Фон для Web-странички
Создание фона с помощью плагина Pattern Maker
Создание фоновых текстур в Photoshop вручную
Реалистичная текстура под дерево
Background (фон — англ.), или фоновая текстура — это стандартный элемент любой Web-страницы, представляющий собой небольшое точечное изображение, использующееся в качестве фона для остальных ее элементов. Фон часто является имитацией какого-либо материала или вещества: песка, мятой бумаги, дерева, мрамора, неба с облаками — и позволяет существенно украсить и оживить Web-страницы. Как правило, фоновые текстуры имеют небольшой фиксированный размер, браузеры же способны генерировать это изображение на все пространство страницы. Поэтому основное требование при создании фоновых текстур для Web — добиться идеального соединения друг с другом образцов — «кирпичиков». Иными словами, основная задача при создании текстуры — это получение абсолютно бесшовного изображения.
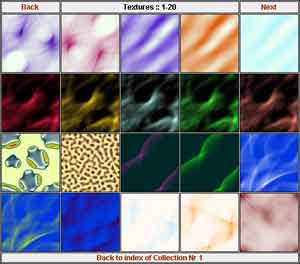
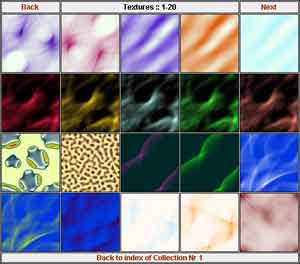
Создание собственных фонов для Web-страниц — это отдельный вид искусства, и Adobe Photoshop позволяет дизайнерам проявить себя на данном попроще. Хотя, конечно, можно найти и более простой способ, позаимствовав готовые фоны в Сети, например по адресам: http://creativemadness.com/graphics/backgrounds/, http://textures.bizland.com/, http://www.graphics4all.de/webd/texturen/, http://njet.net/heikki/backgrounds_index.shtml, http://www.textures.h1.ru/ (рис. 1), или найдя подходящие на лазерных дисках. Правда, в этом случае придется создавать дизайн страницы, подстраиваясь под найденную текстуру, и ни один настоящий Web-дизайнер на такой компромисс не пойдет.

Рис. 1. Многообразие фоновых текстур во Всемирной сети
Поэтому часто фоновые текстуры приходится создавать самостоятельно. Это делается вручную или с помощью специальных генераторов фонов, имитирующих естественные материалы или вещества, такие как мрамор, древесина, вода и пр. Существуют специальные дополнительные фильтры и к программе Photoshop. Более того, пользователю Adobe Photoshop 7.0 для генерации фонов не потребуется никаких дополнительных фильтров других производителей, так как в эту версию входит специальный подключаемый плагин Pattern Maker. Он позволяет создать фоновую текстуру на основе любого фрагмента изображения. В результате может быть получен как реалистичный (на основе травы, камней, песка и т.д.), так и абстрактный фон, главное — он будет уникальным. Работает плагин только с изображениями в форматах RGB Color, CMYK Color, Lab Color и Grayscale.
Создание фона с помощью плагина Pattern Maker
 ткройте
подходящее изображение (рис. 2). Следует отметить, что удобнее создавать текстурные
фоны в отдельных слоях, потому что с первого раза идеальный фон сделать трудно,
а использование слоев дает возможность сравнивать получившиеся варианты и в
конечном счете выбрать из них наилучший. Поэтому создайте новый слой Layer1,
скопируйте на него все изображение, выберите фильтр: Filter→Pattern Maker
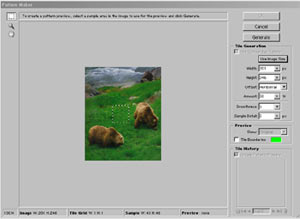
(Фильтр→Генератор фонов), выделите подходящую прямоугольную область для
будущего фона, при необходимости скорректируйте высоту и ширину образца фона
(рис. 3). Затем щелкните на кнопке Use Image Size (Использовать размер изображения),
чтобы размер изображения соответствовал выбранным параметрам.
ткройте
подходящее изображение (рис. 2). Следует отметить, что удобнее создавать текстурные
фоны в отдельных слоях, потому что с первого раза идеальный фон сделать трудно,
а использование слоев дает возможность сравнивать получившиеся варианты и в
конечном счете выбрать из них наилучший. Поэтому создайте новый слой Layer1,
скопируйте на него все изображение, выберите фильтр: Filter→Pattern Maker
(Фильтр→Генератор фонов), выделите подходящую прямоугольную область для
будущего фона, при необходимости скорректируйте высоту и ширину образца фона
(рис. 3). Затем щелкните на кнопке Use Image Size (Использовать размер изображения),
чтобы размер изображения соответствовал выбранным параметрам.

