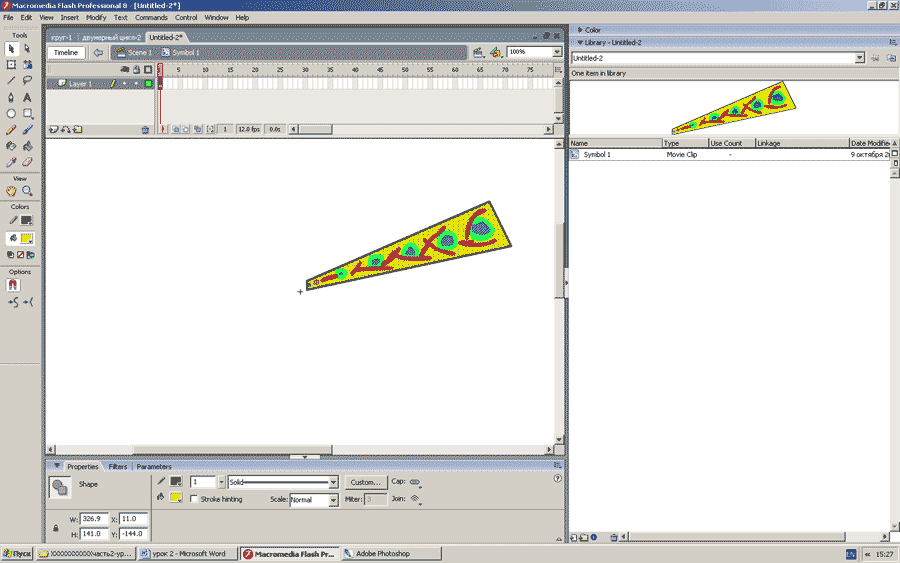
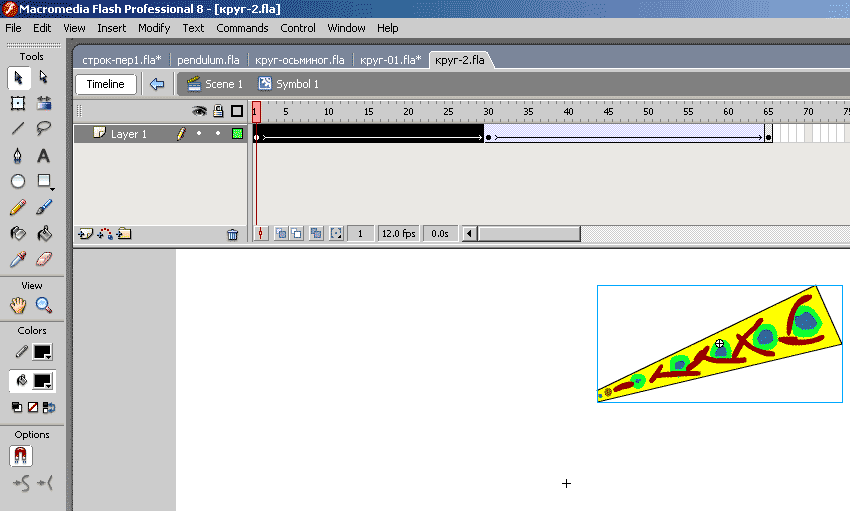
Преобразуем нарисованный объект в мувиклип с именем symbol1, перейдем в монтажную линейку мувиклипа и расположим его так, чтобы его центр располагался так, как показано на рис. 20.

Рис. 20
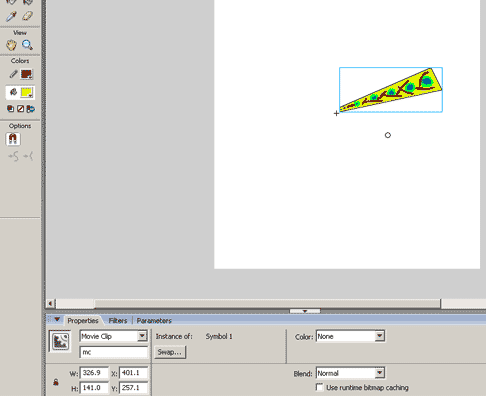
Присвоим экземпляру мувиклипа, расположенному на сцене, имя mc (рис. 21).

