3D Studio MAX: первые шаги. Урок 27. Использование модуля Video Post (часть 2)
Сцена с анимированным логотопом
Анимация с переключением камер
Как мы выяснили на прошлом уроке, полученные при визуализации статичные изображения либо анимации могут быть подвергнуты дополнительной обработке модулем Video Post (Видеомонтаж). С одной стороны, это позволяет накладывать на отдельные объекты либо сразу на всю сцену визуальные эффекты (простые примеры получения таких эффектов мы рассмотрели на прошлом уроке), а с другой — осуществлять композитинг сцены (compositing), то есть комбинировать статичные изображения и анимации для достижения определенной цели, например для получения многослойных статичных композиций. С некоторыми приемами композитинга средствами Video Post мы ознакомимся в этом уроке.
Теоретические аспекты
Под композитингом (от англ. compositing — компоновка) понимают получение целостного изображения путем совмещения двух и более слоев отснятых на видеопленку объектов. Данный метод широко применяется в кино и на телевидении, когда требуется собрать в один визуальный ряд несколько слоев графики, видео и титров — нередко это бывает необходимо при создании рекламных роликов и видеоклипов, оформлении заставок, получении некоторых спецэффектов и т.п. Полноценный композитинг проводится в специализированных программных решениях, таких как Adobe After Effects, Combustion, Nuke и пр. Что касается пакета 3D Studio MAX, то возможности композитинга в нем весьма ограниченны, но, тем не менее, вполне достаточны, например, для получения многослойных статичных композиций.
Реализуется объединение слоев (на языке Video Post — событий) путем назначения им события ImageLayerEvent (Событие слоя изображения), позволяющего комбинировать между собой определенным образом (например, с подключением альфа-канала1 либо маски) готовые изображения и анимации, а также результаты визуализации сцены. Одним событием ImageLayerEvent можно скомпоновать только два слоя (например, изображение и результат визуализации), поэтому при необходимости компоновки множества слоев смешивание их производится поэтапно и требует подключения целого ряда событий ImageLayerEvent, а полученная в итоге очередь будет представлять собой очень сложную структуру глубоко вложенных иерархий событий Layer. Слой, расположенный в очереди событий вторым (то есть ниже первого), должен иметь прозрачные или полупрозрачные области — в противном случае лежащий над ним слой окажется полностью невидимым.
В Video Post предусмотрены следующие методы композитинга слоев:
- Adobe Premiere Transition Filter — позволяет использовать для смешивания событий переходы Adobe Premiere;
- Alpha Compositor — смешивает два события с учетом альфа-канала второго из них;
- Cross Fade Transition — задает смену одного события другим через постепенное проявление (применение данного метода имеет смысл только при проигрывании нескольких кадров);
- Pseudo Alpha — создает альфа-канал для изображения, указанного в нижнем событии, таким образом, что в нем окажутся полностью прозрачными все те пикселы, цвет которых совпадает с цветом левого верхнего пиксела исходного RGB-файла; данный метод применяется для удаления фонового цвета;
- Simple Additive Compositor — смешивает слои, используя для определения уровня прозрачности значение интенсивности (HSV) изображения переднего плана, при этом области полной интенсивности (255) будут абсолютно непрозрачны, области нулевой и промежуточной интенсивности полностью прозрачны;
- Simple Wipe — задает смену одного события другим путем его постепенного выдвигания в нужном направлении (применение данного метода имеет смысл только при проигрывании нескольких кадров).
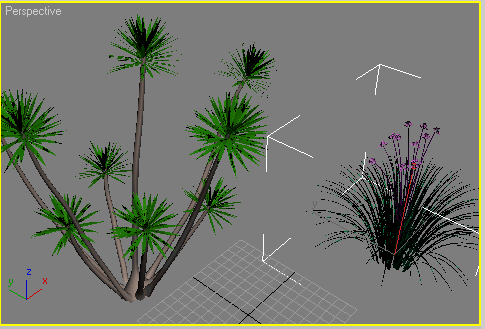
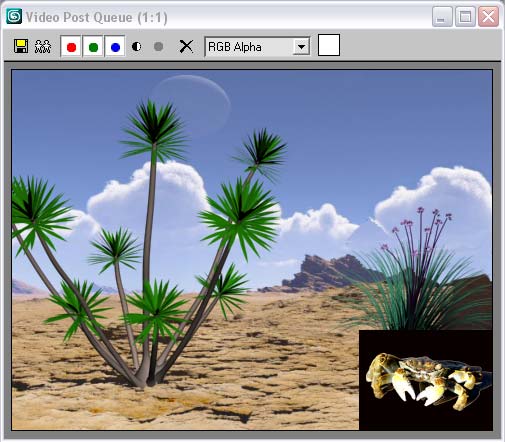
Для примера создайте новую сцену с одним или двумя произвольными примитивами — мы остановились на двух растениях из группы встроенных растительных объектов Follage (Create=>Geometry=>AECExtended) — рис. 1. Попробуем применить модуль VideoPost для добавления к данным объектам фонового изображения. Разумеется, внедрить фоновое изображение в сцену можно и через окружение, открыв из меню Rendering (Рендеринг) команду Environment (Окружение), щелкнув вначале на кнопке EnvironmentMap, а затем на строке Bitmap и указав подходящий графический файл в качестве фона. Но мы все-таки воспользуемся модулем VideoPost, поскольку на данном примере будет проще всего понять процесс смешивания событий. Откройте окно VideoPost, воспользовавшись командой Rendering=>VideoPost (Визуализация=>Видеомонтаж). Добавьте в очередь событие ввода изображения, щелкнув на кнопке AddImageInputEvent, и в качестве изображения укажите предполагаемый фон — в данном случае это пейзаж, полученный в программе Terragen (рис. 2 и 3). Добавьте в очередь событие Сцена (кнопка AddSceneEvent), установив для визуализации окно Perspective (рис. 4). Для запуска выполнения событий из очереди щелкните на кнопке ExecuteSequence, включите вариант Single и в качестве визуализируемого кадра укажите нулевой кадр. Пока на итоговом изображении никакого фона не будет (рис. 5), поскольку смешивание не настроено и события лишь меняют друг друга — то есть вначале отобразится фоновое изображение (поскольку оно установлено первым), которое тут же будет заменено изображением, полученным при визуализации сцены.

