Internet Explorer 8 для разработчиков
Часть 4. Создание веб-фрагментов
Веб-фрагменты для российских веб-ресурсов
В предыдущей статье данного цикла, посвященного ключевым возможностям Internet Explorer 8, которые предназначены для веб-разработчиков, рассматривалось создание ускорителей. В настоящей статье мы поговорим о применении еще одного расширенного сценария для веб-приложений, а именно о создании веб-фрагментов.
Веб-фрагменты позволяют получать автоматические уведомления об изменениях, произошедших на определенных веб-страницах. Пользователи могут подписываться на фрагменты веб-страниц и получать уведомления через панель «Избранное».
Веб-фрагменты
В настоящее время многие веб-сайты поставляют информацию об обновлениях через механизм RSS-потоков. Этот подход требует дублирования информации, находящейся на сайте, в виде специального XML-файла, который программа чтения RSS-потоков загружает в поисках обновлений. Механизм веб-фрагментов позволяет пользователям подписываться на содержимое страниц непосредственно из веб-браузера и не требует наличия специального XML-файла.
В основе технологии веб-фрагментов, поддерживаемой в Internet Explorer 8, лежат так называемtые микроформаты — подход к выделению определенной информации в составе веб-страницы с помощью специальных тэгов. Таким образом, браузеры, распознающие микроформаты, могут извлекать структурированную информацию, расположенную на веб-страницах. Веб-фрагменты используют микроформат hAtom с рядом дополнений. Другими примерами применения микроформатов могут быть адрес компании (формат hCard — подробнее см. на: http://microformats.org/wiki/hcard), приглашение на встречу (формат hCalendar — подробнее см. на: http://microformats.org/wiki/hcalendar) и ряд других. Поддержка микроформатов в Internet Explorer 8 возможна с помощью набора бесплатных расширений Oomph, который можно загрузить по адресу: http://visitmix.com/lab/Oomph.
Internet Explorer 8 рассматривает веб-фрагмент как специализированный элемент потока, помеченный как непрочтенный при обновлении его содержимого. Этот поток добавляется в общий список потоков (Common Feed List) и делает веб-фрагменты доступными не только из Internet Explorer 8, но и из других приложений.
Для получения обновлений пользователи должны установить веб-фрагмент в панель «Избранное». После подписки на веб-фрагмент компонент Internet Explorer 8, называемый Feed Download Engine, периодически обновляет веб-фрагмент с оригинального веб-сайта. По умолчанию обновления происходят каждые 24 часа, но с помощью диалоговой панели WebSlice Properties можно изменить это значение. Также можно нажать правую кнопку мыши на веб-фрагменте и выбрать команду Refresh для форсированного обновления содержимого веб-фрагмента. Использование команды Open позволяет пользователям перейти на страницу, фрагмент которой представлен веб-фрагментом.
В табл. 1 приведены некоторые сценарии использования веб-фрагментов и RSS-потоков.
Веб-фрагменты для российских веб-ресурсов
В Галерее дополнений для Internet Explorer 8, которая располагается по адресу: http://ieaddons.com/ru/, можно найти веб-фрагменты, созданные для российских веб-ресурсов. Рассмотрим некоторые из них (табл. 2).
Число веб-фрагментов для российских веб-ресурсов постоянно растет — не забывайте периодически посещать «Галерею дополнений» для Internet Explorer 8 по адресу: http://ieaddons.com/ru/.
Использование веб-фрагментов
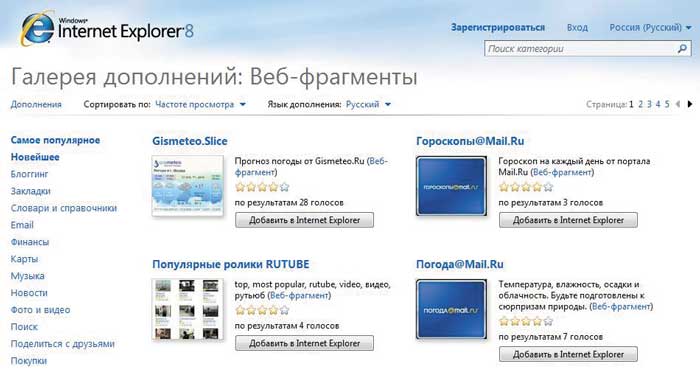
Рассмотрим использование веб-фрагмента на примере прогноза погоды от «Гисметео». В «Галерее дополнений» выберем раздел «Веб-фрагменты» (рис. 1). Найдем в нем веб-фрагмент Gismeteo.Slice и убедимся в том, что данный веб-фрагмент поставляет информацию о прогнозе погоды.