Рис. 21
Рисовать веер будем путем дублирования исходной полоски и поворота каждого нового экземпляра на определенный угол. Дублировать полоски будем в цикле.
Количество операций дублирования обозначим переменной N_rot.
Дублирование исходного клипа mc определяется в цикле (переменная цикла i) по выражению.
mc.duplicateMovieClip ("mc"+i, i);
Здесь первый параметр, который стоит в скобках "mc"+i, определяет имя каждого нового дубликата, второй параметр (переменная i) определяет глубину z-индекса, который может принимать любое целое число и определяет положение генерируемых клипов в стеке. Ось z направлена на зрителя. Экземпляры с большим z-индексом располагаются ближе к зрителю. Если номер z-индекса совпадает с номером заранее сгенерированного клипа, то новый клип замещает старый.
До сих пор для обращений к свойству объектов мы использовали точечный синтаксис (оператор «точка») однако для этого также можно применять квадратные скобки — в этом случае именем свойства может служить любое выражение, значением которого является строка. Данный подход используется в приведенном примере кода:
N_rot = 40
for (i=1; i<=N_rot; i++) {
mc.duplicateMovieClip ("mc"+i, i);
this["mc"+i]._rotation = i* 360/N_rot;
//_root["mc"+i]._x+=i*2;
}
Чтобы было понятно, как соотносятся точечный синтаксис и синтаксис с использованием квадратных скобок, приведем четвертую строку к следующему виду:
this["mc"+i]["_rotation"] = i* 360/N_rot;
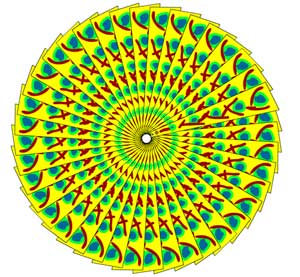
Данная запись приводит к тому же результату (рис. 22).

Рис. 22
Генерируется данное изображение роликом (Пример-3, Исходник)
Очевидно, что вручную подобный рисунок сделать было бы достаточно сложно.
На базе рассмотренной функции можно продемонстрировать и более интересные динамические композиции.
Усложним наш пример, зададим автоматическую анимацию движения для исходного мувиклипа (полоски) в виде, показанном на рис. 23. Полоска вначале удлинняется (за 30 кадров), затем укорачивается.

Рис. 23
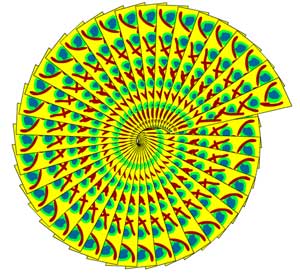
Используя в качестве дублируемого клипа подобный анимированный объект, получим ролик следующего вида (Пример-4, Исходник), один из кадров этого ролика показан на рис. 24.

Рис. 24
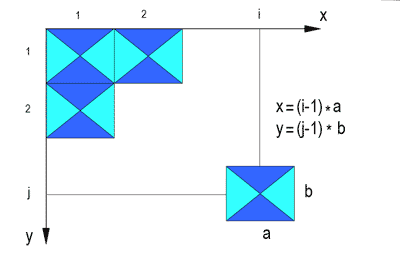
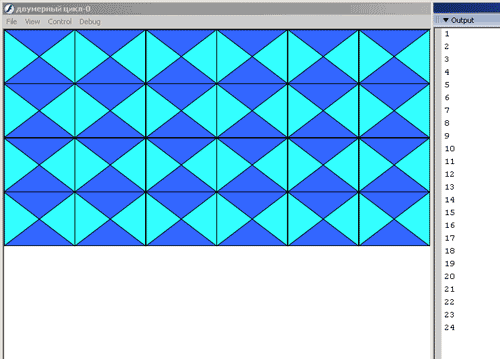
До сих пор речь шла о цикле по одной переменной, но возможно использование и вложенных циклов. Рассмотрим пример заполнения плоскости цветной плиткой (рис. 25), который будет реализован с использованием вложенного цикла. По сути, речь идет о формировании матрицы с количеством элементов, равным произведению числа строк на количество столбцов. Внутри цикла по столбцам будет реализован цикл по строкам.

Рис. 25
Вначале вводим значение количества строк, затем — количества столбцов:
N_row = 4
N_col = 6
Далее вычисляем параметры (ширину и высоту) прямоугольника, которым мы будем закрывать плоскость:
a= mc._width
b= mc._height
trace(a)
trace(b)
Организуем цикл по столбцам и по строкам:
for (i=1; i<= N_col; i++)
{
for (j=1; j<= N_row; j++)
{
Как было отмечено, порядок размещения программно генерируемого клипа в стеке определяется его z-индексом.
В данном случае z-индекс мы обозначили перемнной zindex и вычисляли по следующему выражению:
zindex = (N_row+j);
Таким образом, заполнение плоскости плиткой можно описать следующим кодом:
N_row = 4;
N_col = 6;
a= mc._width;
b= mc._height;
trace(a);
trace(b);
for (i=1; i<= N_col; i++)
{
for (j=1; j<= N_row; j++)
{
zindex = ((i-1)*N_row+j);
trace(zindex)
mc.duplicateMovieClip ("mc"+i+"-"+j, zindex);
this["mc"+i+"-"+j]._x = (i-1)* a;
this["mc"+i+"-"+j]._y = (j-1)* b ;
}
}

Рис. 26
Приведенный код (Пример-5, Исходник) реализует картинку, показанную на рис. 26; в панели Output выведены значения z-индексов.
Для того чтобы посмотреть, как организованы клипы по слоям, немного поменяем нашу программу.
Добавим строку, которая будет поворачивать каждый сгенерированный клип на 45°.
this["mc"+i+"-"+j]._rotation = 45;
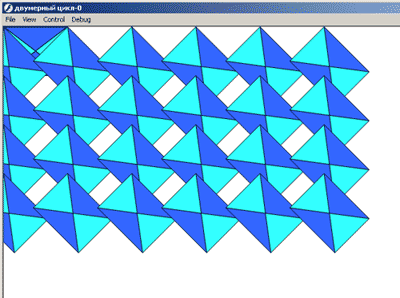
В результате плитки будут расположены с нахлестом, за счет чего мы увидим, как располагаются программно генерируемые клипы — каждый последующий поверх предыдущего.
Самый нижний слой принадлежит стеку слоев клипа (там лежит исходный клип, который мы дублировали) — рис. 27, затем идет стек программно генерируемых клипов (там расположены слои сгенерированных нами клипов).

