Графика для Web
Текстура на основе встроенных элементов палитры Materials
Прямоугольная пластиковая кнопка
Любая Web-страница абсолютно немыслима без разнообразных графических Web-элементов, и хотя основным назначением программы Paint Shop Pro является создание и редактирование растровых и векторных изображений, она будет полезна и Web-дизайнерам.
В списке возможностей программы, ориентированных на Web-графику, — решение вопросов по оптимизации изображений, создание текстур и кнопок, в том числе интерактивных, «разрезание» картинок, разработка rollover-элементов, создание карт гиперсвязей и пр., а также создание gif-анимации (но о последней возможности мы поговорим в другой раз).
Оптимизация Web-графики
Графическая информация передается намного медленнее текстовой, а время загрузки изображений пропорционально размеру их графических файлов. Поэтому быстрая загрузка Web-страниц предполагает небольшой размер внедренных в них графических изображений, что достигается путем их оптимизации. В целом оптимизация осуществляется посредством уменьшения количества цветов в графических изображениях, использования сжатых и специальных форматов файлов и оптимизации параметров сжатия для отдельных фрагментов изображений. Основная задача оптимизации — найти удачный компромисс между скоростью загрузки страницы и качеством представленных на ней изображений.
Paint Shop Pro имеет встроенные инструменты оптимизации изображений — программа не только обеспечивает собственно процесс оптимизации, но и позволяет осуществить его быстро и достаточно удобно благодаря возможности предварительного просмотра. Предварительный просмотр дает точное представление о том, как будет выглядеть оптимизированное изображение в режиме реального времени, что вкупе с информацией о предполагаемом размере сжатого файла помогает оценить результат оптимизации и удачно подобрать нужные настройки.
Web-графику можно сохранять в форматах сжатия GIF, JPG или PNG. Индексированные изображения, имеющие небольшое количество цветов, сохраняют в формате GIF. Для сохранения полноцветных и полутоновых изображений: фотографий и цветонасыщенной графики, например градиентных заливок, используется формат JPG. Для полноцветных изображений с прозрачными участками применяется формат PNG, который позволяет сохранять как индексированные, так и полноцветные изображения, не теряющие при сохранении в PNG своего качества.
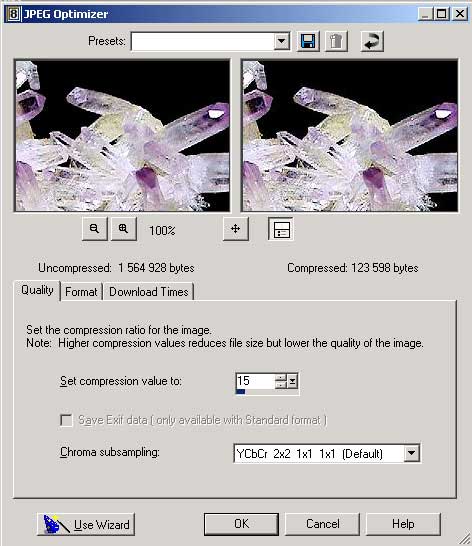
Для примера попробуем сжать обычную фотографию в формате JPG (рис. 1) с оптимизацией. Для этого откроем изображение и воспользуемся командой File=>Export=>JPG Optimizer (Файл=>Экспорт=>JPG-оптимизация), установив на вкладке Quality (Качество) степень сжатия в окне Set compression value to (Установить значение компрессии), например так, как показано на рис. 2. Изображение, полученное в результате JPG-компрессии, представлено на рис. 3 — внешне оно по качеству ничуть не хуже, а его размер оказался на 13 Кбайт меньше.

Рис. 1. Исходное изображение

Рис. 2. Параметры настройки JPG-оптимизации

Рис. 3. Результат оптимизации в формате JPG с коэффициентом сжатия 15
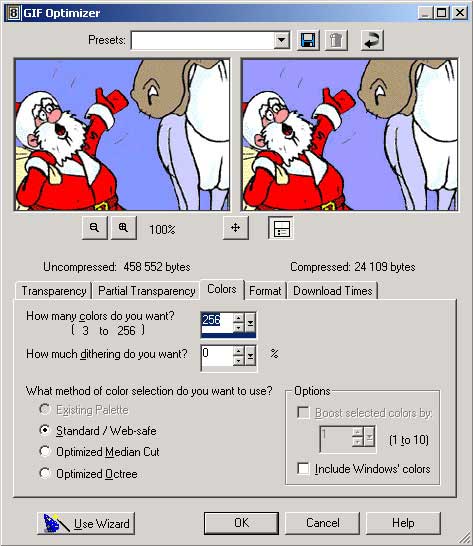
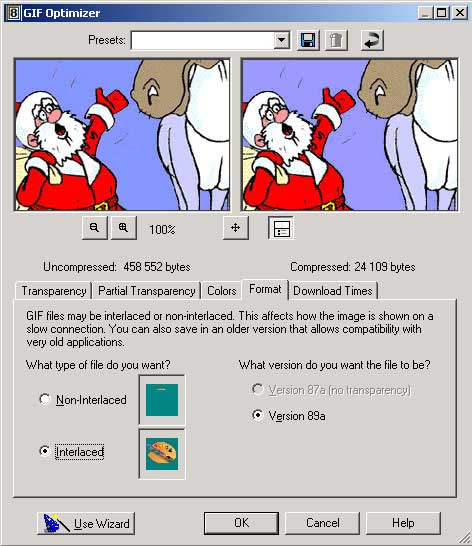
А теперь проведем вариант оптимизированного сжатия индексированного изображения в формате GIF (рис. 4). Откроем изображение и при помощи команды File=>Export=>GIF Optimizer (Файл=>Экспорт=>GIF-оптимизация) установим на вкладке Colors (Цвета) максимальное количество цветов (рис. 5), а на вкладке Format (Формат) выберем вариант появления изображения: Non-Interlaced — появление изображения на Web-странице сразу или Interlaced — постепенное появление с возрастающей детализацией (рис. 6). В результате будет получено оптимизированное изображение, представленное на рис. 7, размер которого, а значит и скорость загрузки, окажется чуть ли не в два раза меньше, чем у исходного.

Рис. 4. Исходное изображение

Рис. 5. Параметры настройки GIF-оптимизации (вкладка Colors — Цвета)

Рис. 6. Параметры настройки GIF-оптимизации (вкладка Format — Формат)