Рис. 1. Исходная сцена

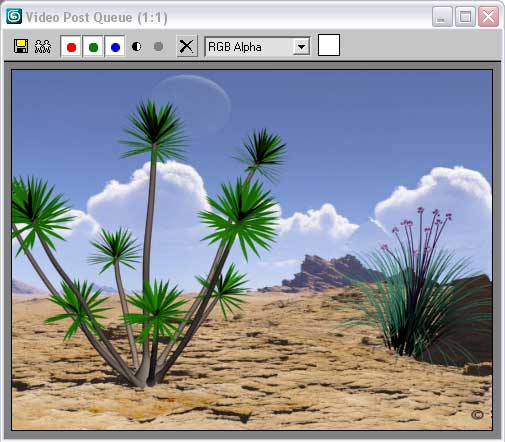
Рис. 2. Фоновое изображение

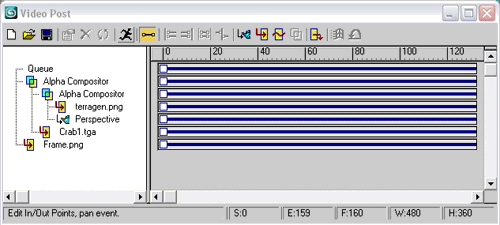
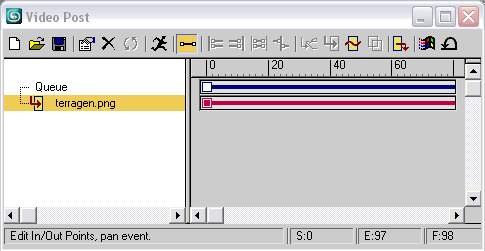
Рис. 3. Окно Video Post с добавленным фоновым изображением

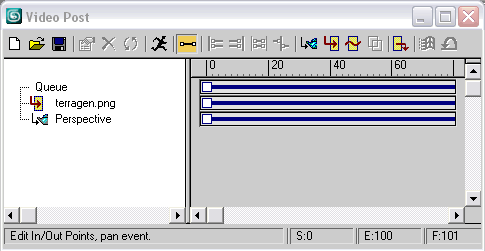
Рис. 4. Появление в очереди события SceneEvent

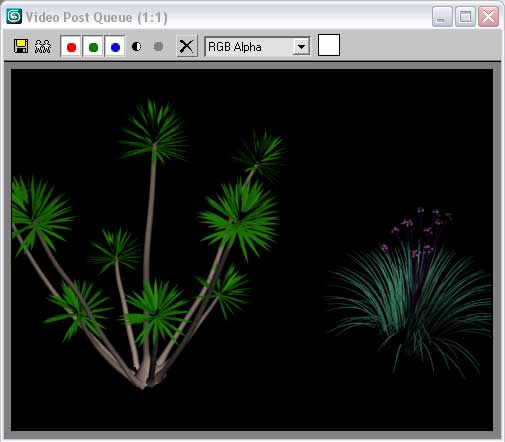
Рис. 5. Результат первоначального выполнения очереди
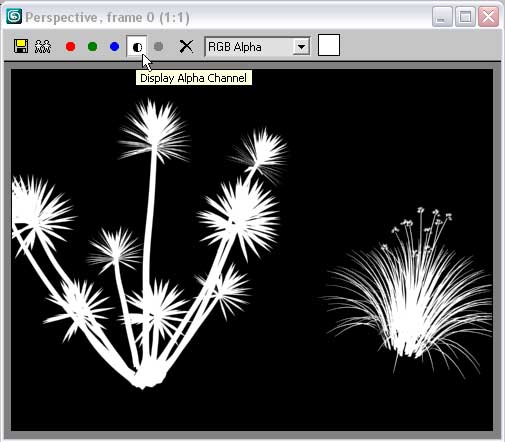
Настроим смешивание слоев через плагин слоя AlphaCompositor, что предполагает наличие у нижнего из событий альфа-канала. В нашем случае нижним событием установлено событие Сцена, у которого альфа-канал формируется автоматически, поэтому никаких дополнительных усилий предпринимать не придется. В том, что альфа-канал у получаемого при визуализации сцены изображения действительно имеется, убедиться совсем несложно. Запустите обычную визуализацию сцены, а затем в окне просмотра щелкните на кнопке DisplayAlphaChannel — все видимые элементы отобразятся белым цветом, а невидимые — черным (рис. 6).

