Сделать кнопку — это целое искусство
Незаменимым специфическим элементом дизайна любых Web-страниц являются графические элементы управления — кнопки, без которых просто невозможно представить страничку. Рисование кнопок сегодня стало своеобразным «жанром», а Adobe Photoshop позволяет создавать самые замысловатые варианты. Можно, конечно, найти и более простой способ, позаимствовав кнопки в Сети, заглянув, к примеру, по адресу http://creativemadness.com/graphics/. Правда, в этом случае придется создавать дизайн страницы не в соответствии с вашими планами, а учитывая внешний вид найденных кнопок — ни один профессионал по такому пути не пойдет.
Разновидностей кнопок создано уже немало, ведь любой штрих может придать кнопке неповторимость и оригинальность, поэтому рассмотреть все возможные нюансы в статье не представляется возможным. Остановимся лишь на разработке основных типов кнопок.
Простая квадратная кнопка
Для создания простой квадратной кнопки (http://www.dsigning.com/photoshop/tutorials/simplebutton/, http://www.goranation.com/photoshop/) создайте новый документ в формате RGB (размер холста должен соответствовать размеру кнопки), выберите цвета (основной — светлый, фоновый — темный) для заливки будущей кнопки градиентом, выделите всё изображение и залейте будущую кнопку линейным градиентом в одном направлении (рис. 1).

Рис. 1. Начальная заливка градиентом
Затем выделите границу Select→Modify→Border (Выделение→Модифицировать→Граница) при ее ширине примерно в 5-15 пикселов, в зависимости от размера кнопки (рис. 2), и заполните выделенную область тем же градиентом, но в обратном направлении (рис. 3). При желании на кнопке можно разместить текст или нарисовать стрелку.

Рис. 2. Выделение границы

Рис. 3. Конечная заливка градиентом
Выпуклая рельефная кнопка
Пример создания такой кнопки можно найти по адресу http://www.dsigning.com/photoshop/tutorials/embossedbutton/. Создайте новый документ в формате RGB, залейте фон черным цветом, сформируйте овальную область с помощью одноименного инструмента и залейте будущую кнопку белым цветом. Затем примените фильтр Gaussian Blur: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с коэффициентом 4,5 (рис. 4).

Рис. 4. Вид кнопки после размытия по Гауссу
На заключительном этапе остается снять выделение и воспользоваться фильтром Emboss: Filter→Stylize→Emboss (Фильтр→Стилизация→Выпуклый рисунок) с параметрами: Angle («Искажение») — 45; Height («Высота») — 4; Amount («Количество») — 84. Значения параметров напрямую зависят от размеров кнопки.

Рис. 5. Выпуклая рельефная кнопка
Выпуклая кнопка с тенью
Photoshop позволяет применить множество эффектов, многие из которых незаменимы при создании кнопок: наложение тени от объекта на плоскости, от границ объекта на сам объект, свечение объекта изнутри и пр. Однако следует иметь в виду, что все эти преобразования доступны только при создании нового слоя, на котором и осуществляются все действия. Рассмотрим применение эффектов при создании выпуклой кнопки. В Сети вариантов таких кнопок достаточно много, и автора идеи назвать уже невозможно.
Создайте новый документ в формате RGB, добавьте новый слой Layer1, на нем сформируйте круглую область под предполагаемую кнопку и залейте ее линейным градиентом в одном направлении (основной цвет — светлый, фоновый — темный). Затем уменьшите выделение через Select→Modify→Contract (Выделение→Модифицировать→Сжать) при ширине в 4-6 пикселов и заполните выделенную область тем же градиентом, но в обратном направлении (рис. 6).

Рис. 6. Выпуклая кнопка без тени
Затем примените подходящий эффект к слою Layer1: Layer→Layer Style→Blending Options (Слой→Эффекты слоя→Настройки смешивания), выбрав стили и установив их параметры. В данном случае выбраны стили Drop Shadow, Inner Shadow, Outer Glow и Bevel and Emboss («Падающие тени», «Внутренние тени», «Внешний отблеск» и «Фаска и рельеф») с параметрами по умолчанию (рис. 7). По окончании слои нужно свести командой Flatten Image.