Рис. 7. Результат стандартной оптимизации в формате GIF
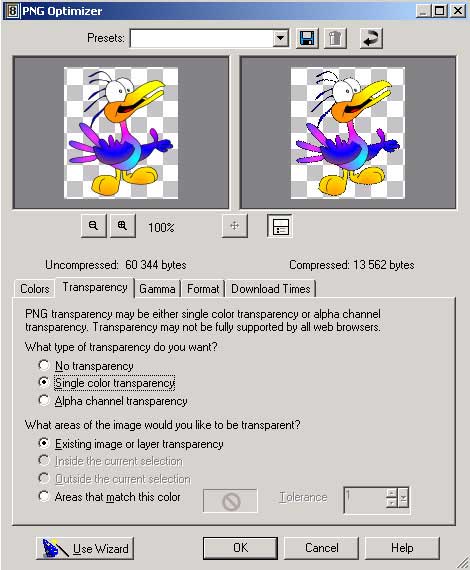
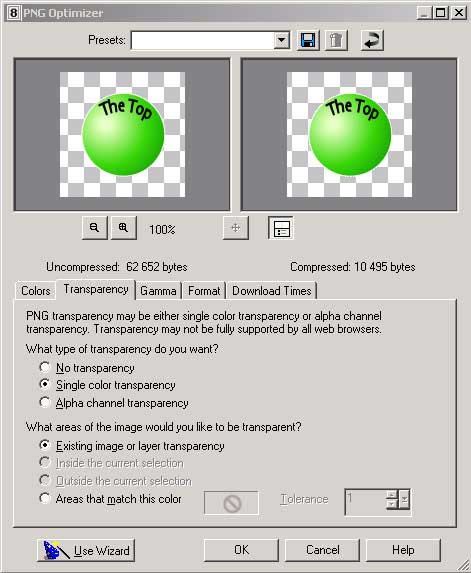
Если в изображении имеются прозрачные области, что нередко бывает необходимо при создании кнопок, логотипов и иных Web-элементов, то после оптимизации и экспорта в Web они превратятся в белые. Чтобы такого не произошло, необходимо сохранять изображение в формате PNG, указав соответствующие настройки оптимизации. Для примера попробуем сохранить таким образом, например, логотип для детского Web-журнала (рис. 8). Откроем изображение и в меню File=>Export (Файл=>Экспорт) выберем команду PNG Optimizer (PNG-оптимизация), на вкладке Transparency (Прозрачность) установим вариант Single color transparency (Один цвет прозрачный) (рис. 9) — полученное в итоге изображение сохранит свой прозрачный фон (рис. 10). Если бы в изображении не присутствовали градиентные заливки, то можно было бы добиться значительного уменьшения его размера за счет сокращения количества цветов, однако в данном случае это приведет к существенному снижению качества изображения.

Рис. 8. Исходное изображение

Рис. 9. Параметры настройки PNG-оптимизации

Рис. 10. Результат оптимизации в формате PNG с сохранением прозрачного фона
Создание фоновых текстур
Background, или фоновая текстура (background в переводе с англ. означает «фон»), — это стандартный элемент любой Web-страницы, представляющий собой небольшое точечное изображение, которое используется в качестве фона для остальных ее элементов. Фон часто представляет собой имитацию какой-нибудь поверхности — песка, мятой бумаги, дерева, мрамора, неба с плывущими по нему облаками — и способен существенно украсить и оживить Web-страницу. Как правило, фоновые текстуры имеют небольшой фиксированный размер, а браузеры способны генерировать эти небольшие изображения на все пространство страницы. А потому основное требование при создании фоновых текстур для Web — добиться идеального соприкосновения друг с другом образцов — «кирпичиков» фона. Иными словами, основная задача при создании текстуры — получение полностью бесшовного изображения.
Создание собственных фонов для Web-страниц — это отдельный вид искусства, и Paint Shop Pro позволяет проявить на данном поприще всю свою фантазию. Хотя, конечно, можно найти и более простой способ, позаимствовав готовые фоны в Сети или найдя подходящие на лазерных дисках. Правда, в этом случае придется создавать дизайн страницы, подстраиваясь под найденную текстуру, и ни один серьезный Web-дизайнер на такой вариант не согласится. Поэтому часто фоновые текстуры приходится создавать самостоятельно. В Paint Shop Pro фоны создаются только вручную, так как никаких специальных генераторов фонов, имитирующих естественные материалы, такие как мрамор, вода, облака и пр., в программе нет.
Текстура из фотографии
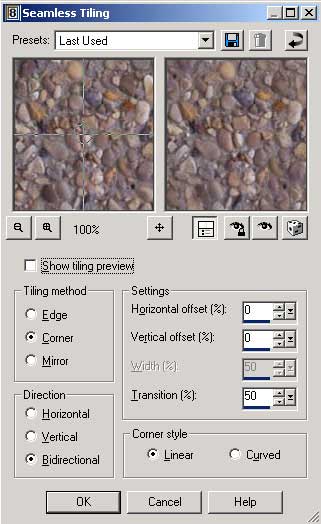
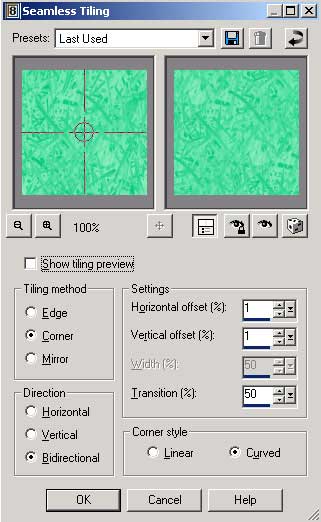
Попробуем создать фоновую текстуру на основе фрагмента снимка (рис. 11). Несмотря на то что внешний вид снимка очень напоминает реальную текстуру, в качестве фона для Web-страницы он не подойдет, так как швы между сгенерированными копиями изображений будут заметны. Поэтому воспользуется командой Effects=>Image Effects=>Seamless Tiling (Эффекты=>Эффекты с изображениями=>Бесшовное покрытие) при параметрах, показанных на рис. 12. Обратите внимание, что доступны три метода создания бесшовной текстуры: Edge (Край — смешивает грани изображения), Corner (Угол — смешивает изображение в заданных углах) и Mirror (Зеркало — отражает грани изображения). Выбор одного из них зависит от исходного изображения и от того, какой эффект вы хотите получить. Чаще применяется метод Corner, как и в данном примере.
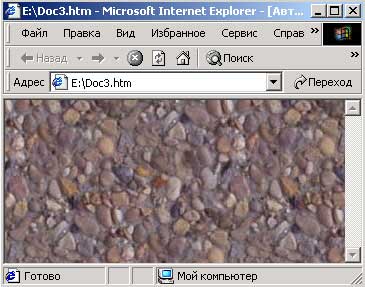
В итоге будет получено изображение, как на рис. 13, которое уже можно использовать как фоновое — никаких швов заметно не будет (рис. 14).

Рис. 11. Исходный снимок

Рис. 12. Параметры настройки Seamless Tiling

Рис. 13. Полученная фоновая текстура

Рис. 14. Web-страница с созданной текстурой
Текстура на основе встроенных элементов палитры Materials
В программе Paint Shop Pro имеются очень интересные возможности создания текстур на основе изображений палитры Materials (Материалы).
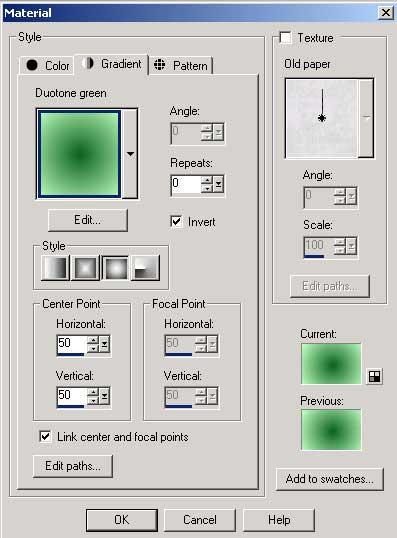
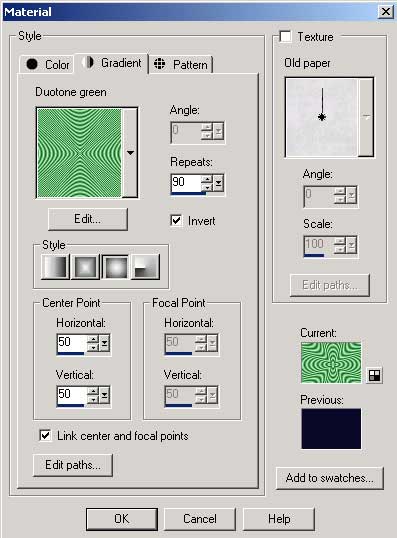
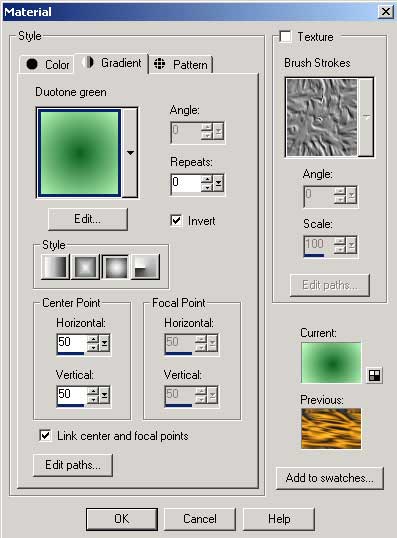
Для начала попробуем создать бесшовную текстуру на основе обычной градиентной заливки. Создадим на прозрачном фоне новое изображение размером 125х125 пикселов (рис. 15). Щелкнем дважды на окне Foreground (Передний план) палитры Materials и выберем подходящий вид градиентной заливки, например Duotone green в стиле Sunburst (рис. 16). Увеличим значение в окне Repeats (Повторение) с нуля, например, до 90 — внешний вид заливки тут же изменится (рис. 17). Возьмем большую кисть с неразмытыми краями и закрасим изображение видоизмененным градиентом (рис. 18).