Рис. 2. Исходное изображение

Рис. 3. Выделенная область на исходном изображении
Далее щелкните на кнопке Generate (Генерация), и на экране появится сгенерированная текстура. Созданную текстуру можно рассмотреть в увеличенном виде с помощью инструмента Zoom Tool. Последовательно щелкая на кнопке Generate, можно просмотреть другие образцы текстур на основе выделенного фрагмента. Естественно, что по сформированным образцам фоновых текстур можно перемещаться в обоих направлениях (рис. 4). Остановившись на подходящем, нужно нажать Оk и сохранить текстуру в файле (рис. 5). Вполне возможно, что подходящего варианта найти так и не удастся — например потому, что исходный образец выбран неудачно. Придется повторить весь процесс заново, но уже с другим образцом. Причиной неудачи может стать и исходное изображение, хотя чаще всего приемлемый вариант все же удается получить, оперируя параметром Smoothness (Гладкость) — от 1 до 3 — и опираясь на различные образцы.

Рис. 4. Сгенерированный образец фона в увеличенном виде

Рис. 5. Полученная текстура в файле
После этого созданный фон проверяется на плавность, то есть на отсутствие заметных переходов между отдельными «кирпичиками» фона. Для этого нужно воспользоваться сгенерированным фоном при создании Web-страницы (рис. 6). Если вариант не слишком удачен, то в большинстве случаев повторная генерация текстуры поможет добиться желаемого.

Рис. 6. Фон на Web-странице
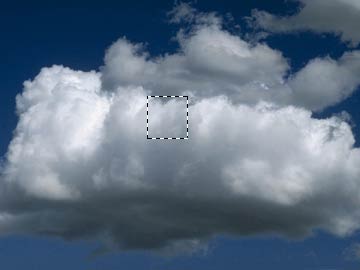
Однако часто уже при первой генерации фона понятно, что ни о какой текстуре и речи быть не может. Возьмите в качестве исходного изображения рис. 7.

Рис. 7. Исходное изображение
Создайте новый слой Layer1, выберите фильтр: Filter→Pattern Maker (Фильтр→енератор фонов), выделите подходящую прямоугольную область для будущего фона (рис. 8).

Рис. 8. Выделенная область на исходном изображении
Затем щелкните на кнопке Use Image Size (Использовать размер изображения). Сразу видно, что результат не обнадеживает (рис. 9, 10) — в этом случае можно нажать Оk, а затем применить к уже полученной текстуре фильтр Filter→Pattern Maker (рис. 11).

Рис. 9. Неудачный вариант фоновой текстуры

Рис. 10. Выделенная область на неудачной текстуре

Рис. 11. Полученная текстура
Создание фоновых текстур в Photoshop вручную
Суконная текстура
Суконная текстура, представляющая собой переплетение нитей, наверное, одна из самых простых для создания. Вариантов подобных текстур в Сети достаточно много, хотя авторство, скорее всего, принадлежит дизайнеру Айкен Гулез (Aycan Gulez) (http://www.wowwebdesigns.com/). Для ее получения создайте новый файл одной из цветовых моделей (RGB, CMYK или Lab). Установите в качестве основного какой-либо темный цвет, а в качестве фонового — белый и залейте основным цветом изображение (рис. 12).

Рис. 12. Исходное изображение
Примените фильтр Filter→Sketch→Halftone Pattern (Фильтр→Эскиз→Образец палитры) при параметрах: Size — 1, Contrast — 5, Pattern Type — Dot (рис. 13).

Рис. 13. Результат применения фильтра Grain
Теперь выберите Filter→Stylize→Diffuse (Фильтр→Стилизация→Диффузия) при режиме Darken Only. Если переплетение нитей недостаточно частое, то нажмите один или два раза комбинацию клавиш Ctrl+F для получения нужного эффекта (рис. 14).