Рис. 6. Окно визуализации сцены в режиме альфа-канала
Для смешивания установленных в очереди слоев переключитесь в окно VideoPost, при нажатой клавише Shift выделите оба события, щелкните на кнопке AddImageLayerEvent, в области LayerPlug-In укажите в списке вариант AlphaCompositor и нажмите кнопку Ok (рис. 7). Запустите выполнение событий очереди и убедитесь, что теперь растения вполне гармонично вписались в фон (рис. 8).

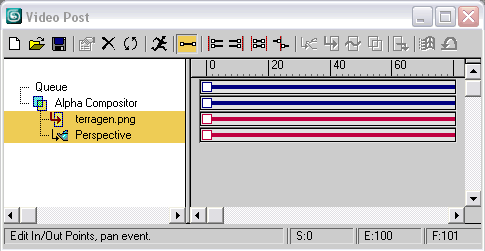
Рис. 7. Вид окна VideoPost после первого смешивания слоев

Рис. 8. Результат внедрения в сцену фонового изображения
Смешать события столь просто нам удалось лишь потому, что в качестве второго фигурировало событие Сцена. При нахождении на его месте произвольного изображения процесс оказался бы сложнее — данное изображение пришлось бы дополнить альфа-каналом и сохранить в формате TGA с учетом этого альфа-канала. Хотя можно было пойти и иным путем — создать изображение без альфа-канала, но дополнительно подготовить для него черно-белое изображение и подключить последнее в качестве маски слоя. Рассмотрим оба эти варианта на простых примерах.
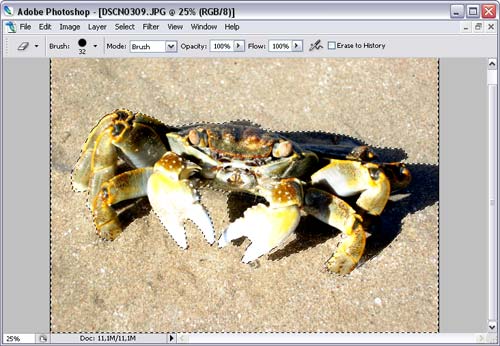
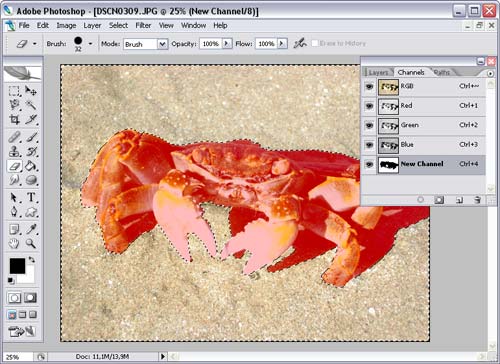
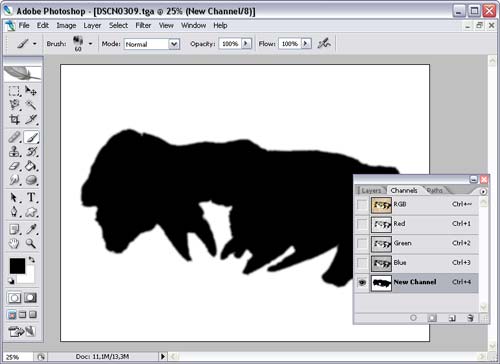
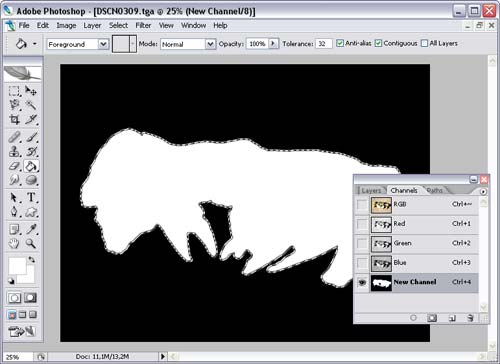
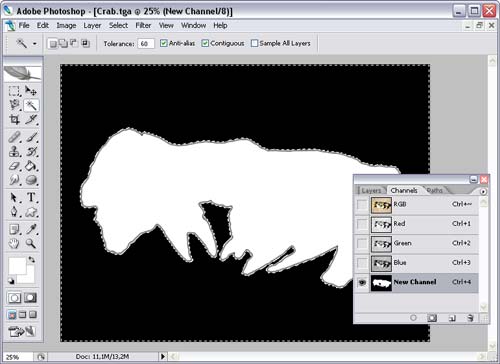
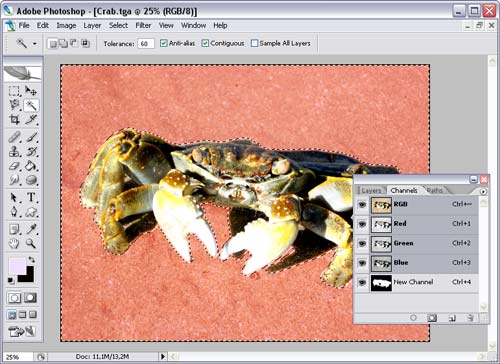
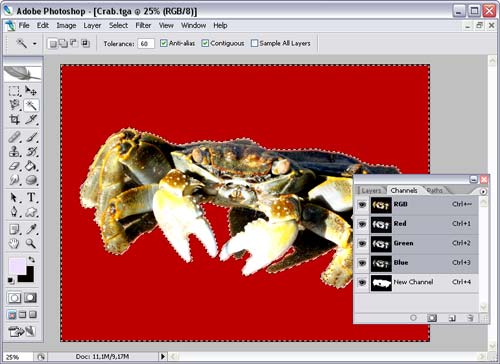
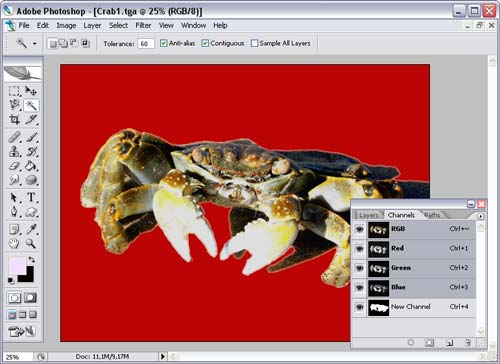
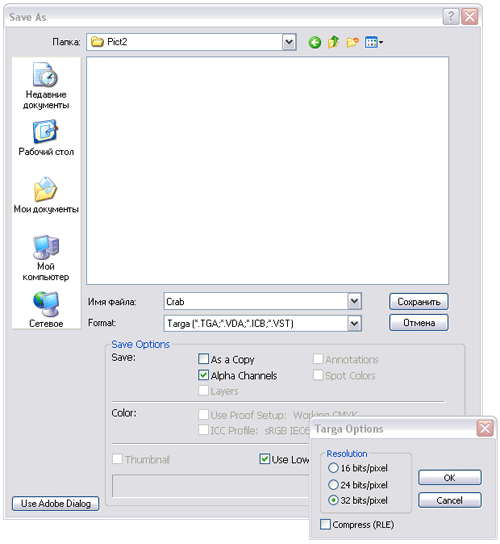
