3D Studio MAX: первые шаги. Урок 26. Использование модуля Video Post. Часть 1
Примеры сцен с визуальными эффектами Video Post
Пешки в фокусе и вне фокуса камеры
Кружащиеся в вихре мерцающие частицы
Сверкающая на небосклоне молния
Движущийся по контуру лазерный луч
Сверкающая на небосклоне молния
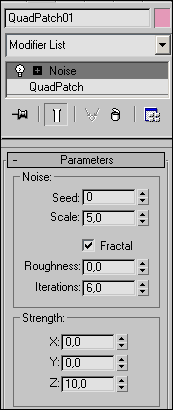
Воспользуемся фильтром LensEffectsGlow для имитации разряда молнии. Создайте сцену с двумя объектами — поверхностью почвы и растущим на ней деревом. В качестве почвы возьмите Path-сетку типа Quad (Create=>Geometry=>PathGrids=>Quad) с десятью ячейками по ширине и по длине (LengthSegs=10, WidthSegs=10). А затем наложите на нее модификатор Noise с такими параметрами, как на рис. 50, что придаст поверхности почвы холмистый вид. В окне проекции Perspective поверните сетку так, чтобы она заняла всю нижнюю половину экрана. Дерево подберите из группы встроенных растительных объектов Follage (Create=>Geometry=>AECExtended). Добавьте также один Omni-источник и направленную камеру (рис. 51). Текстурируйте элементы сцены и подберите для нее подходящее фоновое изображение с небом (рис. 52).

Рис. 50. Параметры модификатора Noise
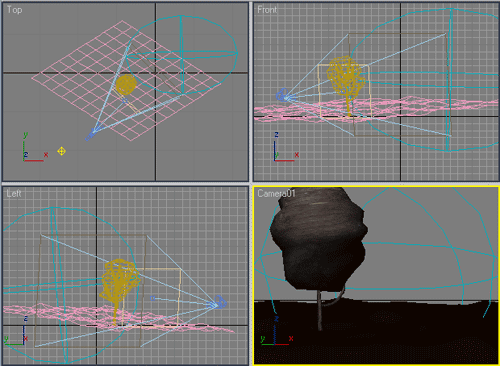
Рис. 51. Исходный вид сцены в окнах проекций

Рис. 52. Визуализированная сцена
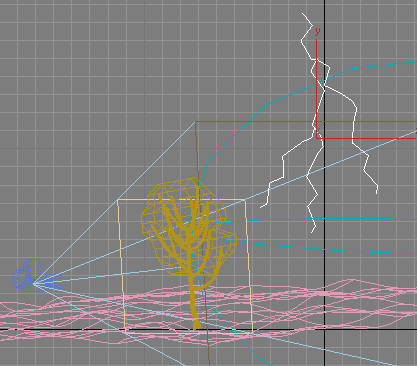
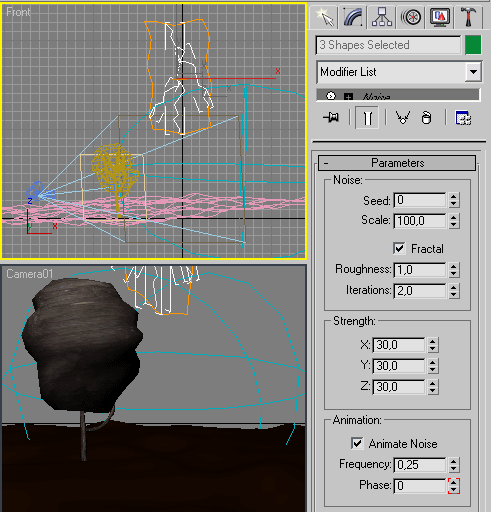
Инструментом Line сформируйте в окне проекции Front возможный вид молнии (рис. 53) — в нашем случае она состоит из трех отдельных сплайнов. Для того чтобы форма разрядов молний от кадра к кадру немного менялась, выделите все ветви молнии и назначьте им модификатор Noise с примерно такими параметрами, как на рис. 54. При реальном разряде молнии вначале стремительно растут, достигают своего апогея и затем столь же стремительно исчезают. В самом простом случае подобного эффекта можно добиться, передвинув в первом кадре анимации все сплайны практически за пределы видимости камеры, а затем, например в 20-м кадре, полностью переместив их в пределы видимости (рис. 55), после чего, например в 25-м кадре, вновь сделав их невидимыми для поля обзора камеры.

