Неформальные заметки о создании приложений
И снова о мобильных приложениях за полчаса
В предыдущих трех статьях данного цикла мы обсуждали создание электронных книг и учебных курсов, включающих самые разнообразные виды контента — от текста и изображений до видеофрагментов и трехмерных объектов. Учитывая недавний выход новых версий приложения iBooks и утилиты iBooks Author, мы к этой теме еще вернемся. Однако в данной публикации хотелось бы вспомнить, что данный цикл мы начали с рассказа о создании приложений с помощью сервиса AppsBar, и продолжить разговор о существующих ныне средствах генерации приложений, полезных начинающим программистам или вовсе не программистам.
Сервис AppsBar, по сути, представляет собой набор из генератора приложений HTML 5 и услуг по его публикации в онлайновых магазинах компаний Apple и Google. Однако это далеко не единственный подобный сервис. Технологические основы сервисов генерации мобильных приложений сегодня весьма разнообразны, равно как и целевая аудитория их потенциальных потребителей. Сегодня мы поговорим о сервисе buzztouch, который, будучи, как и AppsBar, онлайновым, использует иные технологии и предполагает гораздо более высокую степень самостоятельности пользователей.
Сервис buzztouch — это онлайновый генератор исходного кода приложений на языках Objective C или Java для платформ iOS либо Android соответственно. Пользователь данного сервиса выбирает функциональные блоки (в терминах данного сервиса — plugins), вводит их параметры (свои для каждого блока), а затем инициирует генерацию исходного кода приложения и скачивает готовый проект для выбранной платформы. Затем полученный исходный код пользователь открывает в соответствующей среде разработки: Xcode в случае iOS или Eclipse в случае Android. Загруженный код можно просто скомпилировать или предварительно доработать под свои нужды. При желании опубликовать готовое приложение в онлайновых магазинах Apple или Google следует выполнить все условия, необходимые для получения этой возможности. Так, для публикации в магазине AppStore приложения для платформы iOS следует приобрести годовую лицензию независимого разработчика стоимостью 99 долл.
Бесплатно с помощью этого сервиса можно создать три приложения, после чего услуги сервиса становятся платными. Альтернативным вариантом является хостинг этого же сервиса на собственном сайте — в данном случае можно бесплатно создать любое количество приложений.
Авторы сервиса buzztouch немало внимания уделяют обучению своих пользователей и развитию сервиса. На сайте можно найти многочисленные учебные материалы по использованию сервиса buzztouch, основам разработки приложений в средах Xcode и Eclipse, развертыванию сервиса buzztouch на пользовательских сайтах, созданию собственных функциональных блоков — последнее поощряется создателями сервиса. Интерфейс сайта очень удобен, интуитивно понятен, сопровождается многочисленными иллюстрациями и комментариями.
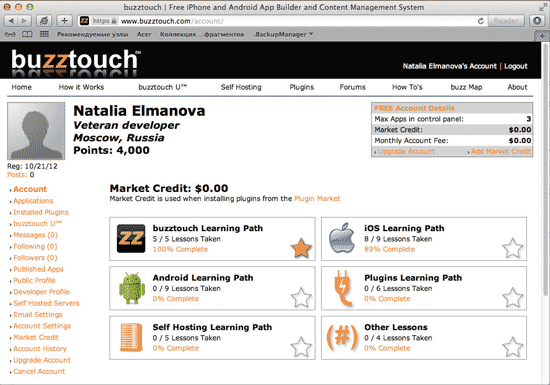
Теперь рассмотрим, как с помощью сервиса buzztouch создаются приложения для мобильных платформ. После стандартной процедуры регистрации на сервере www.buzztouch.com пользователь оказывается на сайте сервиса, где он может создавать свои приложения (рис. 1).

Рис. 1. Главная страница сервиса buzztouch
Выбрав в левой части сайта раздел Applications, можно открыть список своих приложений. В этом разделе можно создать новое приложение или продолжить работу над одним из имеющихся.
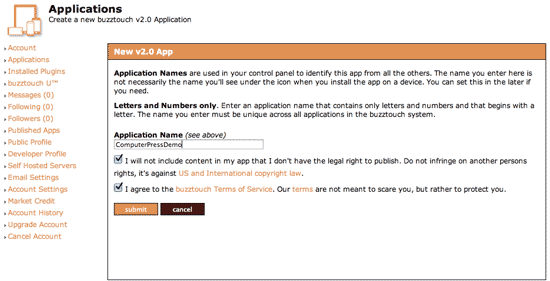
Создание нового приложения начинается с ввода его названия и подтверждения согласия с лицензионным соглашением и обязательством не использовать материалы, права на которые не принадлежат автору приложения (рис. 2).

