Internet Explorer 8 для разработчиков
Часть 1. Поддержка стандартов и обеспечение совместимости
Задание режима совместимости в HTML-коде
Задание режима совместимости на стороне сервера
Взаимодействие между документами
Начальные значения CSS-свойств
Неустановленные значения CSS-свойств
Адаптивное масштабирование (Adaptive Zoom)
Улучшения в выводе на устройства печати
Улучшения в производительности
Установка значений элементов CSS
В процессе создания новой версии браузера были выделены три основных приоритета для поддержки разработки веб-приложений и сайтов: поддержка стандартов и обеспечение совместимости с существующими веб-приложениями и сайтами; упрощение и ускорение разработки веб-приложений и сайтов; расширение сценариев использования веб-приложений. В данном цикле статей мы рассмотрим ключевые возможности Internet Explorer 8, предназначенные для веб-разработчиков. Настоящая статья посвящена стандартам и обеспечению совместимости.
В предыдущих версиях Internet Explorer разработчики и дизайнеры могли наблюдать некоторые отличия от стандартной поддержки ряда веб-стандартов и обработки HTML, CSS и скриптовых сценариев. В большинстве случаев это было связано с тем, что версии Internet Explorer выходили с опережением веб-стандартов — таким образом, когда появлялась окончательная версия этих стандартов, поведение Internet Explorer могло отличаться от рекомендованного.
Для обеспечения совместимости с предыдущими версиями Internet Explorer был реализован новый, встроенный в Internet Explorer 8 механизм, позволяющий эмулировать поведение предыдущих версий браузера как для отдельных страниц, так и для веб-приложений и внутренних и внешних сайтов.
Указать на совместимость с Internet Explorer 8 можно несколькими способами, используя для этого специальный метатэг:
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7”>
Данный метатэг указывает, что сайт всегда должен запускаться в режиме поддержки (эмуляции) Internet Explorer 7.
Добавить данный метатэг можно несколькими способами, которые мы рассмотрим ниже.
Задание режима совместимости в HTML-коде
Для задания режима совместимости на стороне клиента в HTML-коде страниц следует с помощью любого HTML-редактора вручную добавить соответствующий тэг ко всем страницам сайта, расположив его внутри элемента HEAD перед всеми остальными тэгами, кроме TITLE и META.
<head>
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7”>
<!—Здесь располагаются другие тэги группы HEAD -->
</head>
Задание режима совместимости на стороне сервера
Для задания режима совместимости на стороне сервера, то есть для автоматической вставки соответствующего заголовка во все страницы, отсылаемые в браузер с данного веб-сервера, можно воспользоваться несколькими способами.
Можно добавить специальный HTTP-заголовок с помощью средства управления веб-сервером Internet Information Services — IIS Manager. Этот заголовок может быть добавлен как для отдельного сайта, расположенного на сервере (site-wide), так и для всех сайтов (server-wide). Для этого следует выполнить следующие шаги:
- выполнить команду Start -> Administrative Tools -> Internet Information Services (IIS) Manager;
- раскрыть вкладку Connections и выбрать сайт, для которого будет добавлен дополнительный HTTP-заголовок;
- в панели утилит выбрать иконку HTTP Response Headers и дважды щелкнуть по ней мышью;
- в панели Actions выбрать команду Add;
- в панели Add Custom HTTP Response Header добавить в поле Name значение X-UA-Compatible, а в поле Value — значение IE=EmulateIE7;
- нажать кнопку Ok для сохранения изменений.
Аналогичные действия можно реализовать и из утилиты командной строки. Для этого в каталоге %systemroot%\system32\inetsrv следует выполнить следующую команду:
appcmd.exe set config —section:system.webServer/httpProtocol
/+”customHeaders.[name=’X-UA-Compatible’,
value=’IE=EmulateIE7’]” /commit:apphost
Также можно сконфигурировать веб-сервер, изменив содержимое конфигурационного файла Web.config или applicationhost.config следующим образом:
<?xmlversion=»1.0» encoding=»utf-8»?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name=”X-UA-Compatible” value=”IE=EmulateIE7”/>
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
После этого поместите измененный конфигурационный файл Web.config в корневой каталог вашего веб-сайта. Отметим, что в случае применения решения на серверной стороне не нужно включать метатэг в HTML-код страниц — он будет вставляться автоматически.