Откройте в Photoshop (может быть задействован и любой другой графический пакет, в котором предусмотрена возможность сохранения TGA-файлов с внедренным альфа-каналом) подходящее растровое изображение (рис. 9). Попробуем подключить его в Video Post отдельным слоем и так смешать с вышестоящими слоями, чтобы краб с данного изображения оказался в правом нижнем углу сцены. Для этого вначале придется создать на его основе TGA-изображение с альфа-каналом. Получим альфа-канал из выделенной области. Для удобства выделения сделайте фотографию более яркой и контрастной, настроив параметры Brightness/Contrast (меню Image=>Adjustments=>Brightness/Contrast). В режиме быстрой маски выделите фон вокруг краба и сделайте контуры выделения более мягкими, применив к изображению фильтр GaussianBlur с радиусом размытия в 5 пикселов. Вернитесь в обычный режим и сохраните выделенную область командой Select=> Save Selection, назвав ее NewChannel (рис. 10). Это приведет к появлению нового канала с соответствующим именем, в чем несложно будет убедиться, открыв палитру Channels (рис. 11), — данный канал и сыграет роль альфа-канала. Сделайте канал RGB невидимым, щелкнув на иконке с изображением глаза. Как видно из рис. 12, первоначально на альфа-канале краб оказался закрашенным черным цветом, а фон — белым. Однако нам требуется обратное сочетание цветов — ведь видимым должен быть краб, а не фон. Поэтому выделите волшебной палочкой на альфа-канале фон и залейте его черным цветом, потом инвертируйте выделение и залейте выделенную область белым цветом (рис. 13). Теперь требуется удалить фон на RGB-канале. Вновь выделите волшебной палочкой на альфа-канале фон (рис. 14), переключитесь на канал RGB (рис. 15) и нажмите клавишу Del — фон удалится (рис. 16). Верните фотографии естественные яркость и контрастность (команда Image=>Adjustments=>Brightness/Contrast) — рис. 17. Сохраните изображение, воспользовавшись командой File=> Save As, укажите в качестве расширения TGA, обязательно включите флажок AlphaChannels и выберите разрешение 32 bits/pixel (рис. 18) — в нашем случае будет получено изображение Crab.tga.