Рис. 2. Страница создания нового приложения
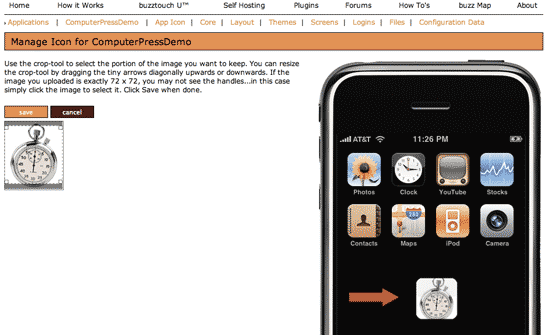
Далее для приложения создается пиктограмма с помощью загрузки на сайт buzztouch файла размером 72×72 пиксела (рис. 3).

Рис. 3. Выбор пиктограммы приложения
После выбора пиктограммы приложению присваиваются некоторые дополнительные свойства, такие как уникальный идентификатор приложения для сайта buzztouch, адрес URL, с которого можно загрузить текущую конфигурацию приложения, еще один адрес URL, к которому приложение будет обращаться за обновлениями, и параметры этого обращения (можно использовать значения по умолчанию либо внести в них изменения). Помимо этого можно указать, в случае каких устройств разрешен автоматический поворот экрана и следует ли включить службы GPS при старте приложения. Кроме того, в той же форме можно указать адрес, который будет по умолчанию отображаться на карте, если таковая применяется. Поскольку традиционно в данном цикле мы различными способами создаем приложение, рекламирующее журнал «КомпьютерПресс» и предоставляющее небольшие услуги наподобие отправки в редакцию предложения о публикации материалов, представляется логичным указать в этой форме адрес редакции. Если адрес указан корректно, с точки зрения сервиса Google Maps, в форме автоматически заполнятся поля Longitude и Latitude (Долгота и Широта).
Итак, основные параметры приложения определены — теперь можно приступать к созданию его интерфейса и реализации функциональности.
Из чего состоит мобильное приложение с точки зрения пользователя? Если не углубляться в детали, то из меню и экранов разных типов. Кроме того, для приложения можно создать несколько тем — наборов визуальных характеристик, определющих внешний вид экрана, набор и вид его интерфейсных элементов (в нашем примере мы воспользуемся стандартной темой).
Продолжение работы с сервисом buzztouch представляет собой проектирование экранов. Для начала выбирается общий тип интерфейса приложения — с вкладками (Tabbed Layout, типичный пример такого интерфейса — утилита «Телефон» для iPhone) или без вкладок (Non-Tabbed Layout, типичный пример такого интерфейса — утилита «Настройки» для iPhone и iPad). Основные рекомендации авторов сервиса buzztouch — использовать вкладки для приложений, которые содержат много экранов и манипулируют большим количеством разнообразных данных, и не применять их для несложных приложений. Наш пример особой сложностью отличаться не будет, поэтому выберем интерфейс без вкладок, с главным экраном (Home Screen), который содержит кнопки, открывающие другие экраны.
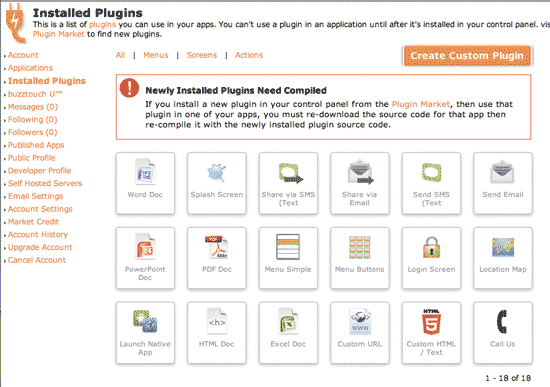
Далее нам предстоит выбрать, к каким типам будут относиться экраны нашего приложения. Если мы используем сервис buzztouch бесплатно, у нас есть выбор из 18 типовых экранов с заранее заданной функциональностью (в терминах buzztouch они называются плагинами), представленных на рис. 4.

Рис. 4. Плагины, доступные бесплатно
Среди плагинов, доступных бесплатно, можно найти экран-заставку, пару экранов с кнопочным меню, экраны, отображающие документы разных форматов, открывающие карты и вебсайты, запускающие другие приложения, такие как клиент электронной почты, приложение для телефонных звонков и другие приложения, доступные в операционной системе устройства. Если же мы хотим получить доступ к плагинам, отличным от предложенных, нам следует обзавестись платной учетной записью, после чего мы получим возможность приобретать или получать бесплатно плагины других разработчиков, а также разрабатывать собственные плагины и предоставлять их бесплатно или за деньги пользователям сервиса buzztouch.
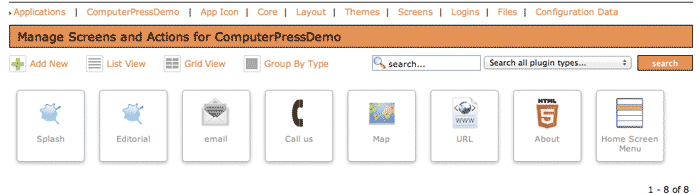
Для создания нашего приложения воспользуемся стандартным набором плагинов и выберем из них несколько (рис. 5).