Рис. 53. Создание фрагментов молнии

Рис. 54. Настройка параметров модификатора Noise
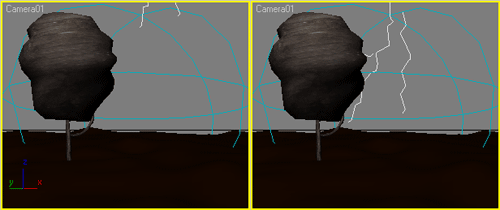
Рис. 55. Положение сплайнов в первом и 20-м кадрах анимации
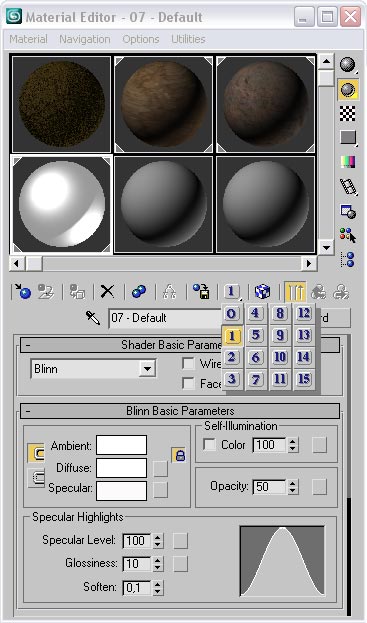
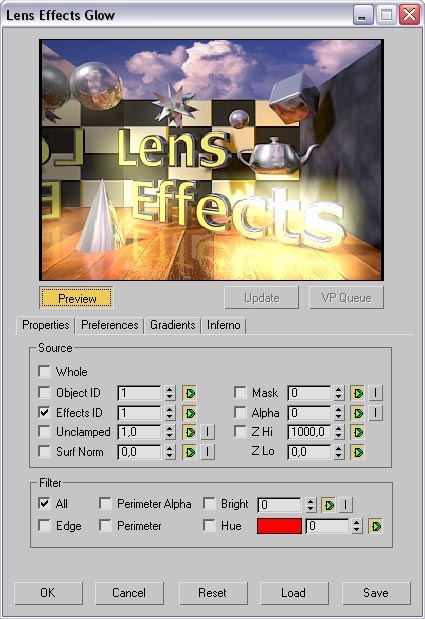
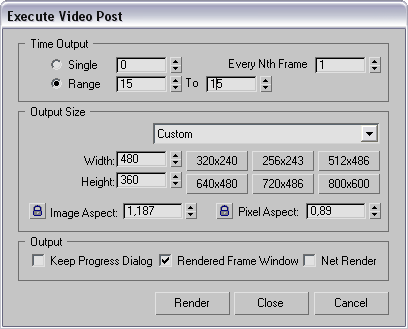
Сделайте сплайны визуализируемыми и назначьте им светящийся материал, проведите рендеринг одного из кадров анимации и оцените результат (рис. 56). Назначьте светящемуся материалу идентификационный номер 1, щелкнув в окне редактора материалов на кнопке MaterialIDChannel и наведя курсор на соответствующий номер (рис. 57). Откройте окно VideoPost, добавьте в очередь событие Сцена (кнопка AddSceneEvent), установите для визуализации окно камеры. Добавьте событие Фильтр изображения (кнопка AddImageFilterEvent), укажите эффект LensEffectsGlow, щелкните на кнопке Setup и назначьте данный эффект объектам, имеющим материал с идентификационным номером 1 (флажок EffectsID) — рис. 58. Запустите выполнение очереди событий, щелкнув на кнопке ExecuteSequence и ограничив интервал анимации одним 15-м кадром — для этого придется установить соответствующие значения в обоих полях параметра Range (рис. 59). Пока полученный результат весьма слабо напоминает разряд молнии (рис. 60).