Рис. 14. Окончательный вариант суконной текстуры
Растительная текстура
Чуть сложнее суконной, но намного интереснее растительная текстура из листьев (http://www.wowwebdesigns.com/; автор Айкен Гулез).
Создайте новый файл одной из цветовых моделей (RGB, CMYK или Lab). Установите подходящий темно-зеленый цвет и залейте им изображение (рис. 15).

Рис. 15. Исходное изображение
Примените фильтр Filter→TextureаGrain (Фильтр→екстурааЗерно) при параметрах: Intensity — 60, Contrast — 80, Grain Type — Clumped (рис. 16).

Рис. 16. Результат применения фильтра Grain
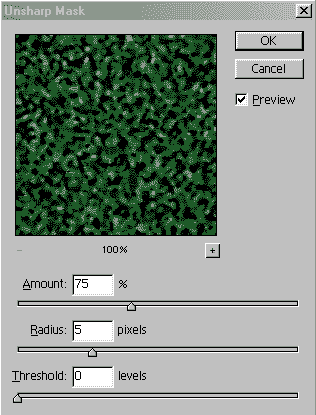
Для придания листьям разных оттенков воспользуйтесь фильтром Filter→SharpenаUnsharpen Mask (Фильтр→очностьаНечеткая маска) при указанных на рис. 17 параметрах. В результате будет получено изображение, как на рис. 18.

Рис. 17. Параметры фильтра Unsharpen Mask

Рис. 18. Листва почти готова
Создайте новый канал Alpha1 и примените фильтр Filter→Noise→Add Noise (Фильтр→Шум→Добавить шум) при следующих данных: Amount — 100%, Distribution — Gaussian и включенном параметре Monochromatic (рис. 19).

Рис. 19. Новый канал после применения фильтра
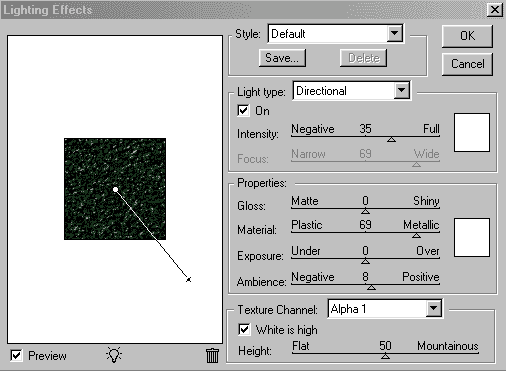
Перейдите на основной слой и примените фильтр Filter→Render→Lighting Effects (Фильтр→Рендер→Эффект света) при параметрах, указанных на рис. 20. Результат должен быть таким, как на рис. 21.

Рис. 20. Параметры для настройки эффекта освещения

Рис. 21. Окончательный вариант растительной текстуры
Гипсовая поверхность
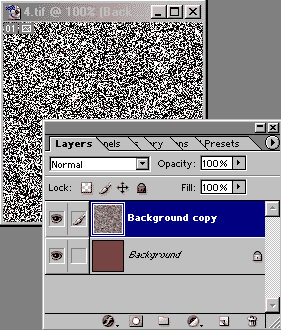
Одно из наиболее интересных предложений по созданию различных вариантов гипсовых поверхностей можно найти по адресу: http://www.nebulus.org/. Чтобы воспользоваться советами автора, создайте новый файл одной из цветовых моделей (RGB, CMYK или Lab). Установите подходящий основной цвет и залейте им изображение (рис. 22). Сделайте копию фонового слоя Background copy, перетащив его в палитре слоев на кнопку создания нового слоя. Все последующие действия будут относиться к слою Background copy. Примените фильтр Filter→Noise→Add Noise (Фильтр→умаДобавить шум) при следующих данных: Amount — 300%, Distribution — Gaussian и включенном параметре Monochromatic (рис. 23).

Рис. 22. Исходное изображение

Рис. 23. Изображение после наложения шума
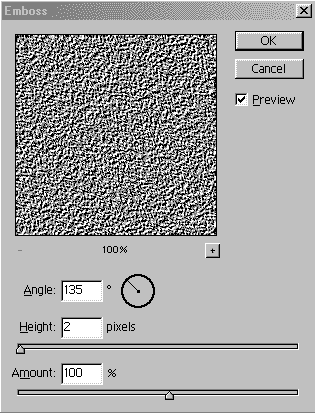
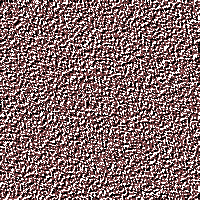
Для удаления цветных точек воспользуйтесь командой Image→Adjustments→Desaturate (Изображение→Регулировки→Уменьшение насыщенности). Выберите Hard Light в качестве режима для нового слоя. Воспользуйтесь фильтром Filter→Stylizes→Emboss (Фильтр→Стилизация→Выпуклый рисунок) при указанных на рис. 24 параметрах. В результате изображение примет вид, как на рис. 25.

