3D Studio MAX: первые шаги. Урок 20. Работа с модулем Particle Flow
Создание и настройка системы частиц
Воздействие на частицы физических сил и деформаций отражения
Настройка отображения частиц при визуализации
Примеры
Горящий костер
Попробуем воспользоваться системой частиц ParticleFlow для имитации искр, летящих от горящего костра. Смоделируйте в качестве основы сцены плоскость с лежащими на ней и сложенными горкой несколькими цилиндрами, которые будут играть роль поленьев. Каждый цилиндр следует заключить в цилиндрический гизмо для того, чтобы в дальнейшем зажечь поленья путем назначения их гизмо атмосферного эффекта FireEffect. Чтобы минимизировать затраты труда, создайте единственный цилиндр-полено и сразу же (то есть до поворота и перемещения) заключите его в превосходящий по размеру цилиндрический гизмо. Для этого создайте гизмо при помощи команды Create => Helpers => AtmosphericApparatus => CyGizmo, а затем отрегулируйте его размеры и выровняйте относительно цилиндра. Объедините цилиндр и цилиндрический гизмо в группу, клонируйте группу, поверните ее требуемым образом, вновь клонируйте — и так до тех пор, пока не будет сформирована требуемая горка поленьев (рис. 23).

Рис. 23. Первоначальный вид сцены
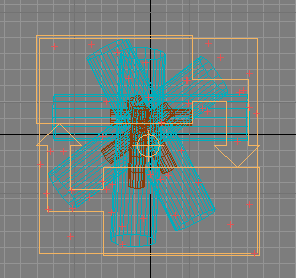
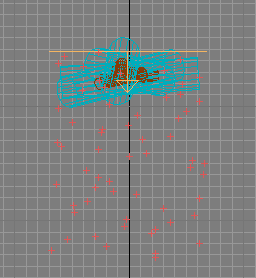
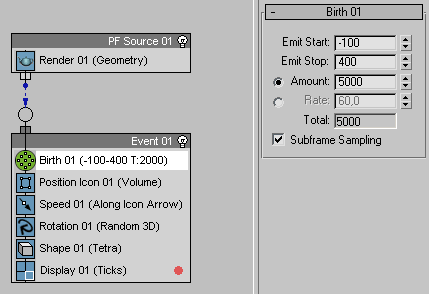
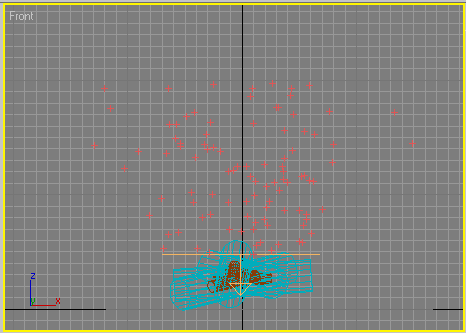
Увеличьте общее число кадров анимации до 400 (кнопка Time Configuration). Создайте систему частиц ParticleFlow, воспользовавшись командой Create => Geometry => ParticleSystems => PF Source, и отрегулируйте размеры эмиттера и его положение так, чтобы он охватывал всю горку поленьев (рис. 24). Проиграйте полученную анимацию — очевидно, что частицы живут всего первые 30 кадров, количество их явно недостаточно, да и летят они совсем не так, как нужно (рис. 25). Нам же необходимо добиться более-менее одинакового числа частиц во всех кадрах, которые должны разлетаться от костра в разных направлениях, причем в целом перемещаясь вверх. Для этого вначале заставим эмиттер генерировать большое количество частиц с самого начала анимации. Откройте окно ParticleView (клавиша 6), выделите в событии Event 01 строку Birth 01 и установите значение параметра EmitStart равным –100 (отрицательное значение требуется для того, чтобы нужное число частиц сформировалось еще до начала анимации), EmitStop — 400, а Amount — 5000 (рис. 26). После это количество частиц во всех кадрах станет визуально одинаковым.

