Internet Explorer 8 для разработчиков
Часть 2. Упрощение и ускорение разработки веб-сайтов
Встроенные средства разработки
Улучшения в поддержке HTML и DOM
Cross-document Messaging (XDM)
Составные приложения (Mashups) и безопасность
Улучшенная поддержка пространств имен
Изменения в поддержке MIME-типов
В предыдущей статье данного цикла, посвященного ключевым возможностям Internet Explorer 8, предназначенным для веб-разработчиков, рассматривались вопросы поддержки веб-стандартов и обеспечения совместимости. В настоящей статье речь пойдет об ускорении и упрощении разработки приложений для Internet Explorer 8. Как мы отметили в предыдущей статье, одним из трех основных приоритетов для поддержки разработки веб-приложений и сайтов является упрощение и ускорение разработки. К такой поддержке относятся в первую очередь встроенные средства для разработки, тестирования и отладки веб-приложений и сайтов, а также улучшения в поддержке ключевых стандартов — HTML 4.01, CSS 2.1, расширения в модели DOM, дополнительные возможности в поддержке технологии Ajax, JSON и т.п. Все это сделало Internet Explorer 8 не только быстрым, удобным в работе и совместимым с различными веб-сайтами браузером, но и полноценной платформой для широкого класса веб-разработчиков, создающих различные онлайновые решения на основе современных технологий.
Встроенные средства разработки
В предыдущей версии Internet Explorer разработчики могли установить бесплатный дополнительный компонент — Developer Toolbar, который многие применяли в качестве средства для тестирования, отладки, профилирования и даже быстрого создания прототипов веб-страниц. Из-за того что Developer Toolbar поставлялся в виде расширения, производительность этого компонента была довольно низкой, а для работы требовался большой объем памяти.
В Internet Explorer 8 компонент Developer Toolbar заменен на интегрированный набор средств разработки, которые доступны по нажатию клавиши F12 или по команде Tools > Developer Tools. Так как средства для разработки интегрированы в браузер, они более производительны, не требуют дополнительной памяти и позволяют, не покидая браузера, выполнять основные задачи по тестированию, отладке и профилированию широкого спектра веб-сайтов и веб-приложений.
К основным возможностям, предоставляемым интегрированными средствами разработки, можно отнести следующие:
- редактирование и отладка HTML и CSS;
- тестирование и отладка сценариев;
- профилирование сценариев;
- просмотр или изменение DOM-модели.
Все эти операции выполняются в визуальной среде, которая отображает не просто исходный код страницы, а внутреннее представление в веб-браузере. Таким образом, разработчики могут вносить изменения в код страниц и незамедлительно видеть результат своих действий. После того как необходимые операции выполнены, их результаты — в виде дерева HTML-элементов или обновленных CSS-стилей — могут быть сохранены на диске в виде текстовых файлов для последующего включения в оригинальный код страницы.

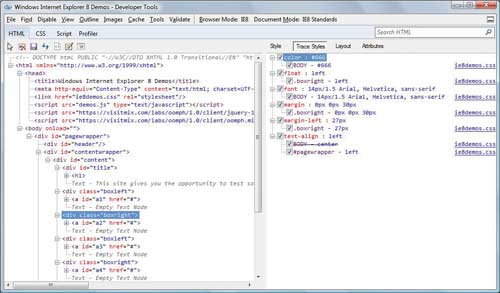
Встроенные в Internet Explorer 8 средства разработки
Встроенные в Internet Explorer 8 средства разработки также позволяют переключаться между различными режимами отображения — Internet Explorer 7, Internet Explorer 8, Internet Explorer 8 Compatibility View и режимами документов — Quirks, Internet Explorer 7 Standards и Internet Explorer 8 Standards. Таким образом, разработчики могут наглядным образом вносить изменения в код сайтов для обеспечения поддержки как самых последних, так и предыдущих версий браузера.
Также отметим, что встроенные в Internet Explorer 8 средства разработки могут служить хорошим инструментом для изучения опыта других разработчиков в решении различных задач — от дизайна веб-страниц до создания динамического содержимого средствами клиентских технологий.
