3D Studio MAX: первые шаги. Урок 27. Использование модуля Video Post (часть 2)
Сцена с анимированным логотопом
Анимация с переключением камер
Примеры сцен с композитингом
Ткань с рисунком
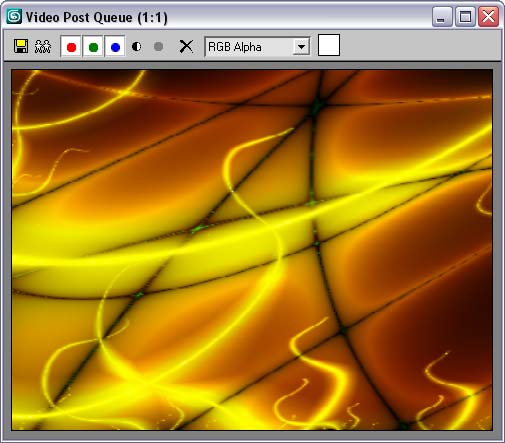
Воспользуемся возможностью композитинга для смешивания текстур без проецирования материалов на примере получения текстуры ткани с рисунком. Создайте новую сцену и откройте окно VideoPost (Rendering=>VideoPost). Добавьте в очередь событие ввода изображения, щелкнув на кнопке AddImageInputEvent, и в качестве изображения укажите исходную текстуру ткани (рис. 45), которая пока рисунка не имеет. Затем создайте еще одно событие ввода изображения и на этот раз в качестве изображения укажите файл с рисунком, который хотелось бы нанести на ткань (рис. 46 и 47). Щелкните на кнопке ExecuteSequence, включите вариант Single и в качестве визуализируемого кадра укажите нулевой кадр — пока в окне просмотра окажется видимым только нижнее из указанных в очереди изображений (рис. 48), поскольку никакого смешивания мы еще не настраивали. При нажатой клавише Shift выделите оба события, щелкните на кнопке AddImageLayerEvent, в области LayerPlug-In укажите в списке вариант AlphaCompositor и нажмите кнопку Ok (рис. 49) — запустите очередь на выполнение и убедитесь, что пока ничего не изменилось. Это неудивительно, ведь метод AlphaCompositor по умолчанию обеспечивает смешивание событий с учетом альфа-канала, который должен был бы присутствовать в нижнем изображении, — однако никакого альфа-канала в данном изображении нет.
Рис. 45. Исходная текстура ткани (с уменьшенным для вложения в урок разрешением)

Рис. 46. Рисунок
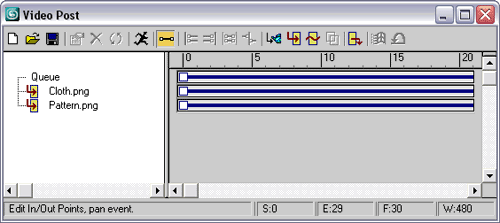
Рис. 47. Окно Video Post с двумя событиями Image Input Event

Рис. 48. Результат первоначального выполнения очереди
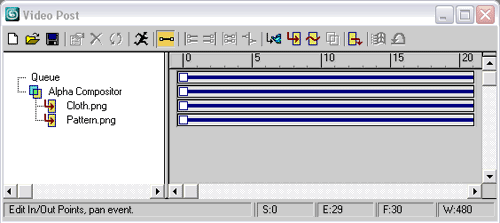
Рис. 49. Появление в очереди события ImageLayerEvent
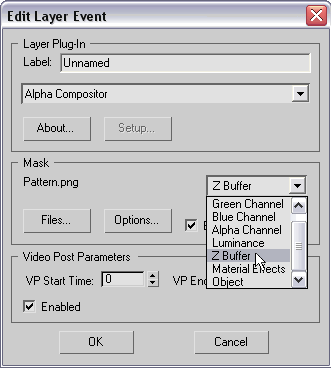
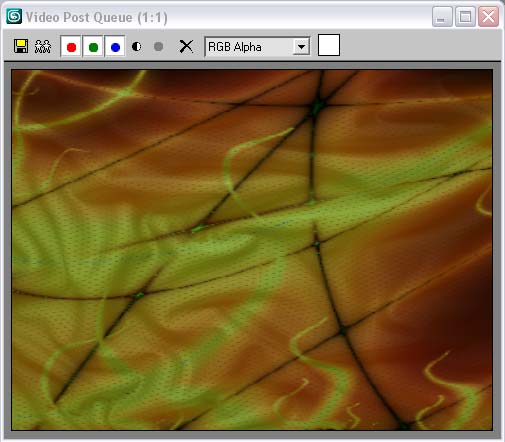
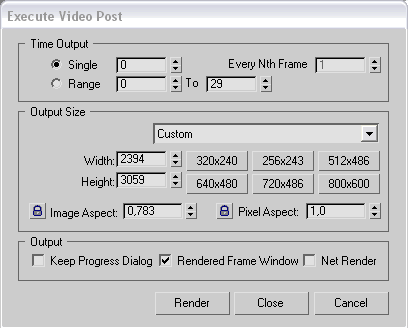
Попробуем настроить смешивание без альфа-канала — создав маску и указав в ее качестве канал Z Buffer из изображения с рисунком. Дважды щелкните на событии слоя изображения (строка AlphaCompositor), в области Mask щелкните на кнопке Files и укажите файл с рисунком, а затем вместо варианта AlphaChannel установите Z Buffer (рис. 50). Вновь запустите очередь на выполнение — теперь оба изображения действительно смешаются так, что создастся впечатление, что рисунок нанесен на ткань (рис. 51). Чтобы в дальнейшем можно было воспользоваться подобной текстурой при текстурировании объектов, ее следует сохранить. Для этого добавьте в очередь событие ImageOutputEvent и укажите имя и расширение файла, в котором должно быть сохранено итоговое изображение (рис. 52). Щелкните на кнопке ExecuteSequence и в области Output Size укажите реальные размеры текстуры (то есть те, что были у исходной текстуры ткани) — рис. 53. Запустите процесс выполнения очереди, и вы получите задуманную текстуру (рис. 54).