Рис. 24. Появление источника частиц

Рис. 25 Вид сцены в одном из промежуточных кадров

Рис. 26. Настройка параметров генерации частиц
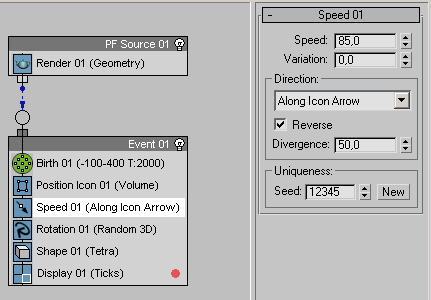
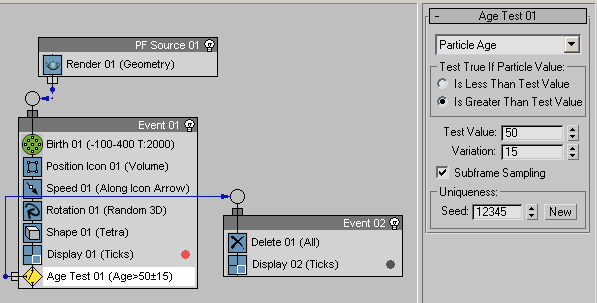
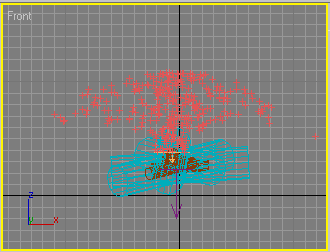
Выделите строку Speed, уменьшите скорость перемещения частиц (параметр Speed) примерно до 85, включите флажок Reverse и установите параметр Divergence равным 50 (рис. 27). В итоге частицы станут разлетаться от костра в разные стороны. После этого создайте в событии Event 01 критерий AgeTest и установите для него параметр TestValue равным 50, а Variation — 15. Создайте новое событие Event 02, перетащив оператор D elete в свободную от событий область диаграммы, и установите для него вариант ByParticleAge, оставив значение параметра LifeSpan (Время жизни) равным по умолчанию; параметр Variation (Отклонение) обнулите, а затем свяжите критерий AgeTest 01 с событием Event 02 (рис. 28). Все это в комплексе позволит ограничить время жизни частиц и сделать его случайным (рис. 29).

Рис. 27. Настройка параметров перемещения частиц

Рис. 28. Вид диаграммы событий после создания критерия AgeTest и события Event 02

Рис. 29. Вид системы частиц после настройки параметров их генерации и изменения характера их жизни
Поскольку частицы должны подвергаться некоторому воздействию гравитации, создайте слабую гравитационную силу (мы остановились на значении параметра Strength равном 0,035) и назначьте ее частицам посредством оператора Force, внедренном в событие Event 01. Откорректируйте размеры источника частиц, чтобы поток частиц выглядел более реалистично (рис. 30).

Рис. 30. Результат внедрения гравитации и корректировки размеров источника
Теперь нужно настроить вид визуализации частиц. Для этого лучше всего создать образец-заместитель, который по форме мог бы напоминать искру, — путь это будет обычный конус. Добавьте в событие Event 01 на место оператора Shape оператор Shape Instance — для этого достаточно просто перетащить новый оператор прямо на старый. Щелкните на строке Shape Instance, а затем в подокне параметров на кнопке None и укажите созданный образец-заместитель. Добейтесь нужного размера частиц путем корректировки размера объекта-образца или через параметр Scale оператора Shape Instance (рис. 31).