Рис. 5. Экраны разрабатываемого приложения
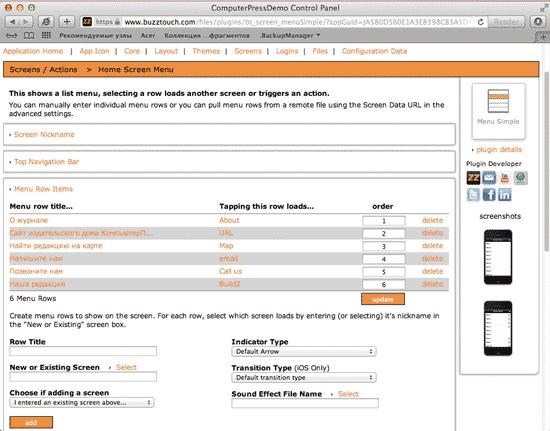
Для каждого из плагинов создаваемого приложения заполняется собственная форма с его названием и параметрами. Так, для экранной заставки (Splash) на сервер buzztouch загружаются графические файлы с изображениями для устройств с большим и маленьким экранами (либо ссылки на адреса URL, по которым они располагаются), определяются правила их появления на экране, расположения и масштабирования, выбирается цвет фона экрана. Для главного меню приложения вводятся названия элементов меню и названия плагинов, которые запускаются при их выборе (рис. 6), а также графические характеристики экрана (размеры шрифтов, цвета текста, фона и кнопок).

Рис. 6. Создание главного меню приложения
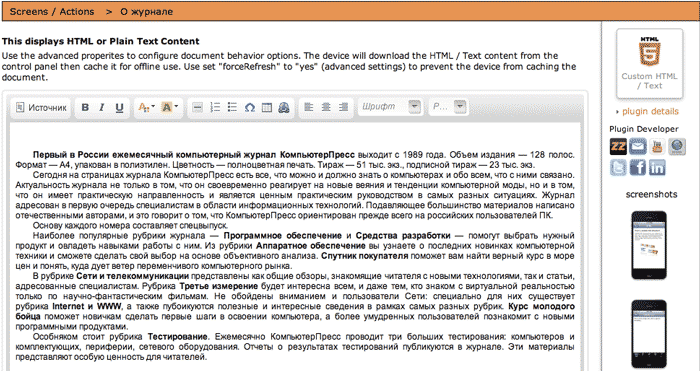
Для плагина, отображающего карту, вводятся некоторые графические характеристики, URL-точки для приложения Google Map, а также тексты для надписей, отображаемых этим приложением. Для плагина, отображающего вебстраницу, вводятся графические характеристики, адрес URL-страницы и сведения о том, какие кнопки браузера следует отображать и как он должен себя вести (например, осуществлять ли перемещение по ссылкам); для плагина, отправляющего сообщение электронной почты, — адрес электронной почты получателя и тема письма, а для плагина, осуществляющего телефонный звонок, — номер телефона. Для плагина, отображающего документ формата HTML, вводится соответствующий форматированный текст во встроенном HTML-редакторе (рис. 7).

Рис. 7. Текст, отображаемый на экране документа формата HTML
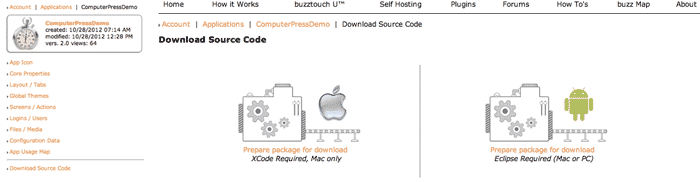
После определения характеристик и поведения всех экранов мы можем пропустить остальные шаги и протестировать результаты нашей работы. Для этого нужно вернуться в раздел Applications, найти созданное приложение и из списка возможных манипуляций с ним выбрать опцию Download Source Code (рис. 8).