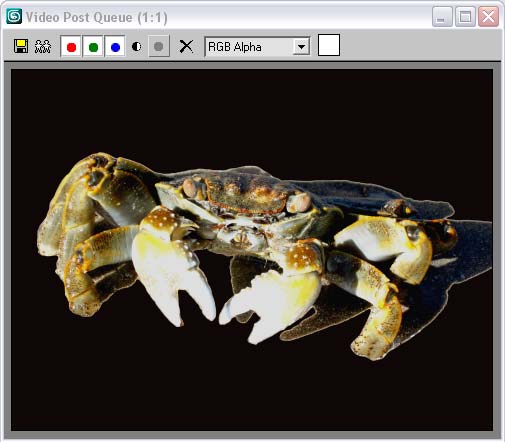
Рис. 9. Растровое изображение
Рис. 10. Выделение фона
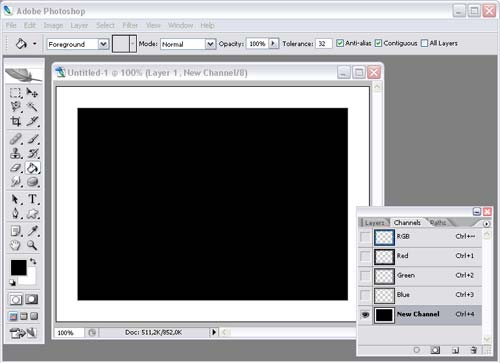
Рис. 11. Появление нового канала
Рис. 12. Вид изображения на альфа-канале
Рис. 13. Результат перекраски цветов на альфа-канале
Рис. 14. Выделение фона на альфа-канале
Рис. 15. Активирование канала RGB при выделенном на альфа-канале фоне
Рис. 16. Результат удаления фона на канале RGB
Рис. 17. Вид фотографии после повторной корректировки яркости и контрастности
Рис. 18. Сохранение изображения в формате TGA с внедренным альфа-каналом
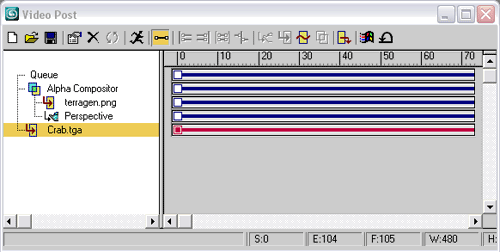
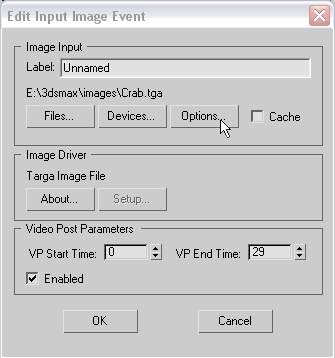
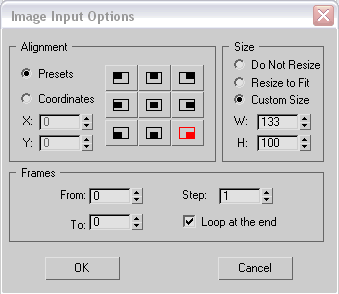
Переключитесь в 3D Studio MAX. Добавьте в очередь событие ввода изображения (кнопка AddImageInputEvent) и укажите только что сохраненную фотографию (рис. 19). Щелкните на кнопке ExecuteSequence — пока видно лишь изображение последнего слоя (рис. 20). Вначале уменьшим размеры изображения и отрегулируем его положение. По замыслу краб должен располагаться в правой нижней части изображения. Для достижения этого дважды щелкните на строке с соответствующим событием, а затем на кнопке Options (рис. 21). В открывшемся окне ImageInput Options в области Aligment щелкните на правом нижнем квадратике, а в области Size установите переключатель Custom Size и введите предполагаемые размеры краба (рис. 22). Теперь краб станет меньше и действительно окажется в нужном углу (рис. 23).
Рис. 19. Появление в очереди второго события ImageLayerEvent