Рис. 24. Параметры наложения фильтра Emboss

Рис. 25. Результат наложения рельефа
Затем потребуется слегка размыть изображение с помощью фильтра Gaussian Blur: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие→Гауссу) при радиусе примерно в 0,3 пиксела (рис. 26).

Рис. 26. Текстура после размытия по Гауссу
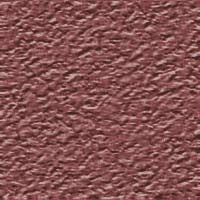
На последнем этапе останется изменить параметр Opacity (Прозрачность слоя) слоя Background copy примерно до 50% (рис. 27).

Рис. 27. Окончательный вариант гипсовой поверхности
Возможны вариации в отношении уже созданной текстуры. К примеру, наложив на нее фильтр Filter→Texture→Craquelure (Фильтр→Текстура→Креповый) при параметрах: Crack Spasing — 25, Crack Depth — 5 и Crack Brightness — 10, получим текстуру, как на рис. 28, а воспользовавшись фильтром Filter→Artistic→Film Grain (Фильтр→Художественный→Зерно) при значениях Grain — 9, Highligh Area — 1 и Intensity — 3, получим изображение, как на рис. 29.

Рис. 28. Наложение крепа на гипсовую поверхность

Рис. 29. Внедрение зернистости в гипсовую поверхность
Гранит
Текстуры на основе камня пользуются широкой популярностью. Рассмотрим вариант подобной текстуры на примере гранитной поверхности (http://dickhead.boom.ru/html/granit.htm). Создайте новый файл одной из цветовых моделей (RGB, CMYK или Lab). Установите основные цвета по умолчанию: цвет переднего плана — черный, а цвет фона — белый. Воспользуйтесь фильтром Clouds: Filter→Render→Clouds (Фильтр→Рендер→Облака). Если вам не понравится получившийся результат, примените данный фильтр еще раз (рис. 30).

Рис. 30. Изображение после наложения облаков
Примените фильтр Filter→StylizeаFind Edges (Фильтр→Стилизация→Ребра) — в результате на изображении появятся разводы и прожилки, похожие на те, что есть на любом камне (рис. 31).

Рис. 31. Появление прожилок и разводов
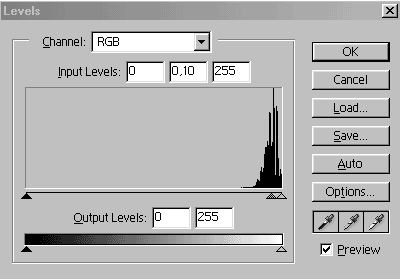
А теперь воспользуйтесь командой ImageаAdjustmentsаLevels (ИзображениеаНастройкиаУровни). Передвиньте средний маркер к самому пику графика (рис. 32). Вследствие этого серые участки на вашем изображении станут более темными и выразительными (рис. 33).

Рис. 32. Параметры настройки уровней

Рис. 33. Узор стал более четким и выразительным
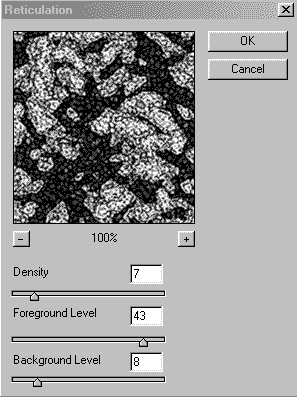
Теперь примените фильтр Filter→SketchаReticulation (Фильтр→бросокаСетчатый узор), подобрав параметры подходящим образом, например как на рис. 34. При помощи данной настройки линии на изображении преобразуются в зернистую поверхность, которую очень часто можно наблюдать на натуральном граните (особенно хорошо это видно на темных сортах данного камня).