Рис. 56. Вид сцены в одном из кадров анимации после назначения сплайнам светящегося материала

Рис. 57. Установка идентификационного номера материала

Рис. 58. Назначение эффекта объектам, имеющим материал с EffectsID равным 1

Рис. 59. Настройка временных интервалов выполнения очереди

Рис. 60. Вид молнии после назначения сплайнам эффекта LensEffectsGlow
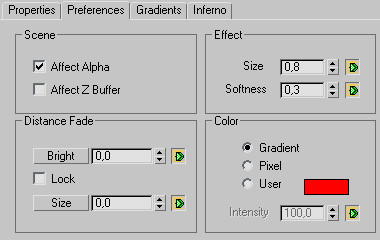
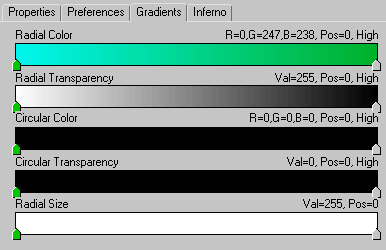
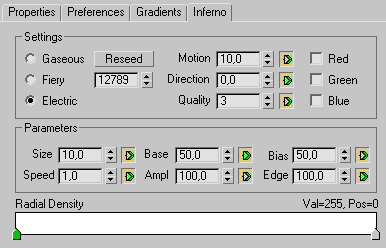
Дважды щелкните на строке LensEffectsGlow, нажмите на кнопку Setup и перейдите на вкладку Preferences. В группе Effect уменьшите значение параметра Size до 0,8, немного размойте эффект свечения, установив для параметра Softness значение 0,3, и в группе Color включите флажок Gradient (рис. 61). Активируйте вкладку Gradient и измените градиент Radial Color в соответствии с рис. 62. Перейдите на вкладку Inferno и в группе Settings установите вариант Electric для формирования четкого свечения, характерного для электрических разрядов (рис. 63).

Рис. 61. Изменение настроек на вкладке Preferences

Рис. 62. Изменение настроек на вкладке Gradient

Рис. 63. Изменение настроек на вкладке Inferno
Теперь необходимо создать анимацию. Добавьте событие вывода изображения (кнопка AddImageOutputEvent), щелкните на кнопке Files и укажите имя файла с расширением AVI (рис. 64). Щелкните на кнопке ExecuteSequence, включите вариант Range, задайте начальный и конечный кадры анимации и запустите очередь на выполнение — в итоге вы получите AVI-файл с разрядами молнии (рис. 65).
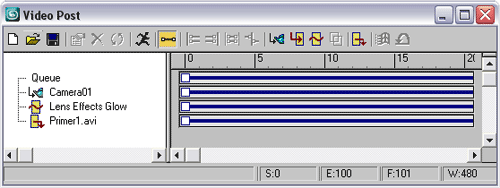
Рис. 64. Готовая очередь
Рис. 65. Сверкающая молния
Движущийся по контуру лазерный луч
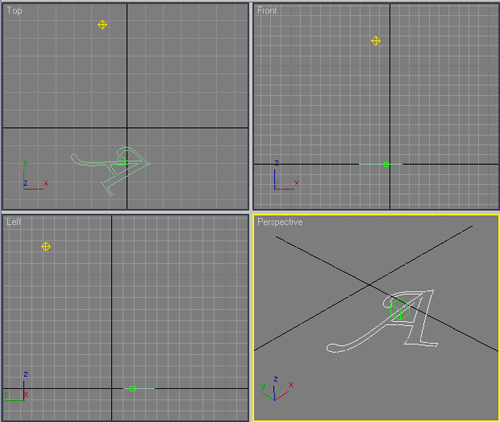
Воспользуемся модулем Video Post для получения иллюзии размытия движения — то есть добьемся того, чтобы быстро движущийся объект (в нашем случае лазерный луч) получился размытым (как на снимке или в кинокадре), благодаря чему движение будет более естественным. Создайте сцену с текстовым сплайном в виде произвольной буквы, сделайте сплайн визуализируемым и назначьте ему произвольный светящийся материал. Добавьте в сцену один Omni-источник и объект-пустышку (рис. 66).
Рис. 66. Исходный вид сцены в окнах проекций
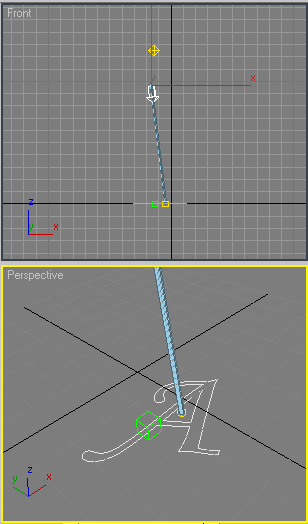
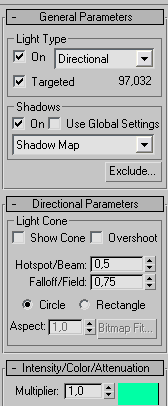
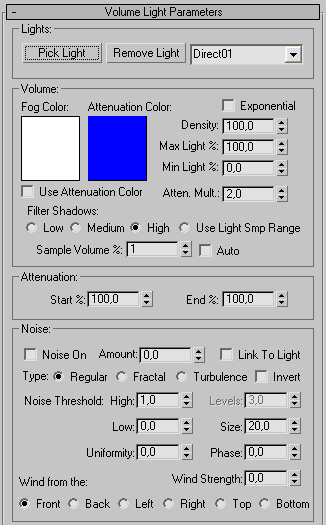
Приступим к формированию лазерного луча. Создайте дополнительный источник света типа TargetDirect и расположите его так, как показано на рис. 67. Измените значения параметров Hotspot/Beam и Falloff/Field на 0,5 и 0,75 — источник станет испускать очень узкий луч света с несколько размытой границей. Включите для источника генерацию теней Shadow Map и задайте цвет его лучей (рис. 68). Добавьте в сцену эффект объемного освещения: из меню Rendering (Визуализация) откройте команду Environment (Окружение), в свитке Atmosphere (Атмосферные эффекты) щелкните по кнопке Add (Добавить) и выберите эффект VolumeLight (Объемный свет). Щелкните на кнопке PickLight (Указать источник) и укажите только что созданный источник света на любом из видовых экранов. Настройте параметры эффекта в соответствии с рис. 69.