Рис. 7. Выпуклая кнопка после наложения эффектов
При необходимости на кнопке можно расположить текст или нарисовать стрелку (рис. 8).

Рис. 8. Окончательный вариант кнопки с тенью
Круглая кнопка с окантовкой
Идеи создания подобных кнопок можно найти на многих сайтах, но авторство, возможно, принадлежит дизайнерам сайта http://www.goranation.com/photoshop/.
Для создания этой достаточно оригинальной кнопки создайте новый документ в формате RGB, сформируйте круглую область под предполагаемую кнопку и залейте ее радиальным градиентом в одном направлении (основной цвет — светлый, фоновый — темный) (рис. 9). Затем уменьшите выделение на 4-6 пикселов через Select→Modify→Contract (Выделение→Модифицировать→Сжать) и заполните выделенную область тем же градиентом, но в обратном направлении (рис. 10).

Рис. 9. Исходный вариант кнопки

Рис. 10. Кнопка после первого сжатия
После этого вновь уменьшите выделение с помощью Select→Modify→Contract (Выделение→Модифицировать→Сжать) на 3 пиксела и залейте выделенную область предварительно подобранным цветом, промежуточным между основным и фоновым цветами (рис. 11). На последнем этапе вновь уменьшите выделение через Select→Modify→Contract (Выделение→Модифицировать→Сжать) на 3 пиксела и заполните выделенную область тем же радиальным градиентом. Основной цвет перед этим придется восстановить (рис. 12).

Рис. 11. Кнопка после второго сжатия

Рис. 12. Окончательный вариант кнопки с окантовкой
Кнопка на основе текстуры
Кнопки на основе текстуры смотрятся достаточно эффектно при условии, что текстура кнопок гармонирует с фоном Web-страницы. А потому существует немало вариаций на тему их создания. Остановимся на варианте, предлагаемом на http://www.graphics4all.de/webd/buttons/.
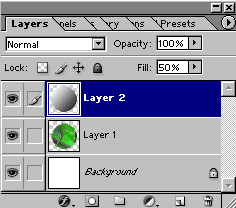
Откройте подходящую текстуру и вырежьте из нее круг по размеру предполагаемой кнопки. Создайте два новых файла (вся работа будет выполняться в первом файле, второй файл — вспомогательный) и вставьте скопированную область в каждый из них, при этом автоматически будет создан слой Layer1 (рис. 13). Примените фильтр Gaussian Blur: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с радиусом в 0,5 пикселов. Затем выделите на слое Layer1 скопированную область, создайте новый слой Layer2 и заполните линейным градиентом по диагонали выделенную область при параметре Opacity («Прозрачность»), равном примерно 50% (рис. 14 и 15).

Рис. 13. Вырезанная текстура под будущую кнопку

Рис. 14. Окно Layers в стадии создания вспомогательного слоя с градиентом

Рис. 15. Кнопка после наложения градиента
Затем потребуется немного затемнить нижнюю часть кнопки (рис. 16) инструментом Burn Tool («Затемнитель»), работая на слое Layer1, и свести слои командой Flatten Imag.