Информацию о том, как изменить настройки для веб-сервера IIS 6, можно найти на сайте MSDN по адресу: http://msdn.microsoft.com/en-us/library/cc817572.aspx.
Информацию о том, как изменить настройки сервера Apache см. на сайте MSDN по адресу: http://msdn.microsoft.com/en-us/library/cc817573.aspx.
Режимы совместимости
Описанное выше значение метатэг X-UA-Compatible IE=EmulateIE7 является одним из нескольких, распознаваемых Internet Explorer 8. В табл. 1 показаны все возможные значения элемента IE.
В Internet Explorer 8 поддерживается несколько режимов расположения содержимого — выбор режимов зависит от рекомендаций, описанных в веб-стандартах, и позволяет разработчикам выбрать наиболее подходящий для решения их задачи стандарт. Возможные режимы описаны в табл. 2.
Более подробно о !DOCTYPE см. информацию на сайте по адресу: http://msdn2.microsoft.com/en-us/library/ms535242.aspx.
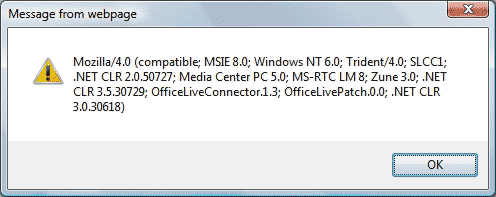
Из кода на JavaScript можно определить, в каком режиме работает веб-браузер. Для этого необходимо проанализировать строку User-Agent, содержимое которой можно получить, если ввести в адресной строке javascript:alert(navigator.userAgent).

Содержимое строки User-Agent для стандартного режима
Обратите внимание, что даже если Internet Explorer 8 работает в режиме совместимости с Internet Explorer 7, часть строки User-Agent будет по-прежнему содержать текст Trident/4.0, что позволит определить наличие Internet Explorer 8.
Ниже показан пример кода на JavaScript, позволяющий определить версию веб-браузера:
engine= null;
if(window.navigator.appName == «Microsoft Internet Explorer»)
{
// Браузер - IE. Определяем режим работы
if (document.documentMode) // IE8
engine = document.documentMode;
else // IE 5-7
{
engine = 5; // Подразумеваем режим «quirks»
if (document.compatMode)
{
if (document.compatMode ==«CSS1Compat»)
engine = 7; // режим стандартов
}
}
// В переменной engine находится режим совместимости
}
Исправление несовместимостей
Описанные выше действия позволяют решить проблему совместимости веб-сайта с Internet Explorer 8, обеспечивая работу браузера в режиме эмуляции Internet Explorer 7. Такой подход возможен при смене версии операционной системы, автоматическом обновлении браузера и в ряде других сценариев. После того как решение по совместимости найдено, необходимо заняться исправлением содержимого веб-страниц для того, чтобы они могли отображаться в режиме Internet Explorer 8.
Далее мы рассмотрим основные рекомендации по изменению кода страниц для обеспечения нормальной работы в режиме Internet Explorer 8.
Начнем с того, что даже в режиме эмуляции Internet Explorer 7 существует ряд нюансов, которые необходимо учитывать при обновлении кода веб-сайтов. Они будут рассмотрены ниже.
Взаимодействие между документами
Коммуникации между доменами (cross-domain) и страницами (cross-document) не поддерживаются даже в режиме эмуляции Internet Explorer 7 по соображениям безопасности. Для обеспечения коммуникаций следует использовать технологию Cross Document Messaging (XDM). Подробнее об этой технологии можно прочесть на сайте MSDN по адресу: http://msdn.microsoft.com/en-us/library/cc197057(VS.85).aspx.
Расширения объекта Event
Для поддержки технологии AJAX Internet Explorer содержит ряд новых возможностей, в число которых входит упомянутая выше технология Cross Document Messaging (XDM). В частности, добавление новых свойств в объекте Event может привести к неверному выполнению кода.