Рис. 50. Настройка параметров смешивания по маске с учетом канала ZBuffer

Рис. 51. Вид смешанных изображений
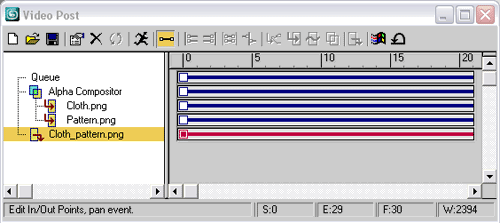
Рис. 52. Появление в очереди события ImageOutputEvent

Рис. 53. Определение параметров результирующего изображения
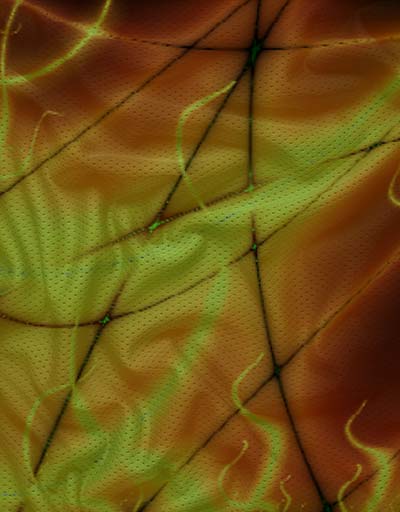
Рис. 54. Ткань с рисунком (с уменьшенным для вложения в урок разрешением)
Сцена с анимированным логотопом
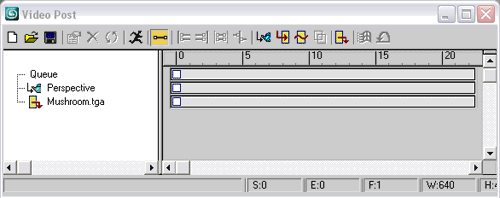
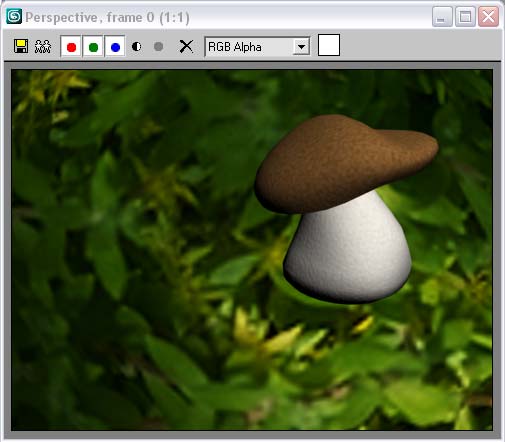
Применим композитинг для внедрения в одну из созданных нами ранее статичных сцен (рис. 55) анимированного логотипа. Откройте сцену, к которой будем добавлять логотип (мы остановились на сцене с моделью гриба), примените команду Rendering=>VideoPost и создайте в окне VideoPost два события — SceneEvent и ImageOutputEvent (рис. 56). Длительность обоих событий ограничьте 0-м кадром и для события вывода изображения укажите имя TGA-файла, в котором будет сохраняться сцена. Щелкните на кнопке ExecuteSequence, включите вариант Single и выберите для визуализации нулевой кадр — в итоге вы получите рис. 57.