Рис. 1. Галерея дополнений: веб-фрагменты
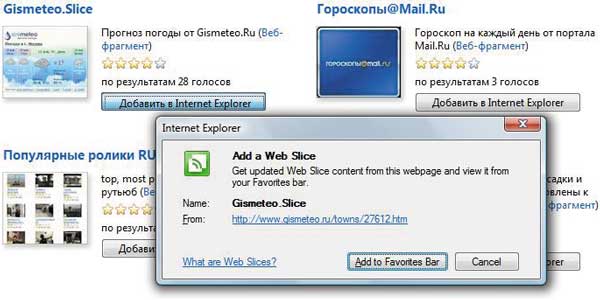
Под описанием веб-фрагмента нажмем кнопку Добавить в Internet Explorer. Это приведет к появлению диалоговой панели Add a Web Slice, в которой указываются название веб-фрагмента и его источник — в нашем примере это http://www.gismeteo.ru/towns/27612.htm.
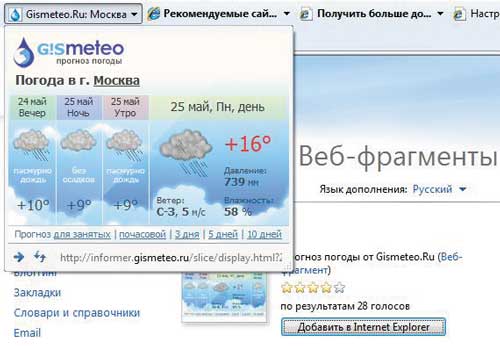
Нажатие кнопки Add to Favorites Bar приведет к установке веб-фрагмента в браузер — он будет доступен как вкладка в панели Избранное (рис. 2). Нажатие на эту вкладку приведет к открытию веб-фрагмента (рис. 3).

Рис. 2. Установка доступа к веб-фрагменту

Рис. 3. Пример работы веб-фрагмента
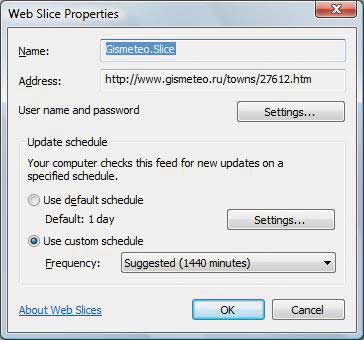
Нажатие правой кнопки мыши на веб-фрагменте приведет к появлению контекстного меню. В нем обратим внимание на команду Refresh, которая позволяет моментально обновить содержимое веб-фрагмента, не дожидаясь обновления по расписанию; опцию Bold on Update, включение которой отображает заголовок веб-фрагмента выделенным шрифтом при обновлении его содержимого; команду Properties, выбор которой приводит к отображению диалоговой панели Web Slice Properties для настройки веб-фрагмента (рис. 4). В этой панели можно указать учетные данные и пароль для подключения к веб-фрагменту, если эти данные требуются для доступа к содержимому страницы, а также задать расписание обновления содержимого веб-фрагмента. По умолчанию содержимое обновляется каждые 24 часа, минимальная частота обновления — 15 мин. Также можно задать нестандартную частоту обновления — например по умолчанию для веб-фрагмента Gismeteo.Slice задана частота обновления 1440 мин, что соответствует 24 часам.