Рис. 31. Вид визуализированной сцены после корректировки размера частиц
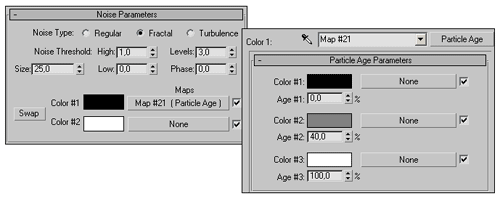
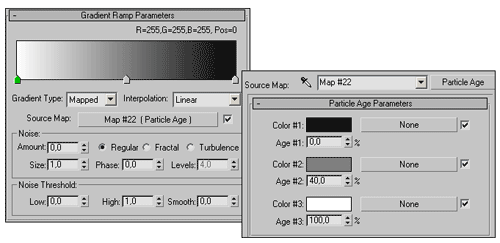
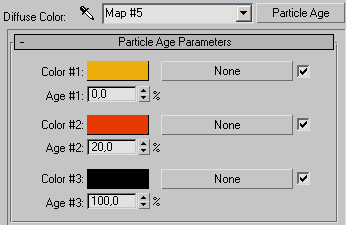
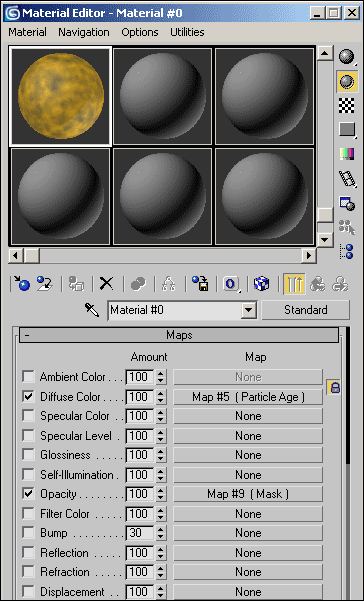
Перейдем к текстурированию частиц. Попробуем создать для них динамический материал MaterialDynamic, благодаря которому частицы со временем будут менять свой цвет, что как раз и характерно для искр. Откройте редактор материалов, в пустом слоте создайте новый стандартный материал, увеличьте для него значение параметра Self-Illumination до 100 (чтобы материал светился) и установите на канале Diffuse текстурную карту Particle Age, изменяющую текстуру частиц в зависимости от их возраста. Установите в качестве цветов карты Particle Age оранжевый, красный и черный и уменьшите значение параметра Age #2 примерно до 20 (рис. 32). Это будет означать, что в момент рождения частицы будут окрашиваться первым цветом (ему соответствует параметр Age #1), затем по мере их взросления цвет будет меняться, пока по достижении частицами возраста Age #2 не совпадет со вторым цветом и т.д. В итоге получится, что цвет частиц будет зависеть от возраста. Теперь следует сделать так, чтобы прозрачность частиц тоже зависела от возраста и вдобавок была неоднородной. Поэтому установите на канале Opacity текстурную карту Mask и в качестве карты, которая будет видна через маску (поле Map), выберите карту Noise, установив переключатель NoiseType в положение Fractal и в качестве первого из цветов указав карту Particle Age (рис. 33), — в итоге характер шума станет зависеть от возраста частицы. Вернитесь к параметрам карты Mask, установите в качестве маски карту GradientRamp, изменив тип градиента на Mapping, и в качестве карты-источника (параметр Source Map) также укажите Particle Age (рис. 34). Полученный в итоге материал представлен на рис. 35.

Рис. 32. Настройка параметров карты ParticleAge
Рис. 33. Настройка параметров карты Map для текстурной карты Mask
Рис. 34. Настройка параметров карты Mask для текстурной карты Mask