Рис. 16. Кнопка после затемнения
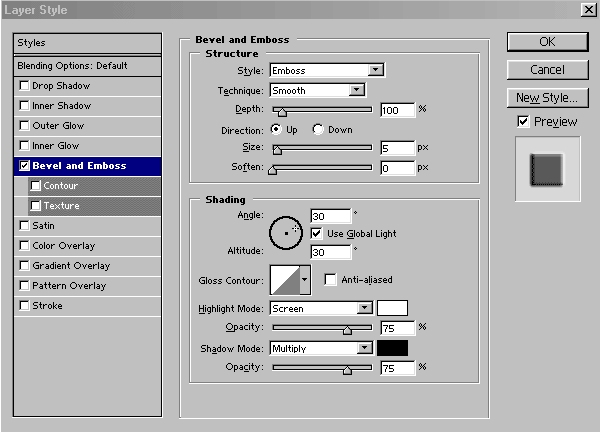
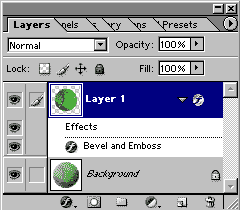
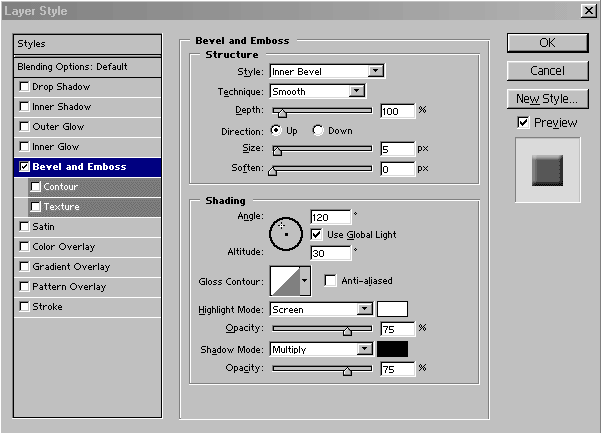
Выделите скопированную область во вспомогательном файле и на 4 пиксела уменьшите выделение через Select→Modify→Contract (Выделение→Модифицировать→Сжать). Скопируйте уменьшенную выделенную область и вставьте в наш рабочий документ, что вновь приведет к созданию слоя Layer1 (рис.17). Затем примените эффект Bevel and Emboss («Фаска и рельеф») к новому слою: Layer→Layer Style→Blending Options (Слой→Эффекты слоя→Настройки смешивания), выбрав стили и установив их параметры согласно рис. 18 и 19. По окончании слои нужно свести с помощью команды Flatten Image. В итоге будет получена кнопка, как на рис. 20.

Рис. 17. В центре кнопки вставлена скопированная область из вспомогательного файла

Рис. 18. Окно параметров эффекта Bevel and Emboss

Рис. 19. Окно Layers после наложения эффекта на слой

Рис. 20. Окончательный вид текстурной кнопки
Кнопка на основе шара
Автора этой кнопки найти не удалось, но сама идея создания трехмерных кнопок на основе шара приводится на многих Photoshop-ресурсах практически без изменения.
Для изготовления такой кнопки потребуется черно-белый трехмерный шар. Его можно создать самим с помощью фильтра KPT Spheroid Designer 3.0 или без труда найти в Сети. Пойдем по второму пути и будет считать, что шар у нас есть.
Откройте картинку с шаром (рис. 21).

Рис. 21. Трехмерный черно-белый шар размером 100x100 пикселов
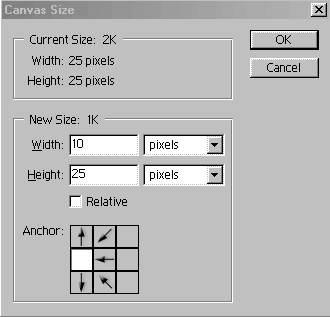
Уменьшите шар до размера 25х25 пикселов (степень уменьшения зависит от особенностей будущей кнопки) с помощью команд Image→Image Size (Изображение→Размер изображения) при сохранении пропорций (опция Constrain Proportoins («Сохранять пропорции») включена) и создайте две копии изображения Image→Duplicate (Изображение→Дубликат). Затем следует обрезать правую половину у первого изображения и левую половину у второго изображения Image→Canvas Size (Изображение→Размер холста) до 10 пикселов, не забыв при этом указать, какая часть обрезаемой картинки должна сохраниться (рис. 22).

Рис. 22. Установки при обрезании правой половины шара
После этого нужно обрезать левую и правую половины у третьего изображения так, чтобы его ширина стала равна 1 пикселу. В итоге будут получены следующие изображения (рис. 23).