Рис. 34. Параметры для фильтра Reticulation
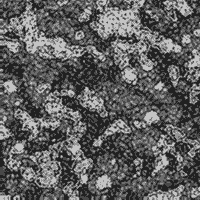
На следующем этапе необходимо немного смягчить полученный эффект при помощи фильтра Gaussian Blur→Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) — при радиусе примерно в 0,5 пикселов. В результате у вас получится текстура, похожая на гранит, хотя и в черно-белом варианте (рис. 35).

Рис. 35. Текстура «Гранит» после размытия по Гауссу
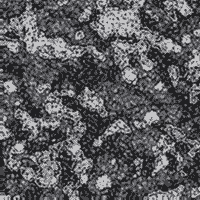
Чтобы сделать изображение более реалистичным, потребуется еще раз выполнить все вышеперечисленные действия, но уже на новом слое. Поэтому создайте слой Layer1 и проделайте на нем те же операции. Поскольку при использовании фильтра Clouds (Облака) исходный рисунок каждый раз получается другим, следовательно, и конечный результат будет отличаться от предыдущего.
Измените параметр Opacity (Прозрачность слоя) слоя Layer1 до 50-70% — в примере прозрачность равна 66% (рис. 36).

Рис. 36. Текстура «Гранит» после внедрения второго слоя
Так как гранит бывает не только черный, но и, например, темно-бордовый или зеленый, то для большей правдоподобности лучше изменить основной цвет камня. Для этого достаточно создать новый слой Layer2 и применить к нему фильтр Clouds: Filter→RenderаClouds (Фильтр→РендераОблака), предварительно выбрав в качестве основного цвета темно-синий, а для фонового, например бордовый.
Измените значение параметра Opacity (Прозрачность слоя) слоя Layer2 до 10-15% (в примере прозрачность равна 14%), а режим для слоя выберите Overlay (рис. 37).

Рис. 37. Окончательный вариант текстуры «Гранит»
Реалистичная текстура под дерево
А теперь рассмотрим, как средствами Photoshop создать реалистичную текстуру под дерево. В Сети имеется несколько вариаций на эту тему — наиболее удачная принадлежит Джеймсу Буту (http://www.graphics.ru/).
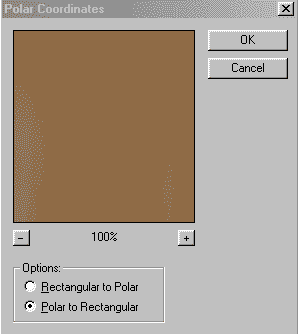
Создайте новое изображение одной из цветовых моделей (RGB, CMYK или Lab). Создайте новый слой Layer1. Выберите основной и фоновый цвета, которые подошли бы для текстуры под дерево (основной — темный, фоновый — светлый). Используйте фильтр Clouds Filter→RenderаClouds (Фильтр→РендераОблака) (рис. 38). Примените искажение в полярных координатах: Filter→Distort→Polar Coordinates (Фильтр→ИскажениеаПолярные координаты), установив преобразование полярных координат в прямоугольные, как на рис. 39. Результат преобразований можно будет увидеть на рис. 40.

Рис. 38. Исходный вариант изображения после применения фильтра «Облака»

Рис. 39. Преобразование полярных координат в прямоугольные

Рис. 40. Текстура после искажения в полярных координатах
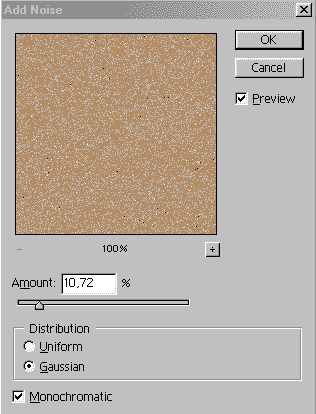
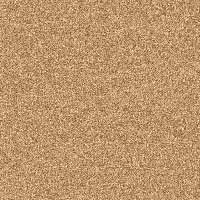
Создайте новый слой Layer2. Залейте его цветом фона и примените фильтр Filter→Noise→Add Noise (Фильтр→умаДобавить шум) при параметрах, как на рис. 41. В результате будет получено изображение, как на рис. 42.

