Первые шаги в Maya. Урок 18. Основы проецирования материалов
Проецирование в режиме AsStencil
Проецирование в режиме As Projection
Примеры наложения текстур с настройкой проецирования
Плитка шоколада с гравировкой
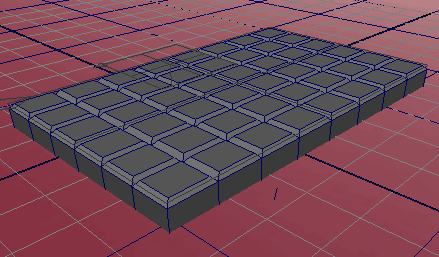
Теперь посмотрим, чем нам поможет возможность установки текстурных координат при создании большой плитки шоколада, на каждой ячейке которой должна быть гравировка. Вначале создайте обычный полигональный куб и превратите его в плитку шоколада, применив операцию выдавливания в отношении верхних граней куба (рис. 66). Теперь нужно создать на каждой из ячеек гравировку — попробуем вырезать надпись с рамкой, представленную на рис. 67. Создайте новый материал и установите на канале Bump рисунок с гравировочным изображением, внедрив его в режиме AsProjection с планарным проецированием (рис. 68). Назначьте созданный материал плитке шоколада — пока результат окажется весьма далеким от желаемого (рис. 69).

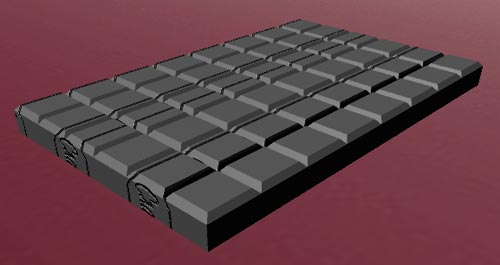
Рис. 66. Плитка шоколада

Рис. 67. Изображение для гравировки

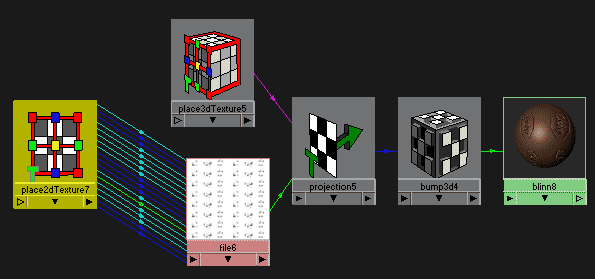
Рис. 68. Структура материала

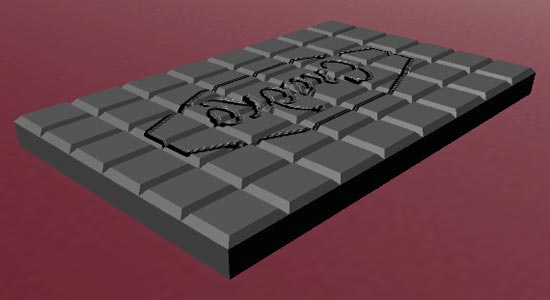
Рис. 69. Плитка после назначения материала
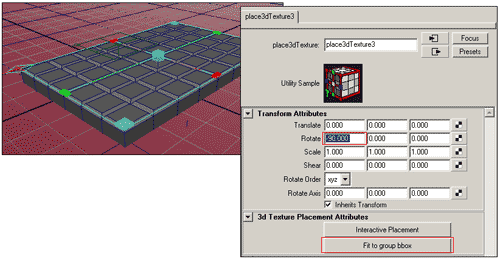
Видно, что надпись отображается не на верхней поверхности плитки, а на боковой грани — для исправления ситуации активируйте узел place3dTexture, поверните его на –90° относительно оси X, а затем щелкните на кнопке Fit to group bbox (рис. 70). В итоге надпись станет отображаться на верхней плоскости, причем окажется в самом ее центре (рис. 71). Осталось добиться того, чтобы надпись появилась на каждой ячейке, для чего достаточно увеличить ее повторяемость по обеим осям. Активируйте узел place2dTexture и установите первый и второй параметры RepeatUV равными 6 и 8 соответственно, то есть по числу ячеек по обеим осям (рис. 72). По окончании останется лишь отрегулировать уровень выдавливания надписи (параметр Bump Depth для узла bump3d — в нашем случае равен 0,3) и подобрать для плитки «шоколадный» цвет. Возможный результат показан на рис. 73.
Рис. 70. Настройка параметров узла place3dTexture