Рис. 35. Динамический материал для искр
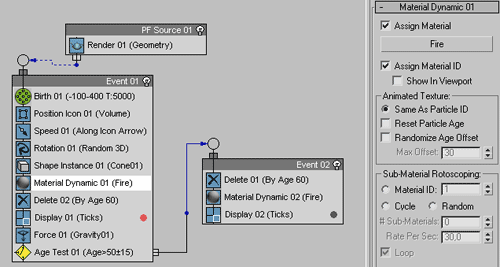
Теперь следует подключить созданный материал к системе частиц. Переключитесь в окно ParticleView и в событии E vent 01 добавьте оператор MaterialDynamic. Выделите строку MaterialDynamic, щелкните на кнопке None и укажите созданный выше материал (выбирать его нужно из списка Mtl Editor). Обратите внимание, что срок жизни частицы, используемый в карте ParticleAge и определяемый в том же событии, где фигурирует оператор MaterialDynamic, — в некоторой степени величина случайная. В итоге не исключены накладки при установке взаимодействия между реальным возрастом частицы и динамическим материалом, поэтому обычно сразу после оператора MaterialDynamic устанавливают оператор Delete с выбранным режимом ByParticleAge (По возрасту частицы). Благодаря этому срок жизни каждой конкретной частицы определяется точно (а все частицы с истекшим сроком жизни тут же удаляются) и карта ParticleAge работает идеально. Кроме того, учитывая, что какая-то часть частиц отображается уже по событию E vent 02, следует и в него внедрить оператор MaterialDynamic, подключив к нему тот же самый материал (рис. 36 и 37).
Рис. 36. Вид диаграммы ParticleFlow после подключения динамического материала

Рис. 37. Вид визуализированной сцены после настройки материала
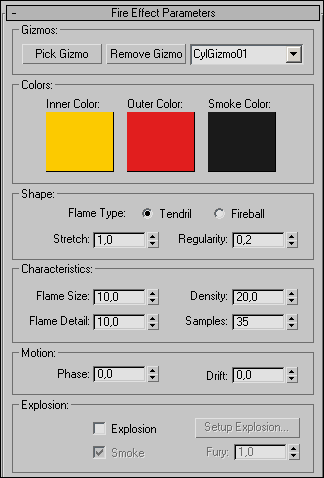
Перейдем к созданию имитации горения, что несложно реализовать путем подключения атмосферного эффекта FireEffect. Для этого из меню Rendering (Визуализация) откройте команду Environment (Окружение), в свитке Atmosphere (Атмосферные эффекты) щелкните по кнопке Add (Добавить) и выберите эффект FireEffect. В области FireEffectParameters окна EnvironmentandEffects щелкните на кнопке PickGismo (Указать гизмо) и укажите сразу все ранее созданные цилиндрические гизмо через окно Select by Name. Измените параметры эффекта FireEffect в соответствии с рис. 38 и при рендеринге увидите, что поленья загорятся (рис. 39). Аналогичным образом создайте основное пламя костра, установив сферический гизмо и создав для него дополнительный FireEffect с подходящими параметрами. Анимируйте созданный огонь. Включите режим автоматического создания ключей, щелкнув на кнопке ToggleAutoKeyMode, перетащите ползунок временной шкалы на последний кадр и в области FireEffectParameters окна EnvironmentandEffects установите для параметра Drift (Дрейв), определяющего скорость разрастания огня, значение 200. Отключите режим автоматического создания ключей.

Рис. 38. Настройка параметров эффекта FireEffect

Рис. 39. Результат подключения эффекта горения
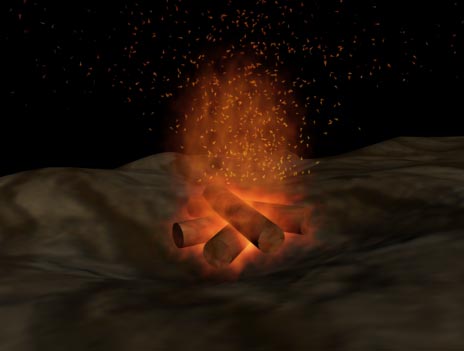
При необходимости подкорректируйте положение источника частиц, их количество и скорость испускания так, чтобы они удачно вписались в общую сцену. В заключение можно создать подходящее обрамление для горящего костра и текстурировать поленья — возможный вид одного из промежуточных кадров полученной в итоге анимации представлен на рис. 40.