Рис. 41. Параметры шума

Рис. 42. Результат применения шума по Гауссу
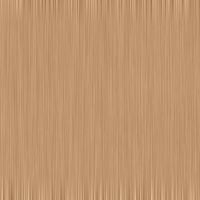
Примените размытие в движении, воспользовавшись фильтром Motion Blur: Filter→Blur→Motion Blur (Фильтр→Размытие→Размытие в движении) при Angle — 90°, Distance — 45 пикселов (рис. 43).

Рис. 43. После размытия в движении
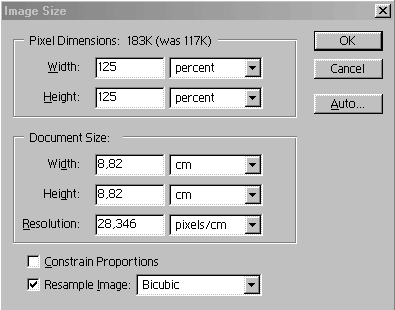
Увеличьте размер изображения на 125%, чтобы избавиться от граней в нижней и верхней частях изображения: ImageаImage Size (рис. 44). А затем кадрируйте его, оставив без изменений лишь центральную часть, воспользовавшись прямоугольным выделением фиксированного размера (рис. 45).

Рис. 44. Увеличение размеров изображения

Рис. 45. Изображение после удаления краевых фрагментов
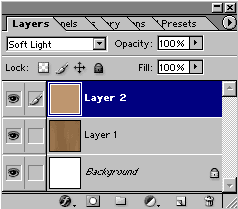
Установите для слоя режим Soft Light (Мягкий свет), как показано на рис. 46; результат будет иметь вид, как на рис. 47.

Рис. 46. Окно слоев

Рис. 47. Внешний вид изображения после смены режима слоя
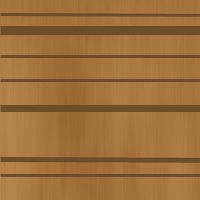
Создайте новый слой Layer3. На нем нужно будет нарисовать кольца, характерные для древесины. Выберите темный цвет в качестве основного и нарисуйте несколько линий разной ширины (в примере ширина линий от 3 до 9 пикселов) — рис. 48. После этого следует свести все слои командой Flatten Image.

Рис. 48. Линии
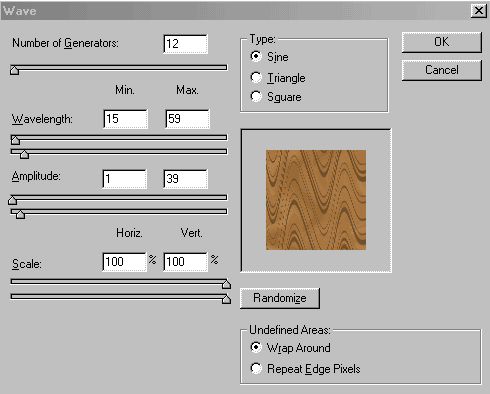
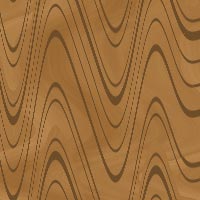
Теперь потребуется применить к нарисованным полоскам искажение Wave («Волна»): Filter→Distort→Wave (Фильтр→ИскажениеаВолна), установив подходящие параметры волны — например как на рис. 49. В результате вы получите изображение, как на рис. 50.

Рис. 49. Параметры волны

Рис. 50. Результат после искажения
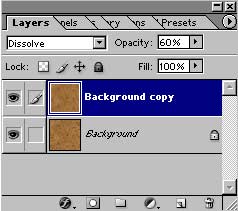
После этого сделайте копию оставшегося единственного слоя Background copy, установите для него режим Dissolve, а параметр Opacity сделайте равным 60% (рис. 51 и 52). Затем на слое Background copy примените фильтр Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) со значением в 6 пикселов, чтобы имитация была более реальной (рис. 53).

Рис. 51. Окно слоев

Рис. 52. Внешний вид текстуры после изменения параметров слоя

Рис. 53. Результат размытия по Гауссу
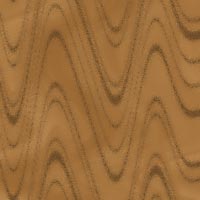
На основном слое примените размытие в движении, воспользовавшись фильтром Motion Blur: Filter→Blur→Motion Blur (Фильтр→Размытие→Размытие в движении) при Angle — 90°, Distance — 7 пикселов (рис. 54).

Рис. 54. Окончательный вариант