Рис. 15. Новое изображение на прозрачном фоне

Рис. 16. Выбор градиентной заливки

Рис. 17. Редактирование градиентной заливки

Рис. 18. Изображение после заливки отредактированным градиентом
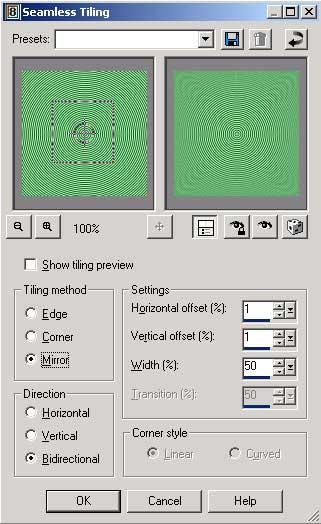
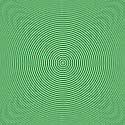
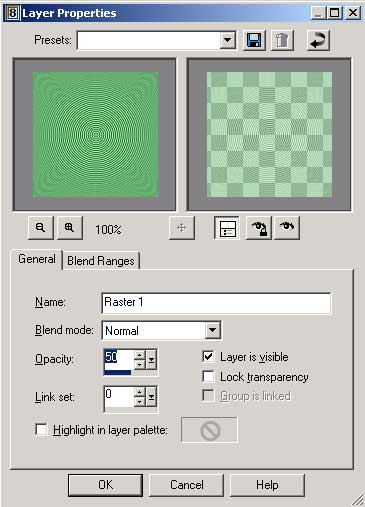
Применим команду Effects=>Image Effects=>Seamless Tiling (Эффекты=>Эффекты с изображениями=>Бесшовное покрытие) при параметрах, показанных на рис. 19. Результатом будет бесшовная текстура, показанная на рис. 20. Ею уже можно воспользоваться, но фон будет слишком ярким, поэтому в ряде случаев лучше перед применением уменьшить степень прозрачности изображения, дважды щелкнув на имени слоя в палитре Layer и уменьшив значение параметра Opacity (Непрозрачность), например, до 50% (рис. 21). Изображение станет напоминать рис. 22, а если вставить полученную текстуру в Web-страницу, то результат может оказаться похожим на рис. 23.

Рис. 19. Параметры настройки Seamless Tiling

Рис. 20. Полученная фоновая текстура

Рис. 21. Изменение параметров слоя

Рис. 22. Текстура после корректировки непрозрачности

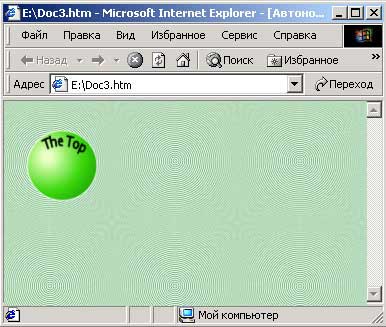
Рис. 23. Web-страница с созданной текстурой
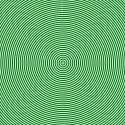
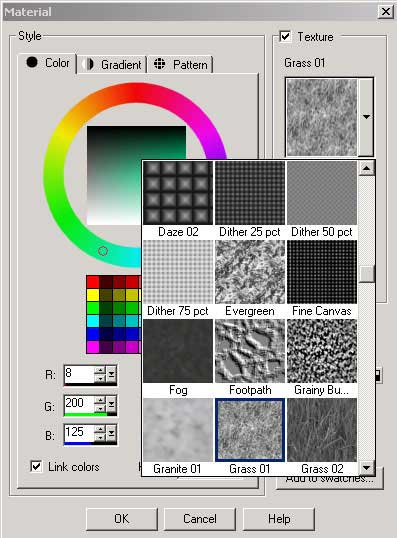
А теперь попробуем создать текстуру на основе встроенных текстур палитры Materials. Создадим новое изображение размером 125х125 пикселов и закрасим его подходящим цветом (рис. 24). Щелкнем дважды на окне Foreground (Передний план) палитры Materials и выберем более темный цвет, затем включим флажок Texture и выберем понравившийся вариант текстуры для наложения (рис. 25).

Рис. 24. Исходный однотонный фон для текстуры

Рис. 25. Выбор текстуры для наложения на изображение
Возьмем очень большую неразмытую круглую кисть размером, например, в 200 пикселов (кисть должна быть значительно больше изображения) и один раз щелкнем ею в центре изображения (рис. 26). Очевидно, что для фона Web-страницы изображение слишком яркое, поэтому уменьшим непрозрачность слоя примерно до 40 (рис. 27). Применим команду Effects=>Image Effects=>Seamless Tiling (Эффекты=>Эффекты с изображениями=>Бесшовное покрытие) при параметрах, показанных на рис. 28. Полученная бесшовная текстура показана на рис. 29, а Web-страница с ее использованием — на рис. 30.

Рис. 26. Изображение после наложения текстурной заливки

Рис. 27. Изображение после корректировки непрозрачности

Рис. 28. Параметры настройки Seamless Tiling

Рис. 29. Полученная фоновая текстура

Рис. 30. Web-страница с созданной текстурой
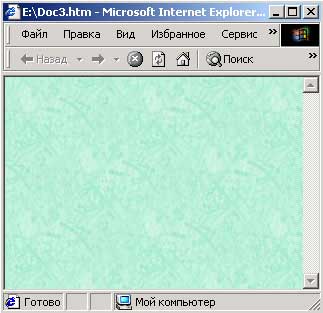
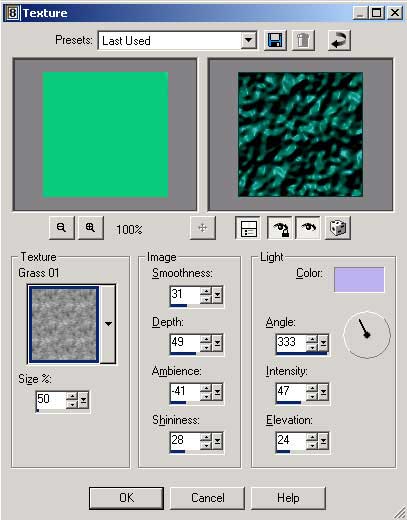
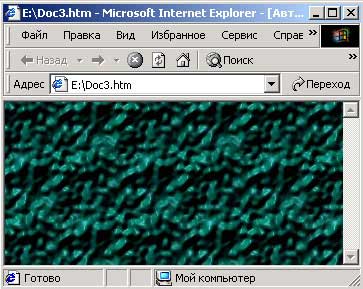
Интересные бесшовные текстуры можно получить, воспользовавшись текстурными эффектами. Для этого создадим новое изображение размером 125х125 пикселов и закрасим его подходящим цветом (рис. 31). Воспользуемся командой Effects=>Texture Effects=>Texture (Эффекты=>Текстурные эффекты=>Текстуры) и настроим параметры текстуры в соответствии с рис. 32. Изображение станет напоминать рис. 33. Применим команду Effects=>Image Effects=>Seamless Tiling (Эффекты=>Эффекты с изображениями=>Бесшовное покрытие) при тех же параметрах, что и в предыдущем случае, и получим готовую текстуру (рис. 34), после использования которой в качестве фона Web-страницы страница будет выглядеть примерно так, как на рис. 35.

