Анимация во Flash с использованием ActionScript. Урок 2
Ввод исходных данных с помощью текстовых строк
Дублирование экземпляров мувиклипов
В прошлом уроке мы рассмотрели Flash-ролик, имитирующий колебания маятника. Причем в этом примере нам приходилось задавать все исходные параметры в самой программе (в исходном Fla-файле) и затем конвертировать ее в SWF-файл. Это не всегда удобно, особенно если мы хотим предложить программу стороннему пользователю, которого вряд ли целесообразно отсылать к тексту кода для задания исходных параметров.
В данном уроке мы рассмотрим пример, в котором исходные данные можно будет вводить в интерактивном режиме (в окне браузера) и тут же наблюдать решение задачи. Для этого нам придется ознакомиться со строковыми переменными.
Также на примере решения различных задач мы рассмотрим возможности ActionScript по организации циклов.
Ввод исходных данных с помощью текстовых строк
![]() ля начала посмотрим, как будет выглядеть наш пример с имитацией колебаний маятника в случае задания данных в окне браузера (пользователь задает с экрана значение амплитуды маятника и наблюдает характер колебаний. Пример 1)
ля начала посмотрим, как будет выглядеть наш пример с имитацией колебаний маятника в случае задания данных в окне браузера (пользователь задает с экрана значение амплитуды маятника и наблюдает характер колебаний. Пример 1)
Прежде чем рассмотреть способ реализации этого примера, введем понятие строковых переменных (ранее мы рассматривали лишь числовые переменные).
Строковые переменные служат для представления любых последовательностей символов, в том числе последовательности цифр. Например, выражение a = «Alexander» — означает, что переменной а присваивается значение «Alexander». Если тип переменной a ранее не был объявлен, то после присвоения ей значения «Alexander» система будет считать ее строковой переменной.
Для присвоения значений строковым переменным могут использоваться как двойные, так и одинарные кавычки.
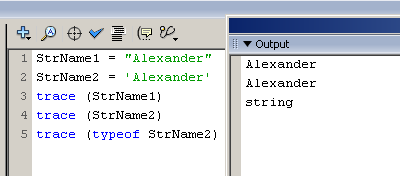
В примере, приведенном на рис. 1, для присвоения значения переменной StrName1 используются двойные кавычки, а для переменной StrName2 — одинарные. Как видно в панели Output, результат получается одинаковый.

Рис. 1
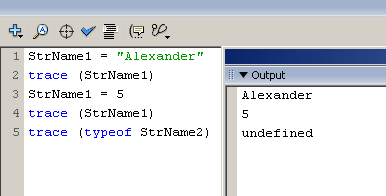
При запросе вывода типа переменной StrName2 с помощью выражения
Trace (typeof StrName2) будет получено значение string, то есть указание на строковый тип переменной (рис. 2).

Рис. 2
Можно присвоить значение переменной сначала строкового типа, затем числового. В этом случае запрос о типе переменной выдаст ответ undefiend (рис. 3).
При этом данная операция будет расценена как корректная. То есть в принципе, можно использовать одну и ту же переменную под разные типы данных, однако такой подход может затруднить отладку сложных программ.

Рис. 3
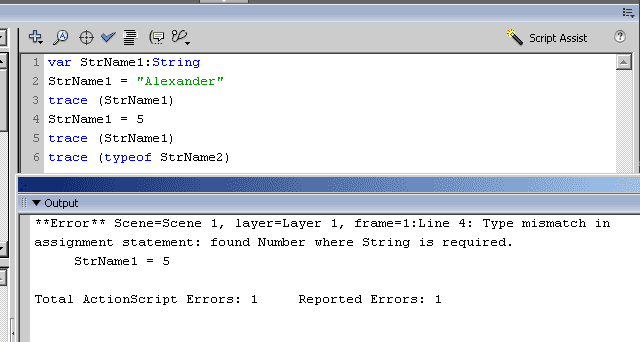
Объявив переменную как строковую, можно отследить ошибки, связанные со случайным присвоением строковой переменной выражения другого типа (нестрокового) — рис. 4:
Var StrName1:String
StrName1 = "Alexander"
trace (StrName1)
StrName1 = 5
trace (StrName1)
trace (typeof StrName2)