Например, данный код не будет работать в Internet Explorer 8 (даже в режиме эмуляции Internet Explorer 7):
event.source = myObject;
Поэтому его необходимо заменить на следующий код:
event.mySource = myObject;
Более подробно о новых свойствах объекта Event можно прочесть на сайте MSDN по адресу: http://msdn.microsoft.com/en-us/library/cc288548(VS.85).aspx.
Порядок следования атрибутов
Порядок следования атрибутов был изменен. Это изменение влияет на коллекции атрибутов, а также на значения свойств innerHTML и outerHTML. Код, зависящий от определенного порядка следования атрибутов, может работать некорректно. Например, код
attr = elm.attributes[1];
необходимо заменить на
attr = elm.attributes[«id»];
Установка значений элементов CSS
Доступ к значениям элементов CSS, которые не поддерживаются в Internet Explorer 7, но поддерживаются в Internet Explorer 8, не приводит к возникновению исключений (exceptions) при работе в режиме Internet Explorer 7 Compatibility. Код некоторых сайтов использует эти исключения для определения того, поддерживается ли тот или иной элемент CSS. Например:
try {
elm.style.display = “table-cell”;
} catch(e) {
// Будет работать в IE7, но не в IE8, в независимости от режима
}
Если необходима поддержка такого кода, лучшим способом является полная реализация поддержки режима Internet Explorer 8 для страницы, содержащей такой код.
Выше мы рассмотрели различия в работе браузера Internet Explorer 8 в режиме совместимости с Internet Explorer 7 и браузера Internet Explorer 7. Теперь рассмотрим основные различия в работе браузера в режиме эмуляции Internet Explorer 7 и в стандартном режиме.
Определение версии
Некорректное определение версии браузера в условных комментариях (conditional comments), сценариях на JavaScript или в коде на стороне сервера может привести к ошибкам в отображении веб-страницы. Это особенно актуально для условных комментариев, которые обычно используются для загрузки различных версий CSS-стилей (это не требуется в Internet Explorer 8). Например, код
<!--[if IE]>
<link rel=»stylesheet» type=»text/css» src=»ie.css» />
<![endif]-->
необходимо заменить на
<!--[if lte IE 7]>
<link rel=»stylesheet» type=»text/css» src=»ie.css» />
<![endif]-->
Более подробно об условных комментариях можно прочесть на сайте MSDN по адресу: http://msdn.microsoft.com/en-us/library/ms537512(VS.85).aspx.
Определение объектов
Для каждой функциональности настоятельно рекомендуется обращаться только к документированным возможностям. Например, код
if(window.postMessage) {
window.addEventListener(
«load»,
myHandler,
false
);
}
необходимо заменить на
if(window.addEventListener) {
window.addEventListener(
«load»,
myHandler,
false
);
}
Корректный HTML-код
В стандартном режиме работы Internet Explorer 8 изменился способ исправления ошибок в HTML-коде. Страницы, зависящие от способа исправления ошибок в Internet Explorer 7, могут некорректно работать в Internet Explorer 8. Например:
<ul>
<li>1.1
<ul>
<li>1.1.1</li>
</li> <!—Закрывает 1.1 в IE8, но не в IE7 -->
<li>1.1.2</li>
</ul>
</li>
</ul>
Убедитесь в том, что HTML-код соответствует последним стандартам — подробнее об этом можно прочесть на сайте MSDN по адресу: http://msdn.microsoft.com/en-us/library/ms533050(vs.85).aspx.
Использование класса элемента
В Internet Explorer 7 атрибут className использовался как имя атрибута для установки или получения имени класса элемента. Для обеспечения соответствия стандартам это поведение было изменено: предыдущий подход просто создаст атрибут с именем className, который никак не влияет на настоящий класс, присвоенный элементу. В коде следует применять стандартное имя class, а не className. Приведенный ниже код
return elm.getAttribute(“className”);
следует заменить на
return elm.getAttribute(“class”);
Метод getElementById
Метод getElementById() теперь чувствителен к регистру и не выполняет поиск именованных атрибутов. Приведенный ниже код
<div id=»Test»></div>
<script type=»text/javascript»>
// Элемент не найден из-за различий в регистре
var test = document.getElementById(«test»);
</script>
следует заменить на
<div id=”Test”></div>
<script type=»text/javascript»>
// Элемент найден
var test = document.getElementById(«Test»)
</script>
Для поиска именованных атрибутов следует использовать метод getElementsByName(). Подробнее о методе getElementById() можно прочесть на сайте MSDN по адресу: http://msdn.microsoft.com/en-us/library/ms536437.aspx.