Рис. 4. Панель Web Slice Properties
Как создается веб-фрагмент
Теперь давайте посмотрим, как функционирует веб-фрагмент с точки зрения сайта, поставляющего информацию. Откроем страницу по указанному адресу и посмотрим ее исходный текст. Мы обнаружим описание веб-фрагмента в следующем формате:
<div class=”hslice” id=”27612”>
<h1 class=»entry-title»>Gismeteo.Ru: Москва</h1>
<a rel=»entry-content» href=»http://informer.gismeteo.ru/slice/
display.html?27612%CC%EE%F1%EA%E2%E0»></a>
</div>
Таким образом, для описания веб-фрагмента достаточно поместить его в контейнер <DIV> с классом hslice и, как показано в приведенном примере, указать источник информации. Если перейти по ссылке http://informer.gismeteo.ru/slice/display.html?27612%CC%EE%F1%EA%E2%E0, то мы увидим графическое изображение, отображаемое в окне веб-фрагмента (рис. 5).

Рис. 5. Графическое изображение веб-фрагмента
Обратим внимание на то, что веб-сайты поддерживают возможность обнаружения веб-фрагментов. Для этого используется кнопка Add Web Slices на панели Internet Explorer 8 (вторая слева на рис. 6).
![]()
Рис. 6. Кнопка Add Web Slices
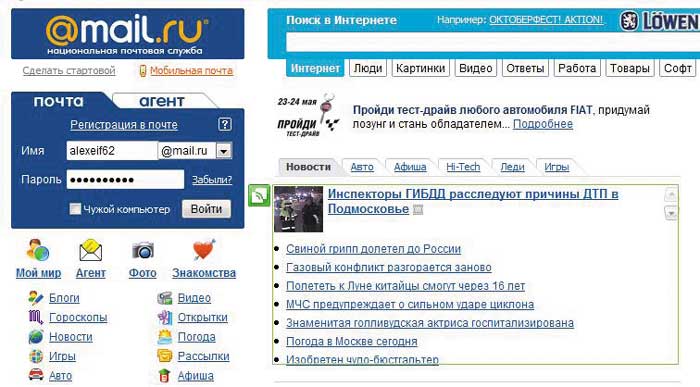
Если на открытой в браузере странице есть один или более веб-фрагментов, цвет кнопки изменяется на зеленый и при нажатии на нее мы получаем список веб-фрагментов с возможностью подписки на них. Зайдем, например, на сайт сервиса Mail.ru. Перемещая курсор по странице, мы обнаружим несколько веб-фрагментов — новости, погода, курс валют и т.п. (рис. 7).

Рис. 7. Визуализация веб-фрагментов
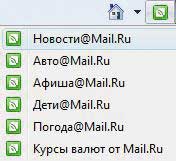
При нажатии на кнопку Add Web Slices мы получим полный список веб-фрагментов, определенных на данной странице (рис. 8).

Рис. 8. Список веб-фрагментов,
определенных на странице
Используя возможность обнаружения веб-фрагментов, можно рекламировать целые страницы. Для этого в заголовке страницы необходимо написать следующий код:
<head>
<link
tel=”default-microformat”
type=”application/x-hatom”
href=”www.example.com/#slice” />
</head>
Для установки веб-фрагмента в панель Избранное можно применять метод AddToFavoritiesBar() объекта windows.external, указав в качестве параметров адрес веб-фрагмента и его название. Например:
<button id=»myButton»
onclick=»window.external.AddToFavoritiesBar
(‘http://www.example.com/slice.html#1’, ‘MySlice’)”>
Добавить веб-фрагмент в Internet Explorer 8
</button>
Более подробно о разработке веб-фрагментов см. на сайте по адресу: http://go.microsoft.com/fwlink/?LinkID=125392.
***
В заключительной статье данного цикла мы обсудим применение расширенных возможностей поиска Internet Explorer 8 в веб-приложениях.