Рис. 4
Сравнивать можно не только численные переменные, но и строковые. Очевидно, что две строковые переменные равны в том случае, если они состоят из одного набора символов с учетом порядка и регистра.
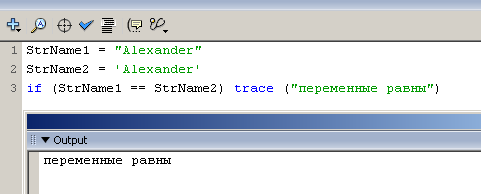
Можно сравнить переменные StrName1 и StrName2, записанные с использованием одинарных и двойных кавычек, и убедиться, что они равны (рис. 5):
StrName1 = "Alexander"
StrName2 = 'Alexander'
if (StrName1 == StrName2) trace ("переменные равны")

Рис. 5
Возможно, для тех, кто только знакомится со строковыми переменными в ActionScript, следующее утверждение покажется странным, тем не менее — для строковых переменных справедливо не только понятие равенства/неравенства, но и то, что одна строковая переменная может, например, быть больше другой!
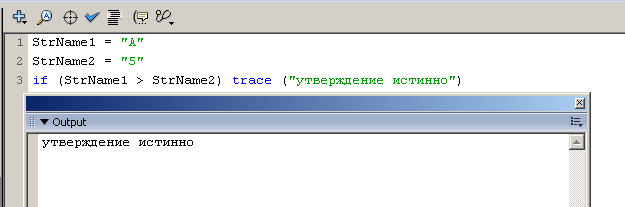
Сравнение здесь основывается на том, что в кодировке Unicode одни символы предшествуют другим и на этом основании утверждение «А» > «5» является истинным (рис. 6), поскольку цифры в кодировке предшествуют буквам.

Рис. 6
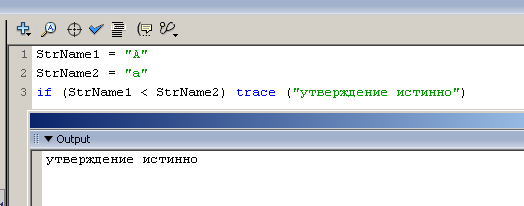
Аналогично выражение «A» < «a» тоже истинно, так как большие буквы в кодировке предшествуют маленьким.

Рис. 7
Строковые переменные можно не только сравнивать, но и складывать, вернее конкатенировать (склеивать).
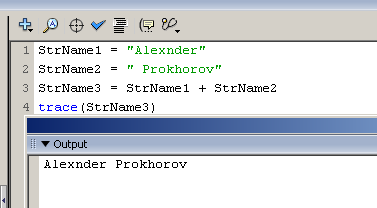
Рассмотрим следующий пример. Пусть у нас есть две переменные — одна хранит имя, другая фамилию (рис. 8), а нам нужно получить третью переменную, в которой бы хранилось полное имя. Следующий код выполняет требуемую процедуру:
StrName1 = "Alexnder"
StrName2 = " Prokhorov"
StrName3 = StrName1 + StrName2
trace(StrName3)
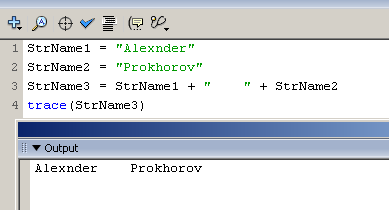
На рис. 8 показан результат исполнения данного кода. Следует отметить, что пробел между именем и фамилией мы внесли, добавив его (пробел) в значение второй символьной переменной. Если этого сделать нельзя, то пробел можно добавить в виде слагаемого (рис. 9).

Рис. 8

Рис. 9
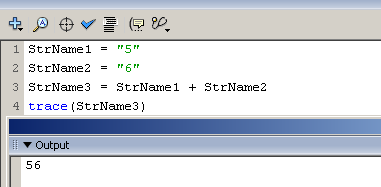
Кроме того, обратите внимание (рис. 10): при сложении двух строковых переменных «5» и «6» мы получим значение «56», а не число 11.