Подробнее о встроенных средствах разработки можно прочесть на сайте MSDN:
- Discovering Internet Explorer Developer Tools — http://msdn.microsoft.com/en-us/library/dd565628(VS.85).aspx;
- Debugging Script with the Developer Tools — http://msdn.microsoft.com/en-us/library/dd565625(VS.85).aspx;
- Developer Tools User Interface Reference — http://msdn.microsoft.com/en-us/library/dd565626(VS.85).aspx;
- Profiling Script with the Developer Tools — http://msdn.microsoft.com/en-us/library/dd565629(VS.85).aspx.
Поддержка стандарта CSS 2.1
Как мы отметили во введении, Internet Explorer 8 полностью поддерживает стандарт Cascade Style Sheets (CSS) 2.1, описанный в спецификации World Wide Web Consorcium (W3C) Candidate Recommendation (от 17/07/2007). До появления CSS стили задавались непосредственно на уровне языка HTML, что вызывало определенные неудобства, особенно когда требовалось изменение всего стиля веб-страницы или веб-сайта. Поддержка CSS обеспечивает разработчикам и дизайнерам возможность добавлять стили (шрифтов, цветов, отступов, позиций и т.п.) ко всем элементам веб-документов и таким образом отделять данные от представления, что позволяет улучшить организацию страниц и повысить управляемость их содержимым.
Подробнее о поддержке CSS в Internet Explorer 8 можно прочесть на сайте MSDN по адресу: http://go.microsoft.com/fwlink/?LinkID=125787.
Поддержка тестов Acid2
В процессе разработки соответствие Internet Explorer 8 новейшим стандартам HTML и CSS проверялось с помощью теста Web Standards Project Acid2. В процессе тестирования было обнаружено множество ошибок в самих тестах, которые были исправлены: Microsoft предоставила World Wide Web Consorcium более тысячи тестовых сценариев, которые в настоящее время используются веб-разработчиками и компаниями, создающими веб-браузеры для обеспечения совместимости с новейшими стандартами.
Тестовые сценарии можно найти по адресу: http://go.microsoft.com/fwlink/?LinkID=110283.
Более подробно о тестах Acid2 см. на сайте по адресу: http://blogs.msdn.com/ie/archivw/2007/12/19/internet-explorer-8-and-acid2-a-milestone.aspx.
Улучшения в поддержке HTML и DOM
В языке HTML используются элементы, описывающие структуру и содержание документа. Для обеспечения полного доступа к элементам, описанным в стандарте HTML 4.01, Internet Explorer 8 содержит улучшения в поддержке языка HTML. К таким улучшениям, в частности, относятся поддержка цитат с помощью элемента Q, и объект object, который теперь может представлять собой любой элемент, включая графические изображения. Помимо этого на уровне Document Object Model (DOM) улучшена поддержка атрибутов — теперь она соответствует возможностям, реализованным в других браузерах.
Более подробно об улучшениях в поддержке HTML и DOM см. на сайте по адресу: http://go.microsoft.com/fwlink/?LinkID=110271.
Поддержка DOM Prototypes
Язык JavaScript — основной язык для написания сценариев в веб, чаще всего использующийся для расширения возможностей HTML и CSS, реализации дополнительной функциональности, создания веб-страниц с динамическим содержимым, а также для обеспечения совместимости веб-страниц с различными браузерами. В Internet Explorer 8 входит набор расширений JavaScript и DOM, называемый DOM Prototypes. Новые методы в языке JavaScript, называемые accessors (getter/setter), позволяют разработчикам создавать динамические свойства, которые могут выполнять код при обращении или изменении их значений. Иерархия DOM-прототипов задает все свойства как встроенные accessor-методы — веб-разработчики могут изменять встроенные методы для изменения поведения DOM-модели.
Более подробно о DOM-прототипах см. на сайте по следующим адресам: http://go.microsoft.com/fwlink/?LinkID=128221 и http://go.microsoft.com/fwlink/?LinkID=139911.