Рис. 71. Результат корректировки параметров узла place3dTexture

Рис. 72. Вид плитки после настройки параметров узла place2dTexture

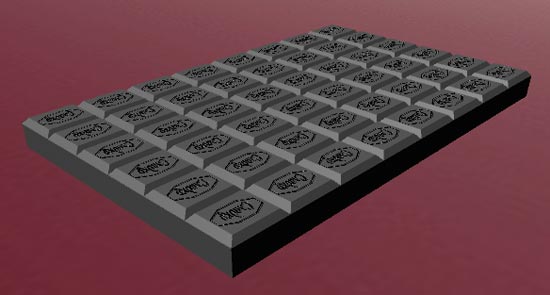
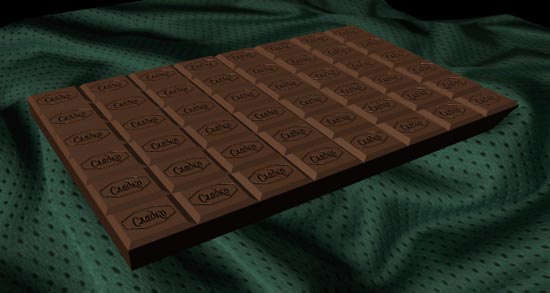
Рис. 73. Плитка шоколада с гравировкой
Флакон с этикеткой
Рассмотрим создание материала для текстурирования флакона, на котором должна быть этикетка. Таким образом, флакон должен иметь два материала: первый потребуется для текстурирования самого флакона, а второй — для размещения на нем этикетки. Создайте произвольный флакон вместе с крышкой как тело вращения NURBS-кривой (рис. 74), в качестве этикетки возьмите, например, рис. 75. Создайте новый Blinn-материал с данным растровым изображением на канале Color, подключенным в режиме AsProjection (это упростит размещение этикетки), и назначьте его флакону (рис. 76). Поскольку флакон по форме ближе к цилиндру, то установите для него цилиндрический тип проецирования, предварительно активировав узел projection. Учитывая, что этикетка должна присутствовать на флаконе всего в одном экземпляре, активируйте узел place2dTexture, отключите флажки WrapU и WrapV и убедитесь в том, что параметры RepeatUV равны 1 (рис. 77).

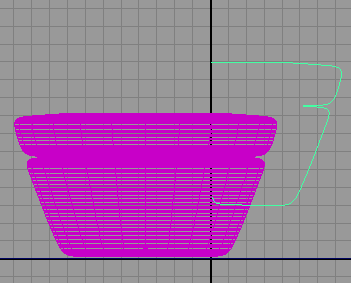
Рис. 74. Флакон

Рис. 75. Этикетка

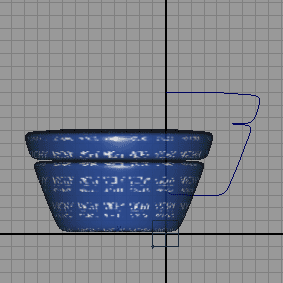
Рис. 76. Вид флакона сразу после назначения материала

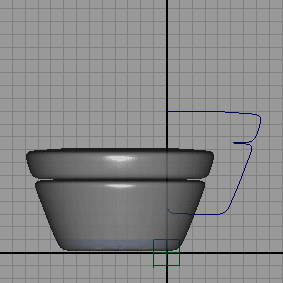
Рис. 77. Результат первоначальной настройки проецирования
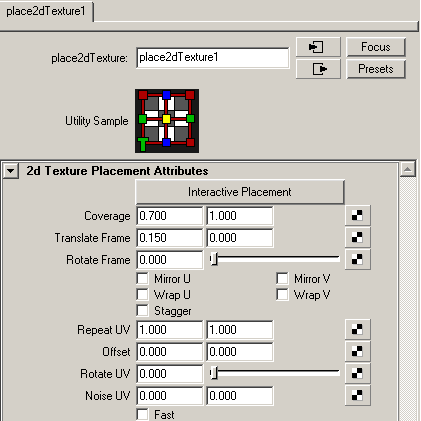
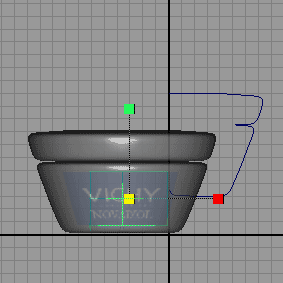
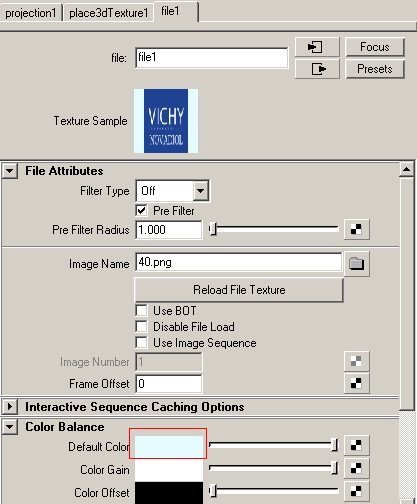
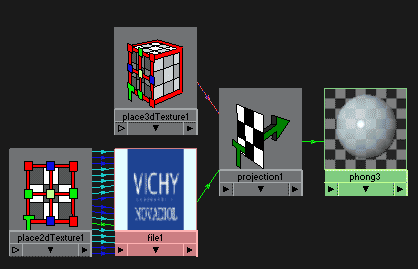
Теперь следует расположить этикетку требуемым образом. Для этого при активном узле place2dTexture уменьшите для координаты U область покрытия (первый параметр Coverage) до 0,7 и сместите текстуру (первый параметр TranslateFrame) на 0,15 (рис. 78). Затем активируйте узел place3dTexture и отрегулируйте положение и размеры этикетки (рис. 79). В итоге этикетка окажется расположенной задуманным образом, однако сам флакон будет по-прежнему текстурироваться серым цветом. Дело в том, что у нас задействован однослойный материал на базе этикетки — там же, где этикетка отсутствует, отображается серый цвет, установленный по умолчанию. Поэтому выделите в окне Hypershade текстуру с этикеткой (это узел file), раскройте в окне атрибутов свиток Color Balance и измените цвет в поле Default Color (или даже внедрите в данное поле подходящую текстуру) — рис. 80 и 81. Возможно, в результате вы получите примерно такой флакон, как показан на рис. 82.