Рис. 20. Результат выполнения очереди после внедрения второго события ImageLayerEvent

Рис. 21. Кнопка Options

Рис. 22. Корректировка размеров и положения изображения

Рис. 23. Вид результирующего изображения после настройки параметров изображения
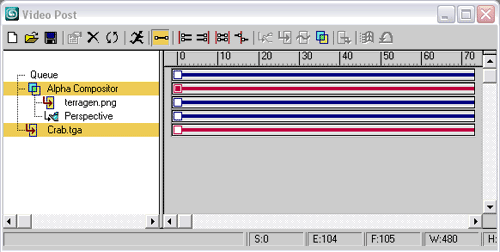
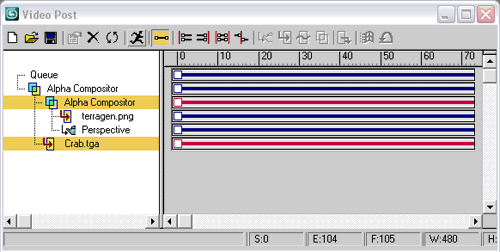
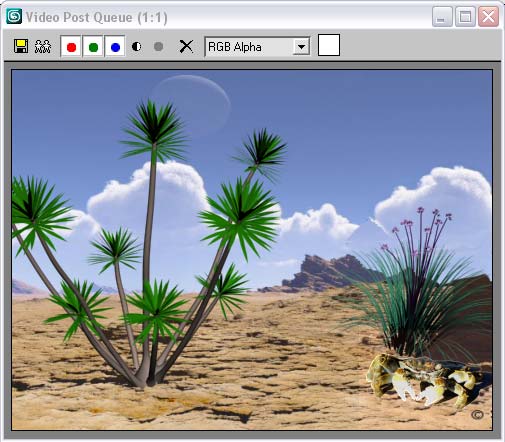
Смешаем слои: в окне VideoPost выделите строки AlphaCompositor и Crab. tga (рис. 24), щелкните на кнопке AddImageLayerEvent и установите вариант AlphaCompositor (рис. 25). Запустите очередь на выполнение — теперь никакого черного фона вокруг краба уже не будет (рис. 26).
Рис. 24. Выделение смешиваемых слоев
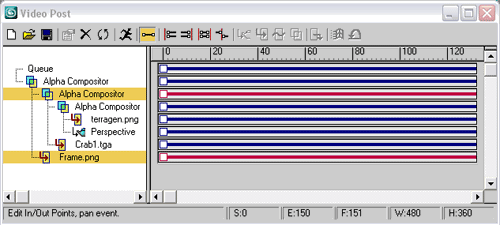
Рис. 25. Вид окна VideoPost после второго смешивания слоев

Рис. 26. Краб на фоне пейзажа с внедренной растительностью
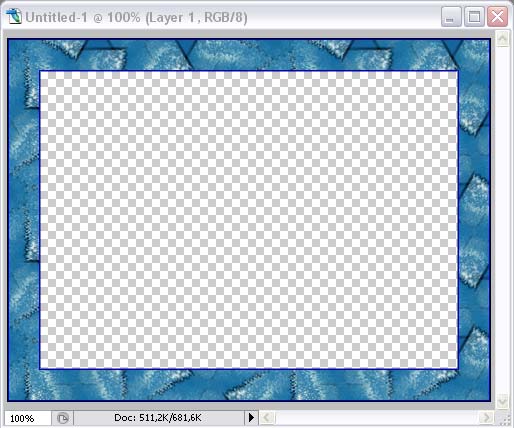
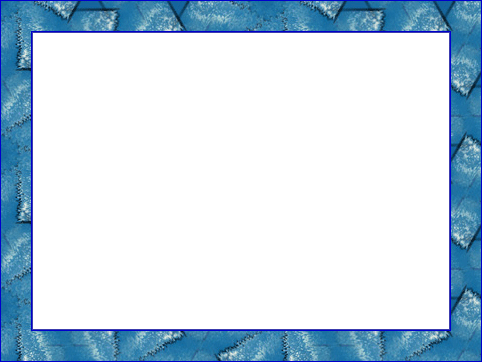
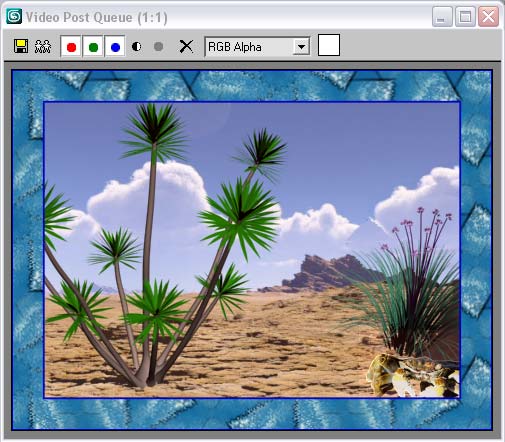
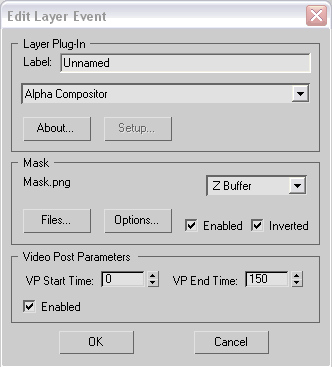
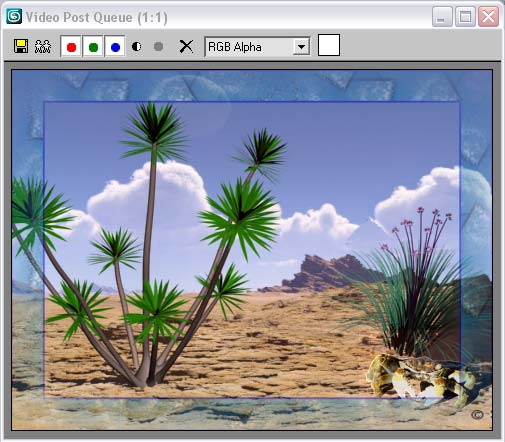
Как было отмечено выше, смешивание слоев может производиться с применением масок. Попробуем таким способом внедрить в рабочую последовательность VideoPost рамку. Вначале создайте само изображение рамки в любом графическом редакторе, в частности в Photoshop (рис. 27), и сохраните его в файле Frame. png (рис. 28). Обратите внимание, что никакого альфа-канала изображение рамки не содержит, а сама рамка находится на прозрачном фоне. Добавьте в очередь событие ImageInputEvent и укажите файл рамки (рис. 29). Выделите верхнюю строку AlphaCompositor и строку Frame.png, щелкните на кнопке AddImageLayerEvent и установите вариант AlphaCompositor (рис. 30). Щелкните на кнопке ExecuteSequence — вокруг пейзажа появится рамка (рис. 31). Пока она не имеет изменений, а нам бы хотелось смешать ее с пейзажем с применением маски. Переключитесь в Photoshop, выделите волшебной палочкой прозрачную область и сохраните ее, что приведет к появлению альфа-канала. Активируйте палитру каналов и отключите канал RGB (рис. 32), выделите все изображение на альфа-канале, скопируйте его в буфер обмена, создайте новый документ и вставьте изображение из буфера, а затем модифицируйте, добиваясь получения желаемой маски (рис. 33), — мы просто размыли изображение по Гауссу. В окне VideoPost дважды щелкните на верхней строке AlphaCompositor. В открывшемся окне Edit Layer Event в области Mask щелкните на кнопке Files и укажите файл маски, а затем вместо варианта AlphaChannel установите ZBuffer (рис. 34). Запустите очередь на выполнение — рамка окажется размытой в соответствии с маской и данными канала ZBuffer (рис. 35).