Префикс-селекторы CSS
Префикс-селекторы CSS не поддерживаются в Internet Explorer 8 Standards Mode для того, чтобы обеспечить стандартную обработку CSS. Чаще всего эти изменения могут повлиять на отображение страниц, использующих CSS для управления VML-элементами. Например, код
v\:* { behavior: url(#default#VML); }
следует переписать таким образом, чтобы в явном виде указать имена тэгов, которыми управляет CSS. Например:
v\:polyline,
v\:line {
behavior: url(#default#VML);
}
CSS-выражения
Поддержка CSS-выражений (CSS Expressions) была исключена в Internet Explorer 8 Standards Mode. Например, код
/* CSS */
#main {
background-color: expression(
(new Date()).getHours()%2 ? “#000” : “#fff”
);
}
следует переписать с использованием либо новых стандартов CSS, либо DHTML. Например:
/* Script */
var elm = document.getElementById(«main»);
if((new Date()).getHours()%2) {
elm.style.backgroundColor = «#000»;
} else {
elm.style.backgroundColor = «#fff»;
}
Более подробно о CSS-выражениях можно прочесть на сайте MSDN по адресу: http://msdn.microsoft.com/en-us/library/ms537634.aspx.
Поддержка JSON-объектов
В Internet Explorer 8 реализована поддержка JSON-обекта в соответствии со спецификацией ES3.1 Proposal Working Draft. В ряде случаев, особенно при обработке AJAX-кода, могут возникать ошибки. Например, код
if(!window.JSON) JSON = myJSON;
JSON.encode(obj);
следует привести к стандартному:
JSON = myJSON;
JSON.encode(obj);
Более подробно о JSON можно прочесть на сайте MSDN по адресу: http://wiki.ecmascript.org/doku.php?id=es3.1:es3.1_proposal_working_draft.
Начальные значения CSS-свойств
Ряд свойств объекта currentStyle, для которых не установлены значения, содержат значения по умолчанию. Использование «старых» начальных значений для таких свойств, как, например, z-index, может привести к ошибкам — например при работе компонента ASP.NET Menu. Код
var zIndex = elm.currentStyle.zIndex;
if(zIndex == 0) {
// код...
}
следует заменить на
var zIndex = elm.currentStyle.zIndex;
if(zIndex == 0 || zIndex == «auto») {
// код...
}
Неустановленные значения CSS-свойств
Свойства, для которых не были установлены начальные значения, возвращают пустую строку в соответствии со спецификацией DOM Level 2 Style Specification. Использование значений по умолчанию для таких свойств, как, например, z-index, может привести к ошибкам. Код:
var zIndex = elm.style.zIndex;
if(zIndex === 0) {
// код...
}
следует заменить на
var zIndex = elm.style.zIndex;
if(zIndex === 0 || zIndex === «») {
// код...
}
Коллекции атрибутов
В новой версии браузера коллекции атрибутов не содержат все возможные атрибуты, поддерживаемые браузером, а только те, которые были изначально установлены. Код, который подразумевает иное поведение коллекций атрибутов, может выполняться некорректно. Например, код
var attr = elm.attributes[“checked”];
// Потенциальная ошибка в IE8
return attr.specified;
следует заменить на
var attr = elm.attributes[«checked»];
if(attr) return attr.specified;
else return false;
Поддержка компонентов ActiveX
В Internet Explorer 8 расширена поддержка компонентов ActiveX — добавлены возможности по указанию того, как и куда можно загружать компоненты, а также кто может выполнять манипуляции с этими компонентами. При работе браузера под управлением Windows Vista и Windows Server 2008 поддерживается возможность установки компонентов в профили пользователей без привлечения администраторов (и без необходимости в повышении привилегий пользователей, работающих под учетной записью Standard User) — такие компоненты называются Per-user (Non-admin) ActiveX. Это решение повышает безопасность системы: если по каким-то причинам пользователь установил вредоносное программное обеспечение, ущерб будет ограничен действиями в рамках профиля конкретного пользователя. Помимо этого большинство существующих ActiveX-компонентов не нужно переписывать для обеспечения поддержки установки в профили пользователей: все, что необходимо сделать, — это изменить их «упаковку», то есть содержимое .INF-файла, находящегося внутри CAB-пакета.