Рис. 31. Исходный однотонный фон для текстуры

Рис. 32. Настройка параметров выбранной текстуры

Рис. 33. Изображение после наложения текстурного эффекта

Рис. 34. Полученная фоновая текстура

Рис. 35. Web-страница с созданной текстурой
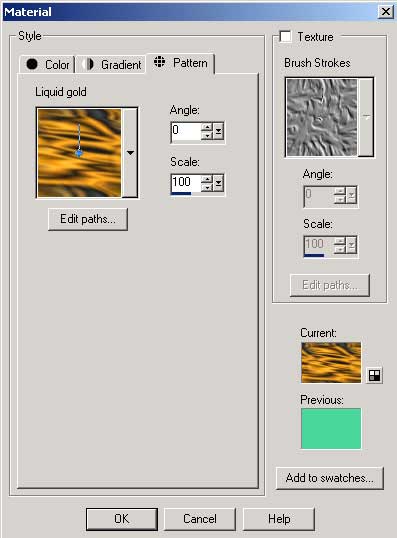
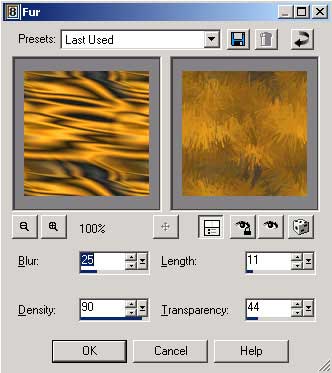
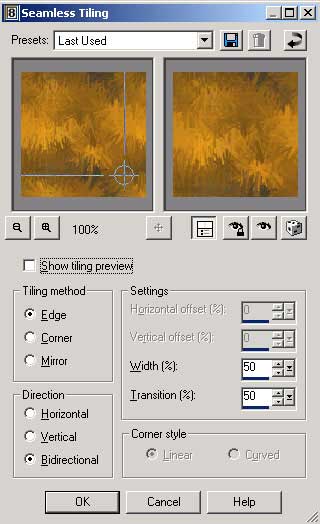
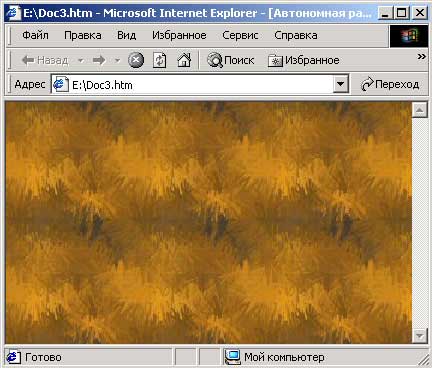
А теперь для создания бесшовного текстурного фона попробуем воспользоваться подходящей текстурой из палитры Materials, преобразовав ее понравившимся эффектом. Создадим новое изображение размером 125х125 пикселов, откроем в палитре Materials вкладку Pattern (Текстуры) и выберем подходящую текстуру в списке текстур (рис. 36). А затем большой неразмытой круглой кистью закрасим исходное изображение (рис. 37). Воспользуемся командой Effects=>Texture Effects=>Fur (Эффекты=>Текстурные эффекты=>Мех) и настроим параметры текстуры в соответствии с рис. 38. Изображение станет напоминать рис. 39. Применим команду Effects=>Image Effects=>Seamless Tiling (Эффекты=>Эффекты с изображениями=>Бесшовное покрытие) при параметрах, соответствующих рис. 40, и получим текстуру, показанную на рис. 41, которая в случае внедрения в Web-страницу придаст ей вид в соответствии с рис. 42.

Рис. 36. Выбор нужной текстуры

Рис. 37. Исходный вид будущей бесшовной текстуры

Рис. 38. Параметры настройки эффекта Fur

Рис. 39. Изображение после наложения эффекта Fur

Рис. 40. Параметры настройки Seamless Tiling

Рис. 41. Полученная фоновая текстура

Рис. 42. Web-страница с созданной текстурой
Создание кнопок
Незаменимым специфическим элементом дизайна любых Web-страниц являются графические элементы управления — кнопки, без которых просто невозможно представить себе страничку. Рисование кнопок стало сегодня своего рода жанром, а Paint Shop Pro позволяет создавать самые замысловатые их варианты.
Разновидностей кнопок уже создано немало — ведь любой штрих может придать кнопке неповторимый внешний вид и оригинальность, так что рассмотреть все возможные нюансы в одной статье не представляется возможным. Остановимся лишь на разработке основных типов кнопок.
Но вначале напомним о двух правилах создания кнопок:
- создавать кнопки нужно только на прозрачном фоне, чтобы потом можно было без проблем вставить кнопку в Web-страницу с любым фоном;
- сохранять кнопки нужно не просто командой File=>Save (Файл=>Сохранить), а с помощью команд File=>Export=>GIF Optimizer (Файл=>Экспорт=>GIF-оптимизация) или File=>Export=>PNG Optimizer (Файл=>Экспорт=>PNG-оптимизация), поскольку все остальные варианты не позволят сохранить прозрачный фон кнопки.
Кнопка в виде шара
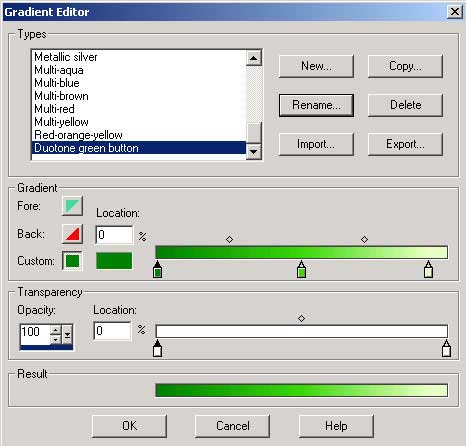
Создадим на прозрачном фоне новое изображение размером 125х125 пикселов (рис. 43). Дважды щелкнем на окне Foreground (Передний план) палитры Materials и установим белый цвет, затем дважды щелкнем на окне Background (Задний план) и на вкладке Gradient выберем подходящий градиент в стиле Sunburst (рис. 44). Для выпуклой кнопки необходимо, чтобы светлая область — некий отблеск света — находилась в левом верхнем углу кнопки, а цветовой переход выполнялся в направлении от светлого к темному, а не наоборот, как в данном случае. Учитывая, что создавать кнопки приходится довольно часто, удобнее специально для кнопки подготовить свой градиент на основе выбранного. Для этого щелкнем на кнопке Edit (Редактирование), затем — на кнопке New (Новый), введем имя нового градиента и отредактируем его параметры (рис. 45). Результат может напоминать рис. 46. Теперь необходимо переместить блик в левый верхний угол примерно так, как это показано на рис. 47. По окончании всех этих действий палитра Materials должна выглядеть в соответствии с рис. 48.