Рис. 27. Вид созданной рамки в окне графического редактора

Рис. 28. Готовая рамка
Рис. 29. Появление в очереди VideoPost рамки
Рис. 30. Вид окна VideoPost после третьего смешивания слоев

Рис. 31. Результат первоначального наложения рамки
Рис. 32. Вид рамки с отключенным каналом RGB

Рис. 33. Маска

Рис. 34. Настройка параметров смешивания по маске

Рис. 35. Пейзаж в рамке
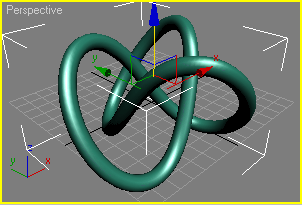
Если в сцене имеются анимационные события (то есть AVI-ролики либо слои, смешанные с применением анимационных методов композитинга — Cross Fade Transition или Simple Wipe), то они могут быть зациклены. Чтобы разобраться с этим, создайте новую сцену с произвольным объектом (рис. 36) и откройте окно VideoPost. Последовательно добавьте в сцену события SceneEvent, ImageInputEvent и ImageOutputEvent (рис. 37). Установите для первых двух длительность с 0-го по 30-й кадры, а для третьего — с 0-го по 300-й. Для события Сцена в качестве визуализируемого окна укажите окно перспективы, а для ImageInputEvent подключите специально созданное в графическом редакторе изображение с черным фоном, сохраненное под именем BackBackground.png, — рис. 38. Обратите внимание, что размер данного изображения должен совпадать с размером, который будет указываться при рендеринге в VideoPost (в нашем случае мы ограничились размерами 480х360). Для события вывода изображения укажите AVI-файл, в котором будет сохранена анимация.