Рис. 55. Вид визуализируемой сцены
Рис. 56. Формирование очереди для статичной сцены

Рис. 57. Результат визуализации статичной сцены
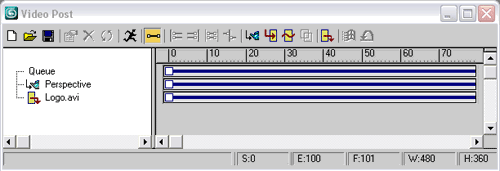
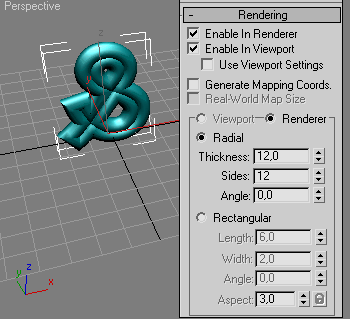
Создайте сцену с анимированным логотипом — пусть это будет вращающийся вокруг своей оси текстовый символ (рис. 58), анимацию для которого совсем несложно получить, сформировав соответствующие анимационные ключи. Установите в качестве фонового яркий контрастный цвет — черный, зеленый, красный или синий. Подобные цвета нужны для того, чтобы при внедрении логотипа удалось избавиться от фона. Откройте окно VideoPost и добавьте в него два события — SceneEvent и ImageOutputEvent (рис. 59). Длительность обоих событий установите в соответствии с длительностью анимации, для события вывода изображения укажите имя AVI-файла, в котором будет сохраняться анимация. Запустите очередь на выполнение, включив вариант Range и установив интервалы анимации, — будет получен ролик с вращающимся логотипом, один из кадров которого приведен на рис. 60.

Рис. 58. Символ для логотипа
Рис. 59. Формирование очереди для получения файла с анимированным логотипом

Рис. 60. Вид вращающегося логотипа
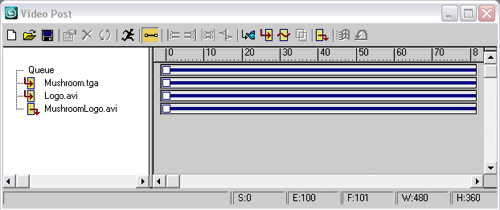
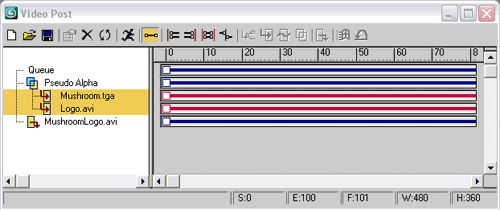
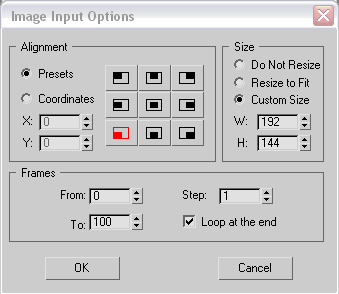
Создайте новую сцену и откройте окно VideoPost. Добавьте в него три события: первые два имеют тип ImageInputEvent (это только что полученные статичная сцена и анимированный логотип), а последнее относится к типу ImageOutputEvent и требуется для получения ролика, представляющего собой композитинг статичной сцены с вращающимся логотипом (рис. 61). Попробуйте запустить очередь на выполнение — пока будет виден лишь анимированный логотип, поскольку смешивание слоев не настроено. Для смешивания выделите верхние два события (то есть изображение сцены и анимацию), щелкните на кнопке AddImageLayerEvent и в качестве метода установите метод PseudoAlpha (рис. 62), который позволит нам удалить фоновый цвет из анимации, поскольку все пикселы, имеющий черный цвет, станут прозрачными. Стоит заметить, что подобное действие удается не всегда — если фон не совсем однороден (то есть имеются пикселы, немного отличающиеся по цвету), то в результате объект будет вырезан с бахромой и придется повторять все сначала (создавать фон, формировать анимацию, внедрять ее в очередь VideoPost и запускать последнюю на выполнение). Проиграйте полученный ролик — логотип окажется вырезанным из фона и будет вращаться поверх статичного изображения (рис. 63). Теперь требуется настроить положение и размеры логотипа. Дважды щелкните на строке с AVI-файлом, затем щелкните на кнопке Options и настройте параметры изображения в соответствии с рис. 64. Вновь запустите очередь на выполнение и просмотрите анимацию — размер логотип уменьшится, а сам логотип будет вращаться в левом нижнем углу изображения (рис. 65).
Рис. 61. Первоначальный вид очереди в окне VideoPost
Рис. 62. Смешивание событий по методу PseudoAlpha

Рис. 63. Один из кадров анимации

Рис. 64. Корректировка размеров и положения логотипа
Рис. 65. Отдельные кадры сцены с анимированным логотопом