Рис. 43. Заготовка для кнопки

Рис. 44. Выбор градиента

Рис. 45. Корректировка параметров нового градиента

Рис. 46. Вид градиента после изменения его параметров

Рис. 47. Результата перемещения блика

Рис. 48. Окончательный вид палитры Materials
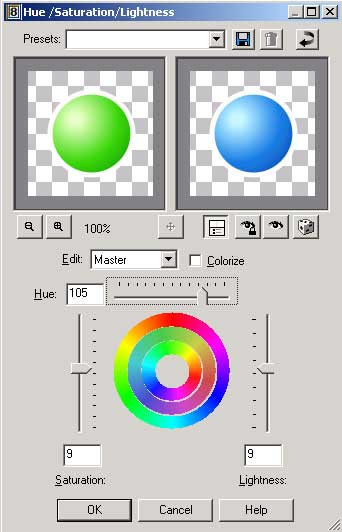
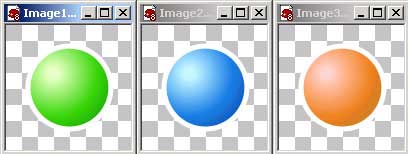
Затем из группы инструментов Preset Shape (Заданные формы) выберем инструмент Ellipse и нарисуем примерно такую же кнопку, как показана на рис. 49. При необходимости из одной такой кнопки можно получить целую серию разноцветных кнопок. Для этого достаточно воспользоваться командой Adjust=>Hue and Saturation=>Hue/Saturation/Lightness (Регулировка=>Оттенок и насыщенность=>Оттенок/Насыщенность/Освещенность), убрать флажок Colorize (Колоризация) и настроить цветовые параметры нужным образом (рис. 50). После нескольких таких манипуляций мы сможем получить несколько разноцветных кнопок, например таких, как представлены на рис. 51. Сохраним каждую из кнопок в своем файле (они нам потребуются в дальнейшей работе) с сохранением прозрачного фона командой File=>Export=>PNG Optimizer (Файл=>Экспорт=>PNG-оптимизация) — созданные файлы в данном случае имеют вид: image1.png, image2.png и image3.png.

Рис. 49. Кнопка в виде шара

Рис. 50. Пример настройки параметров Hue/Saturation/Lightness

Рис. 51. Серия разноцветных кнопок
Затем при желании к кнопке можно добавить надпись или стрелку. Если надпись должна располагаться внутри кнопки горизонтально, то лучше вначале превратить векторный слой с кнопкой в растровый, щелкнув правой кнопкой на его имени в палитре Layer и выбрав команду Convert to Raster Layer (Конвертировать в растровый слой), а затем напечатать нужный текст, например так, как показано на рис. 52. Или можно просто добавить надпись на новый векторный слой, чтобы потом при необходимости можно было работать с кнопкой и надписью как с отдельными объектами.

Рис. 52. Кнопка с напечатанным внутри текстом
Очень популярно размещение текста по окружности вне или внутри контура кнопки. Если речь идет о размещении текста по окружности над кнопкой, то достаточно просто напечатать нужный текст на векторном слое с кнопкой, выделить инструментом Object Selection (Выделение объектов) оба векторных объекта — кнопку и текст — и применить команду Objects=>Fit Text to Path (Объекты=>Разместить текст вдоль пути) — текст разместится вдоль созданной кривой. По умолчанию надпись появляется над кнопкой-шаром, но, как правило, расположена несимметрично. Для ее выравнивания выделим надпись инструментом Object Selection и щелкнем на кнопке Horz. Center in Canvas (Горизонтальное выравнивание относительно центра). Возможно, что в итоге кнопка будет выглядеть так, как показано на рис. 53.

Рис. 53. Кнопка с текстом, расположенным по окружности
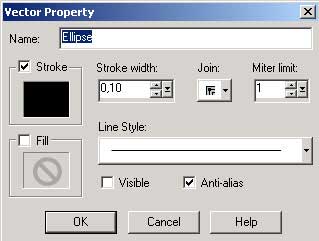
Намного больше времени потребуется в том случае, если нужно, чтобы надпись шла по кривой, но внутри кнопки. В этом случае в палитре Layer выделим векторный слой с кнопкой и щелкнем на кнопке Duplicate Layer (Дублировать слои), создав тем самым вторую копию кнопки. Щелкнем дважды на кнопке во второй копии слоя палитры Layer и вызовем свойства векторного объекта, удалим заливку и сделаем очень тонкую черную границу, чтобы можно было ориентироваться относительно положения и размеров окружности (рис. 54). Немного сместим вспомогательную окружность и изменим ее размеры примерно так, чтобы над ней вполне могла уместиться надпись, располагающаяся в то же время внутри кнопки, например как на рис. 55.

Рис. 54. Изменение свойств векторного объекта

Рис. 55. Наложенные друг на друга основная и вспомогательная окружности
Напечатаем текст и расположим его вдоль кривой, соответствующей вспомогательной окружности. Для этого выделим текст и вспомогательную окружность и воспользуемся командой Objects=>Fit Text to Path (Объекты=>Разместить текст вдоль пути). Затем скорректируем положение текста, а саму вспомогательную окружность сделаем невидимой, щелкнув на кнопке Visibility Togle (Видимость) в палитре Layer. Возможно, результат будет напоминать рис. 56.

Рис. 56. Окончательный вид кнопки с текстом, расположенным по кривой и находящимся внутри кнопки
Следующий этап — необходимость правильно сохранить кнопку, чтобы оставить в сохранности прозрачную область вокруг нее. Учитывая, что кнопка имеет сложную градиентную заливку, которая будет утрачена при сохранении в формате GIF, лучше воспользоваться форматом PNG. Для этого откроем из меню File=>Export (Файл=>Экспорт) команду PNG Optimizer (PNG-оптимизация). На вкладке Color (Цвет) установим вариант 16.7 Million Colors, а вкладку Transparency (Прозрачность) настроим в соответствии с рис. 57. Результат показан на рис. 58 и 59.

Рис. 57. Настройка параметров Transparency

Рис. 58. Вид кнопки после проведения PNG-оптимизации

Рис. 59. Вид Web-страницы с вставленной кнопкой
Круглая вогнутая кнопка
В принципе, технология создания вогнутой кнопки мало отличается от создания кнопки в виде шара — вся задача состоит в том, чтобы удачно подобрать градиентные заливки для переднего (Foreground) и заднего (Background) планов палитры Materials. Градиент должен быть в стиле Sunburst, а направление градиента в случае переднего и заднего планов должно быть прямо противоположным.
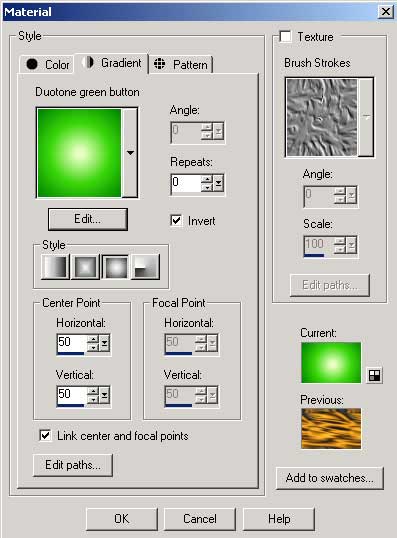
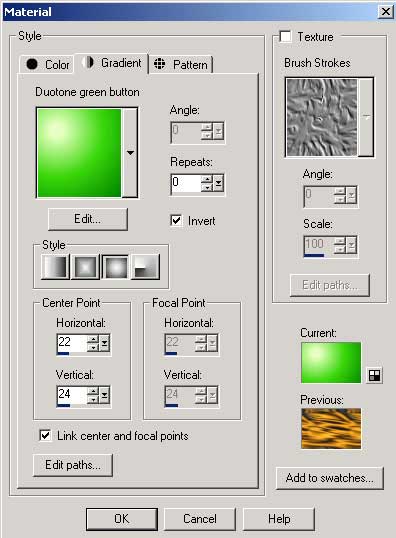
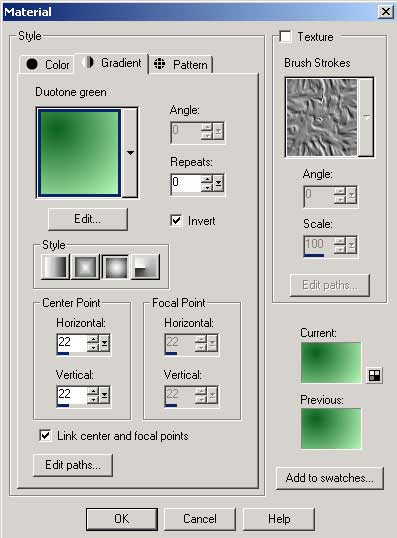
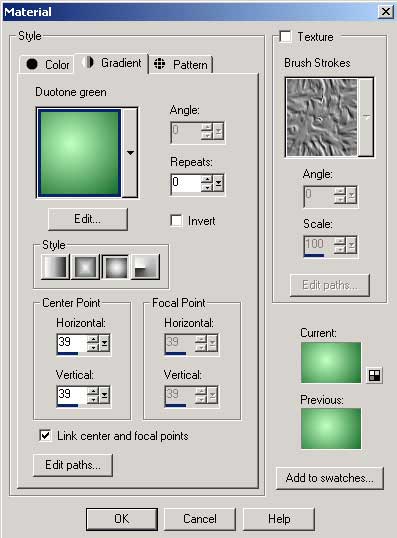
Для примера создадим на прозрачном фоне новое изображение размером 125х125 пикселов и настроим градиент переднего плана в соответствии с рис. 60, а заднего — с рис. 61, при этом палитра Materials примет вид, соответствующий рис. 62. Затем из группы инструментов Preset Shape (Заданные формы) выберем инструмент Ellipse и нарисуем примерно такую же кнопку, как показана на рис. 63.