Рис. 78. Настройка параметров узла place2dTexture

Рис. 79. Изменение размеров этикетки

Рис. 80. Настройка параметров узла file

Рис. 81. Структура материала

Рис. 82. Флакон с крышкой и этикеткой
Крепостная стена
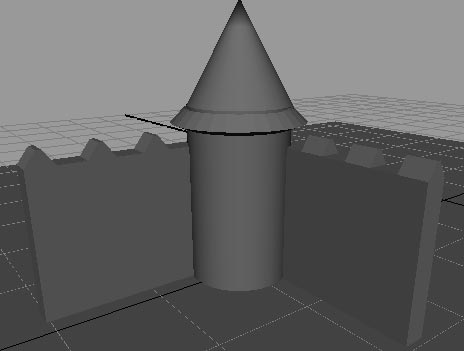
Откройте ранее созданную сцену с «кирпичным» материалом. Усложним задачу — предположим, что данную текстуру нужно наложить не на параллелепипеды, а на более сложный объект — фрагмент крепостной стены с башней (рис. 83), полученный на базе полигональных примитивов. Все элементы должны быть правильно текстурированы, причем на одной из стен башни должна быть нарисована стрелка, что тоже без проблем может быть реализовано путем текстурирования с проецированием. Начнем с обычного текстурирования. Выделите все элементы конструкции и назначьте им ранее созданный «кирпичный» материал (рис. 84). В целом все получилось неплохо, однако смущает неестественное направление кирпичей в нижнем фрагменте крыши и на зубцах стен — это несложно исправить, подрегулировав ориентацию узла размещения текстуры. Поскольку у других объектов ничего изменять не нужно, придется воспользоваться дубликатом материала. Выделите в окне Hypershade «кирпичный» материал и создайте его дубликат (команда Edit=> Duplicate=> Shading Network из меню Hypershade). Назначьте данный материал зубцам (их придется предварительно выделить в режиме работы с гранями — клавиша F11), выделите соответствующий ему узел place3dTexture и отрегулируйте ориентацию данного узла, ориентируясь по виду текстуры в окне проекции. Аналогичную операцию с дублированием материала и настройкой ориентации соответствующего узла place3dTexture проведите также в отношении нижнего фрагмента крыши (рис. 85).