Рис. 8. Генерация кода приложения
После этого следует выбрать, для какой платформы (iOS или Android) нам нужно сгенерировать код приложения, и дождаться появления ссылки на архив с файлами проекта для XСode или Eclipse соответственно.
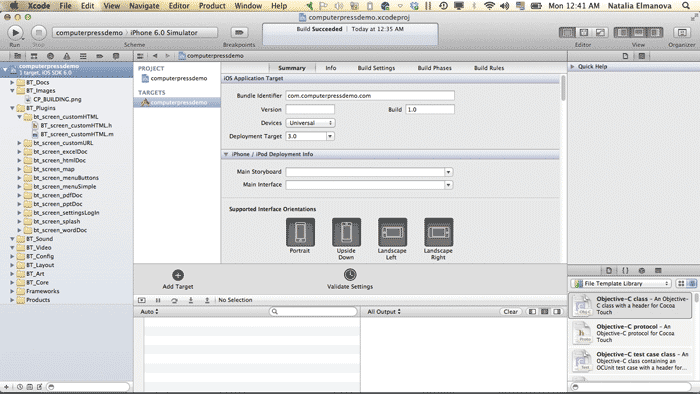
В полученном архиве вместе с файлами проекта содержится инструкция для разработчика с указаниями, что нужно сделать с файлами проекта (например, добавить вручную к проекту те или иные файлы). Действуя в соответствии с этой инструкцией, мы загружаем проект в среду разработки — в нашем примере в Apple XCode (рис. 9).

Рис. 9. Сгенерированное приложение в среде XCode
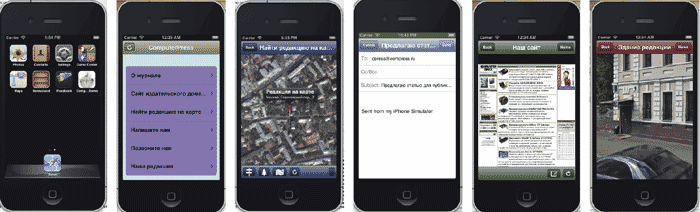
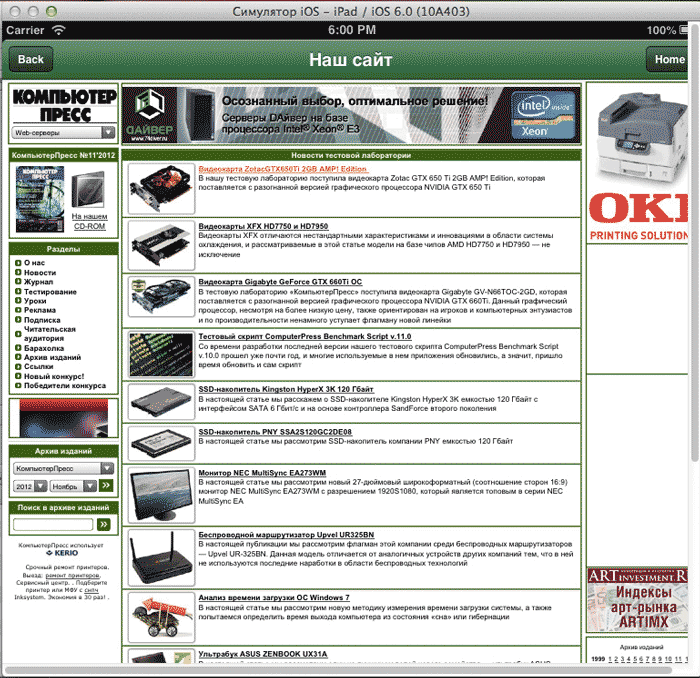
Загруженное приложение можно скомпилировать и запустить на эмуляторе устройства (в нашем случае — iPhone или iPad), но это означает, что мы не сможем проверить некоторые функции, например функцию телефонного звонка или работу GPS. Для проверки подобных функций нужен запуск приложения на реальном устройстве, который становится возможен после приобретения лицензии Apple для независимых разработчиков приложений iOS. Тем не менее на эмуляторе можно проверить большинство функций нашего приложения. На рис. 10 и 11 можно увидеть результат нашей работы.

Рис. 10. Готовое приложение в эмуляторе iPhone

Рис. 11. Готовое приложение в эмуляторе iPad
Итак, фактически мы создали из готовых блоков несложное приложение, которое при необходимости можно превратить в коммерческий продукт, доступный в онлайновых магазинах Apple и Google.
При формировании нашего приложения с помощью сервиса buzztouch мы пропустили несколько шагов, таких как создание собственных тем для изменения визуальных характеристик приложения, редактирование конфигурационных файлов, включение в проект документов разных форматов, редактирование кода приложения после его загрузки в среду разработки. Пользователи, которые пожелают воспроизвести наши действия с выполнением пропущенных нами шагов, могут обратиться к учебным материалам на сайте buzztouch.
В целом следует заметить, что данный сервис наиболее удобен для пользователей, которых не пугает применение сред разработки и компиляторов — то есть, как правило, для программистов (включая бывших и начинающих), которым хочется сэкономить время, затрачиваемое на создание более или менее очевидной функциональности, такой как доступ к готовым сервисам и приложениям операционной системы, отображение документов, навигация с помощью вкладок и кнопок. Впрочем, как уже было сказано, подобного рода сервисов существует довольно много, и мы еще вернемся к ним в нашем цикле. До встречи в следующем номере!