Рис. 60. Настройка параметров градиента для Foreground

Рис. 61. Настройка параметров градиента для Background

Рис. 62. Окончательный внешний вид палитры Materials

Рис. 63. Внешний вид круглой вогнутой кнопки
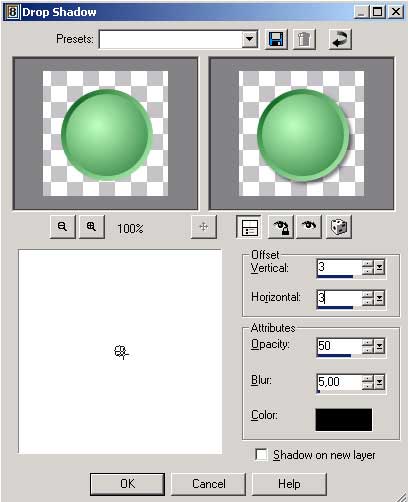
При желании можно, например, добавить к кнопке тень, применив команду Effects=>3D Effects=>Drop Shadow (Эффекты=>3D-эффекты=>Тень) при примерно таких параметрах, как на рис. 64. Результат представлен на рис. 65. После этого следует сохранить кнопку с помощью команды File=>Export=>PNG Optimizer (Файл=>Экспорт=>PNG-оптимизация) (рис. 66).

Рис. 64. Настройка параметров Drop Shadow

Рис. 65. Окончательный внешний вид круглой вогнутой кнопки

Рис. 66. Готовая для вставки в Web-страницу кнопка
Прямоугольная пластиковая кнопка
Создадим на прозрачном фоне новое изображение размером 500х400 пикселов и инструментом Rounded Rectangle (Закругленный прямоугольник) нарисуем на нем прямоугольник, примерно такой, как представлен на рис. 67. Сформируем выделенную область на основе созданного векторного объекта командой Selections=>From Vector Object (Выделение=>Из векторного объекта). Создадим новый растровый слой командой Layers=>New Raster Layer (Слои=>Новый растровый слой). После этого, не снимая выделения, воспользуемся командой Effects=>3D Effects=>Cutout (Эффекты=>3D-эффекты=>Контур) с такими параметрами, как, например, на рис. 68. Полученный результат может напоминать рис. 69. Уменьшим непрозрачность слоя примерно до 50%, и в итоге кнопка примет вид, соответствующий рис. 70.

Рис. 67. Заготовка для кнопки

Рис. 68. Настройка параметров эффекта Cutout

Рис. 69. Вид кнопки после создания контура

Рис. 70. Вид кнопки после корректировки непрозрачности
Создадим новый векторный слой и на нем инструментом Ellipse нарисуем в левом верхнем и правом нижнем углах кнопки небольшие белые овалы, а в верхней и нижней частях инструментом Rectangle — узкие белые прямоугольники примерно так, как показано на рис. 71. Потом превратим векторный слой в растровый, щелкнув на векторном слое в палитре Layer правой кнопкой и выбрав команду Convert to Raster Layer (Конвертировать в растровый слой), а затем выполним размытие изображения по Гауссу при помощи команды Adjust=>Blur=>Gaussian Blur (Настройки=>Размытие=>Размытие по Гауссу) с коэффициентом размытия в 3,5 пиксела. Результат может напоминать рис. 72. Для формирования бликов точно таким же образом добавим еще один векторный слой, нарисуем в левом верхнем и правом нижнем углах кнопки белые овалы размером чуть побольше и не столь сплющенные, превратим векторный слой в растровый и выполним размытие по Гауссу с коэффициентом размытия в 3 пиксела. Возможно, кнопка станет напоминать представленную на рис. 73.

Рис. 71. Добавление вспомогательных векторных объектов

Рис. 72. Результат размытия кнопки по Гауссу

Рис. 73. Внешний вид кнопки после добавления бликов
Создадим новый векторный слой и нарисуем на кнопке равносторонний белый треугольник, воспользовавшись инструментом Triangle при нажатой клавише Shift. Разместим его в левом углу кнопки, скопируем треугольник в буфер обмена и вставим из буфера на новый слой. Повернем копию треугольника на 180° и разместим его в правом углу кнопки. Чтобы все объекты оказались на одной линии относительно вертикального центра, выделим их инструментом Object Selection и щелкнем на кнопке Vert. Center in Canvas (Вертикальное выравнивание относительно центра). Возможно, что в итоге кнопка будет выглядеть так, как на рис. 74. Допечатаем нужный текст (рис. 75) и сохраним кнопку при помощи команды File=>Export=>PNG Optimizer (Файл=>Экспорт=>PNG-оптимизация) (рис. 76).