Рис. 67. Появление направленного источника света

Рис. 68. Настройка параметров направленного источника света

Рис. 69. Настройка параметров эффекта VolumeLight
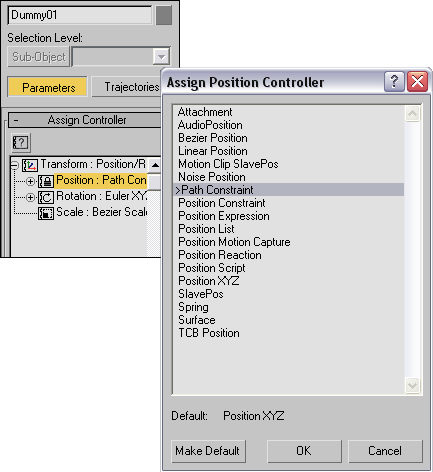
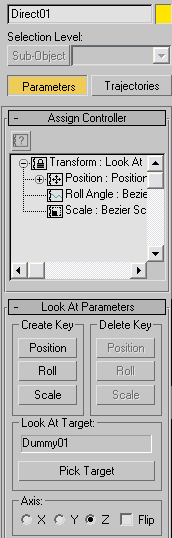
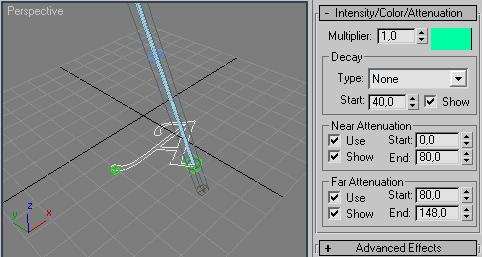
Теперь нужно сделать так, чтобы луч двигался по контурам буквы. Для этого вначале заставим перемещаться нужным образом объект-пустышку, а затем сделаем так, чтобы луч следовал за этим объектом. Выделите объект-пустышку, активируйте панель Motion (Движение), откройте на ней свиток AssignController (Назначение контроллеров), выделите строку Position и щелкните на одноименной кнопке AssignController. В открывшемся окне выделите опцию PathConstrant (рис. 70) и нажмите кнопку Ok. Щелкните на кнопке AddPath и в качестве пути, по которому должен двигаться объект Dummy01, укажите текстовый сплайн. Проиграйте анимацию, и вы убедитесь, что объект-пустышка перемещается по контуру буквы. Выделите источник Direct01, на панели Motion откройте свиток AssignController, щелкните на кнопке PickTarget и в качестве цели, на которую будет смотреть источник, укажите объект-пустышку (рис. 71). Удостоверьтесь в том, что луч следует за объектом-пустышкой. Проведите рендеринг одного из кадров анимации, оцените вид луча — пока он пронизывает букву насквозь и уходит вниз (рис. 72), а нам нужно сделать так, чтобы световой луч указывал на контур буквы, но дальше уже не распространялся, поэтому придется установить более жесткие (чем по умолчанию) пределы его распространения. Активируйте источник Direct01 и в свитке Intensity/Color/Attenuation установите в группах Near Attenuation (Ближнее затухание) и Far Attenuation (Дальнее затухание) флажки Use (Использовать) и Show (Показывать), а затем подберите в полях Start и End значения так, чтобы световой луч обрывался на плоскости, в которой лежит буква (рис. 73).