Подробнее о Per-user (Non-admin) ActiveX можно прочесть на сайте MSDN по адресу: http://go.microsoft.com/fwlink/?LinkID=125781.

Подсистема управления дополнениями
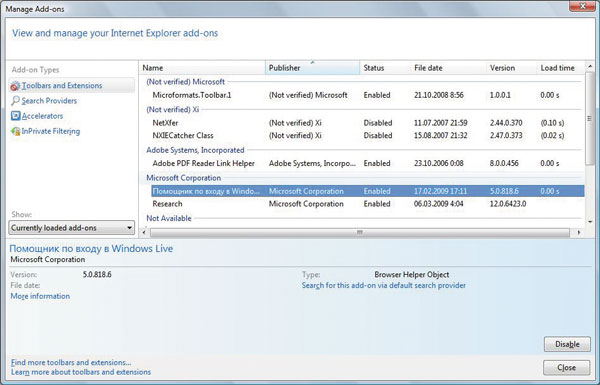
Второй тип ActiveX-компонентов — это так называемые Per-site ActiveX. Они представляются пользователю как дополнения (add-ons), а следовательно, их применение может быть запрещено для всех или только избранных сайтов. Когда веб-сайт пытается загрузить дополнение, информационная панель (Information Bar) предоставляет пользователю выбор: запретить использование компонента на данном сайте или разрешить всем веб-сайтам применять данный компонент. Пользователи могут легко изменять эту функциональность с помощью новой подсистемы управления дополнениями — Internet Explorer Add-ons Manager, доступной по команде Tools -> Manage Add-ons.

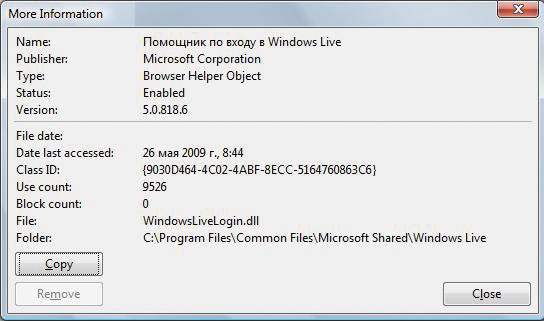
Информация о компоненте
Для получения подробной информации об установленном компоненте следует дважды щелкнуть мышью по строке с его названием — в панели More Information будут показаны такие данные, как название компонента, название компании, создавшей данный компонент, тип компонента (Browser Helper Object, Explorer Bar, Browser Extension и т.п.), статус компонента (Enabled, Disabled), версия, идентификатор класса, число использований, имя файла, в котором располагается компонент, и полное имя каталога, в котором находится компонент.
Подробнее о Per-site ActiveX можно прочесть на сайте MSDN по адресу: http://go.microsoft.com/fwlink/?LinkID=146958.
Адаптивное масштабирование (Adaptive Zoom)
Адаптивное масштабирование — новая функция в Internet Explorer 8, позволяющая пользователям увеличивать или уменьшать размер веб-страниц для улучшения их отображения. Эта функциональность особенно полезна при использовании дисплеев очень большого или очень малого размера — она позволяет масштабировать содержимое при полном сохранении оригинального расположения элементов страницы.
В Internet Explorer 7 была реализована функция так называемого цифрового масштабирования (digital zoom), тогда как в Internet Explorer 8 функция масштабирования обеспечивает более высокое качество уменьшения/увеличения, поэтому она называетя адаптивным масштабированием. При изменении масштаба в Internet Explorer 8 изменяется размер текста и графических изображений и выполняется перерисовка страниц (reflow). Такой подход не требует использования горизонтальных полос прокрутки для большинства сценариев — только в тех случаях, когда фиксированный размер маштабированного содержимого становится больше размера окна.