Рис. 74. Вид кнопки после добавления треугольных стрелок

Рис. 75. Окончательный вид пластиковой кнопки

Рис. 76. Готовая для вставки в Web-страницу кнопка
Создание rollovers-элементов
Без сомнения, «живые» Web-страницы сразу привлекают внимание, и потому на просторах Всемирной сети с каждым днем их число растет. Одним из способов «оживления» является внедрение элементов дизайна, которые изменяют свой внешний вид (или состояние) в зависимости от поведения мыши. По-английски такие элементы называются rollovers (от roll over — перекатываться, переворачиваться). В русском языке строгого соответствия данному термину не существует, и потому Web-дизайнеры позаимствовали его из английского и называют подобные элементы ролловерами. Примерами типичных ролловеров являются анимированные кнопки; нередко ролловеры используются и при создании других навигационых элементов сайта.
В действительности любой ролловер представляет собой не одно, а несколько (до четырех) изображений, каждое из которых соответствует конкретному событию. При возникновении конкретного события браузер заменяет текущее изображение другим.
Что касается событий, то основными среди них принято считать следующие: Normal — обычное состояние, Over — наведение курсора мыши на элемент и Down — нажатие левой кнопки мыши при ее наведении. Теоретически могут быть задействованы и события: Click — отпускание левой кнопки мыши после нажатия, Up — после отпускания кнопки, Out — при выходе за пределы активной зоны. Однако на практике чаще ограничиваются изменением реакции элемента только на первые три или даже на первые два события.
Анимированная кнопка
При создании анимированной кнопки воспользуемся разноцветными кнопками в виде шара, созданными в одном из предыдущих разделов и сохраненными в виде файлов: image1.png, image2.png и image3.png.
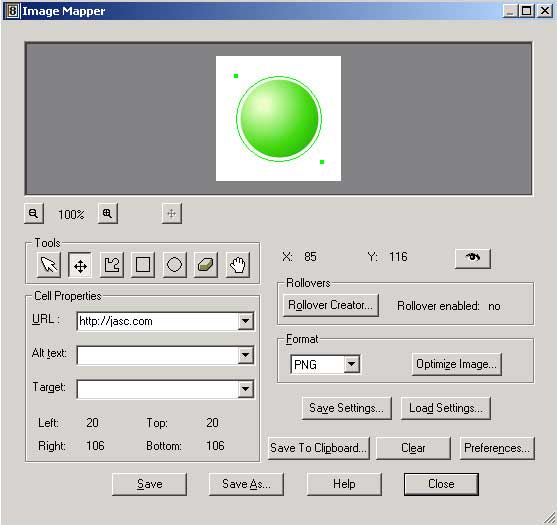
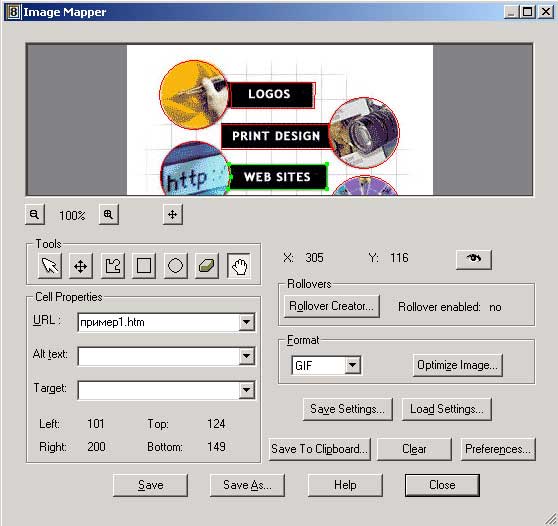
Откроем файл image1.png и воспользуемся командой File=>Export=>Image Mapper (Файл=>Экспорт=>Карта изображения) — откроется окно Image Mapper, которое в начальный момент будет выглядеть как на рис. 77. Обратите внимание на палитру инструментов Tools, служащих для выделения элементов изображения, в отношении которых должно быть определено то или иное ролловер-состояние.
Рис. 77. Исходное состояние окна Image Mapper
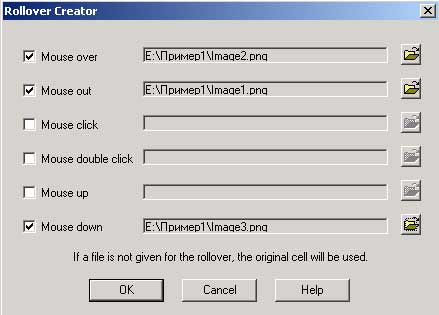
В данном случае нам потребуется инструмент Ellipse, при помощи которого нужно выделить на изображении кнопку примерно так, как на рис. 78. При необходимости положение выделенной области можно сразу же скорректировать, воспользовавшись инструментом Move. На следующем этапе введем имя сайта, который должен загружаться по щелчку на данной кнопке в окне URL (рис. 79), а затем щелкнем на кнопке Rollover Creator для того, чтобы определить необходимые ролловер-состояния. В данном примере, учитывая, что у нас в наличии имеются три разноцветные кнопки, определим три ролловер-состояния: Mouse over — для указания изображения, сменяющего исходное при наведении мыши, Mouse out — для возврата исходного изображения, когда мышь оказывается за пределами области, и Mouse down — для определения изображения, которое появится при нажатии левой кнопки мыши (рис. 80). После этого щелкнем на кнопке Save (Сохранить) и введем имя создаваемого HTM-файла — в данном случае был создан файл пример1.htm (рис. 81).

Рис. 78. Результат выделения кнопки

Рис. 79. Состояние окна Image Mapper после выделения области
для
формирования ролловер-состояния и ввода имени, загружаемого щелчком на кнопке
сайта

Рис. 80. Определение ролловер-состояний

Рис. 81. Вид Web-страницы при наведении мыши на кнопку — кнопка
поменяла свой исходный цвет, а в строке состояния появилось имя сайта, на который
будет осуществлен переход в случае щелчка
Создание слайсов
Путешествуя по тем или иным ресурсам Всемирной сети, мы постоянно встречаем графические изображения, отдельные фрагменты которых связаны разными гиперссылками. Чаще речь идет об обычных навигационных панелях, возможно с rollover-эффектами, а иногда — о больших графических изображениях, щелкая которые, мы попадаем на различные Web-страницы. В обоих случаях подобный эффект достигается за счет разрезания исходного изображения на отдельные фрагменты и размещения последних в отдельных ячейках таблицы, соответствующих различным гиперссылкам.
Навигационные элементы
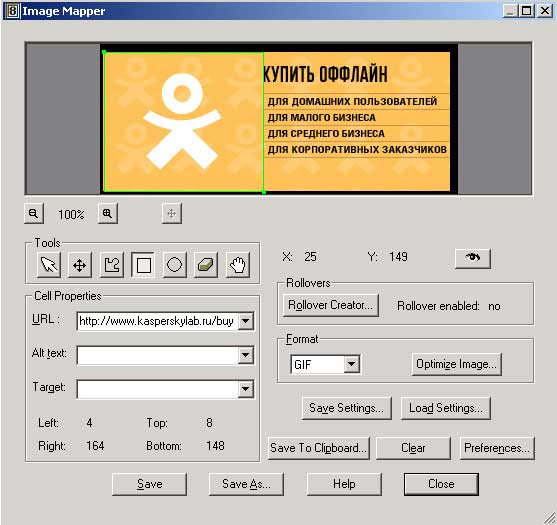
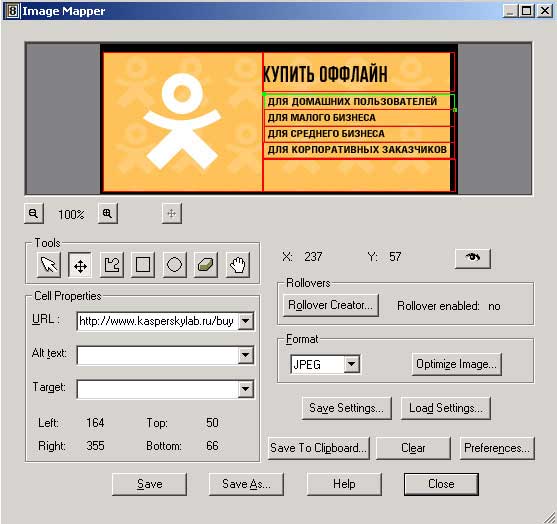
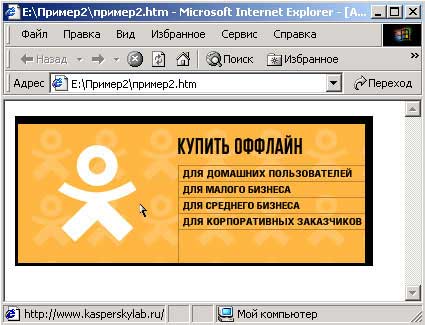
Откроем исходное изображение (рис. 82 — в качестве примера взято изображение с http://www.kasperskylab.ru/), а затем из командного меню File=>Export (Файл=>Экспорт) — уже знакомую нам карту изображения командой Image Mapper (Карта изображения). Активизируем из панели инструментов инструмент Rectangle и с его помощью выделим на изображении часть рабочей области, соответствующей первому слайсу, и в окне URL определим адрес для перехода (рис. 83). Аналогичным образом выделим все остальные слайсы, параллельно задавая для них соответствующие URL. В итоге изображение будет разбито на семь отдельных слайсов, как показано на рис. 84.