Рис. 40. Горящий костер
Праздничный фейерверк
Создадим на базе системы частиц ParticleFlow имитацию праздничного фейерверка. В целях знакомства с некоторыми полезными возможностями данной системы частиц мы изменим вид традиционного фейерверка — ракеты, выпущенные из одной точки, у нас будут разлетаться не полностью перемешиваясь, а достаточно четко выраженными пятью разноцветными потоками.
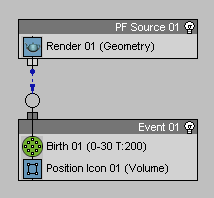
Создайте систему частиц ParticleFlow с малым по площади эмиттером. Откройте окно ParticleView (клавиша 6) и удалите из события Event 01 все строки, кроме Birth 01 и Position Icon 01 (рис. 41). Выделите строку Birth 01 и установите значение параметра EmitStop — 100 (так как в анимации 100 кадров), а Amount — 2000. Выделите строку Position Icon 01 и в поле Location установите вариант Pivot — в результате частицы будут вылетать из одной точки. Создайте в данном событии критерии Spawn с параметрами по умолчанию и SplitAmount, установив для последнего значение параметра Ratio равным 20%. Критерий Spawn обеспечит рождение множества новых частиц в самом начале анимации, а SplitAmount позволит извлечь из общего потока частиц подпоток, содержащий одну пятую от общего потока. Продублируйте критерий SplitAmount четыре раза (рис. 42) — это создаст основу для пяти потоков частиц.

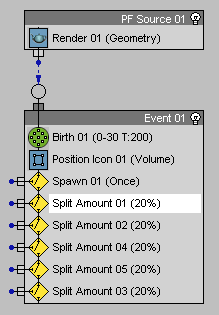
Рис. 41. Первоначальный вид окна ParticleView

Рис. 42. Результат формирования события Event 01
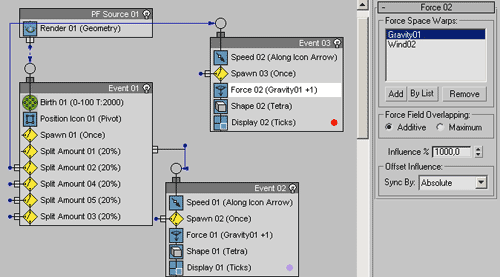
Перетащите оператор Speed на свободную область диаграммы — будет создано событие Event 02. Установите для данного оператора параметр Speed равным 200, Divergence — 30 и включите флажок Reverse. Добавьте в это же событие под строку Speed 01 операторы Force и Shape. В операторе Shape уменьшите размер частиц примерно до 3. Переключитесь на панель Create и в окне Perspective создайте гравитационную силу, направленную вниз, вернитесь в окно ParticleView и подключите данную силу в операторе Force, щелкнув на строке By List (рис. 43). Свяжите данное событие с первым оператором SplitAmount из события Event 01. Настройте силу воздействия гравитации так, чтобы частицы вначале немного поднимались вверх, а потом разлетались в разные стороны и падали вниз — в данном случае мы установили значение параметра Strength равным 0,3 (рис. 44). Создайте источник ветра, открыв свиток Forces, кликнув на кнопке Wind и сформировав источник в окне Left. Подключите данную силу через оператор Force в событии Event 02. Настройте параметры источника так, чтобы поток изгибался под воздействием ветра требуемым образом (рис. 45). Поскольку по мере удаления от источника количество частиц становится заметно меньше, то добавьте в событие Event 02 критерий Spawn для генерации дополнительных частиц (рис. 46).