Поддержка Ajax Navigation
Одно из основных преимуществ использования технологии Ajax — это возможность обновления содержимого страниц без традиционной навигации. В ряде сценариев это может вызывать сложности, так как адресная строка (Address Bar), кнопки Back и Forward, а также история навигации (browser history, travelog) обновляются только при традиционной навигации. В результате обновленное с помощью Ajax содержимое страницы не сохраняется в истории навигации, соответствующие компоненты браузера не обновляются и т.п. Некоторые разработчики обходят это ограничение через применение скрытого элемента IFRAME, продолжая обновлять содержимое веб-страниц с помощью Ajax. Такой подход в ряде случаев может привести к задержкам и другим негативным эффектам, влияющим на отображение содержимого веб-страниц. С помощью нового свойства, появившегося в Internet Explorer 8, — window.location.hash — содержимое адресной строки, элементов браузера и истории навигации может обновляться как и при традиционной навигации, а в коде изменение адреса можно обрабатывать по событию window.onhashchanged.
Более подробно о Ajax Navigation см. на сайте по адресу: http://go.microsoft.com/fwlink/?LinkID=146959.
Поддержка DOM Storage
В настоящее время веб-страницы используют свойство document.cookie для хранения данных на локальном компьютере. С помощью cookie можно сохранять до 50 пар «ключ/значение» для одного домена, а для обработки сохраненных данных требуется анализ всей строки cookie. Описанный в спецификации HTML 5 объект DOM Storage позволяет решить задачу сохранения данных более простым способом — как на глобальном, доступном для всех сессий, так и на сессионном уровне. Объем хранилища составляет 10 Мбайт для каждого домена.
Более подробно о DOM Storage см. на сайте по адресу: http://go.microsoft.com/fwlink/?LinkID=146960.
Поддержка Connection Events
Согласно спецификации HTML 5, Connection Events позволяют проверять, подключен пользователь к сети или нет. Такие события могут быть полезны при создании динамических сайтов, поскольку позволяют реагировать на изменения в сетевых соединениях. Например, если по каким-то причинам сетевое соединение было потеряно, веб-приложение может использовать локальное хранилище данных и уведомить пользователя о невозможности соединения с сетевыми ресурсами. При восстановлении сетевого соединения приложение может обновить данные в сетевом хранилище. События Connection Events создаются элементом BODY, и состояние соединения может быть проверено из сценария на JavaScript.
Более подробно о Connection Events см. на сайте по адресу: http://go.microsoft.com/fwlink/?LinkID=146961.
Cross-domain Requests (XDR)
Кросс-доменные коммуникации являются ключевым механизмом технологии Ajax и лежат в основе создания составных приложений (mashups). Выполнение кросс-доменных запросов не всегда является простой задачей — это связано с тем, что многие браузеры предохраняют пользователей от кросс-сайтовых атак (cross-site attacks).
Применяя объект XDomainRequest, появившийся в Internet Explorer 8, разработчики могут выполнять кросс-доменные запросы без необходимости в выполнении запросов «сервер-сервер». Кросс-доменные запросы требуют совместного согласия (consent) между веб-страницей и сервером. Для начала кросс-доменного запроса из веб-страницы нужно создать объект XDomainRequest внутри объекта window и открыть соединение с требуемым доменом. Браузер запросит данные у соответствующего сервера и пошлет специальный HTTP-заголовок Origin с указанием источника запроса. Соединение будет завершено только в том случае, если сервер вернет заголовок Access-Control-Allow-Origin:*. Такой обмен заголовками описан в предварительной версии спецификации W3C.
Более подробно о кросс-доменных запросах см. на сайте по адресу: http://go.microsoft.com/fwlink/?LinkID=144259.
Вопросы обеспечения безопасности при кросс-доменных запросах описаны по адресу: http://go.microsoft.com/fwlink/?LinkID=141677.
Cross-document Messaging (XDM)
В Internet Explorer 8 кросс-доменный обмен сообщениями построен на использовании метода window.postMessage(), который позволяет различным доменам коммуницировать между собой в рамках установленного совместного согласия. Применение этой возможности может гарантировать безопасность составных приложений — кросс-доменные коммуникации предоставляют более простой и эффективный способ двунаправленных коммуникаций по сравнению с элементами IFRAME или выполнением сценариев, полученных из других доменов.