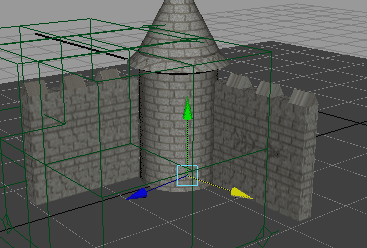
Рис. 83. Исходная сцена

Рис. 84. Результат назначения стенам и башне «кирпичного» материала

Рис. 85. Вид сцены после изменения ориентации узлов place3dTexture у продублированных материалов
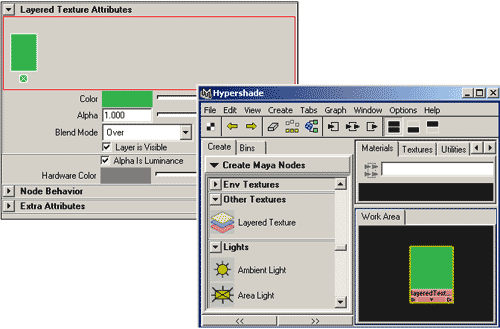
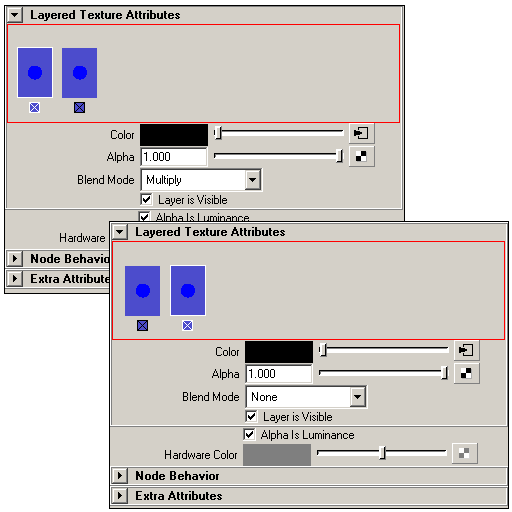
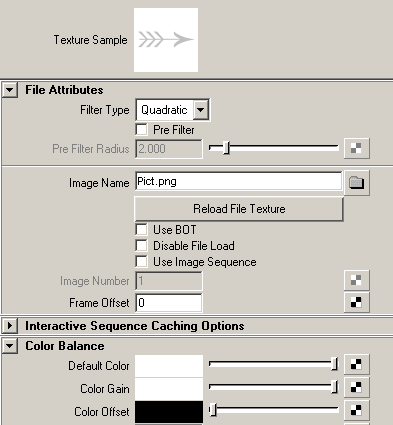
Теперь перейдем к созданию стрелки. Поскольку стрелка должна отображаться поверх «кирпичного» материала, для получения подобного варианта текстурирования потребуется многослойный материал. Создайте его, нажав в окне Hypershade на кнопке LayeredTexture, — вы получите многослойный материал, но пока лишь с одним слоем (рис. 86). В редакторе атрибутов щелкните на свободном месте в поле LayeredTexture Attributes — появится второй слой. Для первого слоя установите в поле Color «кирпичную» текстуру, проецированную по типу TriPlanar (либо просто свяжите ранее созданный «кирпичный» материал с первым слоем многослойного материала в окне Hypershade), а для второго — растровое изображение стрелки (рис. 87). При этом у первого слоя должен быть установлен режим смешивания Multiply, а у второго — None (рис. 88). У растрового изображения измените цветовые параметры в свитке Color Balance в соответствии с рис. 89. Структура полученного в итоге материала представлена на рис. 90. Назначьте данный материал всем поверхностям, кроме тех, что были оттекстурированы отдельно (то есть кроме нижнего фрагмента крыши и зубцов), и увидите, что стрелки будут обертываться вокруг стен и появятся на самых разных участках поверхности, а совсем не там, где хотелось. Запретите обертывание, активировав для стрелки узел place2dTexture и отключив флажки WrapU и WrapV (рис. 91). Для того чтобы отрегулировать положение стрелки на стене, активируйте узел размещения текстуры place3dTexture и измените его положение и ориентацию так, чтобы стрелка отобразилась на одной из стен желаемым образом (рис. 92). Вид сцены с полученной в итоге текстурированной крепостной стеной представлен на рис. 93.
Рис. 86. Появление многослойной текстуры

Рис. 87. Растровое изображение

Рис. 88. Параметры настройки многослойного материала

Рис. 89. Параметры настройки свитка ColorBalance для растрового изображения

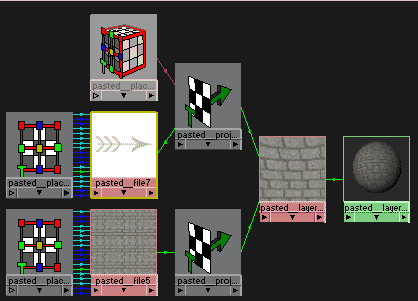
Рис. 90. Структура многослойного материала

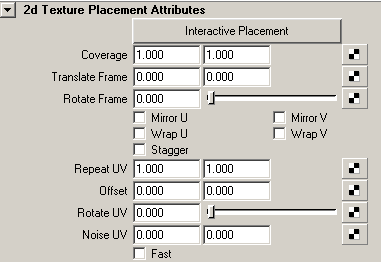
Рис. 91. Параметры настройки узла place2dTexture

Рис. 92. Изменение положение узла place3dTexture

Рис. 93. Крепостная стена