Рис. 70. Назначение контроллера PathConstrant

Рис. 71. Назначение другой цели направленному источнику света

Рис. 72. Первоначальный вид лазерного луча

Рис. 73. Корректировка пределов ближнего и дальнего затухания
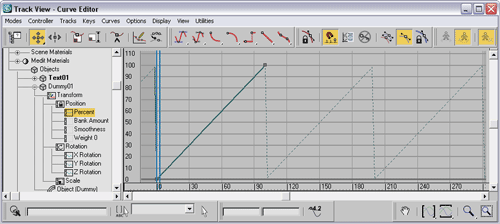
Увеличьте число кадров анимации до 300. Откройте редактор кривых (команда GraphEditor=>TrackView — CurveEditor — Редактор графов=>Просмотр треков — Редактор кривых), раскройте строку Dummy01 и затем выделите строку Transform=>Position=>Percent. Кликните на кнопке Parameter CurveOut-of-RangeTypes и смените тип экстраполяции кривых на вариант Loop (Периодический) — рис. 74, это обеспечит плавное периодическое повторение анимации за счет усреднения значений начала и конца диапазона.
Рис. 74. Вид кривой в окне Track View — Curve Editor после изменения типа экстраполяции кривых
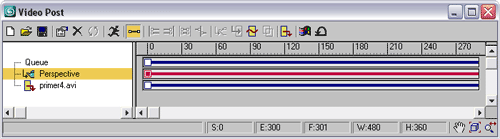
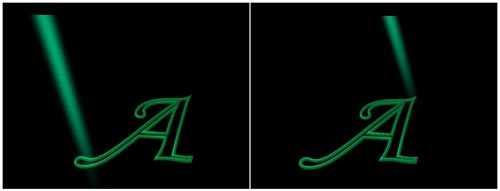
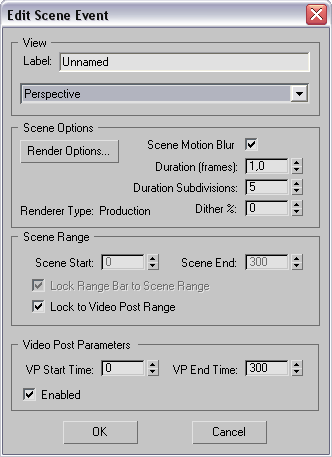
И наконец, приступаем к главному этапу — созданию иллюзии размытия движения. Откройте окно VideoPost (Rendering=>VideoPost), добавьте в очередь событие Сцена (кнопка AddSceneEvent), укажите для данного события в качестве визуализируемого окна Perspective и установите в полях VPStartTime и VPEndTime значения 0 и 300 соответственно. Включите флажок SceneMotionBlur и настройте характер размытия, установив для параметров Duration (frames), Duration Subdivisions и Dither значения 1, 5 и 0 соответственно (рис. 75). Добавьте событие вывода изображения (кнопка AddImageOutputEvent) и укажите файл, в котором должна будет сохраняться анимация (рис. 76). Запустите выполнение очереди событий (кнопка ExecuteSequence), включите вариант Range и укажите начальный и конечный кадры анимации — будет получена анимация перемещающегося по контурам буквы лазерного луча с иллюзией размытого движения (рис. 77).

Рис. 75. Настройка параметров размытия
Рис. 76. Готовая очередь
Рис. 77. Движущийся лазерный луч