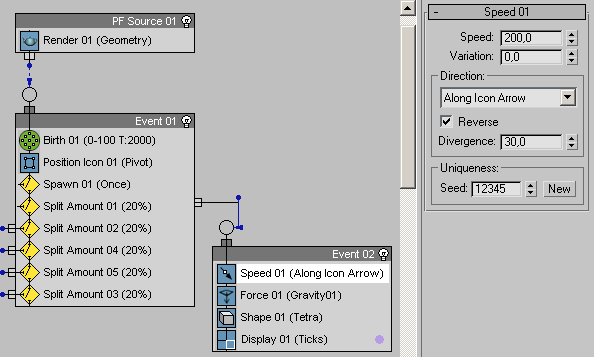
Рис. 43. Вид диаграммы после создания события Event 02

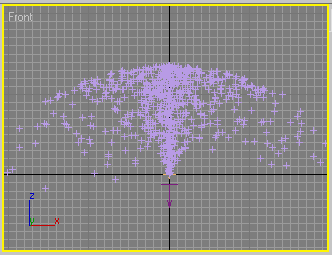
Рис. 44. Вид потока частиц после настройки гравитации

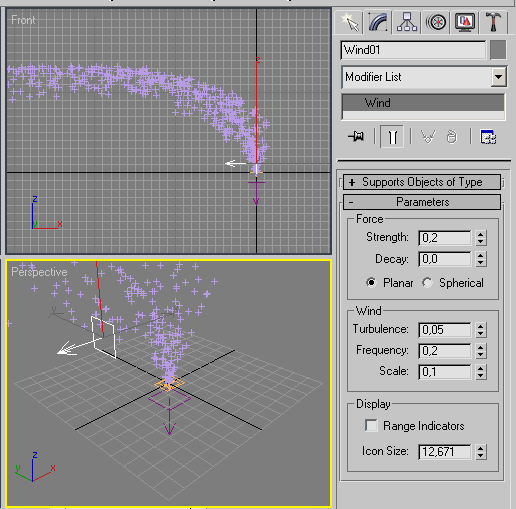
Рис. 45. Настройка воздействия ветра

Рис. 46. Вид диаграммы после настройки события Event 02
Через контекстное меню сделайте копию события Event 02, свяжите его со вторым оператором SplitAmount из события Event 01. Переключитесь на окно проекции Top и создайте в нем дубликат источника ветра, а затем поверните его вокруг собственного центра на 20°. Вернитесь в окно ParticleView, выделите в событии Event 03 строку Force, удалите из списка силу Wind 01 и добавьте силу Wind 02. После этого выделите строку Display 02 и измените цвет частиц для того, чтобы четко различать потоки (рис. 47). В итоге поток частиц распадется на две части (рис. 48).
Рис. 47. Вид диаграммы после настройки события Event 03
Рис. 48. Результат разбиения потока на две части
Путем такого же клонирования в проекции Top с последующим поворотом на 20° создайте еще три источника ветра. Затем переключитесь в окно ParticleView и скопируйте событие Event 02 три раза, каждый раз меняя цвет частиц и источник воздействия ветра. Полученная в итоге диаграмма потока представлена на рис. 49, а вид частиц в окне проекции — на рис. 50. Поскольку потоки оказались слишком узко направлены, увеличьте степень расхождения частиц при движении примерно до 75 (параметр Divergence в строке Speed для каждого из событий), а также увеличьте общее число частиц до 10 тыс. — потоки окажутся мощнее и будут частично перекрываться (рис. 51). В заключение создайте для каждого из пяти потоков свой светящийся материал, внедрите в каждое из последних пяти событий оператор MaterialStatic и подключите к данным операторам созданные материалы (рис. 52). Клонируйте несколько раз полученную в итоге систему частиц и при рендеринге увидите примерно такой результат, как представлен на рис. 53.
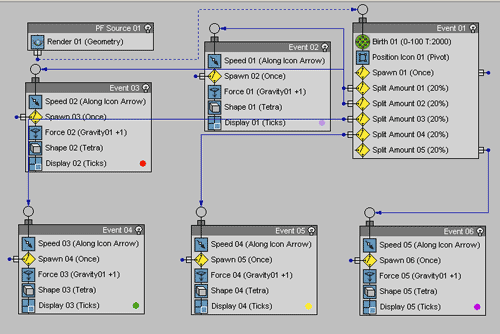
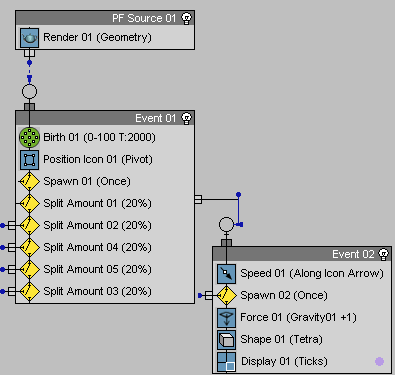
Рис. 49. Окончательный вид диаграммы ParticleFlow