Рис. 82. Исходное изображение

Рис. 83. Результат создания первого слайса

Рис. 84. Результат разбиения изображения на семь слайсов
После этого щелкнем на кнопке Save (Сохранить) и введем имя создаваемого HTM-файла — в данном случае был создан файл пример2.htm (рис. 85).

Рис. 85. Вид Web-страницы при наведении мыши на один из элементов навигационной панели
Обратите внимание, что для создания слайсов прямоугольной формы только что рассмотренный метод не очень подходит, поскольку довольно долго приходится корректировать размеры слайсов и их положение. Однако для работы со слайсами произвольной формы (об этом мы поговорим далее) он подходит идеально.
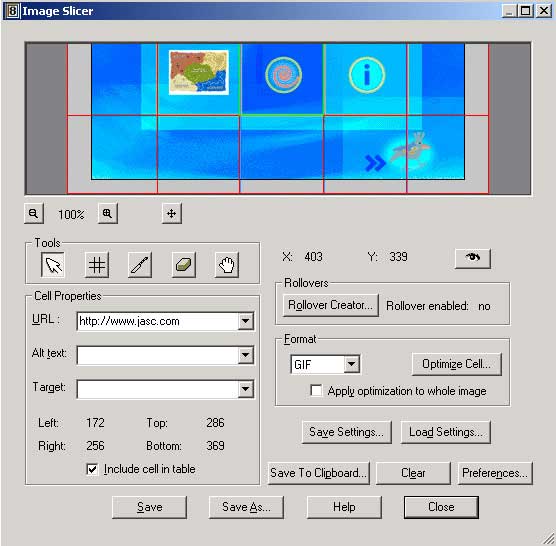
Попробуем добиться того же результата более простым путем. Вновь откроем исходное изображение (см. рис. 82) и воспользуемся командой File=>Export=>Image Slicer (Файл=>Экспорт=>Карта слайсов). Здесь намного беднее набор инструментов, зато имеется нож, при помощи которого можно очень быстро нарезать слайсы прямоугольной формы — достаточно провести им вдоль нужных прямых (рис. 86). Все остальные параметры слайсов определяются как и в предыдущем случае.
Рис. 86. Результат разбиения изображения на слайсы в режиме Image Slicer
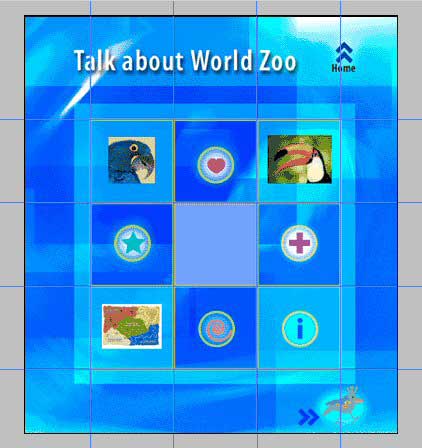
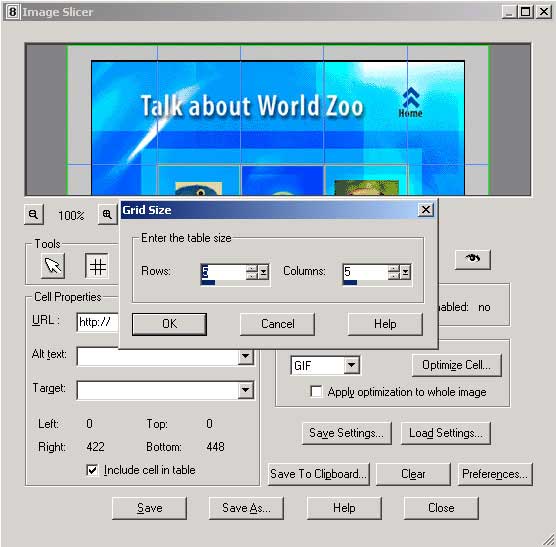
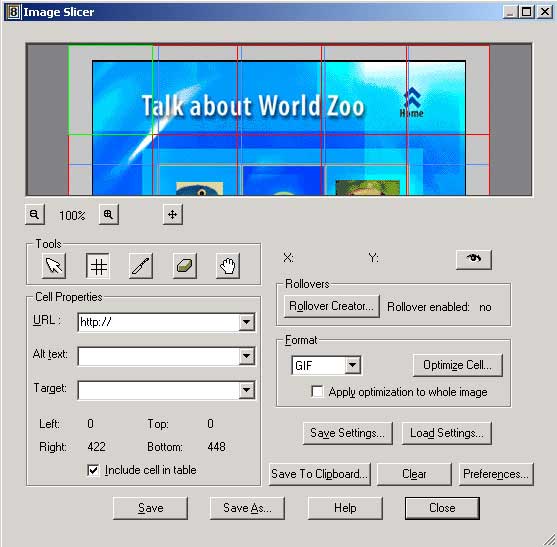
Бывают ситуации, когда выгоднее воспользоваться еще одним способом разбиения на слайсы — путем создания сетки. Для примера откроем в качестве исходного рис. 87 и воспользуемся командой File=>Export=>Image Slicer (Файл=>Экспорт=>Карта слайсов). Потом щелкнем на инструменте Grid, а затем — на изображении и зададим число столбцов и строк (рис. 88). Результат будет выглядеть примерно так, как на рис. 89. Разбиение получилось не совсем удачным, и часть разделяющих линий придется переместить — для этого возьмем инструмент Pointer и переместим линии нужным образом, а затем определим все прочие параметры для каждого из слайсов (рис. 90). Обратите внимание, что для перемещения изображения в окне просмотра вам придется использовать инструмент Pan Image. После этого щелкнем на кнопке Save (Сохранить) и введем имя создаваемого HTM-файла — в данном случае был создан файл пример3.htm.

Рис. 87. Исходное изображение

Рис. 88. Определение параметров разбиения на слайсы

Рис. 89. Результат автоматического создания таблицы слайсов

Рис. 90. Окончательное формирование таблицы слайсов
Карты ссылок
Если разрезаемые области имеют отличную от прямоугольной форму, то в этом случае говорят не о слайсах, а о картах ссылок. Рассмотрим данную ситуацию на конкретном примере. Откроем исходное изображение (рис. 91 — в качестве изображения взят рисунок с сайта http://www.grantasticdesigns.com/).

Рис. 91. Исходное изображение
Воспользуемся командой File=>Export=>Image Mapper (Файл=>Экспорт=>Карта изображения). Активизируем из панели инструментов инструмент Ellipse и последовательно выделим им круглые области. Далее возьмем инструмент Polygon (он предназначен для выделения областей произвольной формы и напоминает магнитное лассо) и выделим им фрагменты карты с более сложной формой (прямоугольники, одна из границ которых является вогнутой). Затем, последовательно переходя от слайса к слайсу, определим в окне URL адрес для перехода — в данном примере, чтобы на локальном компьютере проверить работоспособность перехода по ссылкам, в качестве адреса возьмем имя одной из созданных перед этим Web-страниц (рис. 92).

Рис. 92. Результат разбиения изображения на слайсы сложной формы
После этого щелкнем на кнопке Save (Сохранить) и введем имя создаваемого HTM-файла — в данном случае был создан файл пример4.htm.