Рис. 27
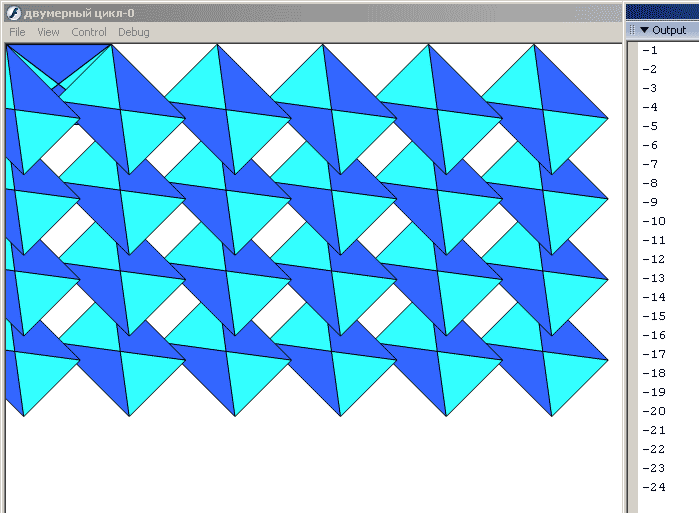
Поменяем выражение, по которому происходит вычисление z-индекса:
zindex = (-1)*(i-1)*N_col+j;

Рис. 28
Полученный результат показан на рис. 28; в панели Output выведены значения z-индексов. Видно, что клип, на основе которого мы делали копии, по-прежнему находится на самом нижнем слое. Все последующие клипы расположены в стеке в другом порядке — то есть теперь каждая новая плитка подложена под предыдущую.
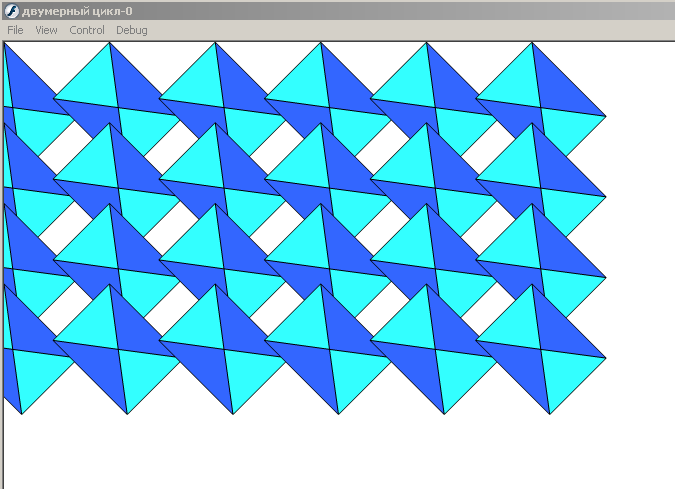
Для того чтобы убрать исходный мувиклип с именем mc, добавим следующую строку:
mc._visible= false
В результате получим картинку, приведенную на рис. 29.

Рис. 29
Теперь рассмотрим пример, в котором положение плиток будет изменяться от кадра к кадру.
Используем уже знакомую конструкцию onEnterFrame = function ( ). В каждом новом кадре будем строить нашу матрицу, при этом в новом кадре каждую плитку будем поворачивать на некоторый угол (обозначенный переменной fi); в каждом новом кадре угол будем увеличивать на 0,5°:
N_row = 8;
N_col = 8;
fi =0;
a= mc._width;
b= mc._height;
_root.onEnterFrame = function (){
fi +=0.5;
for (i=1; i<= N_col; i++)
{
for (j=1; j<= N_row; j++)
{
zindex = ((i-1)*N_row+j);
mc.duplicateMovieClip ("mc"+i+"-"+j, zindex);
this["mc"+i+"-"+j]._xscale = 90
this["mc"+i+"-"+j]._yscale = 90
this["mc"+i+"-"+j]._rotation = fi
this["mc"+i+"-"+j]._x = (i-1)* a
this["mc"+i+"-"+j]._y = (j-1)* b
}
}
mc._visible=false
}
Поменяем исходный узор плитки, используя растровое изображение цветка, и в результате получим динамическую картинку с вращающейся плиткой (рис. 30).

Рис. 30.
Финальная картинка выглядит более привлекательно, когда плитки имеют размер меньший, чем у дублируемого оригинала, поэтому их размер был уменьшен на 10%, что отражается следующими строчками кода:
this["mc"+i+"-"+j]._xscale = 90;
this["mc"+i+"-"+j]._yscale = 90;
Работу данного клипа иллюстрирует (Пример-6, Исходник).