Рис. 23. Три копии шара после обрезания
Теперь увеличьте ширину третьего изображения, к примеру, до 50 пикселов Image→Image Size (Изображение→Размер изображения), на этот раз без сохранения пропорций (опция Constrain Proportoins («Сохранять пропорции») отключена). Затем скопируйте левую часть шара из первого изображения, вставьте ее в третье и аккуратно переместите на левый край. Аналогичную операцию следует проделать с правой частью, а по окончании свести слои командой Flatten Image. В итоге получится выпуклая кнопка (рис. 24). Остается слегка размыть границы соединения частей (инструмент Burn Tool) и подобрать цвет кнопки: Image→Adjustements→Hue/Saturation (Изображение→Регулировки→Оттенок/Насыщение), указав подходящие значения при включенном параметре Colorize («Цветоризация»). В данном случае взят вариант: Hue («Оттенок») — 117; Saturation («Насыщенность») — 36; Lightness («Яркость») — 13 (рис. 25). При желании можно нарисовать на кнопке стрелку или разместить текст.

Рис. 24. Черно-белая выпуклая кнопка

Рис. 25. Готовый вариант кнопки на основе шара
Стеклянная кнопка
Стеклянные кнопки можно создать как средствами Photoshop, так и с помощью фильтра KPT 5 RadWarp. Мы рассмотрим вариант стеклянной кнопки, сделанной без применения фильтров. Наиболее интересные варианты стеклянных кнопок можно найти на сайтах http://www.graphics4all.de/webd/buttons/ и http://eviant.narod.ru/photo004.htm. Создание кнопки обычно начинается с создания нового файла в формате RGB. Нарисуйте кнопку нужной формы и залейте ее черным цветом (рис. 26). Создайте новый слой Layer1, уменьшите выделение через Select→Modify→Contract (Выделение→Модифицировать→Сжать) на 4 пиксела и залейте выделенную область подходящим цветом. Далее нужно сгладить края: для этого инвертируйте выделение, вновь уменьшите его на 1 пиксел: Select→Modify→Contract (Выделение→Модифицировать→Сжать), а затем осуществите само сглаживание с помощью команды Feather: Select→Feather (Выделение→Перо) с радиусом в 4 пиксела. После этого нажмите клавишу Del — и края сгладятся (рис. 27).

Рис. 26. Пока вместо кнопки — черный кружок

Рис. 27. Кнопка после сглаживания краев
Теперь необходимо сделать блики. Для этого создайте новый слой Layer2 и выделите часть кнопки, как показано на рис. 28, с помощью «магнитного лассо» или сформировав контур и создав выделенную область на его основе. Залейте выделенную область линейным градиентом (основной цвет — белый, а фоновый соответствует цвету кнопки). Скопируйте выделенную область в память, создайте новый слой Layer3 и вставьте ее туда. Поверните ее по вертикали на 180°: Edit→Transform→Rotate180° (Редактирование→Трансформация→Поворот на 180°), переместите в нижнюю часть кнопки, чтобы создать эффект отражения блика в нижней части кнопки, и расположите области симметрично по отношению друг к другу. Затем примените фильтр Gaussian Blur: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с радиусом размытия 3,5 (степень размытия в каждом конкретном случае берется своя). Для большей естественности неплохо уменьшить прозрачность слоев Layer2 и Layer3 примерно до 85% (рис. 29).

Рис. 28. Выделенная область для верхнего блика

Рис. 29. Кнопка с бликами после размытия
На последнем этапе остается наложить эффект Bevel and Emboss («Фаска и рельеф») на слой Layer1 с помощью Layer→Layer Style→Blending Options (Слой→Эффекты слоя→Настройки смешивания), выбрав стиль Inner Bevel, как на рис. 30, для создания внутренней фаски кнопки, которая придаст ей большую реалистичность. По окончании нужно свести слои командой Flatten Image. В итоге будет получена кнопка, как на рис. 31.

Рис. 30. Окно параметров эффекта Bevel and Emboss

Рис. 31. Окончательный вид стеклянной кнопки
КомпьютерПресс 1'2003