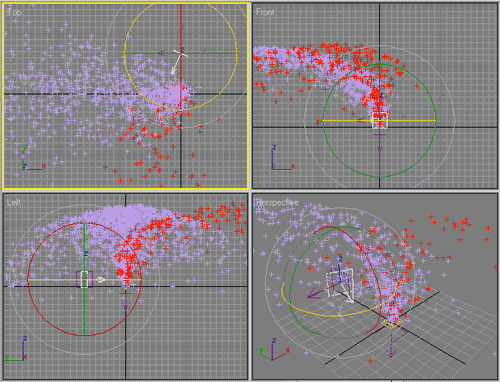
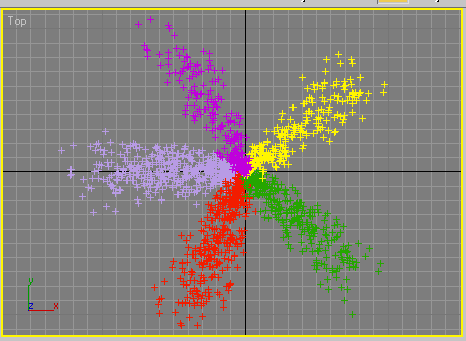
Рис. 50. Вид системы частиц, разбитых на пять потоков
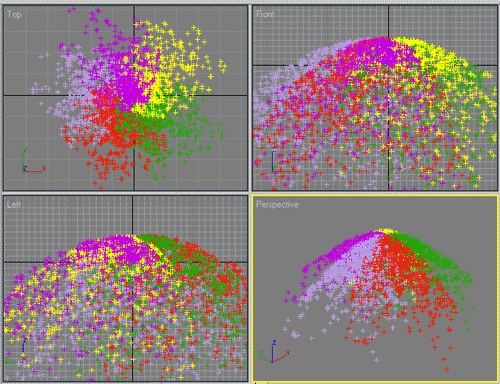
Рис. 51. Вид частиц после корректировки мощности и ширины потоков

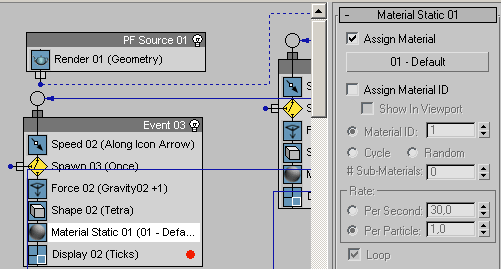
Рис. 52. Подключение оператора MaterialStatic

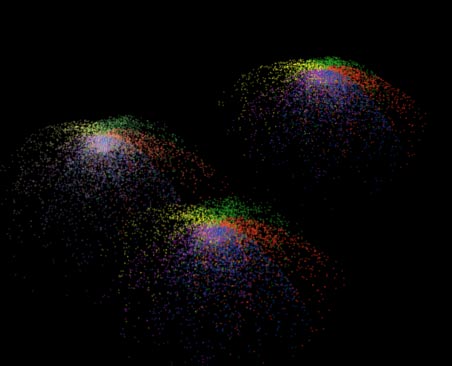
Рис. 53. Праздничный фейерверк