Рис. 10
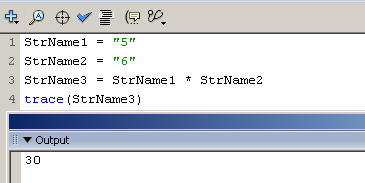
Рассмотрим теперь, что произойдет, если мы попробуем перемножить те же строковые переменные.

Рис. 11
Как видно из рис. 11, результат равен произведению численных значений этих переменных (число 30). То есть система выполняет единственно логичную в данном случае операцию. Действительно, никакой другой логичной операции, кроме как перемножить соответствующие численные значения данных строковых переменных, осуществить нельзя.
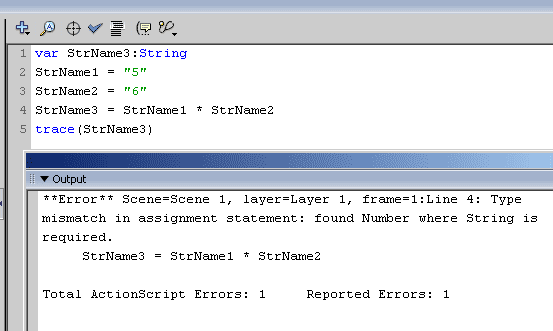
Даже если слагаемые переменные в рассмотренном примере будут объявлены как строковые, а переменная StrName3 объявлена не будет, результат останется тем же. Сообщение об ошибке появится только в случае, если переменная StrName3 будет объявлена как строковая (рис. 12).

Рис. 12
Для того чтобы избежать путаницы, лучше не использовать конструкции, в которых имеет место перемножение строковых переменных. Тем более что строковую переменную, составленную из цифр, легко перевести в численный тип. Для этих целей служит функция Number ( ).
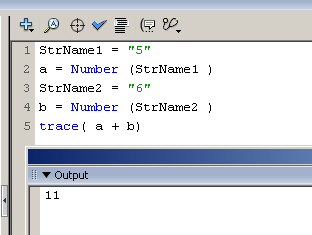
Приведенный код демонстрирует эту возможность:
StrName1 = "5"
a = Number (StrName1 )
StrName2 = "6"
b = Number (StrName2 )
trace( a + b)
Как видно из рис. 13, в данном случае происходит не конкатенация строк, а сложение чисел.

Рис. 13
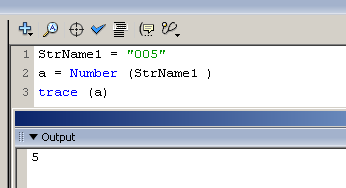
При переводе строковой переменной в число незначащие нули игнорируются (рис. 14).

Рис. 14
Ознакомившись со свойствами строковых переменных, можно написать коротенькую программку, которая будет представлять собой форму ввода с вычислением, а именно переводить доллары в рубли по текущему курсу с учетом комиссии обмена.