Рис. 36. Исходная сцена
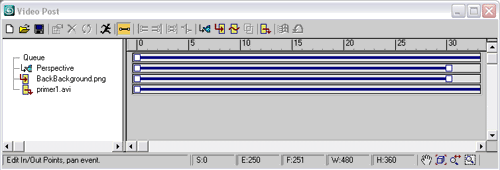
Рис. 37. Появление трех событий в окне VideoPost

Рис. 38. Черный фон
Сделаем так, чтобы объект сцены в ходе анимации постепенно исчезал, затем проявлялся, затем опять исчезал и т.д. — то есть как бы пульсировал. Вручную получение подобного эффекта потребует многократного повторения событий Perspective и BackBackground. png, объединенных в единую композицию с помощью метода Cross Fade Transition. Гораздо быстрее и проще эти события зациклить, объединив через особое событие Loop Event, которое позволяет прокручивать последовательность действий по методам:
- Loop (Периодический) — обеспечивает плавное периодическое повторение анимации за счет усреднения значений начала и конца диапазона;
- Ping-Pong (Циклически зеркальный) — повторяет анимацию, комбинируя прямое и обратное направление ее развития.
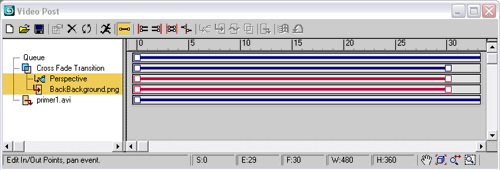
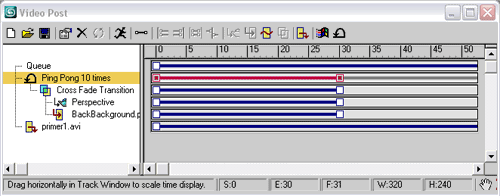
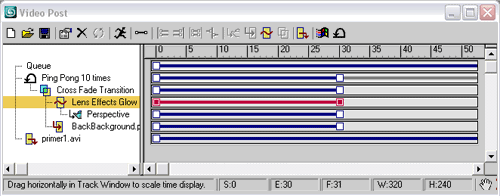
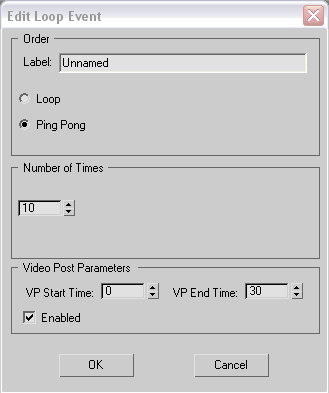
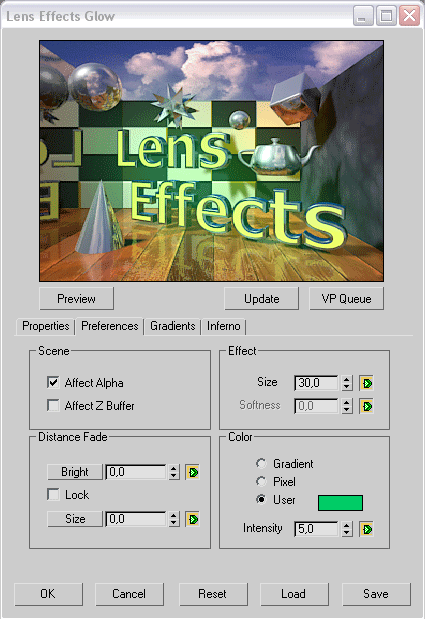
Вначале настроим саму смену событий. Выделите строки Perspective и BackBackground.png, щелкните на кнопке AddImageLayerEvent и в области LayerPlug-In укажите вариант Cross Fade Transition (рис. 39). Запустите выполнение событий очереди и убедитесь, что первоначально яркий объект постепенно растворяется в фоне. Теперь требуется организовать зацикливание. Выделите строку Cross Fade Transition, щелкните на кнопке AddLoopEvent и настройте параметры Loop-события в соответствии с рис. 40. В итоге иерархическая структура событий усложнится (рис. 41) и задуманный эффект окажется достигнутым, в чем несложно убедиться, проиграв полученную при выполнении очереди анимацию. Для большего эффекта можно дополнительно назначить событию Сцена эффект свечения: выделите строку Perspective, щелкните на кнопке на кнопке AddImageFilterEvent и установите эффект LensEffectsGlow (рис. 42). Щелкните на кнопке Setup данного эффекта, на вкладке Properties проверьте, стоит ли в поле ObjectID значение 1. На вкладке Preferences увеличьте значение параметра Size (устанавливает размер эффекта) до 30, а в группе Color включите флажок User, установите цвет свечения и уменьшите значение параметра Intensity (управляет яркостью эффекта) до 5% (рис. 43). По окончании выделите объект сцены, откройте окно его свойств, щелкнув на нем правой кнопкой и выбрав команду Object Properties, и установите в группе G-Buffer для параметра Object ID значение 1. Теперь при анимации пульсирование объекта станет гораздо эффектнее (рис. 44).
Рис. 39. Вид окна VideoPost после смешивания слоев

Рис. 40. Настройка параметров события LoopEvent
Рис. 41. Появление в окне VideoPost события LoopEvent
Рис. 42. Добавление фильтра LensEffectsGlow

Рис. 43. Настройка параметров фильтра LensEffectsGlow
Рис. 44. Пульсирующий светящийся объект
1 Альфа-каналом называют информацию о степени прозрачности пикселов изображения. Возврат