Более подробно о методе postMessage() см. на сайте MSDN по адресу: http://msdn.microsoft.com/en-us/library/cc197015(VS8.5).aspx.
Составные приложения (Mashups) и безопасность
Новый метод объекта window — toStaticHTML() — позволяет удалить из состава страницы, адрес которой указан при вызове этого метода, все исполняемые сценарии — эта функция базируется на тех же технологиях, что и серверная библиотека Microsoft Anti Cross-Site Scripting Library.
Сериализация объектов на базе JSON (JavaScript Object Notation) часто используется для обмена данными между отдельными компонентами составных приложений. К сожалению, многие составные приложения некорректно используют JSON, полагаясь на то, что метод eval(), присутствующий в языке JavaScript, превратит сериализованные строки обратно в объекты JavaScript. Такой подход может нанести серьезный ущерб безопасности, поскольку для воссоздания объектов описанным выше способом требуется выполнение сценариев, полученных из различных доменов. Ряд методов, описанных в спецификации ECMAScript 3.1, в частности метод JSON.stringify(), позволяют превратить объект в JSON-строку, а метод JSON.parse() — выполнить обратные действия. Если результирующий объект содержит строки, которые могут воздейстовавать на DOM веб-страницы, использование описанного выше метода toStaticHTML() может предотвратить внедрение вредоносного кода.
Поддержка Data URI
Data URI позволяет вставлять в веб-страницы внешние ресурсы — например CSS-файлы или графические изображения в виде двоичных объектов — такие объекты представляются в виде строк, могут быть сохранены в локальном хранилище и позже извлечены без необходимости в обращении к сетевым ресурсам. Размер внешних ресурсов не должен превышать 32 Кбайт и ссылки на Data URI не должны применяться в качестве источников для элементов FRAME, IFRAME или SCRIPT.
Более подробно про Data URI см. описание протокола Data на сайте по адресу: http://go.microsoft.com/fwlink/?LinkID=125789.
Улучшенная поддержка пространств имен
В предыдущих версиях Internet Explorer была реализована ограниченная поддержка пространств имен для компонентов — это было сделано для того, чтобы компоненты не обрабатывались как стандартные HTML-элементы. С помощью пространств имен разработчики могли изменять поведение компонентов через специальные расширения разметки — HTML Components (HTC), а разработчики, использующие технологию COM, — создавать двоичные компоненты в виде ActiveX. Только компоненты с заданными пространствами имен могли изменять свое поведение через бинарные компоненты.
Поддержка пространств имен в Internet Explorer 8 существенно улучшена: теперь требуется меньше кода создания экземпляра бинарного компонента и его применения — после установки соответствующего обработчика простанства имен обработчики могут вызываться из кода и использоваться для изменения поведения компонентов.
Более подробно об улучшениях в поддержке пространств имен см. на сайте по адресу: http://go.microsoft.com/fwlink/?LinkID=125793.
Изменения в поддержке MIME-типов
Каждый тип файла, получаемого с веб-сервера, имеет определенный тип содержимого, называемый MIME-типом, который описывает содержимое файла: графическое изображение, текст, приложение и т.п. Для обеспечения совместимости в Internet Explorer 8 реализована возможность определения содержимого загружаемых файлов (MIME Sniffer) — в ряде случаев Internet Explorer указывает «правильный» тип файла по сравнению с тем, что описан на сервере. Например, если Internet Explorer обнаружит HTML-содержимое в файле, описанном в HTTP-заголовке как Content-Type: text/plain, Internet Explorer обработает его как HTML-файл. Поскольку существует большое число веб-серверов предыдущих версий, которые описывают все файлы как text/plain, определение содержимого файла является важной частью обеспечения совместимости браузера с различными веб-сайтами.
К сожалению, автоматическое определение содержимого файла может привести к нарушениям безопасности, поэтому в Internet Explorer 8 добавлены специальные алгоритмы определения наличия кода в файлах с типом image/*, возможность отключения алгоритма обнаружения и т.п.
Следующая статья данного цикла будет посвящена расширенным сценариям для веб-приложений и, в частности, созданию ускорителей.