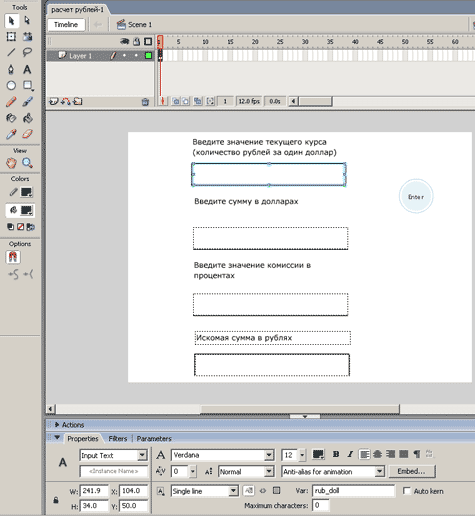
Рис. 15
Значение текущего курса (количество рублей за доллар) будем вводить, используя поле ввода данных — текстовый блок, содержимое которого может заполняться пользователем во время воспроизведения Flash-документа.
Для создания поля ввода, воспользуемся инструментом Text tool, в панели Properties выберем режим Input Text, выбираем обозначение переменной, которой будет присваиваться текст, вводимый пользователем. В нашем случае мы назвали ее rub_dol (рис. 15).
Можно определить нужный шрифт и размер шрифта для вводимых значений, но главное — назначить цвет текста, отличный от белого, иначе пользователю вводимый текст будет просто не виден.
Определив параметры вводимого текста, выделим зону ввода текста. Чтобы она была видна пользователю, вокруг области ввода данных изобразим прямоугольник черного цвета (см. рис. 15).
Над полем ввода поместим поясняющий текст.
Аналогично поступим для ввода второго параметра (количество долларов) — эту переменную назовем doll. Третий параметр (комиссия в процентах) будет определяться переменной komis.
Результат будет выводится в поле «Искомая сумма в рублях» и храниться в переменной N_rub.
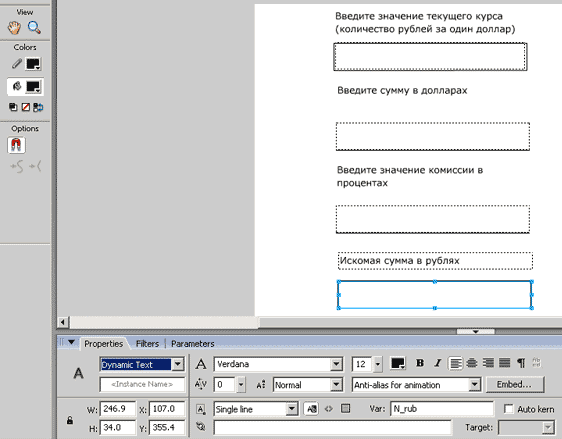
Обратите внимание: назначая поля для вывода искомой суммы, мы задаем параметр Dynamic Text вместо Input Text (рис. 16).

Рис. 16
Далее добавим на сцену кнопку Enter, на которую будет помещен следующий код:
on (press) {
// переводим строковые переменные в числовые
N_rub_doll = Number(rub_doll)
N_doll = Number(doll)
N_komis = Number(komis)
N_rub = N_rub_doll * N_doll
N_rub = N_rub - N_rub * (N_komis/100)
}
Все, форма готова (Пример-2, исходник), вы можете поместить ее на сайт и использовать для расчетов.
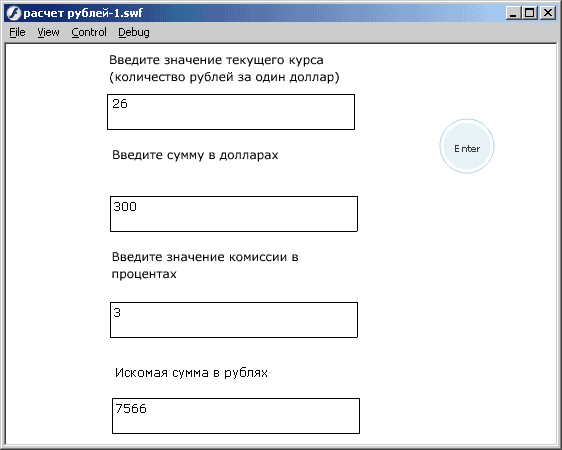
На рис. 17 показан пример вычислений с помощью данной формы.

Рис. 17
Разобравшись со строковыми переменными, перейдем к нашему примеру с маятником, приведенному в ролике Пример-1.
Аналогично примеру с переводом долларов в рубли, здесь вводится текстовая переменная (амплитуда колебаний), которая затем переводится в числовой тип:
on (release) {
ampl = Number(a1)
l = 1; // длина нити маятника
g=9.8; // ускорение свободного падения
Lx = 400; // сдвиг начала координат по оси х
Ly =600; // сдвиг начала координат по оси y
K = 500; // коэффициент перевода перемещений маятника (м) в пикселы
t=0; // начальное значение времени
dt = 0.05; // шаг по времени
T= 2 * Math.PI / Math.sqrt(l/g) //период колебаний маятника
trace ("T" +"="+ T);
_root.onEnterFrame = function (){
t= t+ dt
x1 = ampl * Math.sin(t/T * 2* Math.PI);
y1 = Math.sqrt(l*l - x1*x1)+l
mc1._y = y1*K - Ly;
mc1._x = x1* K + Lx;
trace ("mc1._x" +"="+ mc1._x);
trace ("mc1._y" +"="+ mc1._y);
}
}
Мы рассмотрели вариант с заданием только одного параметра, аналогично можно определить задание нескольких исходных параметров.