В Internet Explorer 8 адаптивное масштабирование достигается за счет изменения элементов перед их расположением на странице и отрисовкой страницы — такой подход существенно отличается от подхода, принятого в Internet Explorer 7, когда выполнялось простое увеличение всей страницы (элементы изменялись уже после их расположения на странице, а затем перерисовывались). Отметим еще одно отличие в подходах. В Internet Explorer 7 длины строк и разделители строк не пересчитываются при увеличении или уменьшении масштаба — это приводит к ситуациям, когда строки текста становятся либо слишком короткими (появляется множество пробелов) или слишком длинными (текст отображается за пределами экрана и требуется использование горизонтальных строк прокрутки). В Internet Explorer 8 длины строк пересчитываются на основе доступного пространства, затем вставляются разделители строк, и уже после этого текст отображается на экране.
Разработчики должны тестировать веб-сайты в различных режимах масштабирования, чтобы убедиться в том, что сайт корректно отображается при увеличении и уменьшении масштаба отрисовки. Во время тестирования следует обращать внимание на следующее:
- в какой момент появляются горизонтальные полосы прокрутки?
- насколько быстро содержимое перемещается за границы экрана из-за фиксированных размеров и позиционирования?
- влияет ли атрибут overflow:hidden на видимость элементов?
- влияет ли масштабирование на отображение всплывающих меню и других интерактивных элементов?
Подробнее о масштабировании в Internet Explorer 8 можно прочесть на сайте MSDN по адресу: http://msdn.microsoft.com/en-us/library/cc849094(VS.85).aspx.
Улучшения в выводе на устройства печати
Расширенная поддержка стандарта CSS 2.1 в Internet Explorer привела к значительно улучшенному управлению содержимым страницы при выводе ее на устройства печати. В частности, добавлена поддержка следующих конструкций:
корректное поведение значений avoid и inherit для свойств page-break-after и page-break-before;
- свойство page-break-inside;
- свойство widows;
- свойство orphans.
С помощью этих свойств CSS можно существенно улучшить читаемость распечатаных веб-страниц. Подробнее о масштабировании в Internet Explorer 8 можно прочесть на сайте MSDN по адресу: http://go.microsoft.com/fwlink/?LinkID=125786.
Компонент File Upload
В прошлом компонент HTML File Upload (INPUT TYPE=FILE) был источником всевозможных утечек информации — для решения этих проблем в Internet Explorer 8 в поведение этого компонента введено несколько изменений. Для предотвращения кражи информации содержимое поля ввода в компоненте HTML File Upload теперь доступно только для чтения — пользователь должен принудительно выбрать файл для загрузки, используя диалоговую панель File Browse. Помимо этого значение свойства URLAction при работе в интернет-зоне теперь имеет значение Disable, что предотвращает утечку информации о структуре файловой системы на компьютере пользователя. В этом случае Internet Explorer 8 передает не полное имя файла, а только само имя. Например, вместо C:\users\alexeif\documents\secret\image.png будет передано только image.png.
Улучшения в производительности
В Internet Explorer 8 включен ряд изменений, позволяющих более эффективно работать с веб-приложениями и сайтами. Эти изменения коснулись многих подсистем Internet Explorer, включая обработчик языка HTML, обработчик правил CSS, построение дерева разметки документа, сборщик мусора для JavaScript и модуль выполнения сценариев, существенно ускоряющий поиск DOM-объектов. Помимо этого изменено число одновременных соединений в зависимости от скорости подключения (два для модемного соединения и шесть для широкрполосного соединения — эти значения можно изменить через соответствующие программные интерфейсы).
Результаты исследований, проведенных специалистами компании Microsoft, показали те области, которые требуют оптимизации. К ним, в частности, относится подсистема загрузки и обработки страниц: 84% процессорного времени занимает форматированние страницы, расположение элементов и их отрисовка, а 16% — обработка кода на JScrip и создание DOM-модели. Цифры немного отличаются при использовании Ajax-кода: в этом случае 67% времени займет подготовка страницы, а 33% — обработка кода на JScrip и создание DOM-модели. С помощью встроенных средств разработки (см. ниже) можно профилировать код в поиске наиболее эффективного использования локальных переменных, различных языковых конструкций и т.п.
***
Следующая статья данного цикла будет посвящена ускорению и упрощению разработки приложений для Internet Explorer 8.








